今天打了几把永劫无间后,咱们来聊一聊用云开发来开发微信小程序时,如何实现微信支付,并且保证业务逻辑可靠。
@
目录- 注册微信支付商户号
- 小程序关联商户号
- 业务逻辑
- 代码实现

点击“成为商家”,按照操作提示去申请商户号即可(需要营业执照,个体户或公司都行。没有可以办一个)
小程序关联商户号
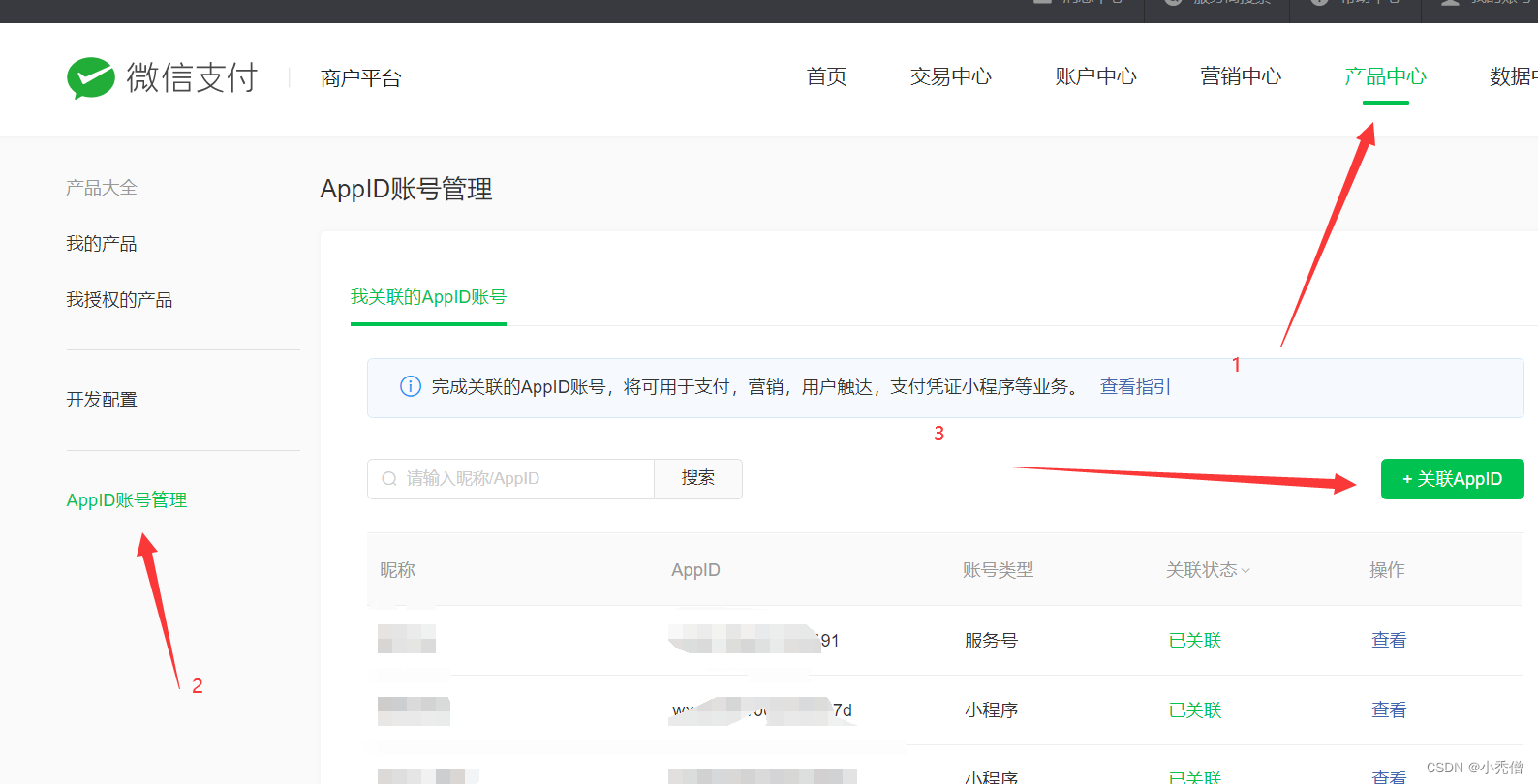
注册完成,登录进去,点击产品中心。再点击AppID账号管理,关联微信小程序的AppID,同意即可。
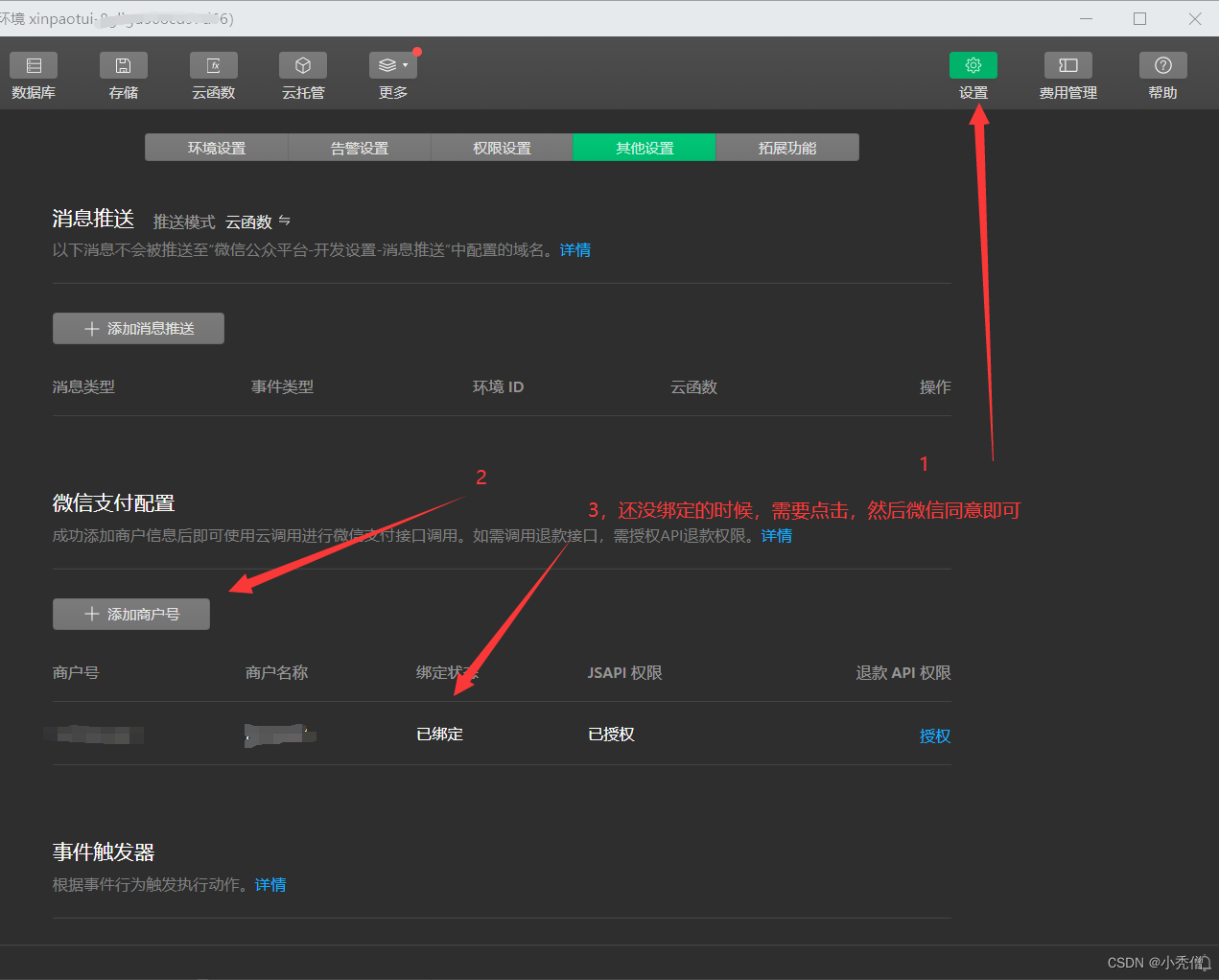
在微信开发者工具绑定商户号,点击云开发,进入云开发控制台,点击设置,点击其他设置,添加商户号,如下图操作即可

前期工作准备结束后,开始进入撸代码环节了

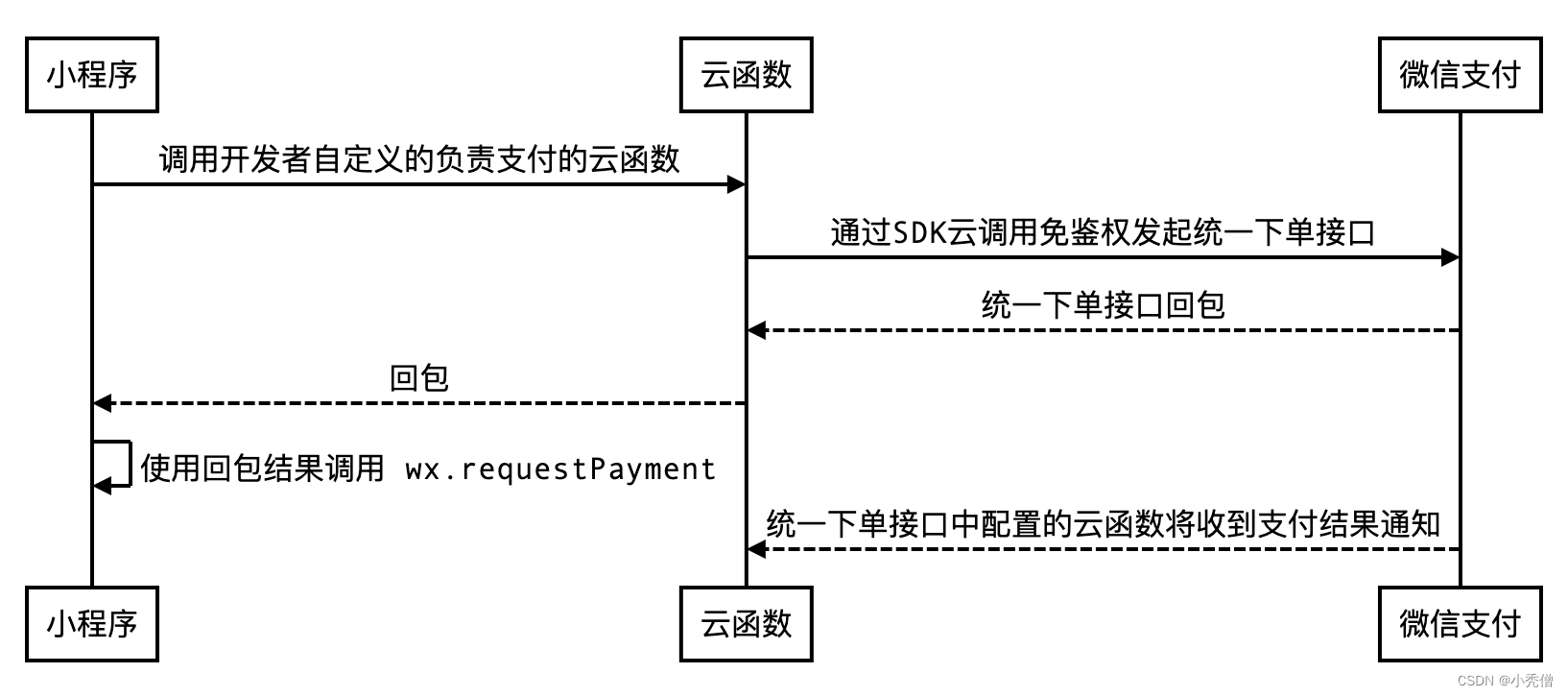
这个是官方文档的一张微信支付的业务逻辑示意图。我以前看的时候还是挺懵的,不知所云。后来真正实践过才明白它的意思。
举个栗子可能更好明白,我们在开发跑腿小程序的时候呢,需要发布跑腿功能,发布时需要进行微信支付。
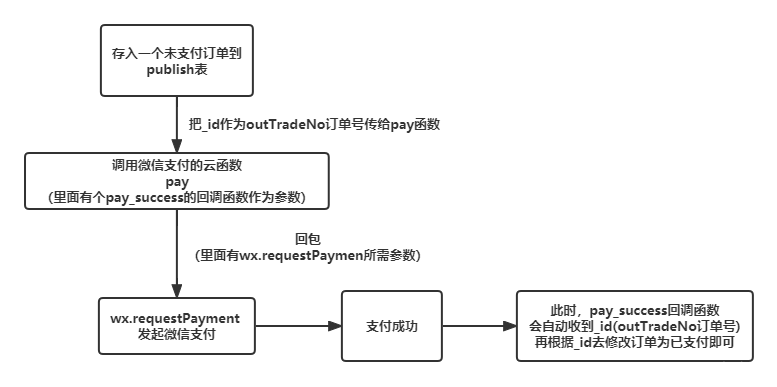
先看看我画的图,发布跑腿的一个业务逻辑

pay云函数:
主要是用于获取回包,回包里面有wx.requestPayment 发起微信支付所需要的参数。
const cloud = require('wx-server-sdk')
cloud.init({
env: '' //填入你的云开发环境ID
})
