一、静态倒计时组件 组件价值:根据聚划算淘抢购活动时间实时展示倒计时时间,刺激购物欲、提升导购效率、增强转化;618期间,该组件整体点击率提升30% 组件样式: 组件制作规范
一、静态倒计时组件
组件价值:根据聚划算&淘抢购活动时间实时展示倒计时时间,刺激购物欲、提升导购效率、增强转化;618期间,该组件整体点击率提升30%
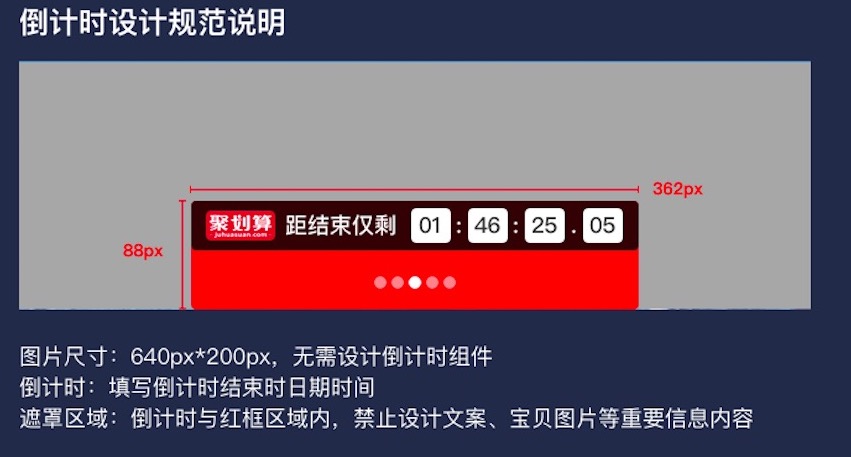
组件样式:

组件制作规范:

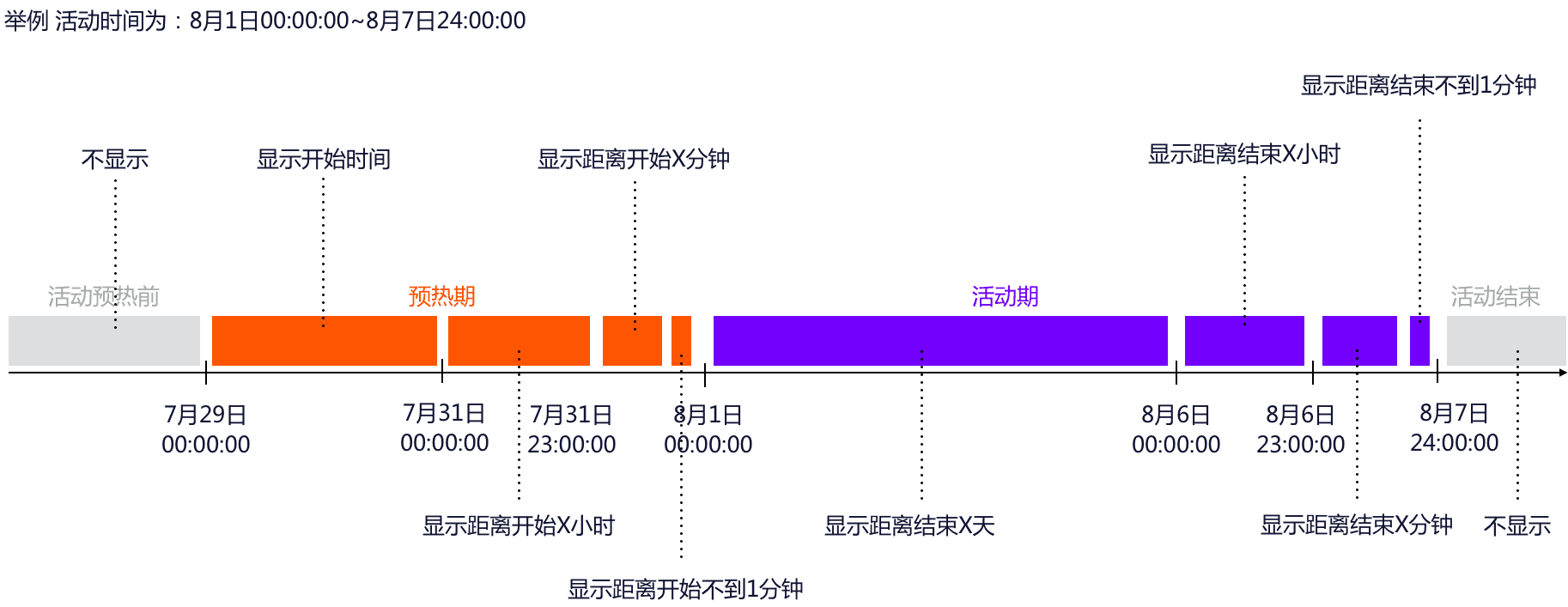
静态倒计时组件透出逻辑:(举个例子)

