Keep It Simple, Stupid.
这是开发人耳熟能详的 KISS 原则,也像是一句有调侃意味的善意提醒,提醒每个前端人,简洁易懂的用户体验和删繁就简的搭建逻辑就是前端开发的至简大道。
这也是袋鼠云数栈前端开发团队追求的目标。
数栈是一个专注一站式产品体系,覆盖数据全链路开发流程,全面国产化兼容,核心源码自主可控的云原生一站式大数据开发治理平台。
2021年12月16日,基于数栈多年大数据开发经验的基础沉淀出的轻量级 Web IDE 组件库,Molecule 开源。2022年2月22日,将Molecule 作为其中一个重要 UI 组件搭建出的分布式可视化的 DAG 任务调度系统——Taier,也紧锣密鼓加入了开源社区。
在Taier经过数百家企业客户的生产环境实战检验之后的今天,我们想用今天这篇文章跟大家分享一些在 Taier 的搭建过程中时遇到的Molecule 与antd如何适配的解决经验和它们在 Web IDE 开发中的实战表现。
一、介绍Taier 是数栈搭建的一个可视化 DAG 任务调度系统,其搭建初衷是为了让大数据开发工程师可以将精力集中在业务逻辑的开发上,而不用被任务错综复杂的依赖关系捆住手脚。这一目标就要靠其中 Web IDE 的部分实现。
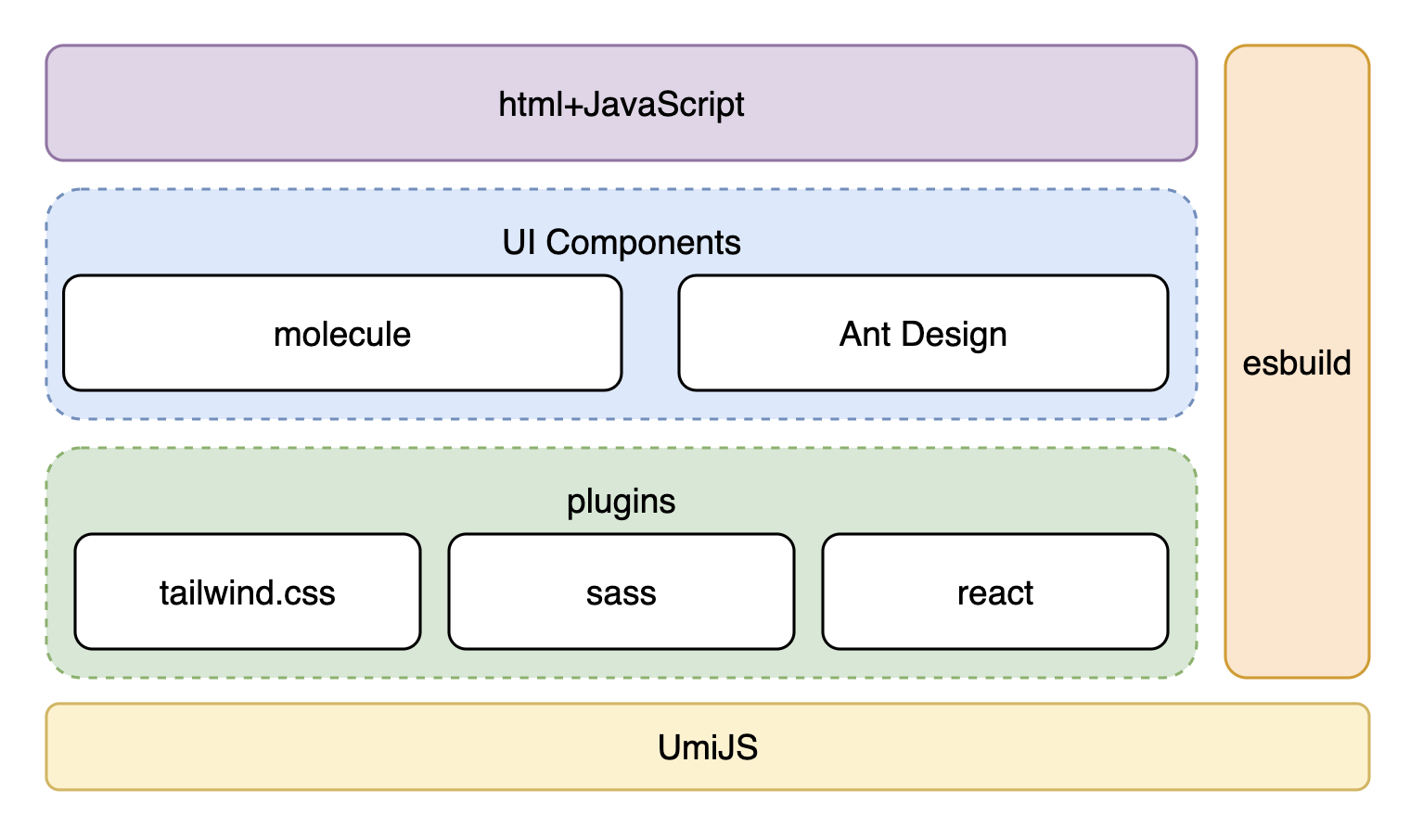
而在数栈平台日积月累的迭代中沉淀而来的Molecule ,作为轻量级的 Web IDE UI 框架,能极大地减少搭建编辑器的时间,其具有的扩展(Extension)机制也使它可以轻易地应对各种需求增长。Molecule抽象自数栈产品中离线任务的在线编辑配置功能,同时反哺支撑了各个产品中都存在的在线编写 SQL 代码。Molecule在各方面的不俗表现使我们很快意识到,用Molecule来承担Taier系统中的IDE组件角色几乎是顺理成章。
Molecule之前,前端苦Web IDE久矣。
