appsmith 是 github 上的一个开源项目,截至此刻(20220512)有 17.7k Star。
Appsmith 是一个低代码、开源的框架,用于构建内部应用程序。
使用基于 JavaScript 的可视化开发平台,构建 CRUD 应用程序、仪表盘、管理面板,而且速度快了 10 倍。
Tip:With our JavaScript-based visual development platform, build CRUD apps, Dashboards, Admin Panels, and many more 10x faster. —— docs_Introduction
安装 appsmith注:笔者使用的 win10
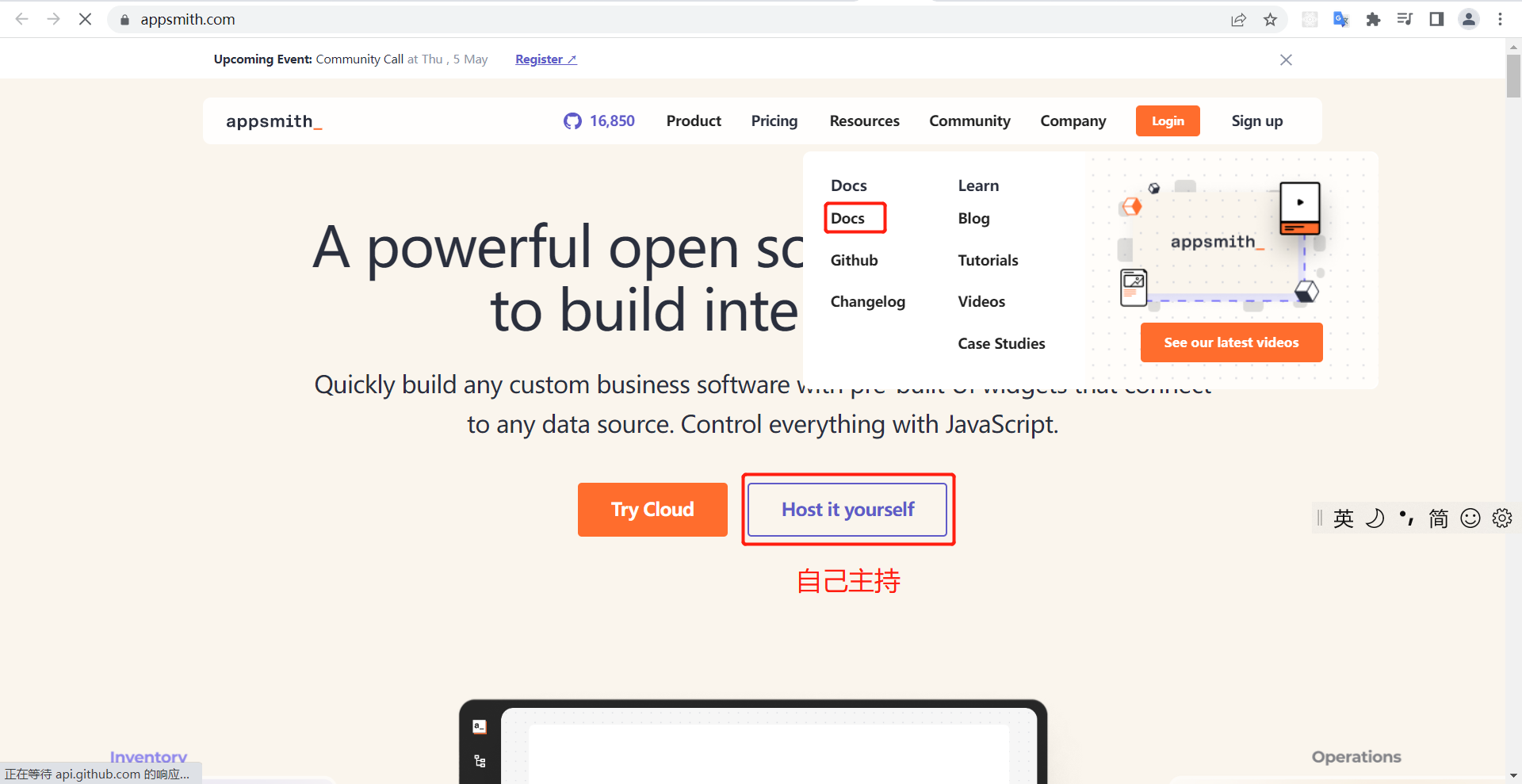
打开官网,有两段醒目的文字:
A powerful open source framework to build internal tools
用于构建内部工具的强大开源框架
Quickly build any custom business software with pre-built UI widgets that connect to any data source. Control everything with JavaScript.
使用可连接到任何数据源的预构建 UI 小部件快速构建任何自定义业务软件。 使用 JavaScript 控制一切
点击doc或Host it yourself,进入文档:

Appsmith 提供了多种技术部署。笔者选用 Docker。
Tip:
- 唯一官方支持的 Appsmith 安装是基于 Docker 的
- Appsmith 可以在本地部署,也可以使用 Docker 在您的私有实例上部署 —— docs_Docker
- 倘若不了解 docker,可以查看笔者的 初步认识 docker
进入 setup/docker 安装指南:
提供了两种安装方式:
- Quick Start (
with docker-compose) - 使用 docker-compose。 - Explore Appsmith (
without docker-compose) - 不使用 docker-compose。
docker compose 用于构建和管理多个服务,更复杂,这里笔者选用更简单的方式:without docker-compose。
通过 docker run 下载镜像并启动 Appsmith:
// 约1.2G
202205-later> docker run -d --name appsmith -p 80:80 -v "$PWD/stacks:/appsmith-stacks" appsmith/appsmith-ce
Unable to find image 'appsmith/appsmith-ce:latest' locally
latest: Pulling from appsmith/appsmith-ce
8e5c1b329fe3: Pull complete
c086a11e6410: Pull complete
77fbce06aba6: Pull complete
01e01a36d9f0: Pull complete
525e27e69b74: Pull complete
f23d2a639a69: Pull complete
39c9347cc360: Pull complete
cfdc8301afe2: Pull complete
f496d56b0e53: Pull complete
45e7897ce8f4: Pull complete
e4fa2a7eeac0: Pull complete
1ece9193ec88: Pull complete
2b90261d42de: Pull complete
72ad69fc9113: Pull complete
84c90c9c8dfc: Pull complete
60270c8d4298: Pull complete
df215547aa3b: Pull complete
0d8252e94cfe: Pull complete
c1494763999c: Pull complete
367d490330fe: Pull complete
4f4fb700ef54: Pull complete
755c6060309a: Pull complete
79f8c7decfae: Pull complete
Digest: sha256:e34adcdf4fade53440d8406753078d6b0a7cbd7ef73d73747e4bf0274b34fc6f
Status: Downloaded newer image for appsmith/appsmith-ce:latest
0018628962f2a8df3068b6597a91a9529cdcf39cd0497309698fc176ced5fb6f
通过 docker ps 查看运行中的容器,发现 appsmith 已启动:
已启动:
202205-later> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0018628962f2 appsmith/appsmith-ce "/opt/appsmith/entry…" 2 minutes ago Up 2 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:9001->9001/tcp, 443/tcp appsmith
浏览器访问 localhost:80,跳转至 Welcome 页面:

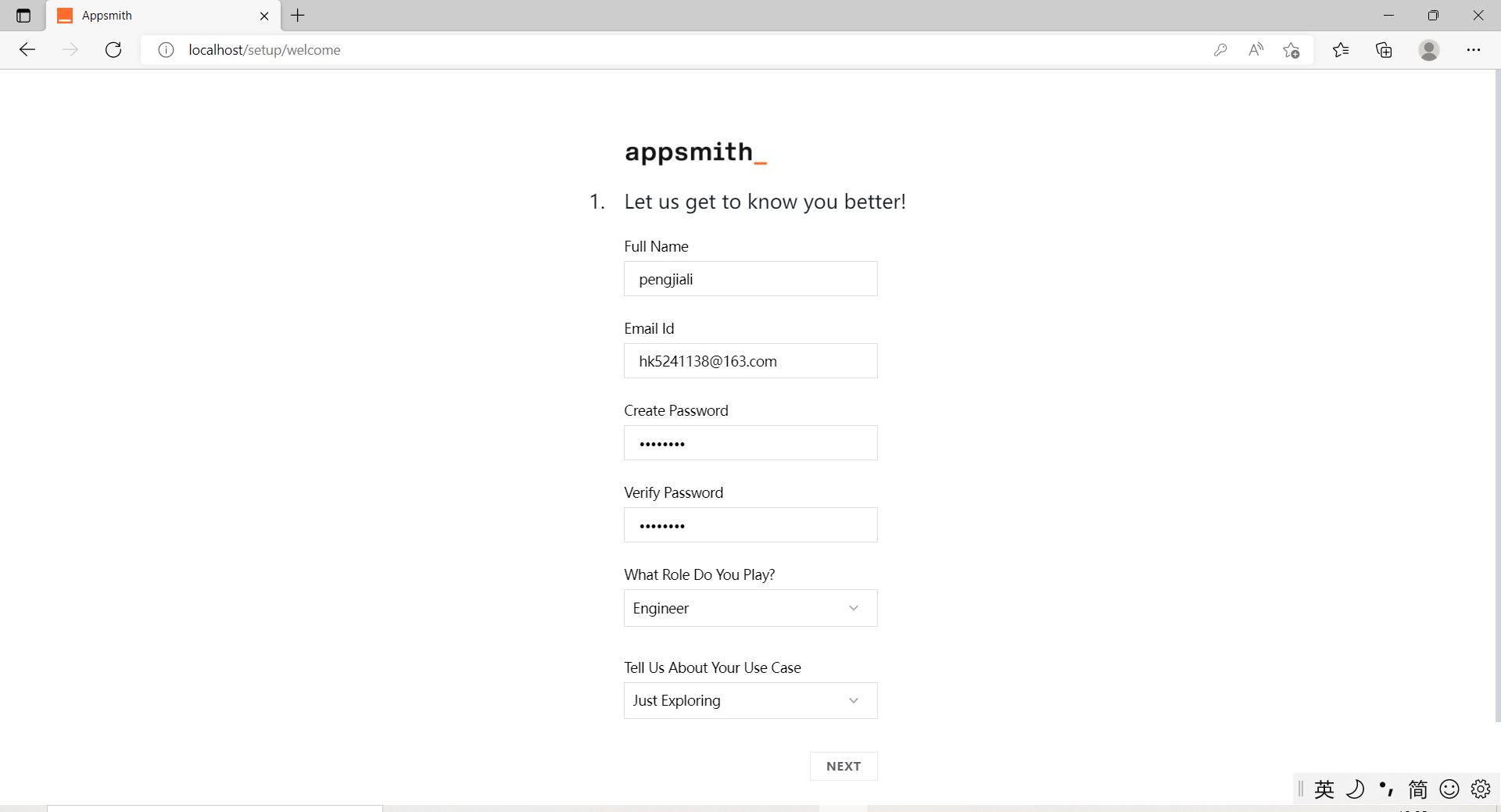
点击GET STARTED设置账户(即注册),进入下图:

