前言
如果我做不了最厉害的Java工程师,那我就做Java工程师中最厉害的前端工程师。
前段时间,我默默给自己又喂了这碗心灵鸡汤……
我不是很厉害的Java工程师,哪怕我已经工作八年,我依然觉得自己和顶尖工程师存在不小的差距,但我有个优点,就是对待学习乐观且执拗,我会经常暗示自己前进,哪怕我已经寸步难行。
我从参加工作三年后就意识到了一件事,我不是特别聪明有悟性的人,我对技术领悟的慢,哪怕我经常熬夜也解决不了工作中一些十分简单的问题。
曾经有个女孩对我说过:如果你不是特别幸运,那就请特别努力。这是我的人生格言,你如果想不断激励自己,那么你也需要有一个。
所以我从那时也给自己定下了一句人生格言:如果我做不了大佬,那我就做大佬的跟屁虫。
之后这些年我一直都是如此,学别人的,总结别人的,最后转变成自己的。
前端是后端的未来
在讲事情起因之前,我想先以多年Java程序员的角度来聊一下前端
我对前端一直都保留着十分敬畏的态度,因为它把最直观的设计动态变现了,仅仅是通过一些CSS和JS代码就能实现许多好看丰富的效果。
以前的工程师是根本不分前后端的,后端java,前端直接拷贝粘贴,敲敲JQuery,就能把页面和数据都做出来,后面的bootstrap出来之后,带来了更多前端的理念及变革,随后而来的LayUI更是陪伴了我许多年。
然好景不长,时代的进步决定了IT行业的发展速度,前后端终究自成一家,Angular、react、vue的出现直接迎来了新的革命,layUI的作者也不得不面对现实关闭官网走向开源,成为了JQuery时代的记忆,一时令我失望且黯然神伤。
我从成为Java程序员初始,就没认真写过css,但凡能复制绝对不手写,但凡能实现绝对不求甚解,甚至我当年的JQuery熟练程度远高于css,到现在我都没想明白为什么。
即使前后端分离了,等到vue出现后,我依然保持着虚心的态度去学习,认为这是后端程序员必修课,如果冒然放弃一定降低竞争力。
可我的css,这八年时间过去依然停留在初级阶段,从未提升过。
直到最近,我终于因为工作原因受够了部分前端工程师的傲慢。
事情起因
中小型的互联网公司中,前端往往承担着比后端更大的责任,至少我呆过的两家公司,都是前端一两个,后端一大把,这就注定了在这样的公司中,前端拥有特殊的地位。
自从前端自成体系后,我不是第一次在工作中受到少部分脾气较大的前端工程师带来的郁气了,不论是画页面还是联调接口,竟然处处涌现着高人一等的感觉,我差点以为和自己联调的不是中国人是米国人。
直到上周的一次例会,因为工作任务逐渐繁重,前端确实压力较大,主管提出让我这个后端承担一小部分前端的任务,结果前端瞬间炸毛了,以为会对他的工作价值造成威胁,什么“他一天连个页面都画不出来”、“他会把前端工程写的乱七八糟我们还要善后”之类的话语蜂拥而来,那梗着脖子发飙的样子给我很大的冲击。
我不喜欢把情绪带到工作中,但不代表我没有任何脾气,这玩意儿能忍??
