本文是从C#开发人员到Windows Phone 7高级开发人员只需3周的第一篇Day 1 : UI Elements (XAML, Controls, Layout, DP/AP, Style, RenderTransform)
目录
Silverlight历史 1
Silverlight应用程序 2
XAML 2
Dependency Property(DP)/Attached Property(AP) 3
Control继承树 4
Resource & Style 5
Layout 6
Transform 7
Shape 8
结语 8
Silverlight历史
微软推出Silverlight的初衷是为了提供跨平台跨浏览器的开发框架,从去年开始基本放弃该计划,而着重将其打造成Windows Phone 7的开发平台,个人觉得这个是正确的,毕竟微软自己并没有多大的动力去在其它操作系统上发展,而且事实证明它还没有这个能力来一家说了算,毕竟未来还是HTML5的。
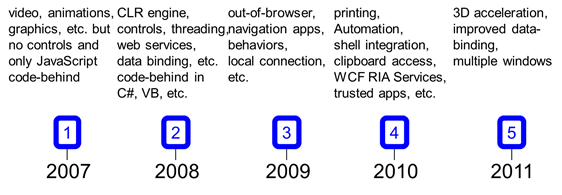
从2007年推出以来,每年都有一个新的版本,我想应该是2010年开始作为WP7开发平台后,才慢慢真正被人重视。

Figure 1 Silverlight历史
Silverlight应用程序
Silverlight应用程序可以以以下三种方式进行运行:
- 浏览器插件的方式运行
- 作为独立应用程序运行(一般以ClickOnce的方式进行发布)
- 作为Windows Phone应用程序运行
不管应用程序以那种方式运行,应用程序都已XAP的方式进行打包,XAP的文件格式即Zip文件格式(类似于新的Office内容格式,都是以Zip文件格式进行打包),内包含了Dll,Content(如jpg, avi), AppManifest等。Silverlight应用程序都是通过相应的装载程序进行加载XAP文件,然后通过AppManifest入口文件说明找到相应的启动类或页面进行加载,程序加载后运行在Silverlight托管的Runtime之上。
XAML
学好Silverlight,必须要对XAML有深刻理解。对于XAML,个人总结两句话:
- 用XML的方式来声明对象

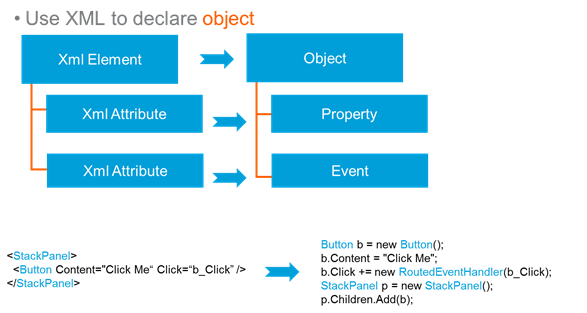
Figure 2 XML映射到对象
在XAML中,几乎每个XML节点(Element)都是声明一个对象(Object),即上图的XML Element映射到Object,对于每个XML的属性(Attribute)都映射到一个对象的属性(Property)或者事件(Event)。因此XAML只是利用XML的方式来声明内存对象而已,和用C#代码的作用是一样的,只是采用XML作为书写的方式而已。
- 用XML的方式来定义对象树

