项目案例介绍 该项目是使用node+vue+mysql前后端分离式开发的校园二手交易平台 此次演示涉及:使用的是CentOS7的云服务器+域名+宝塔面板 部署前准备 安装所需软件/服务 MySQL服务(5.7.3
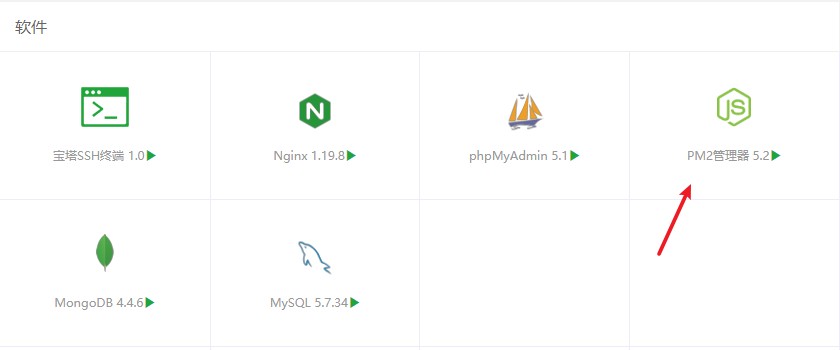
安装所需软件/服务
- MySQL服务( 5.7.34)
- phpMyAdmin(5.1)
- PM2管理器(5.2)
- Nginx(1.19.8)

-
上传数据库脚本文件
-
在宝塔面板中创建相应的数据库
-
-
数据库其余操作过程省略不讲(不是此次案例的重点内容)
-
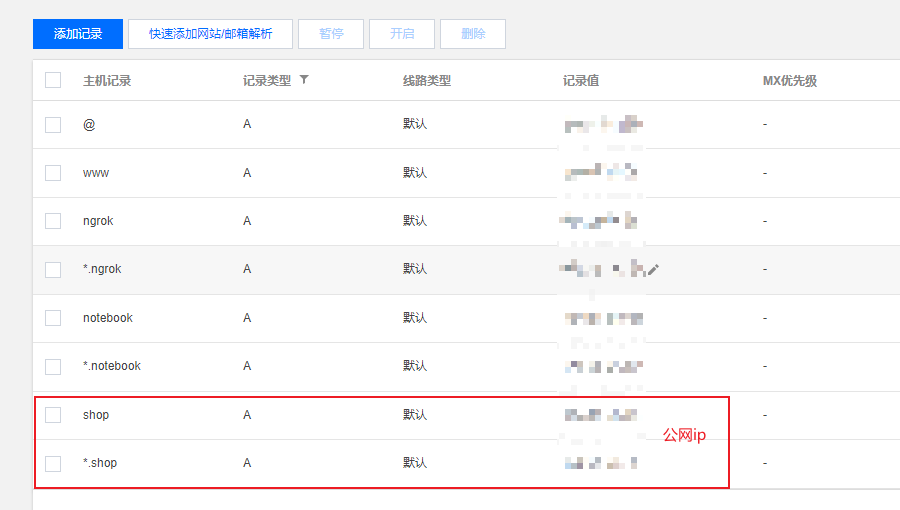
在购买的域名DNS解析管理进行二级域名解析
-
如果没有就不做这个步骤

-
开放该案例所需要的端口:80(前端)、3002(后端)(我以前有开放过80端口了)
-
云服务器控制台开放所需要的端口(懒得换截图了)

-
宝塔面板放行端口(懒得换截图了)



-
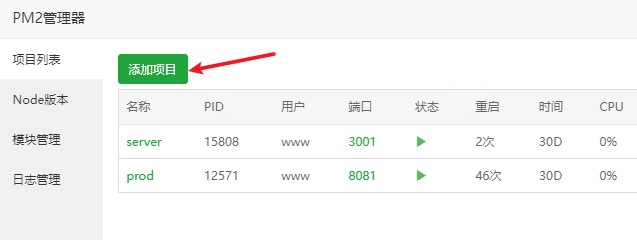
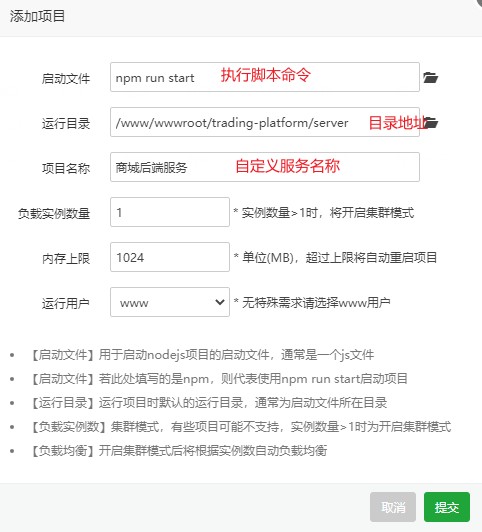
启动文件:选择需要启动的文件或者输入脚本执行命令
-
运行目录:找到需要部署项目的根目录
-
项目名称:自定义即可


