推荐阅读:https://www.cnblogs.com/zwtblog/tag/计算机网络/
目录- HTTP 基本概念
- HTTP/1.1 相⽐ HTTP/1.0 提⾼了什么性能?
- HTTP/1.1如何优化?
- 避免发请求
- 减少请求次数
- HTTP/1.1 的性能瓶颈,HTTP/2 做了什么优化?
- HTTP/2的优化
- 头部压缩
- 二进制帧
- 并发传输
- 主动推送资源
- HTTP/3
- 为什么HTTP/3要基于UDP?可靠吗?
- 参考
计算机网络-相关文章可以移步:https://www.cnblogs.com/zwtblog/tag/计算机网络/
HTTP 基本概念HyperText Transfer Protocol -- 超文本传输协议
状态码分类:
完整详情见:https://www.cnblogs.com/zwtblog/p/16077173.html
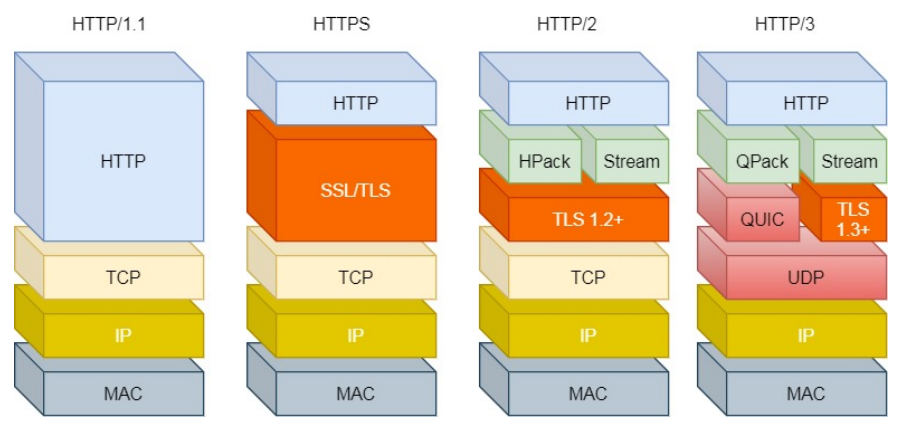
各个版本示意图:

HTTP/1.1 相⽐ HTTP/1.0 性能上的改进:
- 使⽤ TCP ⻓连接(keepalive)的⽅式改善了 HTTP/1.0 短连接造成的性能开销。
- ⽀持管道(pipeline)⽹络传输,只要第⼀个请求发出去了,不必等其回来,就可以发第⼆个请求出去,可以
减少整体的响应时间。
但 HTTP/1.1 还是有性能瓶颈:
- 请求 / 响应头部(Header)未经压缩就发送,⾸部信息越多延迟越⼤。只能压缩 Body 的部分;
发送冗⻓的⾸部。每次互相发送相同的⾸部造成的浪费较多; - 服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端⼀直请求不到数据,也就是队头阻塞;
- 没有请求优先级控制;
- 请求只能从客户端开始,服务器只能被动响应。
- 避免发请求 -- 缓存
- 减少请求次数
- 减少重定向
- 合并请求
- 延迟发送
- 减少响应数据
- 有损/无损压缩
缓存
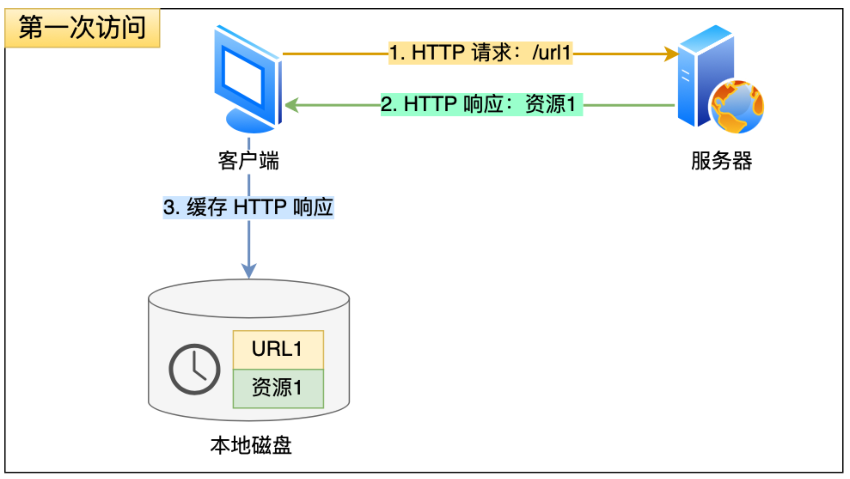
服务器在发送 HTTP 响应时,有过期的时间,并把这个信息放到响应头部中,这样客户端在查看响应头部的信息时,⼀旦发现缓存的响应是过期的,则就会重新发送⽹络请求。
如果数据并未变更,也可以对比摘要。