输入信息后,点击NEXT,进入下图:

点击MAKE ... APP按钮,进入下图:

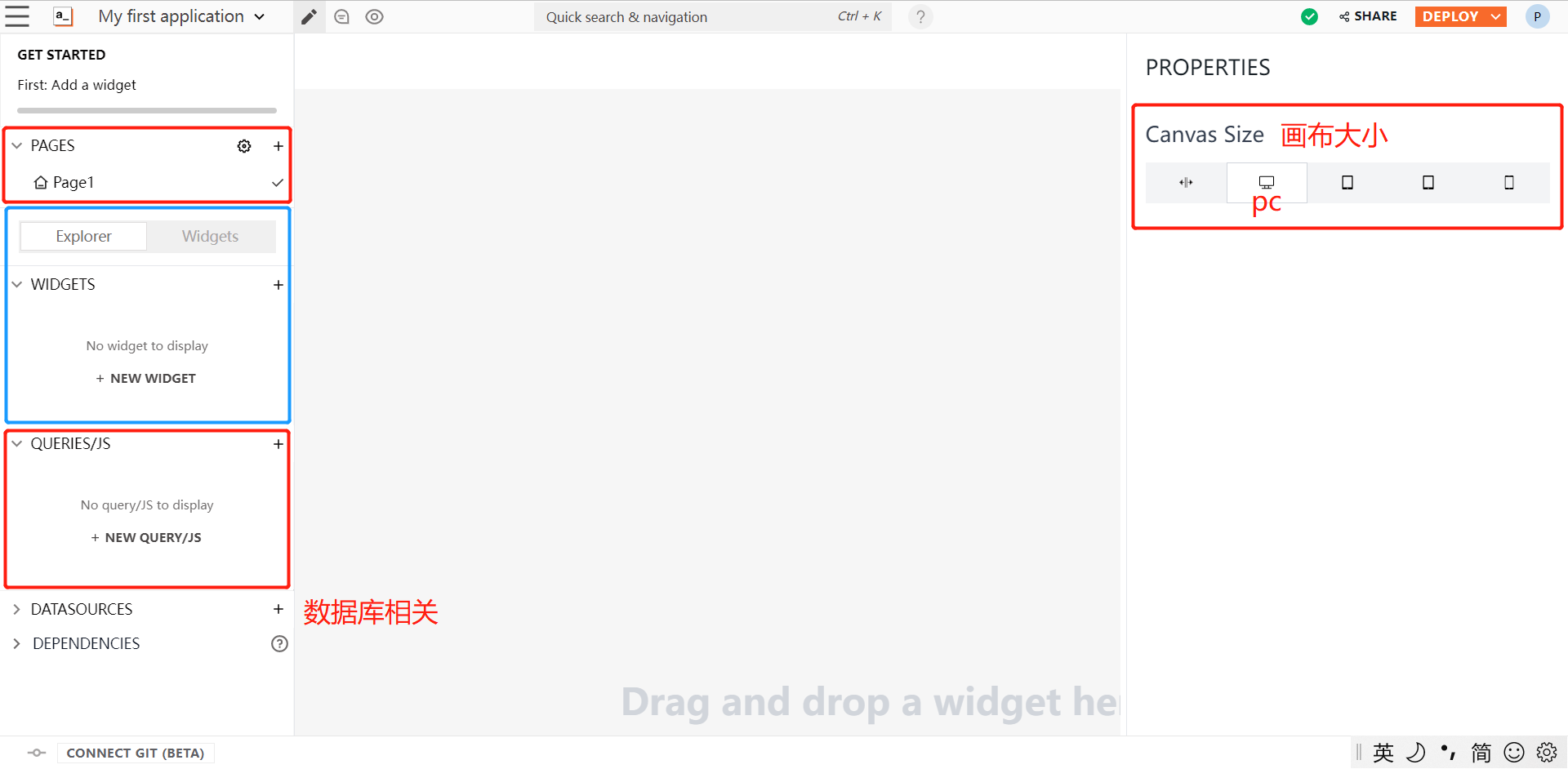
点击BUILD ... OWN,进入 appsmith,如下图所示:

整个界面分左中右三部分:
左侧,有项目的页面(pages);部件(widgets),例如按钮、表格;查询(queries),例如刷新表格数据、数据库相关(datasources)中央,项目的ui右侧,配置,例如配置按钮的颜色、显示文字、事件等
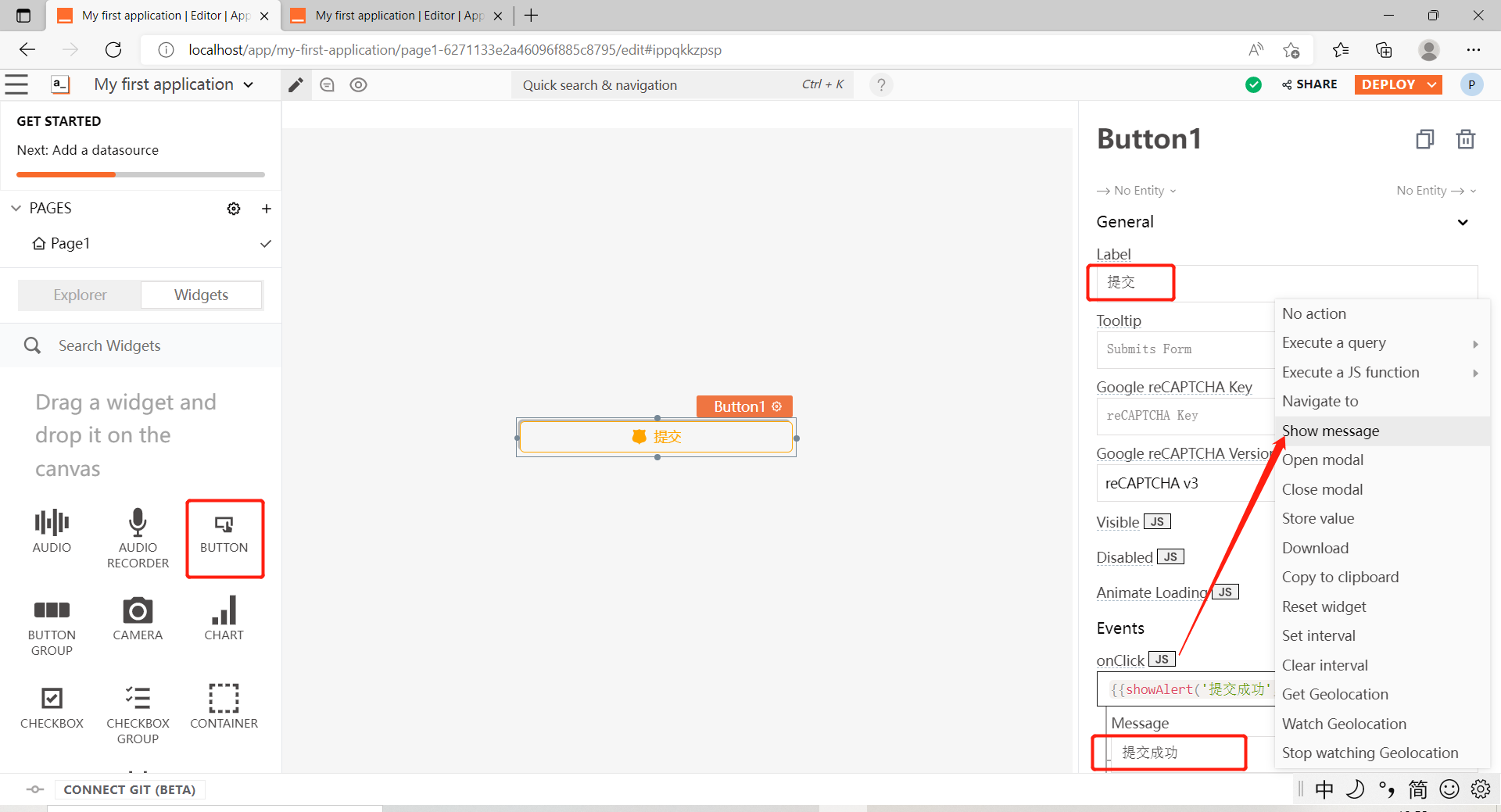
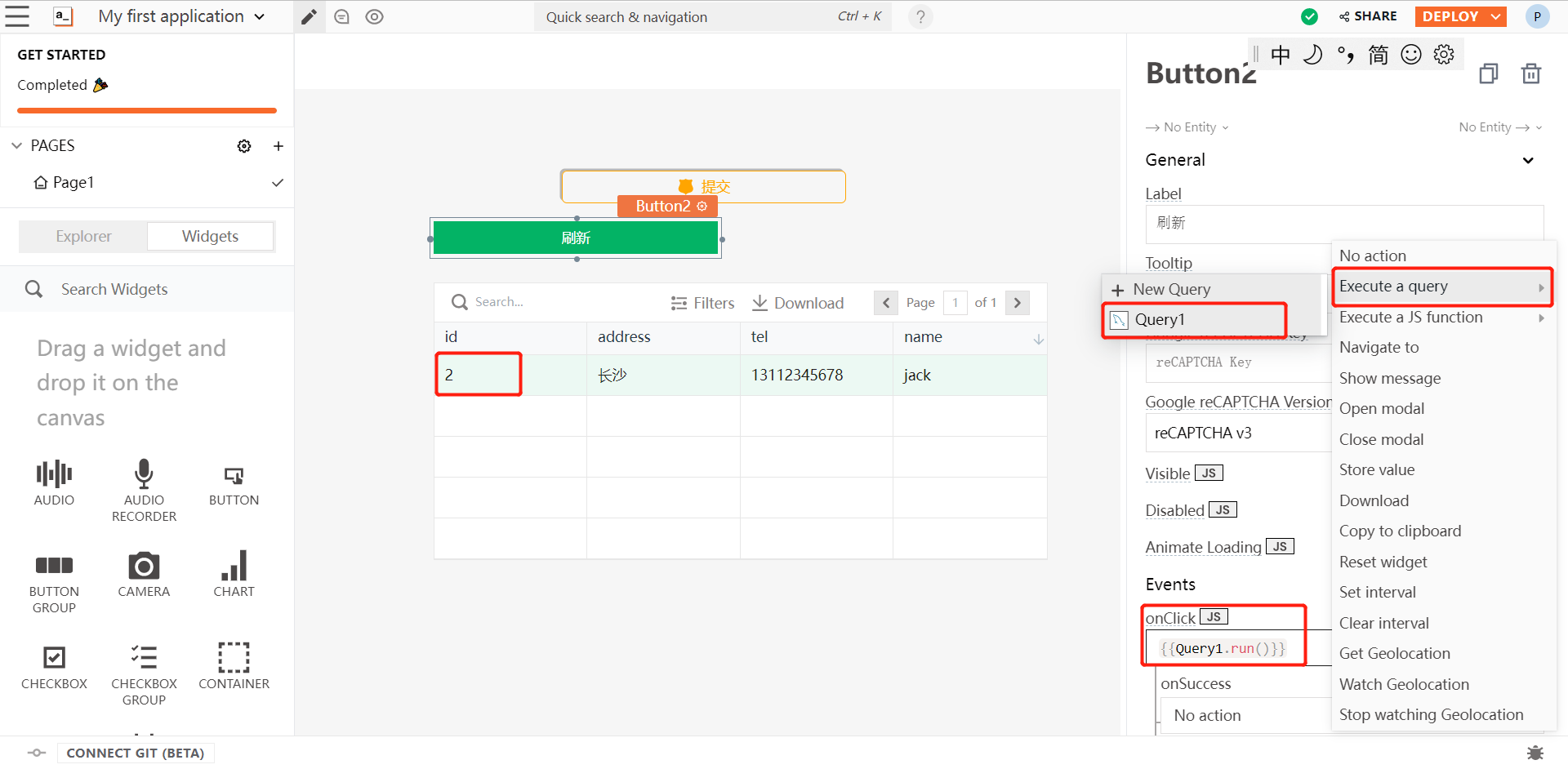
需求:点击按钮,弹出信息。
做法是:
- 左侧拖拽 BUTTON 部件到舞台中央
- 点击舞台中央的按钮
- 在右侧进行配置,例如修改Label、添加事件(onClick)等

