原文链接:https://www.cnblogs.com/ysmc/p/16201153.html
Bootstrap Blazor 官网地址:https://www.blazor.zone
有了解过 Bootstrap Blazor 组件库的,都应该知道 Table 组件是多么的强大,我在之前的文章中提过,可以通过实体属性特征智能生成 Table 组件所有常用的功能,让你的 razor 页面非常简洁,感兴趣的可以到我这一篇文章去看看:BootstrapBlazor 智能生成神器(一)AutoGenerateColumnAttribute 特性介绍 - 一事冇诚 - 自由互联 (cnblogs.com)
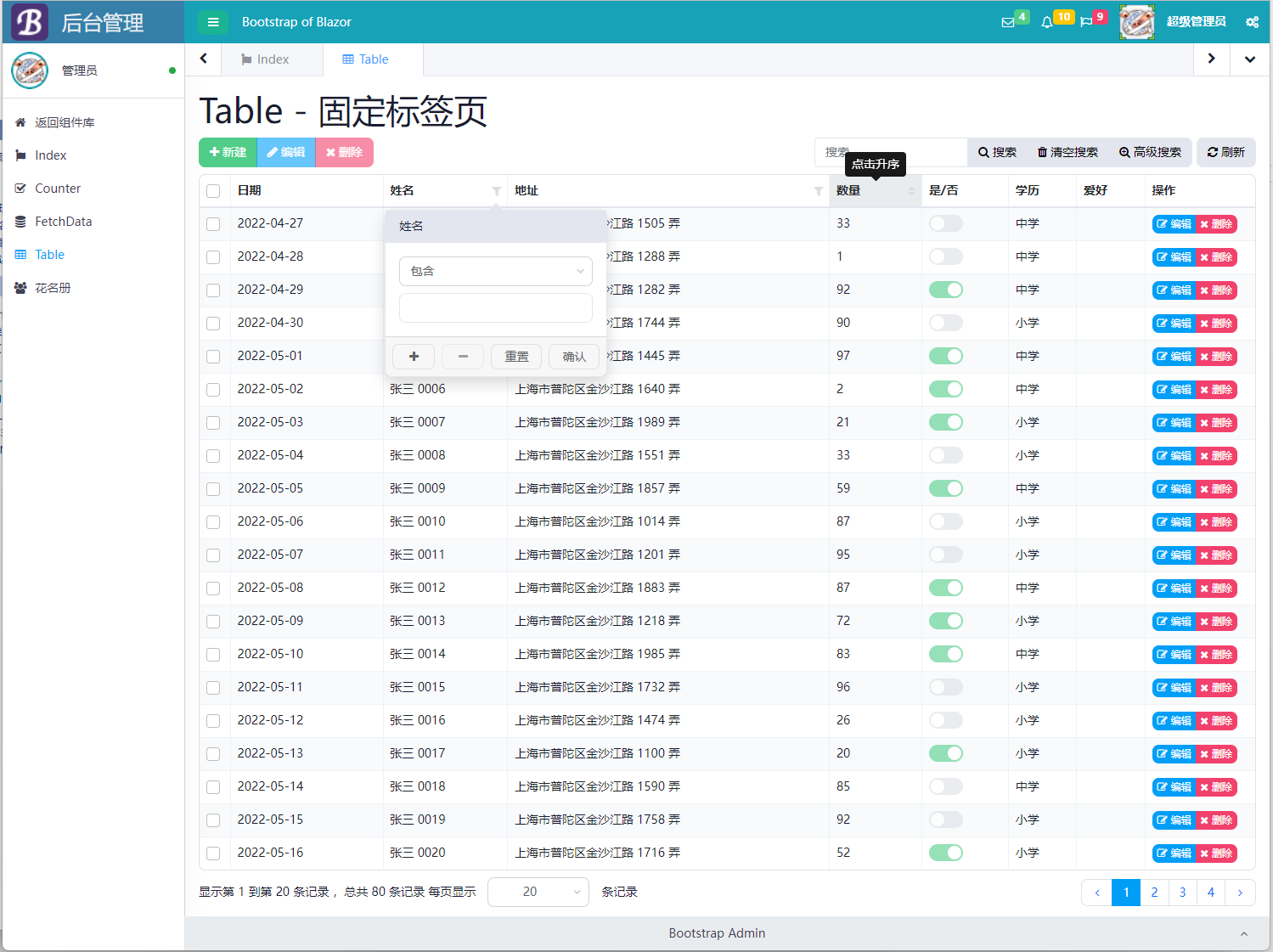
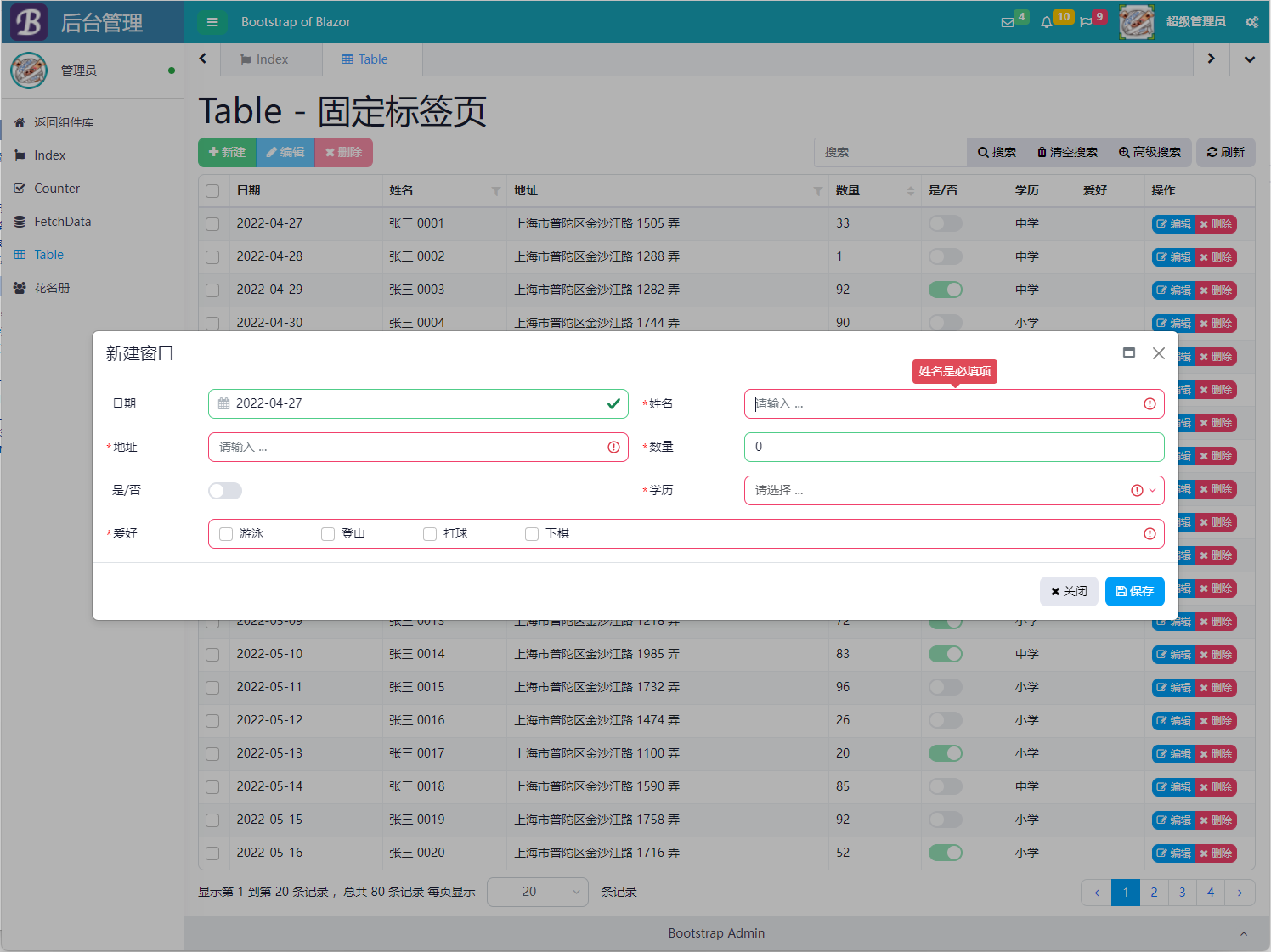
先一睹页面效果,多选、分页、排序、过滤、新增、编辑、删除、全局搜索、高级搜索,满足绝大多数的列表展示需求了,自动 是/否 字段还是显示的是一个组件。


以上的功能你可能会认为需要编写很多的前端代码,其实正好相反,我们 Bootstrap Blazor 项目的宗旨就是简洁、高效,让你用最少的代码实现最多的功能,我们一起看看要实现这样的页面,razor 页面需要的代码是多少!

