WebView2控件应用详解系列博客
.NET桌面程序集成Web网页开发的十种解决方案
.NET混合开发解决方案1 WebView2简介
.NET混合开发解决方案2 WebView2与Edge浏览器的区别
.NET混合开发解决方案3 WebView2的进程模型
.NET混合开发解决方案4 WebView2的线程模型
.NET混合开发解决方案5 WebView2运行时与分发应用
.NET混合开发解决方案6 检测是否已安装合适的WebView2运行时.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件
.NET混合开发解决方案8 WinForm程序中通过设置固定版本运行时的BrowserExecutableFolder属性集成WebView2控件
.NET混合开发解决方案9 WebView2控件的导航事件
.NET混合开发解决方案10 WebView2控件调用网页JS方法
.NET混合开发解决方案11 网页JS调用C#方法
.NET混合开发解决方案12 网页JS调用C#方法访问WinForm或WPF窗体
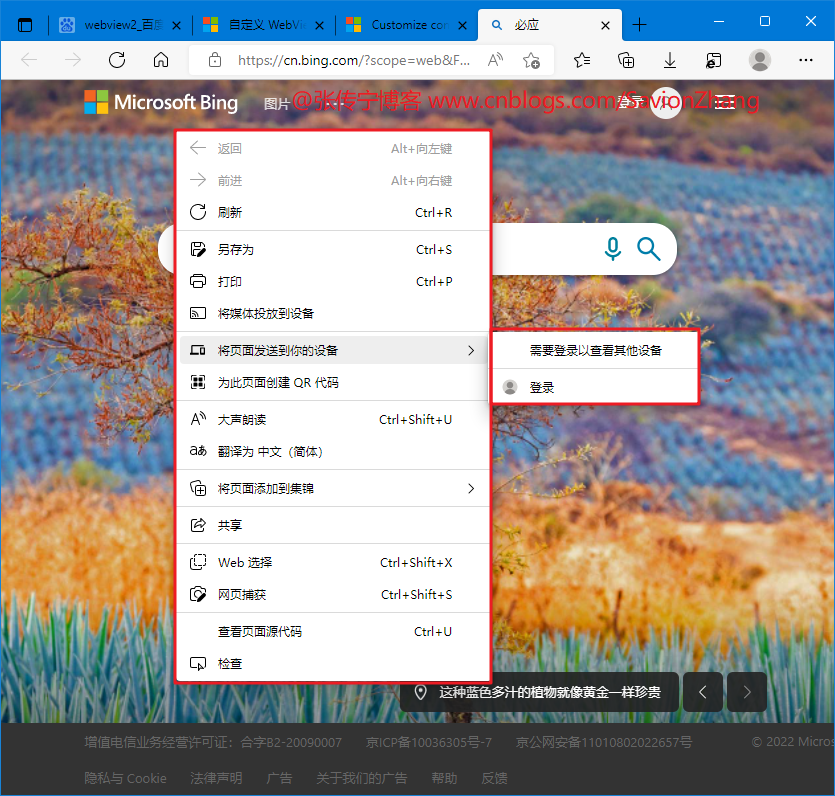
Edge浏览器中的网页,点击鼠标右键,出现上下文菜单及子菜单,如下图

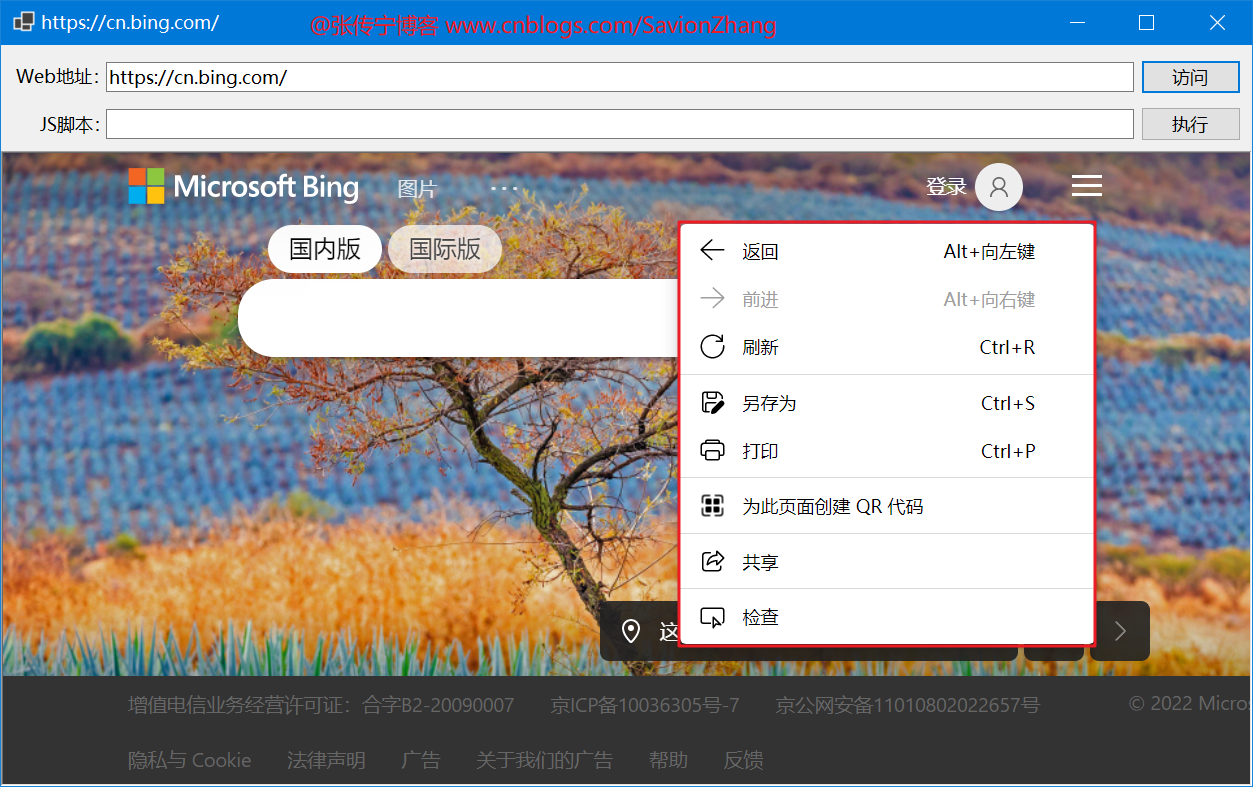
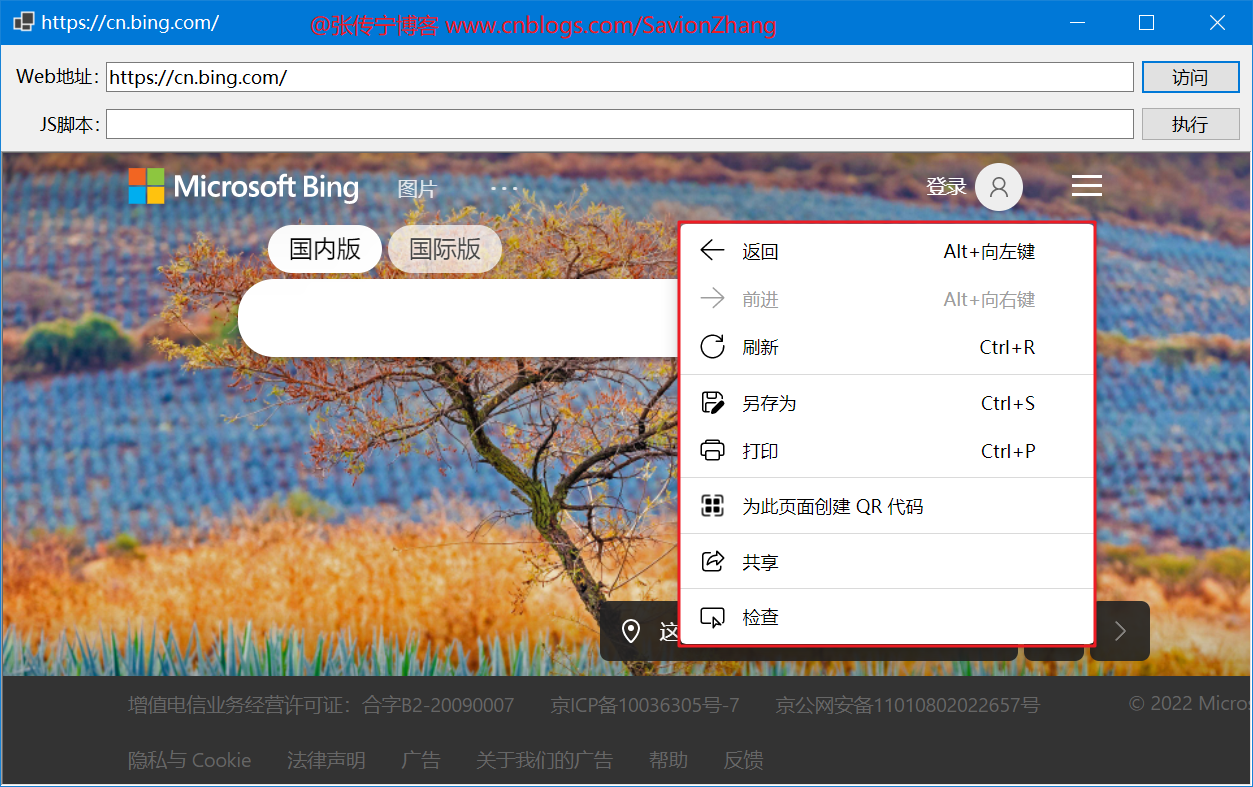
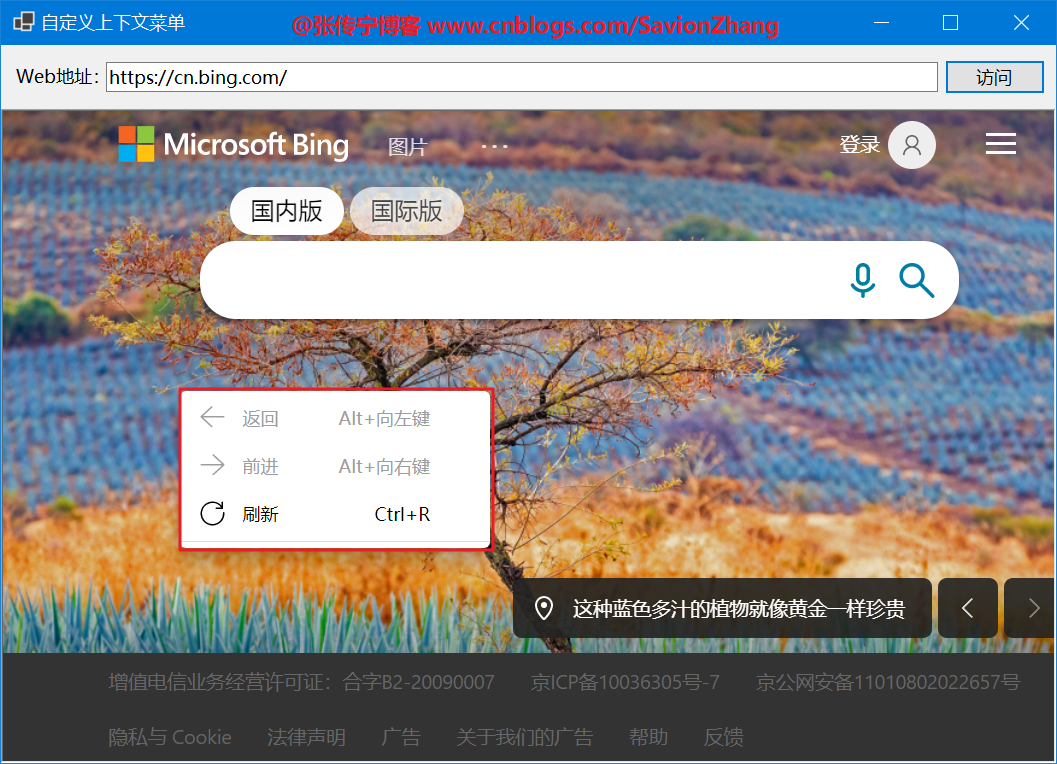
WebView2控件加载网页后,鼠标在网页上点击右键,也会出现上下文菜单,如下图

对比可以看出WebView2控件中的右键上下文菜单内容比Edge浏览器中网页的右键右键上下文菜单的数量少。结合我的博客《.NET混合开发解决方案2 WebView2与Edge浏览器的区别》可知,WebView2控件中对于网页右键上下文菜单做了裁剪。
