只有在ajax才能找回一点点主场了,vue中的ajax一天整完,内容还行,主要是对axios的运用。
明天按理说要开始vuex了,这个从来都是只耳闻没有眼见过,明天来看看看看是个什么神奇的东西。
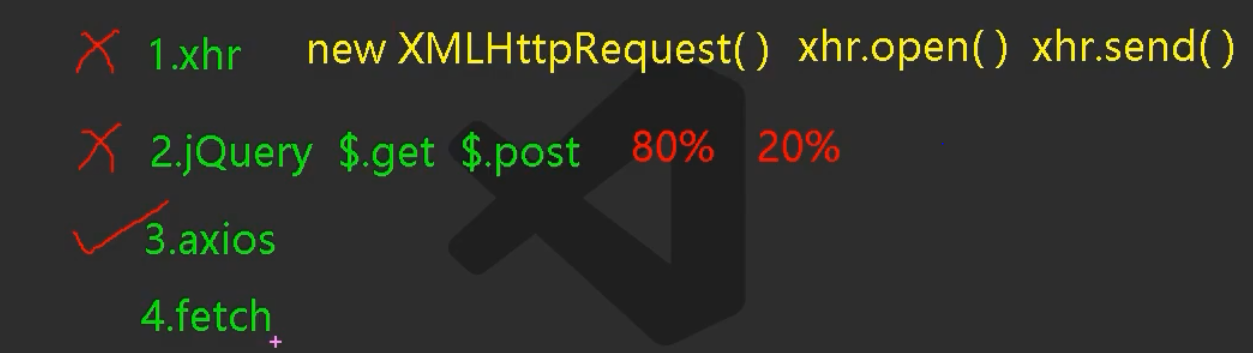
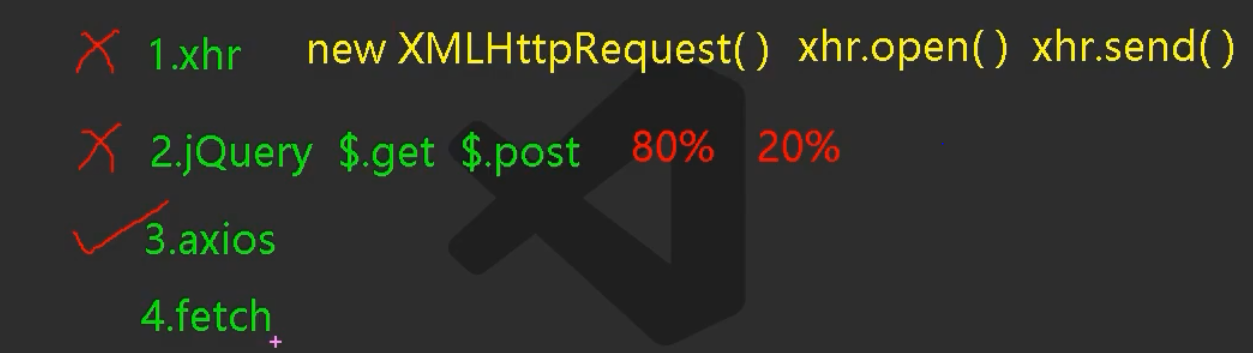
首先我们能发起ajax请求的,xhr原生不推荐、jQuery也不封装得有但是也不推荐,因为要操作DOM,然后就是axios,它的体积比jQuery而且他是专门处理数据请求的,他还是promise风格的,jq和axios都是基于xhr来封装的,如果没有了xhr他们就没有了,但是这个fetch是跟xhr同级的也是原生的,不基于xhr,而且也是promise风格的,他的问题是兼容性差

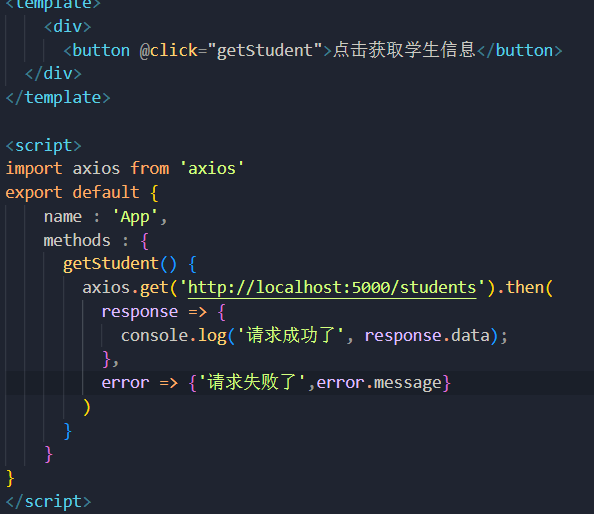
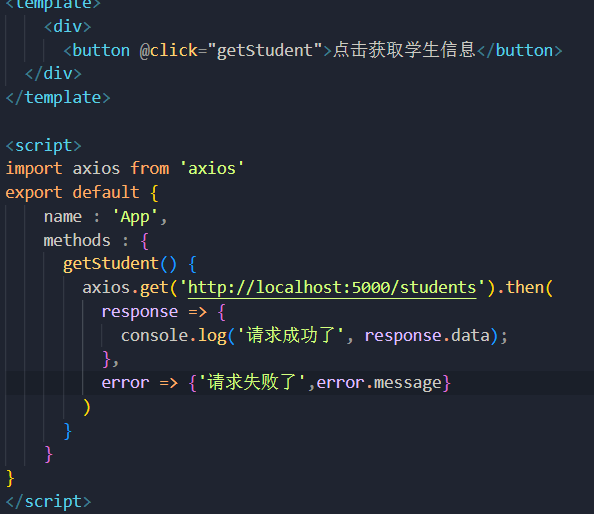
开启两个本地的node服务器,通过axios来获取数据,先下载axios并导入,注意一下,axios的使用,调用get、post以及ajax综合请求等,还有后面then回调会有返回成功或者失败的函数


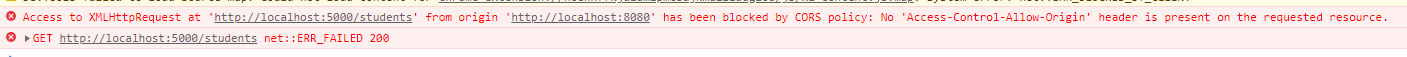
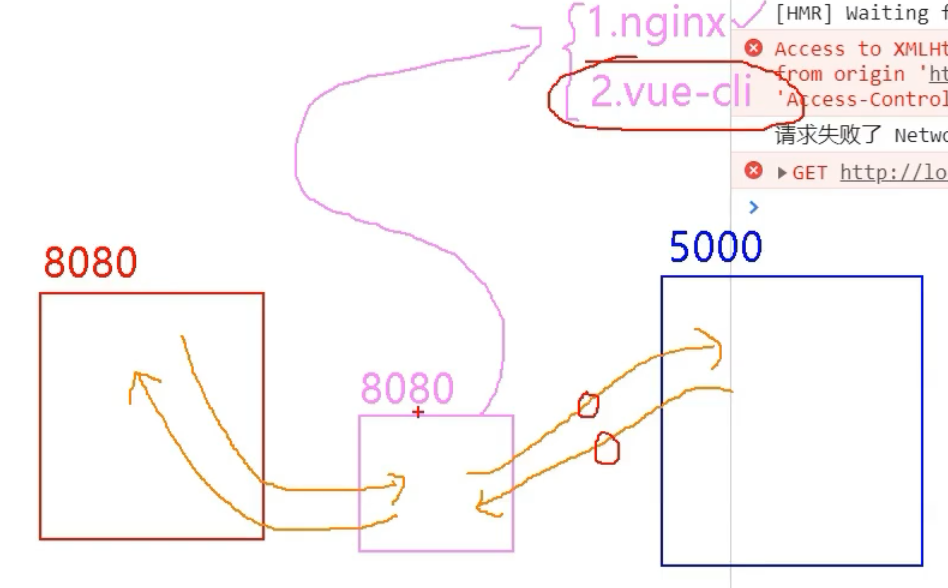
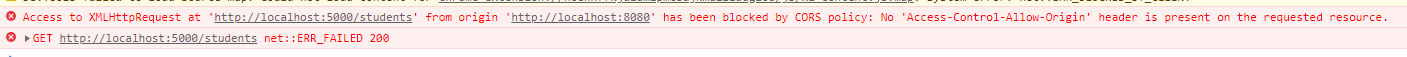
果不其然,当我们点击直接就跨域了,我们解决跨域一般三种方法,
cors是配置在后端node里面的,但是它的缺点就是,不能随便使用响应头,要配置本公司内容能请求的响应头,不然用它默认的是个人都可以请求我们服务器的数据了
然后jsonp就不用说了,虽然可以配置在前端,但是只限于get,局限性太大了
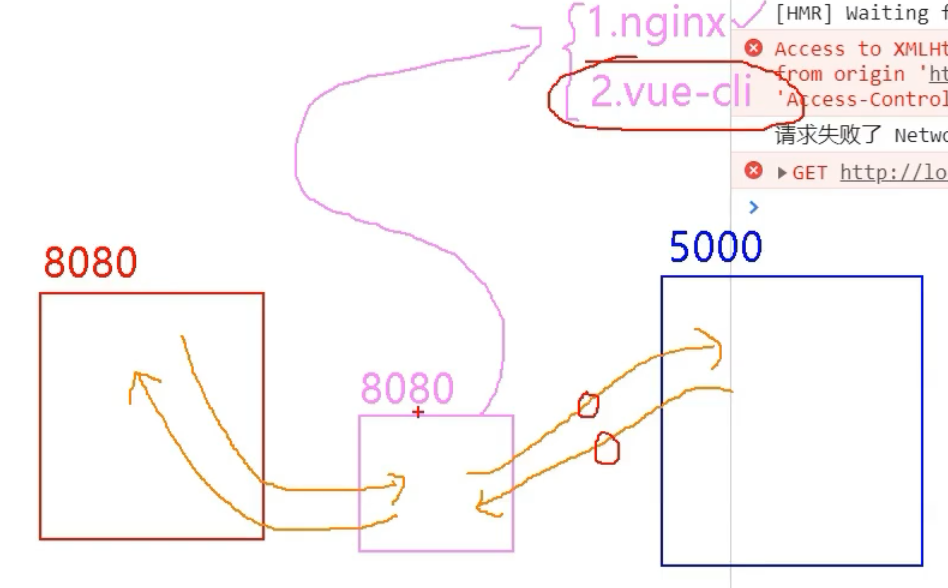
最后还剩下一种,以前没有学过的-代理,它的原理是这样的,在前端和服务器之间来一个中间代理服务器,保持跟前端一样的协议端口号等,这样一来前端从代理服务器请求发起资源都没问题了,为什么代理服务器和服务器不一样却可以互相拿资源?因为同源策略使我们浏览器的策略,服务器之间没得这种协议,随便访问