尤其是说我一天连个页面都画不出来,简直是诛心之言!我忍得了吗??我忍了,因为我确实不会。
俗话说,人活一口气,树活一张皮,我这些年从未停止过学习,我叫你学Java你学的会吗?累不死你!但是你叫我学前端我一定比你学Java轻松的多。
所以我含着这口气,说什么也要在css上有所突破,马上列出计划就开干了。
学习方法
Java程序员若想立马精通css,是十分困难的,难的不是css,是Java,你没听错,就是因为Java要学的太多,注定了你在css这种不太关心的技术上想有成就很难,这单纯就是个精力的问题。
可Java程序员也有自己快速学习css的方法,我这里根据自己这一周所学的经验分享给大家:
1)、只掌握最基本的语法,比如width、height、margin、padding、color、border等等类似这样的语法,一些偏门的语法可能很有用,但你花时间深入学习不值得,放到以后边搜边学;
2)、先从布局开始,尤其是弹性布局flex语法,我可以这么说,对Java程序员最有用的就是flex语法,不管PC端还是移动端都适用,所以我建议flex语法着重学习,学到最后你会发现万物皆可flex;
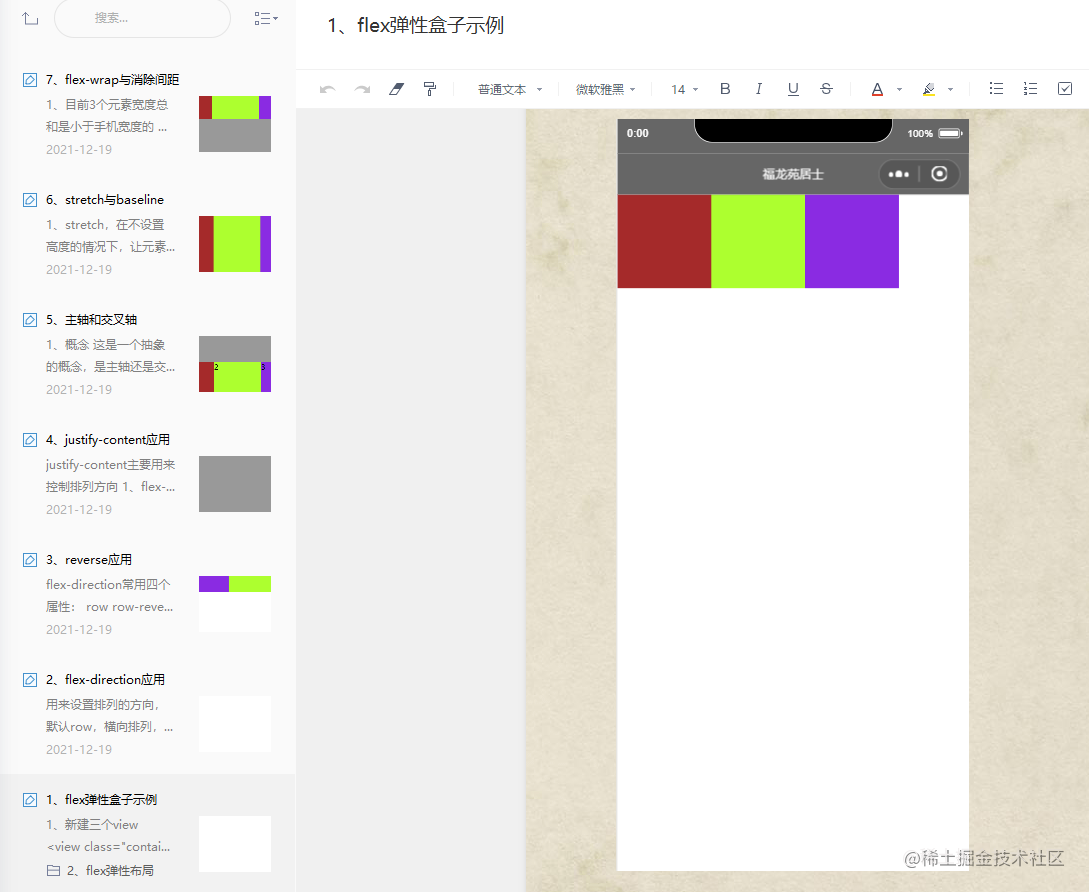
下面是我学习总结的flex笔记截图,你也可以像我这样对重点知识进行记录,因为Java程序员很容易忘记这些东西,可以反复观看最终形成永久记忆。