exports.main = async (event, context) => {
const res = await cloud.cloudPay.unifiedOrder({
"body": event.body,
"outTradeNo" : event.outTradeNo, //不能重复,否则报错
"spbillCreateIp" : "127.0.0.1", //就是这个值,不要改
"subMchId" : "", //你的商户号,
"totalFee" : event.totalFee*100, //单位为分
"envId": "", //填入你的云开发环境ID
"functionName": "pay_success", //支付成功的回调云函数
"nonceStr":event.nonceStr,//随便弄的32位字符串,建议自己生成
"tradeType":"JSAPI" //默认是JSAPI
})
return res
}
微信小程序前端代码调用pay云函数,并调用wx.requestPayment发起微信支付
//使用微信支付
pay:function(id){
let that = this;
wx.showLoading({
title: '正在支付',
})
wx.cloud.callFunction({
name: 'pay', //云函数的名称
data:{
body:'支付跑腿费',
outTradeNo:id, //用记录号来做订单号,因为记录号也是唯一的。
totalFee:that.data.price,
nonceStr:'5K8264ILTKCH16CQ2502SI8ZNMTM67VS'
},
success: res => {
console.log(res)
const payment = res.result.payment
wx.hideLoading();
wx.requestPayment({
...payment, //...这三点是 ES6的展开运算符,用于对变量、数组、字符串、对象等都可以进行解构赋值。
success (res) {
//这里success回调函数只有用户点击了“完成”或者返回键才会被触发
//所以不要在这里写改变订单为已支付的业务逻辑
//万一用户支付完成,但不点击"完成"或者返回键,那会造成数据不一致性的问题
console.log('支付成功', res)
wx.showToast({
title: '下单成功',
icon: 'success',
duration: 2000
})
},
fail (err) {
console.error('支付失败', err) //支付失败之后的处理函数,写在这后面
//为了节省数据库的空间,支付失败的订单可以删除
db.collection('publish').doc(id).remove()
},
})
},
fail(ere){
//为了节省数据库的空间,支付失败的订单可以删除
db.collection('publish').doc(id).remove()
},
})
},
这样就可以实现微信支付啦

