小程序延迟效果最近抖音很火的一个摸鱼办提醒,提示各个假期的倒计时间,收到了很多打工人的追捧。当时我就想到可以把这个界面写成一个小程序,动态的展示时间和倒计时,其中倒计时数据是从服务端获得,需要加载时间,导致页面延迟加载,体验效果差。
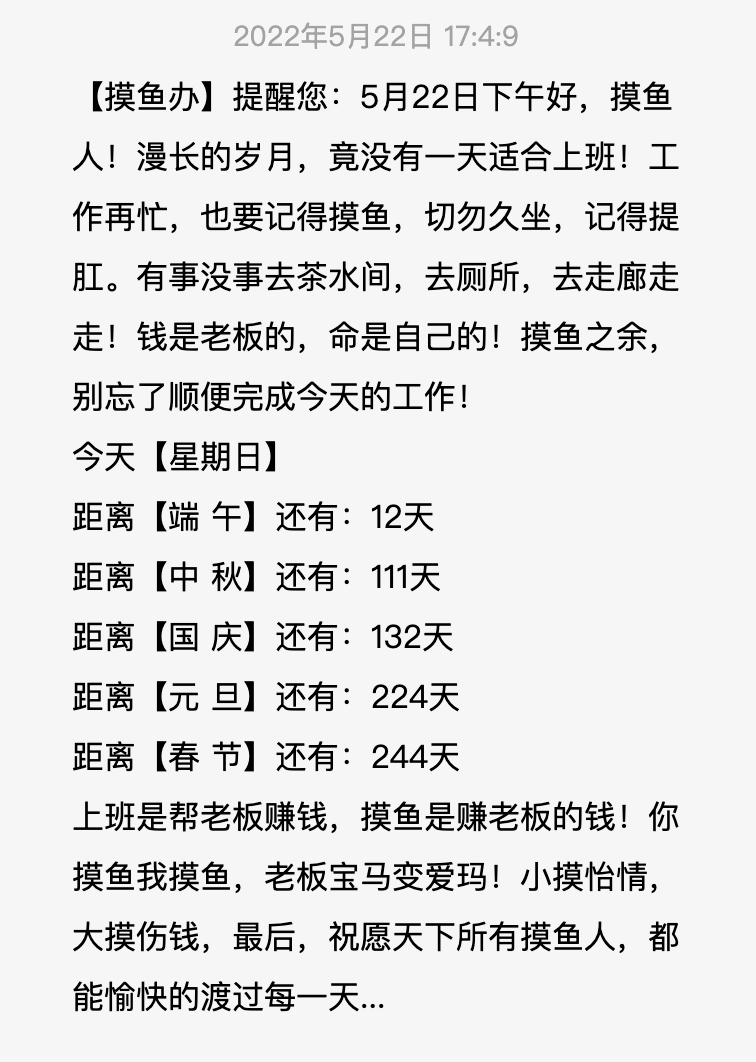
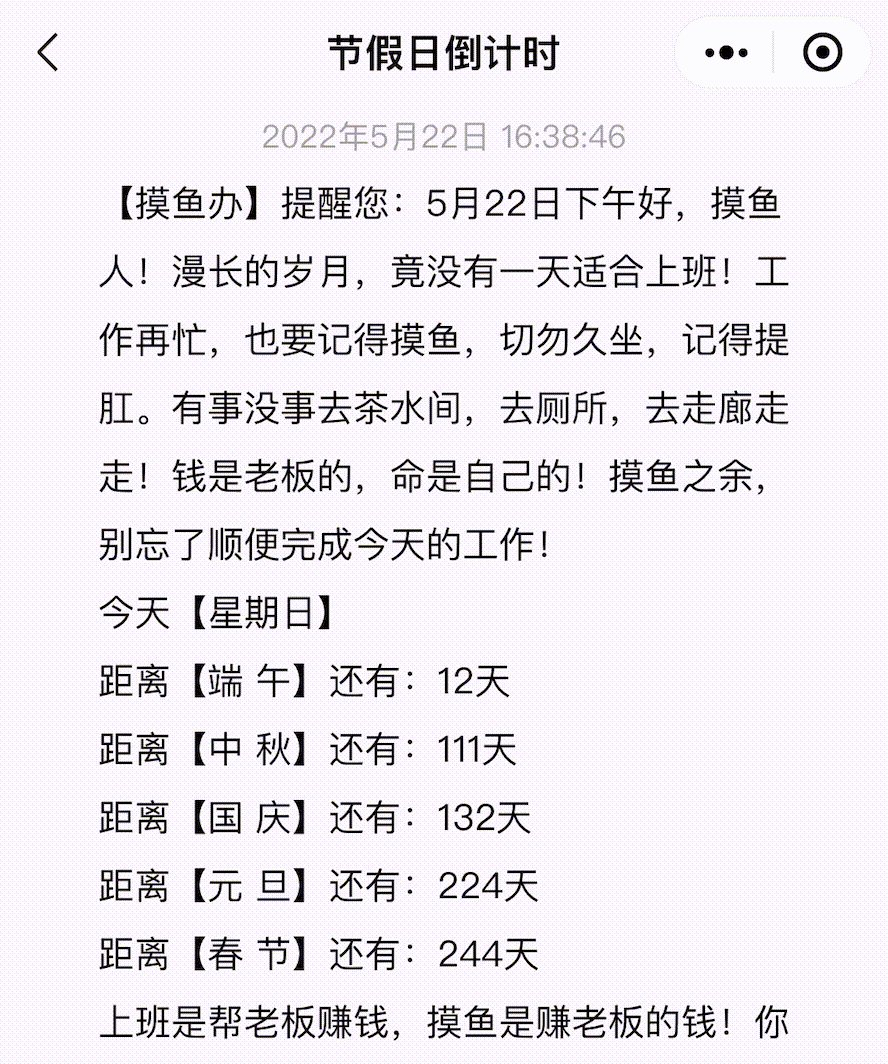
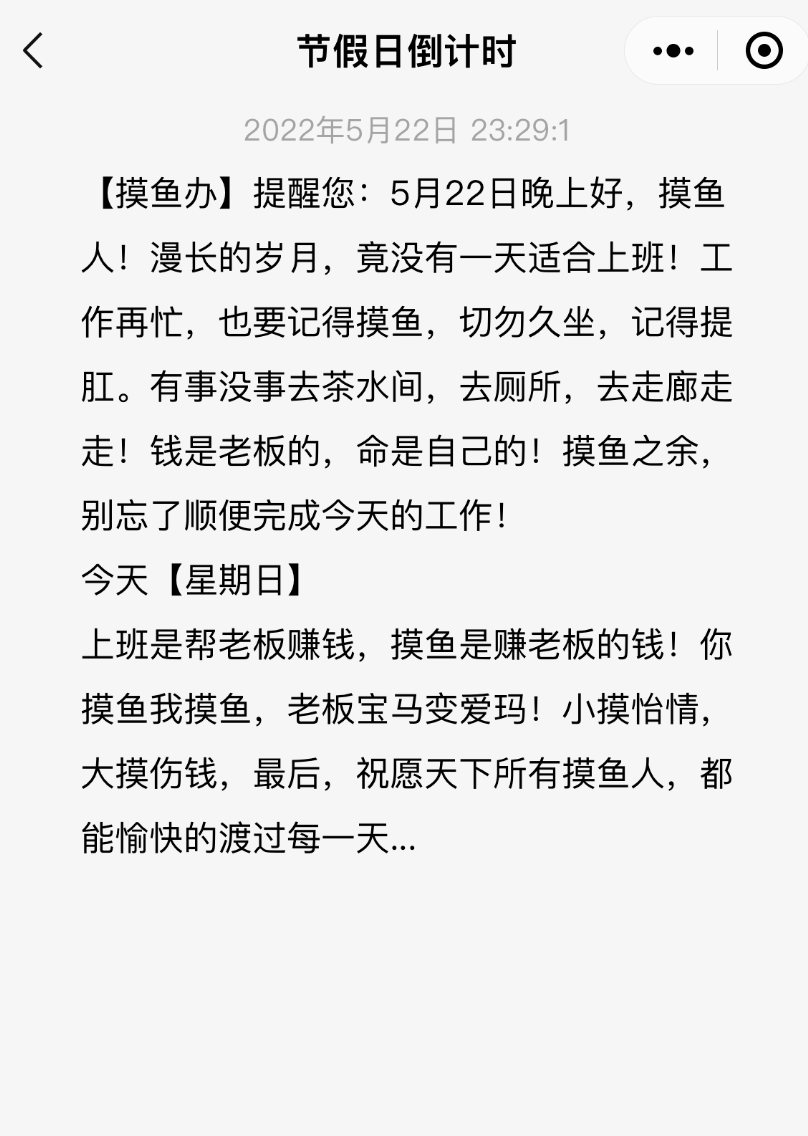
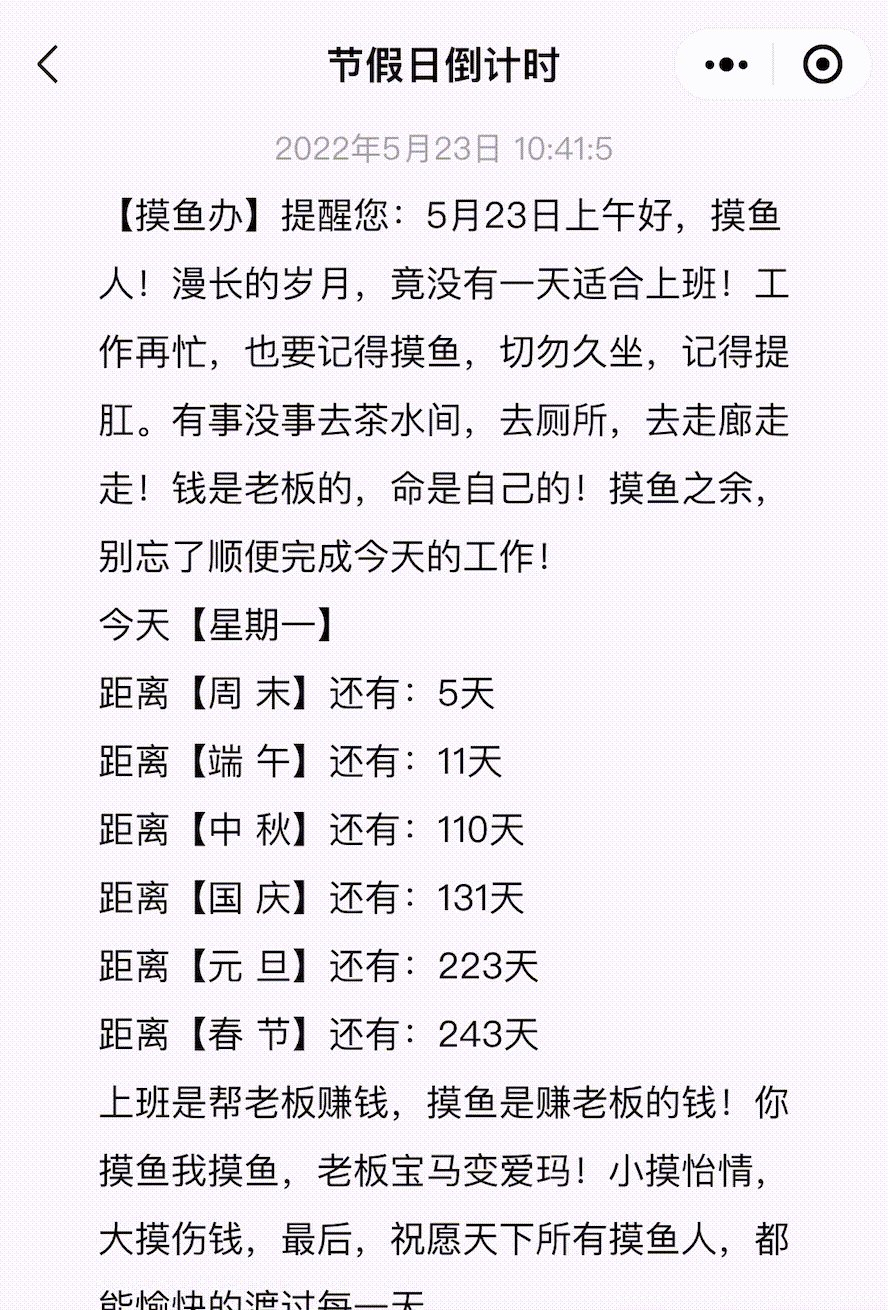
