在Visual Studio 2010測試專案中,多了很多測試項目,而其中之一的Coded UI Test是用來以代碼的方式做自動化使用者介面測試,剛開始我以為只能用錄製然後產生代碼,雖然錄製的很方便,不過如果事後要修改非常的麻煩,而且產生的Code非常的多,要刪除一個不要的測試,完全無從下手,後來看到除了用錄製外,其實也可以用自己寫的方式,我實際寫過真的比錄製的好維謢,而且代碼乾淨許多。
因為本篇不討論如何使用錄製來產生測試,各位可以參考下列網址了解:
Visual Studio 2010 Coded UI Test User Guide - Create A Simple Coded UI Test
Visual Studio 2010 Coded UI Test User Guide - Add Validation To Your Coded UI Tests
Coded UI Test撰寫
可以用Coded UI Test的應用程式有,Web、Window From、WPF(我試過Silverlight不行),本篇就對這三項各做一個簡單測試,範例程式碼。
Web測試目標:
1.開啟IE並瀏覽 http://www.Google.com.tw
2.在搜尋文字方塊中輸入"黃偉榮",並按下搜尋。
3.驗證第一筆是不是我本人的Blog。
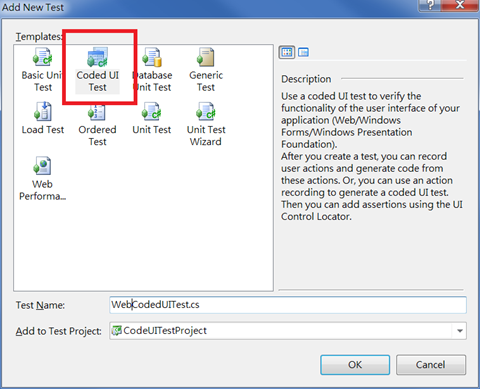
1.建立Coded UI Test。

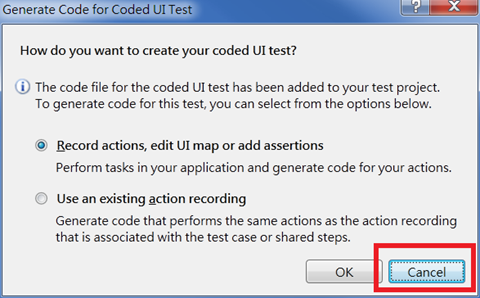
2.按Cancel(按OK為使用錄製)。

3.增加開啟與關閉視窗代碼
// 開新視窗
BrowserWindow window = BrowserWindow.Launch(new Uri("http://www.google.com"));
// 關閉視窗
window.Close();
或是判斷視窗有沒有開啟,沒有在新增
BrowserWindow window;
//檢查IE是否開始,如果有就不要在開新的。
Process[] proecess = Process.GetProcessesByName("iexplore");
if (Process.GetProcessesByName("iexplore").Length > 0)
{
window = BrowserWindow.FromProcess(proecess[0]);
window.NavigateToUrl(new Uri("http://www.google.com"));
}
else
{
// 開新視窗
window = BrowserWindow.Launch(new Uri(http://www.google.com));
}4.清除Cookies
//以免影響測試結果,先清Cookies
BrowserWindow.ClearCookies();5.尋找搜尋文字方塊,並填入黃偉榮
//google視窗下的Input如果不知道Element的屬性,可以使用IE8的開發者工具或Firefox的Firebug來尋找Element的屬性。
HtmlEdit input = new HtmlEdit(window);
input.SearchProperties[HtmlEdit.PropertyNames.Name] = "q";
input.SearchProperties[HtmlEdit.PropertyNames.Type] = "SINGLELINE";
input.FilterProperties[HtmlEdit.PropertyNames.Class] = "lst";
input.FilterProperties[HtmlEdit.PropertyNames.TagInstance] = "3";
input.Text = "黃偉榮";6.按下搜尋按鈕
HtmlInputButton button = new HtmlInputButton(window);7.到這裡已經顯示搜尋結果,而我要判斷第一筆,是不是就是我的Blog。
button.SearchProperties[HtmlEdit.PropertyNames.Name] = "btnG";
button.SearchProperties[HtmlEdit.PropertyNames.Type] = "submit";
// 模擬滑鼠右鍵單擊。
Mouse.Click(button);//結果的Div8.執行
HtmlDiv resultPanel = new HtmlDiv(window);
resultPanel.FilterProperties[HtmlDiv.PropertyNames.Id] = "ires";
//Div下的第一筆 HyperLink
HtmlHyperlink link = new HtmlHyperlink(resultPanel);
link.FilterProperties[HtmlHyperlink.PropertyNames.Class] = "l";
//是不是我的Blog
Assert.AreEqual("黃偉榮的學習筆記- 自由互联", link.InnerText);真幸運第一筆就是我的Blog,所以測試也通過了。 完整代碼
public void WebCodedUITestMethod()
{
//以免影響測試結果,先清Cookies
BrowserWindow.ClearCookies();
BrowserWindow window;
//檢查IE是否開啟,如果有就不要在開新的。
Process[] proecess = Process.GetProcessesByName("iexplore");
if (Process.GetProcessesByName("iexplore").Length > 0)
{
window = BrowserWindow.FromProcess(proecess[0]);
window.NavigateToUrl(new Uri("http://www.google.com"));
}
else
{
// 開新視窗
window = BrowserWindow.Launch(new Uri("http://www.google.com"));
}
//goole視窗下的Input
HtmlEdit input = new HtmlEdit(window);
input.SearchProperties[HtmlEdit.PropertyNames.Name] = "q";
input.SearchProperties[HtmlEdit.PropertyNames.Type] = "SINGLELINE";
input.FilterProperties[HtmlEdit.PropertyNames.Class] = "lst";
input.FilterProperties[HtmlEdit.PropertyNames.TagInstance] = "3";
input.Text = "黃偉榮";
HtmlInputButton button = new HtmlInputButton(window);
button.SearchProperties[HtmlEdit.PropertyNames.Name] = "btnG";
button.SearchProperties[HtmlEdit.PropertyNames.Type] = "submit";
// 模擬滑鼠右鍵單擊。
Mouse.Click(button);
//結果的Div
HtmlDiv resultPanel = new HtmlDiv(window);
resultPanel.FilterProperties[HtmlDiv.PropertyNames.Id] = "ires";
//Div下的第一筆 HyperLink
HtmlHyperlink link = new HtmlHyperlink(resultPanel);
link.FilterProperties[HtmlHyperlink.PropertyNames.Class] = "l";
try
{
//是不是我的Blog
Assert.AreEqual("黃偉榮的學習筆記- 自由互联", link.InnerText);
}
catch
{
throw;
}
finally
{
// 關閉視窗
window.Close();
}
}Windlow 測試目標: 1.開始小算盤。 2.輸入1+1。 3.驗證是否等於2。 1、2與Web測試同相。 3.增加開啟與關閉小算盤
//開啟小算盤4.用搜尋的方式按1按鈕與+ 按鈕
ApplicationUnderTest app = ApplicationUnderTest.Launch(Environment.GetFolderPath(Environment.SpecialFolder.Windows) + @"\system32\calc.exe");
//關閉小算盤
app.Close();// 用搜尋的方式按 1,+5.用模擬鍵盤的方式按1與Enter
WinButton button1 = new WinButton(app);
button1.SearchProperties[WinButton.PropertyNames.Name] = "1";
Mouse.Click(button1);
WinButton buttonAdd = new WinButton(app);
// 中文版Name,別懷疑就是中文
buttonAdd.SearchProperties[WinButton.PropertyNames.Name] = "加";
Mouse.Click(buttonAdd);// 模擬按 1,Enter6.驗證結果
Keyboard.SendKeys("1");
Keyboard.SendKeys("{ENTER}");//驗證結果。7.執行
WinText result = new WinText(app);
result.SearchProperties[WinText.PropertyNames.Name] = "結果";
Assert.AreEqual("2", result.DisplayText);完整代碼
[TestMethod]WPF 測試目標: 1.使用Online Template NotificationAreaApplication。 2.按下Click Me!按鈕,並按下Enter關閉對話視窗。 3.關閉視窗。 4.驗證視窗有沒有出現在工具列。 5.有沒有產生Notification。 6.在Notification按右鍵選擇Open。 7.驗證視窗有沒有恢復。 1、2與Web測試同相。 3.增加開啟與關閉NotificationAreaApplication1。
public void WindowCodedUITestMethod()
{
//開啟小算盤
ApplicationUnderTest app = ApplicationUnderTest.Launch(Environment.GetFolderPath(Environment.SpecialFolder.Windows) + @"\system32\calc.exe");
// 用搜尋的方式按 1,+
WinButton button1 = new WinButton(app);
button1.SearchProperties[WinButton.PropertyNames.Name] = "1";
Mouse.Click(button1);
WinButton buttonAdd = new WinButton(app);
// 中文版Name,別懷疑就是中文
buttonAdd.SearchProperties[WinButton.PropertyNames.Name] = "加";
Mouse.Click(buttonAdd);
// 模擬按 1,Enter
Keyboard.SendKeys("1");
Keyboard.SendKeys("{ENTER}");
//驗證結果。
WinText result = new WinText(app);
result.SearchProperties[WinText.PropertyNames.Name] = "結果";
Assert.AreEqual("2", result.DisplayText);
//關閉小算盤
app.Close();
}//開啟NotificationAreaApplication14.按下Click Me按鈕,並摸擬鍵盤按下Enter。
ApplicationUnderTest app = ApplicationUnderTest.Launch(this.TestContext.TestDeploymentDir + @"\NotificationAreaApplication1.exe");
//關閉NotificationAreaApplication1
app.Close();//因為算視窗的點,ApplicationUnderTest找不到,要用WpfWindow5.開閉視窗。
WpfWindow window = new WpfWindow(app);
WpfButton clickMeButton = new WpfButton(window);
clickMeButton.SearchProperties[WpfButton.PropertyNames.AutomationId] = "button1";
Mouse.Click(clickMeButton);
Keyboard.SendKeys("{ENTER}");//點擊關閉鈕
Mouse.Click(window, new Point(333, 8));Point(338,8)在這裡。 6.驗證視窗有沒有出現在工具列。
Assert.AreEqual(false, window.ShowInTaskbar);7.在通知區域中的NotificationAreaApplication上按右鍵。//在通知區上按右鍵
WinButton notificationButton = new WinButton(new WinToolBar());
notificationButton.SearchProperties[WinButton.PropertyNames.Name] = "NotificationAreaApplication1";
Mouse.Click(notificationButton, MouseButtons.Right);8.點擊Open按鈕。
//尋找右鍵視窗9.如同6在驗證一次。 完整代碼
WinWindow itemWinWindow = new WinWindow();
itemWinWindow.SearchProperties[WinWindow.PropertyNames.AccessibleName] = "路徑位置";
itemWinWindow.SearchProperties[WinWindow.PropertyNames.ClassName] = "#32768";
//尋找Open按鈕
WinMenuItem openMenuItem = new WinMenuItem(itemWinWindow);
openMenuItem.SearchProperties[WinMenuItem.PropertyNames.Name] = "Open";
Mouse.Click(openMenuItem);[TestMethod]註
[DeploymentItem("NotificationAreaApplication1.exe")]
public void WPFUITestMethod()
{
//開啟NotificationAreaApplication1
ApplicationUnderTest app = ApplicationUnderTest.Launch(this.TestContext.TestDeploymentDir + @"\NotificationAreaApplication1.exe");
//因為算視窗的點,ApplicationUnderTest找不到,要用WpfWindow
WpfWindow window = new WpfWindow(app);
WpfButton clickMeButton = new WpfButton(window);
clickMeButton.SearchProperties[WpfButton.PropertyNames.AutomationId] = "button1";
Mouse.Click(clickMeButton);
Keyboard.SendKeys("{ENTER}");
//點擊關閉鈕
Mouse.Click(window, new Point(333, 8));
//驗證有沒有在工具列中
Assert.AreEqual(false, window.ShowInTaskbar);
//在通知區上按右鍵
WinButton notificationButton = new WinButton(new WinToolBar());
notificationButton.SearchProperties[WinButton.PropertyNames.Name] = "NotificationAreaApplication1";
Mouse.Click(notificationButton, MouseButtons.Right);
//尋找右鍵視窗
WinWindow itemWinWindow = new WinWindow();
itemWinWindow.SearchProperties[WinWindow.PropertyNames.AccessibleName] = "路徑位置";
itemWinWindow.SearchProperties[WinWindow.PropertyNames.ClassName] = "#32768";
//尋找Open按鈕
WinMenuItem openMenuItem = new WinMenuItem(itemWinWindow);
openMenuItem.SearchProperties[WinMenuItem.PropertyNames.Name] = "Open";
Mouse.Click(openMenuItem);
Assert.AreEqual(true, window.ShowInTaskbar);
//關閉NotificationAreaApplication1
app.Close();
}1.失敗後會自動的幫你擷圖,連結在Results的最下方,記得移下去看一下錯誤的畫面,不過我是用雙螢幕開發,他只會擷主螢幕的圖,別把測試視窗放在副螢幕那是擷不到圖的。

2.剛開始不會寫也沒關係,就錄一次看他怎麼產生代碼,多看幾次就會了。
3.Coded UI Test,只能黑箱測試,除非開二個Visual Sudio,同時Debug,應該不會有人這樣做吧。
4.在Visual Studio 2010 Beta與正式版中的Coded UI Test有很大的差異,各位在找範例實時要注意,範例不能編譯,不能執行可以你找到的就是舊代碼了。
後話
如果你用過錄製的方式產生代碼,你會發現二者的代碼量差很多,而且錄製的根本就難以修改,而你仔綑看一個測試的代碼,不長也不難,佩服微軟寫出這麼好用的測試工具,希望不要有漏洞就好了,從這個測試的Frameword,我感覺UI也可用Test-driven development (TDD)開發了。
