原文链接:https://www.cnblogs.com/ysmc/p/16223154.html
Bootstrap Blazor 官方链接:https://www.blazor.zone/tables
上一篇文章说到 Table 组件的智能生成,有了自动生成,肯定会有自定义的。
一、指定生成列除了可以在 AutoGenerateColumnAttribute 特性中指定每一列的行为外,我们可以手动在 Table 的 TableColumns 标签中自定义要展现的列与列具有的行为,在此之前,我们要先将 AutoGenerateColumns 属性设置成 false(该属性默认为 false):
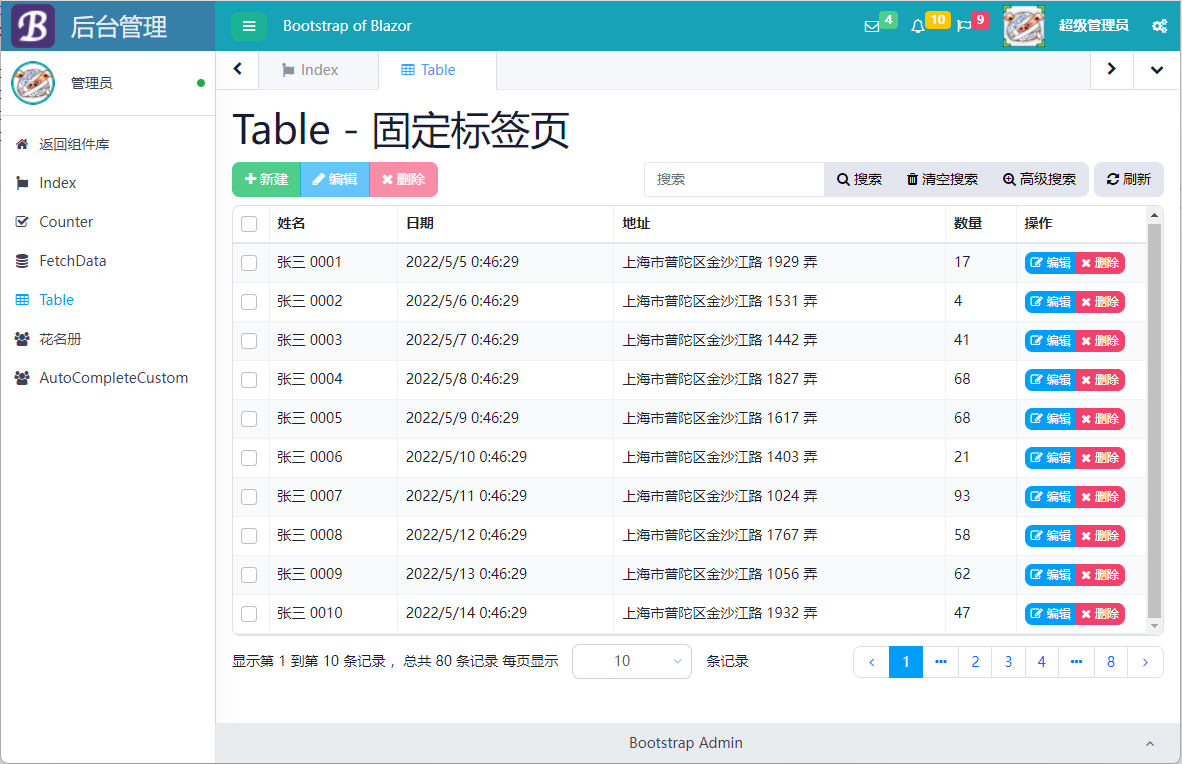
<Table TItem="Foo" IsPagination="true" PageItemsSource="PageItemsSource" ShowFooter="true" IsStriped="true" IsBordered="true" ShowSkeleton="true" IsMultipleSelect="true" ShowToolbar="true" ShowSearch="true" ShowExtendButtons="true" OnQueryAsync="@OnQueryAsync" AutoGenerateColumns="false" EditMode="EditMode.Popup"> <TableColumns> <TableColumn @bind-Field="@context.Name"></TableColumn> <TableColumn @bind-Field="@context.DateTime"></TableColumn> <TableColumn @bind-Field="@context.Address"></TableColumn> <TableColumn @bind-Field="@context.Count"></TableColumn> </TableColumns> </Table>

