注:本文内容较长且细节较多,建议先收藏再阅读,原文将在 Github 上维护与更新。
在 HTTP 接口开发与调试过程中,我们经常遇到以下类似的问题:
- 为什么本地环境接口可以调用成功,但放到手机上就跑不起来?
- 这个接口很复杂,内部调用了好几个其他接口,如何定位问题究竟出在哪一步?
- 后端开发还没有把接口提供好,前端开发任务无法推进……
「猫哥网络编程系列」最核心的任务便是向各位分享一个我从多年的前后端项目中总结而来的「万能」HTTP 调试法,掌握并从网络编程原理上理解它,能让我们顺利定位并解决所有 HTTP 接口问题。由于该方法主要涉及到的知识点包括 HTTP 代理(Proxy)、编辑(Edit)与数据模拟(Mock),因此我称之为「HTTP PEM 调试法」。
接下来,我们就针对前面提出的几个问题,详细讲解下 PEM 调试法的思路。
「HTTP PEM 调试法」之 Proxy如何调试线上 App 中的 H5 页面?
在上一期《猫哥网络编程系列:详解 BAT 面试题》中,我们有介绍到 Windows 下的 Fiddler 和 Mac 下的 Charles 这两款 HTTP 抓包工具,其实它们就是两个 HTTP 代理服务器(HTTP Proxy Server)。由于 HTTP 是一种符合 REST 架构风格(Representational State Transfer)的协议,具有无状态(Stateless)与统一接口(Uniform Interface)的架构约束,因此其代理机制的实现十分的简单。
打个比方,我们可以把 Proxy Server 理解成一个快递中转站,当一个包裹经过中转站时,包裹的信息(发件人、收件人与包裹里的货物)通常不会做任何的改动,直接发往下一个中转站或顾客手中。但中转站完全有能力修改快递单信息、拆箱检查货物,甚至是私吞或调换货物。
当我们需要快速定位「线上产品的接口问题」时,如果没有源码、数据、依赖服务和足够的时间去搭建一个测试环境,则通常会使用 HTTP 代理服务器来进行快速抓包调试。
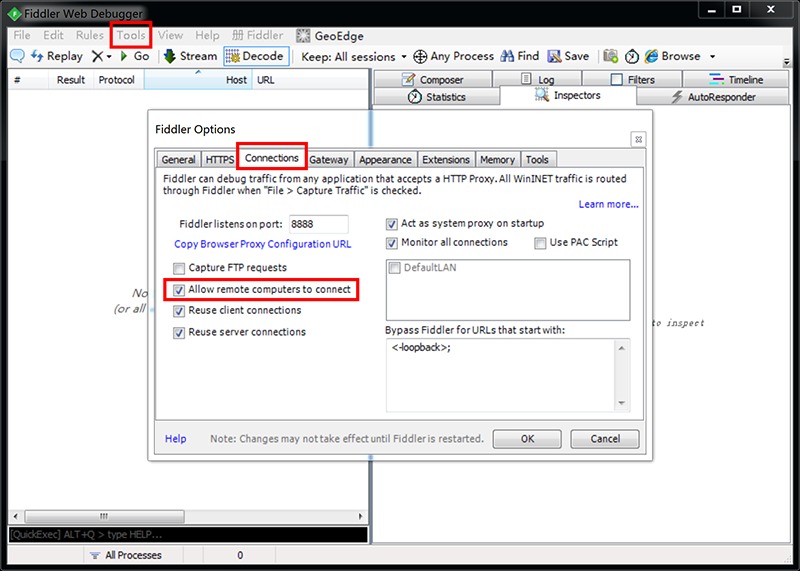
Fiddler 默认只允许本地 IP(127.0.0.1)使用代理服务,通过设置「Tools -> Connections -> Allow remote computers to connect」可以开启其他 IP(通常是同一局域网内的其他设备)使用代理服务。

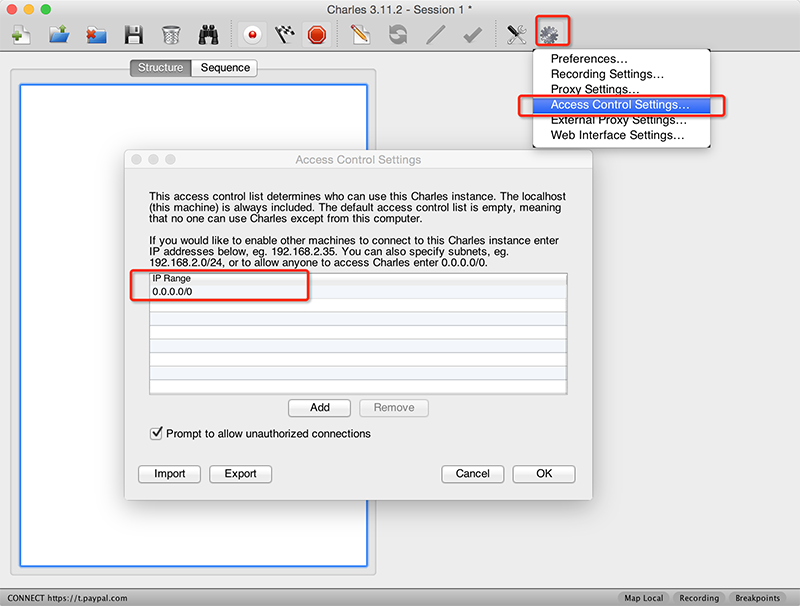
Charles 默认开放代理服务,但陌生设备首次连接时需要授权确认,通过以下配置可以设置成无需授权。

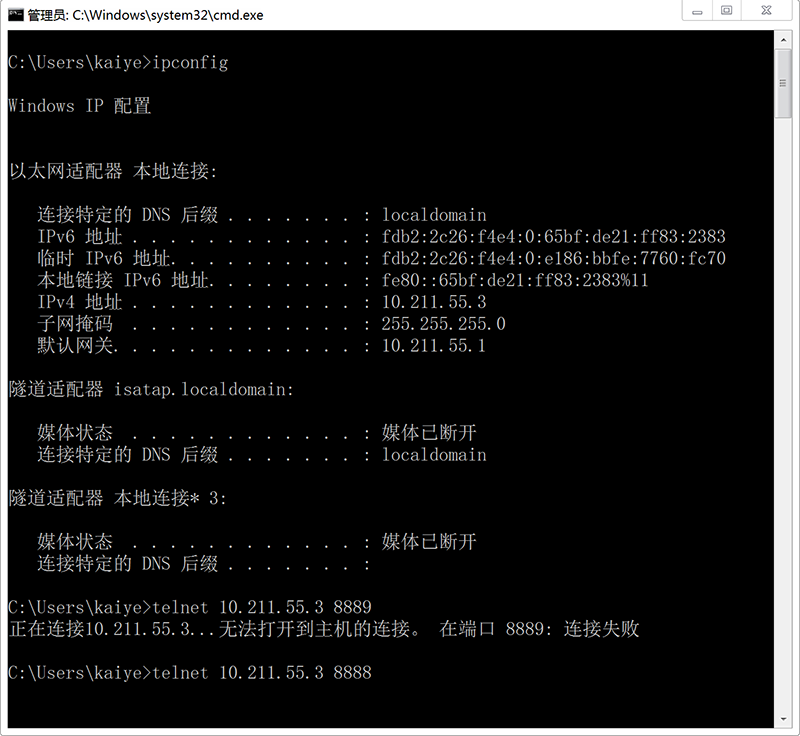
以上两款软件默认的代理端口均是 8888 ,软件开启之后,我们可以在对应的平台终端下通过ipconfig(Windows) 或 ifconfig(Mac)命令查询本机的局域网 IP,还可以使用 telnet 命令检查代理通道是否可用。(注:Win7 下如何开启 telnet 命令请参考百度经验。)
以下是 Windows 下 CMD 终端的使用截图,Mac 系统下请类比参考。

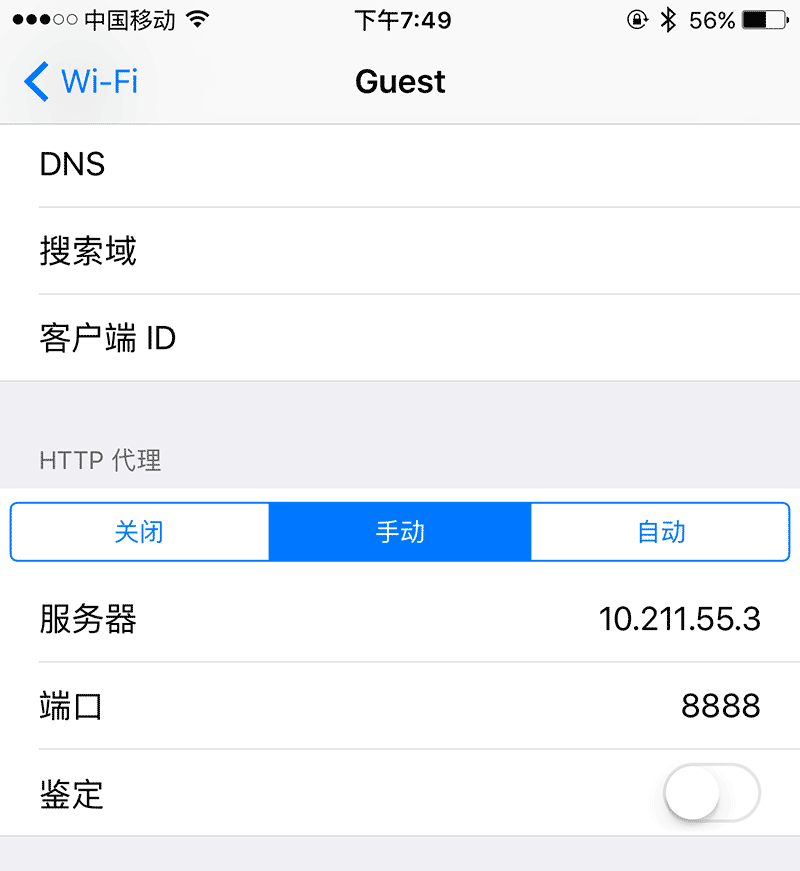
接下来,我们将手机的 Wi-Fi 代理设置为上述的 IP 与 端口号,以下是 iOS 的设置截图( Android 系统通常是长按已连接的 Wi-Fi ,在弹出的高级设置菜单中配置代理服务器)。

至此,手机上任意应用发起的 HTTP 请求都将会被代理服务器(本例中的 Fiddler/Charles 软件)监听到。
「HTTP PEM 调试法」之 Edit通过代理服务器监听到 HTTP 请求之后,我们可以通过浏览报文的详细信息,定位出可能的接口问题。Fiddler 与 Charles 都具有同样强大的 HTTP 编辑(Edit)、重发(Replay/Repeat)、断点(Breakpoints)功能。Charles 的基础与高级用法请参考《Charles 从入门到精通》,Fiddler 教程可以参考 OSChina 专题《HTTP调试代理 Fiddler》,以下介绍 Fiddler 的部分常见用法。
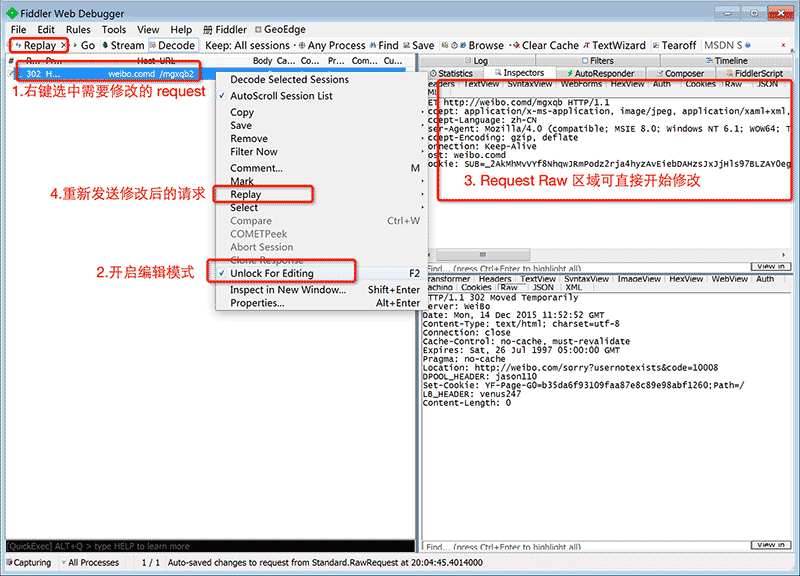
Fiddler Edit 与 AutoResponder抓到手机 HTTP 请求之后,通过编辑(Unlock For Editing)和重发(Replay)操作可以不断地调试接口的响应是否符合预期。

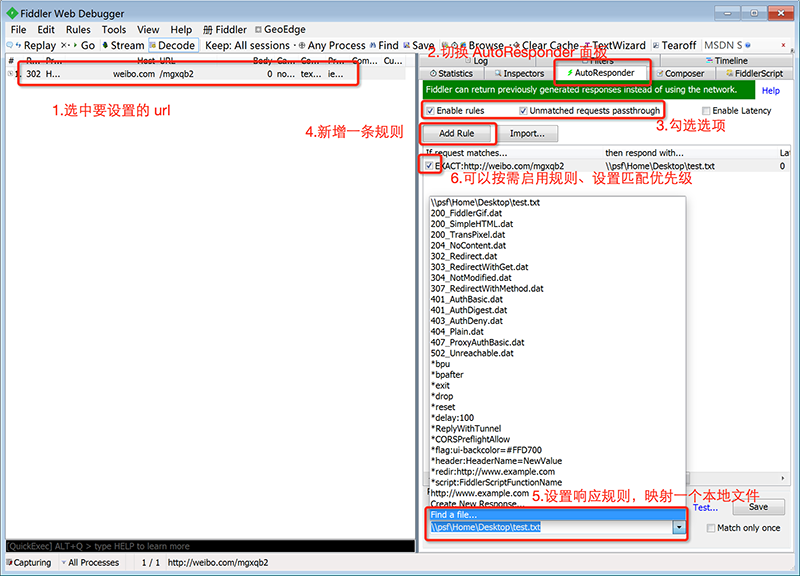
通过设置自动响应规则(AutoResponder Rules)可以将响应头设置成常见状态码的返回,或将响应体映射成本地文件,通过外部编辑器修改文件内容进行调试。其中,若设置响应为 *bpu 或 *bpafter 可以在请求前与响应前的事件触发时进行断点调试,十分方便。

需要注意的是,在 Fiddler 中使用 Replay 功能重发请求时,请求由 Fiddler 代理重新发起而非手机,因此手机 App 中的 H5 不会有任何变化。只有重新刷新 App 的 H5 页面,配合 HTTP 断点调试(Breakpoints )的方式才可以让修改后的 HTTP 响应体在 App中生效。这里介绍另外一种配合 Weinre 的调试用法。
Weinre 基本用法Weinre 属于知名 Hybrid 框架 Cordova 中的一款 Web App 远程调试工具。通过在页面中注入一段 JS 脚本,可以在 PC 和手机端的 H5 页面之间建立一个 Socket 双向数据传输通道。原理上可以理解为,当我们在 PC 端的后台进行 debug 时,相关的操作被序列化成一组 JSON 字符串,数据经由通道传输给手机端中的 H5 页面,页面在接收到这些数据之后反序列化成相应的 JS 脚本操作,在其 window 上下文中执行,并将执行的结果回传给通道,PC 端的 Chrome 通过监听通道获取到相应的数据在 debug 后台中展现出来。
以下介绍 Weinre 的基本用法:
- 通过 npm 全局安装 weinre:
npm install -g weinre - 在本地 8081 端口上启动 weinre 服务:
weinre --boundHost 0.0.0.0 --httpPort 8081。通常在 Node.js 的服务中绑定 IP 为 0.0.0.0 而非 127.0.0.1(本地 IP),意味着可以让任意来源的 IP 访问该服务 - 通过上文介绍的
ipconfig(Mac 为ifconfig)命令获取本机 IP 后,在本机 Chrome 浏览器中访问 Weinre 管理后台:http://10.2.69.47:8081 (本例中我的 IP 为 10.2.69.47,请注意将其替换成自己的局域网 IP) - 在管理后台我们能看到相关使用说明,要求将以下脚本插入需要调试的 H5 页面中:
<script src="http://10.2.69.47:8081/target/target-script-min.js#anonymous"></script> - 将以上脚本插入进 H5 页面后,我们在 PC 端 Chrome 中,通过http://10.2.69.47:8081/client/#anonymous 后台点击进入相应的客户端调试界面
问题是,我们「如何将 Weinre Script 自动注入到手机的 H5 页面中」?
HTTP Script 注入想必用过中国电信宽带的同学都有过这样的体验:在刚开始浏览网页时,会自动跳出一些「宽带升级优惠」、「宽带缴费提醒」之类的页面。这种耍流氓的方式便是宽带运营商在 HTTP 代理层面的 Script 注入行为。前面已经提到 HTTP 协议是一种 REST 风格的架构,并且他的头部与主体报文为字符串文本流(对比二机制、十六进制数据流),在不使用 HTTPS 的情况下,很容易被中间路由或代理网关进行消息篡改。
通过 Fiddler Script 特性,我们可以自动对经过 Fiddler 的 HTTP 流量进行二次修改,注入任意内容(Mac 用户若已了解相关知识点,请直接跳至下方的 Charles 截图)。
打开 Fiddler 菜单「Rules -> Customize Rules… 」,如果是首次开启会要求先下载安装 Fiddler ScriptEditor。打开 Fiddler ScriptEditor 之后,找到以下代码块(或使用菜单「Go -> to OnBeforeResponse」):
static function OnBeforeResponse(oSession: Session) { if (m_Hide304s && oSession.responseCode == 304) { oSession["ui-hide"] = "true"; } }
Fiddler Script 使用的编程语言是 JScript.NET(JavaScript 和 C# 的混合语法,类似 TypeScript),OnBeforeResponse 是 HTTP Response 响应前的事件函数,我们只需要在这里判断「如果开启了 Weinre Debug 功能,那么就在所有的 HTML 响应体中注入 Weinre Script」,以下是我修改的示例代码,覆盖以上代码块即可。
public static RulesOption("Enable Weinre Script")
var m_EnableWeinreScript: boolean = true;
public static var g_weinreScriptString: String = '<script src="http://127.0.0.1:8080/target/target-script-min.js#anonymous"></script>';
public static ToolsAction("Config Weinre Script")
function ConfigWeinreScript(){
g_weinreScriptString = FiddlerObject.prompt("Text beblow will inject into HTML pages when 'Enable Weinre Script' rule is Enabled.", g_weinreScriptString , "Please Input the Weinre Script");
}
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
if (m_EnableWeinreScript && oSession.oResponse.headers.ExistsAndContains("Content-Type","text/html")){
oSession.utilDecodeResponse();
if(oSession.utilFindInResponse("</html>", false)>-1){
oSession["ui-backcolor"] = "#5E30B5";
oSession["ui-color"] = "white";
oSession.utilReplaceRegexInResponse("<\/html>", g_weinreScriptString + '</html>');
}
}
}
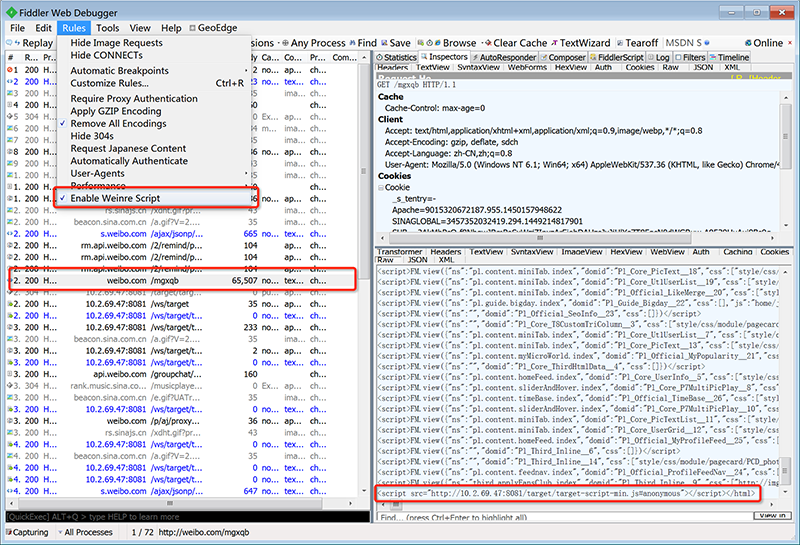
修改保存后重启 Fiddler(或使用菜单「Tools -> Reset Script」)以生效规则,接下来运行「Tools」菜单中新出现的「Config Weinre Script」,将 127.0.0.1:8080 替换成自己本机的局域网 IP 与 weinre 服务端口号,同时开启菜单「Rules -> Enable Weinre Script」。至此,所有 HTML 页面将会被自动注入 Weinre Script,之后我们就可以在 weinre 后台中开始调试相关页面。以下是参考截图:

可以看到 HTTP 响应体中已经被动态注入 Weinre Script。
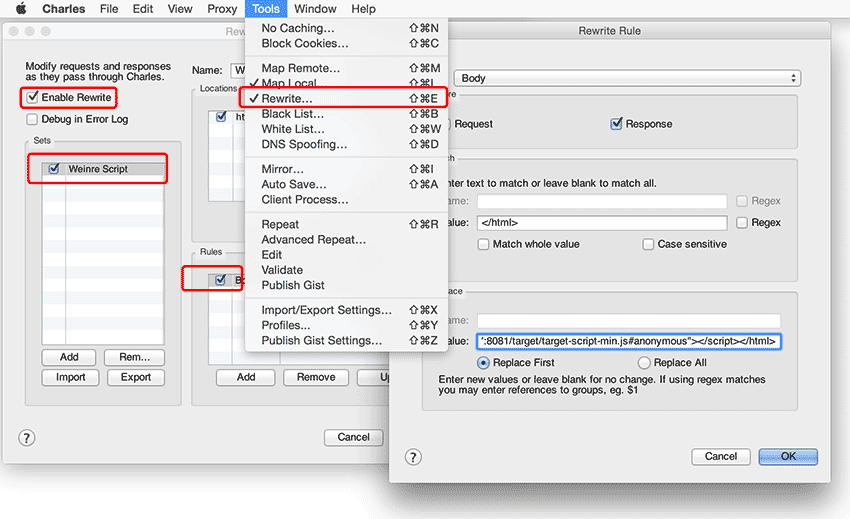
在 Mac Charles 下的 Script 注入配置更加容易,只需利用其 「Rewrite」功能进行简单的配置即可,参看下图:

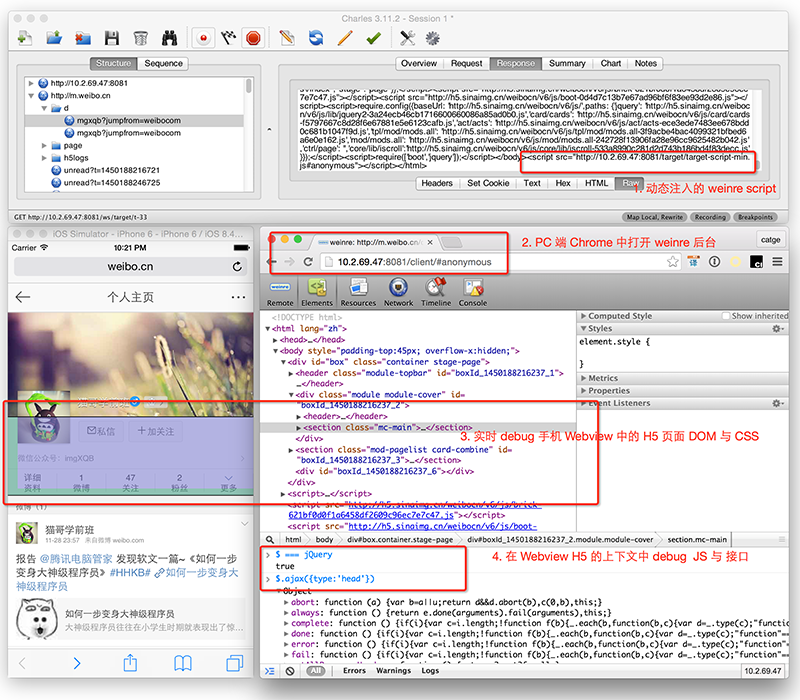
通过 Fiddler/Charles 代理工具将 JS 脚本注入成功后,我们便可以通过前文提到的 weinre 后台开始 debug 相应的页面,以下是在 iPhone 模拟器中调试新浪微博界面的截图:

使用该方法可以调试 Android 和 iOS 中「任意 App 的 H5 页面」,但由于主要使用了 weinre 服务,其原理决定了该方法无法像真正的 Chrome DevTools 一样支持 JS 断点调试、Profiles 性能分析等功能,具有一定的局限性。在实际 Web App 开发过程中,推荐使用以下工具进行调试 :
- 微信官方调试工具 调试基于微信的 Web App
- Chrome Remote Debugging 调试 Android Web App
- Safari Remote Debugging 调试 iOS Web App
由此可见,「HTTP PEM 调试法」是一个通用的 HTTP 接口调试方案,可以用来快速定位线上接口问题,对于开发人员来说掌握其背后的 HTTP 协议及其代理机制的原理更加重要,接下来我们聊聊常见的 HTTP 接口开发协作方法与 Mock 思路。
「HTTP PEM 调试法」之 Mock我的开发任务没法推进,因为某某的接口还没提供给我。
希望新手程序员在看完这一章节之后,不要再向你的项目组和上级反馈这样的说法,因为 HTTP Mock(接口数据模拟)是一项网络编程的基础技能,从实际项目经验来看,大部分基于 HTTP 接口的任务都可以并行开发。
最简 HTTP API不同岗位(例如前端开发与后台开发)或不同业务(例如订单系统与账户系统)的开发人员开始并行开发任务之前,首先要做的应该是对耦合和相互依赖的任务进行边界划分与规则约定。具体到某个 HTTP API 接口的约定上,至少应该明确以下信息:
- 是否按照 RESTful API 的约定来设计接口
- 接口的路径、提交方法、参数、编码类型(Enctype/Content-Type)
- 接口返回的错误码(code)、消息说明(message)、业务数据(data)
针对以上三条信息,我设想的「最简」 HTTP API 包含以下几条原则,供各位参考:
1、不使用 RESTful API 来设计接口RESTful API 实际上是利用 HTTP 协议的语义(提交类型、返回码、Hypermedia Link)来将所有接口操作抽象化为一系列资源对象。这要求 API 的设计者与调用者都具备深厚的 HTTP 协议功底、语义化与抽象化能力。
- RESTful 作为一个 Buzzword(流行词),其含义已经被曲解。HTTP 协议和 REST 架构的设计者 Roy Fielding 很反感这一点,还专门开了博客以正视听。大多数人只将 HTTP 当做一种传输协议来使用(既成事实),并不能真正理解 REST 架构风格;
- RESTful API 将所有请求抽象化为资源名词(Resources)的做法争议很大。这种做法总会让我回想起上个世纪用 FrontPage 做网页的经历,「设置一个超链接,从某个资源跳到另外一个资源」。在经过 Web 2.0 浪潮,进入移动互联网时代后,这种 API 设计容易给人带来困惑。例如「登录、注册」这样的「动词」如何抽象成「名词」(还好有 Github API 可以参考 )。而刻意的使用 「HTTP CRUD」(POST/GET/PUT/DELETE Method)操作「资源化」之后的接口,并未带来更多实质上的收益;
- HTTP 状态码的分层思路在 RESTful API 模式下被破坏了。HTTP 1.0 中定义的常见状态码已经足够网络中间组件(代理、网关、路由)使用,HTTP 1.1 中加入的很多状态码缺乏实际场景(例如 306 状态码的废弃),它们增加了中间组件以及浏览器对规范理解与实现的要求。尽可能的将状态码交给相应的接口逻辑层而非 HTTP 协议层,能够将问题简化;
- 对比以英文为母语的国外开发者而言,国内开发者对语义化的认知难度更高,例如 RESTful 建议资源命名用复数形式,那收货地址单词 address 的复数形式是什么?address or addresses ?address-list or address-lists?(没过英语八级的同学已经哭晕在厕所 T_T)
- 每个人对 RESTful API 的理解都不同,在 HTTP 协议层面做扩展与实现,不如交给接口设计者与调用者自己来约定数据结构(或者参考 JSON-RPC 规范)。把 HTTP 只当做传输协议来使用的好处是,当后端服务间的接口需要直接基于 TCP 传输层来做性能优化时,可以十分方便的切换成 Socket 的实现(之前在腾讯做微博相关项目时,微博开放平台对外只提供 HTTP 的 Open API,但对内可以提供更高频率与频次调用的原生 Socket 协议)。
由于 HTTP 1.0 尤其是 HTML 的规范与应用已经深入人心。大部分开发者能够很自然的这样理解:「GET」 表示「读」操作,「POST」 表示「写」操作。这样既可以保证中间组件与浏览器很好的利用 GET 的缓存机制,又能降低接口设计的复杂度。HTTP 之父 Roy Fielding 也说过「It is okay to use POST」:
Some people think that REST suggests not to use POST for updates. Search my dissertation and you won’t find any mention of CRUD or POST. (很多人认为 RESTful 建议不要使用 POST 用于提交更新,去翻一翻我的论文,压根就没提到过 POST 和其他「增查改删」方面的内容。)
但使用 POST 方法时尤其要注意:「使用统一的 Content-Type」。这是一个容易被新手忽略的细节,也是接口设计中经常出错的点。在上一期的《猫哥网络编程系列:详解 BAT 面试题》中有问到:
一个 POST 请求的 Content-Type 有多少种,传输的数据格式有何区别?
以下举例一些常见类型的 HTTP POST Request 报文,请注意其中的 Content-Type 与 Body 的对应关系(已手动删除无关 HTTP Header)
POST /test.php HTTP/1.1
Host: 127.0.0.1:8080
Content-Length: 54
Content-Type: application/json
{"weixin_id":"imgXQB","weixin_name":"猫哥学前班"}
POST /test.php HTTP/1.1 Host: 127.0.0.1:8080 Content-Length: 74 Content-Type: application/x-www-form-urlencoded weixin_id=imgXQB&weixin_name=%E7%8C%AB%E5%93%A5%E5%AD%A6%E5%89%8D%E7%8F%AD
POST /test.php HTTP/1.1 Host: 127.0.0.1:8080 Content-Length: 259 Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryl60ti7CVoBj2kxfX ------WebKitFormBoundaryl60ti7CVoBj2kxfX Content-Disposition: form-data; name="weixin_id" imgXQB ------WebKitFormBoundaryl60ti7CVoBj2kxfX Content-Disposition: form-data; name="weixin_name" 猫哥学前班 ------WebKitFormBoundaryl60ti7CVoBj2kxfX--
只有客户端 POST 请求体的消息格式与其请求头声明的 Content-Type 一致时,服务端才能正确的接收与响应。因为许多后端的 Web 应用框架会遵照 HTTP 协议的内容协商原则(Content Negotiation)对响应体进行预处理,以提升开发体验。例如,Python 的 Flask 框架 封装了request.json、request.form、request.data 等一系列属性用于存放不同类型的来源数据。
3、接口 URI 与参数命名风格的一致性- API URI 应该全小写。屏蔽掉 Linux/Windows 操作系统对文件名大小写敏感度不一致的问题;
- URI 命名上应该使用连字符「-」来间隔,而不是使用下划线「_」或驼峰式。这是出于视觉美观度和英文语义方面的考虑,英文域名规范规定可以使用连字符,但不能使用下划线,API 路径应该和 Domain 命名风格一致;
- URI 使用「动词+名词」或者「名词+动词」均可,但选定一种之后应该保持一致。接口风格的一致性,可以降低使用者的理解成本,好的 API 命名风格能让人「以一知万」,能从一个 API 猜测出所有其他 API 的命名形式;
- 参数命名上应该使用下划线「_」而非连接符「-」。这点主要是从数据库字段设计的统一性和后台应用程序框架的易用性来考虑;
- 不同接口的相同参数命名应保持统一,并考虑扩展要求。例如,收集用户信息的参数可以统一叫「ua」,为了便于扩展可以约定将客户端分辨率、浏览器型号等信息使用「||」字符串连接,如
ua=1280x768||chrome,当需要添加操作系统字段时,客户端只需按规则追加信息到原来的参数上,如ua=1280x768||chrome||windows。该条原则还有许多其他的方法来实现,不再一一举例。
基本的返回体结构,可参考以下示例代码。
{ "code": "0", "message": "success", "data": { "id" : "1", "list" : [] } }
寥寥的几行代码饱含了几部深刻的血泪史:
- 出于一致性的考虑,
code表示返回码(也可以理解成错误码),成功时返回"0",出错时按预设的错误码规则返回(微信的返回码规范设计的并不好,因为没有内建的规律和语义); - 同上,可以理解
message与data的设计。需要注意的是 data 只具有 Object 一种类型。无数据的时候返回一个空对象{}(而非null),有多条数据的时候将 Array 类型数据放在其内部的list之类的属性中; - 所有原始数据类型建议统一使用字符串类型,包括布尔值用
"0"和"1"。原因是前后端对浮点数运算精度不一致,会导致商品价格的计算与展示出错;iOS/Android 客户端对 JSON null、布尔类型转换的不一致会导致频繁的 App Crash。
当然,也有许多其他的方案可以解决上面提到的问题,但出于「最简」的原则,这样约定的理解成本最低。
最简 Mock Server有了最简 API 的约定之后,实现最简 Mock Server 就相对简单多了。
1、编写返回的模拟数据首先,我们按照 API 接口约定来新建一些模拟数据文件。例如新建一个 「mock-data.json」 的文件,将以上返回体数据保存其中。