Web IDE的开发从来是整个大数据平台开发中非常繁复和笨重的一环,从零搭建一个 Web IDE 通常意味着大量的殚精竭虑和苦思冥想,时间成本更是不可计数。传统的 IDE 框架熟悉门槛高,维护费用大,对维护人员的技术一直都有很高要求。数栈的研发团队对此深有体会,我们开源的 Molecule 从最开始就对“开箱即用,维护方便”这个目标非常坚定,从开源以来它也在不断完善,现在我们可以自信的说,Molecule 将 Web IDE UI 框架做到了轻量级,高延展,在不牺牲需求可能性的前提下极大地提升了前端开发体验,是一套具备完整的解决方案的开发组件框架。
将 Molecule 加入 Taier 的过程不是一帆风顺的。为了解决 Taier 中需要开发 Web IDE 和大量传统表单表格的问题,我们不得不同时引入 Ant Design 和 Molecule。

而一个前端项目里两个组件库同时使用立刻出现了样式冲突的问题,Molecule的加入让原本仅由antd参与的开发界面“破坏”得让我们哭笑不得。我们不得不思考,将多个 UI 组件库用于同一个前端项目,如何解决样式风格冲突问题?不同的组件有不同的设计体系,不同体系间又该如何交互?经过无数次摸索实践和不断调整,我们找到了解决办法:
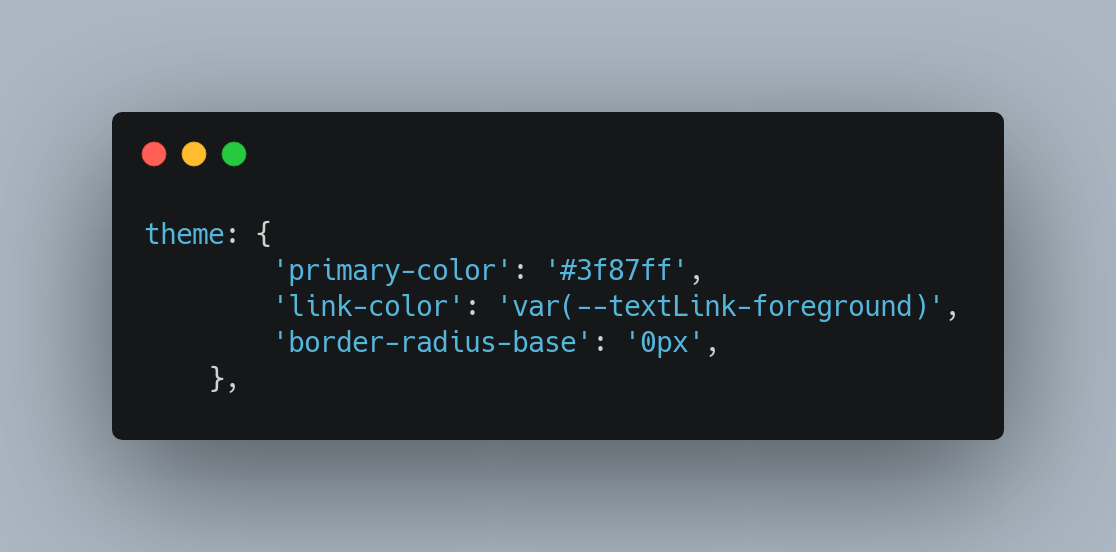
3.1 如何解决风格冲突首先,整体风格颜色的冲突可以通过自定义主题色来解决,而 Ant Design 和 Molecule 都具备通过配置的方式来实现修改整体主题色,如:

配置完上述属性后,Ant Design 所有组件用到的主品牌色就被修改成了 #3f87ff 这个颜色。除此之外,我们还修改了其他一些样式使 Ant Design 的整体风格更偏向 Molecule,如圆角属性,超链接属性等。
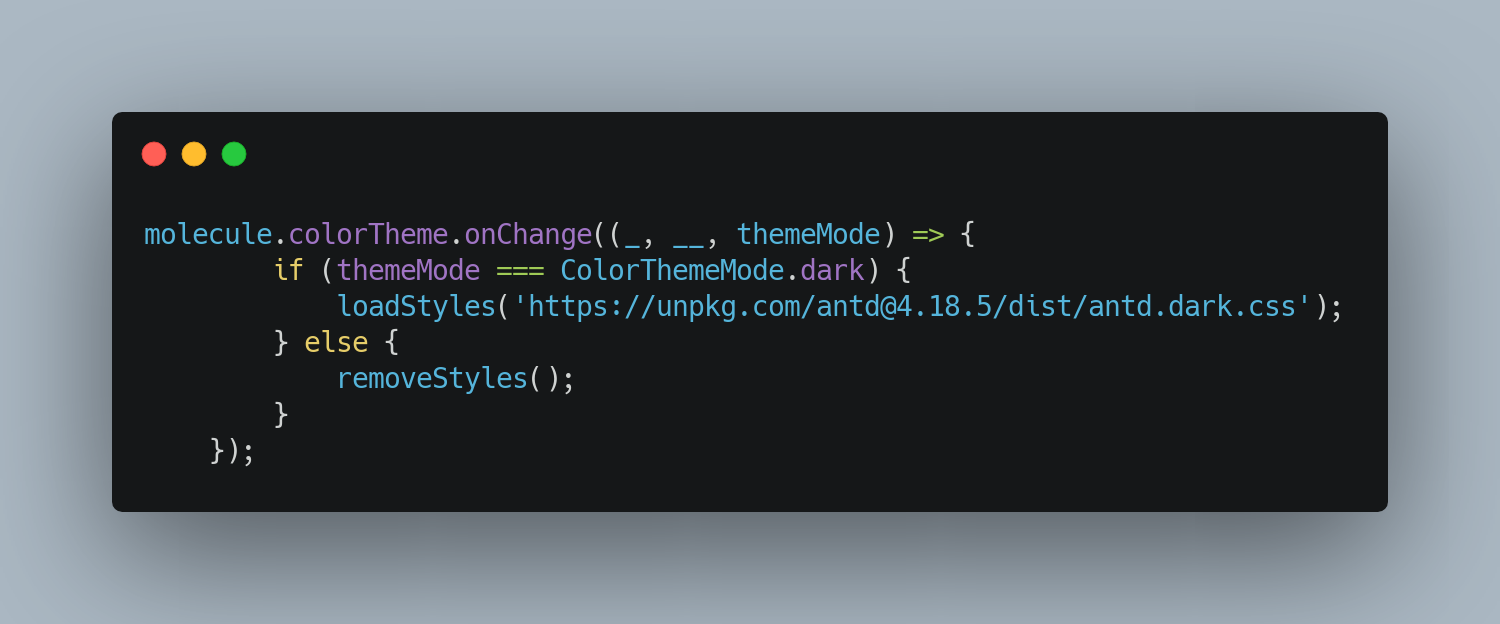
