当未找到网页并且应用程序返回 404 错误时,ASP.NET Core MVC 仅呈现通用浏览器错误页面,如下图所示 这不是很优雅,是吗?我们平时看到的404页面一般是这样的 还有这样的 试了下京东,





/test404
当未找到网页并且应用程序返回 404 错误时,ASP.NET Core MVC 仅呈现通用浏览器错误页面,如下图所示

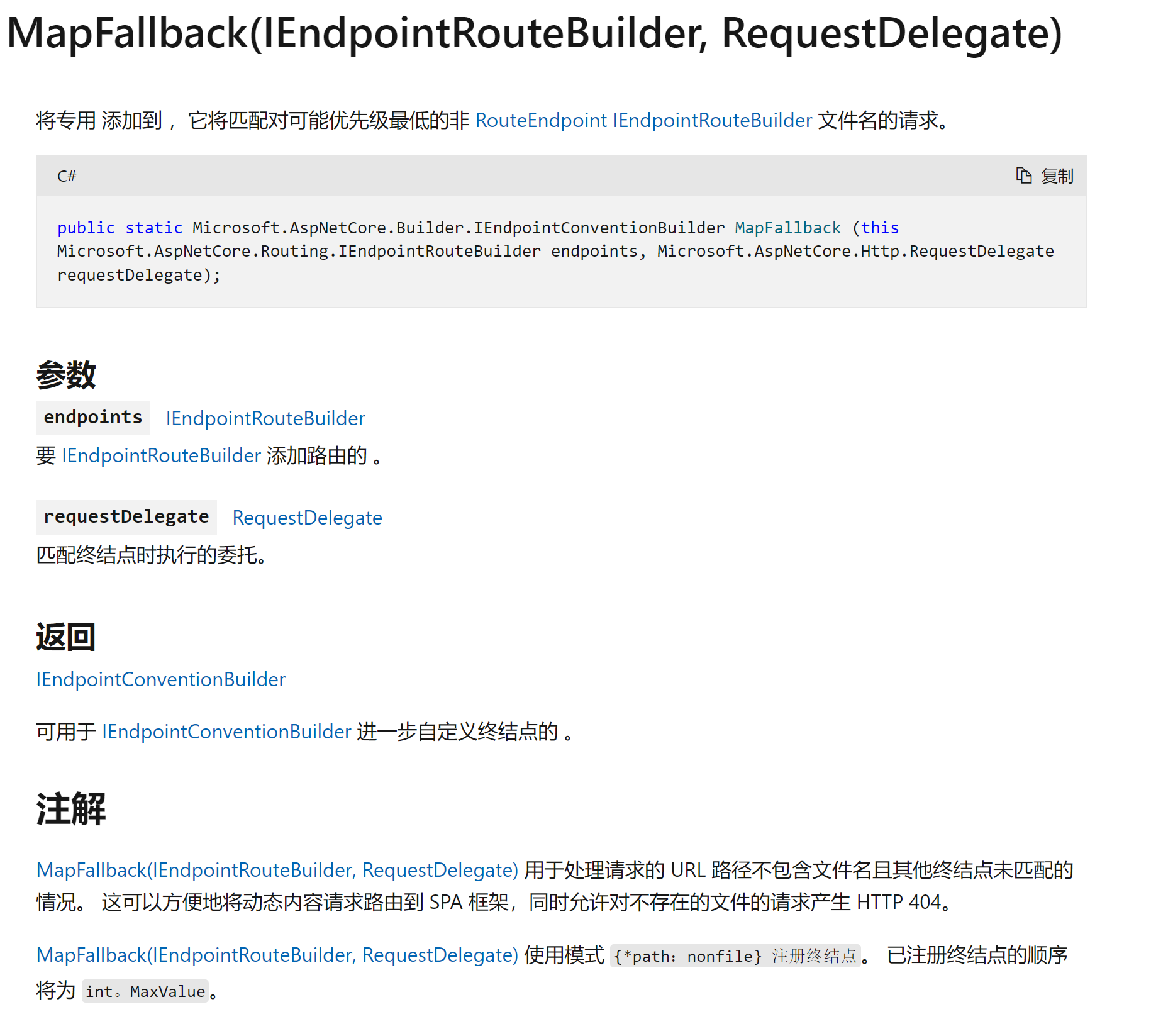
这是个什么东西?

意思大概是说这是注册一个优先级最低的通配路由,来匹配所有路由,那就来试试效果吧。
// Program.cs
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.MapFallback(async (ctx) =>
{
ctx.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Fallback"));
});
app.Run();

在HomeController添加一个Action如下
// HomeController.cs
[Route("{*url}", Order = 9999)]
public IActionResult Page404()
{
return View();
}
添加对应的View页面如下
// Page404.cshtml
@{
ViewData["Title"] = "404";
}
<div>404 for {*url}</div>

添加一个测试Action如下
[Route("/test404")]
public IActionResult test404()
{
// 一些业务处理,最终返回404
// return NotFound();
return StatusCode(404);
}
你看,这种404场景,上述方式没能进行拦截处理。

代码如下,关于Middleware如何使用这里不做介绍
app.Use((context, next) =>
{
var res = next(context);
if (context.Response.StatusCode == 404)
{
context.Response.StatusCode = 200;
context.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Middleware"));
}
return res;
});
把方式一和方式二的代码注释掉,运行测试效果如下
不存在的地址