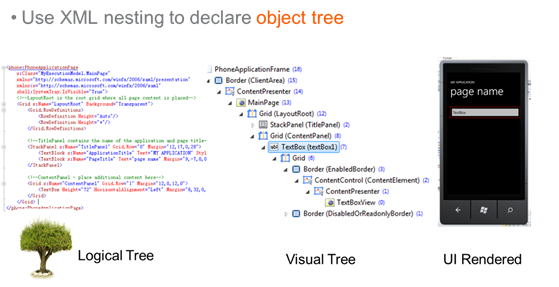
Figure 3 从Logical Tree到Visual Tree
用XML的方式来声明对象不仅仅在设置属性上比较方便,XML本身的树形结构就和GUI的Render树形结构非常一致,因此利用XML天生的嵌套能力可以非常直观和有效的定义界面层级结构。在Silverlight里面,大家在XAML Designer上定义的为Logical Tree,Runtime在加载XAML后根据Control Template和控件的Visual的定义转化成Visual Tree而最终Render出来,如果你需要对系统生成的Visual Tree感兴趣的话,可以使用我在之前文章中提到的Silverlight Spy这个工具来进行UI Visual Element的探测。
Dependency Property(DP)/Attached Property(AP)
对于界面描述语言XAML来说,我想其它开发平台也有类似的东西,Android有XML UI,iOS有xib,Qt有QML,有些甚至比XAML灵活。Silverlight Framework之所以强大,应该说离不开Dependency Property(DP)的存在,关于DP有以下两点事实:
- DP是建立在C# Property基础之上的(简单理解有点类似Javascript等动态语言,具有一个字典表来存储属性的值,把默认值存储在Class Level/Static的字典表中,见该篇文章详细分析原理)
- DP是Silverlight的脊椎骨,几乎所有的UI Element的属性都是DP
这么玄乎,那DP到底有什么用? 只有属性是DP,才能实现以下功能
- Resources: 在Resource中设置属性值
- Data binding: 支持该属性成为Binding的Target
- Styles: 支持使用Style来设置该属性值
- Animations: 支持利用Animation来Animate该属性
- Metadata overrides: 支持对属性元数据的重写
- Property value inheritance: 支持属性值从逻辑树基层
- WPF Designer integration: 支持对编辑器设计时
Attached Property(AP)是基于Dependency Property之上更高级的使用方法,即在某一个Dependency Object之上设置另外一个Dependency Object的Dependency Property属性的值. 打个比方就是公司的笔记本电脑上面贴了公司Asset的标签,Asset标签本身不是笔记本携带的属性,而是公司IT部门强行加上去的,对于笔记本本身没有意义,但是对于公司有意义,需要通过这个Asset标签来进行管理.

最常见的Attached Property就是Grid.Column和Grid.Row.
<TextBox Grid.Row="0" …>
Control继承树
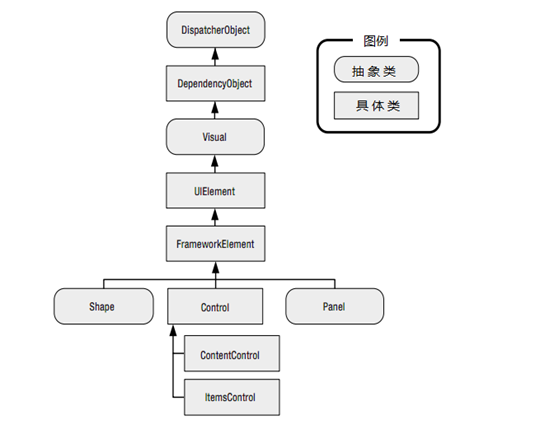
我引用一篇文章中的一张控件继承图来阐述Silverlight/WPF核心类的结构。

- Controls为包含了ControlTemplate来设定其Visual展示,如TextBox
- ContentControl是定义了单一Content属性的控件,可以通过ContentTemplate来设置其内容值,如Button
- ItemsControl为列表类型,通过ItemTemplate来控制每个Item的Visual,如ListBox
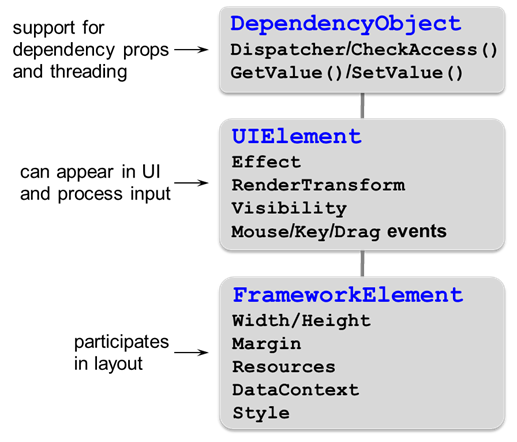
如果更加具体分析的话,下图为从中抽取最为重要的几个类,并解释其在整个Silverlight框架中起的作用。
- DependencyObject是所有Silverlight控件的最基础类,因为在DP必须定义在DependencyObject内。
- UIElement提供了关于Transform的支持,正式RenderTransform是可以在Composite线程上运算和绘画的
- FrameworkElment定义了三个非常重要的元素:DataContext,Resources,Style。它们构建了Silverlight框架的核心