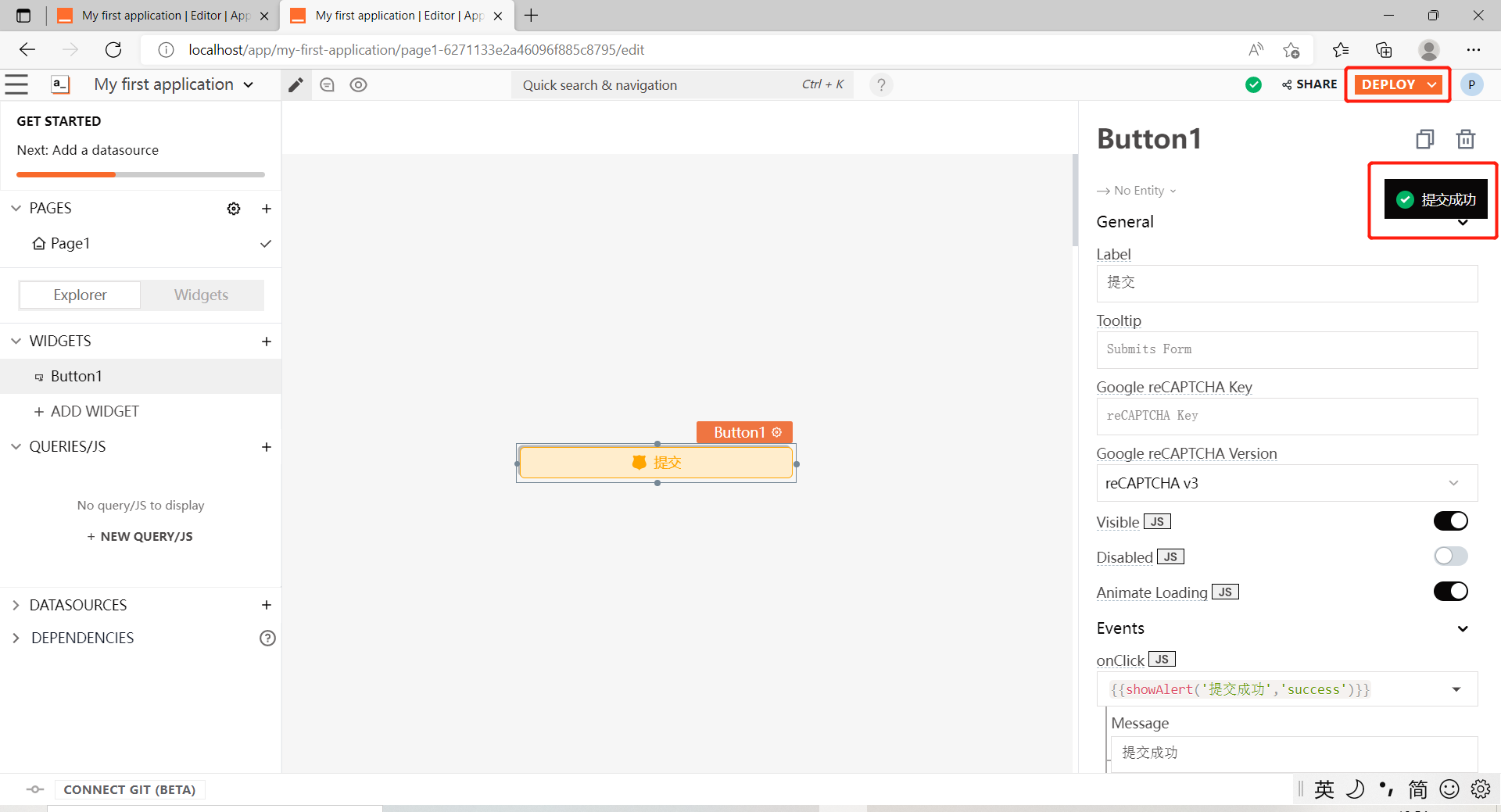
点击舞台中央的按钮,或右上角的DEPLOY(部署)进行测试。结果如下图所示:

笔者的本地数据库采用 mysql。
据官网介绍,在 appsmith 中使用本地 api,需要使用 ngrok —— 如何在 Appsmith 上使用本地 API
Tip:ngrok 是将您的应用程序放到互联网上的最快方式。
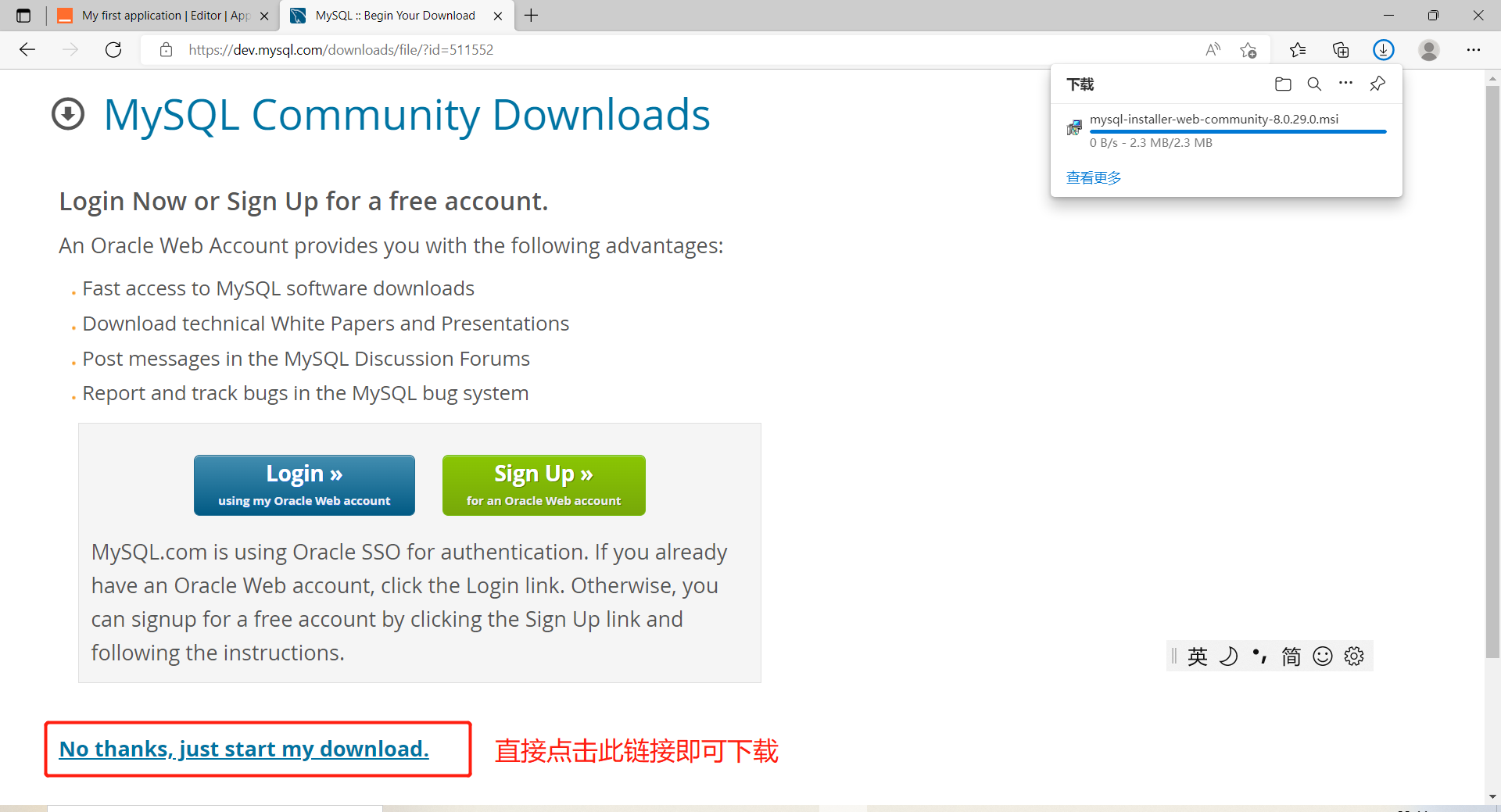
安装 mysql首先下载 mysql。笔者进入这里,直接点击No thanks, just start my download.下载 .msi 版本。如下图所示:

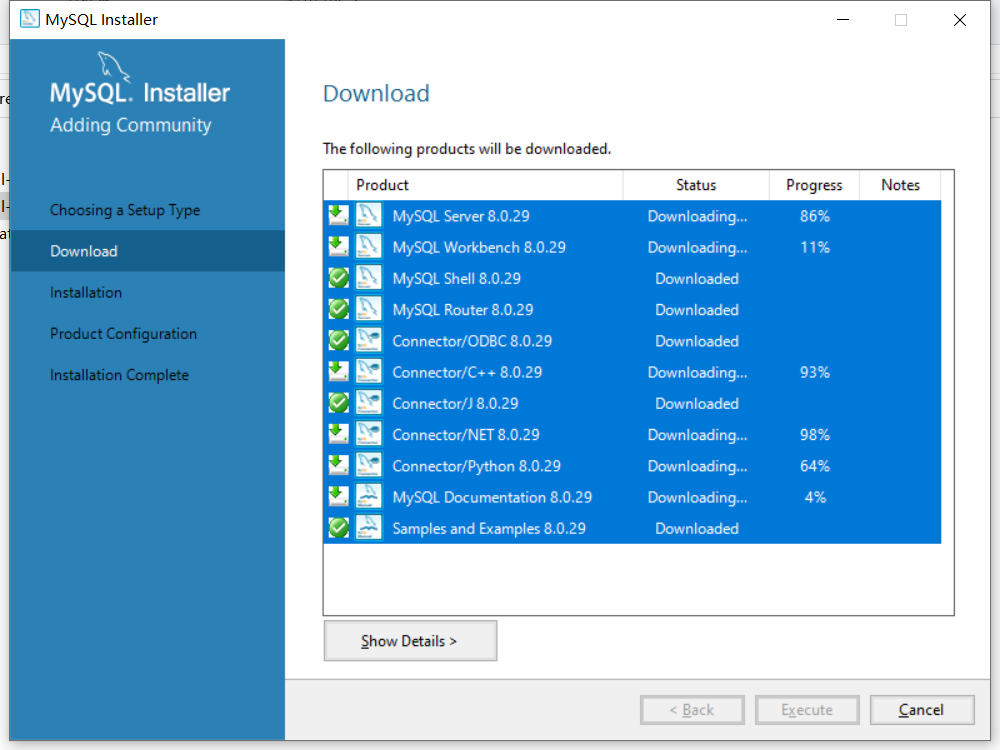
双击 .msi 版本安装,未做特殊配置,安装过程需要等待一些时间下载(笔者花了20来分钟):

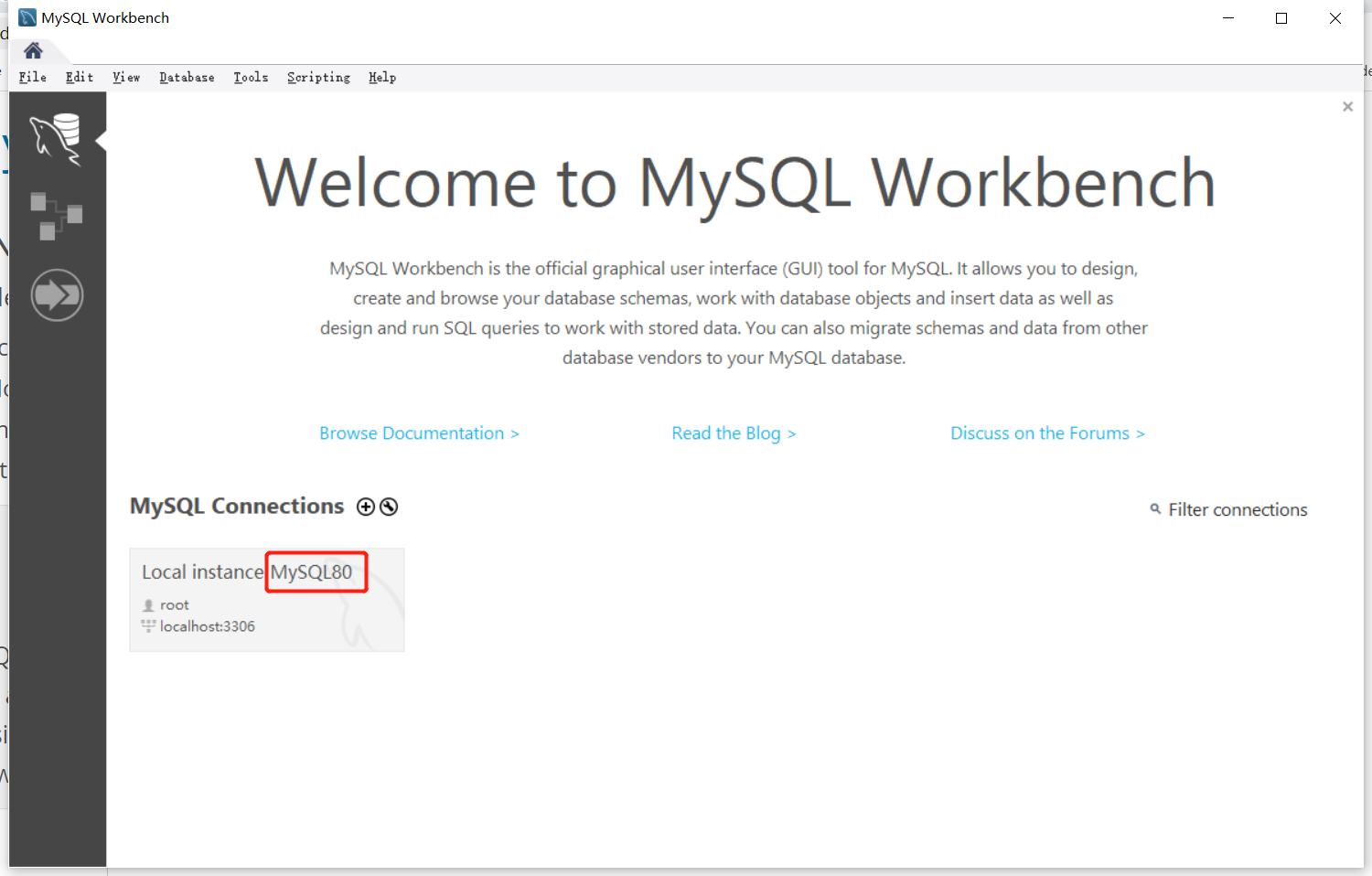
进入 mysql 工作台:

注:实例名称笔者是 ”MySQL80“
安装 Navicat for MySQLNavicat for MySQL 为数据库管理供了直观而强大的图形界面。
直接来 这里 下载安装即可
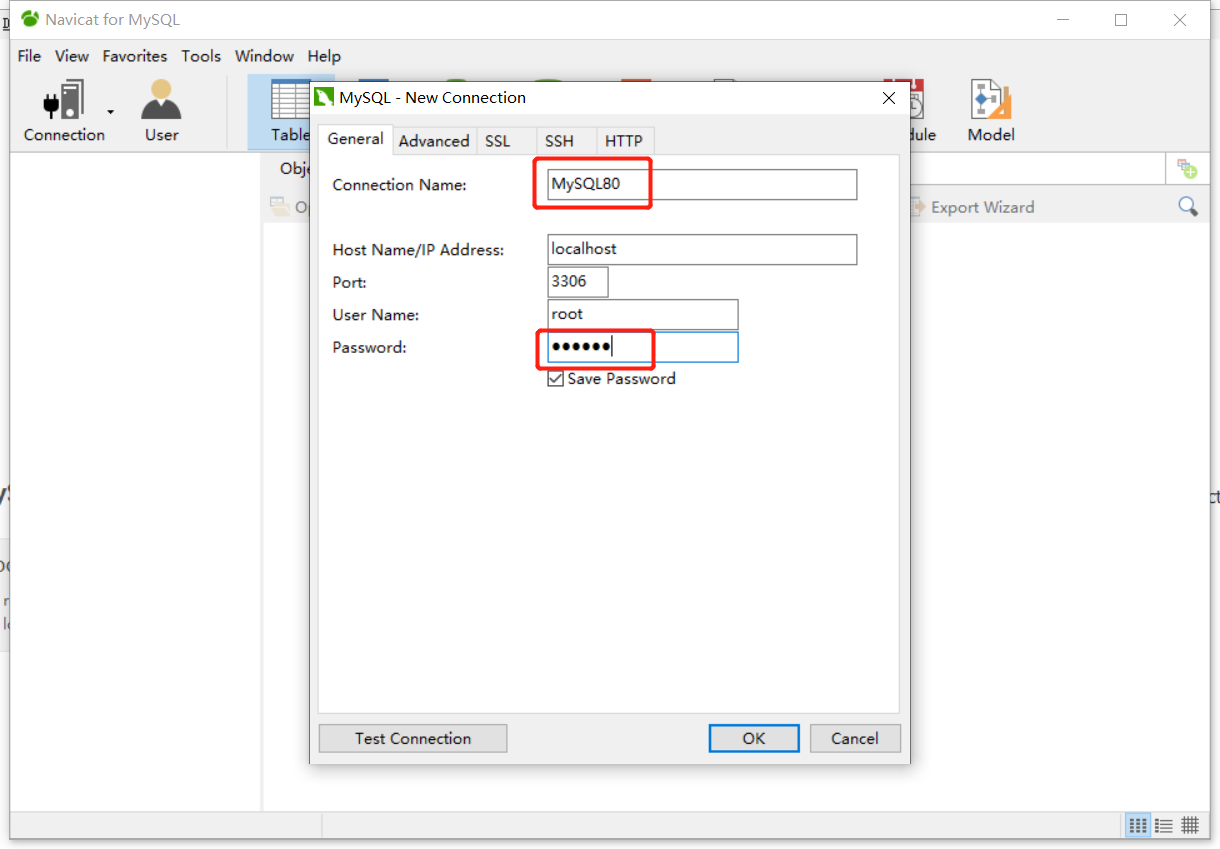
启动,然后新建 mysql 的连接,输入相关信息。如下图所示:

点击Test Connection测试连接

连接成功!
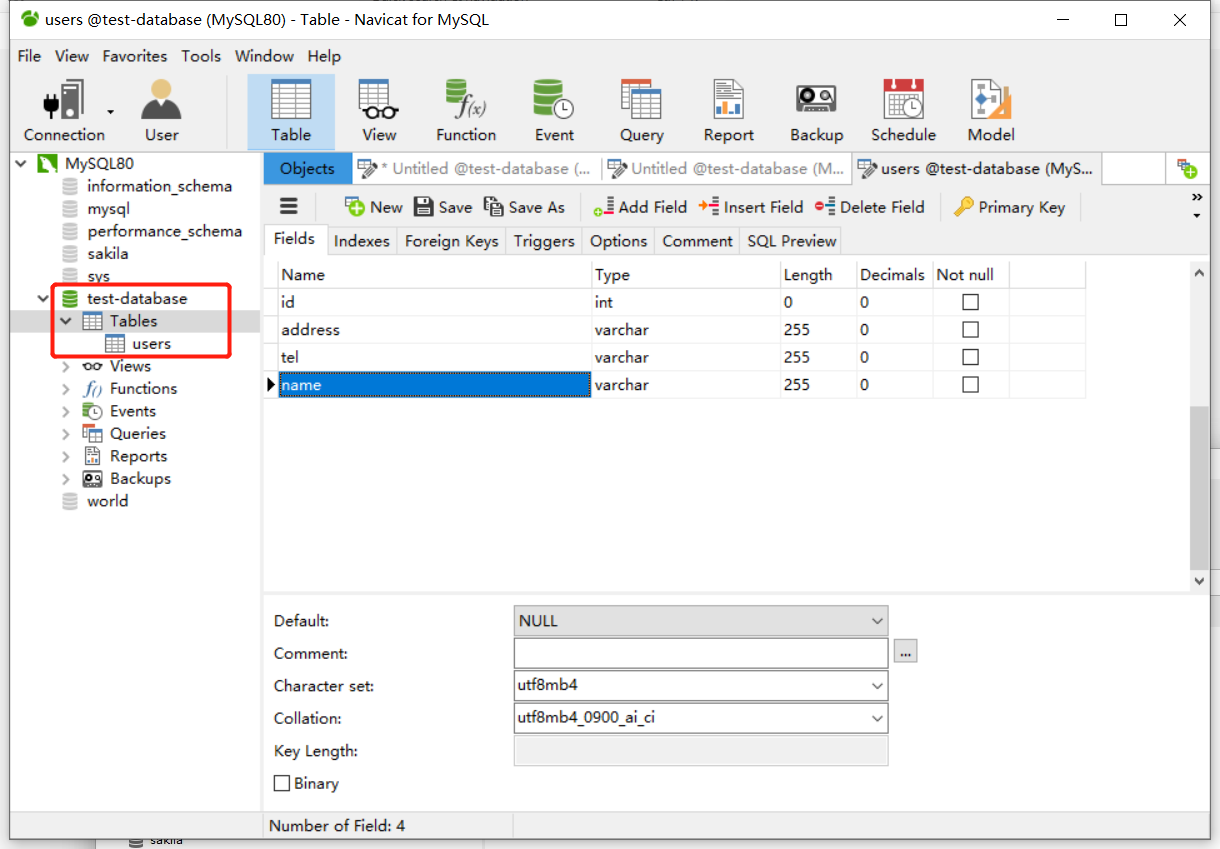
新建一个数据库 test-database,再创建一个表 users,定义4个字段。如下图所示:

点击 Test Connection 测试连接,报错如下:
client does not support authentication protocol requested by server; consider upgrading MySQL client
笔者依次输入下面三个命令,再次测试即可通过:
mysql> use mysql;
mysql> alter user 'root'@'localhost' identified with mysql_native_password by '你的密码';
Query OK, 0 rows affected, 1 warning (0.02 sec)
mysql> flush privileges;
Query OK, 0 rows affected (0.01 sec)
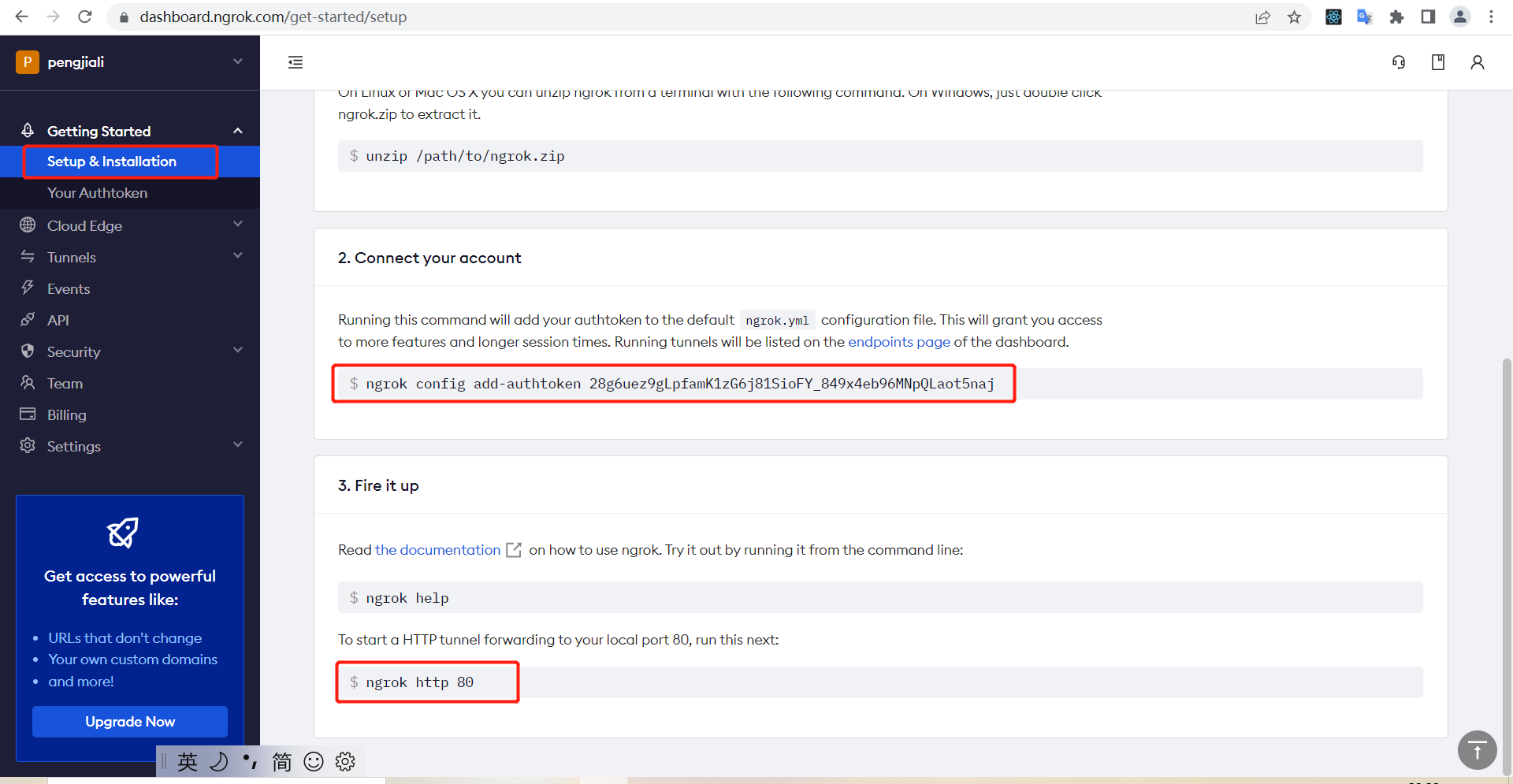
进入 ngrok 官网
首先进行免费注册,然后就能获取授权码,用于连接你的账号。如下图所示:

Tip:注册好像需要能FQ,笔者使用 github 账号授权完成注册。
然后进入官网的 Download 模块下载 wins 版本,解压即可:
D:\software
// 下载的源文件
2022/05/03 23:00 7,261,772 ngrok-v3-stable-windows-amd64.zip
// 解压
2022/04/27 07:02 17,821,696 ngrok.exe
双击 ngrok.exe,然后输入授权码相关代码连接账号:
software>ngrok config add-authtoken 28g6uez9gLpfamK1zG6j81SioFY_849x4eb96MNpQLaot5naj
Authtoken saved to configuration file: C:\Users\77714\AppData\Local/ngrok/ngrok.yml
最后提供本地网络应用程序:
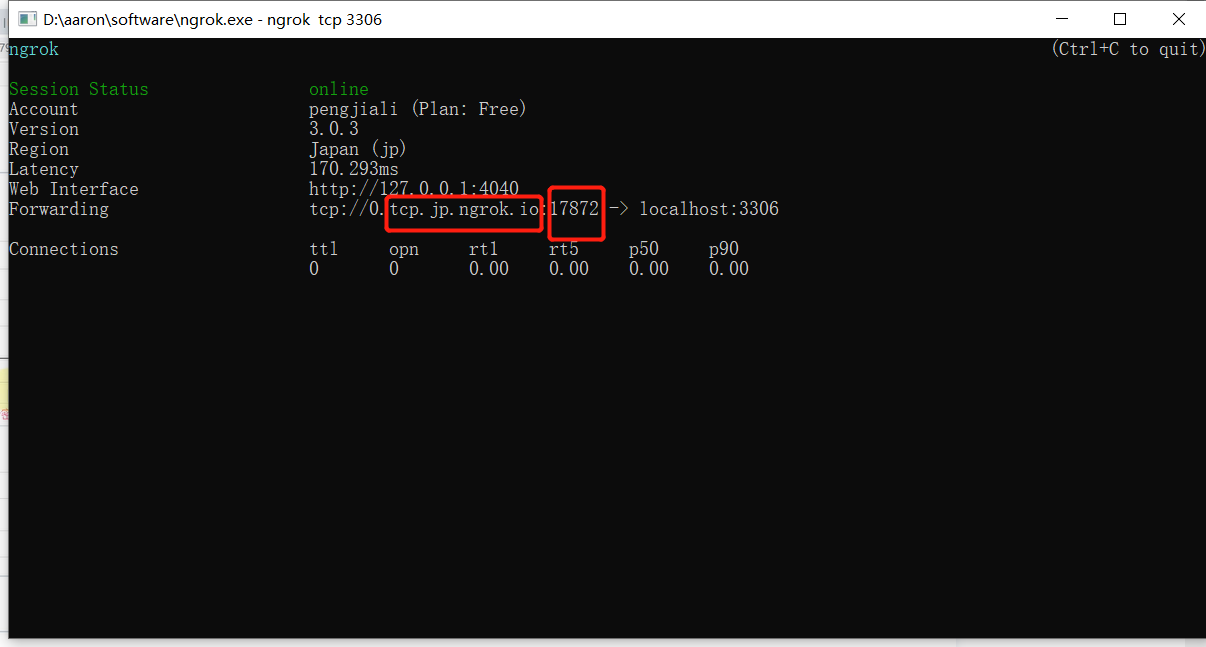
software>ngrok tcp 3306

注:两处红框的信息稍后会在 appsmith 连接数据源时使用。重启后,端口 17872 也会改变。
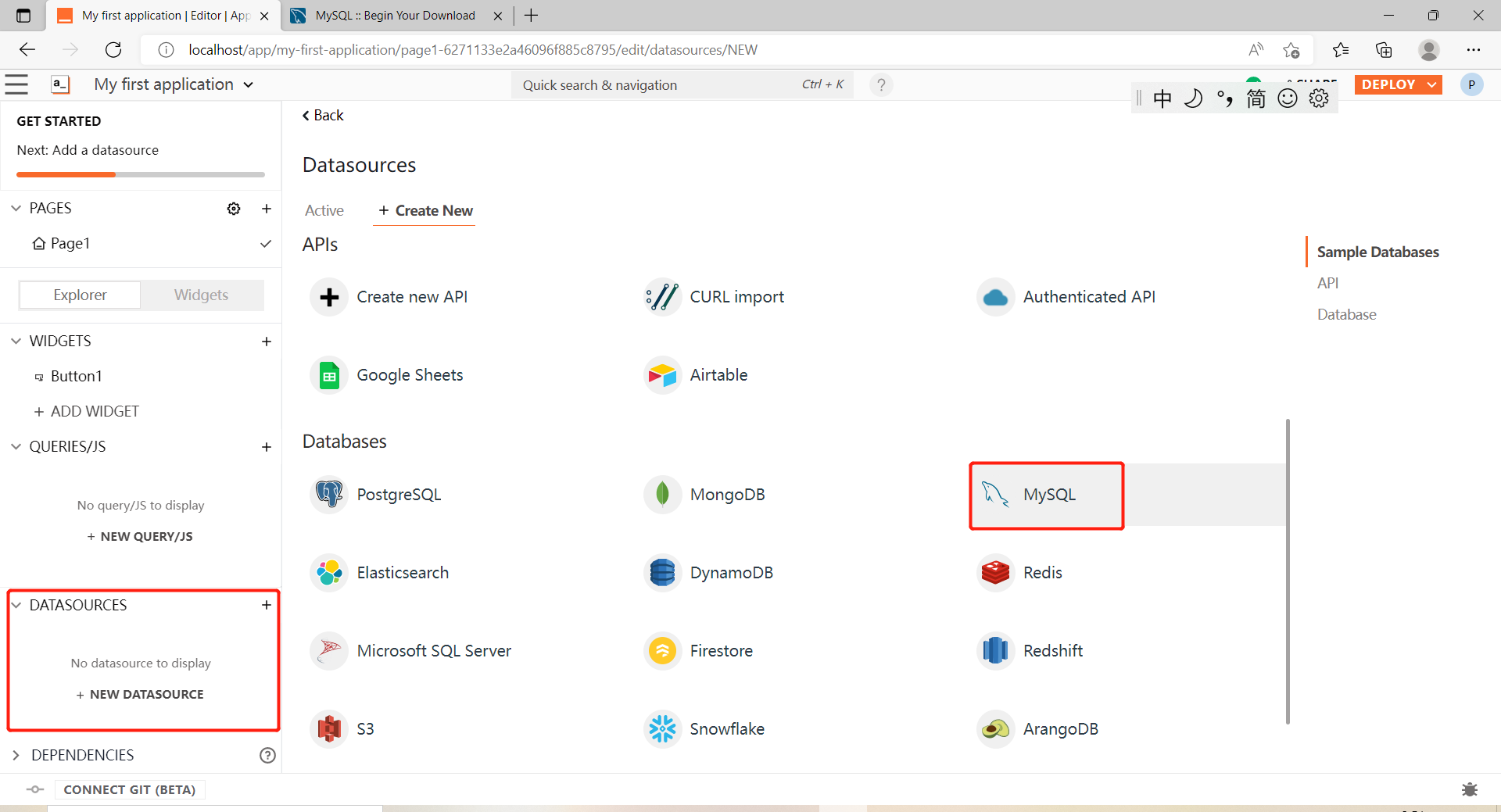
创建数据源Appsmith 选择 mysql 数据源。如下图所示:

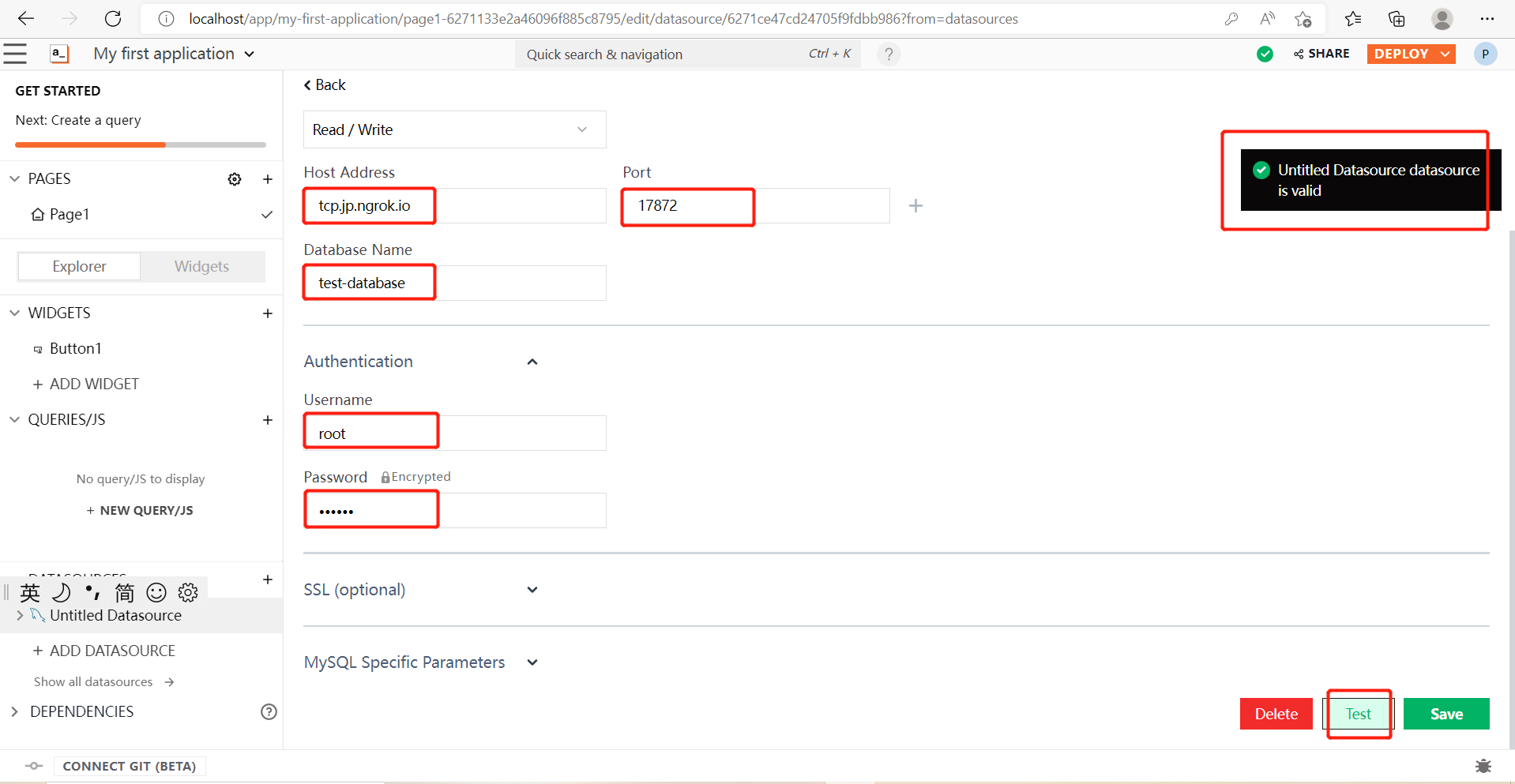
然后输入相关信息,点击Test测试通过。如下图所示:

创建成功!
注:倘若重启 ngrok(例如重启机器了),这里的端口(17872)需要重新配置,因为端口变了,否则测试不会再通过。
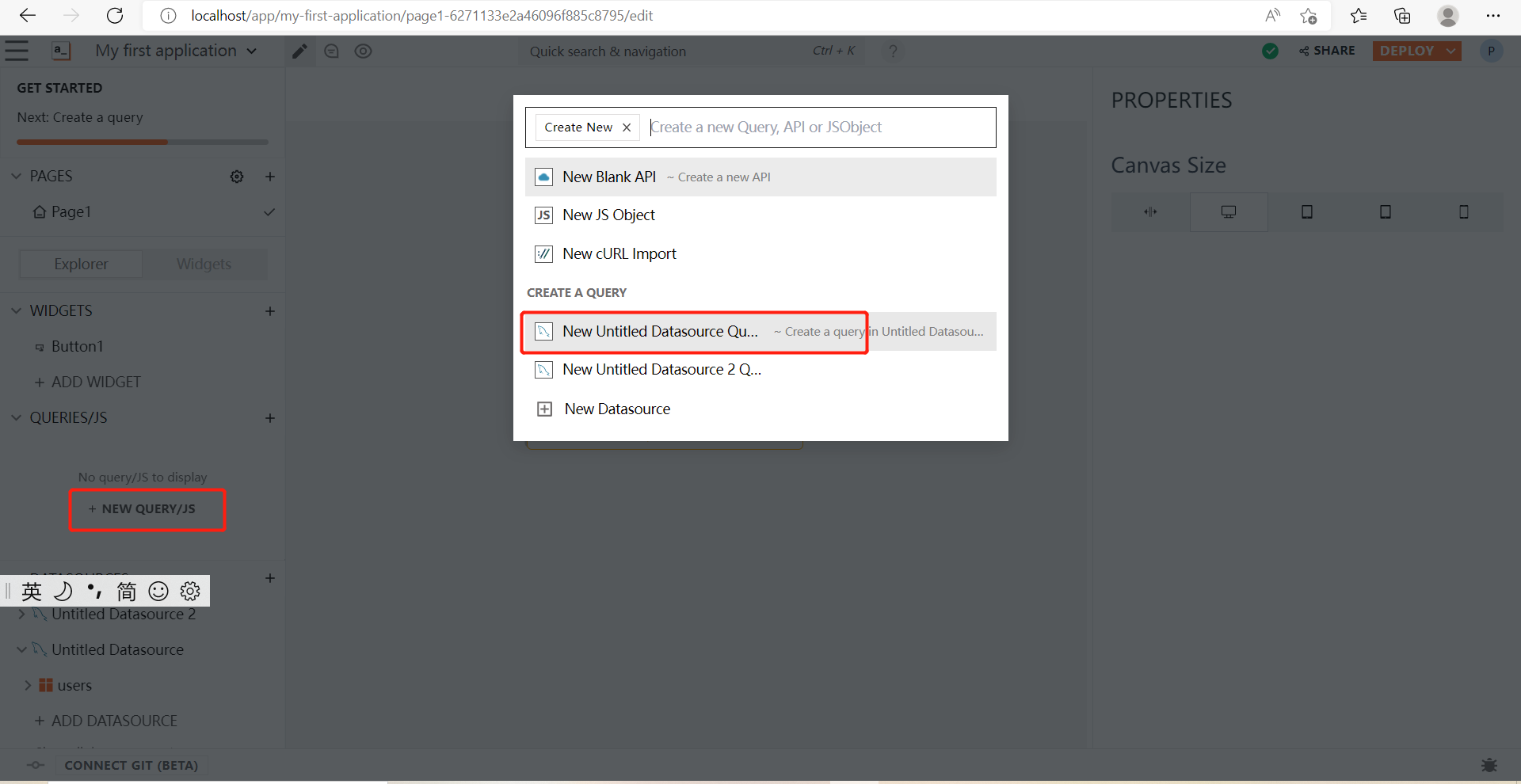
创建查询点击NEW QUERY...新建查询。如下图所示:

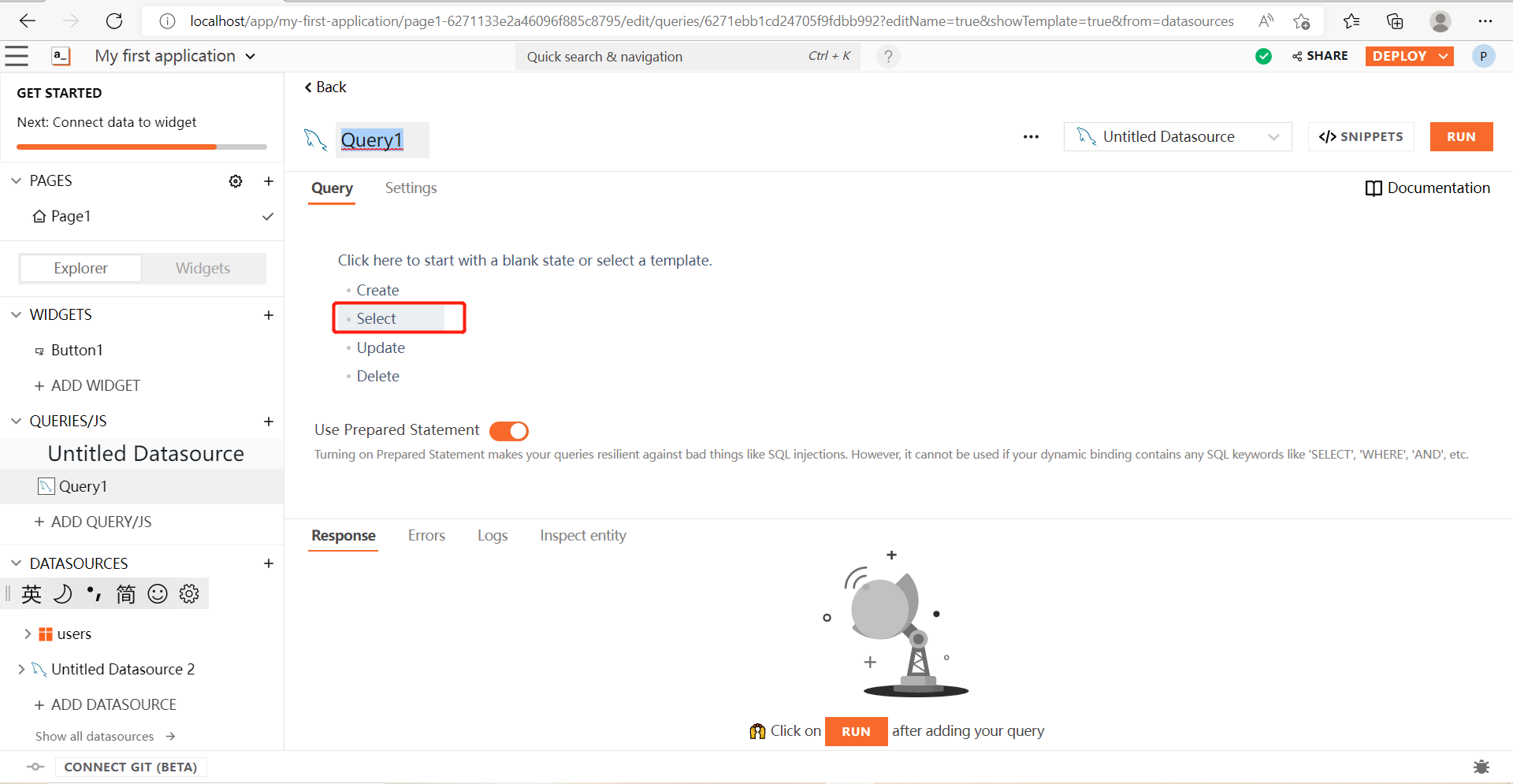
点击Select。如下图所示:

Tip:上图的 Create、Select、Update、Delete 是否就是对应官网描述的 CURD?
With our JavaScript-based visual development platform, build CRUD apps, Dashboards, Admin Panels, and many more 10x faster.
使用我们基于 JavaScript 的可视化开发平台,构建 CRUD 应用程序、仪表板、管理面板等的速度提高 10 倍。
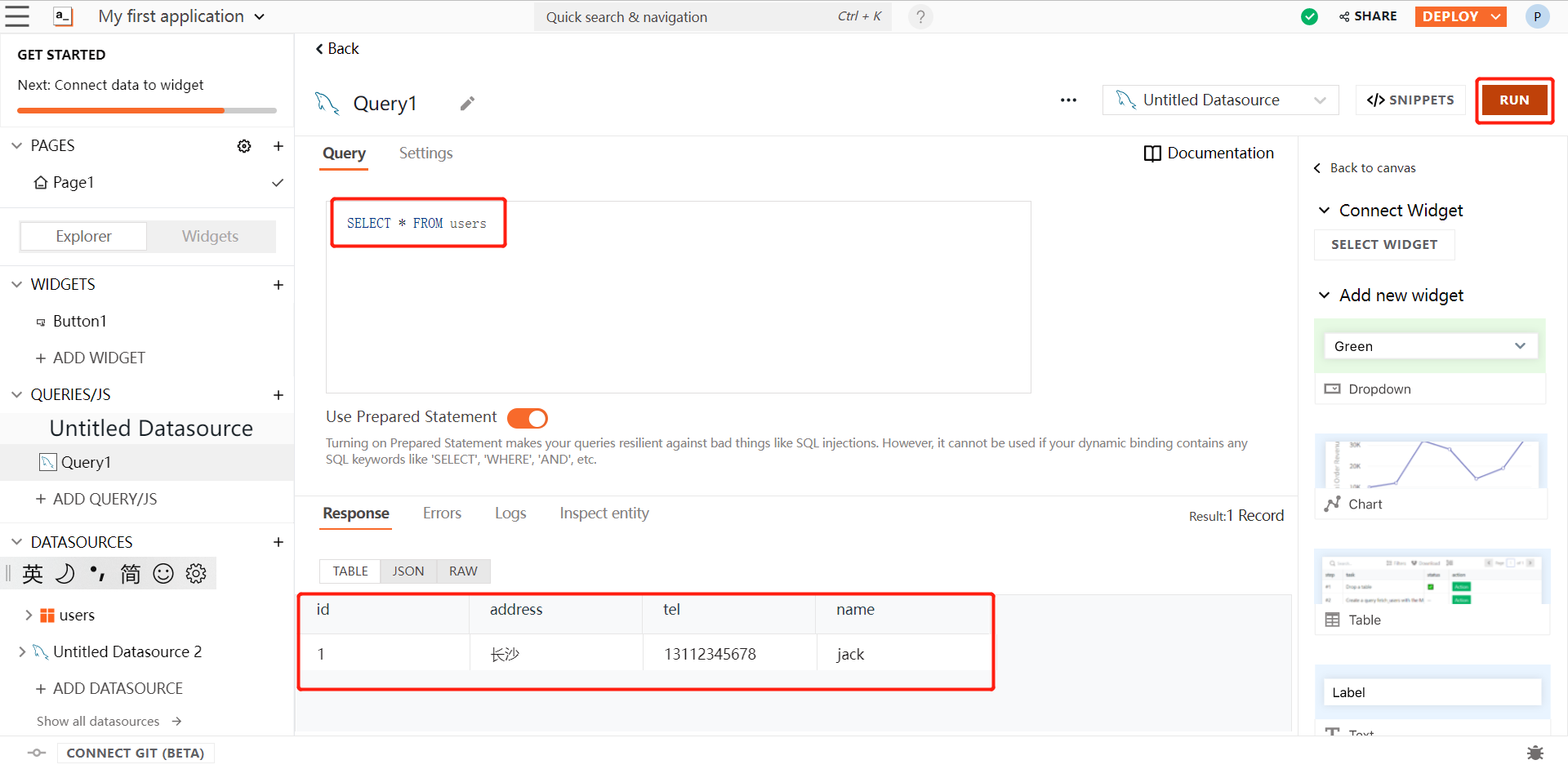
修改代码为SELECT * FROM users,用于查询我们的表。然后点击右上角的RUN,数据即可同步过来。如下图所示:

Tip:笔者先前已在数据库中插入了这条记录
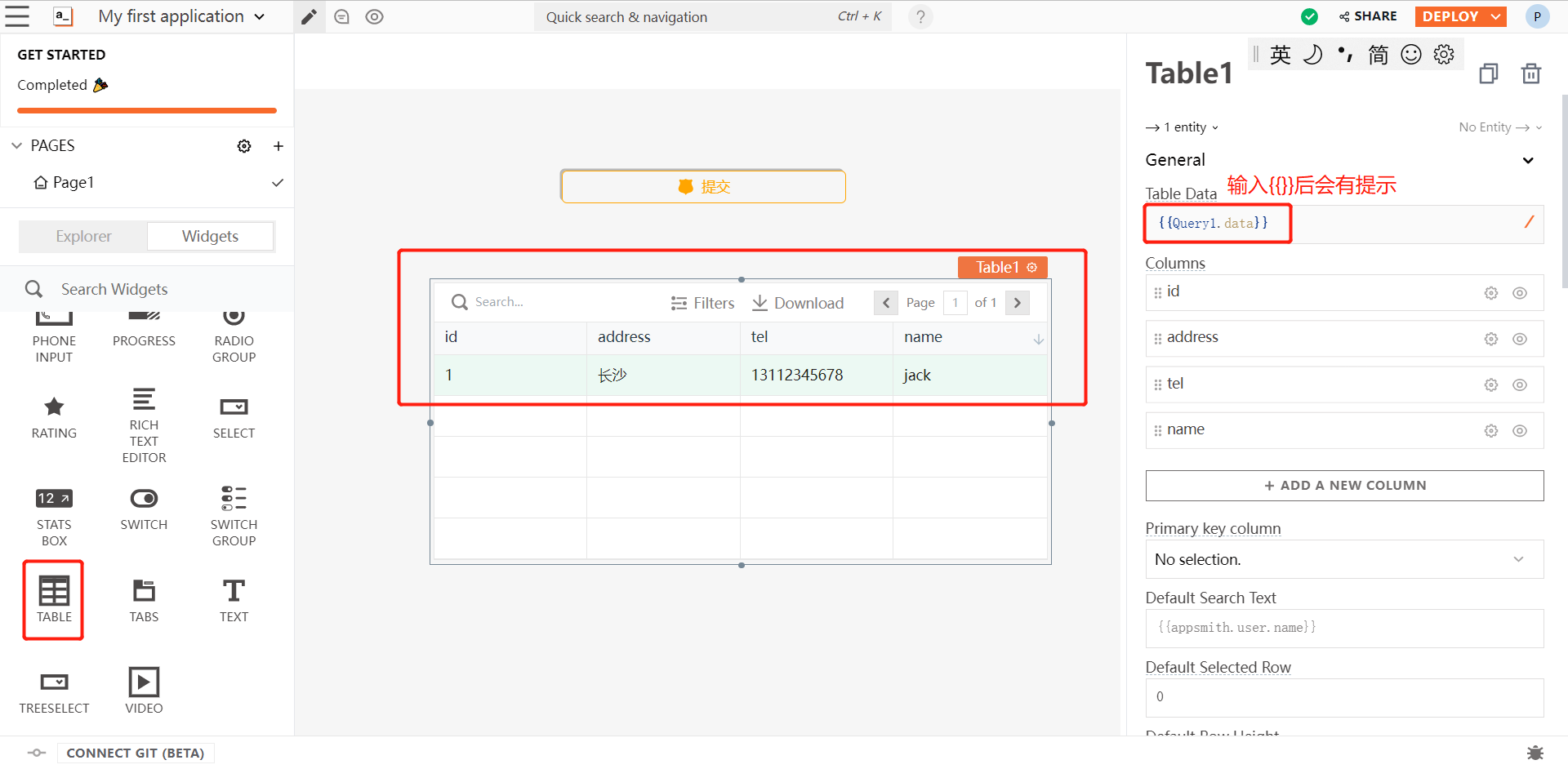
Table Widgets拖拽表格部件,输入{{}}根据提示配置表格数据。如下图所示:


需求:将 Appsmit 部署到内网的 ubuntu 20.04 服务器
步骤如下:
在外网环境中下载镜像并导出 .tar 文件:
// 在外网环境中下载镜像
$ docker pull appsmith/appsmith-ce
// 导出镜像
$ docker save appsmith/appsmith-ce -o appsmith_appsmith_ce.tar
把导出的 .tar 文件弄到的 ubuntu 服务器中,然后导入镜像,最后运行即可:
// 导入镜像
$ docker load -i appsmith_appsmith_ce.tar
// 运行镜像 appsmith/appsmith-ce
$ docker run -d --name appsmith -p 80:80 -v "$PWD/stacks:/appsmith-stacks" appsmith/appsmith-ce
浏览器访问 localhost:80,后续就和上文相同。比如注册信息也没有什么需要注意的。