在企业级应用软件开发中,可能有以下几种种常有且实用的需求
1、禁用网页右键菜单使用 webView2.CoreWebView2.ExecuteScriptAsync() 方法执行JS脚本即可实现禁用右键菜单
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");
或者通过C#编码禁用右键菜单
webView2.CoreWebView2.Settings.AreDefaultContextMenusEnabled = false;
有的开发者小伙伴会说,我在网页中写JS也可以禁用右键上菜单,确实如此
function document.oncontextmenu() { return false; } function nocontextmenu() { if(document.all) { event.cancelBubble=true; event.returnvalue=false; return false; } }
但是通过WebView2进行控制,一方面不改变网页本身的功能,另一方面可以统一控制网页右键菜单的启用与禁用。
2、从默认上下文菜单中删除菜单项通过WebView2能禁用右键菜单,理论上也可以自定义右键菜单。WebView2提供了丰富的API供开发者使用,参考微软官方文档《自定义 WebView2 中的上下文菜单》,可以实现自定义的右键菜单。
关于右键菜单的术语
- 菜单项 包括复选框、命令、单选按钮、分隔符和子菜单。
- 命令 五种类型的菜单项之一。
- 上下文菜单 属于 WebView2 控件的默认上下文菜单 (右键单击菜单) 或自定义上下文菜单 (右键单击菜单) 属于主机应用。

与WebView2控件右键菜单相关的事件、类、属性与枚举
-
CoreWebView2 类
- ContextMenuRequested 事件
-
CoreWebView2ContextMenuItem 类
- Children 属性