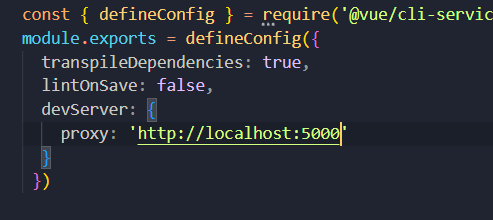
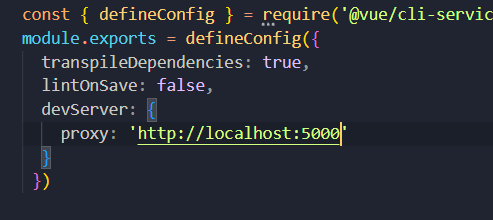
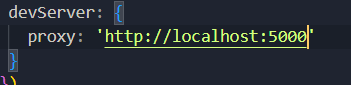
我们这里通过vue-cli来开启代理服务器,通过配置vue.config.js也就是前面说过的,vue-cli的配置文件,所以需要在vue-cli官网的配置参考找到 devServer.proxy,直接拿过来配置即可,这里要注意,这个地址是写的你要请求的api服务器地址,而且不用写具体下面哪个路径,写到端口号就够了,因为它是自动代理服务器的端口号为我们vue-cli服务器的端口号

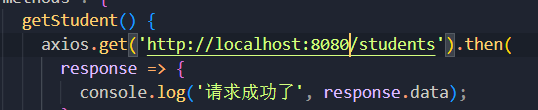
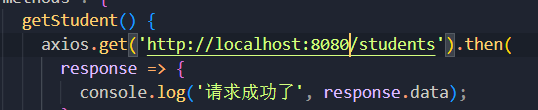
还有最后一步别忘记改了,在我们axios请求那里将请求的服务器改为代理服务器其实也相当于就是自己的vue-cli这个服务器,以为他们两个是一样的,同时你可以理解为代理服务器现在有了api服务器的资源,所以真正要请求的路径在这里填写

但是这个方法有两个问题
-
一个是我们转发的服务器只能设置一个,多个不行

-
一个这个代理服务器,如果本身服务器身上有会默认去拿自身服务器上的,什么叫做自身服务器上的,在我们public文件夹下面的都是8080服务器端口上挂载的文件

那么问题来了,我如果自己也有个student的文件

这个时候再去拿就是我们自己服务器上的这个students的资源了

同样是参照官网cli的devServer.proxy第二段代码,他那里复制过来是这样的,后面会增删一些内容

首先/api相当于给你挂前缀了,但是只是拿来绕开vue-cli的本地服务器的查找机制,我有前缀就不是找你public下面的东西了,就算你也有students,也不关我的事,然后target就为我们的服务器地址,下面ws表示支持websocket,changeOrigin表示控制请求头中的host值(其实就是要不要撒谎的意思,为fasle,当我们代理服务器访问api服务器,代理服务器的端口号就为8080,如果为true,那么他就会跟着api服务器的端口号走,假装告诉你我也是5000,以防有些api服务器开启限制,必须同端口号的服务器才能访问),后面这两个配置不写也默认为true,当然这样还没完,还有一个关键配置,cli官网没给我们写出来,要配置一个pathRewrite的属性,值为一个对象,里面内容表示把以什么前缀开头的这个字段转换为空字符串,为什么要这么做,因为我刚才说的,我们添加这个前缀只是为了绕过前端这一块,解决那个本地服务器和api服务器都有相同的资源,会先去找本地服务器的情况,如果进入api服务器还去找这么一个地址,那他下面根本没得我们的heymar前缀,所以就会报错,需要注意的是这里的正则并不需要字面量来包裹,直接引号包起就可以了