-
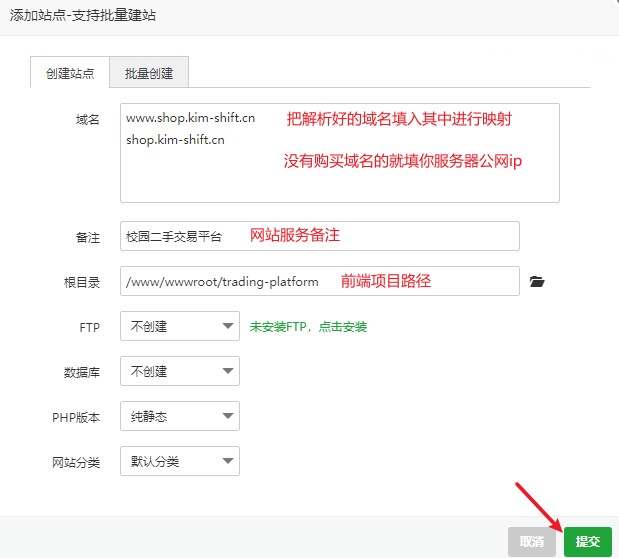
将打包构建好的dist文件上传到云服务器/www/wwwroot/ 文件路径下
-
将文件夹重命名为:trading-platform(根据个人自定义操作)



-
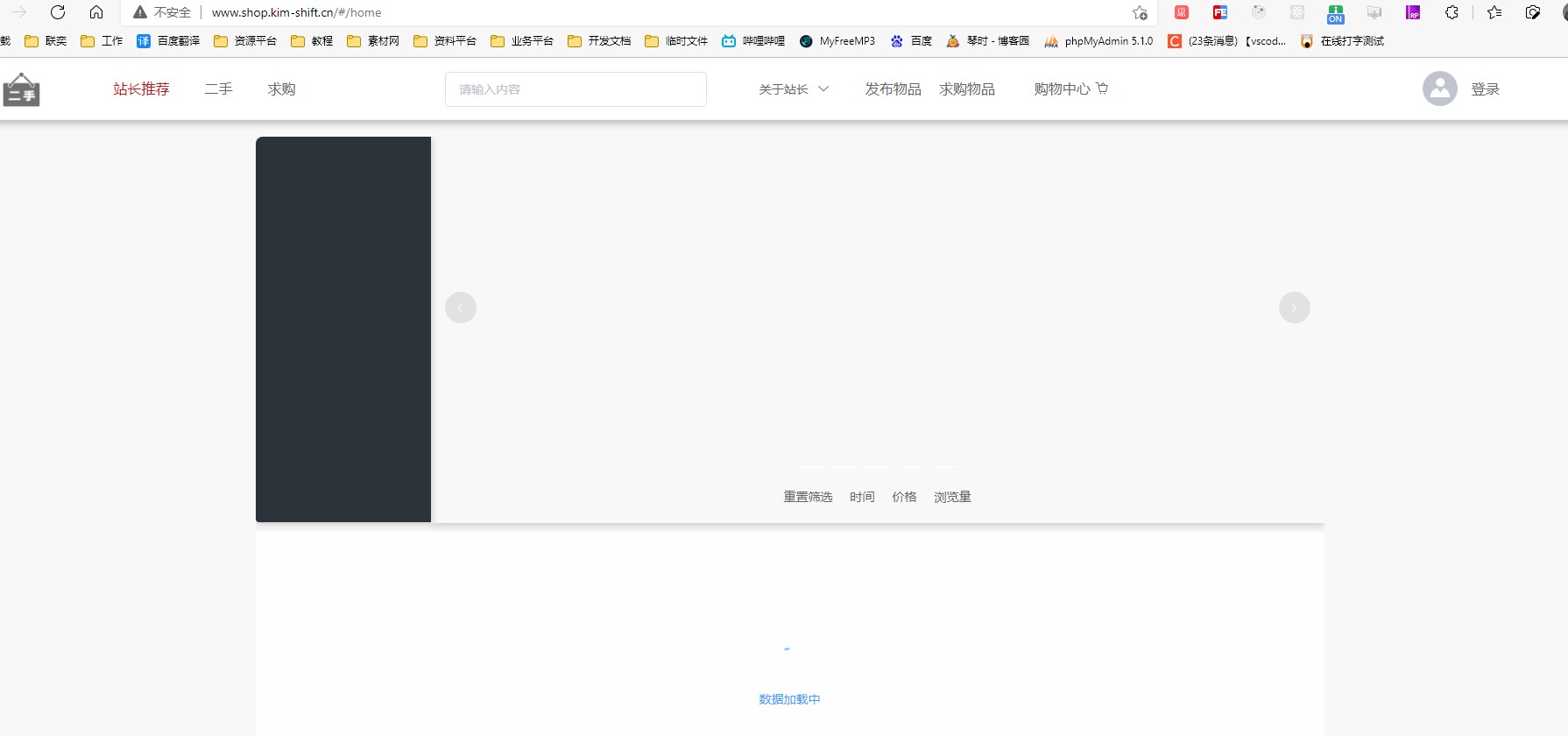
访问映射的域名:shop.kim-shift.cn或者www.shop.kim-shift.cn