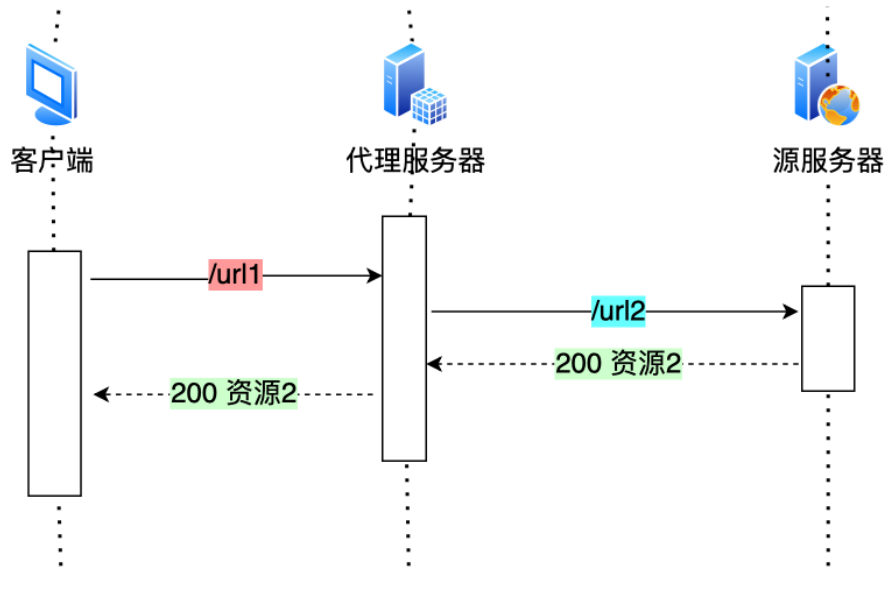
减少重定向
合理使用代理服务器

合并请求
例如合并图片

延迟发送请求
例如 在自由互联访问我的博客的时候,页面时一次性加载出来的,是否可以优化成⽤户向下滑动⻚⾯的时候,再向服务器获取接下来的资源,这样就达到了延迟发送请求的效果。
HTTP/1.1 的性能瓶颈,HTTP/2 做了什么优化?最⼤性能问题就是 HTTP/1.1 的⾼延迟,主要原因如下⼏个:
- 并发连接有限,浏览器最⼤并发有限, 握⼿耗时,以及TCP 慢启动过程给流量带来的影响。
- 队头阻塞,同⼀连接只能在完成⼀个 HTTP 事务(请求和响应)后,才能处理下⼀个事务。
- HTTP 头部巨⼤且重复,由于 HTTP 协议是⽆状态的,每⼀个请求都得携带 HTTP 头部。
- 不⽀持服务器推送消息,因此当客户端需要获取通知时,只能通过定时器不断地拉取消息。
HTTP/2 只在应⽤层做了改变,还是基于 TCP 协议传输,应⽤层⽅⾯为了保持功能上的兼容,HTTP/2 把 HTTP 分
解成了「语义」和「语法」两个部分,「语义」层不做改动,与 HTTP/1.1 完全⼀致,⽐如请求⽅法、状态码、头
字段等规则保留不变。
但是,HTTP/2 在「语法」层⾯做了很多改造,基本改变了 HTTP 报⽂的传输格式。
HTTP/2的优化- 头部压缩
- 二进制帧
- 并发传输
- 主动推送资源
HTTP/1.1 报⽂中 Header 部分存在的问题:含很多固定的字段,⽐如Cookie、User Agent、Accept 等,⼤量的请求和响应的报⽂⾥有很多字段值都是重复的。字段是 ASCII 编码的。
HTTP/2 对 Header 部分做了⼤改造,把以上的问题都解决了。
HTTP/2 没使⽤常⻅的 gzip 压缩⽅式来压缩头部,⽽是开发了 HPACK 算法,HPACK 算法主要包含:
- 静态字典;(高频头部或者字段,共61种)
- 动态字典;(自行构建。Index 62 起步)
- Huffman 编码 编码(压缩算法);
客户端和服务器两端都会建⽴和维护「字典」,⽤⻓度较⼩的索引号表示重复的字符串,再⽤ Huffman 编码压缩数据,可达到 50%~90% 的⾼压缩率。
二进制帧Web 服务器都会提供类似 http2_max_requests 的配置,⽤于限制⼀个连接上能够传输的请求数量,
避免动态表⽆限增⼤,请求数量到达上限后,就会关闭 HTTP/2 连接来释放内存。
HTTP/2 将 HTTP/1 的⽂本格式改成⼆进制格式传输数据,使⽤位运算能⾼效解析。
HTTP/2 把响应报⽂划分成了两个帧(Frame), HEADERS(⾸部)和 DATA(消息负载) 是帧的类型。

