一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装。 win+r 输入cmd 输入 node -v 和 npm -v 得到版本
一,环境安装
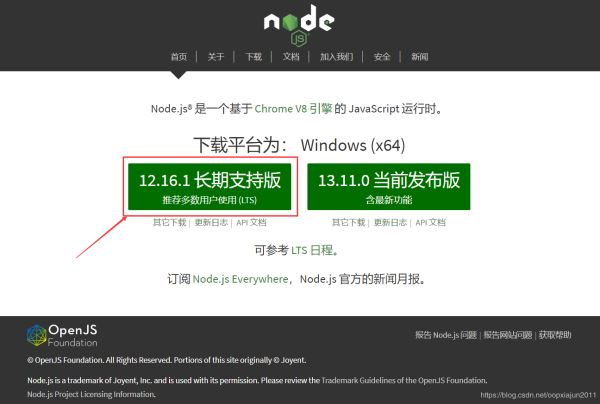
1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/


安装nodejs,一路next就行了

Additonal工具可以不用安装。

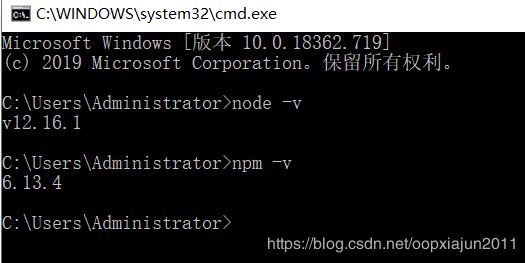
win+r 输入cmd

输入 node -v 和 npm -v 得到版本信息证明装好了。

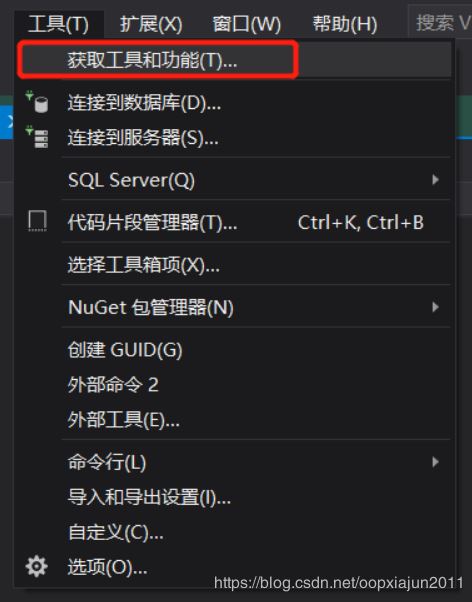
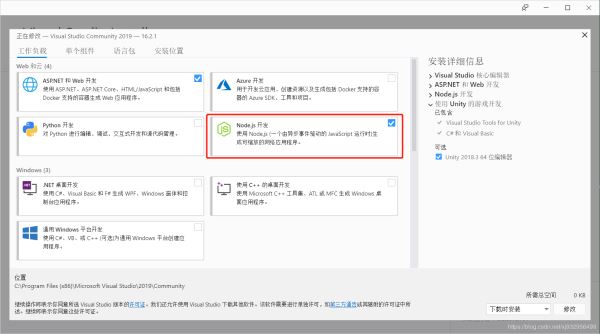
2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs


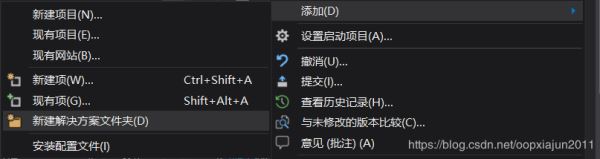
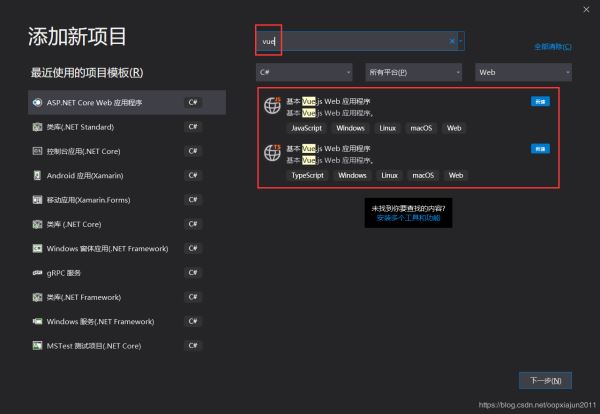
二,使用VS2019 创建Vue项目
后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件