然后记得将我们的axios的请求添加前缀

这个时候就算我们public下面有同名的文件,也不会访问到他了
如果我们有多个服务器,直接接着配置在下面即可

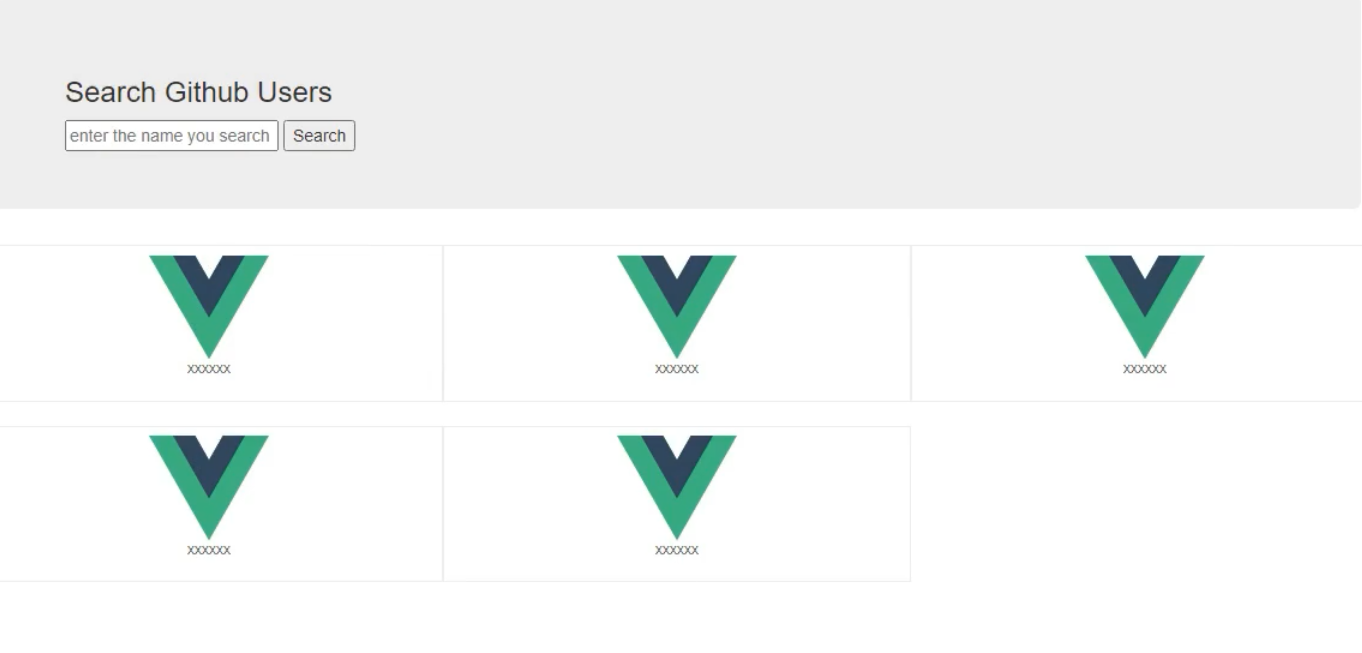
搜索关键字可以把github的用户名字及头像显示出来

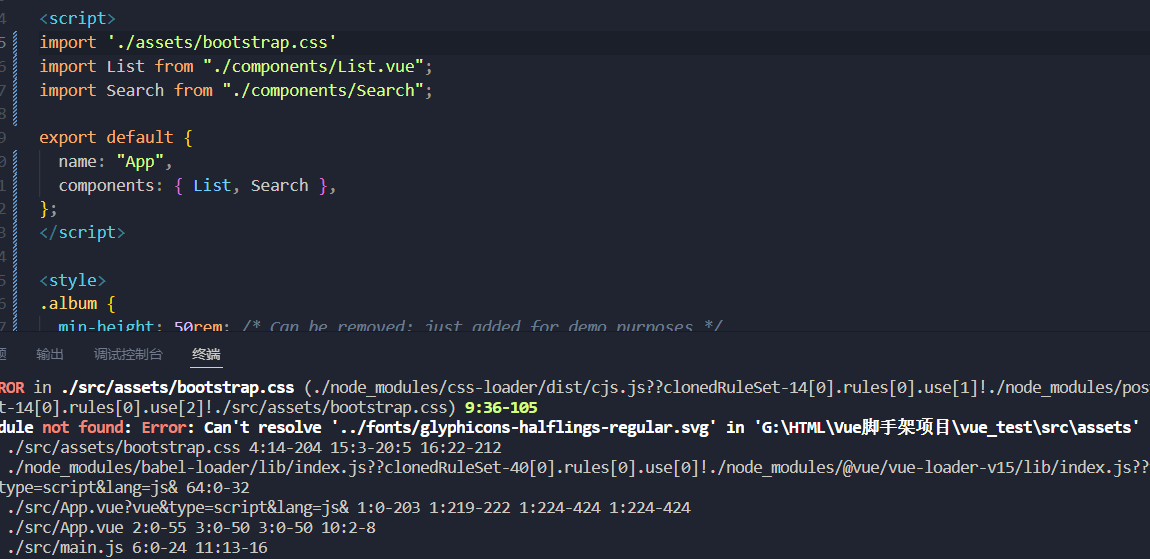
组件化编程先拆组件,搜索为一个组件search,下面列表展示为一个组价list,我们这里引入了bootstrap.css,引入这些外部的文件有两种方式,一种是在我们src下面创建一个文件夹,assets专门来放这些,通过import引入

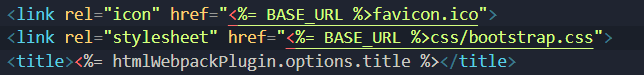
可以看到用这种方式引入,页面编译报错了,找不到这些字体文件,因为我就单纯引入了一个bootstrap.css也用不到这些字体文件,这里就要说到import的规则了,import导入是严格导入,他会去找你这个文件所有的依赖都要准备完毕才会给你编译成功,所以这里我们还有第二个方法,在public下面创建一个css文件夹,然后通过index.html我们link方式来导入,link就不会给你检查这么多了,这里也要尊重他的一个语法规则,前面要添加上一些参数

依照前面的思想,静态页面创建完毕,组件划分好后,第二步应该开始创建动态数据了,在这个案例,input输入的值是我们的数据,list每一个展示出来的用户信息是我们的数据,先把input的值搞好,用v-model绑定数据

当我们点击就去发送请求,通过关键字回来的参数再通过全局事件总线将数据发给我们的list

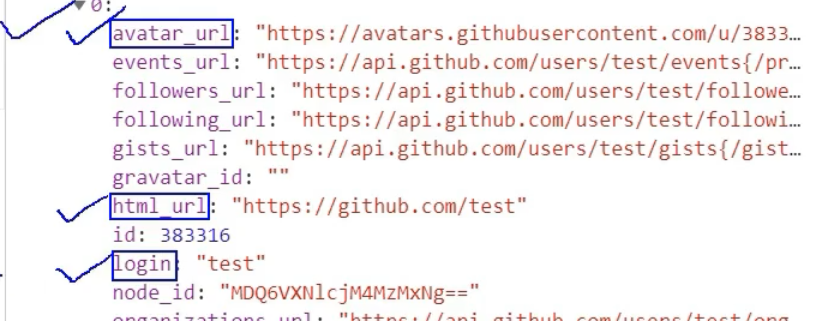
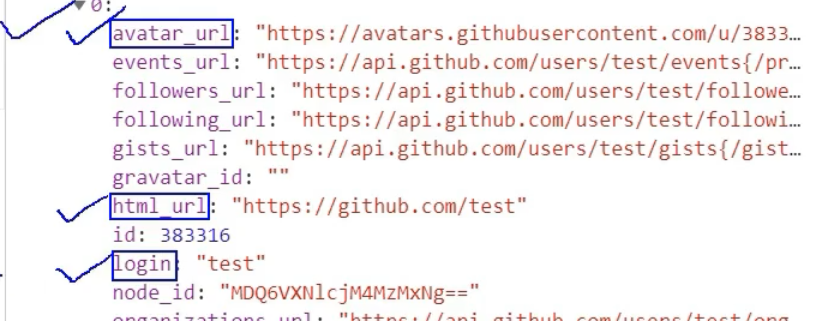
我们只要这三个数据,头像地址,用户github网址,用户名字

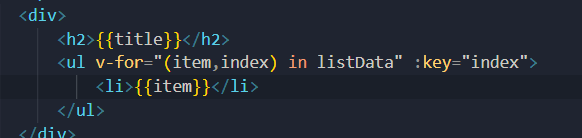
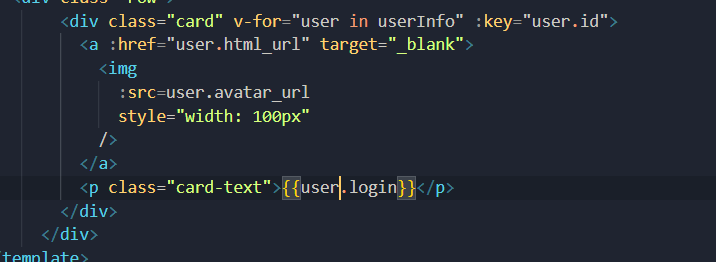
收到数据通过v-for渲染到页面

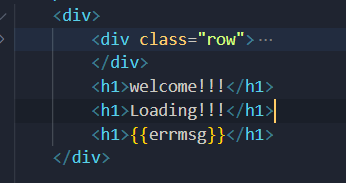
我们整个案例list界面其实要分为四个界面才完善,搜索出来的用户列表只是其中一个,还有刚开始进来的欢迎界面,点击搜索的loading界面,以及失败后的错误界面,很明显这里要用条件渲染,写上四个界面

主要是他们的条件是什么?结合前面的案例,一般条件渲染要控制几个页面的显示隐藏,至少都得有一个开关也就是变量,来判断他该显示还是隐藏,那么这里应该有四个开关,来表示四种不同的界面,首先welcome这个界面简单,一上来就为true,当我们点击搜索就将loading改为true,直到获取到请求,将它改为false,将用户列表的页面改为true也可以,但为了保险起见最好改为userInfo的长度,要有长度才是真正的得到数据了,错误信息这里一直都是false,知道进入错误的回调才为true

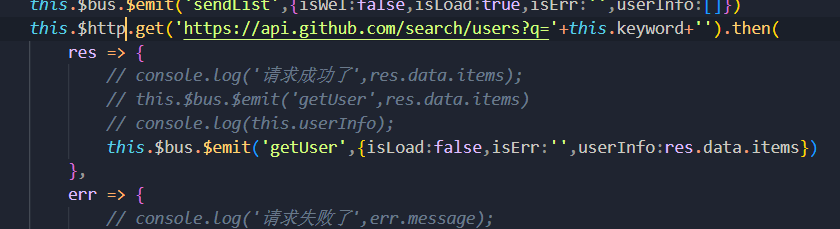
由于我们要一点击就将wel改为false,将loading改为true,所以需要将数据传到search这个界面,一旦点击就会触发这个自定义时间,会发送过来一个对象数据

