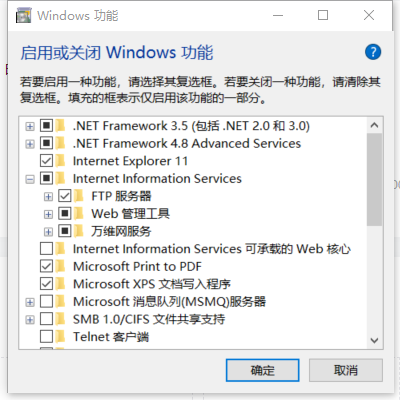
1.在自己电脑上搜索Windows功能里的【启用或关闭Windows功能】

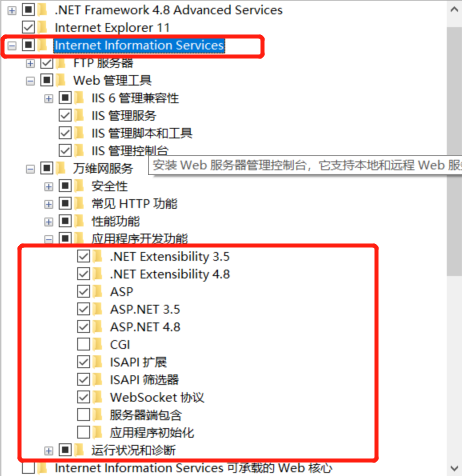
2.配置Internet Information Services

3.然后点击确认就OK,有的电脑需要重启一下
第二步(项目发布)1.在自己电脑上任意位置创建一个空的文件夹

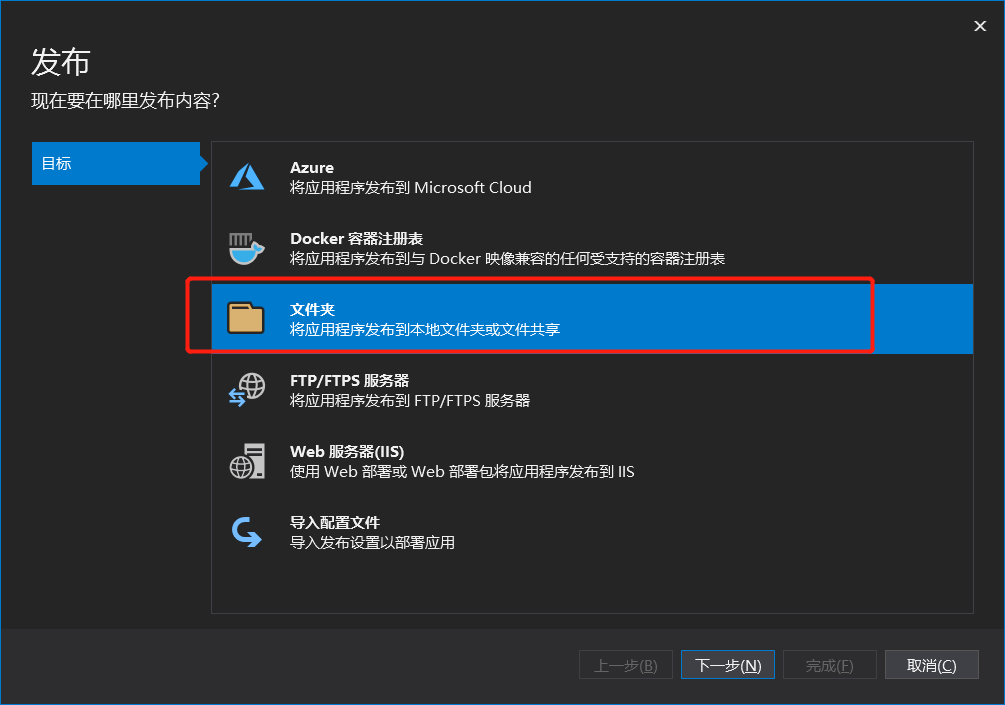
2.回到VS2019项目中,选中【项目右键】>>>【发布】>>【选择文件夹】

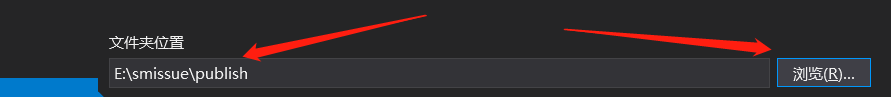
