本篇参考:
https://trailblazer.salesforce.com/issues_view?id=a1p4V0000003znDQAQ
https://salesforce.stackexchange.com/questions/223766/lightning-new-case-action-override
https://www.lightningdesignsystem.com/utilities/alignment/
本篇主要总结项目中的两个知识点,分别是关联列表的new button重写,如何获取主表ID 以及一些常用的样式信息。
一. 子表在关联列表新建时获取父表ID
比如说我们都知道 Case可以关联到 Account 或者 Contact,所以我们在 Account和Contact的关联列表可以新建Case,关联列表新建时,会自动关联这个字段。比如我们在 Account的关联列表新建Case的时候,Account这个字段会被默认设置初始值。

有的时候标准的UI并不能满足我们的需求,所以我们需要进行一些自定制,即重写一下 New的button。目前lex下只允许通过aura重写,所以即使使用lwc的情况下同样需要aura套一个壳子来实现,所以如何来在新建的情况下获取主表ID呢?大神同事发过来一串代码搞定,这里也做一下汇总和复盘。
newCaseComponent.cmp:这里有一个要求,除了实现 lightning:actionOverride以外,一定要实现 lightning:isUrlAddressable
<aura:component implements="lightning:actionOverride,lightning:isUrlAddressable"> <aura:handler name="init" value="this" action="{!c.initialHandler}"></aura:handler> <aura:attribute name="parentRecordId" type="String"></aura:attribute> <aura:attribute name="parentObjectType" type="String"></aura:attribute> <c:newCaseLwc parentId="{!v.parentRecordId}" parentObjectType="{!v.parentObjectType}"></c:newCaseLwc> </aura:component>
newCaseComponentController.js:这里获取了 pageRef.state的 inContextOfRef, 尽管网络上这个参数使用特别多,但是很遗憾,没有找到详细描述的官方文档,只有一个 salesforce article对它有一点简单的描述,我们可以通过这个获取到对应的value,这个value以 1. 为开始,后面的内容通过base64解码以后,便会有这个父记录的一些主要的信息,比如 当前的 type, recordId, objectApiName等信息。通过解析这个参数,我们便可以获取到父表数据的信息
({ initialHandler : function(component, event, helper) { var pageRef = component.get("v.pageReference"); var base64Context = pageRef.state.inContextOfRef; if (base64Context && base64Context.startsWith("1\.")) { base64Context = base64Context.substring(2); } if(base64Context) { var