之前写过几篇关于WPF4 中开发Ribbon 工具栏的文章,其中利用的是WPF Ribbon Control 控件库,开发出类似Office 2007 样式的Ribbon 工具栏。当然CodePlex 也提供了Fluent Ribbon Control Suite 项目可以写出Office 2010 样式的工具栏应用程序。8月2日微软正式发布了Microsoft Ribbon for WPF,该Ribbon 控件是100%完全属于的WPF 工具,并支持WPF3.5 SP1 以及WPF4。
下载安装首先下载 MSI 安装程序。Microsoft Ribbon for WPF Source and Samples.msi 程序包括一些源码及实例,安装后VS2010 版的项目开发包MicrosoftRibbonForWPFSourceAndSamples.zip 会释放在C:\Program Files\Microsoft Ribbon for WPF\v3.5.40729.1 目录中。
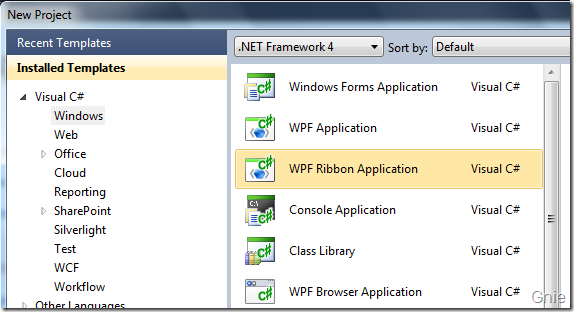
Microsoft Ribbon for WPF.msi 程序就是我们真正需要的东西,程序安装后打开VS2010 新建项目,在Windows 模板中可以看到"WPF Ribbon Application" 的选项。


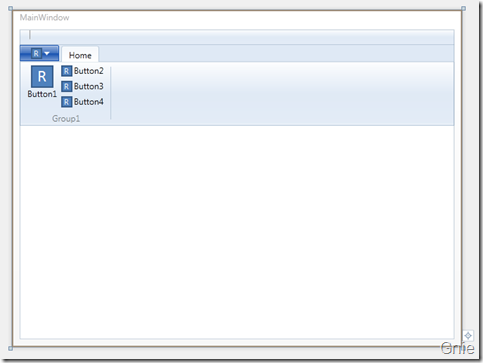
新建项目后,一个默认Ribbon 模型已经为我们编写好了。

看看XAML 代码,与原来用过的WPF Ribbon Control 也无太多差异。
<ribbon:RibbonWindow x:Class="WpfRibbonApplicationVS2010.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;Blend4 演示
assembly=RibbonControlsLibrary" Title="MainWindow" x:Name="RibbonWindow" Width="640" Height="480"> <Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <ribbon:Ribbon x:Name="Ribbon"> <ribbon:Ribbon.ApplicationMenu> <ribbon:RibbonApplicationMenu SmallImageSource="Images\SmallIcon.png"> <ribbon:RibbonApplicationMenuItem Header="Hello _Ribbon" x:Name="MenuItem1" ImageSource="Images\LargeIcon.png"/> </ribbon:RibbonApplicationMenu> </ribbon:Ribbon.ApplicationMenu> <ribbon:RibbonTab x:Name="HomeTab" Header="Home"> <ribbon:RibbonGroup x:Name="Group1" Header="Group1"> <ribbon:RibbonButton x:Name="Button1" LargeImageSource="Images\LargeIcon.png" Label="Button1" /> <ribbon:RibbonButton x:Name="Button2" SmallImageSource="Images\SmallIcon.png" Label="Button2" /> <ribbon:RibbonButton x:Name="Button3" SmallImageSource="Images\SmallIcon.png" Label="Button3" /> <ribbon:RibbonButton x:Name="Button4" SmallImageSource="Images\SmallIcon.png" Label="Button4" /> </ribbon:RibbonGroup> </ribbon:RibbonTab> </ribbon:Ribbon> </Grid> </ribbon:RibbonWindow>
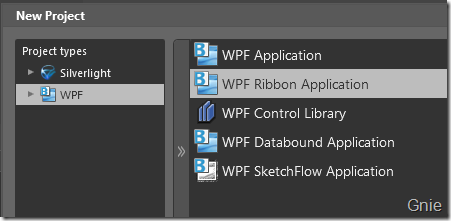
更令人兴奋的是该Ribbon 库同样支持Blend4,这样可以更方便的设计Ribbon 工具栏样式。打开Blend4 新建项目也能看到"WPF Ribbon Application"的选项。