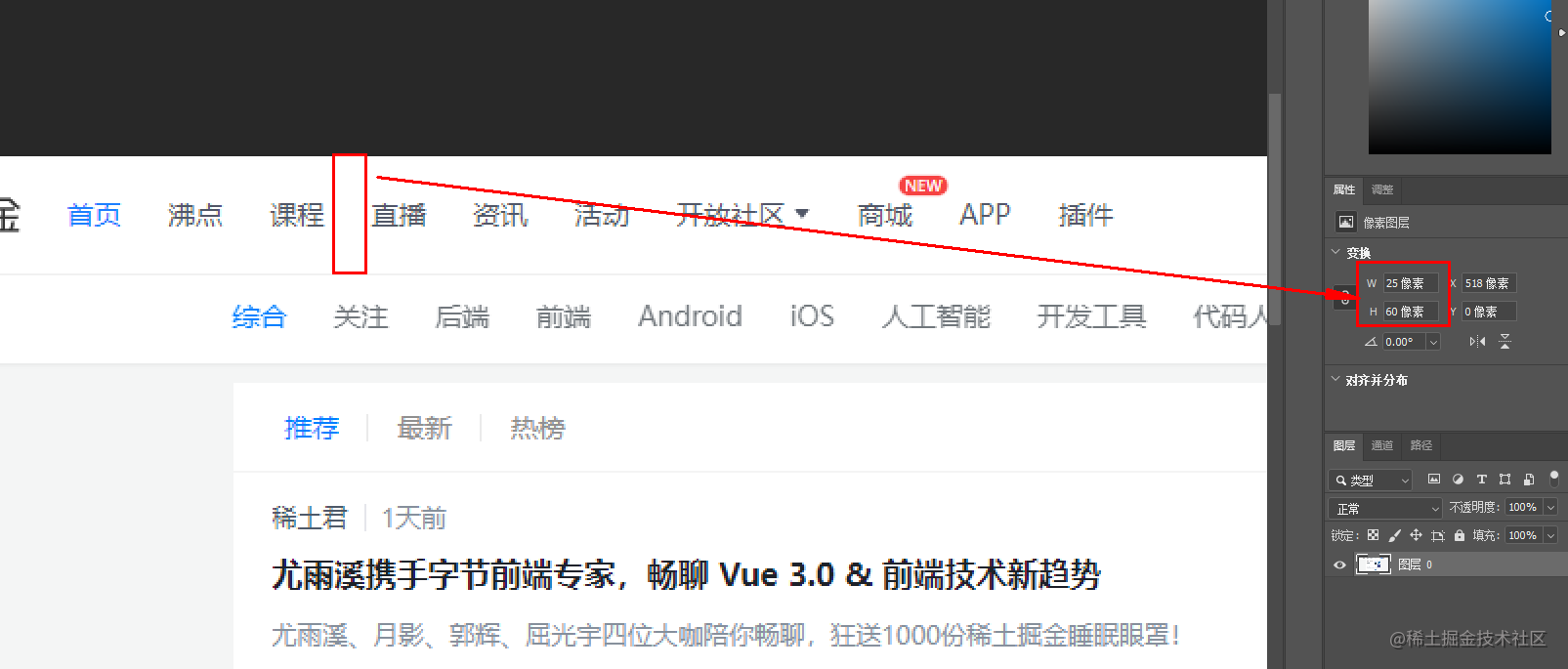
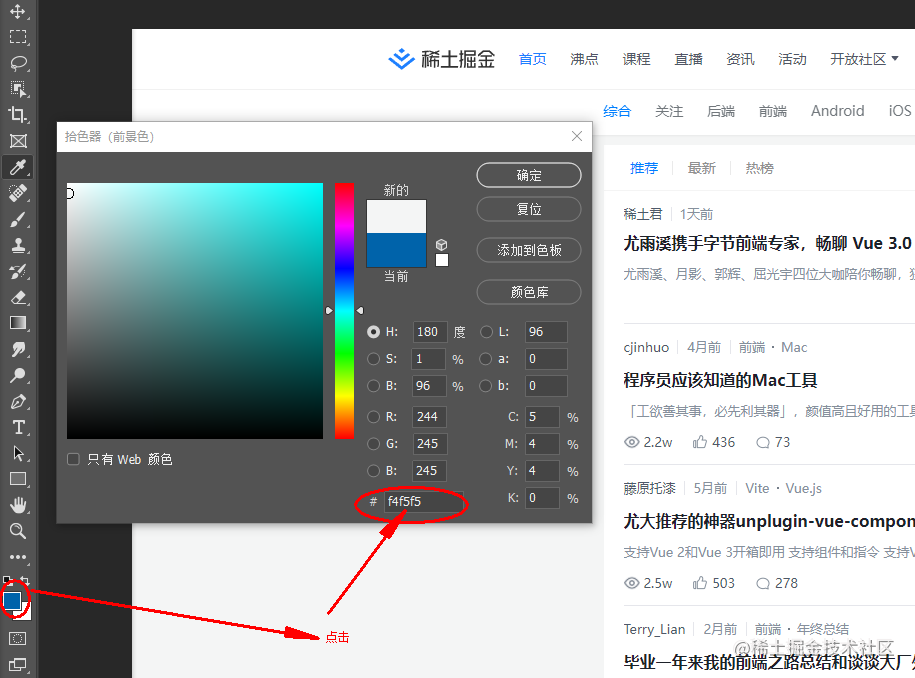
3)、掌握Photoshop少量用法,主要用来计算间距或宽高等元素,以及使用吸管获取颜色参数,刚开始学习时,直接把某网站页面截图放到Photoshop里面,直接参考别人的取值和颜色搭配是最方便实用的选择;
计算间距:

取背景色:

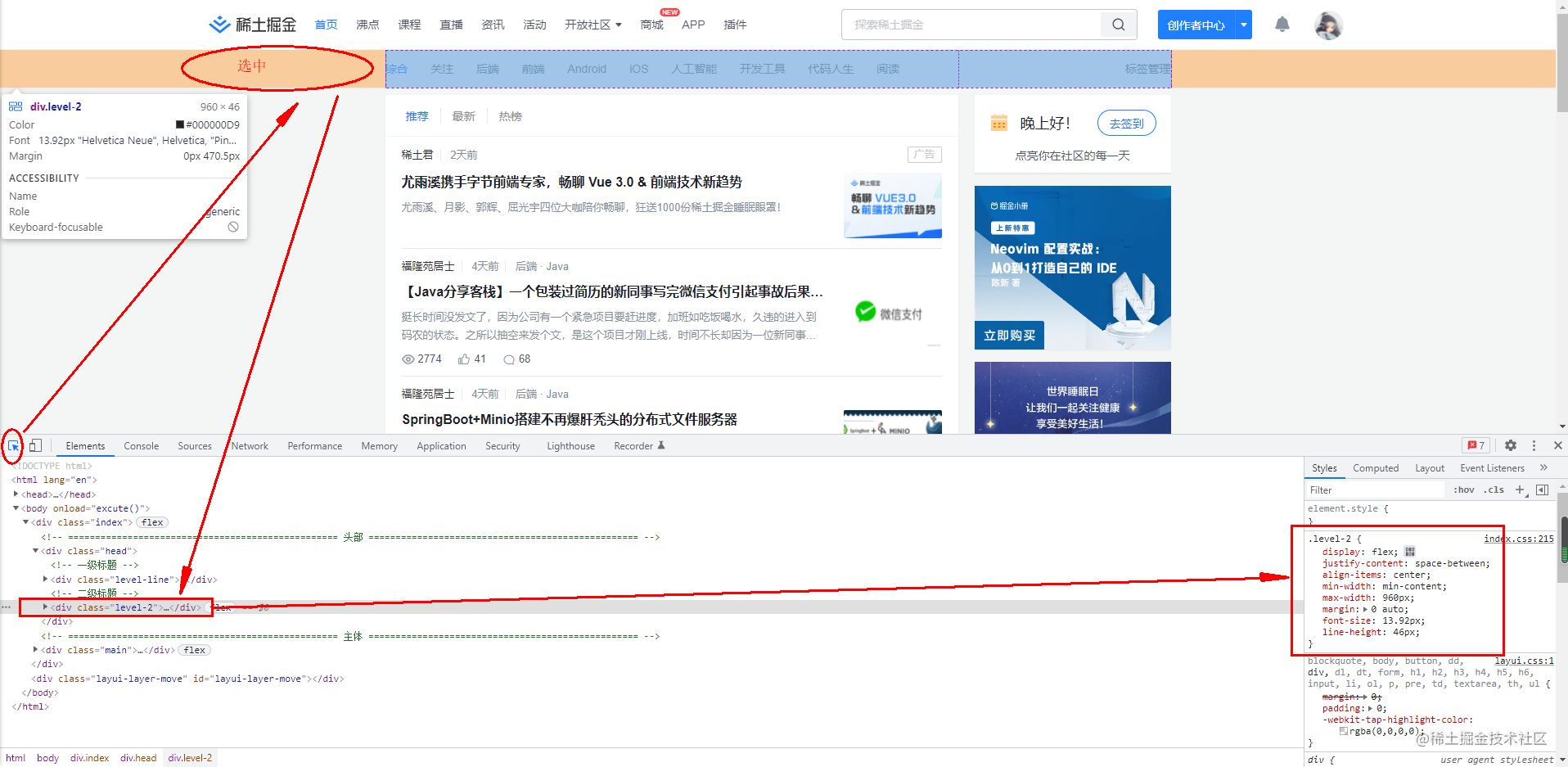