2.双击进去选择到自己publish文件夹的位置,然后点击【完成】就行了

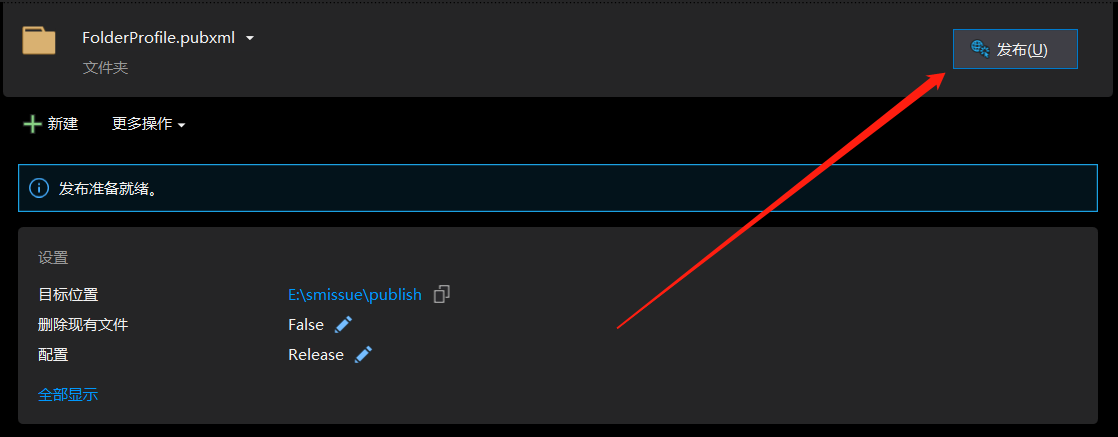
3.回到发布界面,接着点击右上角【发布】

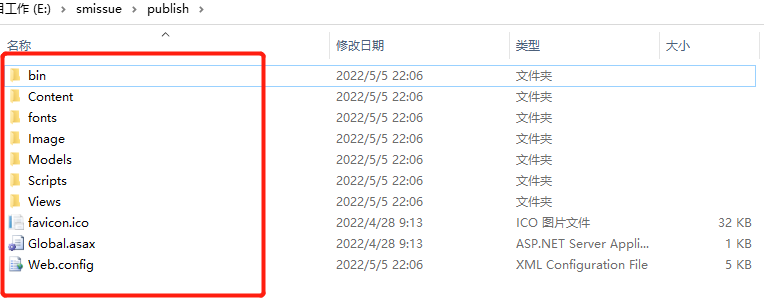
4.回到你的【publish】文件夹,查看有以下目录,那就发布成功了

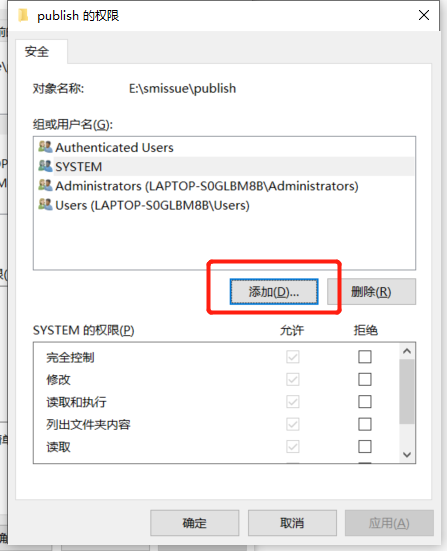
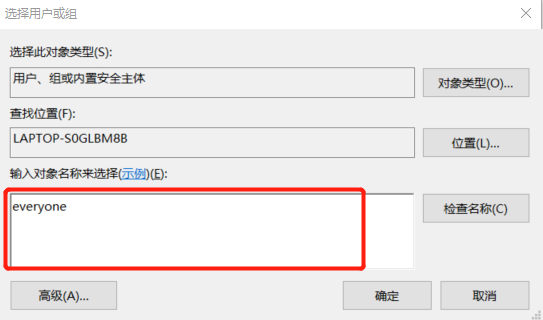
1.选中【publish文件夹】右键>>【属性】>>【安全】>>【编辑】>>【添加】

