Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js。简单地说,只要你会Moment.js,那么你就会Day.js!
但是我们知道的,Moment.js 的大小是200多KB,而Day.js的大小却是2 KB,瘦身很多但却几乎拥有同样强大的 API。
现在框架基本上都是多端应用的了,所以在ABP框架中整合Winform管理端、Vue&element的BS前端,以及公司动态网站用于发布产品和网站信息等都是常见的应用,有时候,我们还需要根据功能的需要,增加一些小程序的支持,这些对于Web API后端来说,都是很容易接入的应用处理。

而基于Vue + Element 的前端界面,前端功能模块包括用户管理、组织机构管理、角色管理、菜单管理、功能管理及权限分配,日志管理、字典管理、产品管理等管理功能,可实现用户的功能及数据权限进行控制管理。

公司动态门户网站,有时候用于我们发布网站信息和产品信息的一个门户网站,采用了Bootstrap-Vue界面组件,由于大多数门户网站都是基于Bootstrap栅格系统的,因此基于最新Bootstrap-Vue界面组件也就是最佳选择的了,而且可以重用很多Bootstrap的网站模板案例。这样也同时保持了前端模块同时也是基于Vue的,摒弃了以前基于JQuery的繁琐操作DOM处理。

由于现在微信小程序的广泛应用,有时候我们针对一些业务模块功能,可以根据需要推出一些小程序应用场景,这些对接我们的统一授权系统,以及统一的WebAPI调用机制即可满足。

而这些基于Vue的前端,采用类库对日期格式化,或者进行转换的需求场景很多,因此我们我们需要借助JS类库进行日期的处理,比较好的推荐使用day.js的处理。
1、day.js的安装和使用安装day.js
npm install dayjs -s
然后在项目代码中引入即可:
import dayjs from "dayjs"; // 导入日期js 或者 var dayjs = require('dayjs')
import * as dayjs from 'dayjs' import * as isLeapYear from 'dayjs/plugin/isLeapYear' // 导入插件 import 'dayjs/locale/zh-cn' // 导入本地化语言 dayjs.extend(isLeapYear) // 使用插件 dayjs.locale('zh-cn') // 使用本地化语言
详细了解可以参考地址:https://dayjs.fenxianglu.cn/ 或者 https://dayjs.gitee.io/zh-CN/ 或者 https://github.com/iamkun/dayjs
Day.js 支持几十个国家语言,但除非手动加载,多国语言默认是不会被打包到工程里。但你可以随意在各个语言之间自由切换:
dayjs('2018-05-05').locale('zh-cn').format() // 在这个实例上使用简体中文
直接调用 dayjs() 将返回一个包含当前日期和时间的 Day.js 对象。
var now = dayjs()
可以对调用dayjs对格式进行处理或者转换。
dayjs("12-25-1995", "MM-DD-YYYY")
dayjs('2018 三月 15', 'YYYY MMMM DD', 'zh-cn')
dayjs('1970-00-00', 'YYYY-MM-DD').isValid() // true
dayjs('1970-00-00', 'YYYY-MM-DD', true).isValid() // false
dayjs('1970-00-00', 'YYYY-MM-DD', 'es', true).isValid() // false
默认情况下,Day.js 只包含核心的代码,并没有安装任何插件.
您可以加载多个插件来满足您的需求,例如官方提供的插件就有:
- AdvancedFormat 扩展了 dayjs().format API 以支持更多模版
- RelativeTime 增加了 .from .to .fromNow .toNow 4个 API 来展示相对的时间 (e.g. 3 小时以前).
- IsLeapYear 增加了 .isLeapYear API 返回一个 boolean 来展示一个 Dayjs's 的年份是不是闰年.
- WeekOfYear 增加了 .week() API 返回一个 number 来表示 Dayjs 的日期是年中第几周.
- IsSameOrAfter 增加了 .isSameOrAfter() API 返回一个 boolean 来展示一个时间是否和一个时间相同或在一个时间之后.
- IsSameOrBefore 增加了 .isSameOrBefore() API 返回一个 boolean 来展示一个时间是否和一个时间相同或在一个时间之前.
Day.js 支持像这样的链式调用:
dayjs().add(7, 'day')
dayjs('2019-01-25').add(1, 'day').subtract(1, 'year').year(2009).toString()
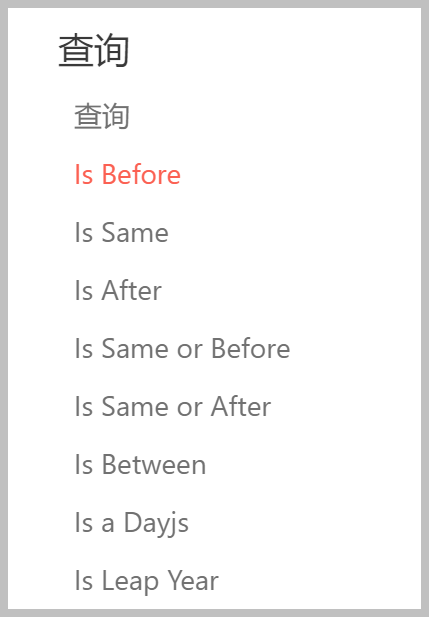
Day.js 对象还有很多查询的方法。
Is Before表示 Day.js 对象是否在另一个提供的日期时间之前。
dayjs().isBefore(dayjs('2011-01-01')) // 默认毫秒
dayjs().isBefore('2011-01-01', 'year')
Is Same 检查一个 Dayjs 对象是否和另一个 Dayjs 对象时间相同。
Is After 表示 Day.js 对象是否在另一个提供的日期时间之后。
还有其他查询时间区间的函数,如下所示。

如下面一个应用代码函数:
/** * 当前日期gantt状态 * row: object 当前行信息 * date: string 当前格子日期 * unit: string 时间单位,以天、月、年计算 */ dayGanttType(row, date, unit = "days") { let start_date = row.startTime; let end_date = row.endTime; let between = dayjs(date).isBetween(start_date, end_date, unit); if (between) { return "item-on"; } let start = dayjs(start_date).isSame(date, unit); let end = dayjs(end_date).isSame(date, unit); if (start && end) { return "item-on item-full"; } if (start) { return "item-on item-start"; } if (end) { return "item-on item-end"; } },
2、Moment.js的安装和使用
Moment.js是一个轻量级的JavaScript时间库,它方便了日常开发中对时间的操作,提高了开发效率。 moment.js作为日期处理工具,虽然它和day.js对比显得有点笨重,不过依旧很多项目在广泛的使用者。
npm的安装如下处理。
npm install moment --save
实例代码
var now = moment(); //取当前时间 now.format('YYYY-MM-DD'); //格式化输出 var day = moment("9/12/2010 19:05:25", "MM/DD/YYYY HH
