第一歩:拥有支付宝小程序
要在您的小程序内接入淘宝联盟营销套件功能前,您需要首先完成 开发者入驻 并 创建小程序。
如果已经拥有支付宝小程序,请获取小程序APPID并记录好,获取APPID链接:https://developers.alipay.com/platform/developerIndex.htm
如图:

第二歩:支付宝能力中心订购插件
插件订购地址
必订购插件「百川官方投放能力插件插件」并绑定你的支付宝小程序应用,https://nengli.alipay.com/abilityprod/detail?abilityCode=PL002020051700010297
• Banner插件:https://app.alipay.com/abilityprod/detail?abilityCode=PL002020051700010296
• 标签导航插件 https://app.alipay.com/abilityprod/detail?abilityCode=PL002020051500010265
• 浮标插件:https://app.alipay.com/abilityprod/detail?abilityCode=PL002020051700010283
• 弹窗插件:https://app.alipay.com/abilityprod/detail?abilityCode=PL002020051700010313
• 搜索插件:https://nengli.alipay.com/abilityprod/detail?abilityCode=PL002020071500012669
• 搜索返利插件:https://app.alipay.com/abilityprod/detail?abilityCode=PL002020081800013897
• 行业锁佣插件-每日精选:https://nengli.alipay.com/abilityprod/detail?abilityCode=PL002020092700015277【此插件定向邀约,联盟账户日均引流uv>5w,可以联系运营申请】
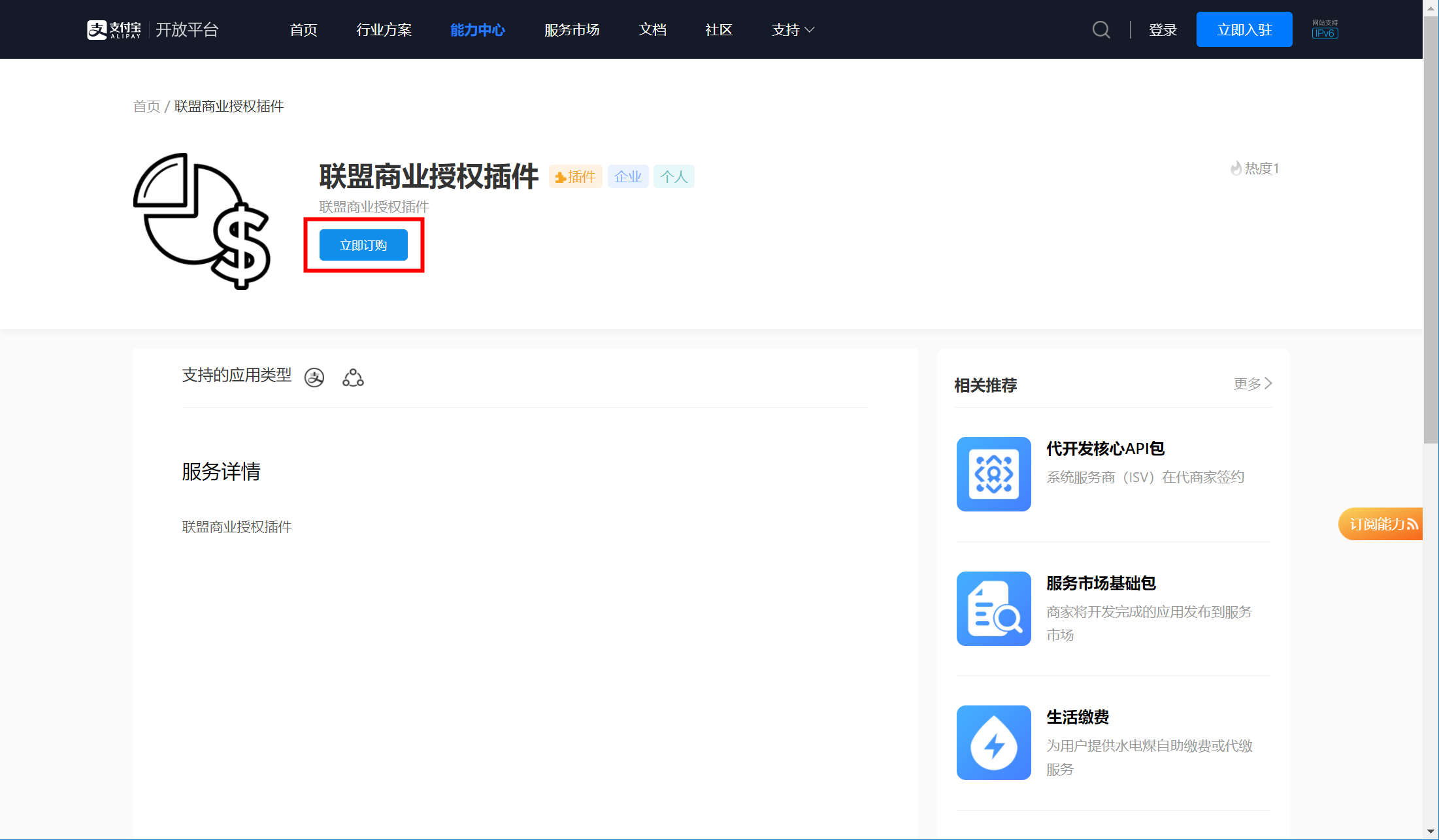
以 “授权”插件为例:
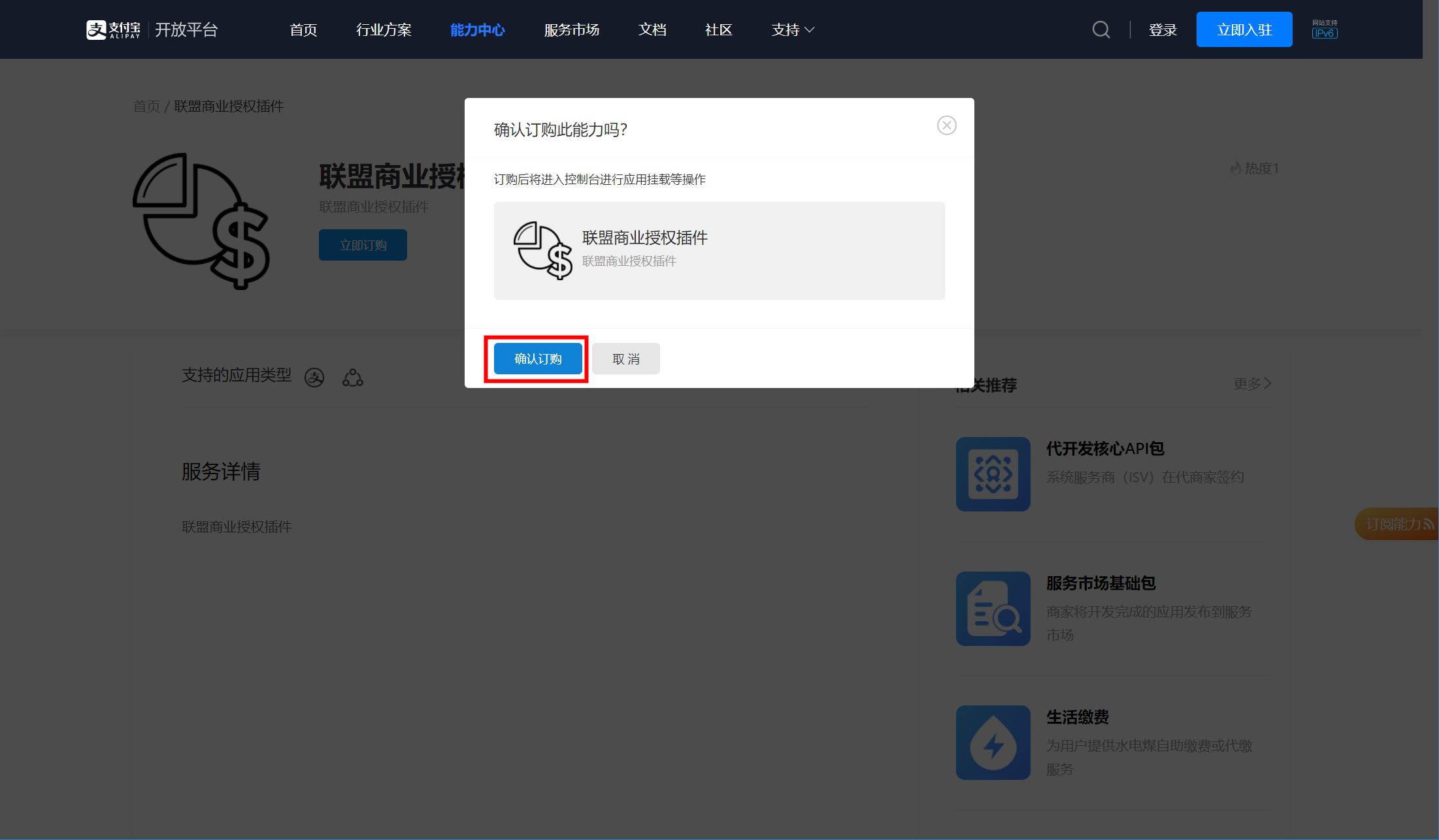
1、订购插件