2.输入一个对象【everyone】,然后点击确认

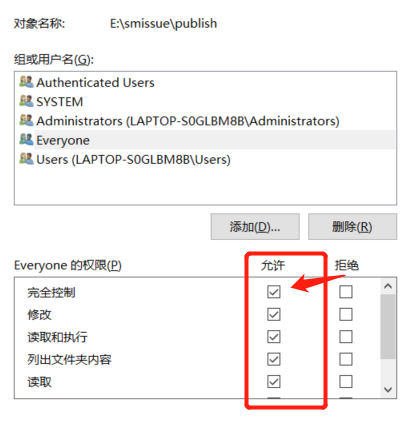
3.然后把它的完全控制选择上,然后点击【应用】

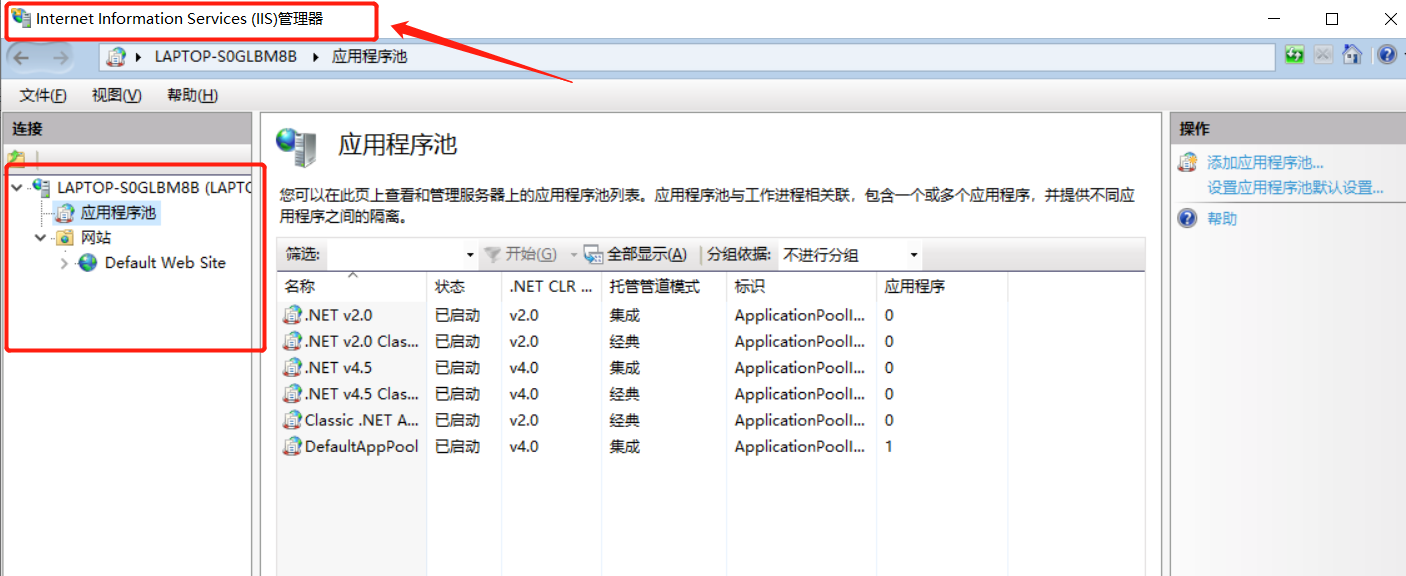
1.在自己电脑上搜索IIS管理器,打开面板

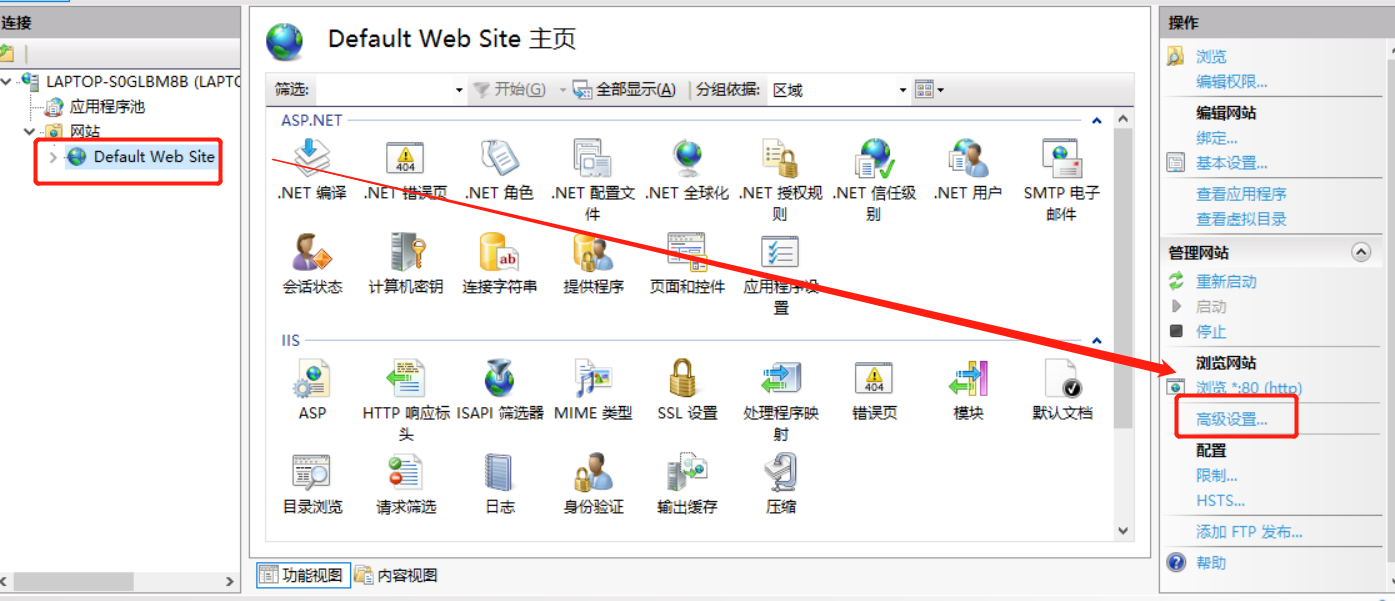