parentObjectContext = JSON.parse(window.atob(base64Context)); // console.log(JSON.stringify(parentObjectContext)); // {"type":"standard__recordPage","attributes":{"recordId":"0013g00000AFmcsAAD","actionName":"view","objectApiName":"Account"},"state":{}} if(parentObjectContext && parentObjectContext.attributes) { component.set('v.parentRecordId',parentObjectContext.attributes.recordId); component.set('v.parentObjectType',parentObjectContext.attributes.objectApiName); } } } })
newCaseLwc.html: 只是简单展示这两个变量值
<template> parent id: {parentId}<br/> parent object type : {parentObjectType} </template>
newCaseLwc.js
import { LightningElement, track,api, wire } from 'lwc';
export default class newCaseLwc extends LightningElement {
@api parentId;
@api parentObjectType;
}
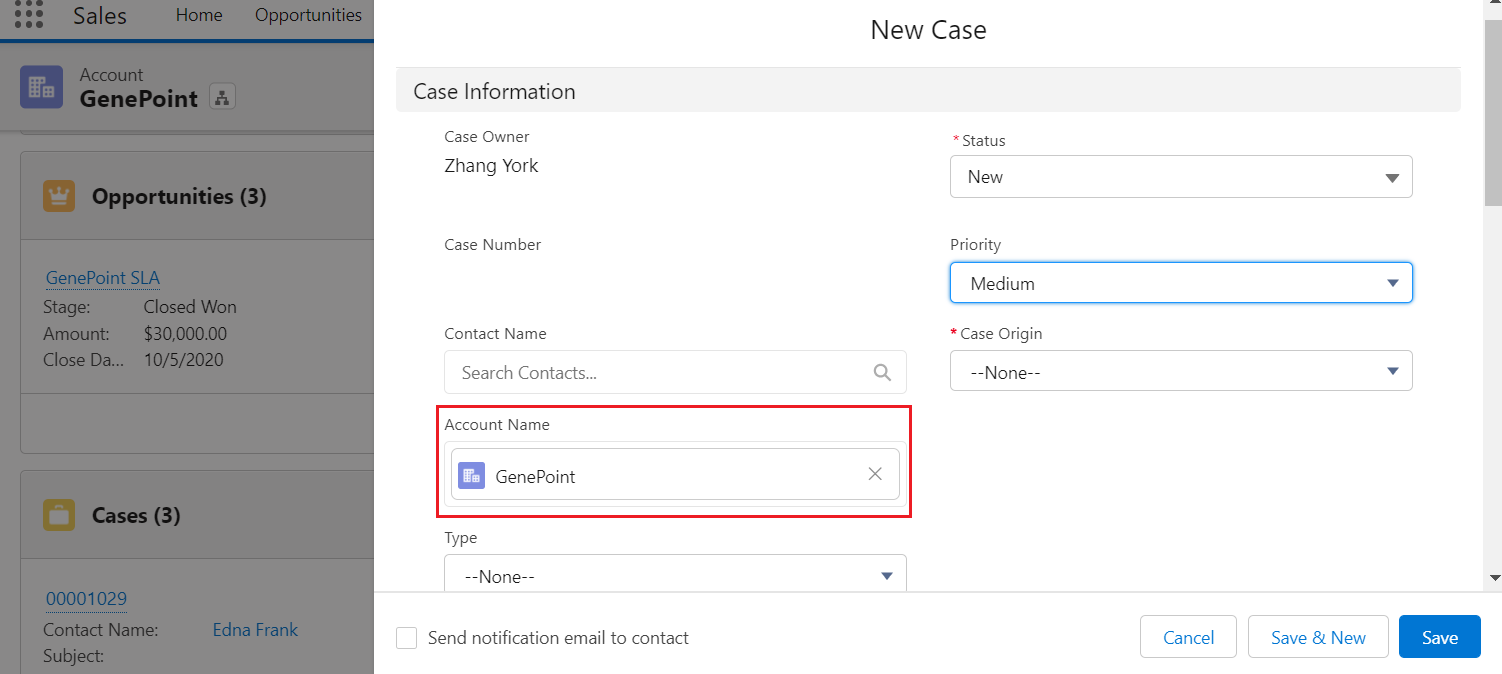
当我们配置完 Case的New按钮以后,当在 Account关联列表点击 Case的new button以后,头部的URL信息为:
https://zhangyueqi-5-dev-ed.lightning.force.com/lightning/o/Case/new?inContextOfRef=1.eyJ0eXBlIjoic3RhbmRhcmRfX3JlY29yZFBhZ2UiLCJhdHRyaWJ1dGVzIjp7InJlY29yZElkIjoiMDAxM2cwMDAwMEFGbWNzQUFEIiwiYWN0aW9uTmFtZSI6InZpZXciLCJvYmplY3RBcGlOYW1lIjoiQWNjb3VudCJ9LCJzdGF0ZSI6e319&count=1
我们看一下UI效果,可以成功的获取到这两个变量的值。

这里有两个需要注意的点:
- aura component一定要实现 url:isAddressable,否则无法获取到 state;
- 针对inContextOfRef的了解以及获取,获取以前非空判断,防止前端报错。
二. lwc常用的一点小样式
写这个起源于项目中做的一些重写标准button时发生的事情,很多都经常使用,但是写的时候都是复制粘贴一些既有的代码,所以整理一下,夯实一下。这里针对几个点进行讲解,详细的内容还是要不断的看 lightning design system。这里也只是挑几个常用的点进行整理。我们先以一个例子进行展开,对上述的newCaseLwc进行内容填充一下。
newCaseLwc.js:针对不同详情页点击相关列表设置一下不同的初始值。
import { LightningElement, track,api, wire } from 'lwc';
export default class newCaseLwc extends LightningElement {
@api parentId;