4)、学会F12调试,主要用来参考网站及平台的样式,许多可以拿来复用,同时能学到很多CSS样式写法。

5)、最好最快速的CSS学习方式依然是模仿,找一个网站,模仿里面的某个页面进行CSS仿写,这种方式不仅能快速进入状态,还能学到很多东西,最重要的,能直接做出效果你会很有动力。
我的成果
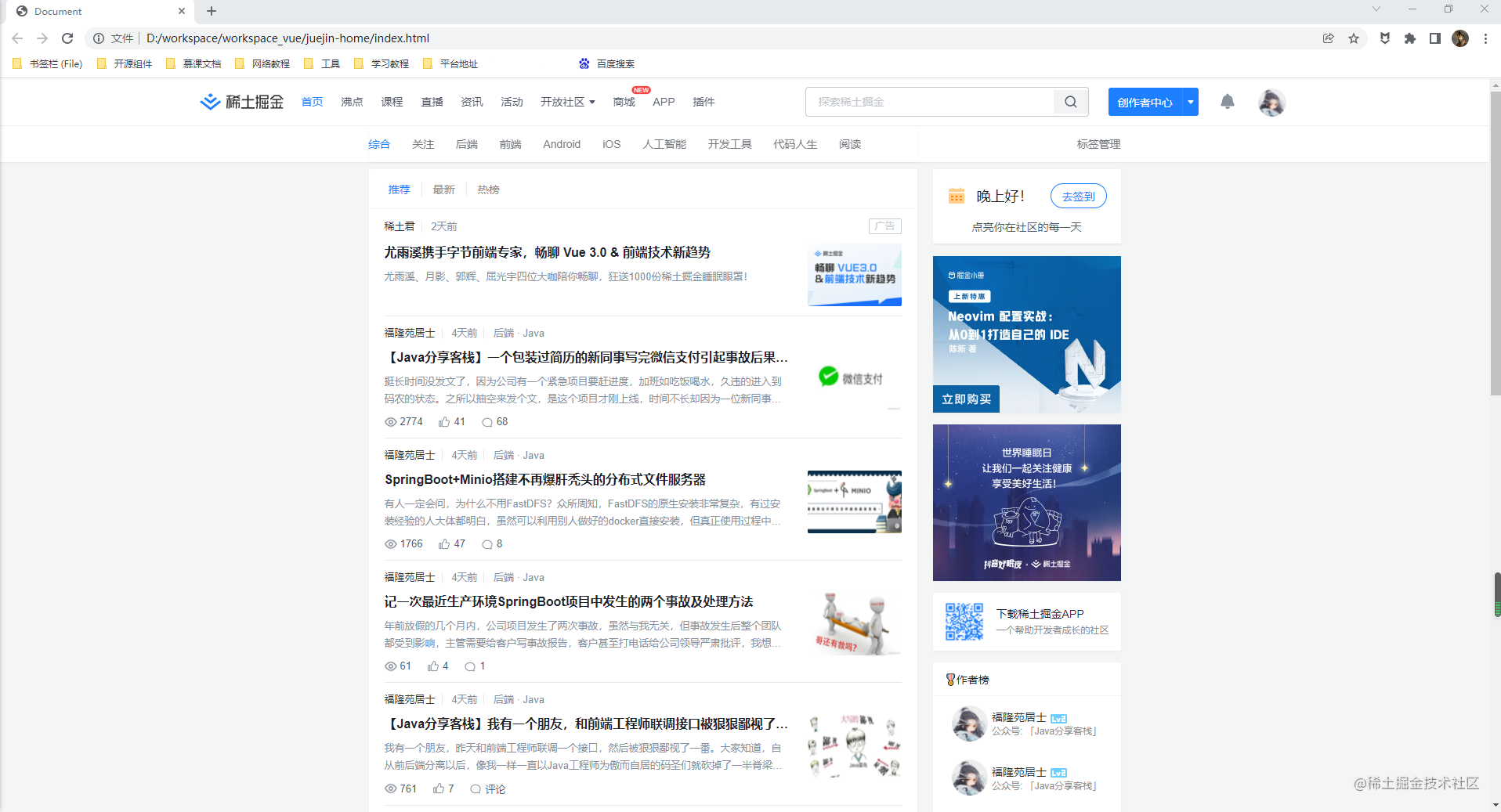
我根据上述的学习方法进行了快速学习,尤其是对flex语法进行了重点学习,然后就直接截取了掘金的首页,开始仿写。
在周末放假的时间,含着这口气,从晚上8点开始,一直写到凌晨4点多,终于完成了我八年来首次认真学习CSS的成果。