特别注意,不要在wx.requestPayment接口的success回调函数里面写支付成功后的业务处理。切记!!!因为这里success回调函数只有用户点击了“完成”或者返回键才会被触发。万一用户支付完成,但不点击"完成"或者返回键,那会造成支付成功,但没去处理数据,导致数据不一致性的问题。
应该交给pay_success云函数来处理支付成功后的业务逻辑。
pay_success云函数:
const cloud = require('wx-server-sdk')
cloud.init({
env:'' //填入你的云开发环境ID
})
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const orderId = event.outTradeNo
const returnCode = event.returnCode
if(returnCode == 'SUCCESS'){
//更新云数据库的订单状态,改为已支付的状态即可
db.collection('publish').where({
_id:orderId,
}).update({
data:{
pay_status:true, //改为已支付状态
}
})
const res = {errcode:0,errmsg:'支付成功'}//需要返回的字段,不返回该字段则一直回调
return res
}
}
改变状态之后,我们在接单大厅里去查询获取待接单信息的时候,要去获取已支付的待接单的订单,也就是pay_status:true状态的订单即可。保证了数据的一致性。
到此结束啦。其实云开发实现微信支付也没有那么难。只不过业务逻辑需要更加严谨一点。以前自己太辣鸡,写的业务逻辑漏洞百出,惭愧...
还是得继续学习才行。