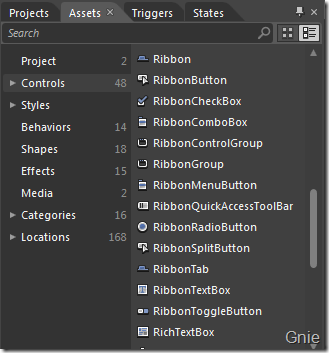
在控件库里也有不少的Ribbon 控件供大家使用。

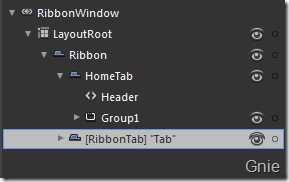
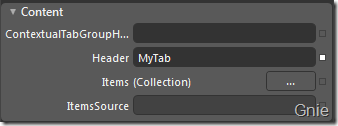
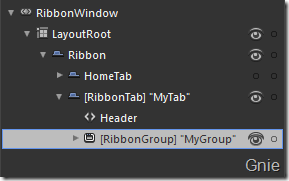
在当前项目基础上,拖拽一个RibbonTab 进来,并将Tab 命名为"MyTab"。


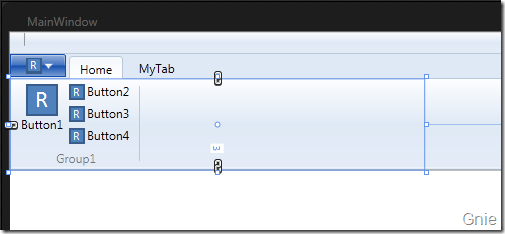
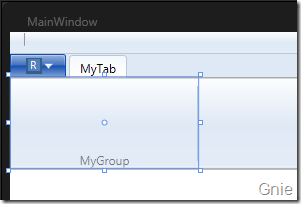
在设计窗口调整MyTab 区域范围。

Tab 标签设计完成后,继续在MyTab 中添加MyGroup 组,为了设计方便先将Home 标签隐藏。

调整MyGroup 区域范围。

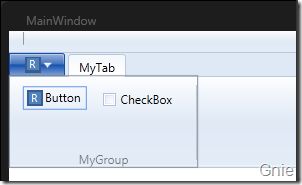
在MyGroup 中添加RibbonButton 和RibbonCheckBox 控件,并为RibbonButton 设置一个Small 图标。
![]()

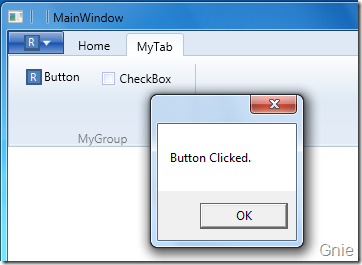
接下来为添加RibbonButton 和RibbonCheckBox 一些简单的事件。
private void ribbonButton_Click(object sender, RoutedEventArgs e) { // TODO: Add event handler implementation here. MessageBox.Show("Button Clicked."); }

private void RibbonCheckBox_Checked(object sender, RoutedEventArgs e) { // TODO: Add event handler implementation here. MessageBox.Show("Checked."); }

private void RibbonCheckBox_Unchecked(object sender, RoutedEventArgs e) { // TODO: Add event handler implementation here. MessageBox.Show("UnChecked."); }

通过上面的简单的演示,本次微软发布的Ribbon for WPF 的确为我们开发Ribbon 工具栏省了不少事,不必为繁琐的嵌套XAML 代码发愁了。感兴趣的朋友可以阅读MicrosoftRibbonForWPFSourceAndSamples.zip 中的源代码学习更为复杂的Ribbon 工具栏。


1. Ribbon for WPF
2. WPF 4 Ribbon 开发 之 快捷工具栏(Quick Access Toolbar)
3. WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
4. WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