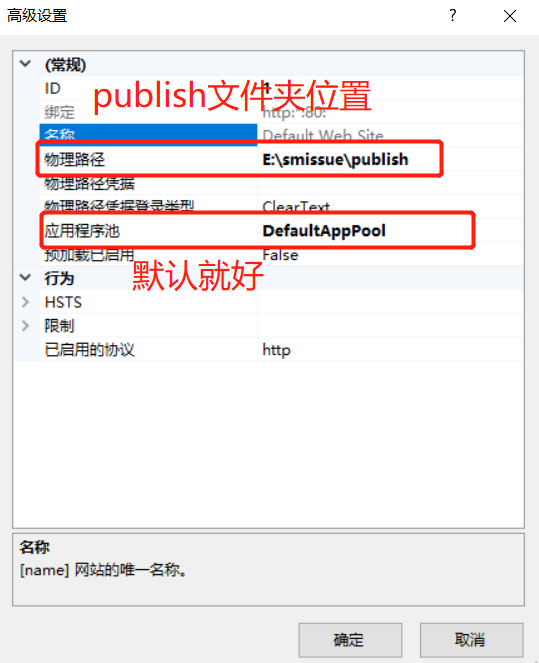
2.点击【Default Web Site】,进入右边的高级设置

3.编辑里面的两项位置,然后点击确认

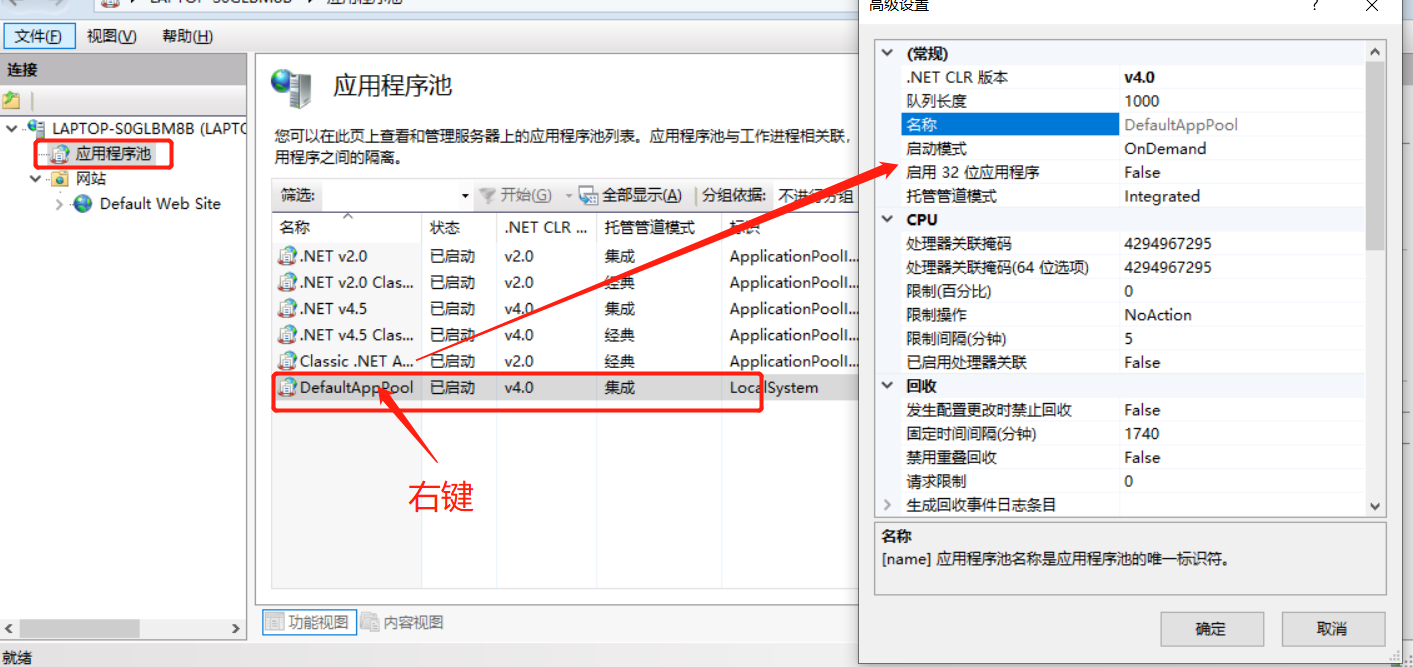
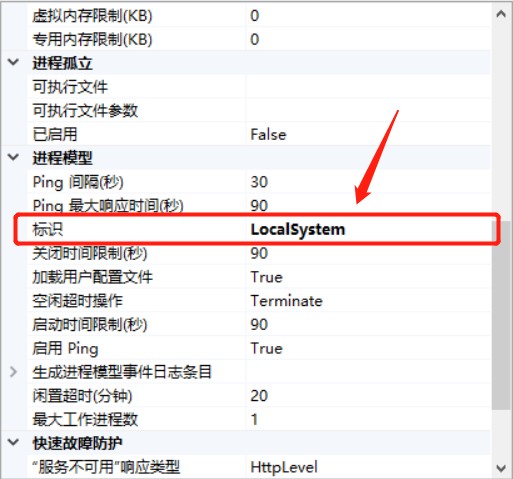
4.点击【应用程序池】>>【右键DefaultAppPool】>>找到【标识】

