- Unity中UGUI制作可输入下拉框
- 前言
- 组件分析
- 制作流程
- 总结
在搜索引擎以及一些网页中我们常常可以看见这样一种UI控件,看上去是一个输入框,在输入之后会弹出一个列表(或者没有输入也会弹出,如搜索引擎的历史记录),你可以选择列表中的内容然后做出一些处理。
显而易见,在UGUI中并没有这种类型的控件。那么只能自力更生自己制作一个了。
首先,一个输入框是必不可少的。
输入后有一个列表,可以显示多个内容,那么还需要一个列表。
从头制作一个UI控件是困难且麻烦的,我们就利用UGUI中现有的控件来制作一个组合控件。
于是我们自然而然的就联想到了InputField以及Dropdown组件,一个输入框和一个下拉列表。
嗯,看上去很符合我们的需求。
但是这里会有一些坑,主要是Dropdown造成的。遂放弃使用Dropdown,下方是踩的坑,不想了解可以跳过。
Dropdown中改变在下拉列表中当前选中的值可以使用公共变量value。
但是有一个隐藏的坑:Dropdown默认的value是下拉列表的第一个
若用代码改变value且同样为第一个的索引,即0,Dropdown的onValueChanged事件是不会被调用的。这也就意味的若点击的下拉列表选项的索引和上一次一样,Dropdown的onValueChanged事件同样也不会被调用。
这个问题解决办法可以重写Dropdown来搞定。
Dropdown中如果想要代码调用来显示下拉列表可以使用Dropdown下的Show方法。
在显示下拉列表的同时,Dropdown会在场景上创造一个Blocker物体(用于拦截事件),并且会将当前焦点控件改为Dropdown。
当然也可以用代码将当前焦点控件改回InputField,但这带来了另一个问题,在成为焦点控件时,InputField会自动全选输入框中的文本,且笔者在尝试多种方法后并未发现解决方法。
例如:利用InputField的API:
- 变量caretPosition-当前 InputField 光标位置(以及选择尾部)。
- 变量selectionAnchorPosition-选择的起点。
- 变量selectionFocusPosition-选择的结束点。
- 公共函数ForceLabelUpdate-强制使标签立即更新。这将重新计算光标和可见文本的位置。
- 公共函数MoveTextEnd-将光标索引移动至文本末尾。
以上API并未解决此问题,可能是由于代码执行顺序的问题导致的,笔者并未去深究其内部实现,有兴趣的可以自行研究。
那么还有什么办法呢,我们回过来看看我们需要的,一个输入框,一个列表。
输入框我们有了,列表怎么办呢。于是笔者又想到了使用ScrollView来制作。
仿照Dropdown定制我们需要的列表。
设计一个条目的模版,通过代码动态创建和初始化来达到想要的效果。
那么接下来就开始介绍下制作流程
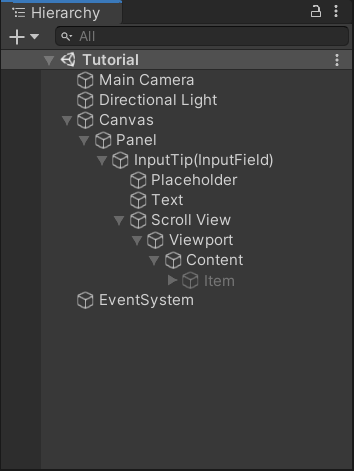
在最开始先放上效果展示以及其结构


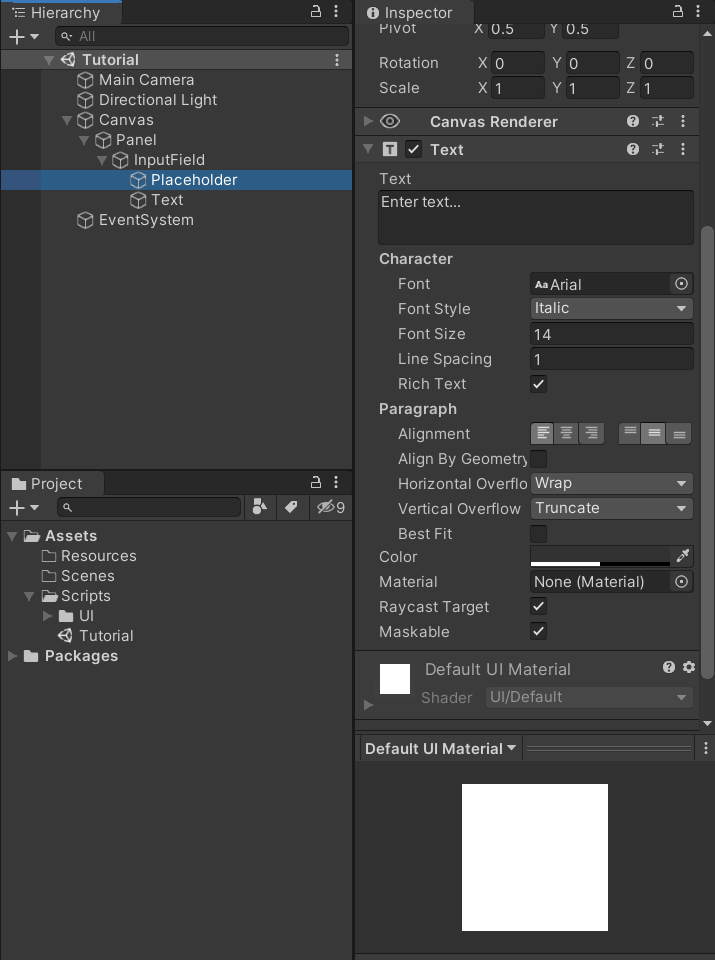