(备注:页面刷新才会更新倒计时时间)
二、信息透出组件
组件价值:创意根据用户历史进店行为,展示曾关注、曾购买、曾加购标签,有效的拉进与消费者距离感,提升导购效率,适用于潜客认知转化or老客复购促进场景。
展示优先级:购买>加购>关注
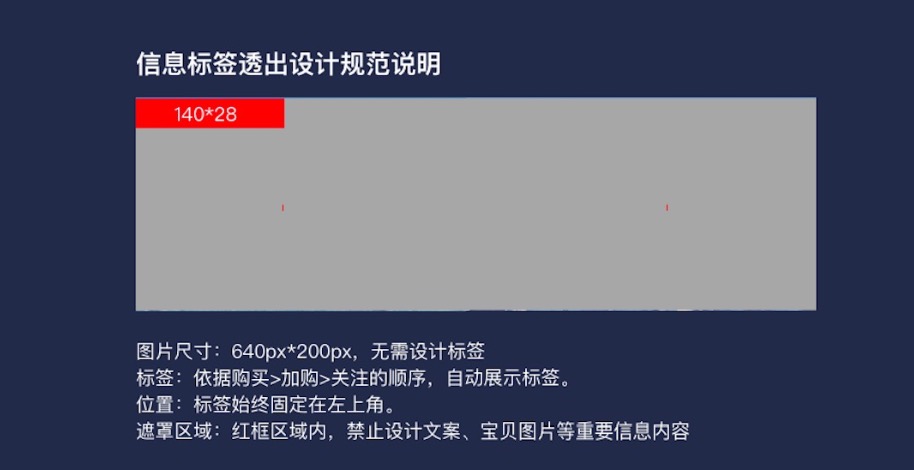
组件样式:

组件制作规范:

(banner颜色与角标颜色,切勿重复)
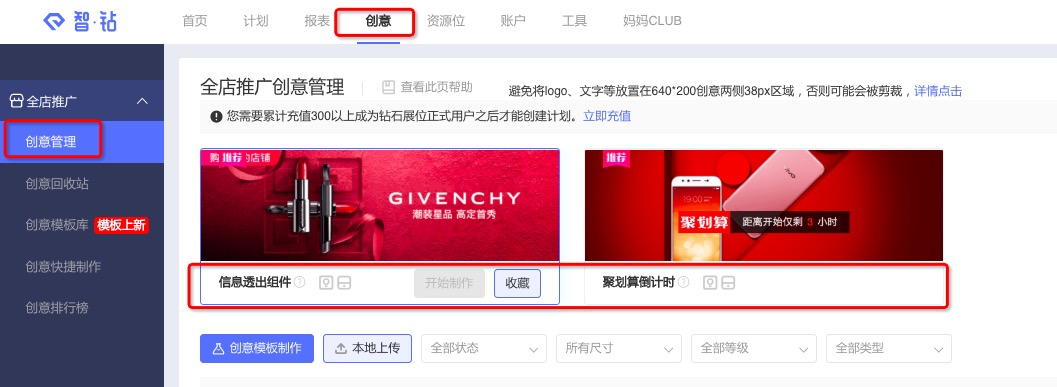
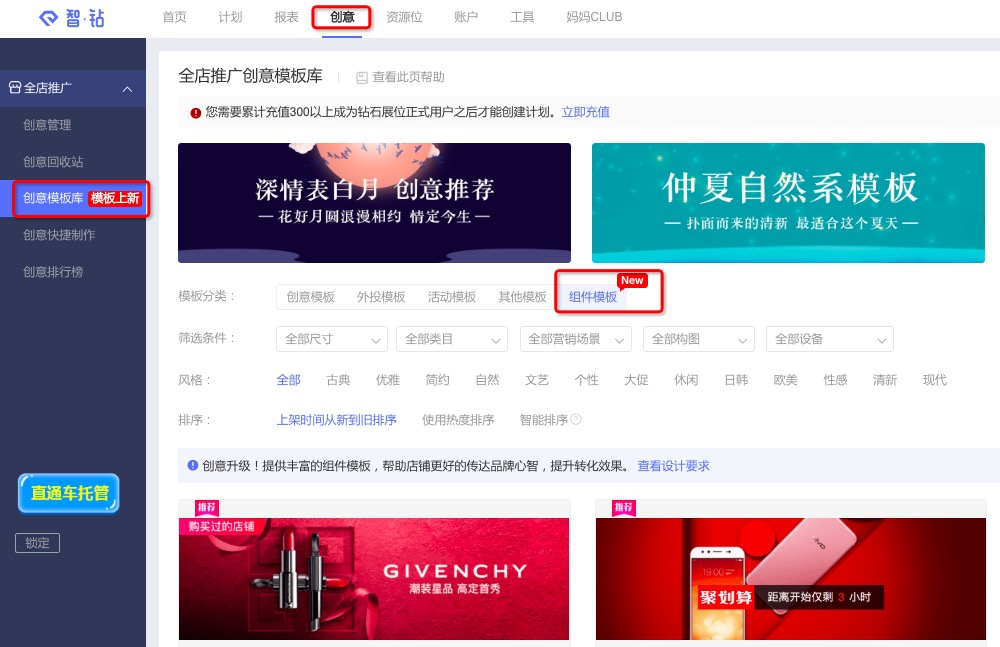
三、如何找到组件并进行素材制作:
step1:可以直接在“创意”→“创意管理”里找到已经开通的组件模板

step2:也可以在“创意模板库”→“组件模板”中找到已经开通的组件模板

step3:选中组件,点击开始制作,即可开始组件的制作
(聚划算/淘抢购组件店铺可直接在组件里选中对应的聚划算/淘抢购活动)