写在前面 好像又过去了一周,依旧是什么也没产出,不是懒,而是心情不好,什么也不想干,失眠是常事。 应该是从今年开始,突然感觉自由互联就像是我自己的日记一样,承载着自
好像又过去了一周,依旧是什么也没产出,不是懒,而是心情不好,什么也不想干,失眠是常事。
应该是从今年开始,突然感觉自由互联就像是我自己的日记一样,承载着自己的喜怒哀乐和酸甜苦辣咸,当然,尴尬的就是没有秘密了,肯定会被熟人看到,看到也无妨,如果觉得我靠谱,请帮帮我,谢谢!
为什么心情坏到了极点?
本定大上周相亲,相亲对象是个高中毕业的女孩,月入3000,至于干什么没记住。
从听说有人给介绍对象,家长就给我做了近一周的思想工作,说自己也不小了,别太挑了,差不多的得了之类的,迫于岁数大的压力,我妥协了。
介绍人先跟我父母要了我照片,我们双方互换了下照片,我一看女孩长得还算不错,也挺白,163的身高,再结合父母的思想工作, 便答应可以相亲。
结果,女孩看完我照片说不行,想找像王嘉尔那样的,我差点没气出一口老血,没想到会被一个高中生挑三拣四的,我真的有那么差?
我开始怀疑自己,接着就是一周的emo时刻了....
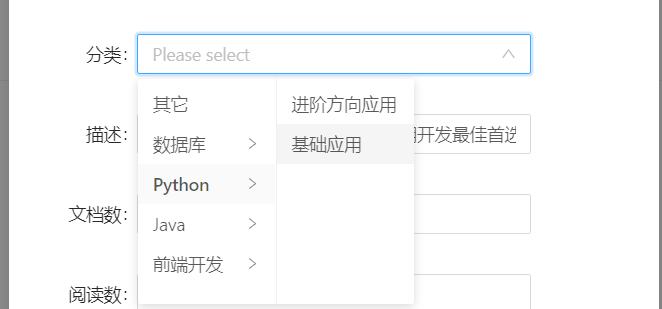
级联选择组件Cascader的使用有时候还是需要对自己狠一点,要不真的是拖延症呀,主要是代码这东西扔的时间越长越生疏,还是那份危机感在起作用,我还是想决定逼自己一下下,接着学习。
table表格渲染处理示例代码如下:
<template v-slot:category="{ text, record }">
<span>{{ getCategoryName(record.category1Id) }} / {{ getCategoryName(record.category2Id) }}</span>
</template>
//将分类1和分类2合并,此处都改成分类处理
{
title: '分类',
slots: { customRender: 'category' }
},
//编辑、保存微调
const categoryIds = ref();
const ebooks_data = ref();
const modalVisible = ref<boolean>(false);
const modalLoading = ref<boolean>(false);
/**
* 编辑/保存
*/
const handleModalOk = () => {
modalLoading.value = true;
ebooks_data.value.category1Id = categoryIds.value[0];
ebooks_data.value.category2Id = categoryIds.value[1];
axios.post("/ebook/save", ebooks_data.value).then(response => {
const data = response.data;
if (data.success) {
modalVisible.value = false;
modalLoading.value = false;
//重新加载列表
handleQuery({
page: 1,
size: pagination.value.pageSize,
});
} else {
message.error(data.message);
}
})
};
示例代码如下:
const level1 = ref();
let categorys: any;
/**
* 查询所有分类
**/
const handleQueryCategory = () => {
loading.value = true;
axios.get("/category/all").then((response) => {
loading.value = false;
const data = response.data;
if (data.success) {
categorys = data.content;
console.log("原始数组:", categorys);
level1.value = [];
level1.value = Tool.array2Tree(categorys, 0);
console.log("树形结构:", level1.value);
// 加载完分类后,再加载电子书,否则如果分类树加载很慢,则电子书渲染会报错
handleQuery({
page: 1,
size: pagination.value.pageSize,
});
} else {
message.error(data.message);
}
});
};
const getCategoryName = (cid: number) => {
// console.log(cid)
let result = "";
categorys.forEach((item: any) => {
if (item.id === cid) {
// return item.name; // 注意,这里直接return不起作用
result = item.name;
}
});
return result;
};
onMounted(() => {
handleQueryCategory();
});
return{
getCategoryName,
categoryIds,
level1
}

- 对a-table某一列有自定义的显示方式,可以定义一个template,添加一种渲染效果
- 在setup里面可以定义普通的变量,不需要所有的变量都是响应式变量
- 第三方组件会提供内置的变量参数,如果不知道是什么值,可以打印到界面或日志看看。
输了什么别输了心情,心一乱了方寸,便满盘皆输,做好一个情绪稳定的成年人,洗洗睡了,今天吐槽完毕,代码部分有点混乱,有时间还是得捋一捋。
优秀不够,你是否无可替代
软件测试交流QQ群:721256703,期待你的加入!!
欢迎关注我的微信公众号:软件测试君

