最近在写NodeJS相关的项目,运行在docker容器中,也是想研究一下断点调试,于是查阅相关资料,最终顺利配置好了。
首先我选择了VsCode作为ide,并用VsCode来做NodeJS可视化debug的工作。
由于VsCode 已将调试工具内置,所以只需要增加调试配置。应遵循以下步骤:
第一步:单击首选项 -> 设置,打开设置选项卡。如下面的屏幕截图。

第二步:在搜索输入中搜索“node debug”,你会看到Debug> JavaScript:Auto Attach Filter选项,选择“smart”作为选项的值。它将启用nodeJs的调试。
第三步: 单击左侧工具栏上的调试图标,如图所示。然后单击运行和调试按钮,并添加配置。
点击Add Configuration将跳转到一个名为 launch.json(./vscode/launch.json) 的文件,编写后的完整配置如下所示。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Debug super api in docker",
"restart": true,
"port": 7676,
"address": "localhost",
"localRoot": "${workspaceFolder}",
"remoteRoot": "/super-api",
"protocol": "inspector"
}
]
}
对上面的配置,我简单介绍一下。由于docker中的容器是被宿主机挂载进来的,所以要单独配置一个remoteRoot配置项,它的值就是实际项目在容器中的目录路径。
而port填写的不是项目运行的端口号,而是node命令中--inspect设置的端口号,在我的项目中我在运行该容器的时候会把这个7676的端口暴露给宿主机(真实电脑)
编辑好这个配置文件后,就可以设置一下断点,然后点击start debug按钮即可开始debug了。
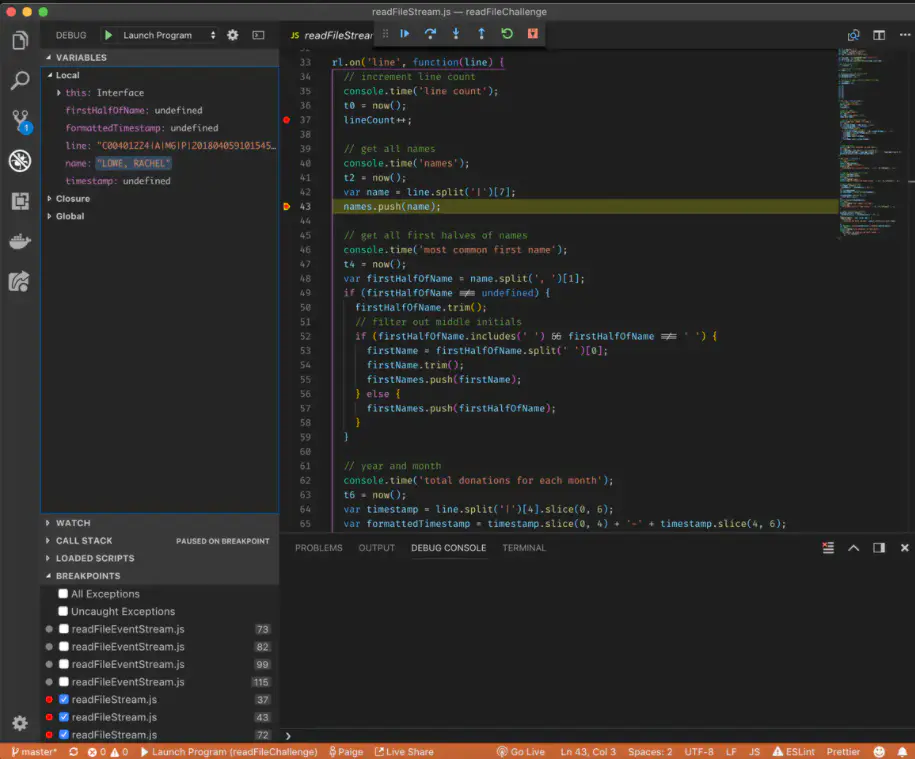
运行的效果,如图所示。

可以看到Variables面板里面有显示运行到断点处的相关变量情况,而CALL STACK部分记录调用堆,方便我们追踪整个程序的调用层级和过程。左边最下面显示的是我们设置的所有断点(breakpoint),标记红色的是被执行到的断点。
一句话总结:一个后端程序员最基本的修养是能断点调试程序。
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】