OAuth2是基于HTTP的认证API,一般与OAuth2搭配的API也是基于HTTP的REST风格API(比如新浪微博和github),很多人一定想过是否可以直接从浏览器端调用REST API。
我最近做了一些这方面的研究,因为OAuth2中有secret key的存在,所以纯粹的客户端是不行的,但是服务端仅仅参与认证过程,由浏览器去调用REST API则是完全可行的。
于是比如你想开发一个github应用,那么服务端只需要一个没有界面的Auth服务就可以了,大部分的工作可以让浏览器端完成,这个架构可以大大减轻服务器的压力,对于不熟悉后端语言的前端工程师来说,是个不错的选择。
首先传统的oauth过程是这样的:
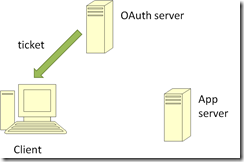
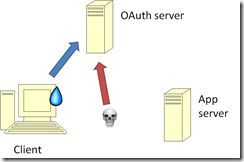
首先由跳转到OAuth服务器的登录认证页面,进行登录或者授权(假如已经在别的地方登录,就只需要授权):

然后服务端通常会返回302跳转到一个带ticket参数的网址,这个网址一般是在OAuth服务器注册的地址,也有些OAuth允许客户端指定:

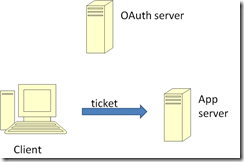
这样浏览器端拿到302后,会自动转到App服务器,因为请求的Query String里面带了ticket,App Server于是拿到了ticket。客户端对App Server的请求是非Https,这个ticket是不怕被截获的,因为ticket是一次性的,而且攻击者拿到了ticket没有secret key是没法去Oauth服务器骗取token的:

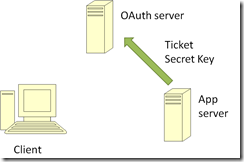
App Server再对Oauth Server发HTTP请求,带上Secret Key:

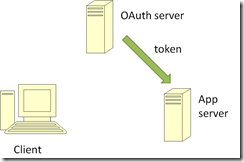
OAuth服务器会把access_token传给App Server:

原本如果只用服务端访问REST API,这个token保存在服务端就可以了,但是我们现在希望直接在浏览器端用XHR去访问REST API,所以我们必须把token传给浏览器端。
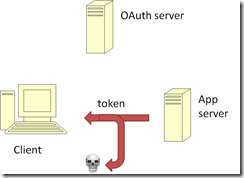
这时候问题出现了,对于大部分开发者而言,花钱买个证书走https是不现实的,而http请求中明文传递token是可能被截获的:

token中包含用户授权信息,只要黑客截获了token,就可以冒充用户身份去Oauth服务器为所欲为:

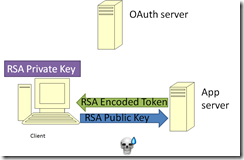
解决的办法是使用RSA在浏览器端生成一对RSA密钥,然后把公钥传给App Server(建议用cookie,非常方便),Server用公钥加密token后传回给客户端。
我使用的是斯坦福大学的RSA开源实现(这个真的是非常高质量的RSA实现,向斯坦福师生致敬)
http://www-cs-students.stanford.edu/~tjw/jsbn/

学者们的实现比较文艺,依赖关系稍微有些复杂,这里我把所有文件打了个包,方便大家下载:
/Files/winter-cn/RSA.rar
over,接下来在浏览器端去使用token吧。
github API 的一个开源实现,请看 https://github.com/wintercn/github.wind