除了主题色的修改以外,还需要解决动态主题色的适配问题。Molecule 强大的功能之一就是可以基于自己的喜好切换不同的主题,例如:Dark Default 主题或 Light Default 主题。而 Molecule 可以方便地切换主题的原因简单来说是基于 CSS 变量实现的。而目前 Ant Design 的动态主题功能仍处于实验性的功能,故我们另辟蹊径。通过 Molecule 提供的监听主题色改变的事件,动态地加载不同主题风格的 Ant Design 样式文件。如:

以上代码的大致意思是,当 Molecule 的主题发生改变的时候,如果改变后的主题是暗黑主题,那么我们就加载 Ant Design 的暗黑主题风格的样式文件,否则我们移除 Ant Design 的暗黑风格主题样式文件。
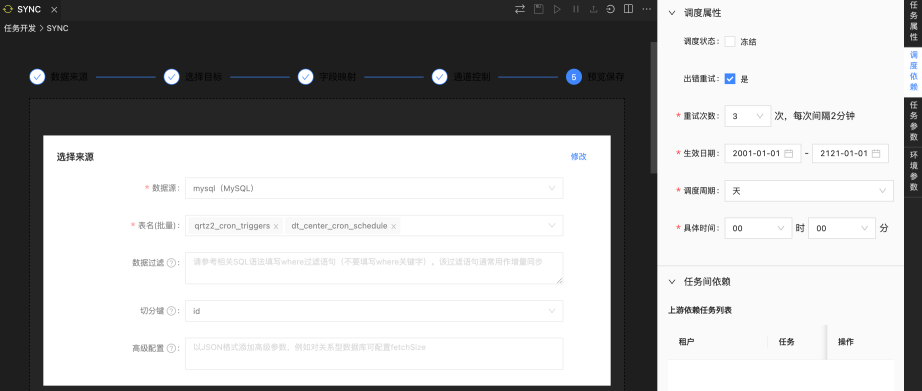
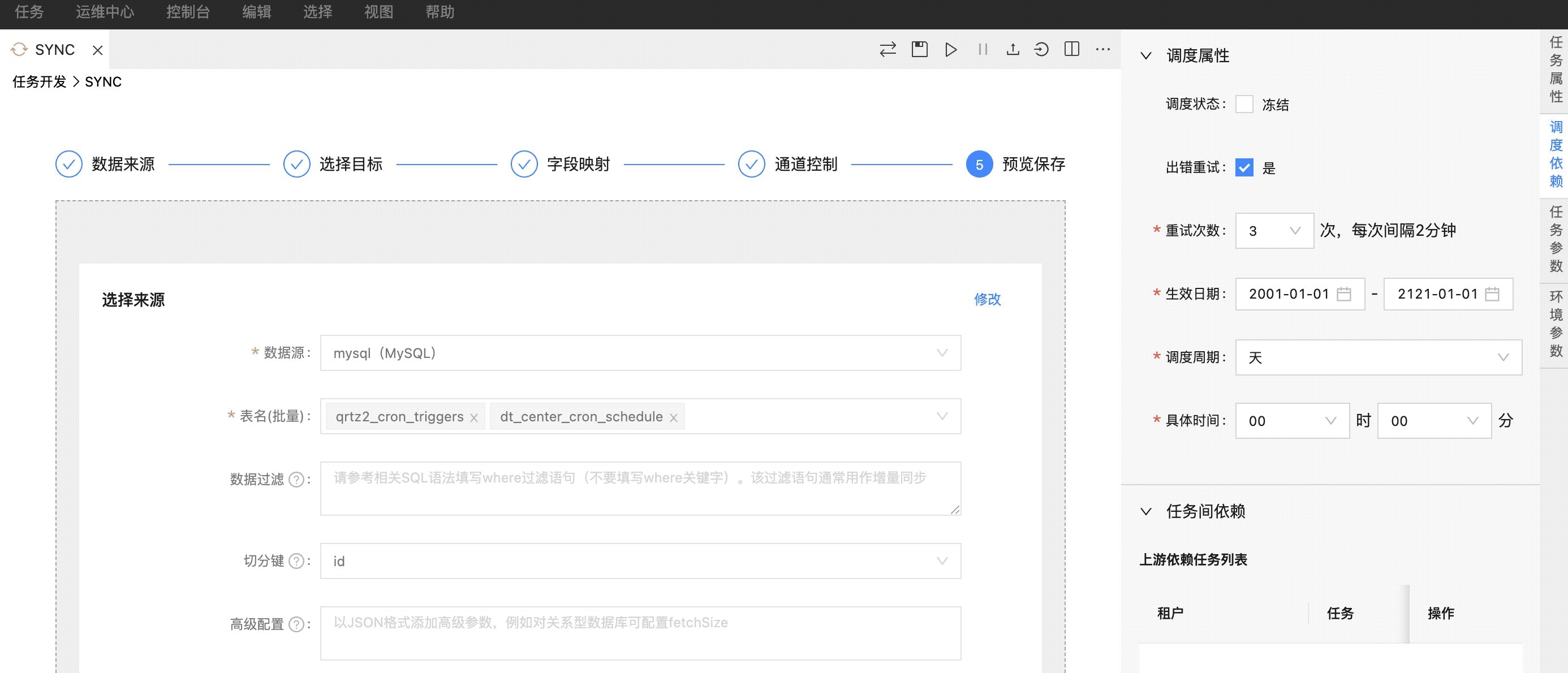
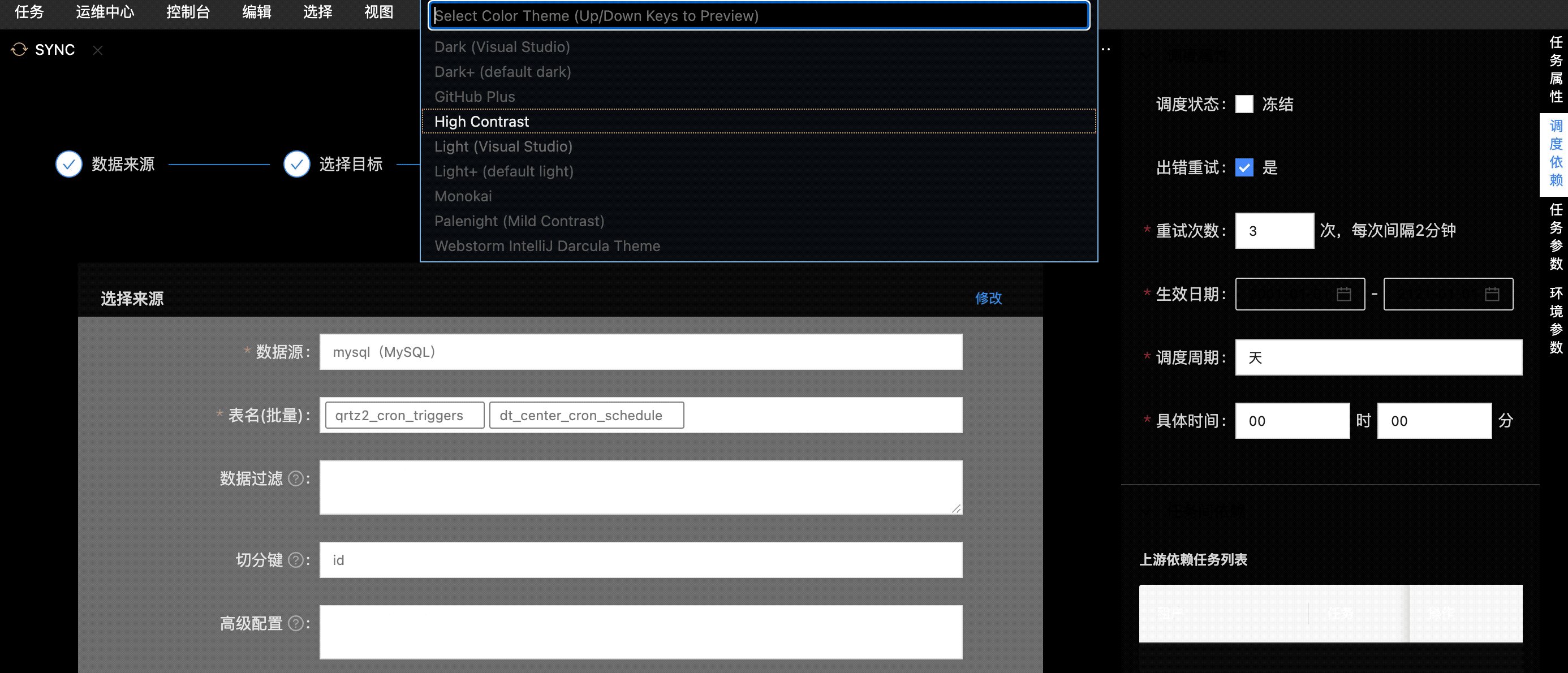