- CommandId 属性
- IsChecked 属性
- IsEnabled 属性
- Kind 属性
- Label 属性
- ShortcutKeyDescription 属性
-
CoreWebView2ContextMenuRequestedEventArgs 类
- ContextMenuTarget 属性
- Handled 属性
- MenuItems 属性
- SelectedCommandId 属性
- GetDeferral 方法
-
CoreWebView2ContextMenuItemKind 枚举
CoreWebView2ContextMenuItemKind.CommandCoreWebView2ContextMenuItemKind.Separator
-
CoreWebView2ContextMenuTargetKind 枚举
指示为目标属性创建上下文菜单的上下文种类。此枚举将始终表示导致上下文菜单请求的活动元素。例如,如果有一个包含多个图像、音频和文本的选择,最终用户在此选择中右键单击的元素将是此枚举表示的选项。
-
- Audio 指示上下文菜单是为音频元素创建的。
- Image 指示上下文菜单是为图像元素创建的。
- Page 指示上下文菜单是为页面创建的,没有任何其他内容。
- SelectedText 指示上下文菜单是为所选文本创建的。
- Video 指示上下文菜单是为视频元素创建的。
-
CoreWebView2Deferral 类
- Complete 方法
-
CoreWebView2ContextMenuItemKind 枚举
CheckBoxRadioSeparatorSubmenu
首先获取WebView2控件的默认右键菜单列表,查看每一项的具体属性信息。通过注册WebView2的ContextMenuRequested事件,使用事件参数CoreWebView2ContextMenuRequestedEventArgs中提供的数据来显示包含所选条目的自定义上下文菜单。


