自己编译打包vue3的devtools工具 一、前言因为最近练习Vue3项目的时候,发现Chrome浏览器的devtools插件不起作用了,这才想起当前安装的devtools是5版本的,而Vue3项目需要6版本才支持。 二、
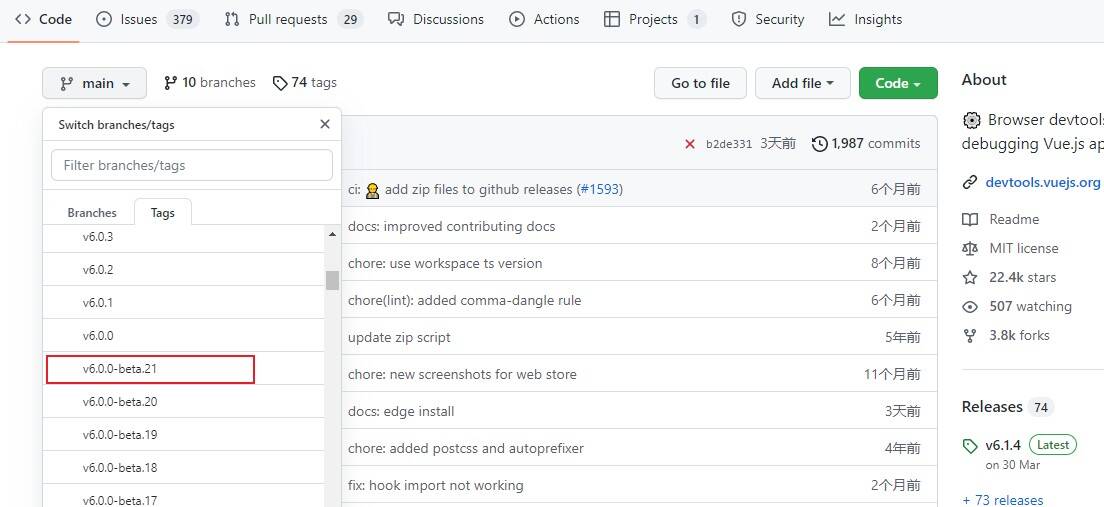
二、安装 1. 在Github上搜索devtools项目,直达车


npm install -g yarn
yarn install下载项目依赖,这里如果不成功的话,推荐使用淘宝镜像
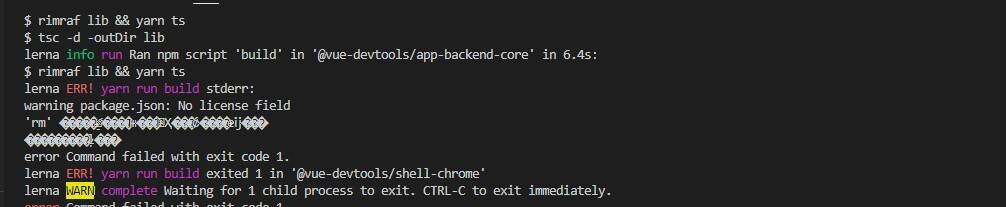
5. 执行yarn run build打包项目,但是这里报错了

npm install rimraf --save-dev
rm -rf替换成rimraf,只有两个文件夹有,一个就是我们需要的packages\shell-chrome\package.json,另一个在packages\shell-electron\package.json
修改完成后在执行yarn run build,就可以打包成功了,这个时候packages\shell-chrome文件夹里面会有一个build文件件,这就是我们打包好的文件
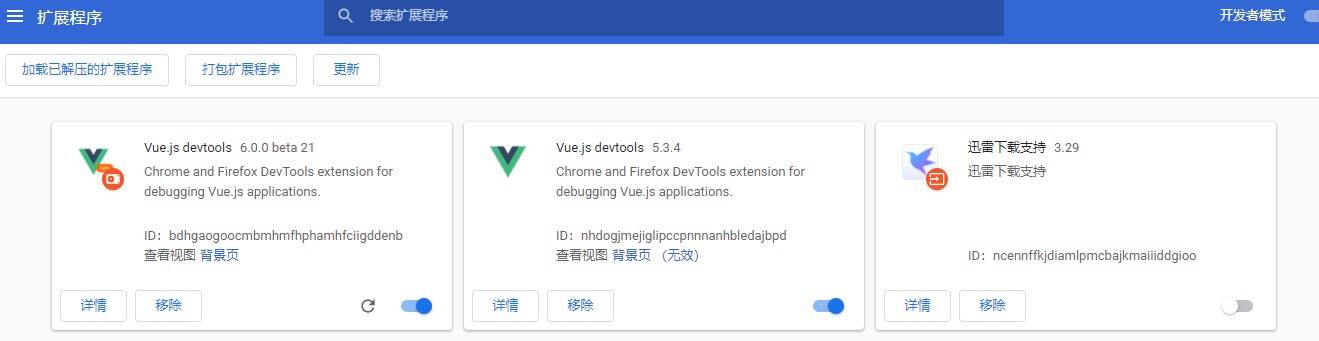
6. 打开Chrome浏览器的扩展程序,点击加载已解压的扩展程序,然后找到刚才的shell-chrome文件夹并选择它就可以了。

三、总结 因为以前Vue2的时候使用的扩展迷,这是个很好用的插件网站,要关注微信公众号才能下载,并且还有使用教程。这次我主要是想尝试一下自己打包编译一下devtools工具,本以为会很顺利,但没想到还是踩坑了,并且在rm -rf这个错误上卡了很久,这里非常感谢莫得感情学习机1号的博客:踩坑记6 vue3、生命周期钩子、vue-devtools beta。