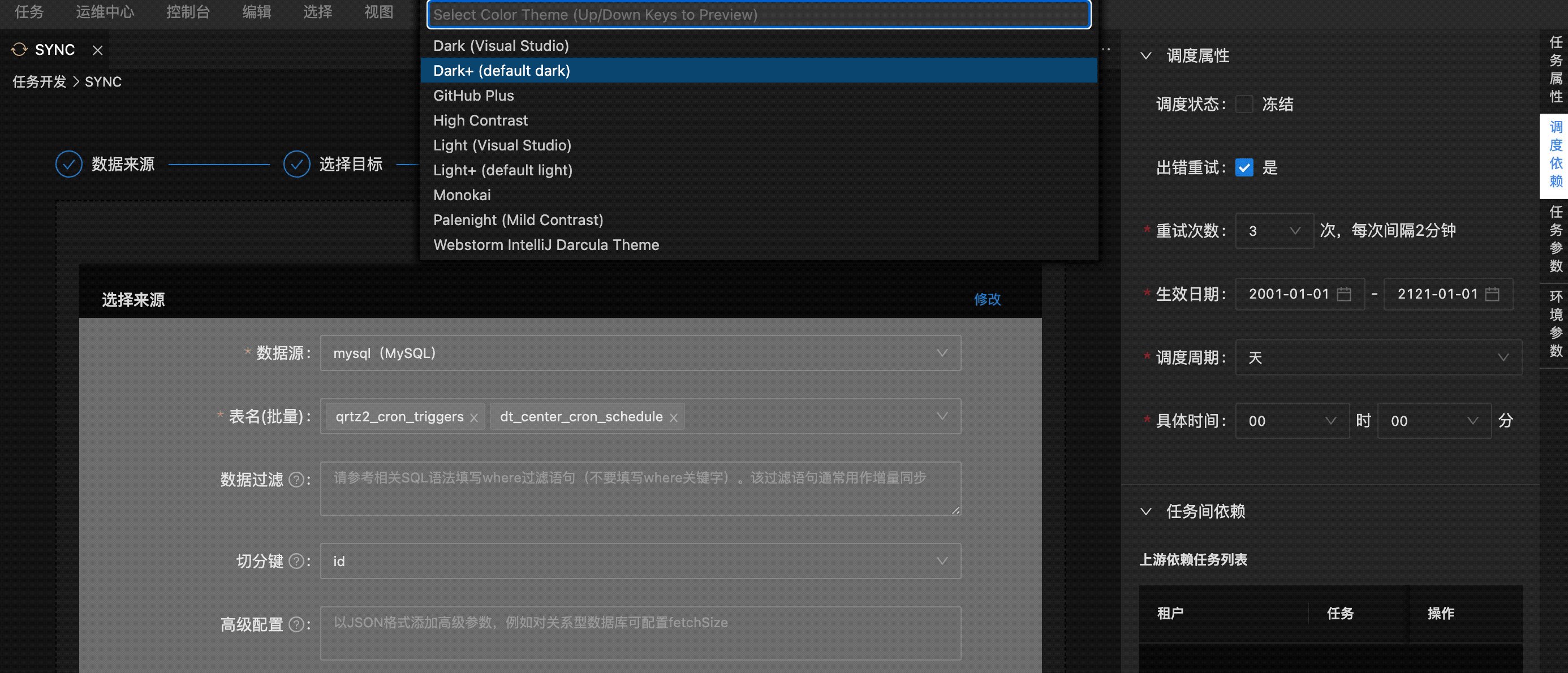
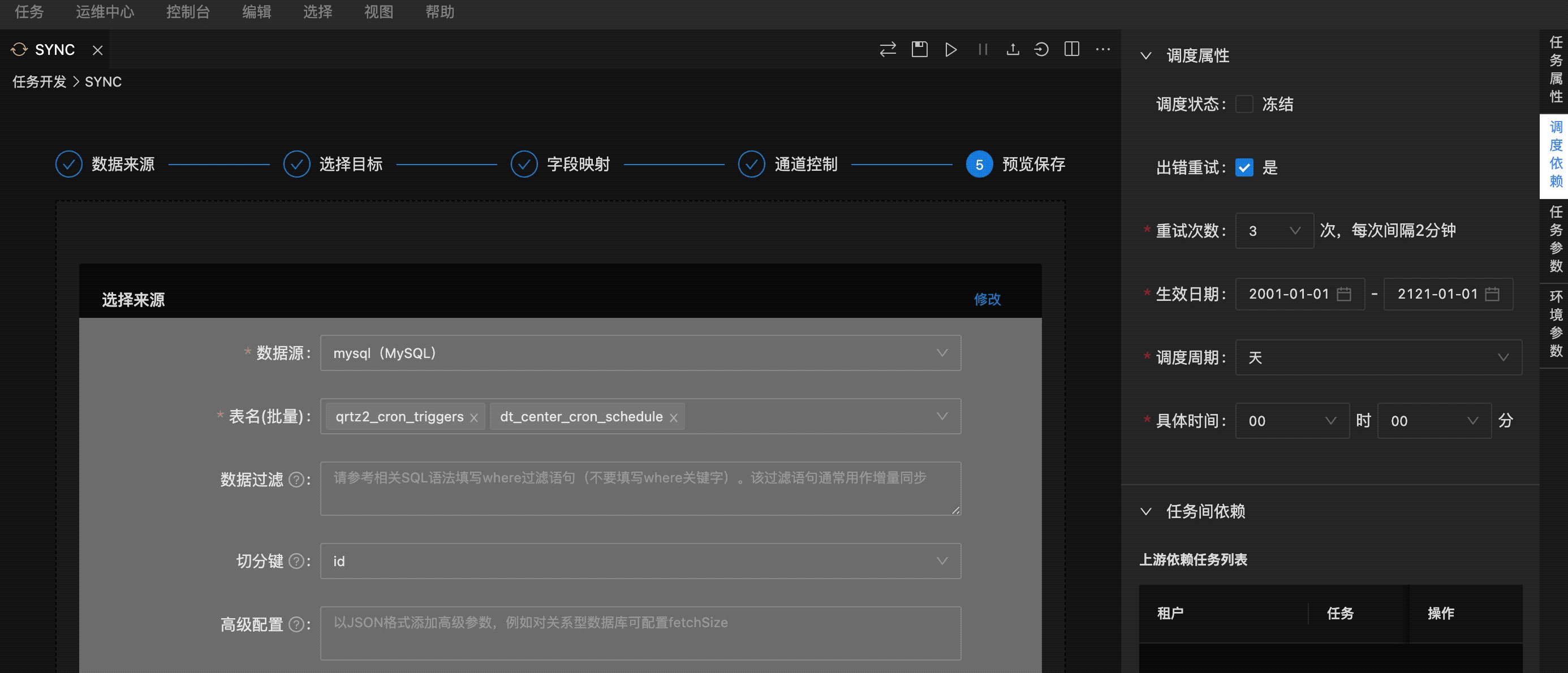
下面两张图就是适配前和做完调整之后可以自由选择的开发界面:


在传统的大数据平台中,当我们修改某个任务并提交代码后,我们需要跳转页面至任务管理或调度管理查看一些相关运行信息或调度信息。有时我们并不想离开当前的编辑页面,同时又想进入调度管理页面查看相关信息的时候,就不得不的来回切换页面或打开新的页面来回切换。
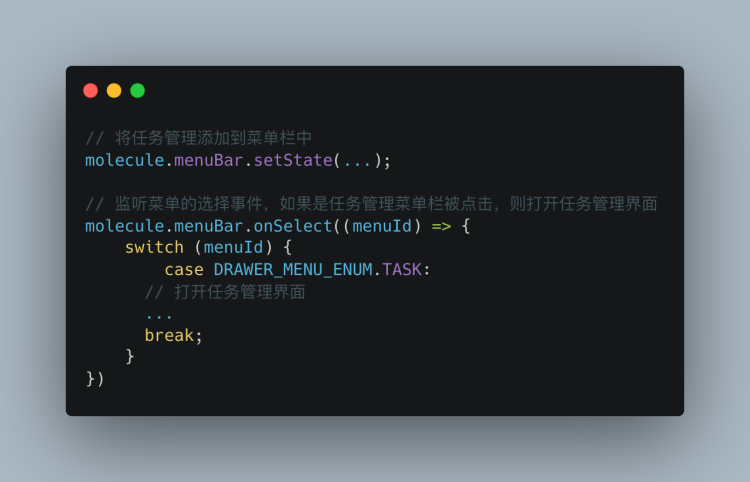
得益于 Molecule 提供的强大的扩展(extension)机制,我们可以在扩展中根据自身需求高度定制化页面中任何可见或不可见的元素。例如在开发任务管理时,为了解决页面之间来回切换跳转的问题,我们通过将任务管理添加到 Molecule 的菜单栏中,并且监听菜单栏的事件后打开 Ant Design 的抽屉组件渲染不同组件内容。