-
由于刚部署的前端是有vue构建打包的,而在开发环境配置的代理在生产环境(build构建的dist)是不生效的

-
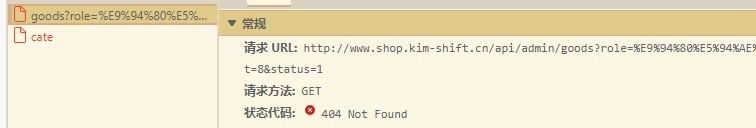
开发环境代理的访问地址均为404

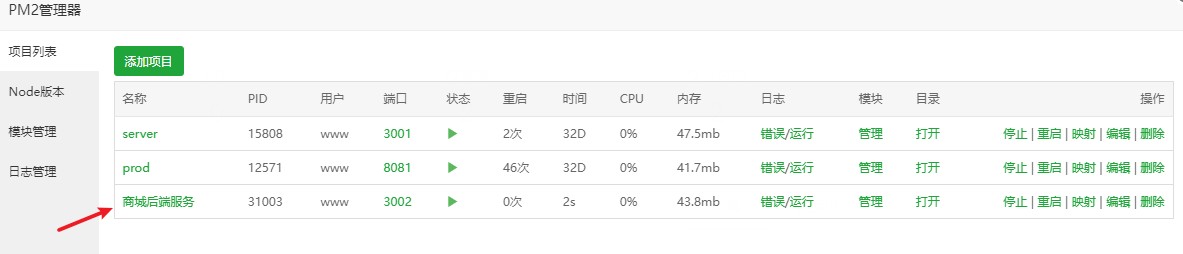
使用Nginx代理来解决前端无法有效访问后端服务的问题,先部署好后端服务(不演示了),部署好后根据如下操作进行反向代理配置:
-
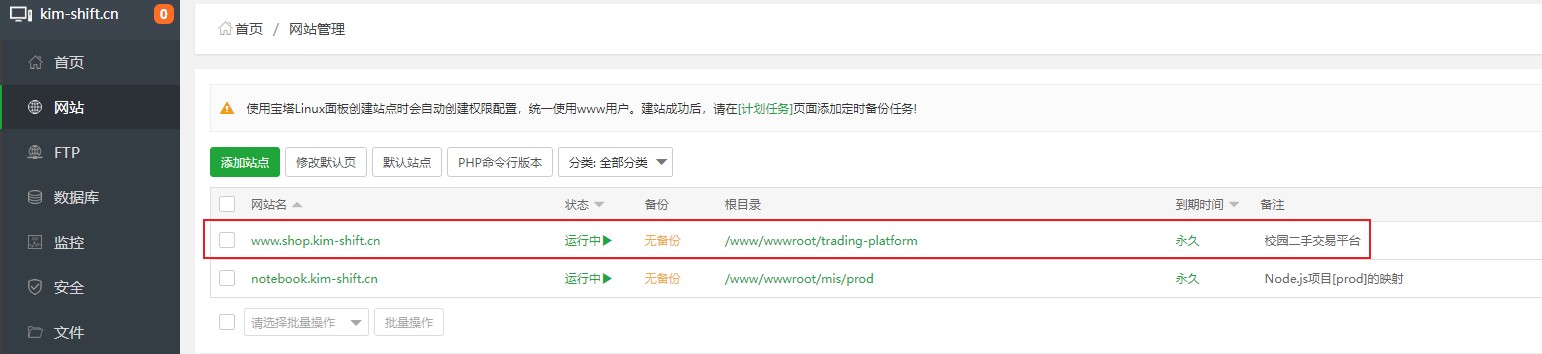
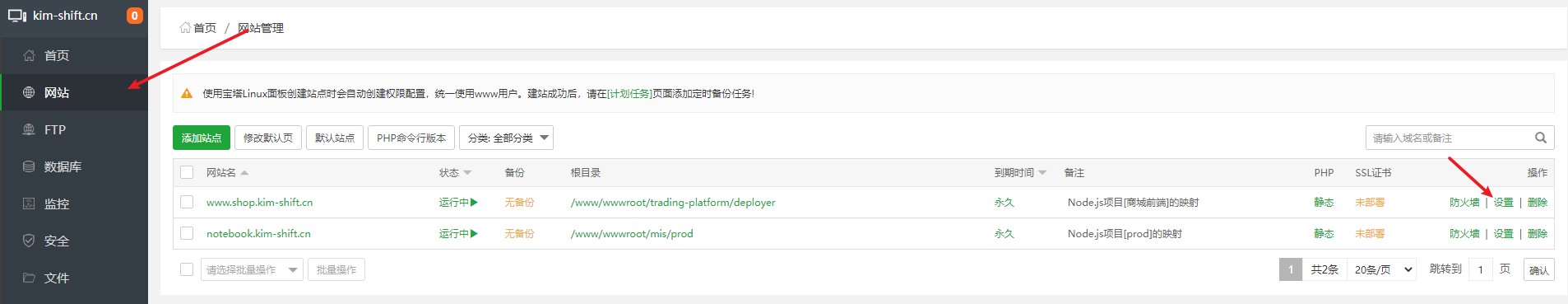
进入宝塔-网站-对应的网站点击设置

