近期发生了几件事故,第一件是封禁设备的事故,在后台有张页面,只要输入指定的设备号,就能禁止在该手机上登录。
问题就出在这个输入框,因为这个输入框什么也不填,点击按钮,也能发起禁用的接口。
有些用户记录中,设备号是空的,那么这些记录就会被命中,从而导致这些用户的账号被莫名禁用。
这么敏感的操作,居然没有加任何验证限制,轻轻松松就将几十万的用户封禁了,让人甚是意外,把人家产品都吓坏了,因为她点的这个按钮。
第二个事故是一张榜单活动的事故,页面没有真实数据,而是一堆假数据。又把产品吓坏了,一查就发现调用的接口居然是预发环境的。
当时是硬编码在代码中,QA也发现不了,因为确实可以读取到线上的数据。但是最近预发环境https的域名到期了,导致无法访问,从而就发生了假数据事故。
硬编码域名,遗留的假数据,这些都是比较细节的代码问题,在我看来,都是可以避免的。
这些问题虽然低级,但造成的危害可不小,如何有效的进行规避,是我近期一直在思考的事情。
一、Code Review我首先想到的是Code Review,QA并不能帮忙验证代码的问题,但是Code Review可以。
大家坐下来,一起检查下代码的写法,一起判断业务逻辑是否合理,很容易就能发现上述两个事故中的问题。
其实从去年开始,我就着手组织过屈指可数的几次Code Review,是能发现些问题,但是忙碌的业务压得我们没有时间来做Code Review。
今年在人员补充后,工作产出大大提升,也有时间做Code Review了,并且公司环境也比较开放,上级领导不会干涉我们组内的这些非业务工作。
我们在会议中检查的主要内容包括:
- 是否遵循团队的代码风格,例如命名是否清晰、代码是否冗余等
- 代码是否满足质量特征,例如可读性、安全性等
- 业务逻辑是否合理
- 有没有潜在的安全风险
在进行多场Code Review后,我们得到的收获还是蛮多的,具体包括:
- 提升代码质量,降低开发成本和风险,发现测试或代码检查工具无法检测到的细节问题
- 提高、巩固和分享开发人员的专业技能和知识概念,了解第三方库的原理
- 保障软件开发的工艺,代码是一种基于知识和卓越标准的工艺
- 互相了解彼此的开发特点,能更顺畅的修改其他成员的代码
有句话叫磨刀不误砍柴工,Code Review不仅能提升团队的学习氛围,而且还能提高组员们的工作效率和生产力。
在Code Review的过程中,我们也会遵循一些黄金法则,来更好更和谐的完成Code Review,具体包括:
- 友善,清楚和具体的提问
- 在告诉别人代码需要修改时,需要给出修复建议
- 试图理解代码意图
- 表达感谢和欣赏同事的工作
网上有些团队是将Code Review合并到开发流程中,若未做Code Review,代码是无法合并到主分支的。
我们团队,目前还并未执行这类操作,还想先再做些探索,待到Review意识比较深入时,再做打算。
二、TypeScriptTypeScript也是我在近期引入到公司的一个项目中的,目的就是想利用其强类型来更好的约束变量的使用。
在将部分组件改造成TS的语法时,也遇到了些障碍,经常需要要去google上搜索一下,很多时候需要阅读英语资料。
首先是在将文件后缀从 js 修改成 ts 或 tsx 后,文件中的代码需要添加类型声明,并且不能直接引入 js 文件。
然后是引入的文件要么也进行改造,要么在文件目录中添加 *.d.ts 声明文件。
- 在使用 Ant Design 组件的属性时,也需要声明其类型,可以在”antd/lib/XXX“中查询到
- 当使用 Ant Design 组件传递参数时,需要传递必填属性
- 在各种函数中,需要声明传递的对象参数的类型
一些没有用ts写的第三方 npm 模块,可以在typings.d.ts中声明。
declare module 'query-string'; declare module 'lodash'; declare module 'react-sortable-hoc'; declare module 'papaparse';
最后还有些组件的改造,例如在底部导出组件时,若调用了 Form.create(),就不能像下面这样导出了,在使用组件的页面会报“has no properties in common with type 'IntrinsicAttributes”
export default connect((data: {template: TemplateModelState}) => ({state: data.template}))(Form.create()(CreateModal));