5.修改标识后,点击确认

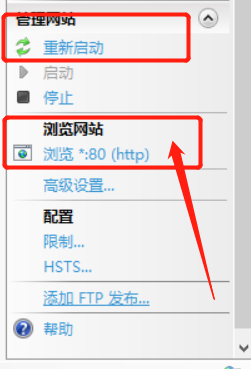
6.启动此项目前,可以先点击重新启动,然后点击【浏览】

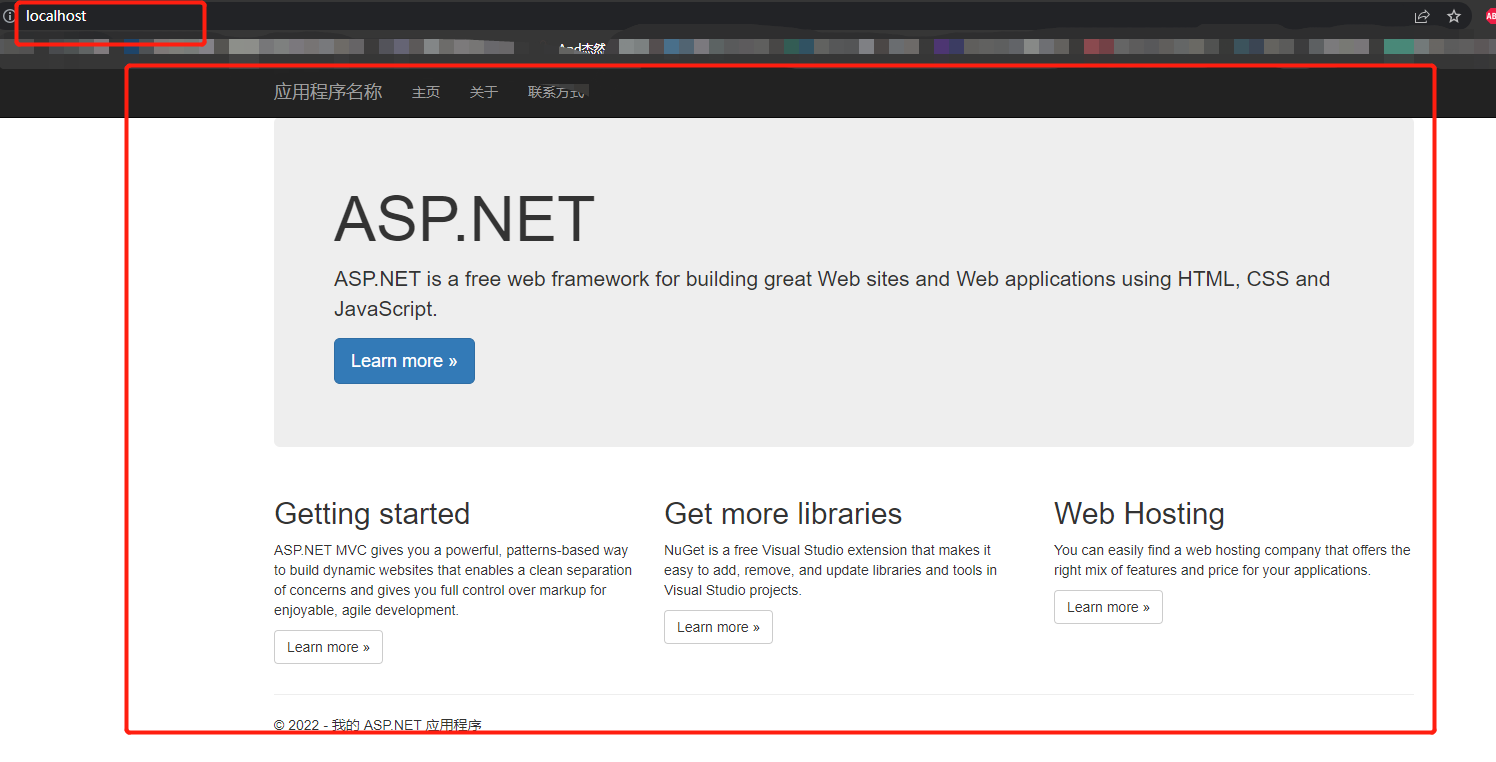
7.出现下面界面就说明项目发布成功

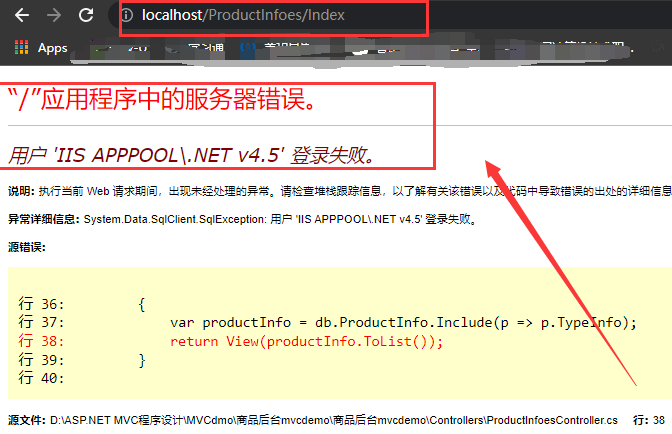
