对于刚接触EditPlus软件的用户来说,可能还不知道EditPlus如何查看HTML效果?那么今天小编就将EditPlus查看HTML效果教程和大家分享一下哦。 首先,打开Editplus,新建一个HTML文件; 然后,编写
对于刚接触EditPlus软件的用户来说,可能还不知道EditPlus如何查看HTML效果?那么今天小编就将EditPlus查看HTML效果教程和大家分享一下哦。
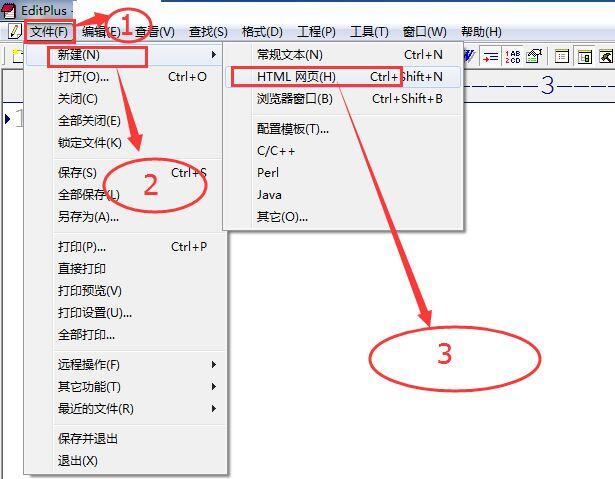
首先,打开Editplus,新建一个HTML文件;

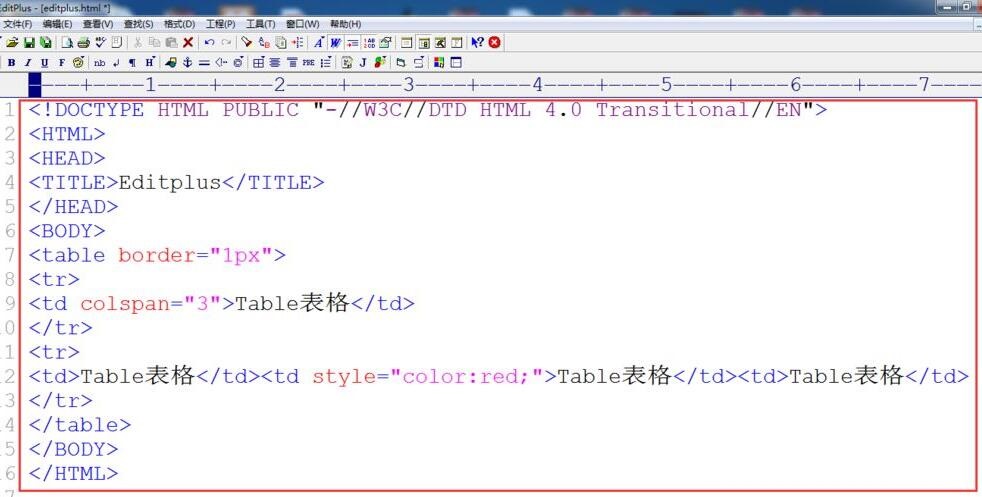
然后,编写HTML代码;

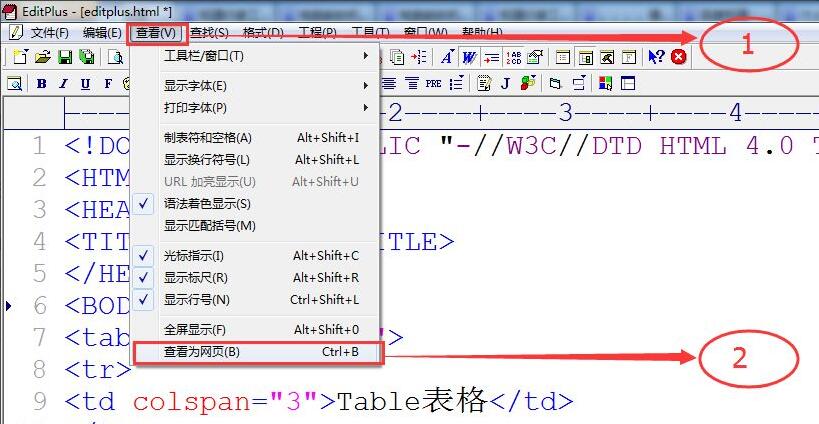
接着,编写好HTML代码,要查看HTML效果。点击查看--》查看为网页;或者直接按下:Ctrl+B快捷键;

