网站一般都会有上传功能,而对象存储服务oss是一个很好的选择。可以快速的搭建起自己的上传文件功能。
该文章以使用阿里云的OSS功能为例,记录如何在客户端使用阿里云的对象存储服务。
服务端签名后直传
背景
采用JavaScript客户端直接签名(参见JavaScript客户端签名直传)时,AccessKey ID和AcessKey Secret会暴露在前端页面,因此存在严重的安全隐患。因此,OSS提供了服务端签名后直传的方案。
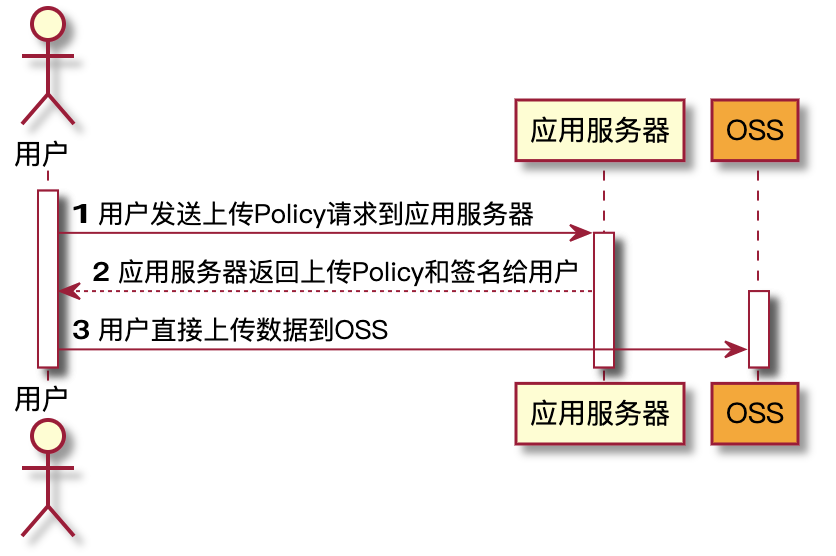
流程介绍
流程如下图所示:

本示例中,Web端向服务端请求签名,然后直接上传,不会对服务端产生压力,而且安全可靠。但本示例中的服务端无法实时了解用户上传了多少文件,上传了什么文件。如果想实时了解用户上传了什么文件,可以采用服务端签名直传并设置上传回调。
创建对象存储
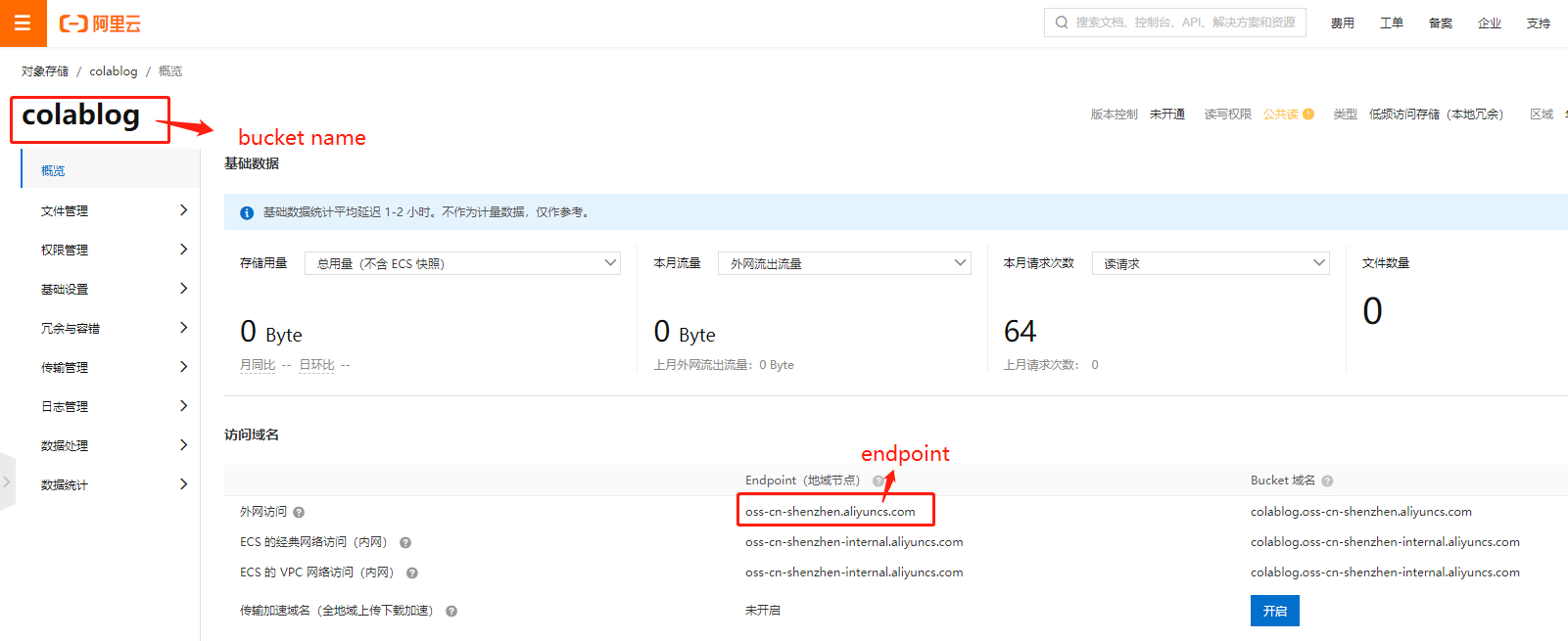
1. 创建bucket
快捷入口:https://oss.console.aliyun.com/bucket
bucket读写权限为:公共读
2. 添加子用户分配权限
鼠标移至右上角的用户头像当中,点击 添加AccessKey管理, 然后选择使用子用户AccessKey,因为使用子用户可以只分配OSS的读写权限。这样比较安全。
访问方式选择:编程访问(即使用AccessKey ID 和 AccessKey Secret, 通过API或开发工具访问)
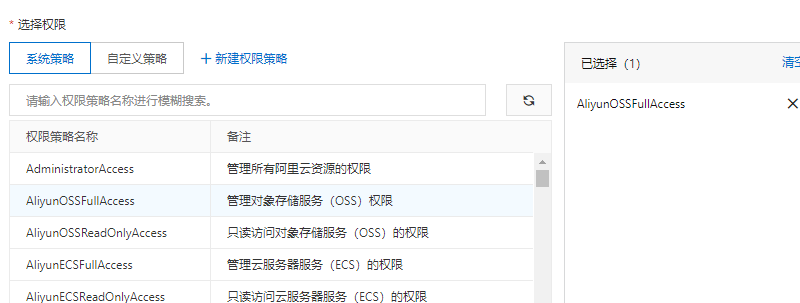
然后点击子用户的添加权限操作。
权限选择:AliyunOSSFullAccess(管理对象存储服务(OSS)权限)

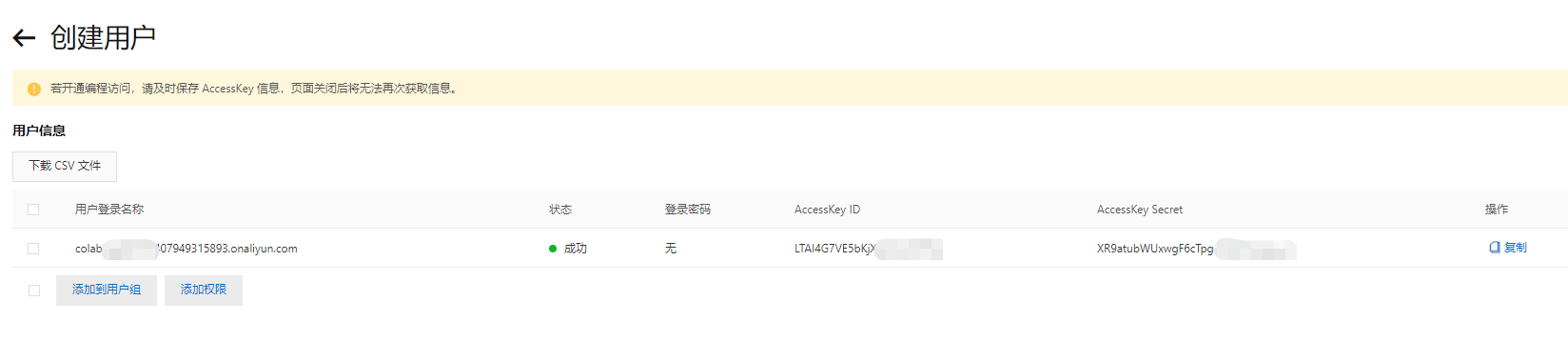
3.保存AccessKey信息
创建了用户后,会展示这么一个页面

此时你需要保存好AccessKeyID和AccessSecret,否则这个页面关闭后就找不到了。
maven依赖
<dependency> <groupId>com.aliyun.oss</groupId> <artifactId>aliyun-sdk-oss</artifactId> <version>3.10.2</version> </dependency>
最新版本可以看这里:https://help.aliyun.com/document_detail/32009.html?spm=a2c4g.11186623.6.807.39fb4c07GmTHoV
测试上传
测试代码
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "<yourAccessKeyId>";
String accessKeySecret = "<yourAccessKeySecret>";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest("<yourBucketName>", "test", new File("C:\Users\82131\Desktop\logo.jpg"));
// 上传文件。
ossClient.putObject(putObjectRequest);
// 关闭OSSClient。
ossClient.shutdown();

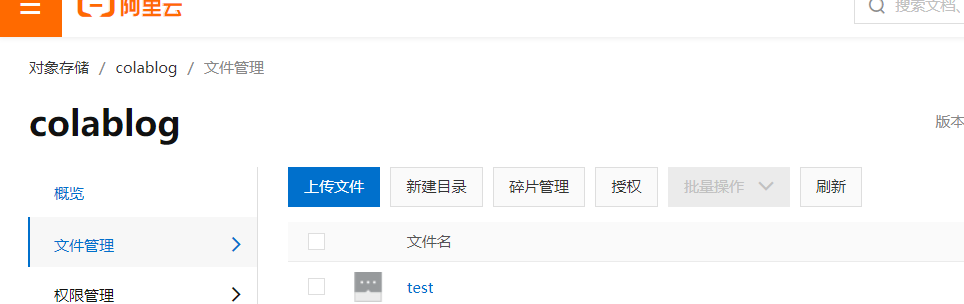
测试成功后就可以看到test图片了,如图:

服务端签名实现流程
修改CORS
客户端进行表单直传到OSS时,会从浏览器向OSS发送带有Origin的请求消息。OSS对带有Origin头的请求消息会进行跨域规则(CORS)的验证。因此需要为Bucket设置跨域规则以支持Post方法。
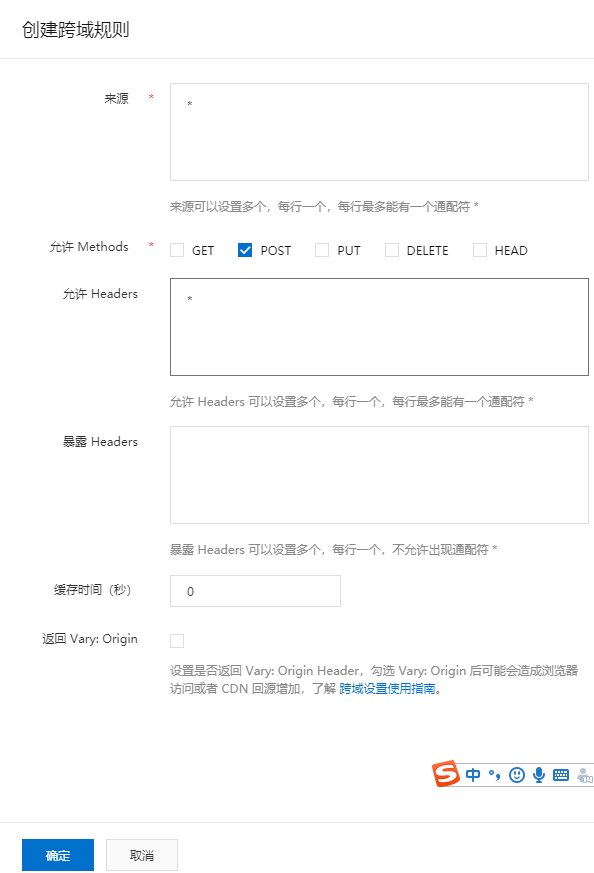
进入bucket后,选择权限管理 -》跨域设置 -》创建规则

后端代码
@RestController
public class OssController {
@RequestMapping("/oss/policy")
public Map<String, String> policy() {
String accessId = "<yourAccessKeyId>"; // 请填写您的AccessKeyId。
String accessKey = "<yourAccessKeyId>"; // 请填写您的AccessKeySecret。
String endpoint = "oss-cn-shenzhen.aliyuncs.com"; // 请填写您的 endpoint。
String bucket = "bucket-name"; // 请填写您的 bucketname 。
String host = "https://" + bucket + "." + endpoint; // host的格式为 bucketname.endpoint
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = format + "/"; // 用户上传文件时指定的前缀。
Map<String, String> respMap = new LinkedHashMap<String, String>();
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessId, accessKey);
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return respMap;
}
}
更详细的详细请查看这里:https://help.aliyun.com/document_detail/91868.html?spm=a2c4g.11186623.2.15.a66e6e28WZXmSg
前端代码
以element-ui组件为例,上传前BeforeUpload先调用后端的policy接口获取签名信息,然后带着签名等信息和图片直接上传到aliyun的OSS。
上传组件singleUpload.vue,需要改动action的地址:bucket的外网域名(在bucket的概览里面可以看到),该文件是谷粒商城项目的一个上传组件,我只是copy过来修改了一点点。
<template>
<div>
<el-upload
action="http://colablog.oss-cn-shenzhen.aliyuncs.com"