8.这里如果你要浏览你的视图目录在:localhost/视图文件夹/index,

它报以上错误,这边还要设置数据库权限
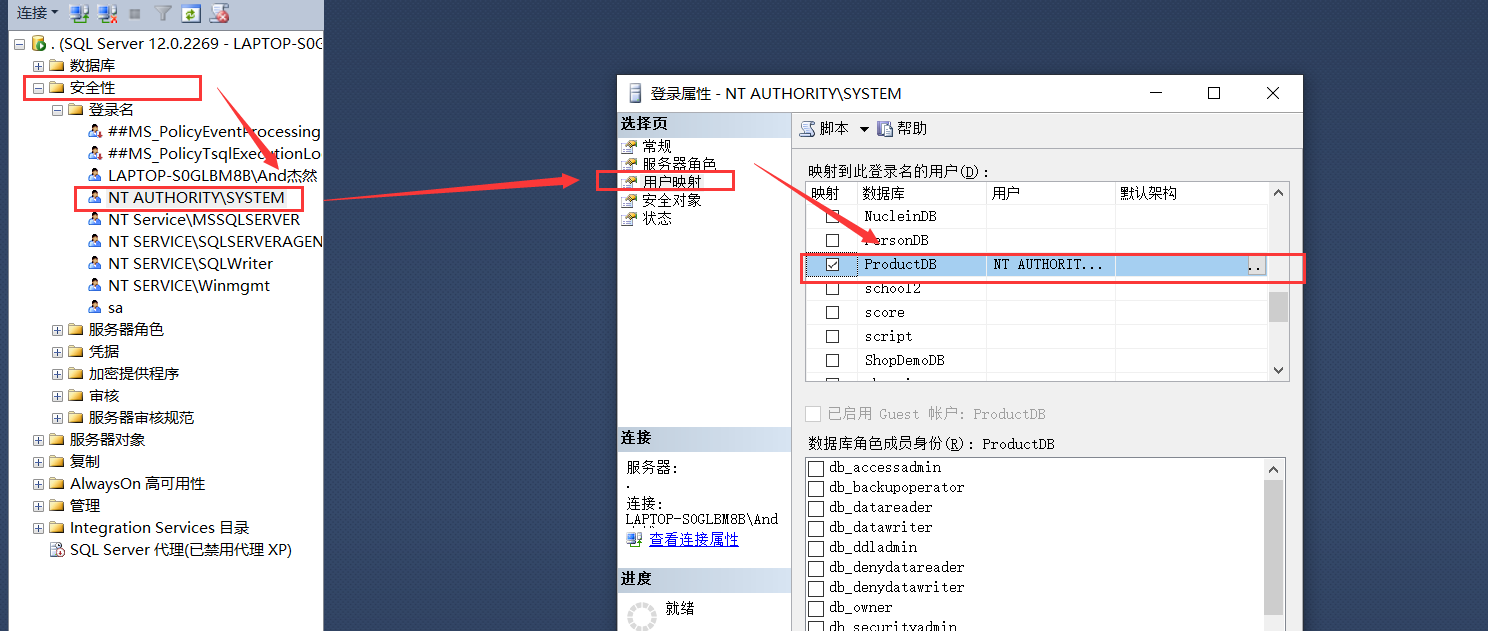
第五步(修改数据库权限)1.进入SqlServer数据库>>【安全性】>>【登录名】>>【NT AUTHORITY\SYSTEM】>>【用户映射】选择你使用的数据库名,点击确认