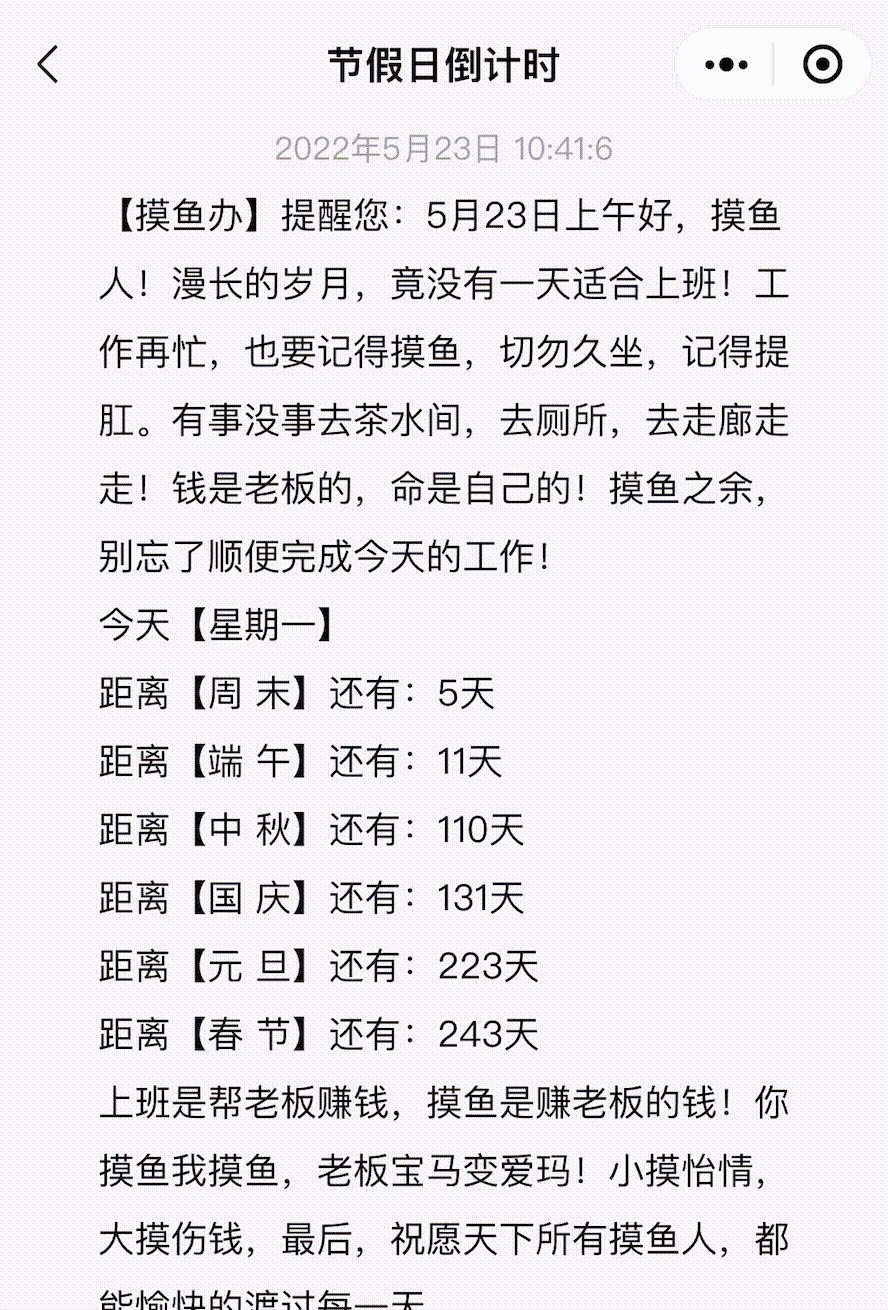
假期倒计时的界面大体如下:

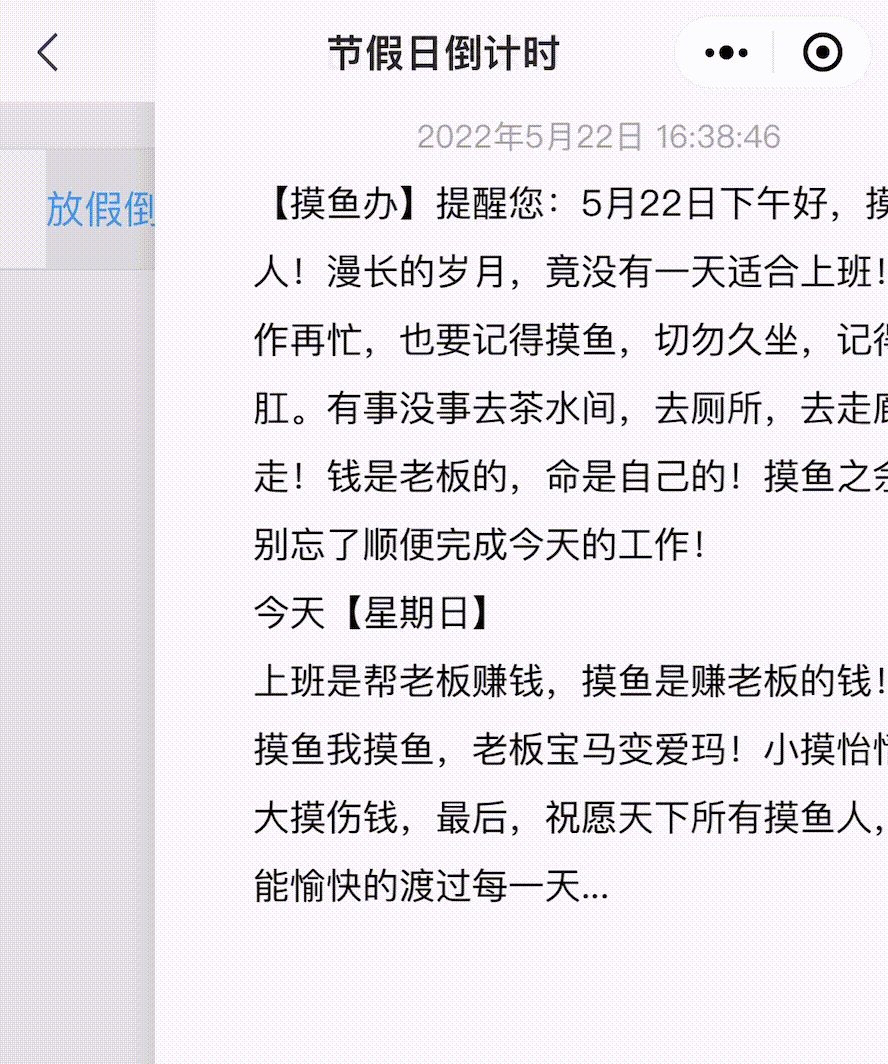
上下部分都是固定的,中间每个节假日都是从服务端动态获取数据,所以会出现节假日倒计时延迟加载的情况:

可以看出,页面加载时,中间的节假日会出现延迟渲染的情况,为了解决这个问题,需要用到小程序的数据预拉取。
解决方案:数据预拉取小程序为了提升打开速度,添加了数据预拉取的功能。