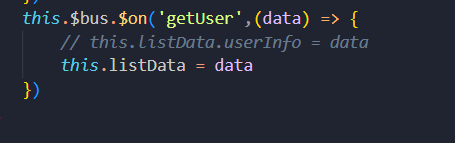
list接受这边,为了能够直接赋值最好也将刚才定义的数据都装到一个对象里面去,接收到search传过来的对象就可以直接赋值,这样的好处不仅是方便,而且传过来的数据也语义化一点,不然就只能是传过来true,false等,我这边让每一个值等于这些值

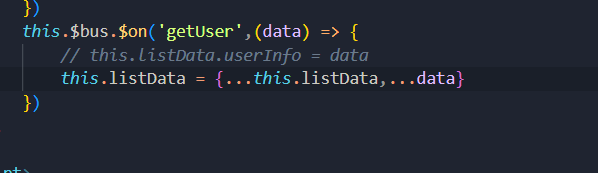
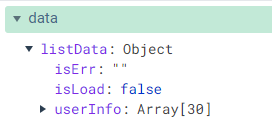
一直到我们获取到数据,又传过来一个新的对象,重新赋值新的对象


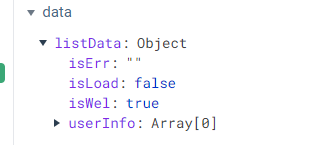
这里有一个小注意点:因为我们的wel界面是一刷新就有,后面不可能再出现了,所以后面传过来的数据都不带wel这个参数的,你又以对象赋的值,所以只会导致一种情况


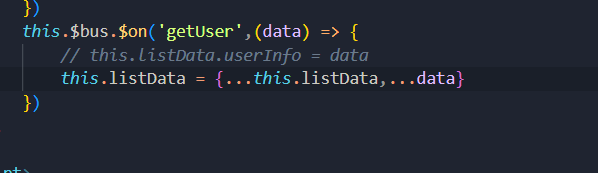
结构被改了,这里可以用到,es6的扩展运算符,主要是把这个要用起来,用处还是蛮多的

是比较老的一个ajax请求库,除了xhr、jq、axios、fetch后有多出了一个,它是vue的一个 插件库,所以说要在入口文件导入并注册

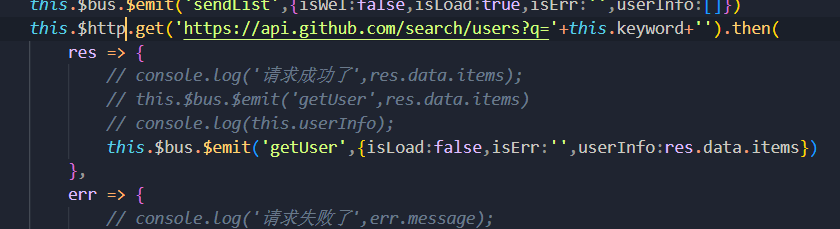
前面也说过,只要插件一注册,那么下面的vm、vc都可以使用了,使用$http即可,使用方法跟axios一模一样,就连返回值都一样,也是promise风格

可以让父组件向子组件指定位置插入html结构
1.无插槽
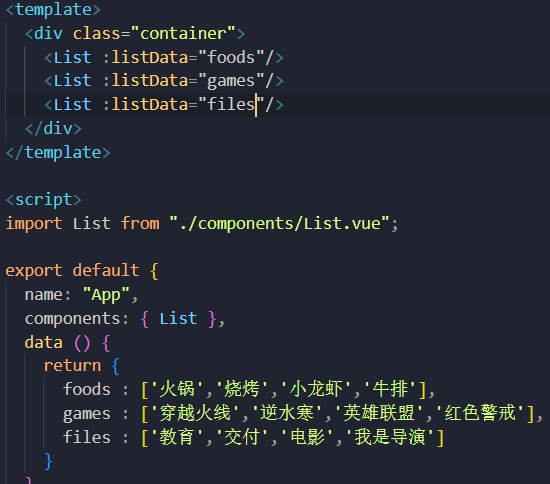
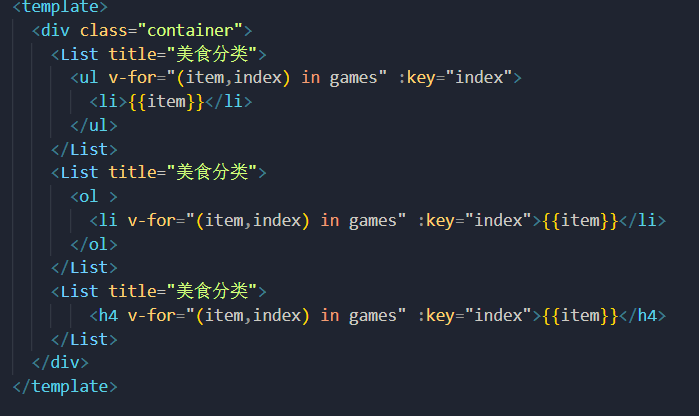
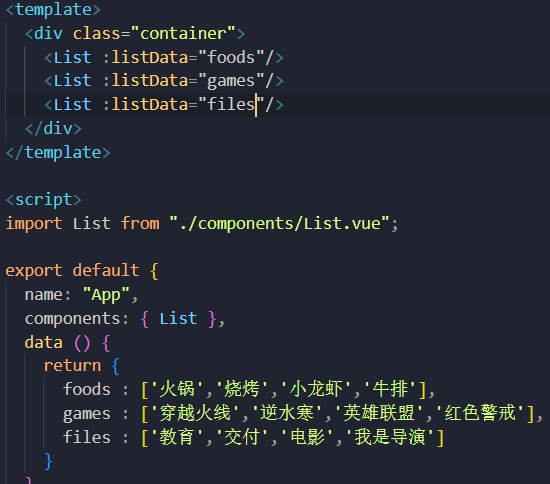
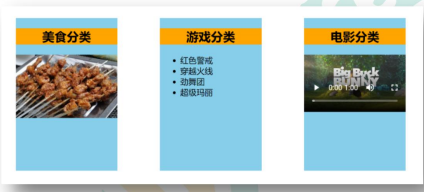
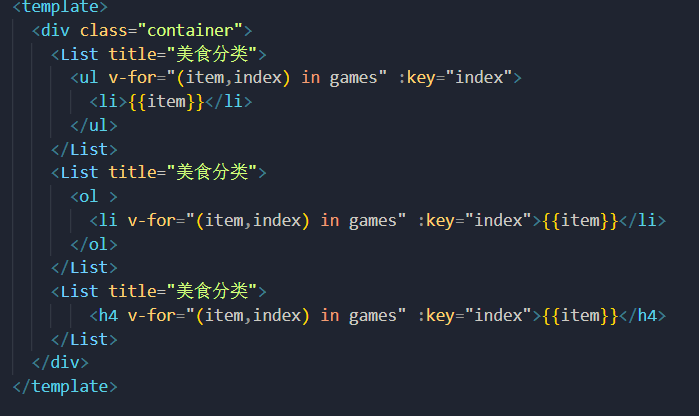
要完成这样一个界面,是不是得把其中一个拿来作为组件后面的直接复用即可
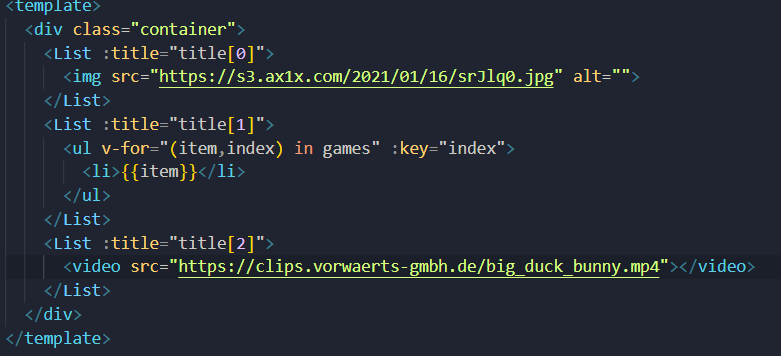
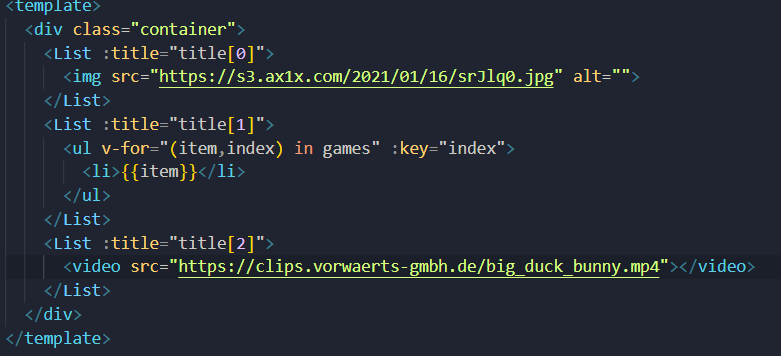
这里传值有一个注意点,因为我们每个组件标签都是一个组件收到的数据也是不一样的,所以可以取一样的名字,到时候遍历出来各是各的