通过 Stream 这个设计,多个 Stream 复⽤⼀条 TCP 连接,达到并发的效果,解决了HTTP/1.1 队头阻塞的问题,提⾼了 HTTP 传输的吞吐量。
HTTP 消息可以由多个 Frame 构成,以及 1 个 Frame 可以由多个 TCP 报⽂构成。
在 HTTP/2 连接上,不同 Stream 的帧是可以乱序发送的(因此可以并发不同的 Stream ),因为每个帧的头部会携带 Stream ID 信息,所以接收端可以通过 Stream ID 有序组装成 HTTP 消息,⽽同一 Stream 内部的帧必须是严格有序的。
主动推送资源HTTP/2 还可以对每个 Stream 设置不同优先级,帧头中的「标志位」可以设置优先级
客户端发起的请求,必须使⽤的是奇数号 Stream,服务器主动的推送,使⽤的是偶数号 Stream。
服务器在推送资源时,会通过 PUSH_PROMISE 帧传输 HTTP 头部,并通过帧中的 Promised Stream ID 字段告知客户端,接下来会在哪个偶数号 Stream 中发送包体。
HTTP/2 协议是基于 TCP 实现的,于是存在的缺陷有三个。
- 队头阻塞;(TCP保证完整 有序导致的)
- TCP 与 TLS 的握⼿时延迟;
- ⽹络迁移需要重新连接;
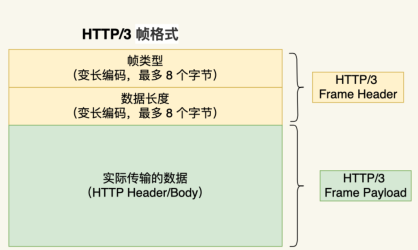
由下图可知:此次升级使用 谷歌制定的一种基于UDP的低时延的互联网传输层协议, QUIC(Quick UDP Internet Connection) 。再就是帧格式在HTTP/2的基础上做了一些改变。


详情见:https://www.cnblogs.com/zwtblog/p/16081957.html
肝不动了,见谅。下次更新,更新了加链接。
参考- https://juejin.cn/post/6984315270038814727#heading-5
- https://medium.com/faun/http-2-spdy-and-http-3-quic-bae7d9a3d484
- https://developers.google.com/web/fundamentals/performance/http2?hl=zh-cn
- https://blog.cloudflare.com/http3-the-past-present-and-future/
- https://tools.ietf.org/html/draft-ietf-quic-http-34
- https://tools.ietf.org/html/draft-ietf-quic-transport-34#section-17