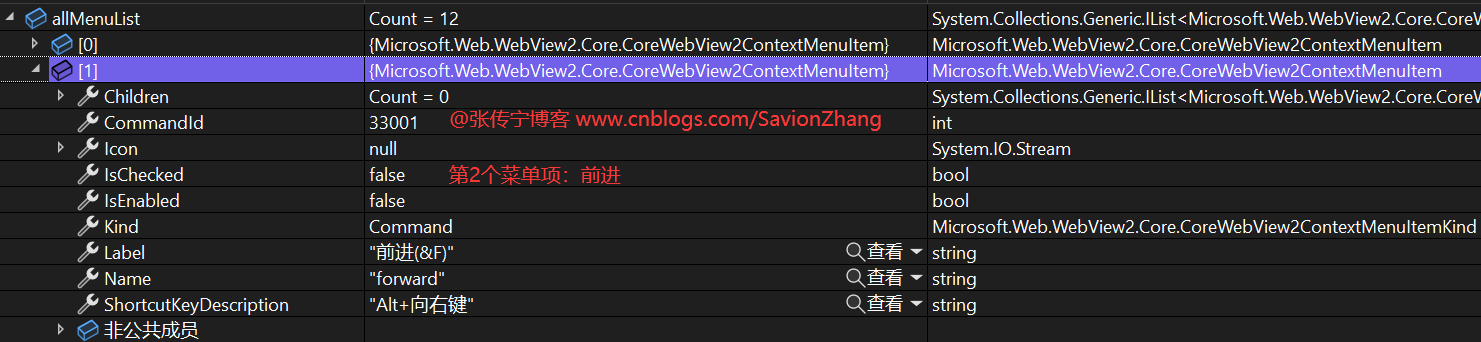
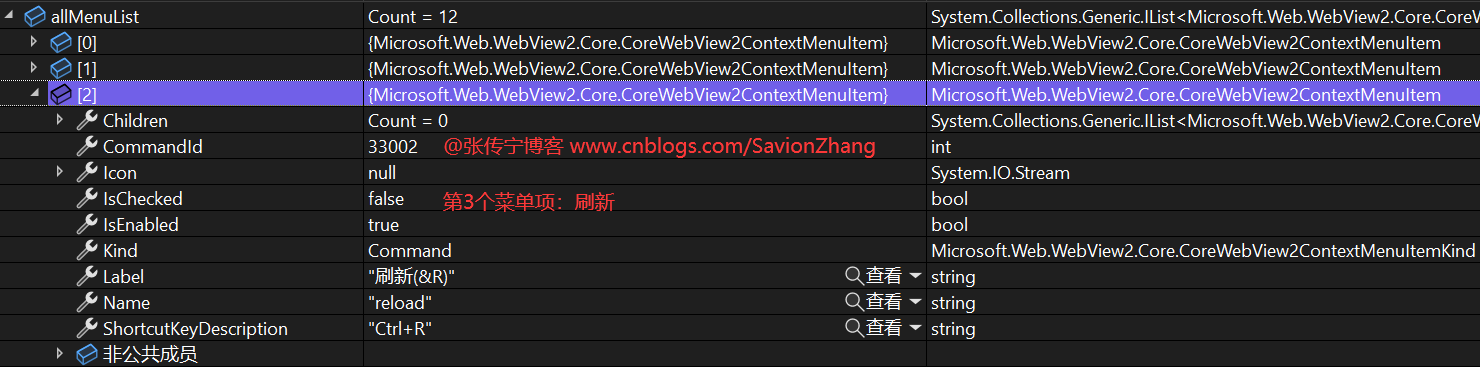
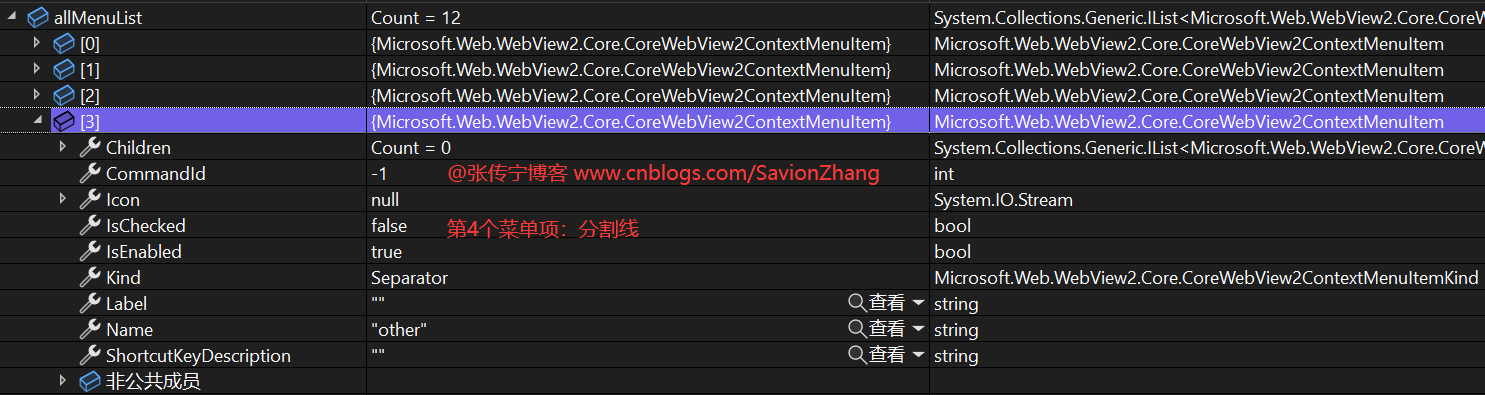
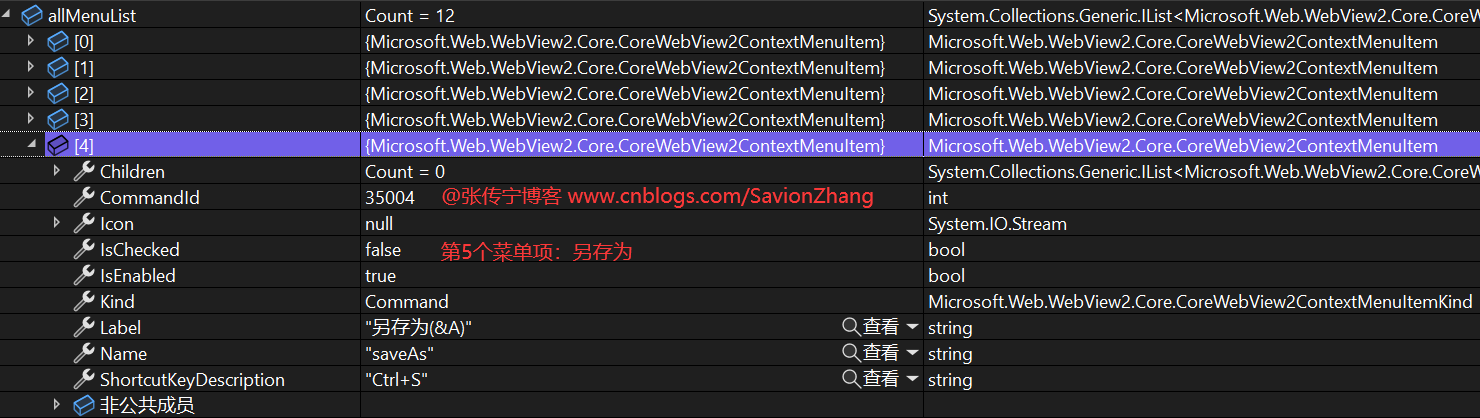
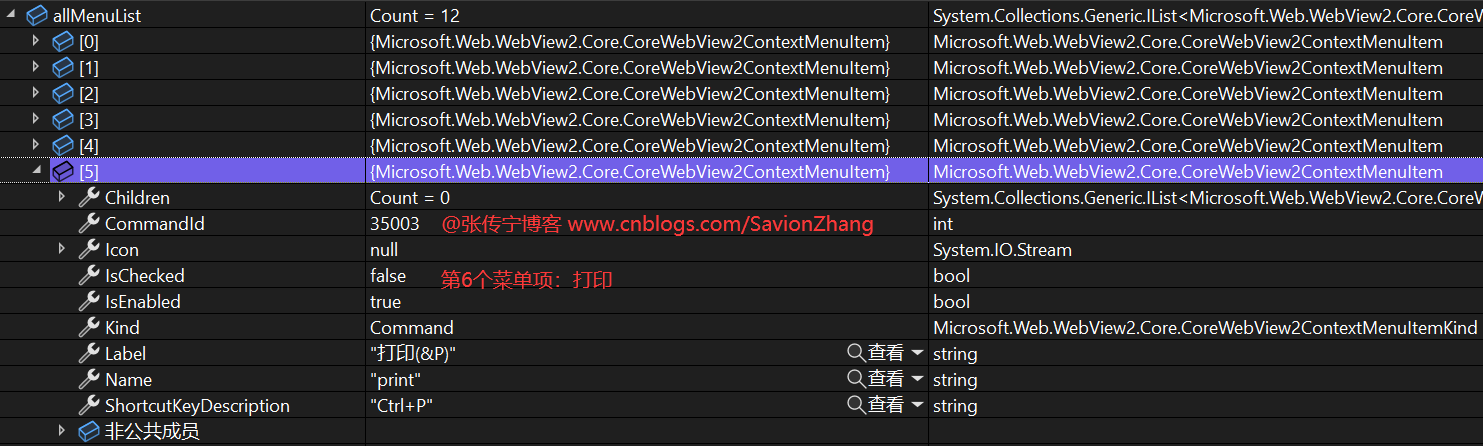
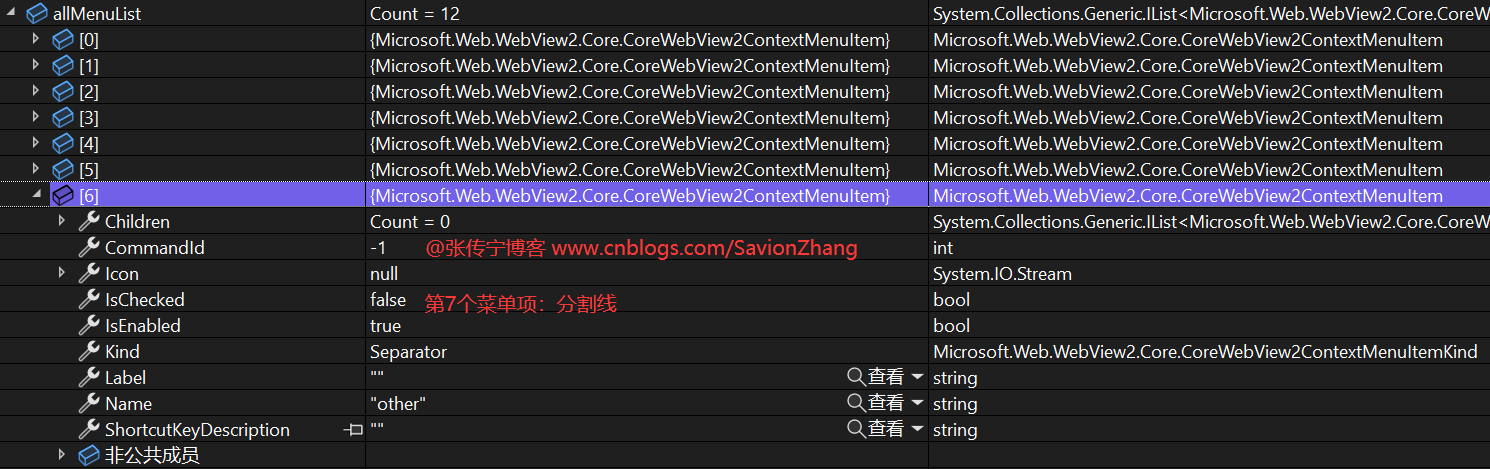
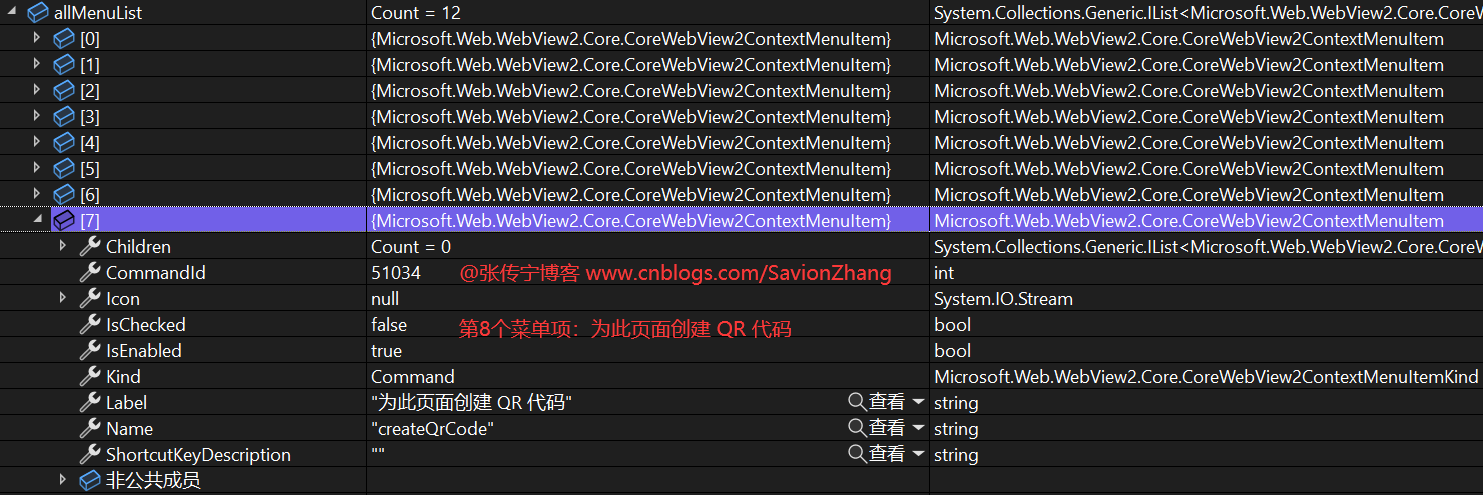
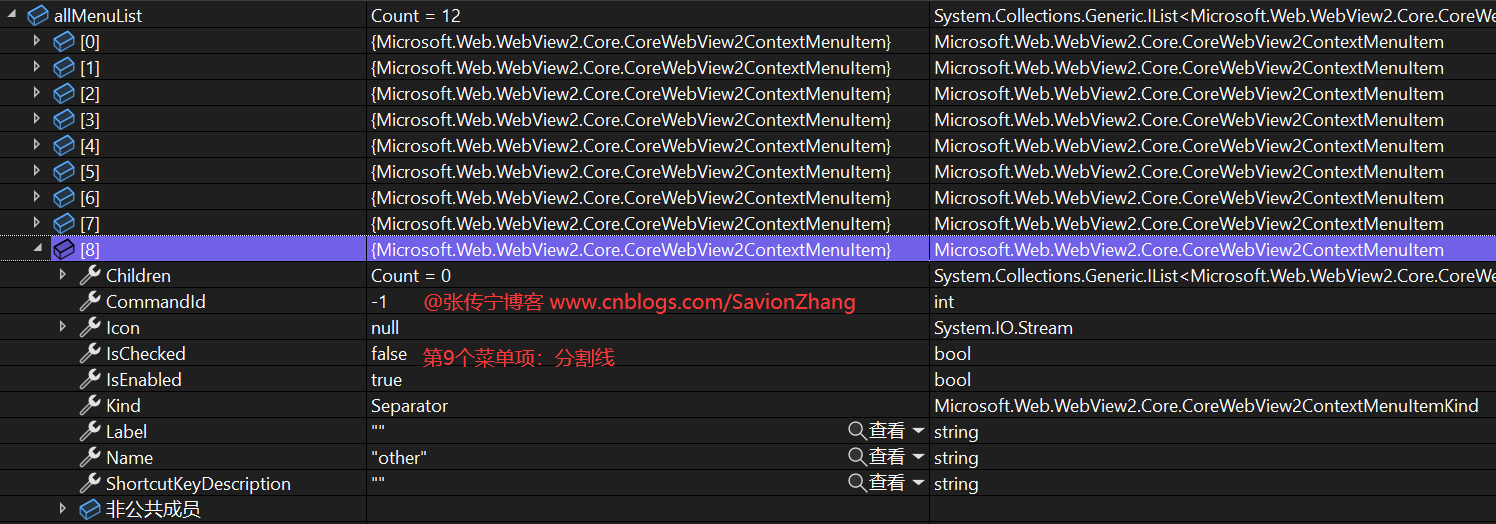
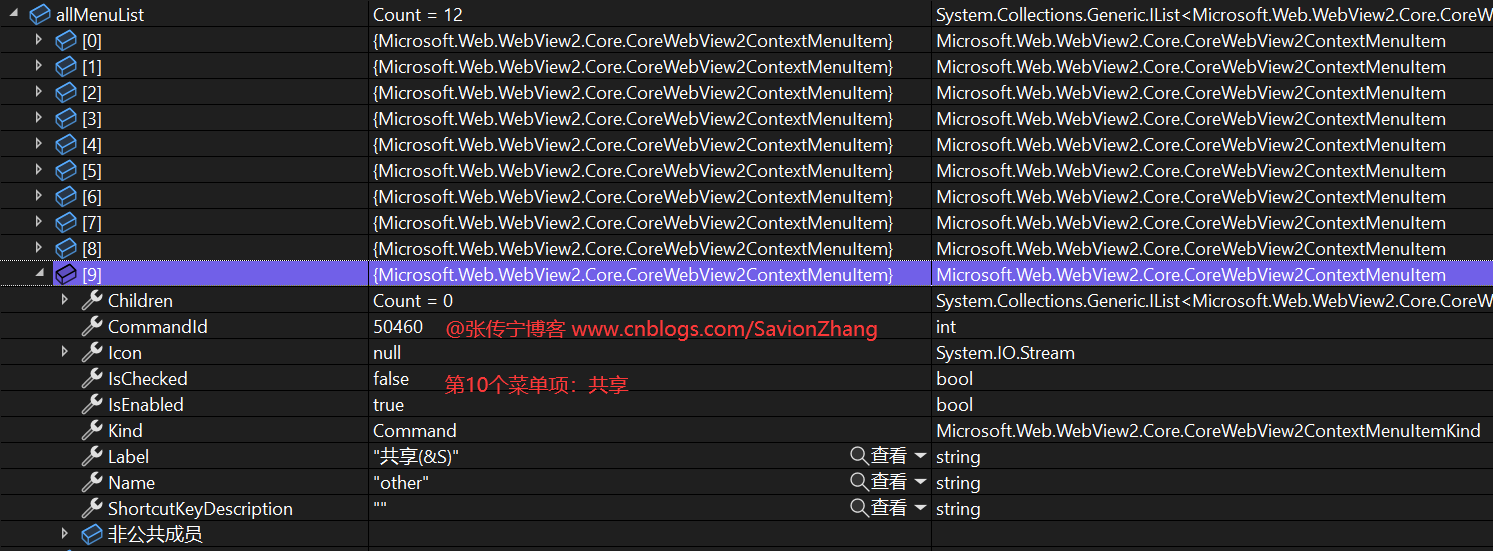
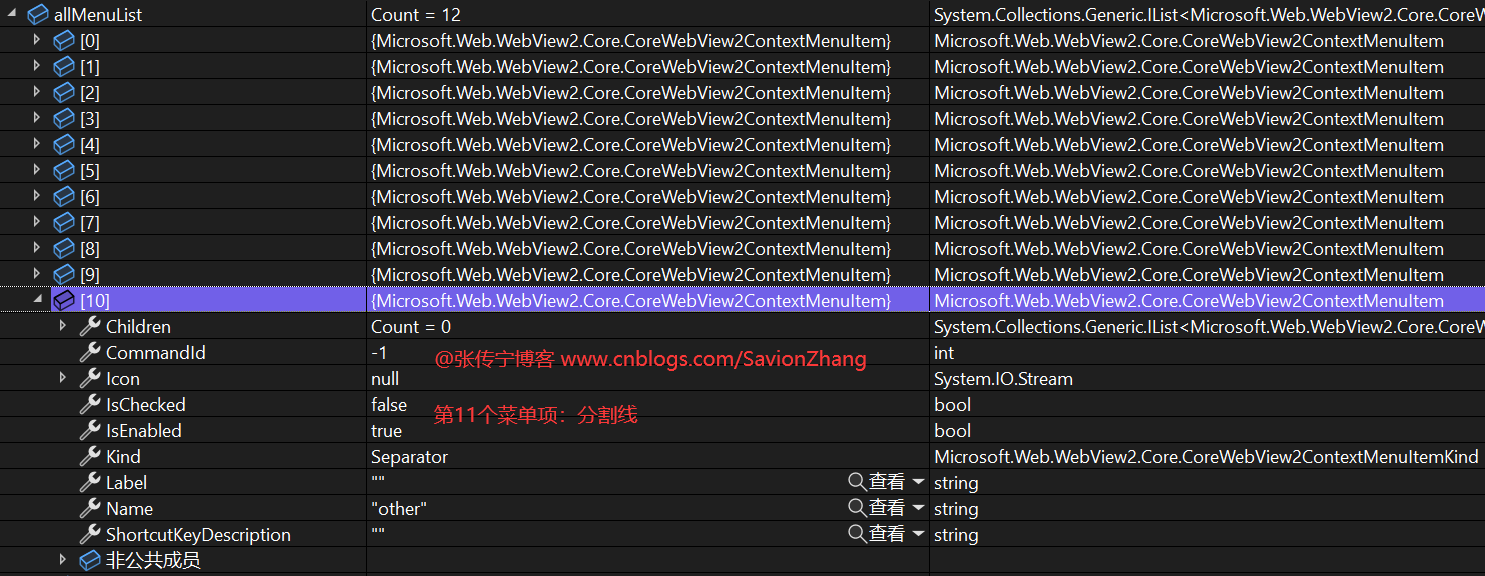
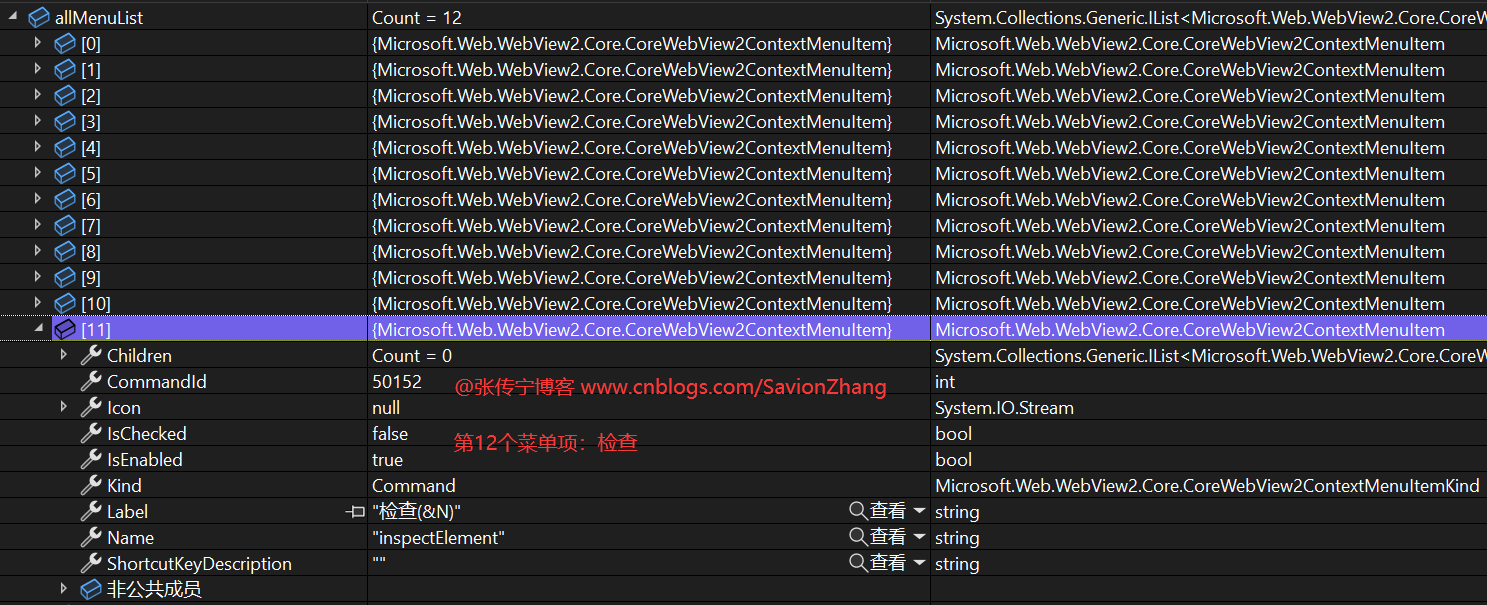
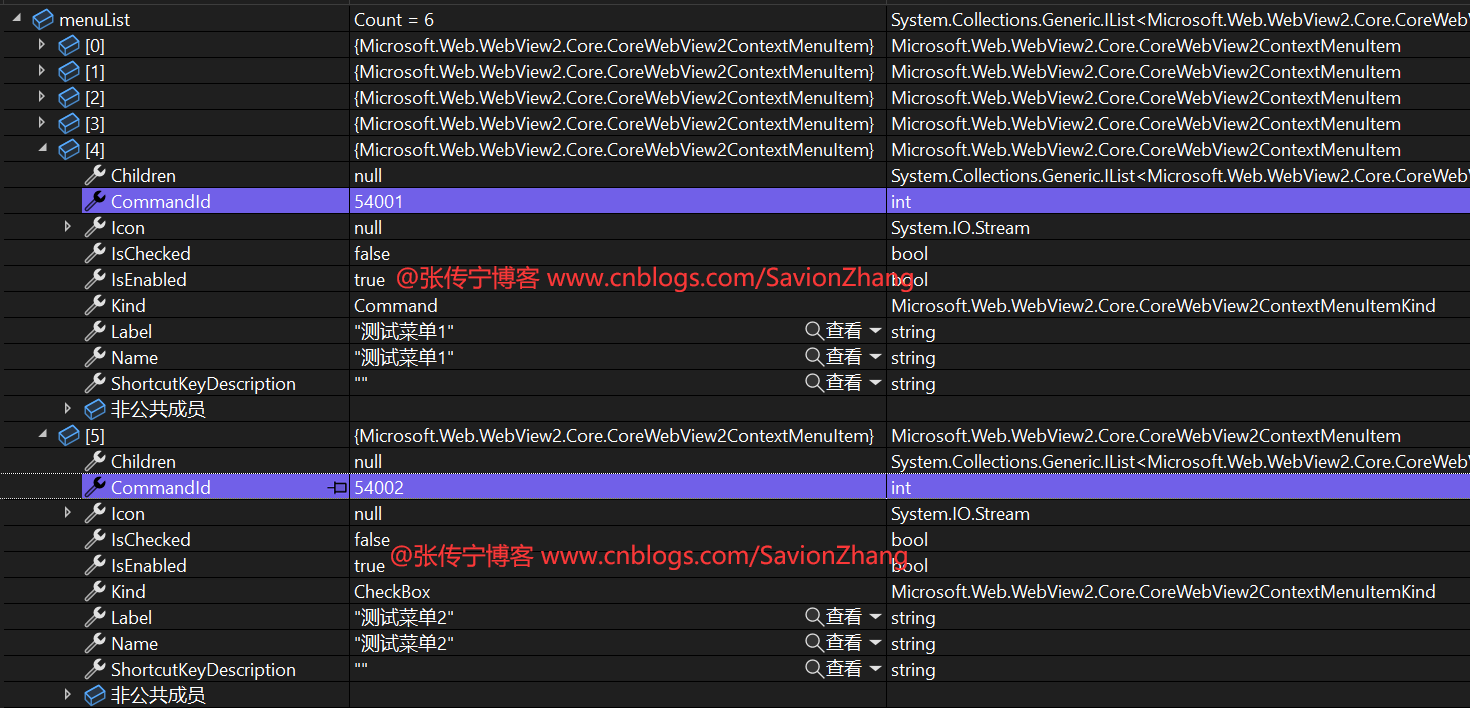
默认提供12个右键菜单项(包含分隔符),调试代码查看每个菜单项信息,如下












观察12个菜单项,可以发现以下规律
- 分割线的Kind值为Separator,其余菜单项的Kind值为Command。
- 分割线的CommandId值为-1,label值为空字符串,name值为other。
- Kind值为Command的菜单项CommandId、label、name值不同且唯一。
一般的应用程序保留【返回】、【前进】、【刷新】三个菜单项即可满足。此时就需要删除其他的菜单项。实现逻辑如下
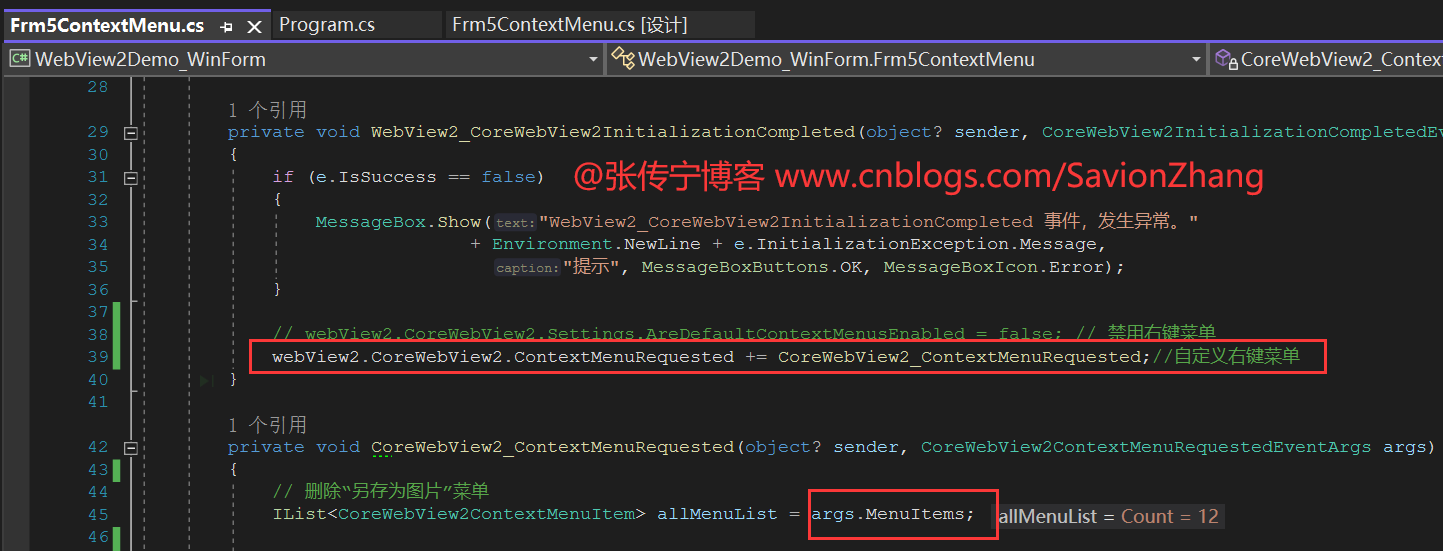