我们还可以在 TableColumn 中指定每一列具有的功能,如过滤、排序、是否可编辑等等;在此,我们将日期(DateTime) 与 数量(Count) 两列分别赋予排序与过滤功能
<Table TItem="Foo" IsPagination="true" PageItemsSource="PageItemsSource" ShowFooter="true" IsStriped="true" IsBordered="true" ShowSkeleton="true" IsMultipleSelect="true" ShowToolbar="true" ShowSearch="true" ShowExtendButtons="true" OnQueryAsync="@OnQueryAsync" AutoGenerateColumns="false" EditMode="EditMode.Popup"> <TableColumns> <TableColumn @bind-Field="@context.Name"></TableColumn> <TableColumn @bind-Field="@context.DateTime" Sortable="true" Filterable="true"></TableColumn> <TableColumn @bind-Field="@context.Address"></TableColumn> <TableColumn @bind-Field="@context.Count" Sortable="true" Filterable="true"></TableColumn> </TableColumns> </Table>

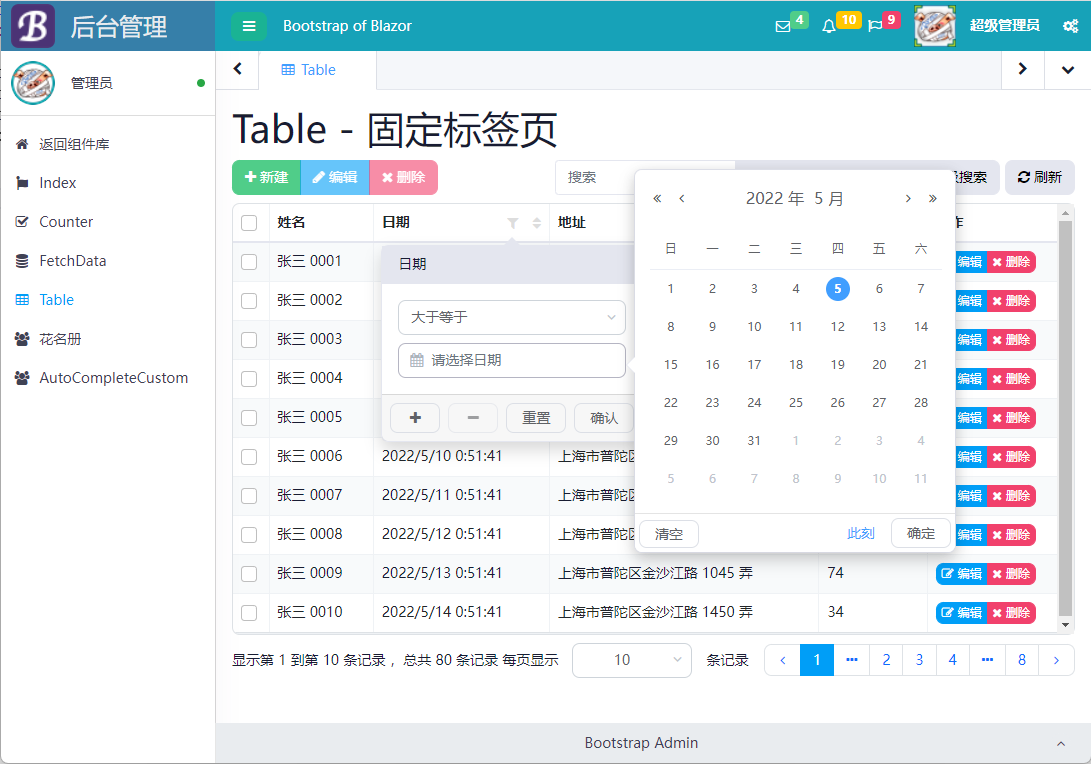
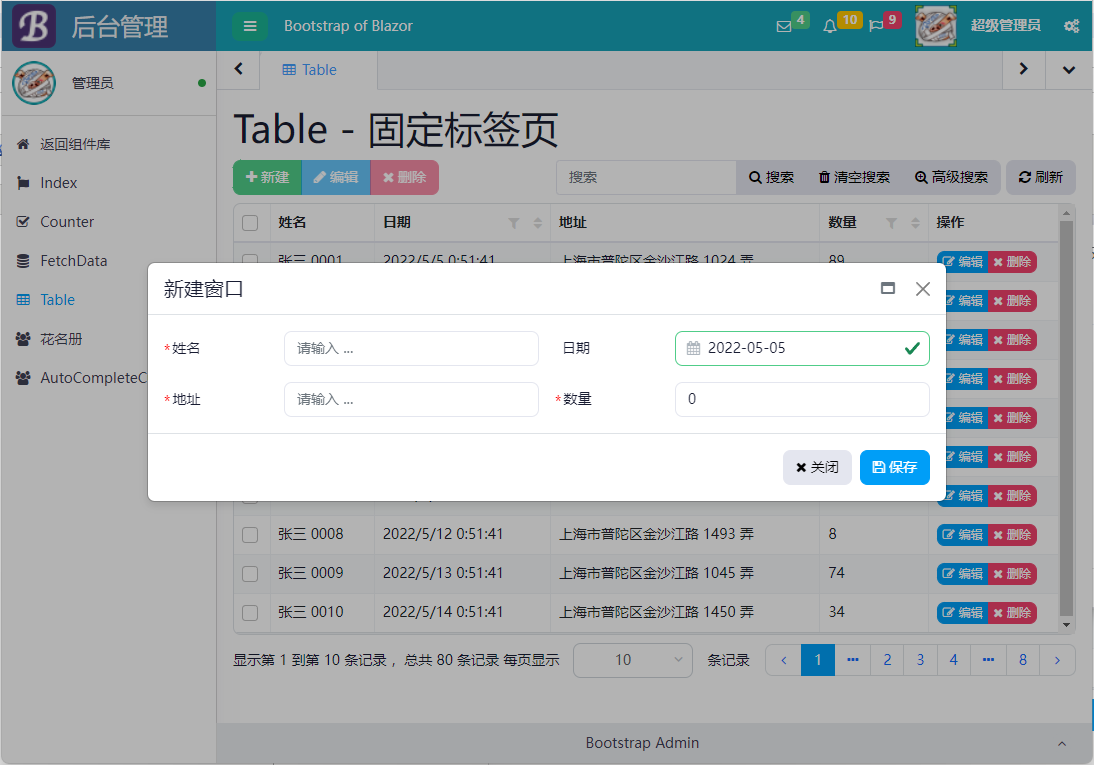
可以看到,过滤功能还会根据你的属性类型,自动生成日期选择框,免除你还要手动输入烦恼,同时,新增 与 编辑 按钮也会根据你设置的列自动生成相应的表单:

肯定有小伙伴问了,那我想自定义每一个单元格可以吗?那必须是可以的,使用 TableColumn 中的 Template 可以实现你任何想要实现的效果,下面我来演示一下,例如当数量小于 30 时,将数量显示成红色:
<Table TItem="Foo" IsPagination="true" PageItemsSource="PageItemsSource" ShowFooter="true" IsStriped="true" IsBordered="true" ShowSkeleton="true" IsMultipleSelect="true" ShowToolbar="true" ShowSearch="true" ShowExtendButtons="true" OnQueryAsync="@OnQueryAsync" AutoGenerateColumns="false" EditMode="EditMode.Popup"> <TableColumns> <TableColumn @bind-Field="@context.Name"></TableColumn> <TableColumn @bind-Field="@context.DateTime" Sortable="true" Filterable="true"></TableColumn> <TableColumn @bind-Field="@context.Address"></TableColumn> <TableColumn @bind-Field="@context.Count" Sortable="true" Filterable="true"> <Template Context="row"> @if (row.Value < 30) { <span> <font color="red"> @row.Value </font> </span> } else { <span> <font> @row.Value </font> </span> } </Template> </TableColumn> </TableColumns> </Table>

写在最后
Bootstrap Blazor 官网地址:https://www.blazor.zone
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)