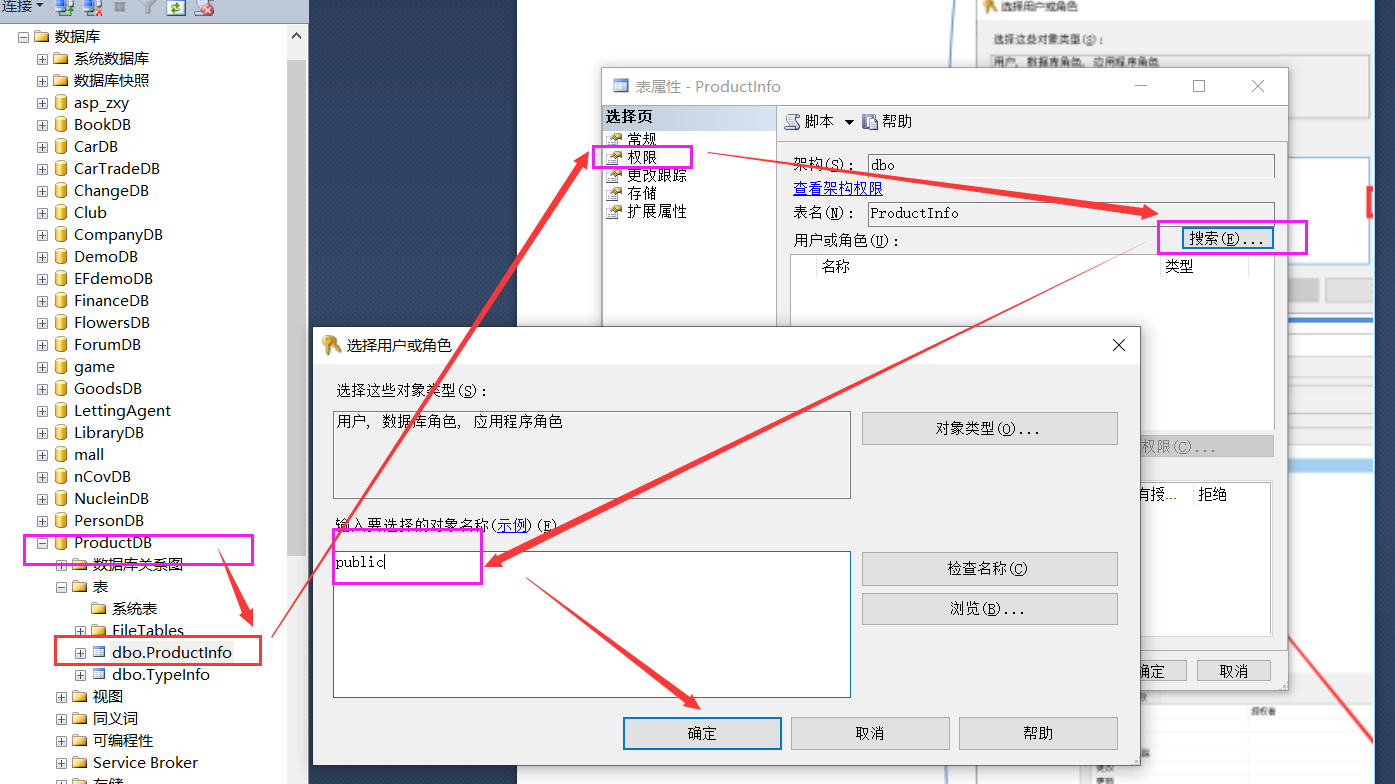
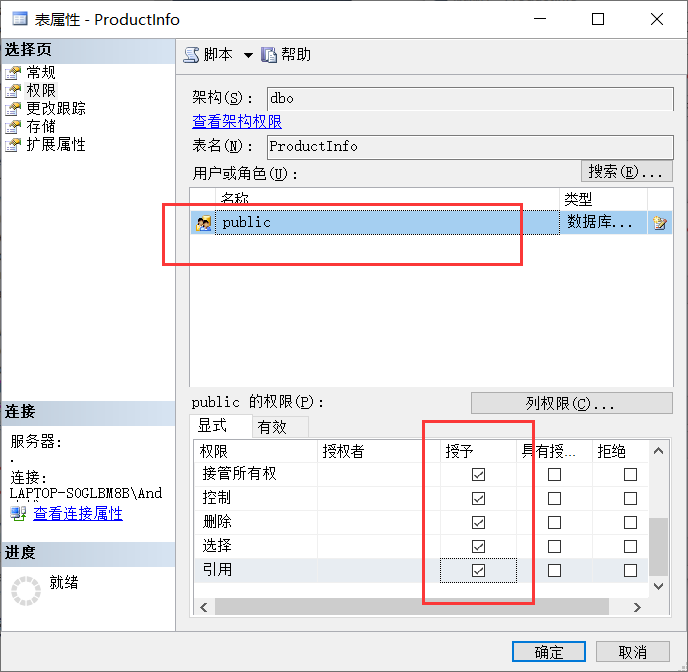
2.进入你的数据库找到你项目中所使用的表中右键【属性】>>【权限】>>【搜索】>>输入一个【public】对象(公共的)
注:如果项目里用到多表那都要执行这一步操作