1 private void CoreWebView2_ContextMenuRequested(object? sender, CoreWebView2ContextMenuRequestedEventArgs args) 2 { 3 IList<CoreWebView2ContextMenuItem> allMenuList = args.MenuItems; 4 5 var itemOfSaveAs = allMenuList.FirstOrDefault(x => x.Name == "saveAs"); 6 if (itemOfSaveAs != null) 7 allMenuList.Remove(itemOfSaveAs); 8 9 var itemOfPrint = allMenuList.FirstOrDefault(x => x.Name == "print"); 10 if (itemOfPrint != null) 11 allMenuList.Remove(itemOfPrint); 12 13 var itemOfCreateQRCode = allMenuList.FirstOrDefault(x => x.Label == "为此页面创建 QR 代码"); 14 if (itemOfCreateQRCode != null) 15 allMenuList.Remove(itemOfCreateQRCode); 16 17 var itemOfShare = allMenuList.FirstOrDefault(x => x.CommandId == 50460); 18 if (itemOfShare != null) 19 allMenuList.Remove(itemOfShare); 20 21 var itemOfSaveInspectElement = allMenuList.FirstOrDefault(x => x.Name == "inspectElement"); 22 if (itemOfSaveInspectElement != null) 23 allMenuList.Remove(itemOfSaveInspectElement); 24 }