除了可以对菜单栏自定义以外,我们还可以对任意区域自定义。例如在处理数据源中心的过程中,我们将数据源中心添加到了活动面板(ActivityBar)处,同时借助 Molecule 提供的 API 将新增或编辑数据源窗口添加到 Molecule 的 IDE 区域。使得数据源中心同样也不需要来回切换页面,而是通过当前在页面切换面板,打开 Tab 等方式进行修改。
除了上述提到菜单栏和活动面板以外,Molecule 支持对所见的所有区域均可自定义。具体细节可以通过 Molecule 的官方文档进行查看。
在引入 Molecule 后,在 Taier 上的开发不再需要从零开始布局,对单个组件进行一一搭建, 而是可以直接将不同的组件填充到对应的布局区域中。Molecule 的加入极大地减少了前期的开发时长,同时将开发人员从组件的维护和代码的底层逻辑清理中解放出来,能把精力集中到业务本身。
同时, Molecule 的 引入优化了 Taier 的交互方式,在不舍弃已有的 Ant Design 的前提下,数栈设法兼容了 Molecule 的风格,提升了一站式大数据开发平台的用户体验。
数栈技术团队一直相信开源文化的生命力。“人人为我,我为人人”的理想火种也一直在每个数栈开发人的心里燃烧。数栈这个大家庭汇聚了一帮志同道合的战友,将开源协同这种高能效,跨边界的软件开发模式从起步始,一直贯彻至今。我们对开源路线始终坚定的原因,除了数栈对技术优化的重视,也出于我们处为行业领先水平后,对社区责任感的充分意识,想尽自己绵薄微力,为整个软件行业的技术水平提升添砖加瓦。
Molecule从我们的日常开发工作中沉淀而来,是一个“专用于一线开发人员实际开发场景”的UI框架,而我们相信开源之后,它会在提高广大开发同仁工作效率,提升开发体验的同时,也能在实际使用中暴露出它还可以继续改良优化的问题。我们真诚欢迎同社区的朋友进行交流和探索,我们做分享,也在分享中不断向强者学习。数栈惟愿和社区的研发者共同进步,繁荣国内开源的生态圈