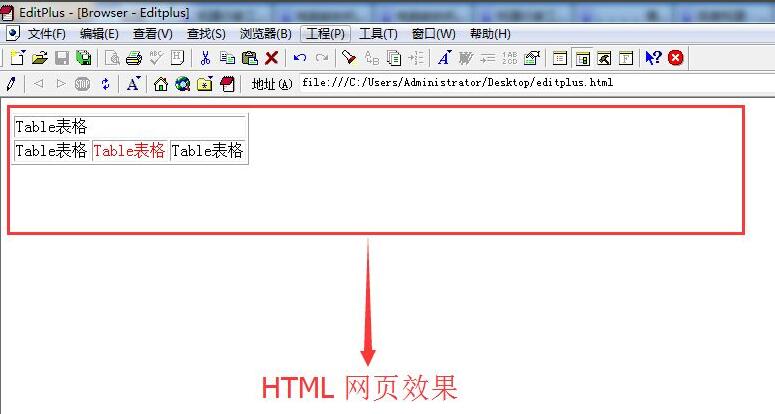
随后,HTML效果展示:

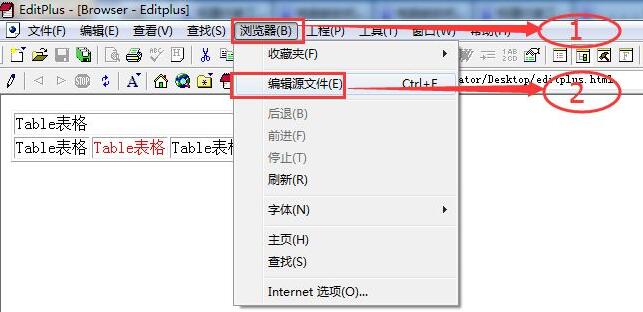
如果要返回进行HTML代码编辑或者修改,则点击菜单栏的浏览器,然后选择:编辑源文件项;或者直接按下Ctrl+E快捷键。

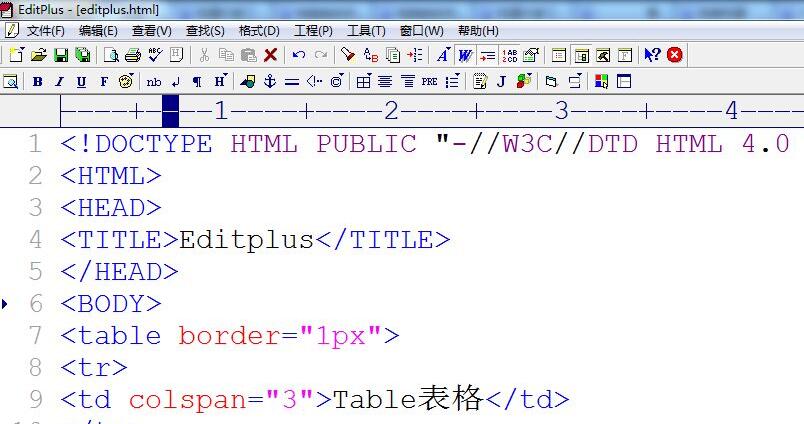
Editplus又返回到了HTML代码编辑界面,可以继续编写代码了。

以上就是小编带来的EditPlus查看HTML效果教程,希望对大家有用哦。