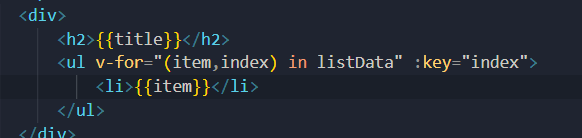
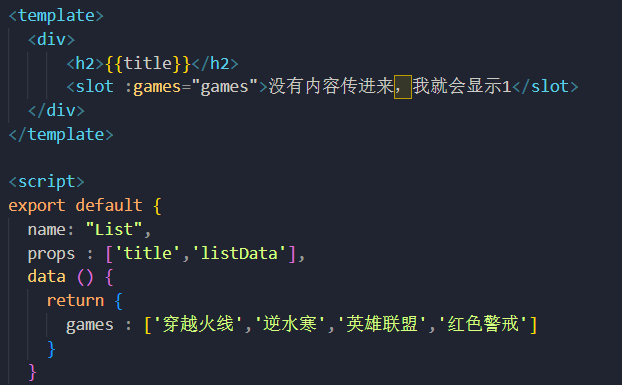
props接收数据,渲染即可

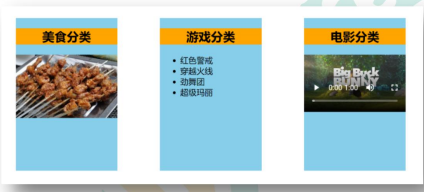
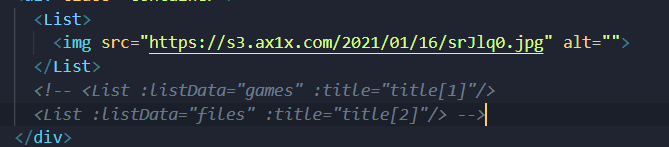
现在更新需求,我们有两个广告商美食这边只放他的图片,电影这边只放他的电影

这个时候就要用到插槽了,以前从没有在组件标签里面写过标签体吧,插槽就是要在这里面写

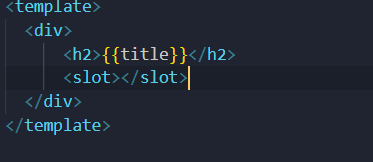
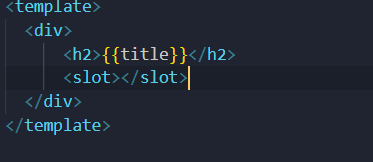
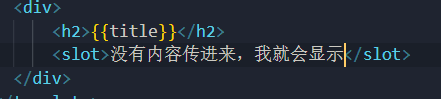
先不要管其他的,如果在组建标签里面写了标签体,还需要一个关键步骤,因为vue能够解析你的标签,但是他不知道放在哪里,也就是放在list这个组件的哪里,所以需要我们在组件模板里面用一个标签 slot来占位

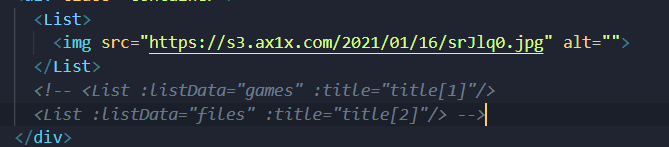
这就是我们的slot插槽,但是由于组件里面的内容改动,后面也不能直接传数据进去了,也要把对应的位置内容提到组件标签这里来写

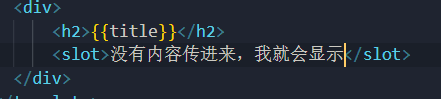
注意当我们slot部分没有内容传进来的时候,slot标签里面的内容就是默认值

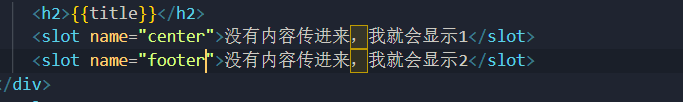
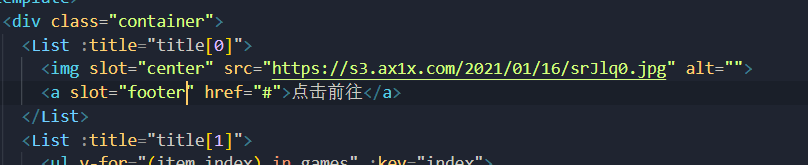
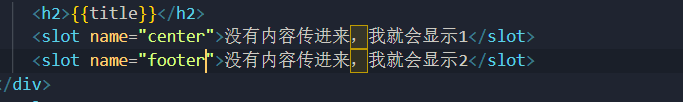
就是具有名字的插槽,我们上面是一个插槽,可能不需要名字,但是如果有多个插槽,要插往不同的地方呢
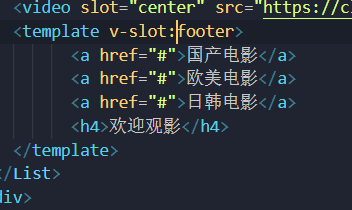
首先给slot添加name属性

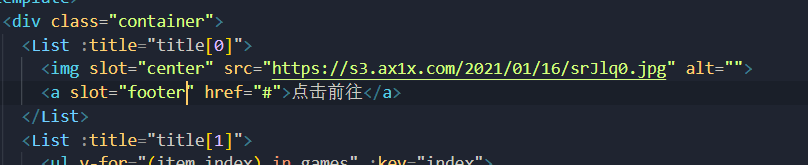
然后在我们标签体这边,谁要往哪个插槽添加信息,就把他的 slot属性写为谁

注意
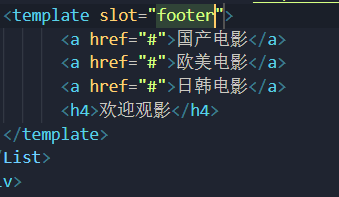
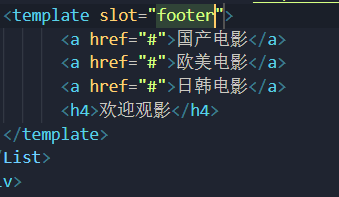
当我想把一大段代码加入到一个slot插槽,但是我又不能一个一个去写,就有点耗时间了,可以将他们都包在一个div里面然后给div洗衣歌slot,但是这样就影响页面布局了,我们也可以写一个template标签包在这里面就不会影响布局了

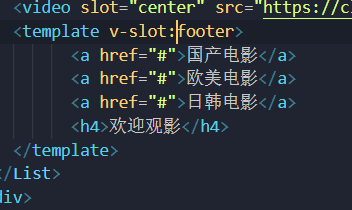
如果用到了template,那么vue2.6很新的的一个更新,template可以这样来写slot名字,键值对,而且没有引号

这个写法只能应用于template标签
4.作用域插槽什么时候要用到这个作用域插槽
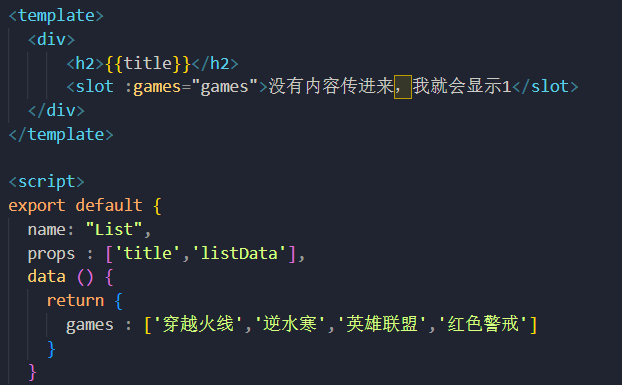
数据在组件的自身,但根据数据生成的数据结构需要组建的使用者来决定
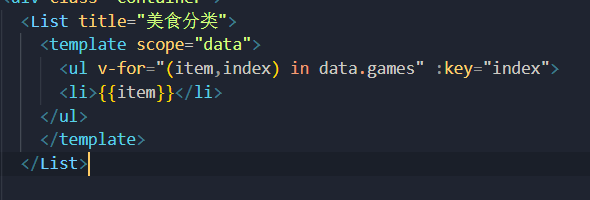
就是数据没有在我们的插槽的使用者这里,什么叫做插槽的使用者,就是我们slot不是等着标签来填充吗,谁来填充这个插槽谁就是使用者,就比如说上面这个案例,这个template就是插槽的使用者
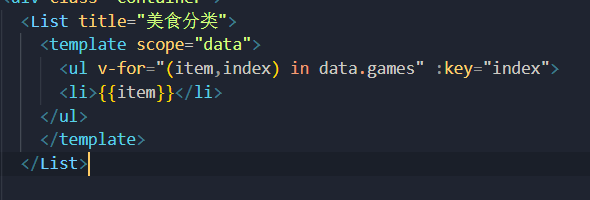
我把数据转移到list里面去,那么app里面定义的这些games,这些list标签也就是插槽的使用者都用不到数据了,数据转移到list里面去了,现在的情况就很像作用域发生了变化,list这个作用域里面可以使用games,但是插槽使用者在app里面就用不到,这个时候就要用到作用域插槽了

怎么来用,首先要知道一句话,插槽的动态绑定,是把这个数据送到他的使用者,注意是使用者,并不是平时这样是送到下级

我们使用者这边怎么来接受这个参数呢?必须使用template标签,并且里面写一个属性scope没有d,他的值随便取,就是一个对象,这里面包含了slot传过来的所有数据,如果就传过来了一个data那就是值.data就可以取到

------------恢复内容开始------------
只有在ajax才能找回一点点主场了,vue中的ajax一天整完,内容还行,主要是对axios的运用。
明天按理说要开始vuex了,这个从来都是只耳闻没有眼见过,明天来看看看看是个什么神奇的东西。
首先我们能发起ajax请求的,xhr原生不推荐、jQuery也不封装得有但是也不推荐,因为要操作DOM,然后就是axios,它的体积比jQuery而且他是专门处理数据请求的,他还是promise风格的,jq和axios都是基于xhr来封装的,如果没有了xhr他们就没有了,但是这个fetch是跟xhr同级的也是原生的,不基于xhr,而且也是promise风格的,他的问题是兼容性差

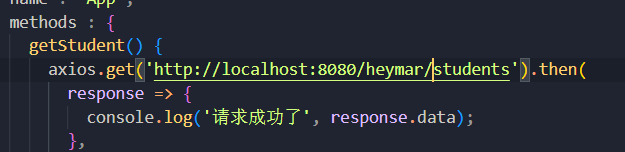
开启两个本地的node服务器,通过axios来获取数据,先下载axios并导入,注意一下,axios的使用,调用get、post以及ajax综合请求等,还有后面then回调会有返回成功或者失败的函数


果不其然,当我们点击直接就跨域了,我们解决跨域一般三种方法,
cors是配置在后端node里面的,但是它的缺点就是,不能随便使用响应头,要配置本公司内容能请求的响应头,不然用它默认的是个人都可以请求我们服务器的数据了
然后jsonp就不用说了,虽然可以配置在前端,但是只限于get,局限性太大了
最后还剩下一种,以前没有学过的-代理,它的原理是这样的,在前端和服务器之间来一个中间代理服务器,保持跟前端一样的协议端口号等,这样一来前端从代理服务器请求发起资源都没问题了,为什么代理服务器和服务器不一样却可以互相拿资源?因为同源策略使我们浏览器的策略,服务器之间没得这种协议,随便访问

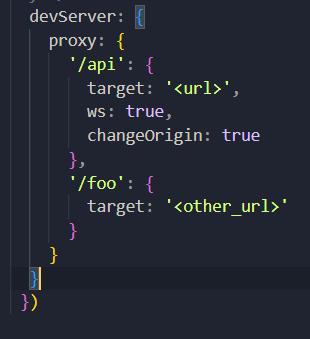
我们这里通过vue-cli来开启代理服务器,通过配置vue.config.js也就是前面说过的,vue-cli的配置文件,所以需要在vue-cli官网的配置参考找到 devServer.proxy,直接拿过来配置即可,这里要注意,这个地址是写的你要请求的api服务器地址,而且不用写具体下面哪个路径,写到端口号就够了,因为它是自动代理服务器的端口号为我们vue-cli服务器的端口号

还有最后一步别忘记改了,在我们axios请求那里将请求的服务器改为代理服务器其实也相当于就是自己的vue-cli这个服务器,以为他们两个是一样的,同时你可以理解为代理服务器现在有了api服务器的资源,所以真正要请求的路径在这里填写

但是这个方法有两个问题
-
一个是我们转发的服务器只能设置一个,多个不行

-
一个这个代理服务器,如果本身服务器身上有会默认去拿自身服务器上的,什么叫做自身服务器上的,在我们public文件夹下面的都是8080服务器端口上挂载的文件

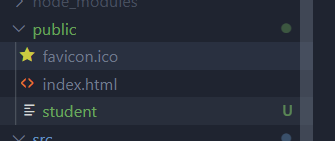
那么问题来了,我如果自己也有个student的文件

这个时候再去拿就是我们自己服务器上的这个students的资源了

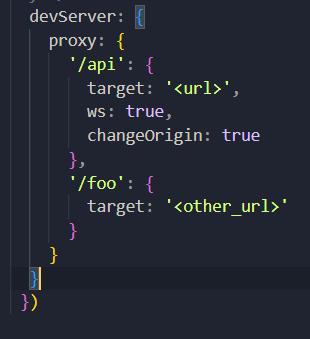
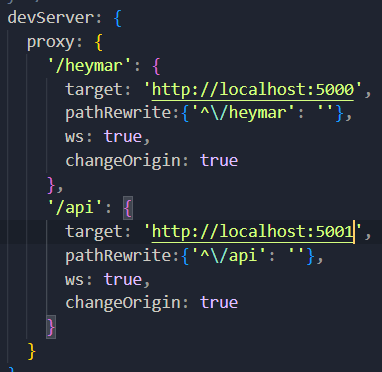
同样是参照官网cli的devServer.proxy第二段代码,他那里复制过来是这样的,后面会增删一些内容

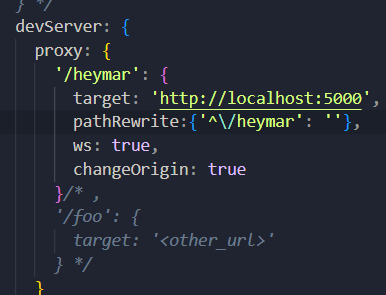
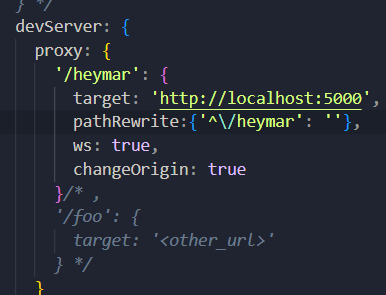
首先/api相当于给你挂前缀了,但是只是拿来绕开vue-cli的本地服务器的查找机制,我有前缀就不是找你public下面的东西了,就算你也有students,也不关我的事,然后target就为我们的服务器地址,下面ws表示支持websocket,changeOrigin表示控制请求头中的host值(其实就是要不要撒谎的意思,为fasle,当我们代理服务器访问api服务器,代理服务器的端口号就为8080,如果为true,那么他就会跟着api服务器的端口号走,假装告诉你我也是5000,以防有些api服务器开启限制,必须同端口号的服务器才能访问),后面这两个配置不写也默认为true,当然这样还没完,还有一个关键配置,cli官网没给我们写出来,要配置一个pathRewrite的属性,值为一个对象,里面内容表示把以什么前缀开头的这个字段转换为空字符串,为什么要这么做,因为我刚才说的,我们添加这个前缀只是为了绕过前端这一块,解决那个本地服务器和api服务器都有相同的资源,会先去找本地服务器的情况,如果进入api服务器还去找这么一个地址,那他下面根本没得我们的heymar前缀,所以就会报错,需要注意的是这里的正则并不需要字面量来包裹,直接引号包起就可以了

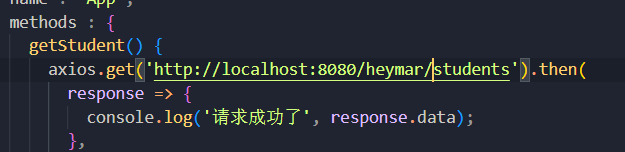
然后记得将我们的axios的请求添加前缀

这个时候就算我们public下面有同名的文件,也不会访问到他了
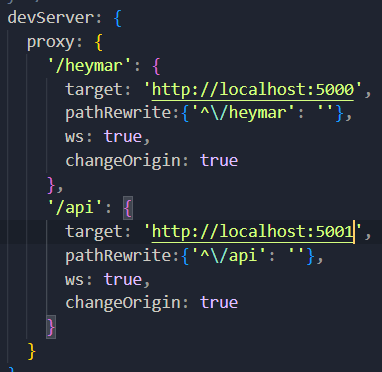
如果我们有多个服务器,直接接着配置在下面即可

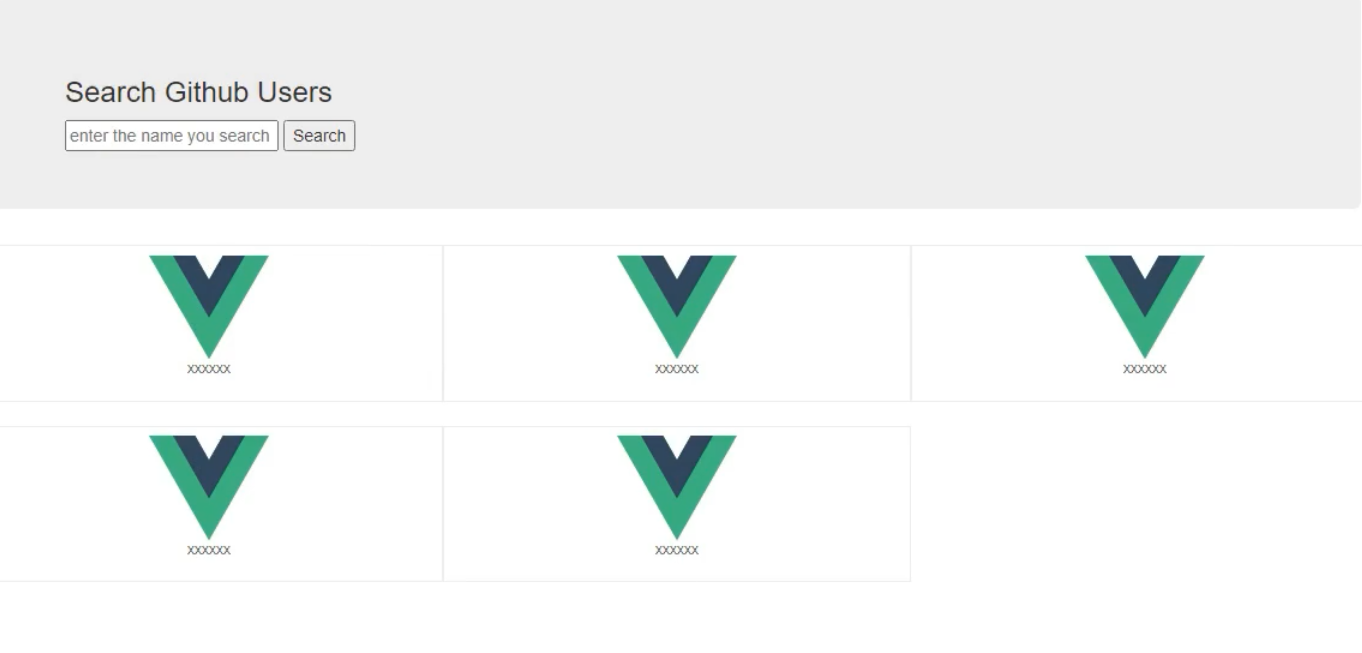
搜索关键字可以把github的用户名字及头像显示出来

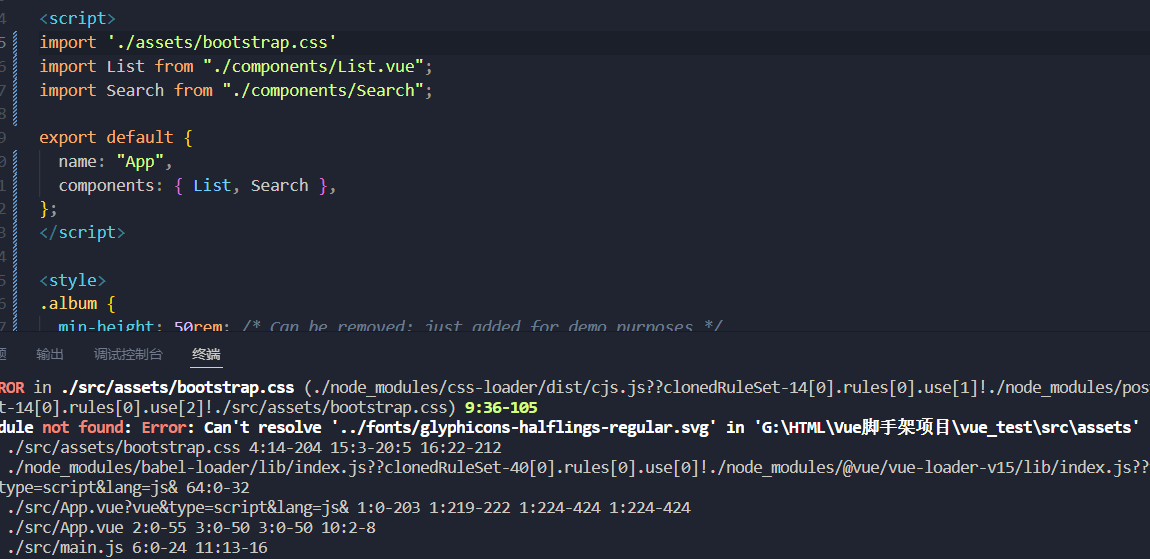
组件化编程先拆组件,搜索为一个组件search,下面列表展示为一个组价list,我们这里引入了bootstrap.css,引入这些外部的文件有两种方式,一种是在我们src下面创建一个文件夹,assets专门来放这些,通过import引入

可以看到用这种方式引入,页面编译报错了,找不到这些字体文件,因为我就单纯引入了一个bootstrap.css也用不到这些字体文件,这里就要说到import的规则了,import导入是严格导入,他会去找你这个文件所有的依赖都要准备完毕才会给你编译成功,所以这里我们还有第二个方法,在public下面创建一个css文件夹,然后通过index.html我们link方式来导入,link就不会给你检查这么多了,这里也要尊重他的一个语法规则,前面要添加上一些参数

依照前面的思想,静态页面创建完毕,组件划分好后,第二步应该开始创建动态数据了,在这个案例,input输入的值是我们的数据,list每一个展示出来的用户信息是我们的数据,先把input的值搞好,用v-model绑定数据

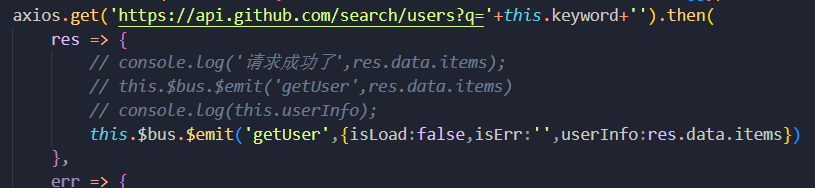
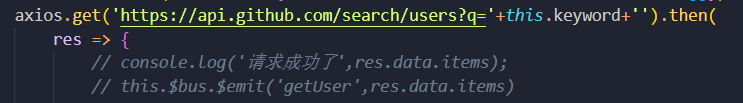
当我们点击就去发送请求,通过关键字回来的参数再通过全局事件总线将数据发给我们的list