首先在场景上创建一个InputField,找到子物体Placeholder和Text上的Text组件将Alignment改为偏左居中,其他的参数没有需要更改的,如果有其他需求自行更改。

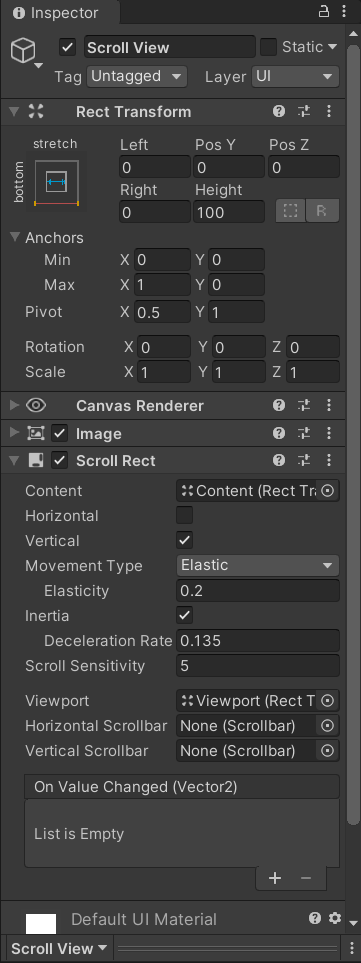
然后创建一个ScrollView作为InputField的子物体,由于笔者不需要滑动条,故将两个Scrollbar都删去了,ScrollView的参数修改如下,设置Anchor的位置以及Pivot的位置,取消勾选Horizontal,将Horizontal以及Vertical的Scrollbar置空。
其中ScrollSensitivity改为5是为了更好的响应鼠标滚动事件,这个以及其他参数随读者喜好更改。

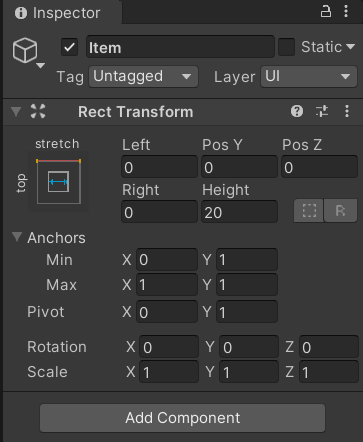
然后在ScrollView-Viewport-Content下创建一个按钮命名为Item作为我们的模板
将RectTransform参数作如下调整,其中重点是Anchor以及Pivot,目的是方便我们对动态创建的条目进行布局

接下来便是编写逻辑来实现我们的效果
挂载在InputField上的是我们本次主要的脚本InputTip
设置一个公共的GameObject来设置模板,然后在显示输入框下面的TipView时动态创建或更新条目内容,创建条目时给物体挂载InputTipItem脚本,用来控制后续处理。
然后是处理输入和显示的逻辑,在InputField输入框文本变化时我们需要对文本内容进行检验,来决定是否显示TipView
在显示之前首先通知添加了监听的其他脚本来让其对需要显示的文本进行设置,然后再显示。
当点击一个条目后,条目挂载的脚本InputTipItem通知InputTip对其的监听来让我们知道是点击了哪一个,然后改变InputField上的值以及隐藏TipView。
文末给出了笔者所写的成员及函数示例。
总结注:本文并未实现关于ScrollView的更多效果,如显示位置及大小的自动设置,条目的排列等等
演示所采取的是在ScrollView下的Content上挂载Vertical Layout Group以及Content Size Fitter组件来达到自动布局的,若想要更多更好的效果,自己来控制会好很多。
虽然在UGUI中并没有给出所有我们可能会用到的UI控件,但我们可以使用已经提供给我们的进行拓展和自定义,这样更能满足我们的需求。
最后,这是笔者第一篇教程,还望各位看官多多包涵,如有错误,尽情指出!
点击查看代码
InputTipItem:
Text m_text;
Button m_button;
private class InputTipItemEvent : UnityEvent<InputTipItem>{}
//条目点击事件,将自身传给InputTIp处理
private InputTipItemEvent m_onClick;
//该条目在列表中的Index
int m_index;
//该条目代表的值
string Value;