@api parentObjectType;
accountId;
contactId;
connectedCallback() {
if(this.parentObjectType === 'Account') {
this.accountId = this.parentId;
} else if(this.parentObjectType === 'Contact') {
this.contactId = this.parentId;
}
}
}
newCaseLwc.html:展示一个case的新建的表单,只展示了几个字段。
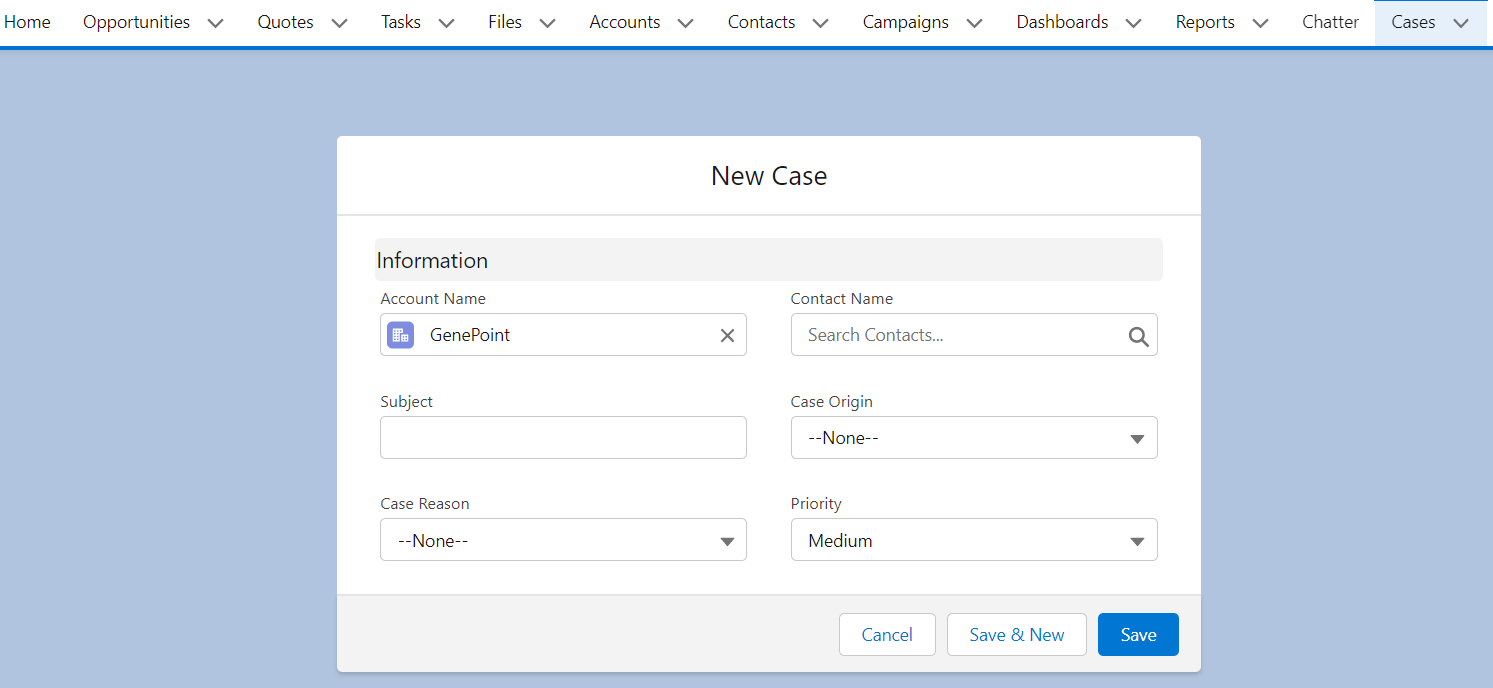
<template> <lightning-record-edit-form object-api-name="Case" > <div class="slds-modal__container" style="position: relative;height: 500px;width: 100%;padding: unset;"> <div class="slds-modal__header"> <h2 class="slds-text-heading--medium">New Case</h2> </div> <div class="slds-modal__content slds-p-around--medium"> <lightning-layout multiple-rows="true"> <lightning-messages> </lightning-messages> <lightning-layout-item padding="horizontal-small" size="12"> <div class="slds-section__title slds-theme--shade"> <p>Information</p> </div> </lightning-layout-item> <lightning-layout-item padding="horizontal-small" flexibility="auto" size="6"> <lightning-input-field field-name="AccountId" value={accountId}></lightning-input-field> </lightning-layout-item> <lightning-layout-item padding="horizontal-small" flexibility="auto" size="6"> <lightning-input-field field-name="ContactId" value={contactId}></lightning-input-field> </lightning-layout-item> <lightning-layout-item padding="around-small" flexibility="auto" size="6"> <lightning-input-field field-name="Subject"></lightning-input-field> </lightning-layout-item> <lightning-layout-item padding="around-small" flexibility="auto" size="6"> <lightning-input-field field-name="Origin"></lightning-input-field> </lightning-layout-item> <lightning-layout-item padding="horizontal-small" flexibility="auto" size="6"> <lightning-input-field