3.下面的授予都打上√,点击确认

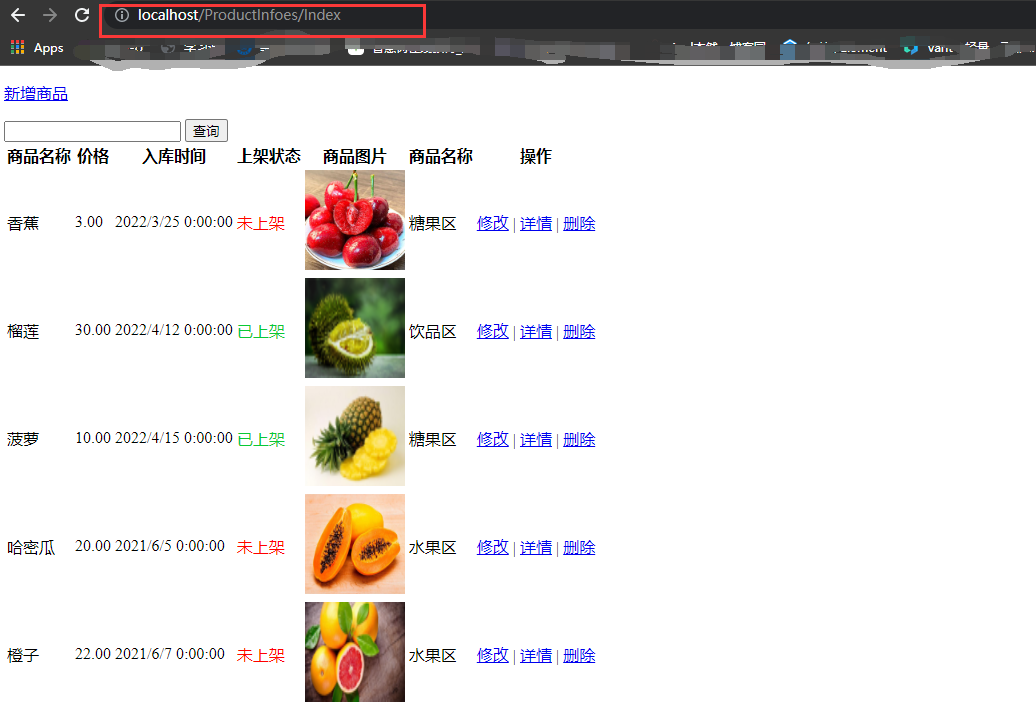
4.回到IIS控制台重新启动项目,输入网址就可以浏览自己的网站了
效果:
这里每个人的电脑有所差别,会出现各种报错,我会在下一个作品整合常见的报错敬请期待,或者私信我
关注我的博客【jieran】
微信公众号搜索【JieRanx】关注 回复【项目上线】领取部署文档
私信我,帮你解决