//初始化函数, 用于初始Index和显示的text, 一定要在使用该脚本前调用来初始化
public void Initialized(int index, string text);
//设置显示的text, 主要用于外部重新设置显示的text
public void SetValue(string text);
//内部设置Index和显示的text
private void SetValue(int index, string text);
//添加点击的监听
public void AddListener(UnityAction<InputTipItem> call);
//相应点击事件 添加到自身的Button组件
private void OnClick();
点击查看代码
InputTip:
InputField m_inputField;
GameObject m_scrollView;
public class InputTipEvent : UnityEvent<string> { }
//当前所有的条目
List<InputTipItem> m_tipItems;
//需要显示的文本条目
List<string> m_itemTexts;
//是否显示TipView
bool m_isShowing;
//条目模板
public GameObject itemTemplate;
//当输入文本变化时的回调函数
public InputTipEvent onValueChanged;
//当前输入框的文本
public string Value;
//根据模板创建一个条目物体, 并且作为模板 物体的父物体 的子物体
protected virtual GameObject CreateTipItem(GameObject template);
//创建条目列表视图
protected virtual bool CreateTipView();
//添加一个条目
protected virtual InputTipItem AddTipItem(int index, string text);
//销毁一个条目
protected virtual void DestroyItem(InputTipItem item);
//销毁所有条目
public void DestroyItemView();
//当条目被点击时
protected virtual void OnItemClick(InputTipItem item);
//显示条目视图
public void ShowTipView();
//隐藏条目视图
public void HideTipView();
//更新条目显示
private void UpdateTipViewShow();
//当输入文本变化时的回调函数
protected virtual void OnInputValueChanged(string text);
//创建显示的条目信息
public void CreateTipViewTexts(params string[] texts);