至于Silverlight有那些常用控件,大家可以直接参考MSDN。
Resource & Style
Resource即为一个哈希表(Dictionary),可以存放任何类型的对象,通过key来进行索引。
- X:key
<Application.Resources>
<Style x:Key="GreenButtonStyle">
<Setter Property="Control.Background" Value="Green"/>
</Style>
</Application.Resources>
根据之前的内容,我们知道所有的FrameworkElement都定义了Resource属性。
Style有点类似CSS中的Style,但比CSS的Style强大很多,Silverlight中的Style不仅仅为设置显示的样式,可以设置任何UIElement的属性的值,通过TargetType来定义在Style中能够设置的PropertyName,这在编译时就会进行检查。
Style产生效果有两种模式:
- 自动应用模式,即在定义样式时仅指定TargetType而不指定Key,则将自动应用该样式到所有该类型的控件上。
-
手工应用模式,即在定义样式时指定TargetType同时设定Key,要用该种样式,必须在控件上手动加上引用Resource
<Style TargetType="Button" x:Key="buttonStyle">
<Setter Property="Background" Value="Green" />
<Setter Property="FontSize" Value="24" />
</Style>
…
<Button Style="{StaticResource buttonStyle}" Content="B" />
Layout
Silverlight中常用的Layout方式主要包括:
- Grid: 表格的方式来进行排版(偏移通过Margin实现)
- StackPanel: 横向或者竖向层叠进行排版
- Canvas:通过x,y绝对定位坐标的方式进行控件排版
Grid
StackPanel
Canvas
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<my:Key Grid.Row="0" Grid.Column="0" .../>
<my:Key Grid.Row="0" Grid.Column="1" .../>
...
</Grid>
<StackPanel Orientation="Horizontal">
<Image ... />
<Image ... />
<Image ... />
...
</StackPanel>
<Canvas...>
<TextBlock
Canvas.Left="20"
Canvas.Top="30"
Text="Silverlight eCard"
.../>
</Canvas>
可以看到Grid.Row或者Canvas.Left即为我们之前提到的Attached Property,在儿子控件设置该属性,其父亲控件对其值感兴趣,根据其值来进行排版。
Transform
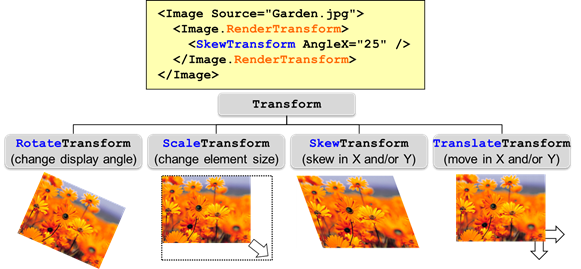
利用Silverlight的Transform可以非常方便地进行控件变形、位移、二维旋转、三维旋转,Transform经常用在Animation当中,利用Expression Blend可以方便地生成变形以及录制动画。
二维变换

Figure 4 Render Transform
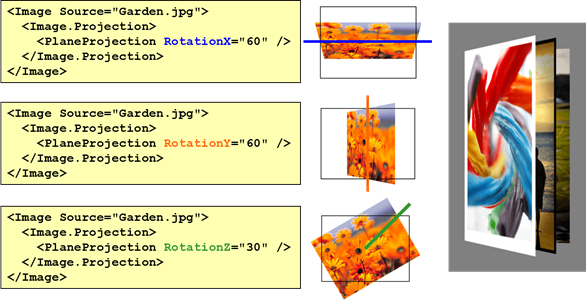
三维旋转

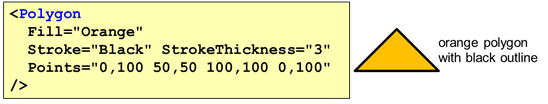
Shape
XAML也提供了类似于SVG的定义二维矢量图的方式,包括Rectangle, Line, Polygon, Path等各种简单或复杂的图形,定义方式也非常容易。

结语
XAML是Silverlight乃至WP7开发的最基本功,因此需要对XAML的各个方面非常熟悉,并且尽可能地对其原理了解,可以大大加快日后的开发速度。
下篇:
Day 2 : Mouse & Keyboard (Routed Event), Animation(Linear Animation, Key Frame, StoryBoard)