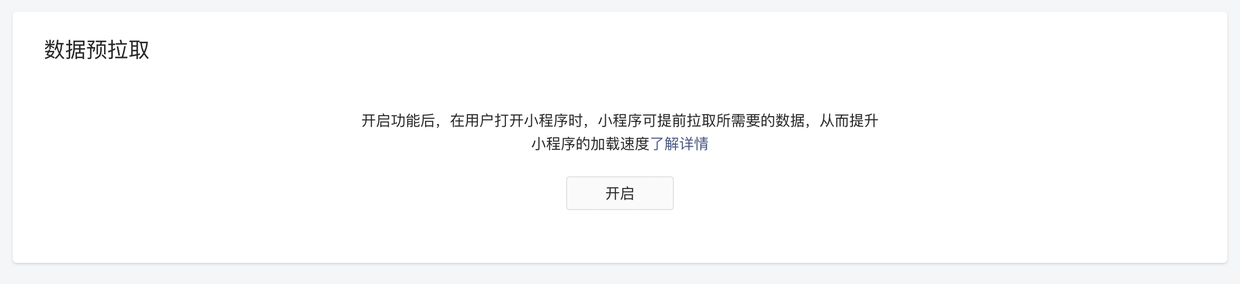
开启数据预拉取预拉取能够在小程序冷启动的时候通过微信后台提前向第三方服务器拉取业务数据,当代码包加载完时可以更快地渲染页面,减少用户等待时间,从而提升小程序的打开速度 。
登录小程序的管理后台,进入开发管理 -> 开发设置 -> 数据预加载。
文档显示填写数据下载地址,实际是从云函数获取数据。

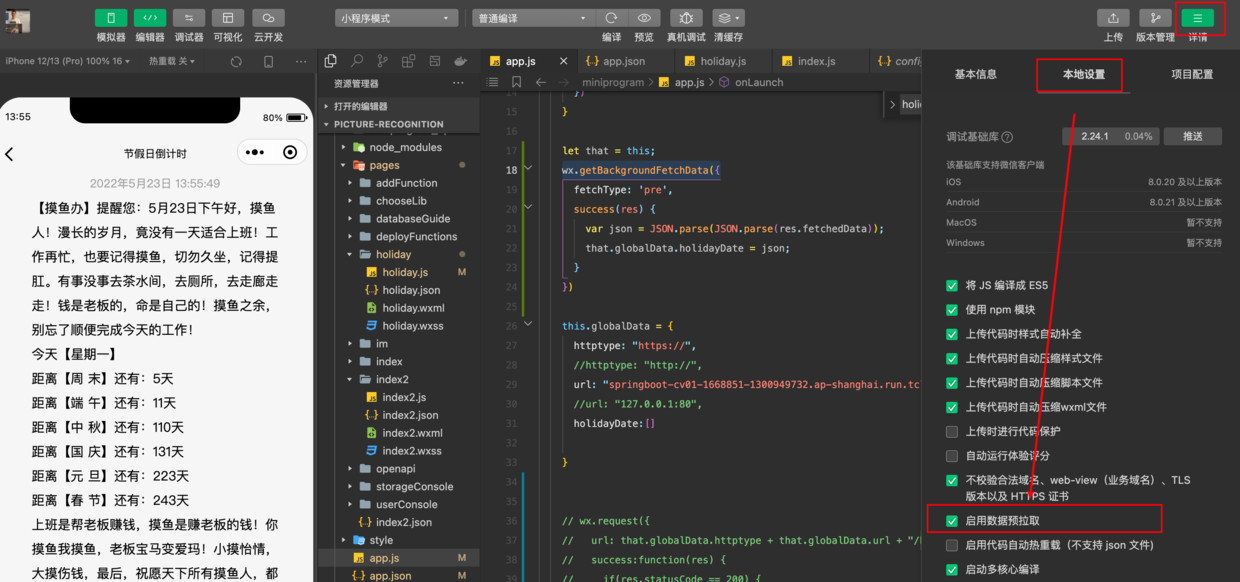
在管理后台添加数据预拉取,开发者工具也要开启数据预加载:

从云函数获取服务器数据,而云函数调用要调用 http 请求后端数据,而 http 请求要添加 npm 依赖,在使用 npm 命令之前要先安装好 node.js。
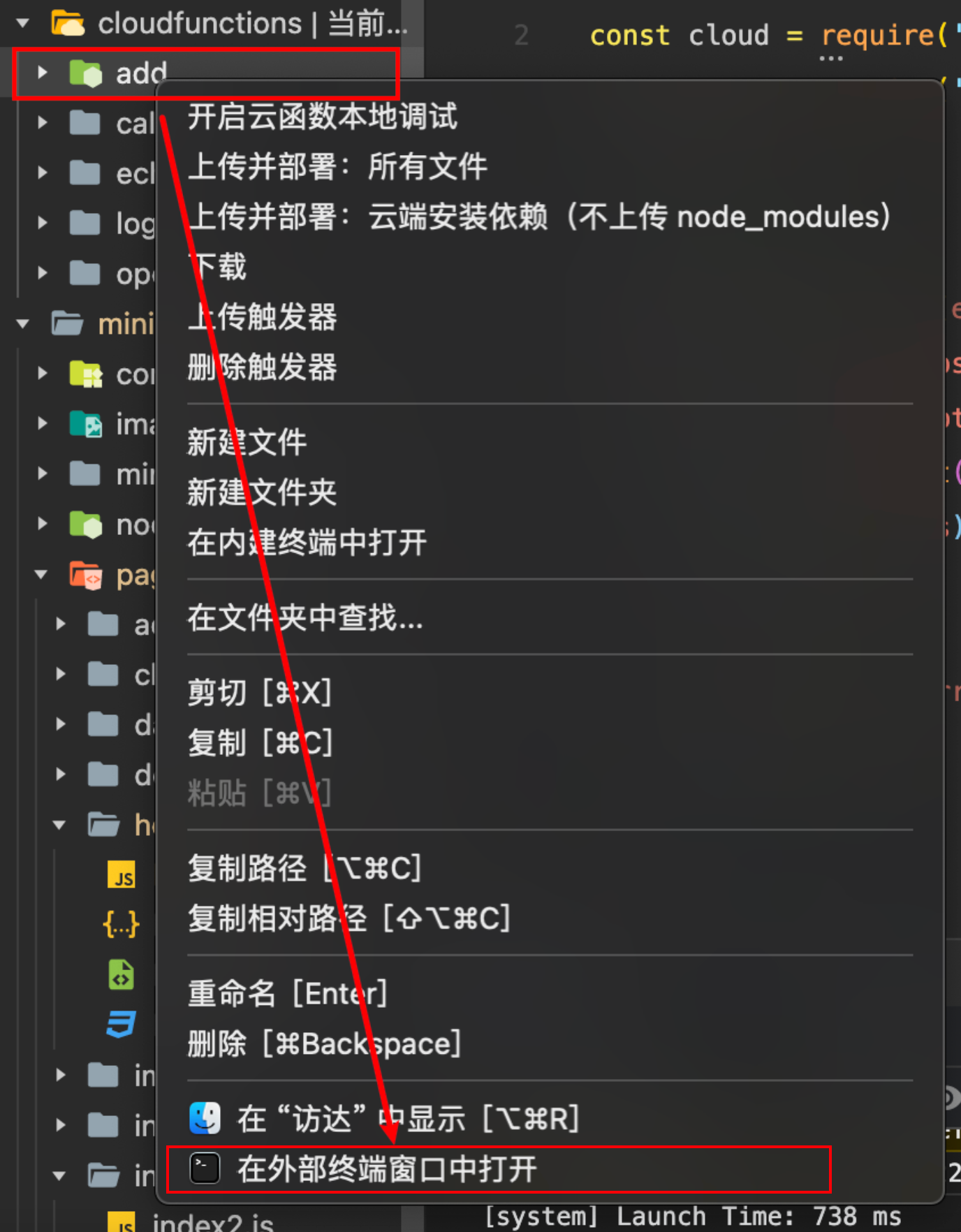
在云函数文件上右键打开终端窗口:

在终端输入:
npm install request-promise
安装成功之后,就可以调用 http 了,在云函数找到 index.js 获取服务端数据:
// 云函数入口文件
const cloud = require('wx-server-sdk')