测试效果如下图

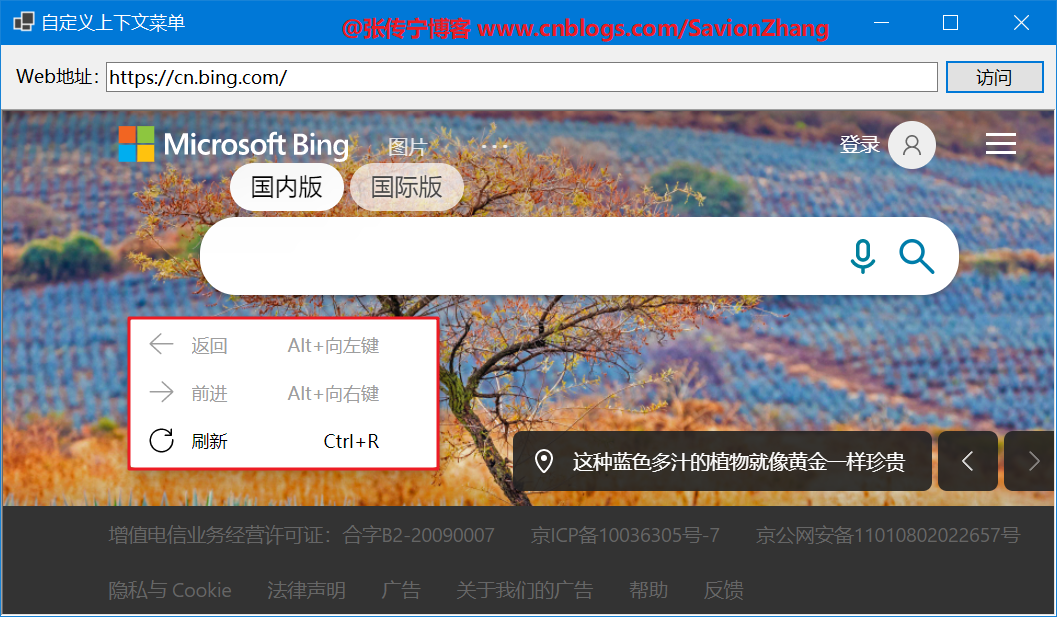
现在只有【返回】、【前进】、【刷新】菜单项了,但是最后还有一条分割线。
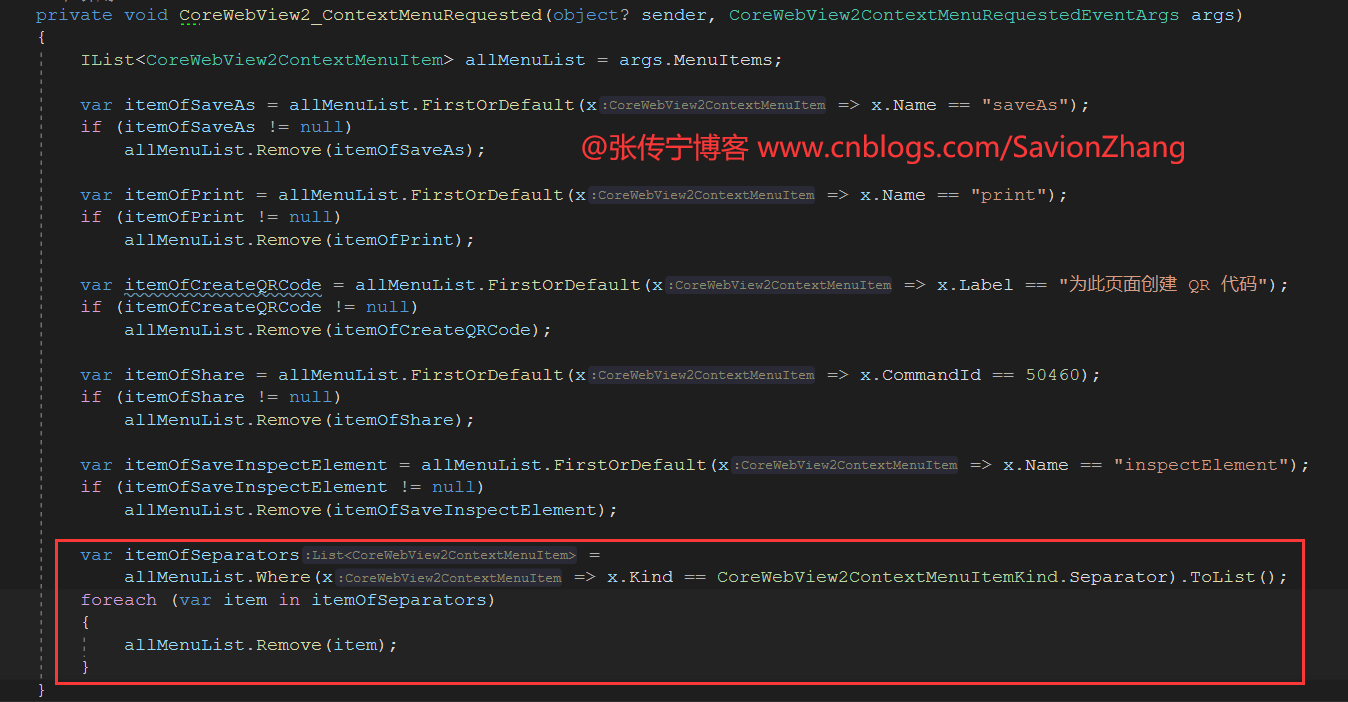
调试代码可知目前还有7个菜单项,其中第4,5,6,7项都是分割线。在12个原始菜单项中就包含有四个分割线,所以此处需要删除这4个分割线

修改逻辑代码

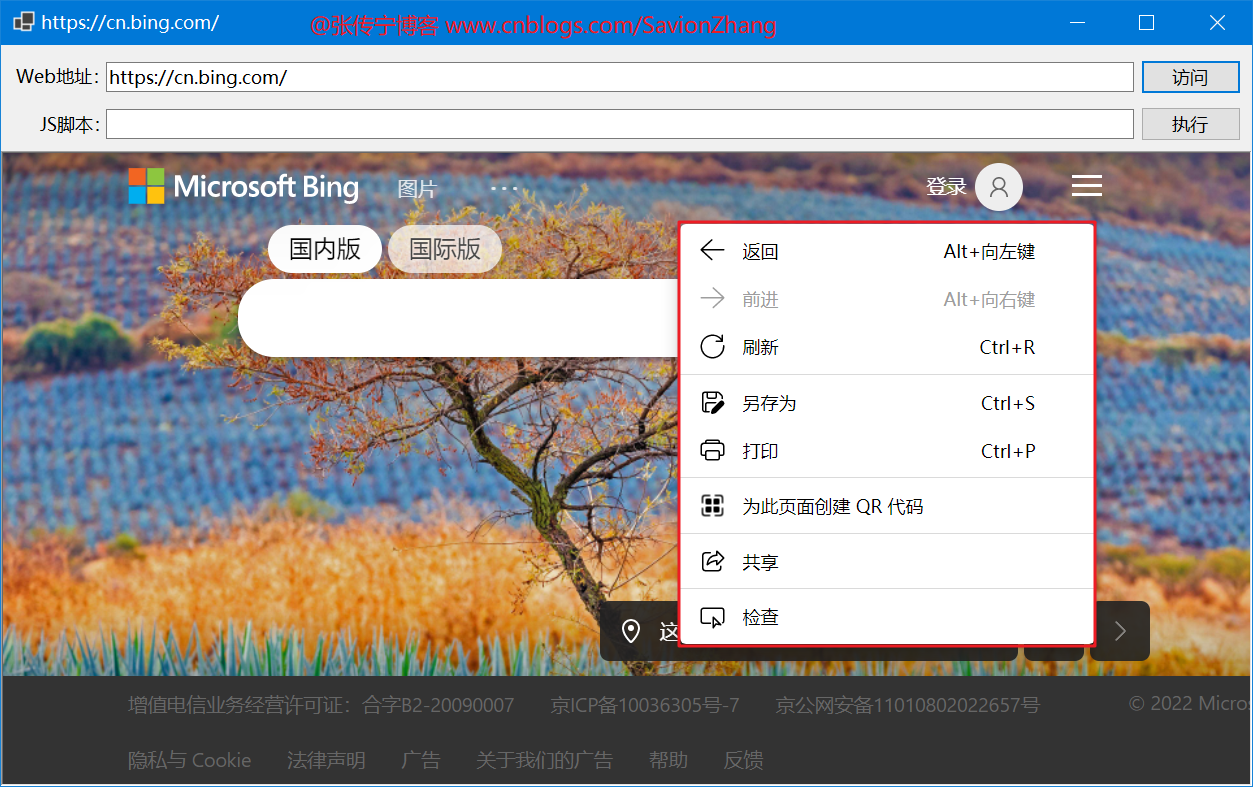
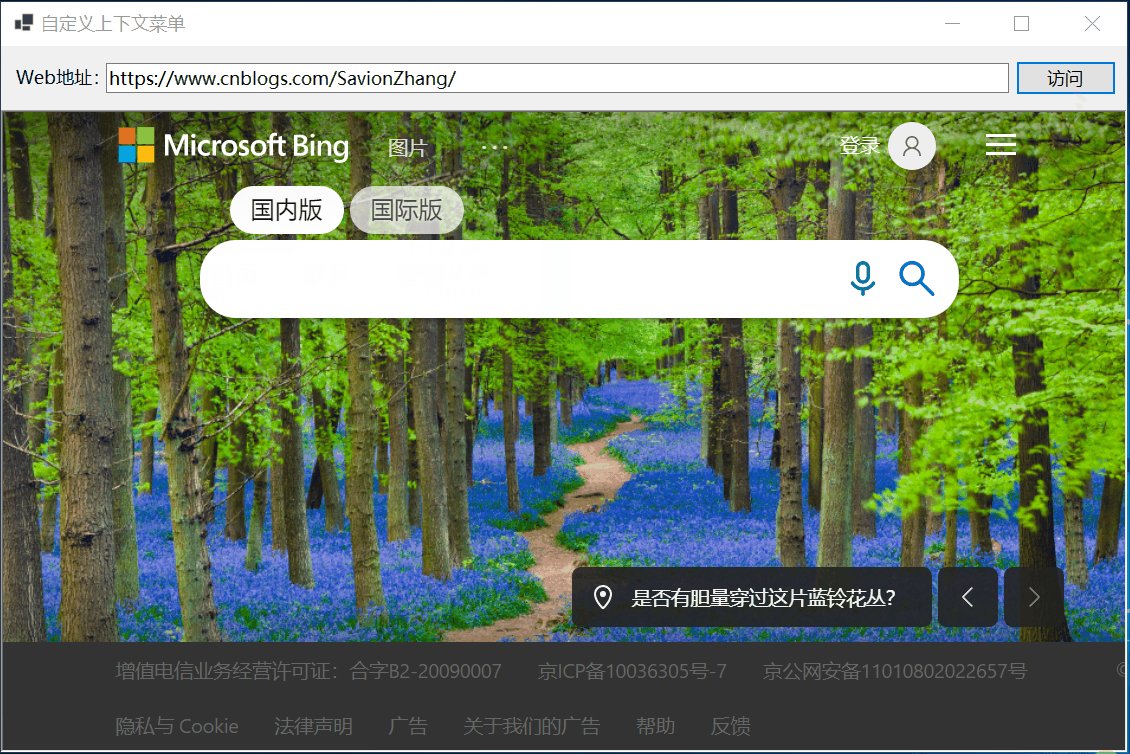
再次测试,效果如下图

如果是清空所有的菜单项就比较简单了,直接清空右键菜单列表
IList<CoreWebView2ContextMenuItem> allMenuList = args.MenuItems; allMenuList.Clear();//清空所有的默认菜单项3、自定义 WebView2 中的上下文菜单
上述第二个场景中保留了【返回】、【前进】、【刷新】三个菜单项,满足大多数场景的需求。考虑一些极端情况,系统需要统一实现自定义的右键菜单功能。
通过一个简单的示例来演示如何实现自定义WebView2 中的上下文菜单。
场景:在第二个场景的基础之上,增加2个自定义右键菜单项。
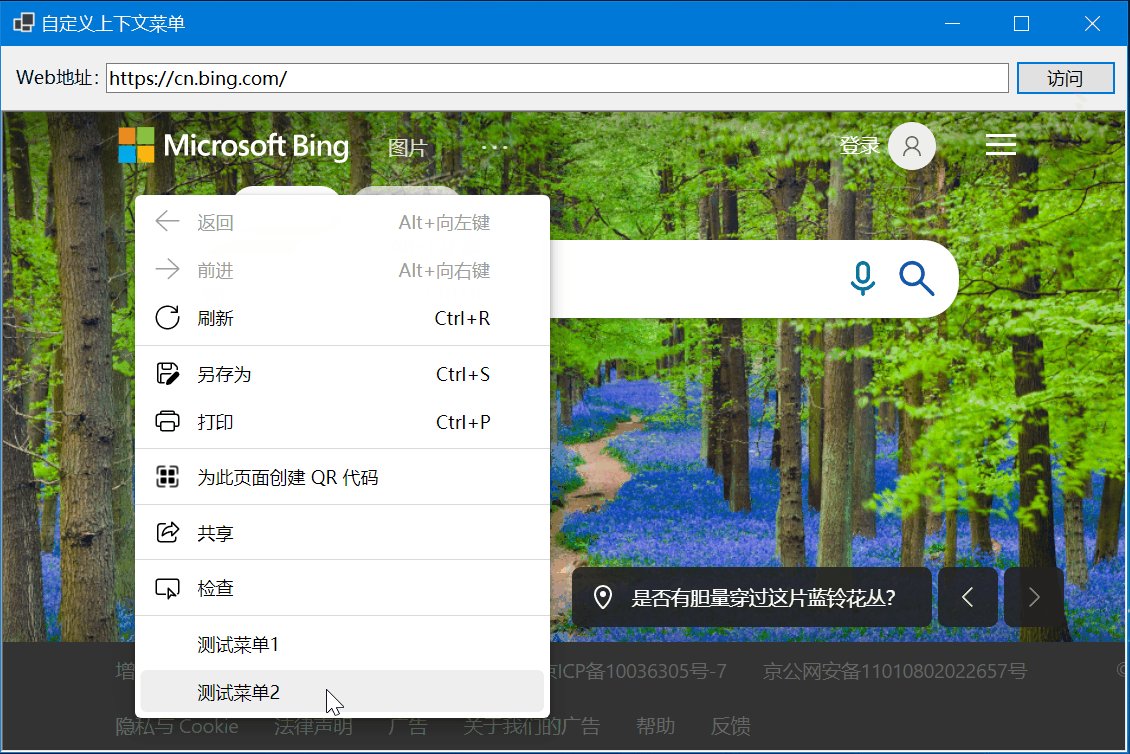
先看下实现效果

同样需要在WebView2控件的ContextMenuRequested事件中实现