存在的地址,但是业务上返回404

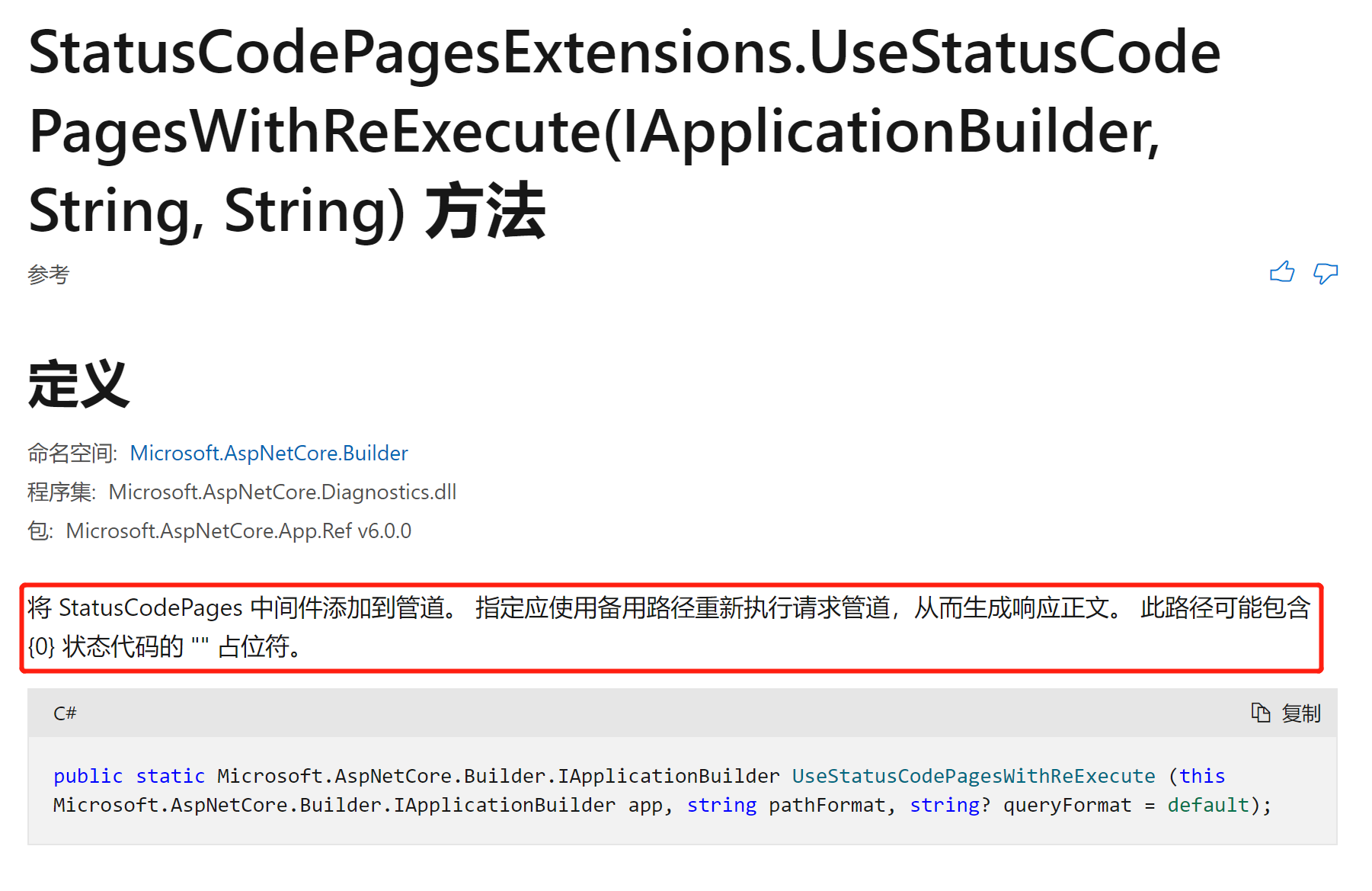
注释上个方法的代码

app.UseStatusCodePagesWithReExecute("/error/{0}");
// HomeController.cs
[Route("test401")]
public IActionResult test401()
{
return StatusCode(401);
}
public class ErrorController : Controller
{
[Route("error/404", Order = 9)]
public IActionResult Error404()
{
ViewBag.code = 404;
return View();
}
[Route("error/{code:int}", Order = 1)]
public IActionResult Error(int code)
{
ViewBag.code = code;
switch (code)
{
case 404:
ViewBag.msg = "对不起,请求的资源不存在。";
break;
case 401:
ViewBag.msg = "对不起,您无权限访问此页面。";
break;
default:
ViewBag.msg = "服务异常,请稍后重试!";
break;
}
return View("Error404");
}
}
// Error404.cshtml
@{
}
<div>@ViewBag.code : @ViewBag.msg</div>


完美!!!!
web.config <customErrors> 节点中配置ASP.NET管道处理404错误
这是以前framwork时代的iis配置方式,不推荐使用了,也不进行测试了。
总结个人认为方式三、四推荐使用,四更加优雅,三是最灵活的,还有没有其他方式进行拦截统一处理404错误呢,欢迎补充。
本文源码已上传 github
