https://developer.huawei.com/consumer/cn/hms/huawei-mlkit。
场景相信大家都有在五一、十一出去游玩的经历,是不是都是这样的 people mountain people sea.

好不容易找个人少的地方,结果拍出来的照片是这样的

这样的

还有这样的

不看不知道,原来我的面部表情这么丰富。。是不是很心累?每次想要发个出去浪的朋友圈,都要在白天拍的成百上千张类似款的照片里,花上一小时才能找到一张能看的照片。。。

为了解决类似问题,HMS ML Kit 提供了追踪识别画面中最大脸的接口,能够识别图像中的最大脸,方便对跟踪图像中的”重点目标“做相关操作和处理。本文中就简单的调用 MLMaxSizeFaceTransactor 这个接口,实现最大脸微笑抓拍的功能。
android studio 安装
很简单,下载安装即可。具体下载链接:
Android studio 官网下载链接:https://developer.android.com/studio
Android studio安装流程参考链接:https://www.cnblogs.com/xiadewang/p/7820377.html
在项目级 gradle 里添加华为 maven 仓
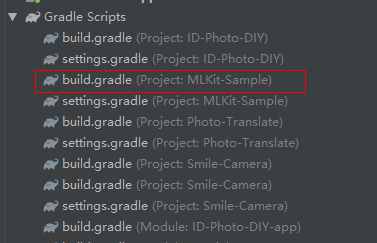
打开 AndroidStudio 项目级 build.gradle 文件

增量添加如下 maven 地址:
buildscript {
{
maven {url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}

dependencies {
implementation 'com.huawei.hms:ml-computer-vision-face-recognition-model:1.0.3.300'
implementation 'com.huawei.hms:ml-computer-vision-face:1.0.3.300'
}
要使应用程序能够在用户从华为应用市场安装您的应用程序后,自动将最新的机器学习模型更新到用户设备,请将以下语句添加到该应用程序的 AndroidManifest.xml 文件中:
<manifest>
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= " face"/>
...
</manifest>
<!--相机权限-->
<uses-feature android:name="android.hardware.camera" />
<uses-permission android:name="android.permission.CAMERA" />
<!--写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
@Override
public void onCreate(Bundle savedInstanceState) {
……
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}
可以通过人脸识别检测配置器“MLFaceAnalyzerSetting”创建人脸识别检测器。
MLFaceAnalyzerSetting setting =
new MLFaceAnalyzerSetting.Factory()
.setFeatureType(MLFaceAnalyzerSetting.TYPE_FEATURES)
.setKeyPointType(MLFaceAnalyzerSetting.TYPE_UNSUPPORT_KEYPOINTS)
.setMinFaceProportion(0.1f)
.setTracingAllowed(true)
.create();通过 MLMaxSizeFaceTransactor.Creator 创建“MLMaxSizeFaceTransactor”对象用于处理检测到的最大脸,其中 objectCreateCallback() 方法是在检测到对象的时候调用的,objectUpdateCallback() 方法是在对象更新了的时候调用的,在方法里通过 Overlay 在识别到的最大人脸上标记了一个方块,并通过检测结果获取 MLFaceEmotion 来识别微笑表情触发拍照。
MLMaxSizeFaceTransactor transactor = new MLMaxSizeFaceTransactor.Creator(analyzer, new MLResultTrailer<MLFace>() {
@Override
public void objectCreateCallback(int itemId, MLFace obj) {
LiveFaceAnalyseActivity.this.overlay.clear();
if (obj == null) {
return;
}
LocalFaceGraphic faceGraphic =
new LocalFaceGraphic(LiveFaceAnalyseActivity.this.overlay, obj, LiveFaceAnalyseActivity.this);
LiveFaceAnalyseActivity.this.overlay.addGraphic(faceGraphic);
MLFaceEmotion emotion = obj.getEmotions();
if (emotion.getSmilingProbability() > smilingPossibility) {
safeToTakePicture = false;
mHandler.sendEmptyMessage(TAKE_PHOTO);
}
}
@Override
public void objectUpdateCallback(MLAnalyzer.Result<MLFace> var1, MLFace obj) {
LiveFaceAnalyseActivity.this.overlay.clear();
if (obj == null) {
return;
}
LocalFaceGraphic faceGraphic =
new LocalFaceGraphic(LiveFaceAnalyseActivity.this.overlay, obj, LiveFaceAnalyseActivity.this);
LiveFaceAnalyseActivity.this.overlay.addGraphic(faceGraphic);
MLFaceEmotion emotion = obj.getEmotions();
if (emotion.getSmilingProbability() > smilingPossibility && safeToTakePicture) {
safeToTakePicture = false;
mHandler.sendEmptyMessage(TAKE_PHOTO);
}
}
@Override
public void lostCallback(MLAnalyzer.Result<MLFace> result) {
LiveFaceAnalyseActivity.this.overlay.clear();
}
@Override
public void completeCallback() {
LiveFaceAnalyseActivity.this.overlay.clear();
}
}).create();
this.analyzer.setTransactor(transactor);
this.mLensEngine = new LensEngine.Creator(context, this.analyzer).setLensType(this.lensType)
.applyDisplayDimension(640, 480)
.applyFps(25.0f)
.enableAutomaticFocus(true)
.create();
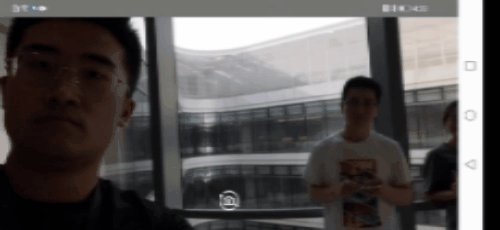
this.mPreview.start(this.mLensEngine, this.overlay);demo 中显示当检测到画面中最大脸微笑时,即启动自动抓拍。

第一期:用华为 HMS MLKit SDK 三十分钟在安卓上开发一个微笑抓拍神器
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201198419687680377&fid=18
第二期:安卓开发实战,用华为 HMS MLKit 图像分割 SDK 开发一个证件照 DIY 小程序
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201203408959360433&fid=18
第三期:安卓开发实战,用 HMS MLKit 华为机器学习服务开发一个拍照翻译小程序
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201209905778120045&fid=18
第四期:超简单集成华为 HMS MLKit 机器学习服务 银行卡识别 SDK,一键实现银行卡绑定
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201217390745110144&fid=18
第五期:超简单集成华为 HMS Core MLKit 通用卡证识别SDK,一键实现各种卡绑定
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201226181206630022&fid=18
第六期:超简单集成 HMS ML Kit 二代身份证识别,一键实名认证
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201226149614940020&fid=18
第七期:一文搞懂华为 HMS ML Kit 文本识别、银行卡识别、通用卡证识别、身份证识别
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201242744680220246&fid=18
第八期:Zxing 与华为 HMS Scan Kit 对比分析
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201246151427920285&fid=18
下期预告:基于华为机器学习服务,后面还会有一系列的实战经验分享,大家可以持续关注~
【文章原创作者:武汉网站建设 http://www.wh5w.com欢迎留下您的宝贵建议】