field-name="Reason"></lightning-input-field> </lightning-layout-item> <lightning-layout-item padding="horizontal-small" flexibility="auto" size="6"> <lightning-input-field field-name="Priority"></lightning-input-field> </lightning-layout-item> </lightning-layout> </div> <div class="slds-modal__footer"> <!-- <div class="slds-grid slds-grid_align-center"> --> <div class="slds-clearfix slds-float_right"> <lightning-button class="slds-m-left_x-small" label="Cancel"></lightning-button> <lightning-button type="submit" class="slds-m-left_x-small" label="Save & New"></lightning-button> <lightning-button type="submit" class="slds-m-left_x-small" variant="brand" label="Save"></lightning-button> </div> </div> </div> </lightning-record-edit-form> </template>
先放一个显示效果。

这里说一下几个点。
1. button对齐的设置:我们在项目中常用的button对齐方式有居中对齐或者居右对齐(当然偶尔也有左对齐),那么如何来设置?
针对居中对齐和左对齐,我们可以使用两种方式。
- 使用 slds-grid以及slds-grid_align-center组合来实现居中对齐,当然,如果只使用 slds-grid实现的是左对齐;
- 使用 slds-align_absolute-center / slds-float_left / slds-float_right来实现居中/左/右对齐。这两种也趋向于这种方式。使用 slds-float_left/right如果不起作用,可以搭配slds-clearfix一起使用。
2. 组件中的margin/padding设置:我们看到图中的button都是有一点距离的,使用的是slds-m-left_x-small来实现。这里可以参考文档:https://www.lightningdesignsystem.com/utilities/margin/,通过文档,我们可以看到,如果我们将m 改成了 p,即设置的是组件中的padding,除了small以及left之外,我们还可以设置很多种大小和位置,还可以设置 around / horizontal信息等等。
3. 仿layout中的section:我们知道 record-form默认是不会带过来section信息,这也是广大开发诟病的一点。实际客户可能并不买账,所以可能会使用 record-edit-form来开发,那样我们就可以使用slds-section__title 样式来模拟section区域。
当然,demo中的内容都是在lightning design system中可以很好的查到的,没事也可以多刷一刷 lds中的 Utilities内容。
总结:篇中主要整理了一下 related 区域按钮重写如何获取父表ID的方式以及一些常用样式的整理。篇中有错误欢迎指出,有不懂欢迎留言。