private void CoreWebView2_ContextMenuRequested(object? sender, CoreWebView2ContextMenuRequestedEventArgs args) { IList<CoreWebView2ContextMenuItem> allMenuList = args.MenuItems; PopulateContextMenu(args, allMenuList); }
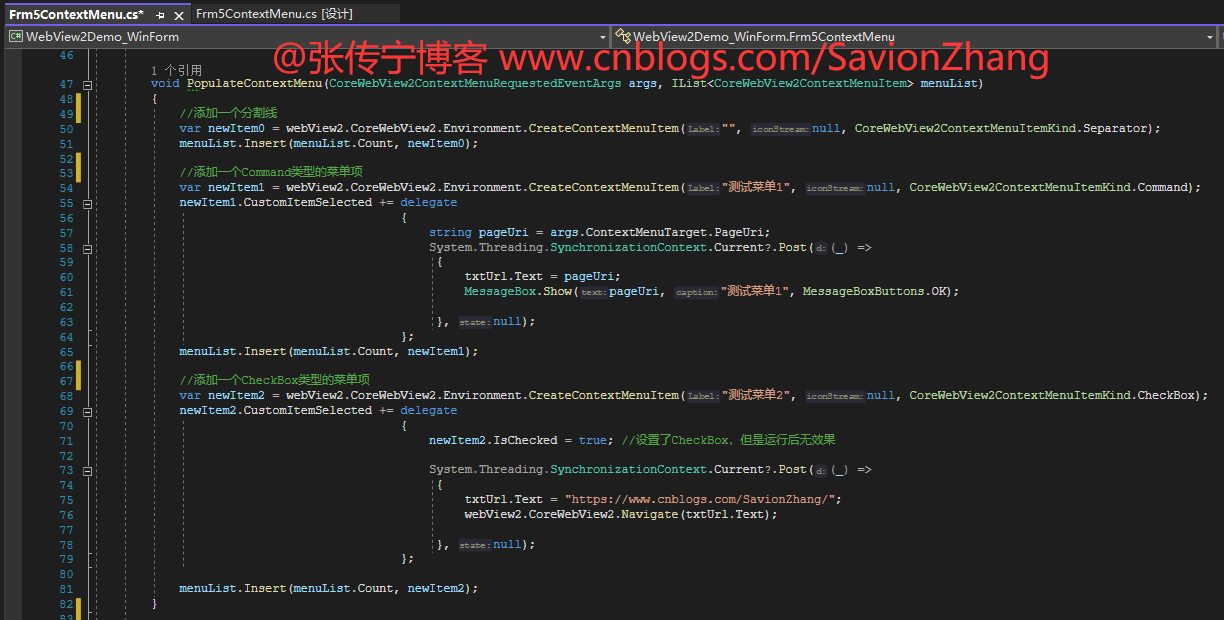
其中添加菜单项的逻辑如下

CoreWebView2ContextMenuItem 类不能直接实例化,需要使用 webView2.CoreWebView2.Environment.CreateContextMenuItem() 类创建一个菜单对象。CreateContextMenuItem() 方法中传递三个参数
1、菜单项的名称。如果是分割线,则设置为空字符串。
2、菜单项的图标,是文件流对象。如果不设置,则赋值为null。
3、菜单项的类型,包含Command(命令按钮)、CheckBox(复选框)、Radio(单选框)、Separator(分割线)、Submenu(子菜单)。
程序中我设置了CheckBox,但是运行后没有生效,暂时不知道什么原因。如有小伙伴研究出来了,可以分享一下。
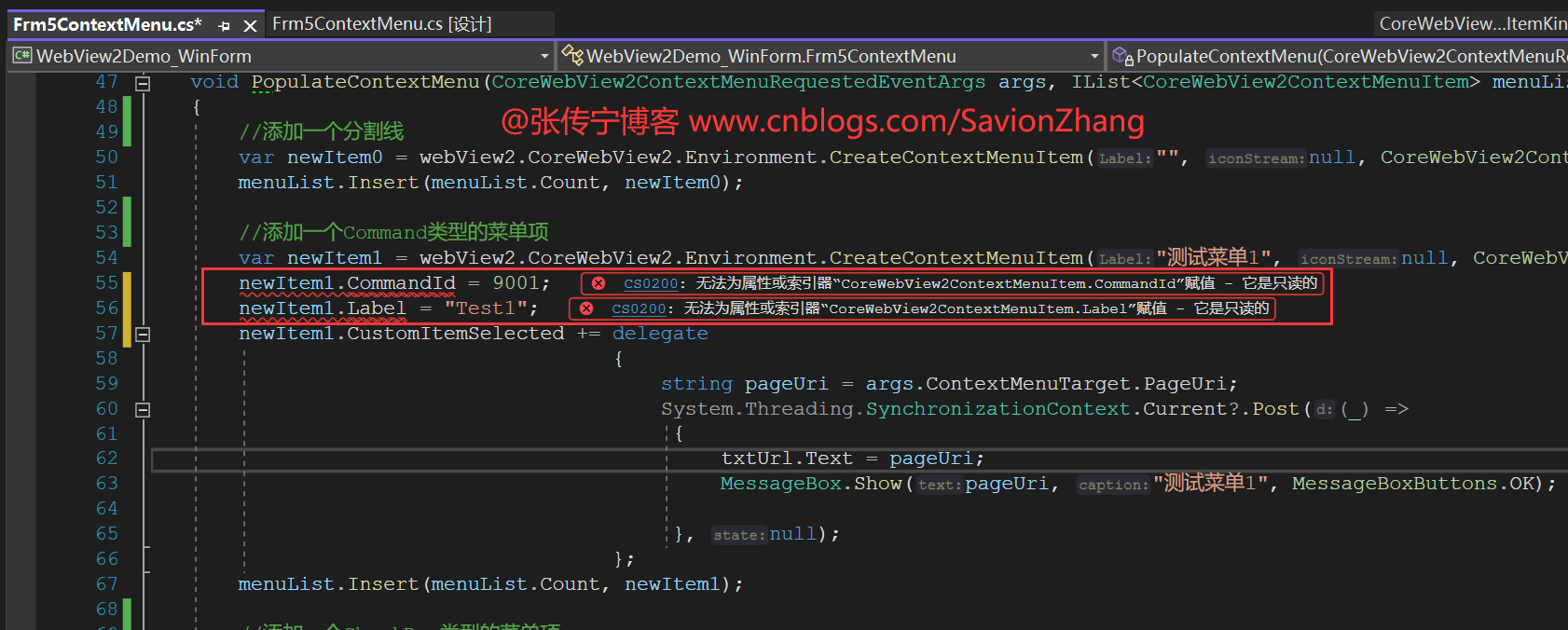
菜单项还有Label、CommandId属性,但是只读,无法赋值

调试程序可以看到,创建菜单时,CommandId的值是自动分配的,Label的值与Name相同。

ContextMenuRequested 事件。当应用检测到此事件时,应用应执行以下操作的一些组合:将自定义菜单项添加到默认上下文菜单。
- 从默认上下文菜单中删除自定义菜单项。
- 打开自定义上下文菜单。
该 ContextMenuRequested 事件指示用户请求打开上下文菜单。
WebView2 控件引发此事件,指示用户请求在 WebView2 控件中打开上下文菜单,例如右键单击。