:data="dataObj"
list-type="picture"
:multiple="false"
:show-file-list="showFileList"
:file-list="fileList"
:before-upload="beforeUpload"
:on-remove="handleRemove"
:on-success="handleUploadSuccess"
:on-preview="handlePreview"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过10MB</div>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="fileList[0].url" alt="">
</el-dialog>
</div>
</template>
<script>
export default {
name: 'SingleUpload',
props: {
value: String
},
data() {
return {
dataObj: {
policy: '',
signature: '',
key: '',
ossaccessKeyId: '',
dir: '',
host: ''
// callback:'',
},
dialogVisible: false
}
},
computed: {
imageUrl() {
return this.value
},
imageName() {
if (this.value != null && this.value !== '') {
return this.value.substr(this.value.lastIndexOf('/') + 1)
} else {
return null
}
},
fileList() {
return [{
name: this.imageName,
url: this.imageUrl
}]
},
showFileList: {
get: function() {
return this.value !== null && this.value !== '' && this.value !== undefined
},
set: function(newValue) {
}
}
},
methods: {
emitInput(val) {
this.$emit('input', val)
},
handleRemove(file, fileList) {
this.emitInput('')
},
handlePreview(file) {
this.dialogVisible = true
},
getUUID() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, c => {
return (c === 'x' ? (Math.random() * 16 | 0) : ('r&0x3' | '0x8')).toString(16)
})
},
beforeUpload(file) {
const _self = this
return new Promise((resolve, reject) => {
// 前后端提交post异步请求获取签名信息
this.postRequest('/oss/policy')
.then((response) => {
_self.dataObj.policy = response.policy
_self.dataObj.signature = response.signature
_self.dataObj.ossaccessKeyId = response.accessid
_self.dataObj.key = response.dir + this.getUUID() + '_${filename}'
_self.dataObj.dir = response.dir
_self.dataObj.host = response.host
resolve(true)
}).catch(err => {
reject(false)
})
})
},
handleUploadSuccess(res, file) {
console.log('上传成功...')
this.showFileList = true
this.fileList.pop()
this.fileList.push({ name: file.name, url: this.dataObj.host + '/' + this.dataObj.key.replace('${filename}', file.name) })
this.emitInput(this.fileList[0].url)
}
}
}
</script>
引用SingleUpload组件的页面的示例代码:
<template>
<div>
<el-form :model="admin" label-width="60px">
<el-form-item label="头像">
<single-upload v-model="admin.userImg" />
</el-form-item>
</el-form>
</div>
</template>
<script>
import singleUpload from '@/components/upload/singleUpload'
export default {
components: {
singleUpload
},
data() {
return {
admin: {
userImg: ''
}
}
}
}
</script>
总结
该文主要由学习谷粒商城项目的实践过程,技术难度并不大,阿里云官网有文档可以查阅。
快捷入口:[https://help.aliyun.com/product/31815.html?spm=a2c4g.11186623.6.540.28c66d39lLTogx]https://help.aliyun.com/product/31815.html?spm=a2c4g.11186623.6.540.28c66d39lLTogx
到此这篇关于使用阿里云OSS的服务端签名后直传功能的文章就介绍到这了,更多相关服务端签名后直传内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