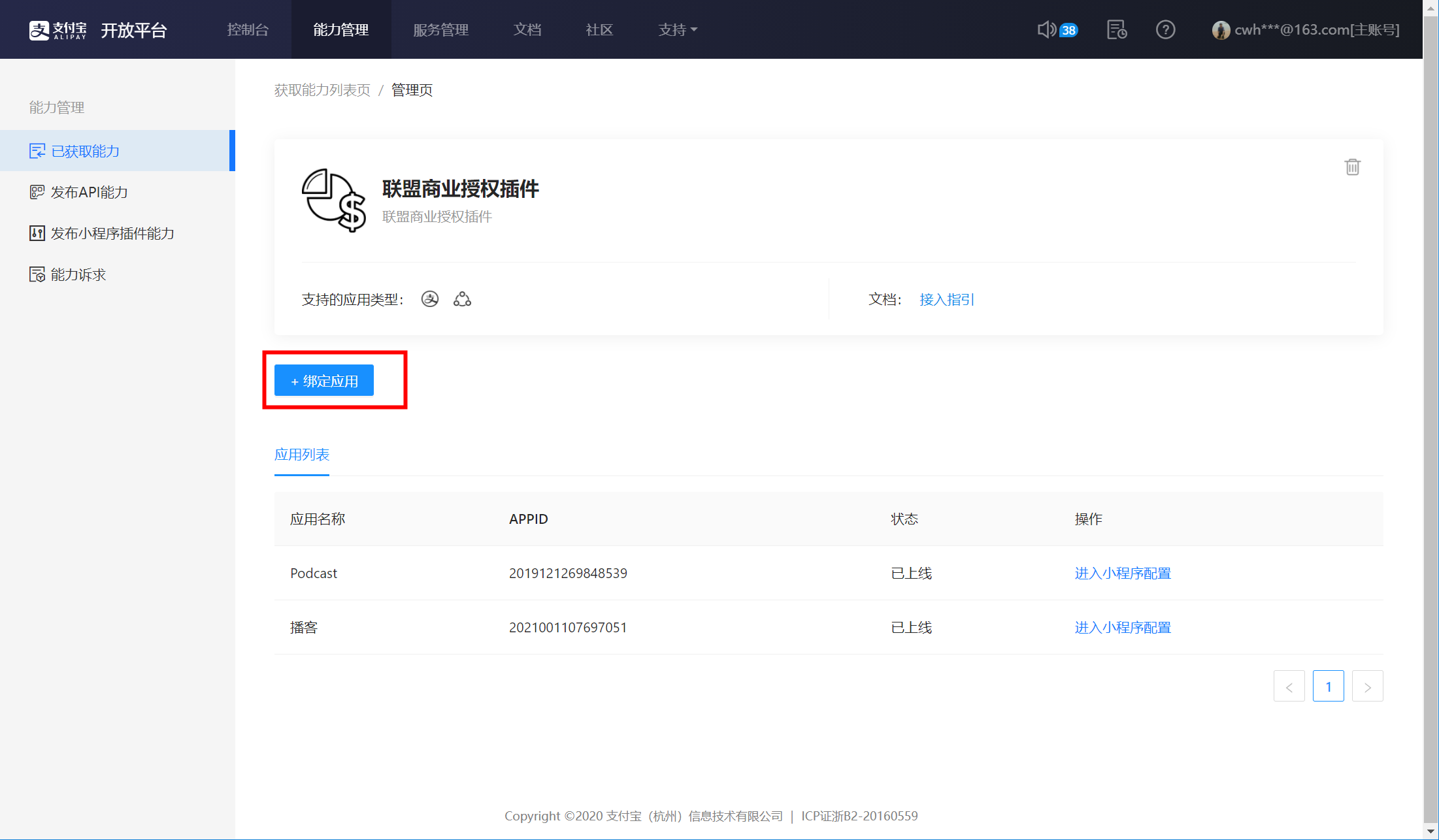
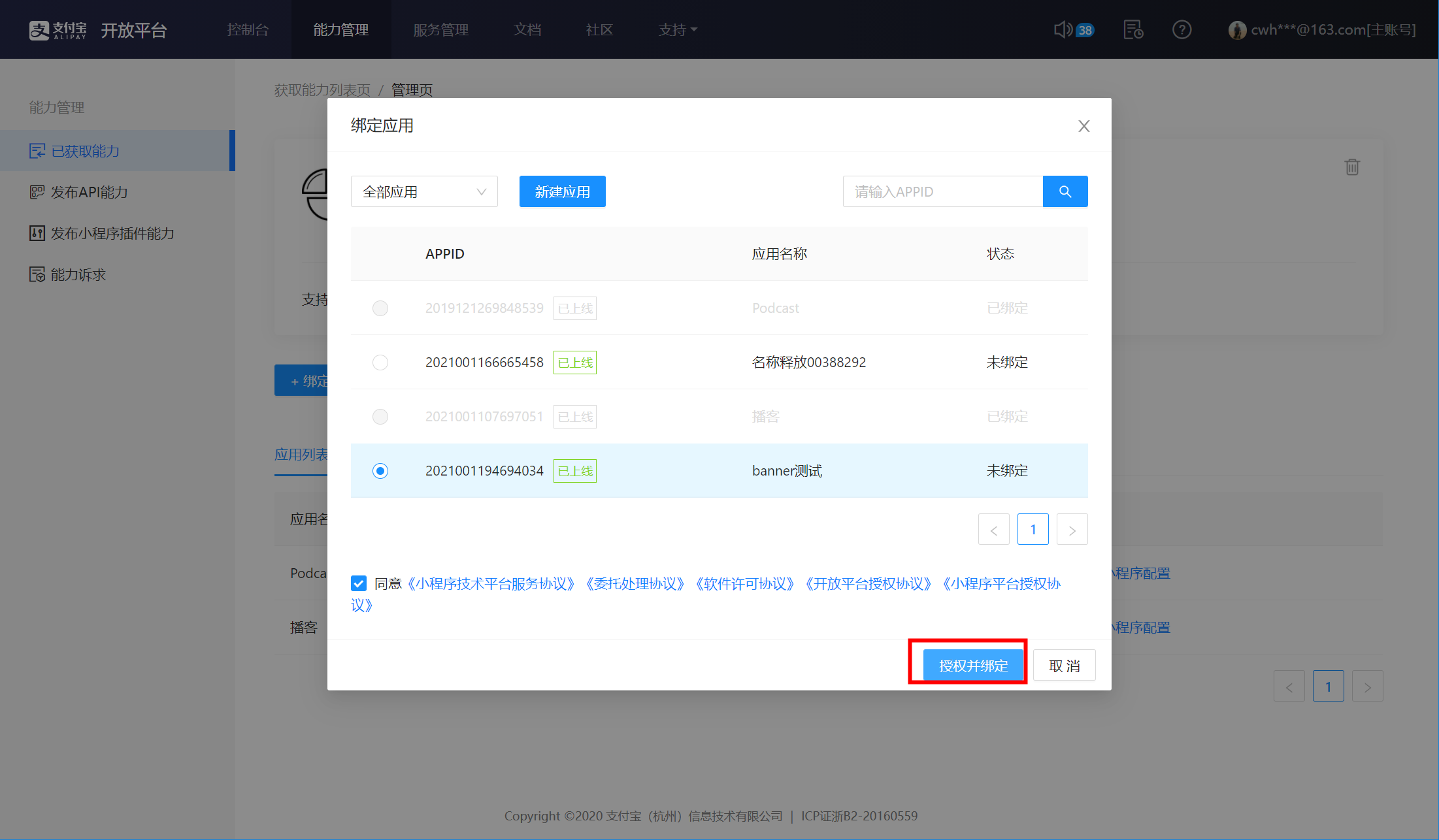
2、绑定应用