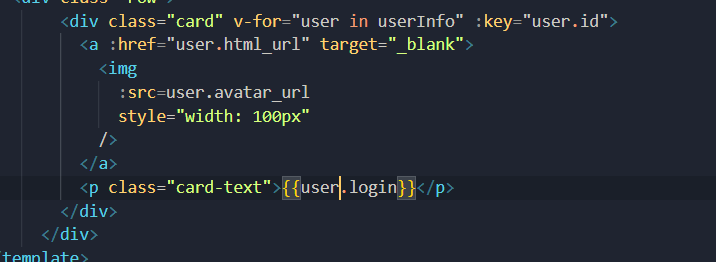
我们只要这三个数据,头像地址,用户github网址,用户名字

收到数据通过v-for渲染到页面

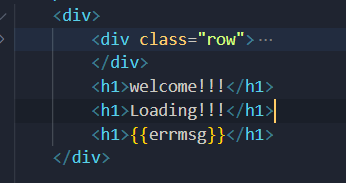
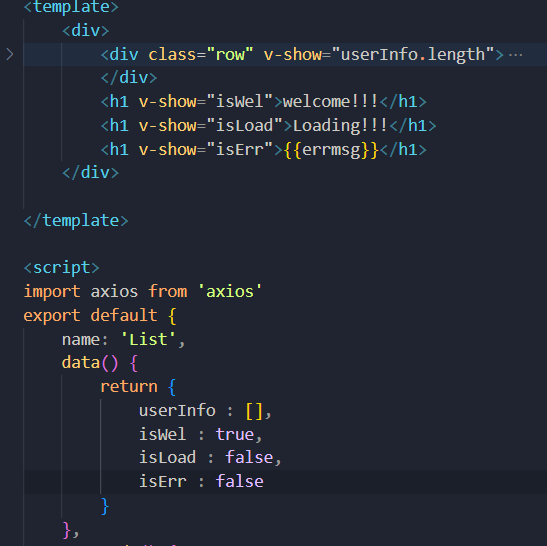
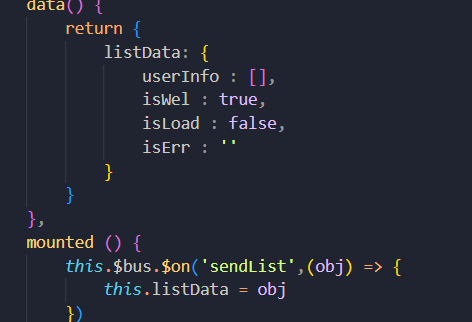
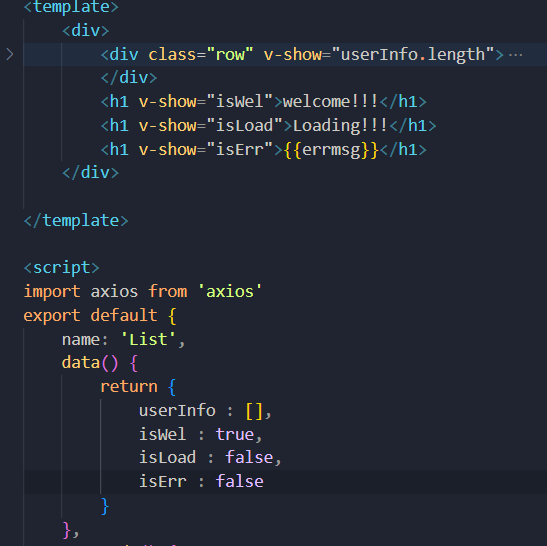
我们整个案例list界面其实要分为四个界面才完善,搜索出来的用户列表只是其中一个,还有刚开始进来的欢迎界面,点击搜索的loading界面,以及失败后的错误界面,很明显这里要用条件渲染,写上四个界面

主要是他们的条件是什么?结合前面的案例,一般条件渲染要控制几个页面的显示隐藏,至少都得有一个开关也就是变量,来判断他该显示还是隐藏,那么这里应该有四个开关,来表示四种不同的界面,首先welcome这个界面简单,一上来就为true,当我们点击搜索就将loading改为true,直到获取到请求,将它改为false,将用户列表的页面改为true也可以,但为了保险起见最好改为userInfo的长度,要有长度才是真正的得到数据了,错误信息这里一直都是false,知道进入错误的回调才为true

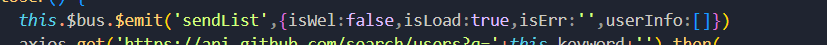
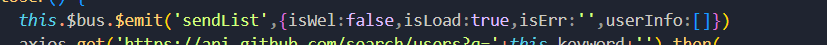
由于我们要一点击就将wel改为false,将loading改为true,所以需要将数据传到search这个界面,一旦点击就会触发这个自定义时间,会发送过来一个对象数据

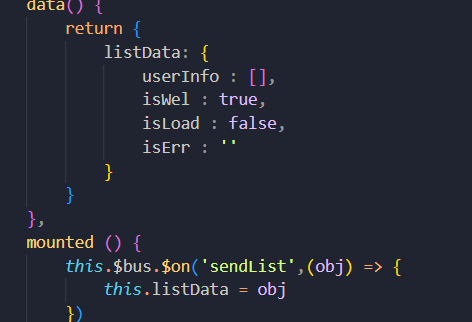
list接受这边,为了能够直接赋值最好也将刚才定义的数据都装到一个对象里面去,接收到search传过来的对象就可以直接赋值,这样的好处不仅是方便,而且传过来的数据也语义化一点,不然就只能是传过来true,false等,我这边让每一个值等于这些值

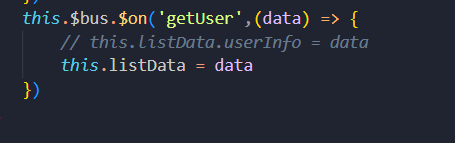
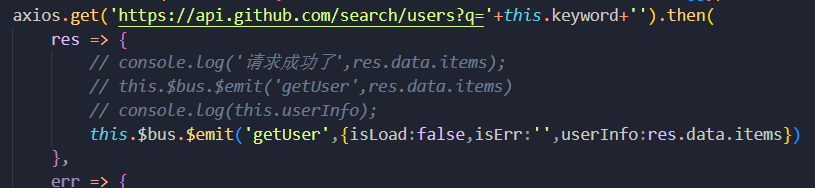
一直到我们获取到数据,又传过来一个新的对象,重新赋值新的对象


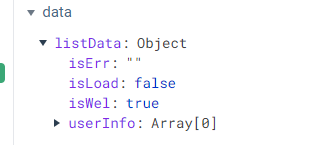
这里有一个小注意点:因为我们的wel界面是一刷新就有,后面不可能再出现了,所以后面传过来的数据都不带wel这个参数的,你又以对象赋的值,所以只会导致一种情况


结构被改了,这里可以用到,es6的扩展运算符,主要是把这个要用起来,用处还是蛮多的

是比较老的一个ajax请求库,除了xhr、jq、axios、fetch后有多出了一个,它是vue的一个 插件库,所以说要在入口文件导入并注册

前面也说过,只要插件一注册,那么下面的vm、vc都可以使用了,使用$http即可,使用方法跟axios一模一样,就连返回值都一样,也是promise风格

可以让父组件向子组件指定位置插入html结构
1.无插槽
要完成这样一个界面,是不是得把其中一个拿来作为组件后面的直接复用即可
这里传值有一个注意点,因为我们每个组件标签都是一个组件收到的数据也是不一样的,所以可以取一样的名字,到时候遍历出来各是各的

props接收数据,渲染即可

现在更新需求,我们有两个广告商美食这边只放他的图片,电影这边只放他的电影

这个时候就要用到插槽了,以前从没有在组件标签里面写过标签体吧,插槽就是要在这里面写

先不要管其他的,如果在组建标签里面写了标签体,还需要一个关键步骤,因为vue能够解析你的标签,但是他不知道放在哪里,也就是放在list这个组件的哪里,所以需要我们在组件模板里面用一个标签 slot来占位

这就是我们的slot插槽,但是由于组件里面的内容改动,后面也不能直接传数据进去了,也要把对应的位置内容提到组件标签这里来写

注意当我们slot部分没有内容传进来的时候,slot标签里面的内容就是默认值

就是具有名字的插槽,我们上面是一个插槽,可能不需要名字,但是如果有多个插槽,要插往不同的地方呢
首先给slot添加name属性

然后在我们标签体这边,谁要往哪个插槽添加信息,就把他的 slot属性写为谁

注意
当我想把一大段代码加入到一个slot插槽,但是我又不能一个一个去写,就有点耗时间了,可以将他们都包在一个div里面然后给div洗衣歌slot,但是这样就影响页面布局了,我们也可以写一个template标签包在这里面就不会影响布局了

如果用到了template,那么vue2.6很新的的一个更新,template可以这样来写slot名字,键值对,而且没有引号

这个写法只能应用于template标签
4.作用域插槽什么时候要用到这个作用域插槽
数据在组件的自身,但根据数据生成的数据结构需要组建的使用者来决定
就是数据没有在我们的插槽的使用者这里,什么叫做插槽的使用者,就是我们slot不是等着标签来填充吗,谁来填充这个插槽谁就是使用者,就比如说上面这个案例,这个template就是插槽的使用者
我把数据转移到list里面去,那么app里面定义的这些games,这些list标签也就是插槽的使用者都用不到数据了,数据转移到list里面去了,现在的情况就很像作用域发生了变化,list这个作用域里面可以使用games,但是插槽使用者在app里面就用不到,这个时候就要用到作用域插槽了

怎么来用,首先要知道一句话,插槽的动态绑定,是把这个数据送到他的使用者,注意是使用者,并不是平时这样是送到下级

我们使用者这边怎么来接受这个参数呢?必须使用template标签,并且里面写一个属性scope没有d,他的值随便取,就是一个对象,这里面包含了slot传过来的所有数据,如果就传过来了一个data那就是值.data就可以取到

------------恢复内容结束------------
【本文来自:台湾服务器 http://www.558idc.com/tw.html 复制请保留原URL】