你要是熟悉typescript 可以选 第一二个
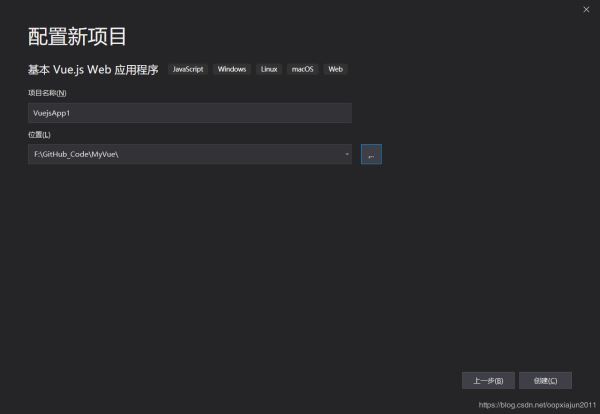
项目名字可以默认

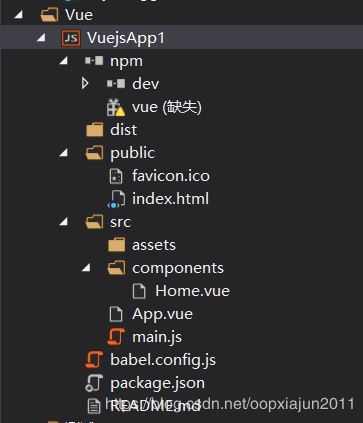
项目目录结构大致如下图

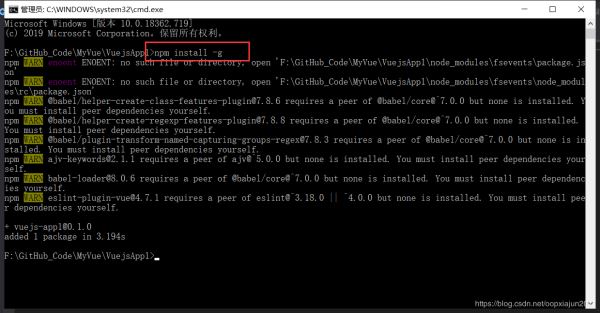
右键项目名:选择“在此处打开命令提示符”

运行npm的指令 npm install -g(这个指令会把你项目缺失的组件包全部补全)。

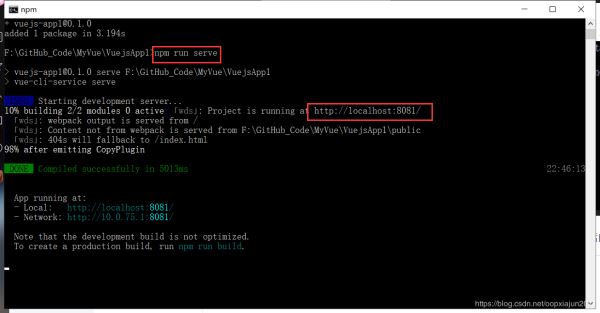
然后结束后再运行指令npm run serve(这是开发环境调试用的指令,能够在修改页面后自动刷新同步网页)

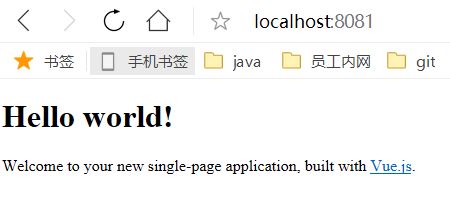
浏览器地址 输入 http://localhost:8081/ 可访问到

总结
到此这篇关于Visual Studio 2019配置vue项目的图文教程详解的文章就介绍到这了,更多相关Visual Studio 2019配置vue项目内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