也许很多前端看到了会取笑我吧,一个简单的首页竟然花那么多时间完成,可我却感到很开心,我觉得我从这时候开始,真正对如何画页面有了充分的认识,也更确定了自己以后的方向:要努力做Java工程师中最厉害的前端工程师。


后记
分享这篇文章的初衷,是希望那些像我一样彷徨过的Java程序员或其他程序员都能够寻回自我,一点点突破自己,怕的不是学不好,怕的是你不学啊。
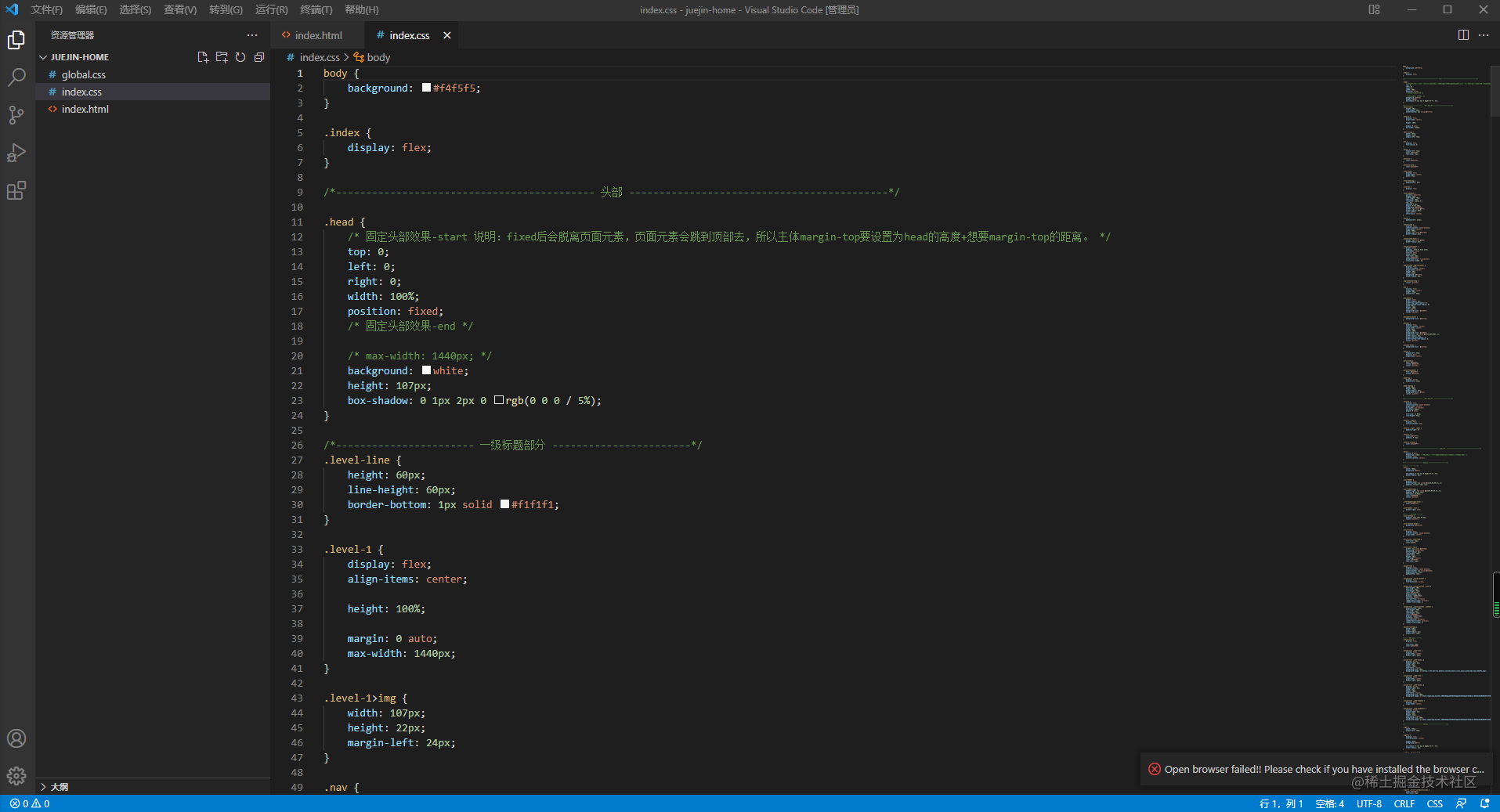
我仿写掘金的页面及样式文件会分享出来,小伙伴们可以照着参考下,有兴趣的也可以试着仿写下首页或其他页面,里面每一行css都是我手敲的。
链接: https://pan.baidu.com/s/1QQkwcpNU8cOVjaGjpWh5dA?pwd=jtit
提取码: jtit
我之后会专门花时间一边学习积累一边手写一个后台管理系统,纯页面不包含业务功能的那种,因为我不喜欢包含杂七杂八的内容,就喜欢干干净净的架子,业务我自己去写。同时也会出一个包含vue及elementPLUS的版本,最重要的是,我会把文档写好供大家学习,而且通过文章来一步步阐述实现方式,带着大家一步步实现效果。
感兴趣的小伙伴儿可以提前关注下本人哦~
本人专注分享工作中的趣事及经验,觉得有一滴滴帮助的话麻烦点个推荐吧啦吧啦~~
喜欢就点一下推荐吧~~