第三歩:激活插件并入驻淘宝联盟备案
1、激活淘宝联盟插件

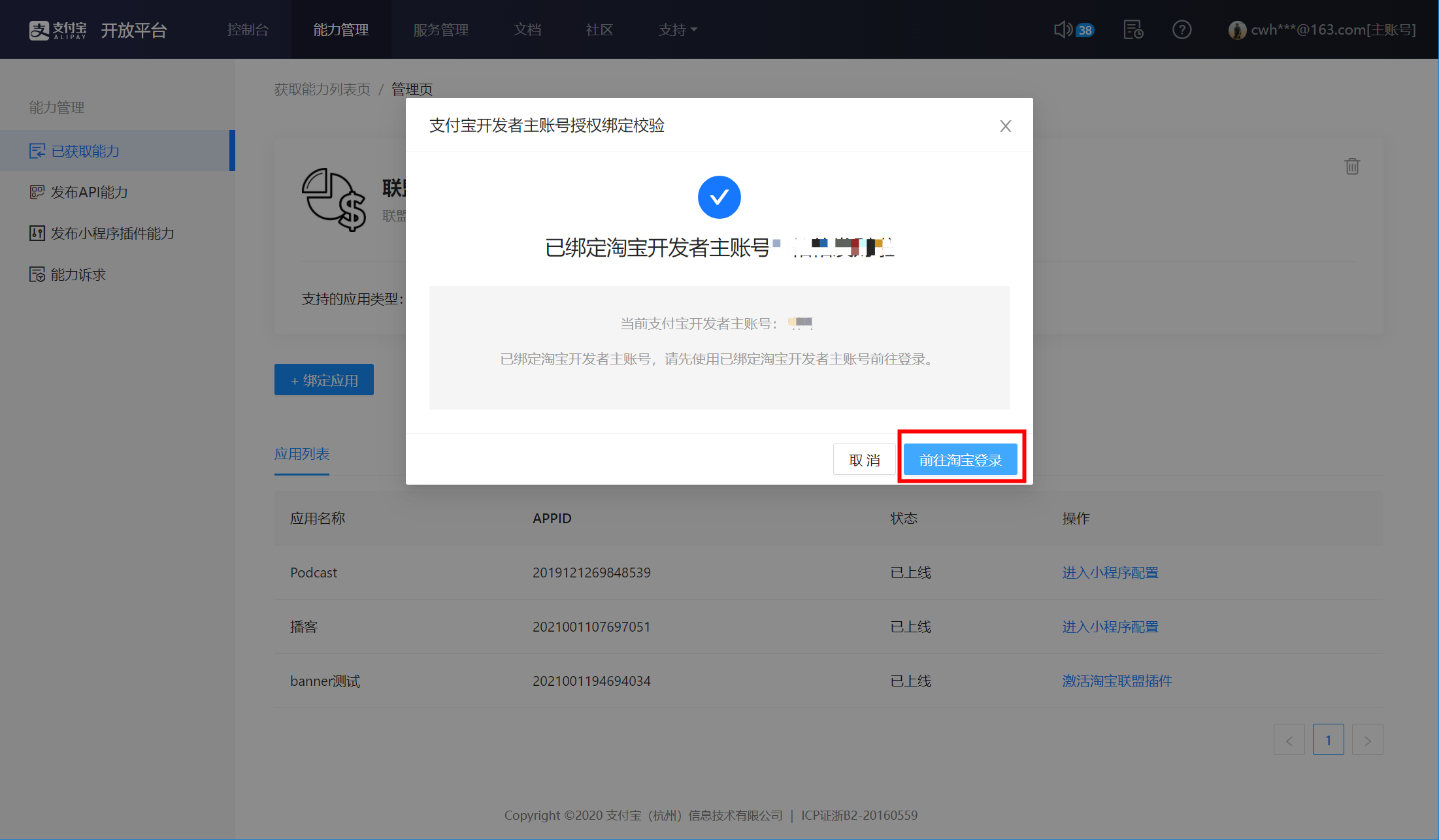
2、绑定淘宝开发者主账户(淘宝开发者账户同淘宝联盟账户,入驻门槛详见:淘宝客入驻条件)