仅当前网页允许显示上下文菜单时,WebView2 控件才会引发 ContextMenuRequested 事件,即 AreDefaultContextMenusEnabled = true 时引发该事件。
CoreWebView2ContextMenuRequestedEventArgs 包含以下信息:
-
要填充自定义上下文菜单的
ContextMenuItem对象的有序列表。 已排序列表包括以下内容:- 菜单项的内部名称。
- 菜单项的 UI 标签,显示给 UI 中的用户。
- 菜单项的类型。
- 键盘快捷方式说明(如有
Alt+C)。 - 自定义菜单项的任何其他属性。
-
请求上下文菜单的坐标,以便应用可以检测用户右键单击的 UI 项。 坐标是根据 WebView2 控件的左上角定义的。
-
包含所选上下文类型的选择对象 和相应的上下文菜单参数数据。
当用户在上下文菜单上选择自定义菜单项时,WebView2 控件将触发 CustomItemSelected 事件,开发者在该事件中可以自定义业务逻辑。
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
2、jQuery、Vue.js、Bootstrap、ElementUI
3、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM
4、架构:DDD、ABP、SpringBoot、jFinal
5、环境:跨平台、Windows、Linux、Nginx
6、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch。
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
 商务合作:IT技术与企业信息化解决方案咨询
商务合作:IT技术与企业信息化解决方案咨询
微信:zhangsavion QQ:905442693
出处:www.cnblogs.com/SavionZhang