很多问题基本都是从 Github 和 StackOverflow 找到了答案,目前团队对TS的推进还比较缓慢。
三、ESLint在我刚出道时,开发的是.NET,当时有一款ReSharper惊艳到了我, 非常智能,能自动优化我写的糟糕代码。
在改写其他语言之后,就没遇到合适的代码分析工具,几年后了解到ESLint。
这是一款非常有名的代码检测工具,是一个组员在做团队内部分享时,极力推荐的一款工具。
其实去年的时候,她就推荐过一次,但因为种种原因,并没有在组内推广。
今年的话,正好有个契机,那就是我制订了一份项目质量保障的计划,这款工具很适合。
先在VS Code中安装ESLint插件,修改配置文档。
{ //.vue文件template格式化支持,并使用js-beautify-html插件 "vetur.format.defaultFormatter.html": "js-beautify-html", //js-beautify-html格式化配置,属性强制换行 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" } }, //根据文件后缀名定义vue文件类型 "files.associations": { "*.vue": "vue", "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, //配置 ESLint 检查的文件类型 "eslint.validate": [ "javascript", "javascriptreact", "vue" ], "window.zoomLevel": 1, "diffEditor.ignoreTrimWhitespace": false, "explorer.confirmDelete": false, "editor.wordWrap": "on", //保存时eslint自动修复错误,,并不能修复所有问题,多数还是需要手动修复 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, "eslint.alwaysShowStatus": true, "eslint.debug": true, }
然后将本地的ESLint包升级到最新版本,顺便说句,原先是将依赖库的声明写在了package.json中,但是线上环境node版本太低,不支持ESLint的最新版,只得先去掉依赖。
npm install eslint npm install eslint-plugin-react npm install eslint-plugin-jsx-a11y npm install eslint-plugin-react-hooks npm install eslint-config-airbnb npm install eslint-plugin-import npm install typescript npm install @typescript-eslint/parser npm install @typescript-eslint/eslint-plugin
由于之前的代码都没有经过ESLint的洗礼,所以会出现大片大片的红色波浪线,这个要习惯。
缩进好弄,保存一下就会自动排版。还会报其他错误,但是在控制台中会给出错误描述和在线说,点击就能跳转,甚是方便。
ESLint的编码风格比较严,很多我之前的写法都是不允许的,例如 i++,修改函数参数,a元素必须包含href属性等。
所以在修改代码的时候需要做些权衡,并不是要完全照搬这些规则,可适当的关闭。
但一些比较明显的错误用法,还是需要遏制的,例如数组的 map()需要有返回值,调用的方法或函数在调用前的位置声明,依赖循环等。
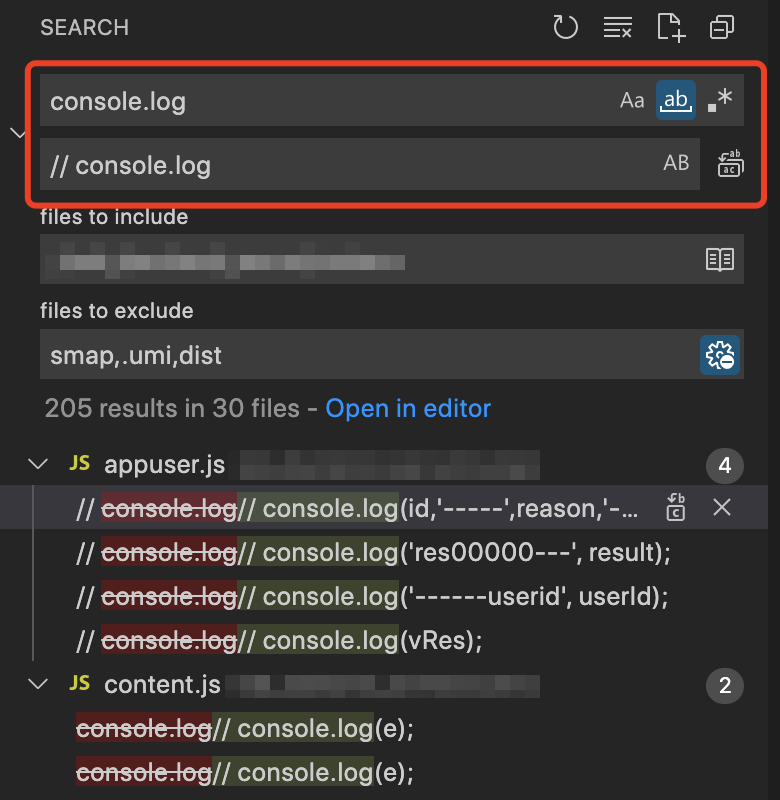
ESLint对console.log会有警告提示,搜索了一下几个项目,遗留的console.log大概有1000多个,蛮占用日志的容量,也不利于日志翻查,需要清除。
但是既不能在构建打包的时候清除,也不能直接重写console.log,因为有些console.log是用于在监控系统中做调试的。
打开VS Code后,就发现可以全项目替换,在全局搜索中就有替换功能,只是之前一直没有注意到,这次派用场了。

参考资料:
Code Reviews 101 - The Basics