-
修改代理配置:新增在开发环境中对应的三个代理
-
/api ==>请求服务前缀接口
-
/carousel ==>获取轮播图前缀接口
-
/uploads ==>获取上传文件前缀接口
-
-
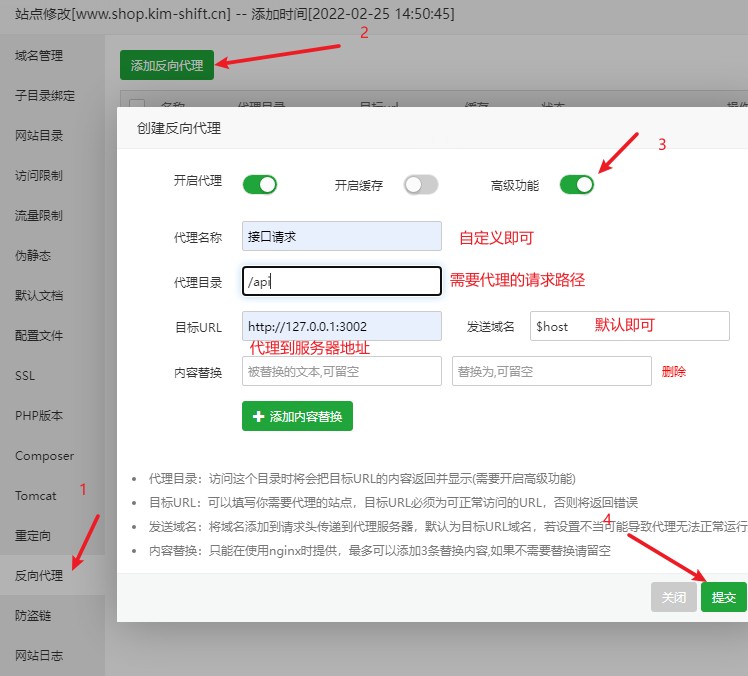
创建反向代理
-
开启高级功能
-
代理名称(可自定义)
-
代理目录:对应需要代理的接口路径
-
目标URL:所要代理到的后端服务
-
发送域名:前端请求服务(默认即可)
-
/carousel 、/uploads 的代理配置与/api的操作一致(已省略)
-

-
配置完成

location ~* \.(gif|png|jpg|css|js|woff|woff2)$
{
proxy_pass http://127.0.0.1:3002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
expires 12h;
}
-
访问网站: