随着Extjs的不断成熟,它也在不断的被开发人员所接受和使用。Extjs是一个完全的UI框架,它自带的控件已经能很好的满足日常开发的需要,并且它底层仍是以html和样式为基础,在不满意需求特殊需求的情况,我们也非常方便的进行扩展。所以,我一贯的态度是,要使用extjs就要用的彻底,UI部分应该完全使用Extjs来实现,完全摈弃传统的ASP.NET前台模式。当然,现在也有一些把Extjs封装成ASP.NET Server Control的实现,如:coolite,ExtAspNet。
Extjs的UI框架完全托管了表单的布局,让我们在处理表单布局的时候变成非常的轻松和方便。开发人员在不关心HTML和样式的情况下,通过JSON代码就可以生成和控制风格统一的表单,并且可以大大减少开发人员对UI设计人员的依赖。但是通过JSON来生成表单,却会带来另一个非常大的难题,那就是设计一个表单通常需要编写几百行,甚至几千的Javascript代码,在目前缺少一个充分设计支持的Javascript IDE的情况下,这是一个相当大的负担,只要缺少一个豆号,可能会花费你大量的时间来进行调试,这是一个非常严重的问题。由于通过JSON代码来生成UI,这让Web表单的可视化设计变成了一种可能,只要让设计器生成描述表单的JSON代码即可。但目前仍然没有一个成熟的,可用的可视化表单设计器。另一方面,由于在管理系统中,所有的表单基本都是采用同一个布局,是可以被模式化的。所以以一种结构化的方式来描述表单,通过表单生成引擎解析结构化的表单描述数据,生成JSON代码,在客户端进行相应的处理即可大大减轻开发的压力,同时提高开发效率。
基本原理Extjs表单生成器的想法就是在这样的背景下产生的,并且得到了实际项目的验证是可行,取得了很好的效果。Extjs表单生成器的基本原理是:定义表单定义元数据(可以是XML,也可以保存在数据库中),通过一个解析器来解析这些元数据生成所需的表单JSON脚本(分为两种,Grid和Detail表单),然后由经过MVC控制器,输出JSON对象,在客户端接收生成表单,并进行数据查询操作。生成的表单所需查询的数据来源和数据提交目标,都在表单元数据定义中说明。标准有的四种操作:
- QueryUrl,列表查询的目标地址。
- DetailsUrl,查看详细表单数据。
- SubmitUrl,提交添加或更新数据。
- DeleteUrl,删除数据的地址。
定义了这四种标准后,基本上就可以满足普通的增,删,改,查的操作。每一个Url地址,对应的就是一个MVC的Action。
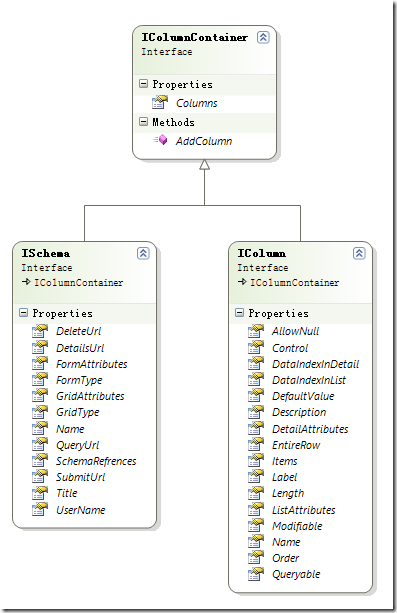
实现 元数据格式元数据包括表单定义和字段定义,对应的接口分别为:ISchema和IColumn。ISchema包含IColumn,而IColumn也可以分组(对应的Extjs控件是FieldSet),因为两个接口都继承自IColumnContainer接口,对应类图:
 元数据的来源,可以是XML文件,也可以是定义在数据库中。在这里,我们默认实现是将元数据保存在XML文件中。
元数据的来源,可以是XML文件,也可以是定义在数据库中。在这里,我们默认实现是将元数据保存在XML文件中。
服务器端的入口是FormController,它是一个标准MVC控制器。构建FormController需要提供以下组件的实例:
- ITreeNodeProvider,生成导航树的提供者。默认是XmlTreeNodeProvider,导航树菜单由adminNavigate.config提供。在构建时需要提供ITreeNodeChecker,这是控制导航树结点是否显示的权限控制器。
- IGeneratorFactory,用于获得表单生成器的工厂,在构建IGeneratorFactory里可能需要提供ISchemaProvider,用于提供表单元数据。这里默认实现是XmlSchemaProvider。
这些实例的依赖关系可通常IOC依赖注入,也可以静态指定。FormController的三个Action的作用分别是:输出Extjs工作平台,构建导航菜单,生成表单。
客户端客户端部分是需要对生成的表单进行一些后期处理。其中重要的部分是定义表单基类,这些基类是定义了表单的基本组成部分,比如Toolbar,按钮等。同时为了提高灵活性,还可能针对不同的表单,定义不同的表单类指定到表单元数据。
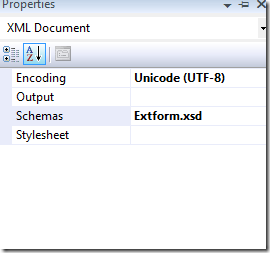
使用生成器默认使用XML提供者,开发人员要创建表单里,只需要在Schema目录下定义一个符合ExtForm.xsd规格的xml文件。打开xml文件,设置Schemas属性为:Extform.xsd,即在设计XML文件时出现智能提示:

表单定义后,编写对应的Controller完成数据的增,删,改,查。
写在最后本文介绍到这里,发现条理很不清楚。可能是太久没有发现技术博客,生疏了吧。如果兴趣,请从这里下载源码,看源码比看文章会清楚的多。随便说一下,Extjs表单生成器是Kooboo Cms的基础组件之一,在Kooboo CMS中的所有表单都是通过这个生成器来生成的,你也可以通过Kooboo CMS来了解更多的表单生成器的使用。
阿不 http://hjf1223.cnblogs.com