var request = require('request-promise');
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
var httptype = "https://";
var url = "springboot-cv01-1668851-1300949732.ap-shanghai.run.tcloudbase.com";
return await request(httptype + url + "/holiday/all")
.then(function(res){
return res;
})
.catch(function(err) {
return {};
})
}
调用云函数:
wx.cloud.callFunction({
// 云函数名称
name: 'add',
success: function(res) {
console.log(res.result)
},
fail: console.error
})
云函数写好之后,在 app.js 添加 wx.getBackgroundFetchData预加载数据:
wx.getBackgroundFetchData({
fetchType: 'pre',
success(res) {
var json = JSON.parse(JSON.parse(res.fetchedData));
that.globalData.holidayDate = json;
}
})
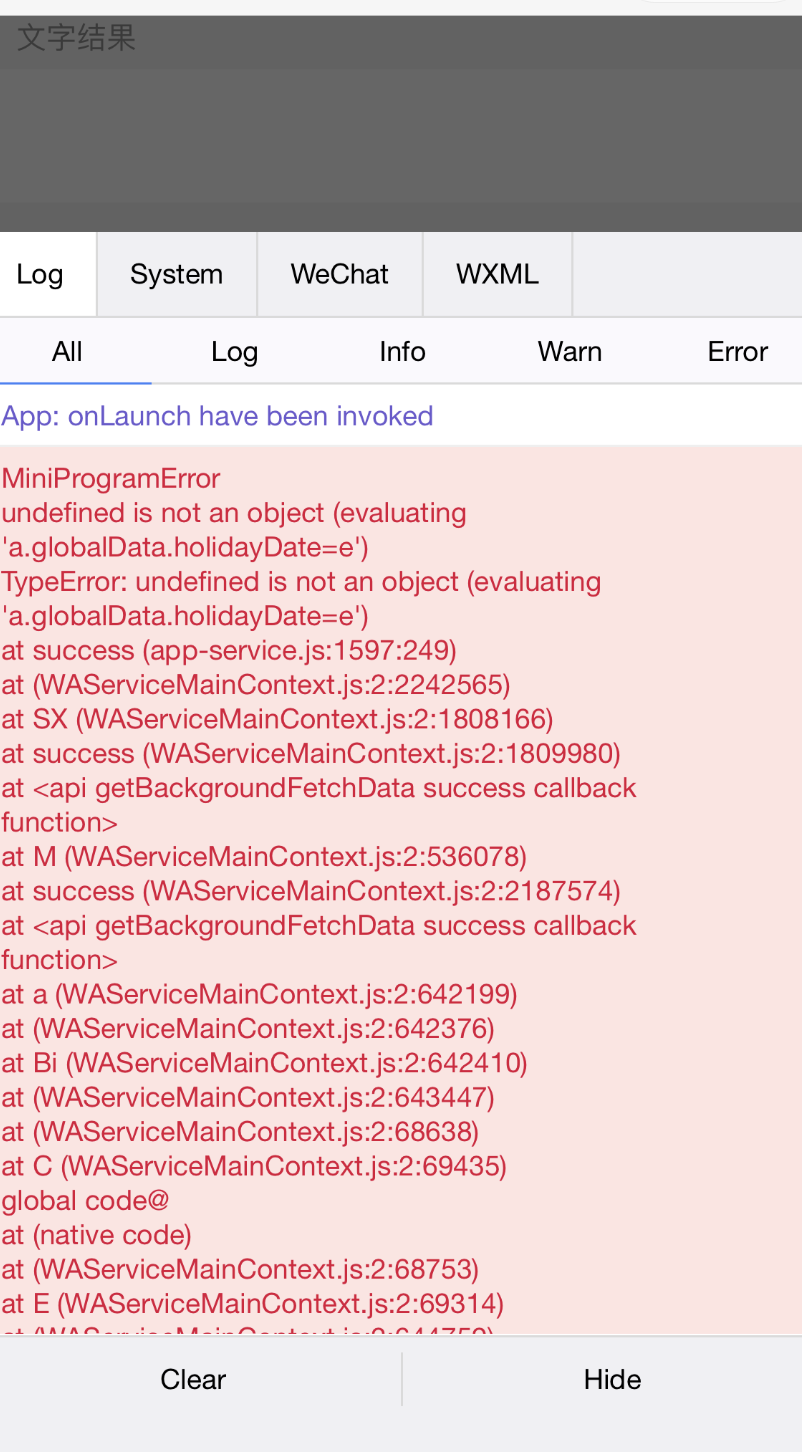
开发环境没问题,但是正式环境,数据都没有显示:

开启线上调式模式,日志报错信息:

that.globalData 还没被初始化之前,就调用。
解决:把 wx.getBackgroundFetchData({}) 放在 this.globalData = {} 之后,globalData 先初始化再调用。
这里开发版没问题,正式版就有问题,所以要在体验版测试无误之后再发线上版本。
发完上面之后,页面就会预加载好数据,就不会出现延迟加载的情况了:

- 页面加载数据需要时间,出现文字延迟加载的情况
- 开启小程序预拉取数据
- 添加拉取的云函数,云函数添加
http请求依赖 - 使用预拉取获取数据
globalData赋值之前要初始化(线上环境有问题,开发环境没问题)
欢迎大家查看我的摸鱼小程序

如果觉得文章对你有帮助的话,请点个推荐吧!