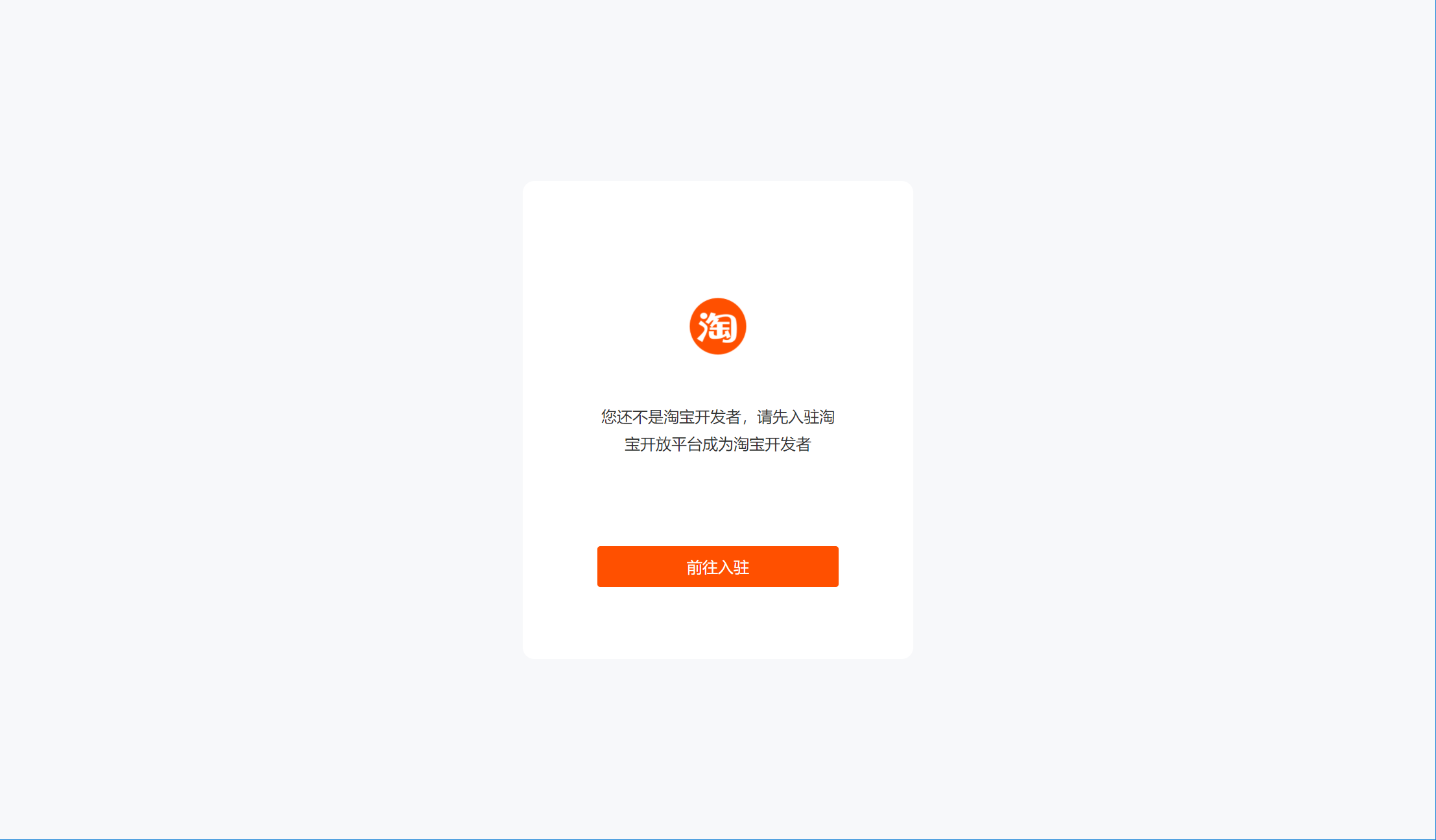
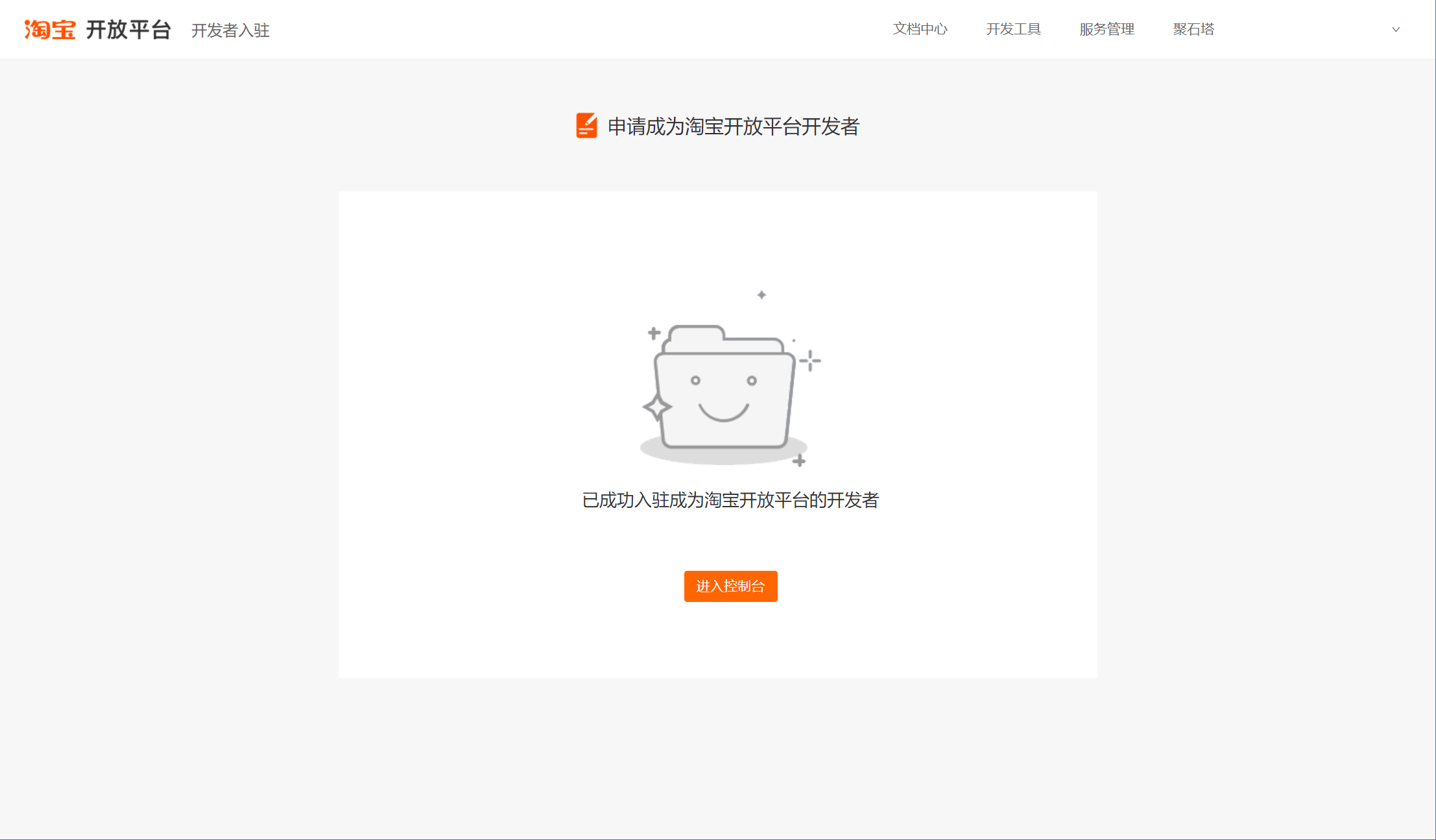
3、入驻淘宝开发者,如果淘宝开发者主账户还不是淘宝开发者需要入驻(已经是淘宝开发者账户忽略此步骤)。


4、入驻成功后返回上一步重新激活淘宝联盟插件。账户绑定,注意:淘宝开发者主账户和支付宝小程序开发者主账户绑定,不要搞错。没有解绑流程!不要搞错。没有解绑流程!不要搞错。没有解绑流程!
5、绑定成功,进入备案
授权绑定成功后,点击【前往备案】进入淘宝联盟备案页面,支付宝小程序名称、APPID、简介自动填充,无需重复填写:按备案信息提示认真填写信息。
填写完成后进入淘宝联盟风控自动审核,审核成功后点击【继续订购】进入下一步:

第四歩:百川套件申请&配置&发布
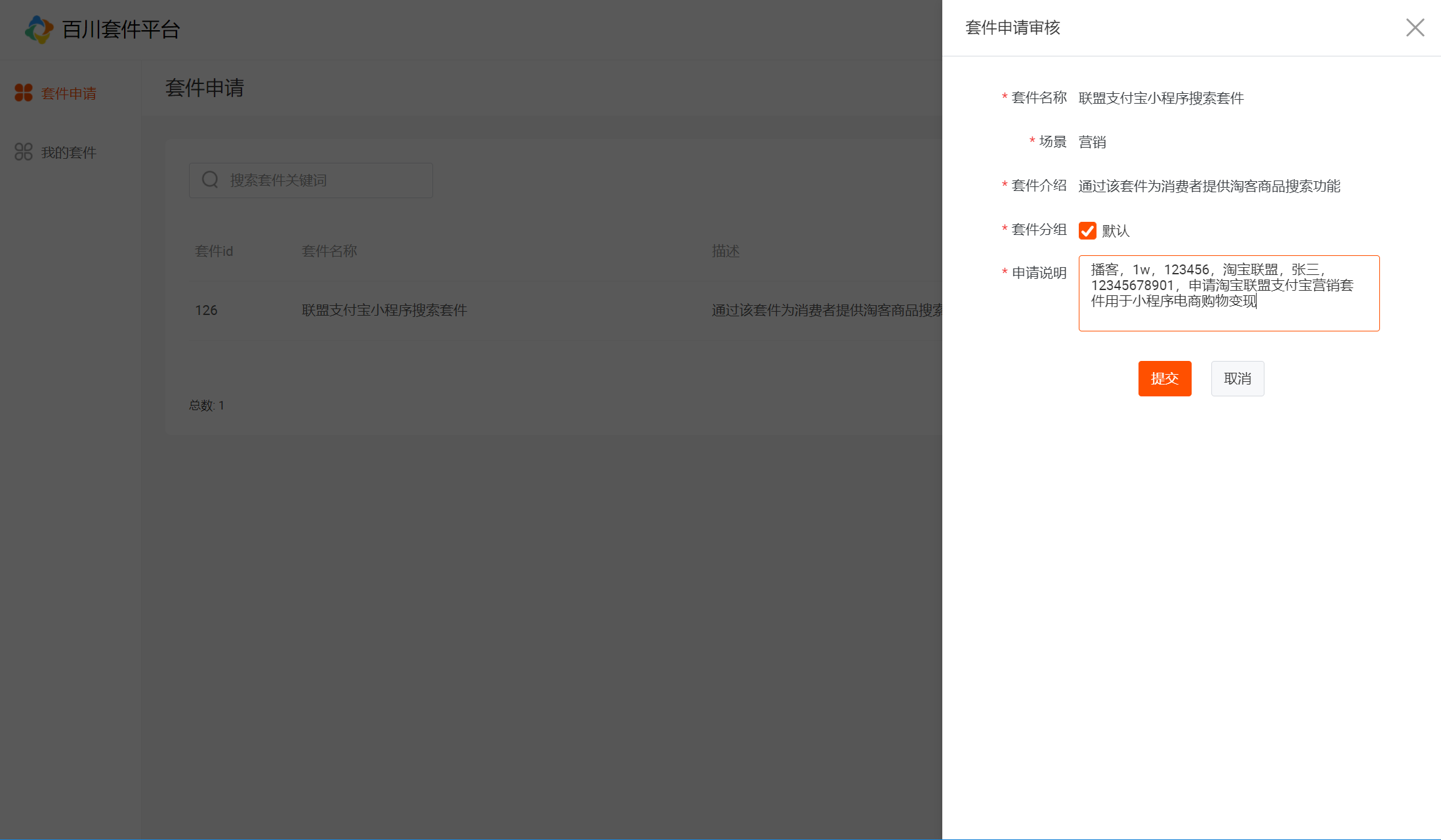
1、点击【申请】按钮进行百川套件申请:

填写申请理由:格式
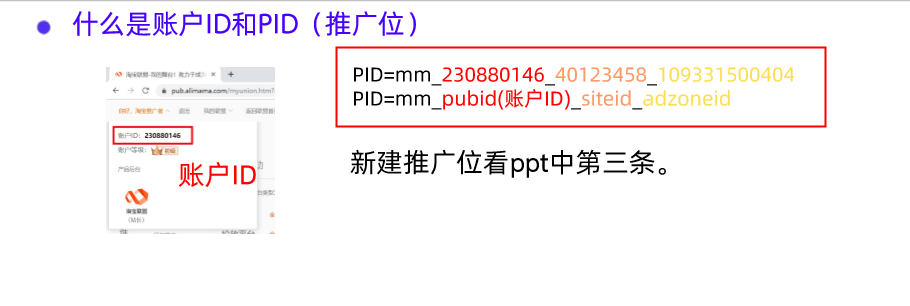
支付宝小程序应用全称,dau,联盟pubid(账号id,如下图),媒体名称,联系人,电话,申请原因。

案例:播客,1w,123456,淘宝联盟,张三,12345678901,申请淘宝联盟支付宝营销套件用于小程序电商购物变现。
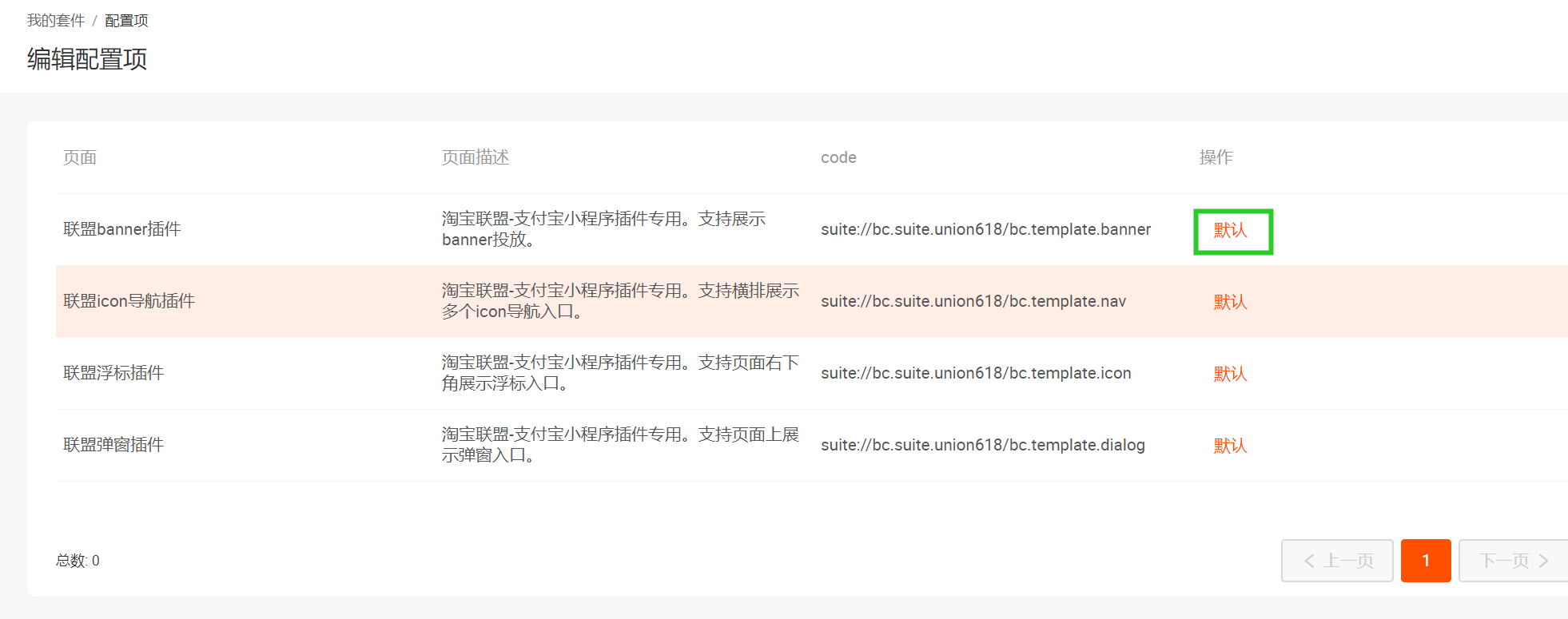
【注意】页面类型,必须勾选默认,如图:

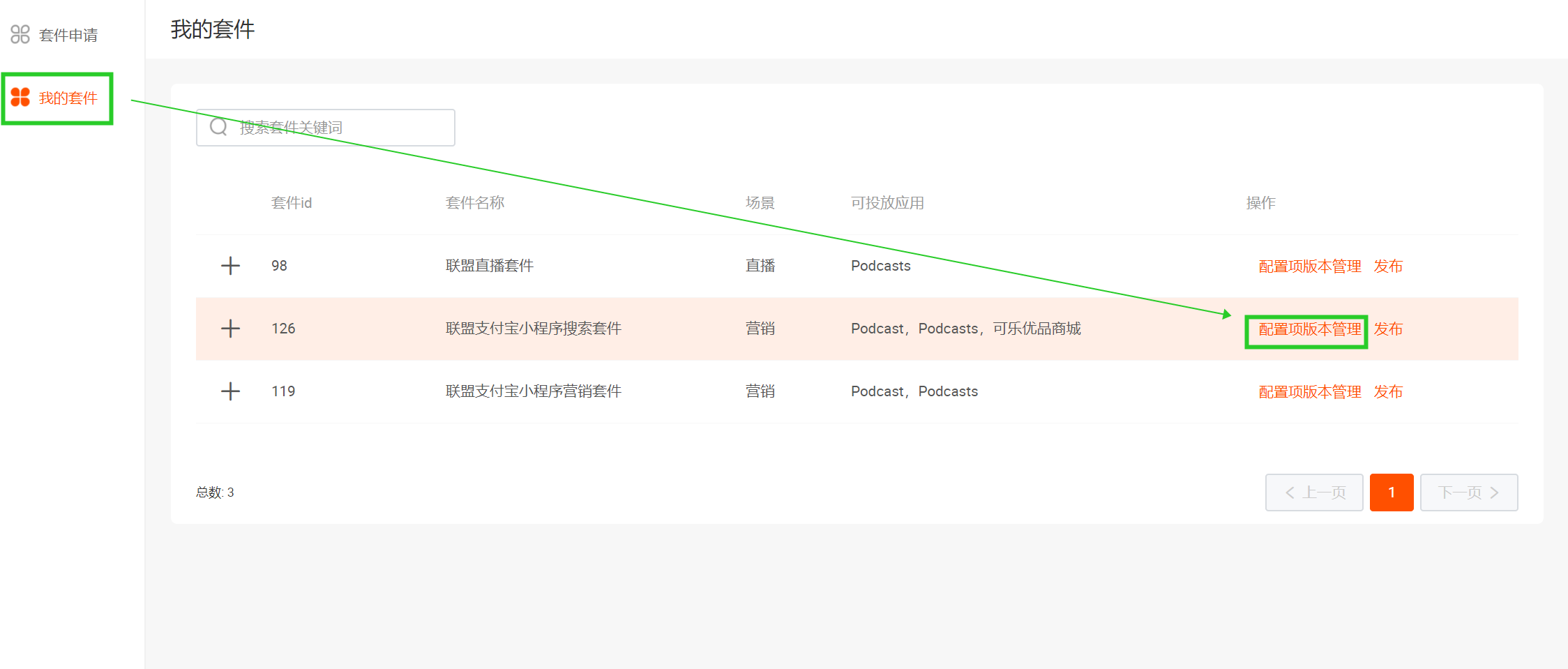
2、权限申请成功后,点击套件页面上的【我的套件】,进行套件配置,如图:

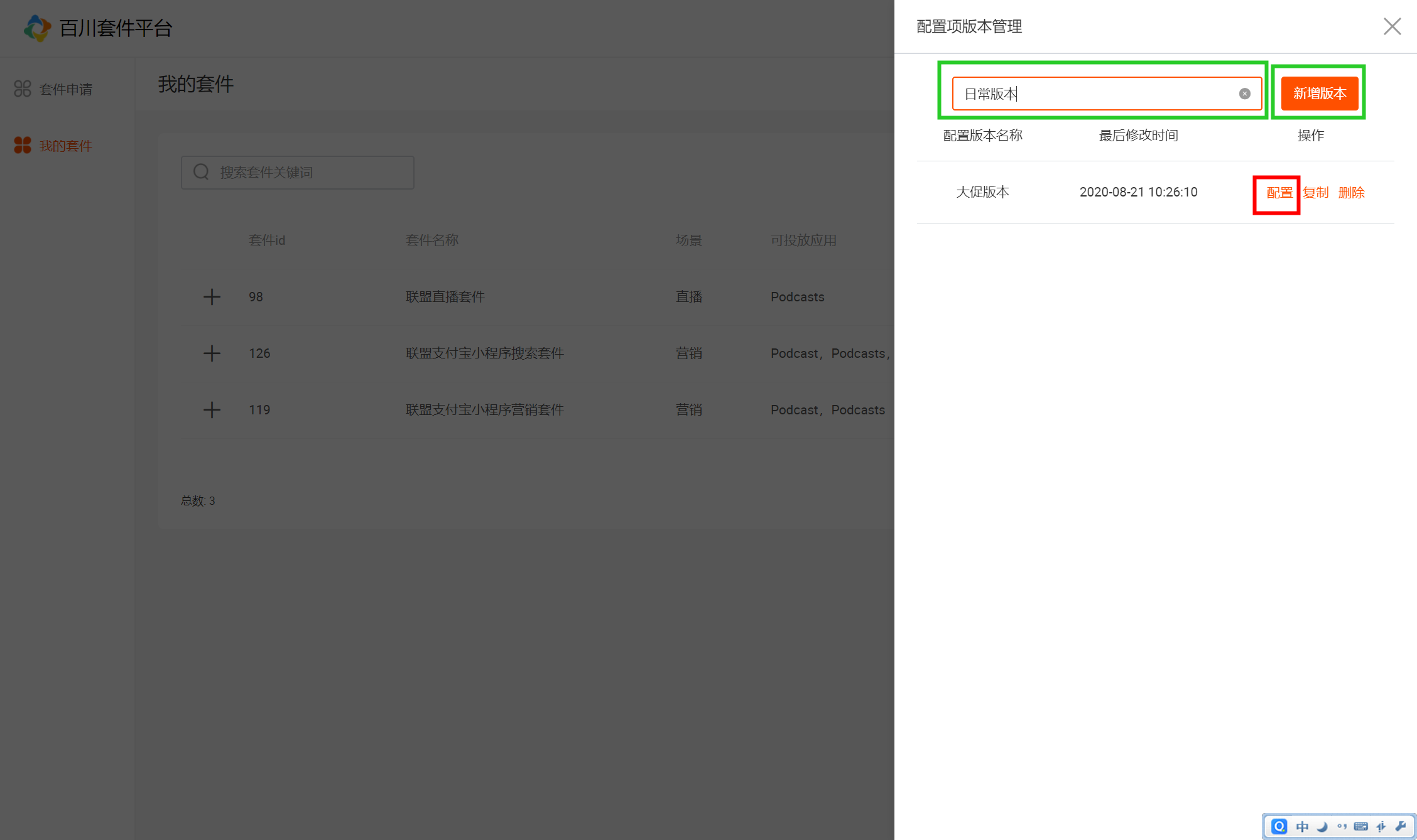
新增版本或修改现有配置

进入套件-插件配置页。点击【默认】,进入插件插件配置页,如图:

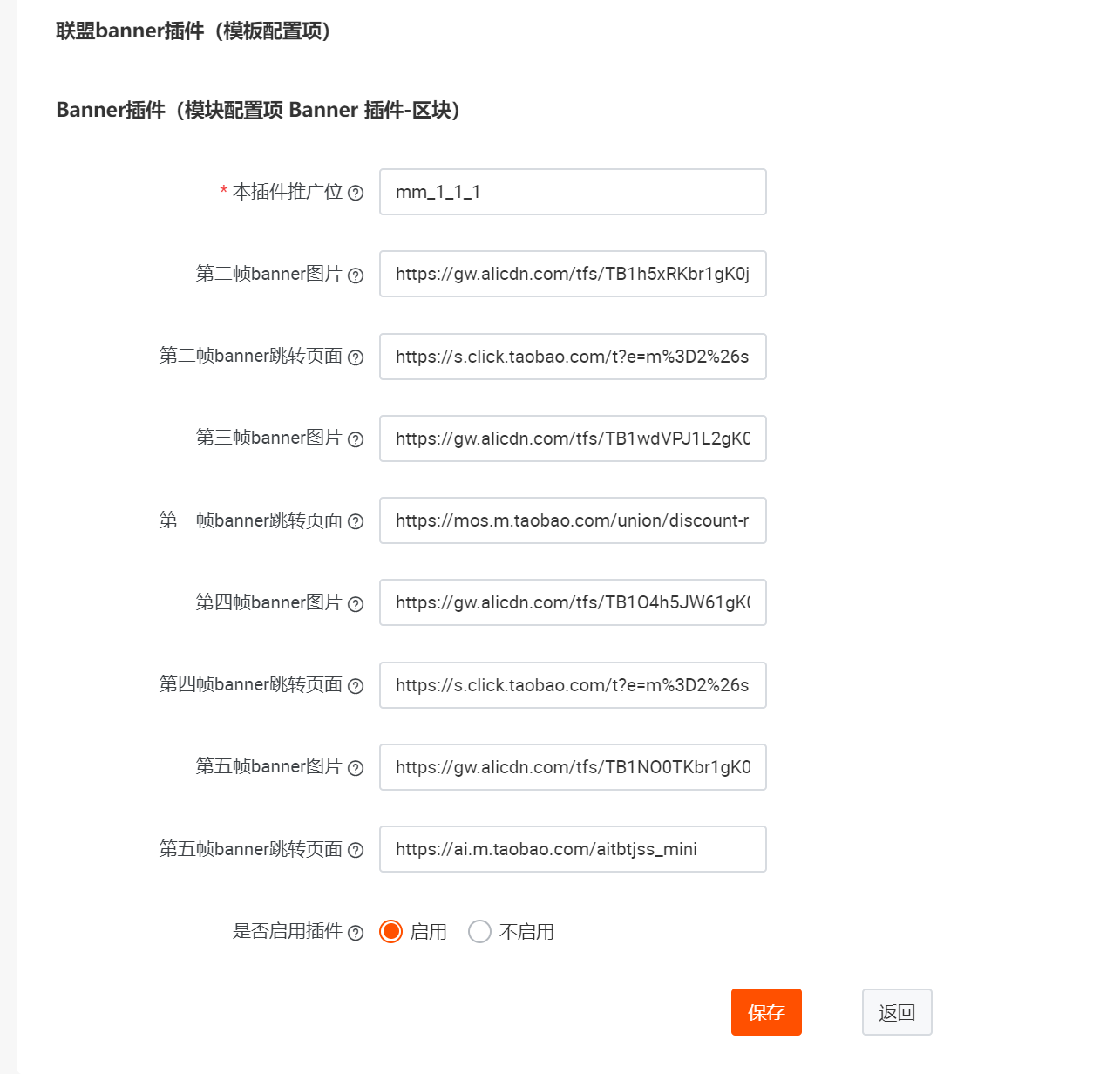
以(联盟icon导航插件)配置为例:
1、本插件推广位:需要为插件在联盟后台创建一个插件新的pid,注意不要用错!
2、第二至第五的素材信息需要媒体自行配置,如果官方给了默认配置,媒体可自行替换,如果没给默认配置,媒体需要自行转推广链接(媒体配置链接前一定做下单测试追踪)
如图:

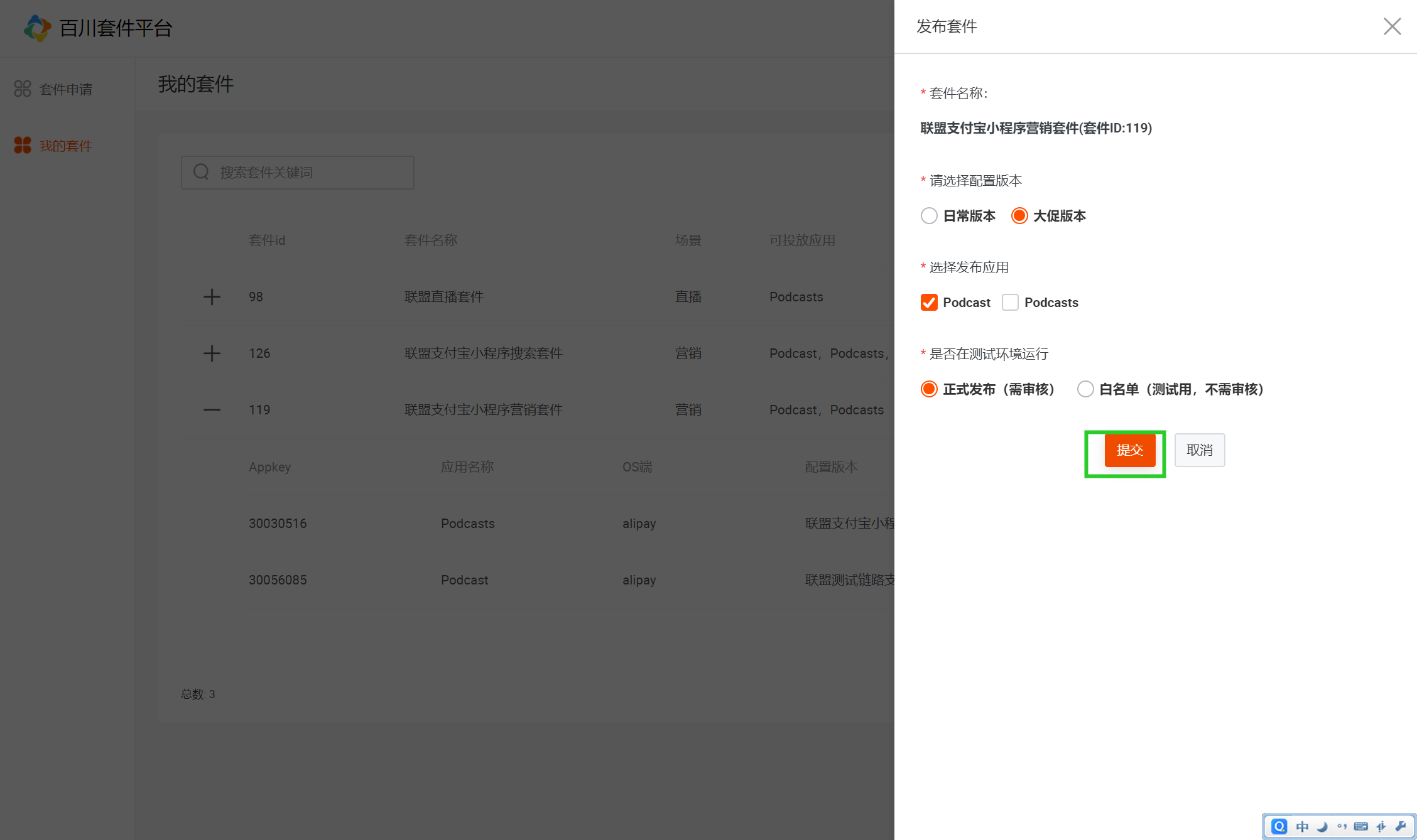
3、配置完成后,提交发布。
如图:


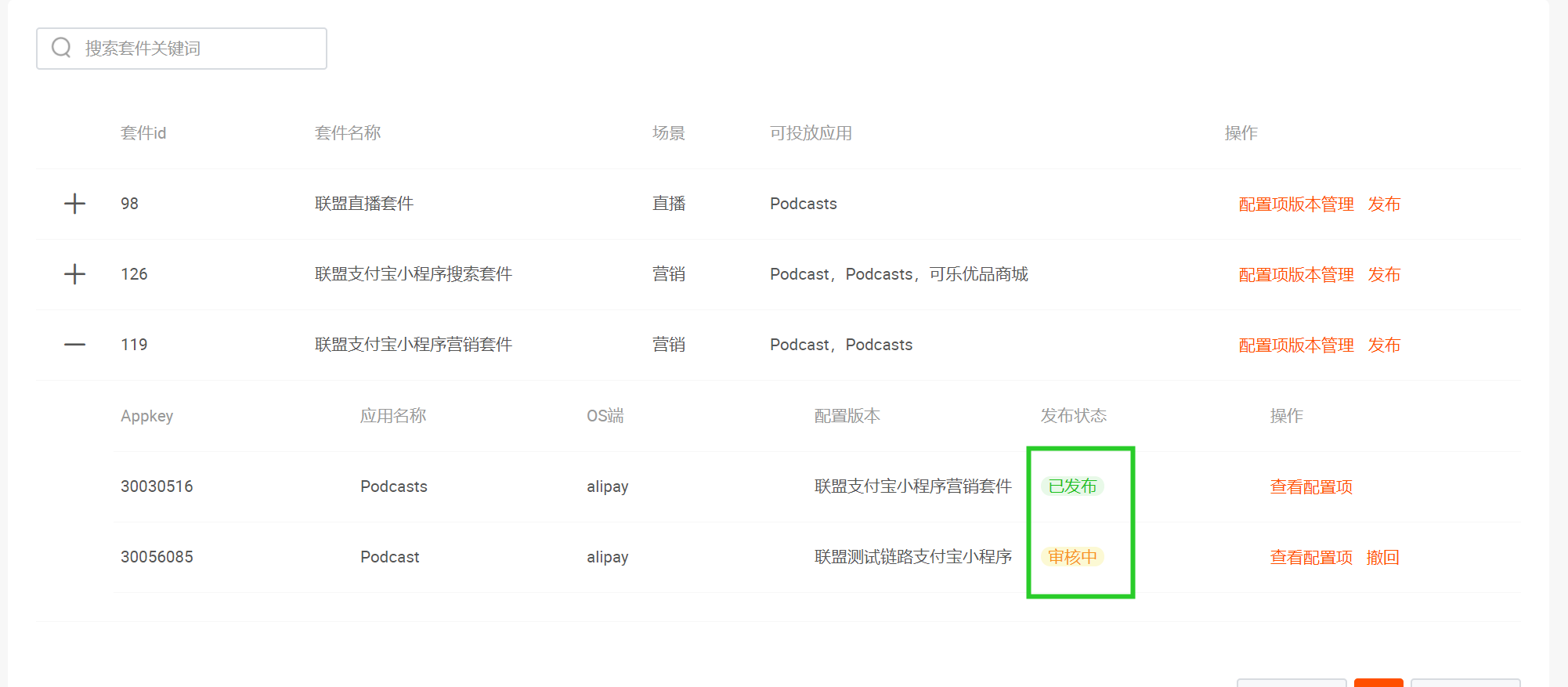
审核状态查看如图:

通过后,发布状态为【已发布】插件配置才正式生效
第五歩:开始开发,嵌入插件代码
请务必升级小程序开发者工具到 v1.12 beta 以上!(去升级)
按照以下文档,在小程序代码中添加插件的配置参数,详情请参考插件使用。
使用
npm install miniapp-bc-user -S

方法
方法
说明
loadBC
加载百川官方插件
loadBC(): Promise<{success:boolean}>
异步方法,加载成功返回{ success:true }
组件
<bc-module />
属性
属性
说明
code
模块code
具体值参见下表
name
区块名
具体值参见下表
onError
错误事件,当组件发生错误时触发
Code 列表
插件名称
code(模块 code)
name(区块名称)
参数
Banner插件
suite://bc.suite.union618/bc.template.banner
block-banner
标签导航插件
suite://bc.suite.union618/bc.template.nav
block-nav
弹窗插件
suite://bc.suite.union618/bc.template.dialog
block-dialog
type: 'static' // 固定模式,默认为空即弹窗模式
浮标插件
suite://bc.suite.union618/bc.template.icon
block-icon
搜索插件
suite://bc.suite.union_search/bc.template.searchbox
block-searchbox
搜索返利插件
suite://bc.suite.etaoMarketing/bc.template.rebate.search
block-etao-searchbox
行业锁佣插件-每日精选
suite://bc.suite.choiceness/bc.template.choiceness
block-choiceness
pluginOptions: {
pageSize: 10, // 每页个数,可选,默认 10
maxPageNum: 5, // 最大页数,可选,默认加载所有数据
relationId: '', // 配置 relationId
},
DEMO
// Page.jsimport { loadBC } from 'miniapp-bc-user'Page({ data:{ showComponent:false }, async onReady(){ try { await loadBC(); this.setData({ showComponent: true }) } catch(e) {} }, bcError(err){ console.log('err:',err) }, /*----以下是行业锁佣插件-每日精选专用代码--其他对接请忽略--*/ // 每日精选插件 // 监听页面滚动到底部,加载更多 onReachBottom() { this.setData({ loadMoreTime: (this.data.loadMoreTime || 0) + 1 }) }, /*----以上是行业锁佣插件-每日精选专用代码--其他对接请忽略--*/})
// Page.axml<view class="page"> <bc-module a:if="{{ showComponent }}" code="suite://bc.suite.union618/bc.template.nav" // 示例,注意前后不要有空格 name="block-nav" // 示例,注意前后不要有空格 onError="bcError" /*----以下是行业锁佣插件-每日精选专用代码--其他对接请忽略--*/ ext="{{ pluginOptions, loadMoreTime }}" /*----以上是行业锁佣插件-每日精选专用代码--其他对接请忽略--*//></view>
// Page.json,引入 bc-module 加载插件{ "usingComponents": { "bc-module": "miniapp-bc-user/es/bc-module/bc-module" }}
// app.json 声明使用插件动态加载方式{ "useDynamicPlugins": true}

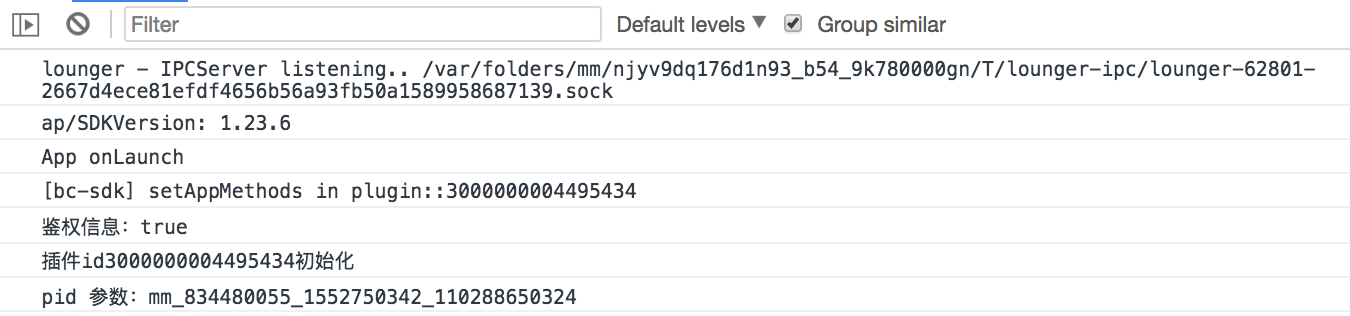
开发者工具控制台会打印出相关信息,可以检查一下和百川后台配置的 pid 是否一致。

恭喜