2、运行 php 内置服务器在命令行模式下运行 php 命令,Mac 用户直接打开终端即可,Windows 用户需要先安装 XAMPP 套件,并将 php.exe 所在的目录配置到系统环境变量中,再使用 CMD 运行以下命令:
php -S 0.0.0.0:8080 mock-data.json
开启之后访问任意 API 地址(http://127.0.0.1:8080/any-api-uri-you-want/)均会返回 mock-data.json 的数据响应体。通过将 8080 端口换成 80 端口(Mac 需要使用 sudo 权限),再设置类似 127.0.0.1 www.example.com 的 HOST 配置,便可以模拟 API 的 Domain Host(http://www.example.com/any-api-uri-you-want/)形式。
当然,也可以自己编写一个 index.php 的入口文件来实现一个基于 URL Path 规则的简单 Rewrite 功能,用来同时支持多个 API 的数据模拟。
使用 Fiddler/Charles 的 Map Local 功能Fiddler/Charles 的 Map Local(本地映射)不光是用于 HTTP Edit,同样可以用于 HTTP Mock,当一个 404 请求(还未真正实现的 API)被代理服务器捕获后,可以设置映射到本地自定义的 mock-data.json 模拟数据文件,从而被模拟成一个正常的 200 请求。
自动化 Mock System 构想迄今为止,我还未发现一个理想中的 Mock API 开源系统,如有哪位同学有见到过请在 Github 上留言周知,以下是我对最理想 Mock System 的构想:
- API 录入后台。包含一个按项目(一般是 Domain)维度进行 API 管理的后台。可以在后台上录入「请求 URI、参数、多种业务数据响应体、全局错误码、API 错误码」等接口信息;
- API 接口文档。能够基于 API 后台数据,生成在线的 API 文档平台;
- Postman 导入/导出。能够基于 API 数据导出生成 Postman Collections,以便导入 Postman 中进行 API 调试;
- Mock Server。能够基于 API 数据快速搭建类似 MockServer 的本地服务,或提供远程模拟接口服务。
这个接口很复杂,内部调用了好几个其他接口,如何定位问题究竟出在哪一步?
对于新人来说,最快的成长方式是不断地在新项目中实践,从头到尾参与到项目的每个系统细节的设计与讨论。如果能参与到重点、大型项目中,甚至幸运地得到大牛的亲自指导,成长速度将会突飞猛进。
但更多的情况是,新人作为离职程序员的补充力量来接手一个老项目甚至是烂摊子。面对一个复杂的陌生系统,吐槽与抱怨无济于事。这时,如果能使用「HTTP PEM 调试法」,从接口设计与调用的角度来剖析、理解整个系统的设计,就能快速上手业务。例如,PHP 程序员可以在项目代码中所有的 curl 调用点,将「CURLOPT_PROXY」设置成 Fiddler/Charles 的代理服务,然后一步步调试,从接口字段上理解数据库设计和 Controller 背后的业务逻辑。
最后,欢迎各位给我留言分享更多关于「HTTP PEM」和其他调试方法的经验与体会。
欢迎关注我的微信公众号「猫哥学前班」