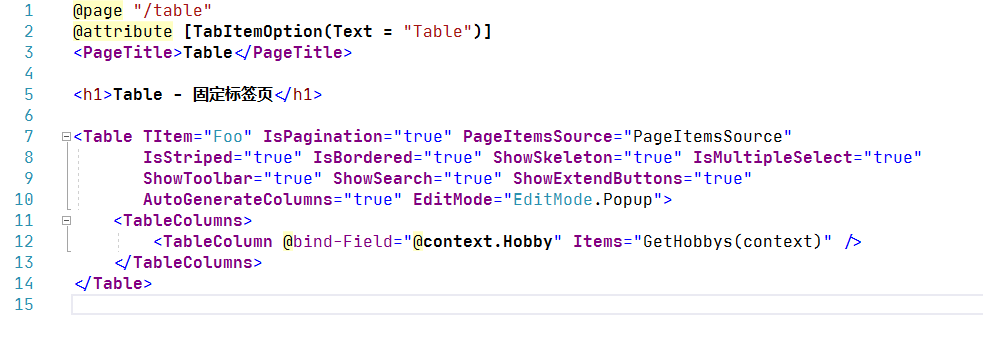
你没有看错,就只要这么多,可以说就一个 Table 标签的事,其它的功能是否开启,全是组件的属性参数,有小伙伴可能会问了,上面说的是根据实体类属性特征智能生成的,那特性肯定很多吧。我可以很负责的告诉你,你不认识的只有一个,都是沿用之前大家熟悉的特性,下面是 Foo 实体类:
1 public class Foo 2 { 3 /// <summary> 4 /// 5 /// </summary> 6 [Display(Name = "主键")] 7 [AutoGenerateColumn(Ignore = true)] 8 public int Id { get; set; } 9 10 /// <summary> 11 /// 12 /// </summary> 13 [Required(ErrorMessage = "{0}不能为空")] 14 [AutoGenerateColumn(Order = 10, Filterable = true, Searchable = true)] 15 [Display(Name = "姓名")] 16 public string? Name { get; set; } 17 18 /// <summary> 19 /// 20 /// </summary> 21 [AutoGenerateColumn(Order = 1, FormatString = "yyyy-MM-dd", Width = 180)] 22 [Display(Name = "日期")] 23 public DateTime DateTime { get; set; } 24 25 /// <summary> 26 /// 27 /// </summary> 28 [Display(Name = "地址")] 29 [Required(ErrorMessage = "{0}不能为空")] 30 [AutoGenerateColumn(Order = 20, Filterable = true, Searchable = true)] 31 public string? Address { get; set; } 32 33 /// <summary> 34 /// 35 /// </summary> 36 [Display(Name = "数量")] 37 [Required] 38 [AutoGenerateColumn(Order = 40, Sortable = true)] 39 public int Count { get; set; } 40 41 /// <summary> 42 /// 43 /// </summary> 44 [Display(Name = "是/否")] 45 [AutoGenerateColumn(Order = 50, ComponentType = typeof(Switch))] 46 public bool Complete { get; set; } 47 48 /// <summary> 49 /// 50 /// </summary> 51 [Required(ErrorMessage = "请选择学历")] 52 [Display(Name = "学历")] 53 [AutoGenerateColumn(Order = 60)] 54 public EnumEducation? Education { get; set; } 55 56 /// <summary> 57 /// 58 /// </summary> 59 [Required(ErrorMessage = "请选择一种{0}")] 60 [Display(Name = "爱好")] 61 [AutoGenerateColumn(Order = 70)] 62 public IEnumerable<string> Hobby { get; set; } = new List<string>(); 63 }
好了,没了,就这么点东西,就实现了上面展示的所有功能,当然,免不了会有小伙伴问了,那数据怎么来?这个问题问得相当好啊,我们的组件只是 UI 组件库,数据怎么来的我组件真管不着,但是,我们也精心为大家准备了相当大的惊喜,让你可以一行代码,横扫 crud!这个肯定是下回分解了,嘿嘿嘿......
你们的点赞,是我分享的最大动力,同时也非常希望大家多多交流评论,一个人独自成长路真的很遥远,大家一起成长呗!下期预告,Table 组件的自定义模板......
写在最后Bootstrap Blazor 官网地址:https://www.blazor.zone
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
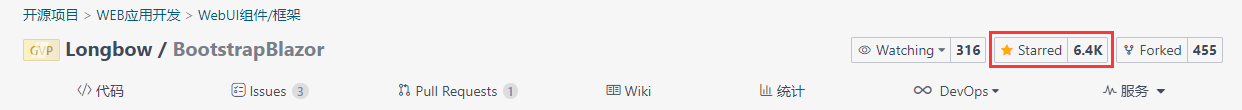
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)



