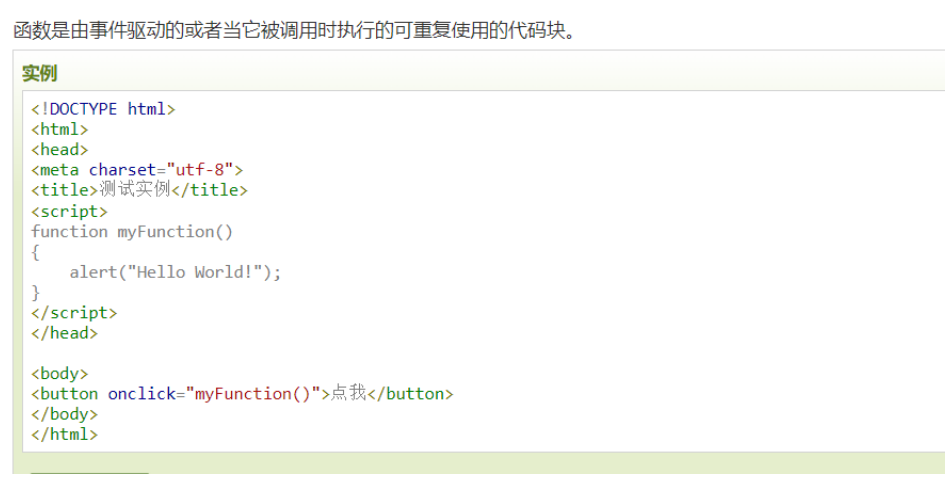
如果您已经开始学习JavaScript了,那是时候了解下基本函数了,本章节为大家分享JavaScript基本函数!

一般来说,函数是经过精心挑选和设计以执行特定任务的子程序。
它是一个对象。要执行一个函数,您将调用它,也称为调用函数。您还可以将值传递给函数以在函数中使用。事实上,函数总是会返回一个值。因此,如果您不指定返回值, JavaScript 函数将返回 undefined。
什么是 JavaScript 函数?
您可以通过多种方式在代码中定义 JavaScript函数。首先,您将使用函数声明。您可以使用关键字“function”创建函数声明,然后添加函数的名称。当您使用函数声明时,您将提升函数定义,这将允许您在定义函数之前使用它。
接下来,您有一个任务 JavaScript 函数表达式。这定义了一个匿名或命名的名字 JavaScript 函数。匿名函数是尚未命名的函数。因为函数表达式不能被提升,所以在定义它们之前不能使用它们。
创建函数表达式的较短语法是箭头函数。这种类型的 JavaScript 函数不会创建自己的值。它仅用于编写不同的功能。
参数(arguments)和参数(parameters)您可能听说过“arguments”和“parameters”这两个术语可以互换使用,这可能会导致您认为它们是同一个东西。虽然这两个术语在涉及 JavaScript 函数时非常相似,但您应该了解一些非常重要的区别。
参数用于定义JavaScript 函数。这意味着参数是在定义 JavaScript 函数是最初创建的名称。在进行函数定义时,您可能会传递多达 255 个 JavaScript 参数。使用逗号将参数与下一个参数隔开。

如何调用函数
当您调用JavaScript 函数时,您正在执行该函数,也称为调用它。要调用函数,首先添加JavaScript 函数的名称,后跟两个括号。为了帮助您更好地理解 JavaScript的这个组件。
如果您当前使用的是Google Chrome,请打开开发者控制台。这将允许您练习 JavaScript 函数。要打开此开发人员控制台,请按 Ctrl + Shift + J(对于 Windows)或Cmd + Opt + J(对于 Mac)。
首先,让我们定义一个名为 logIt的 JavaScript 函数。这个 JavaScript 函数将有一个参数:“city”。执行完此函数后,我们将名称记录到控制台中。它看起来像这样:
如果你想调用这个函数,你可以调用它并将它传递给一个参数。在此示例中,JavaScript 函数名为 Dallas。它看起来像这样:
如果您的函数没有任何参数,则可以使用一组空括号来调用它。它看起来像这样;
什么是 JavaScript 函数返回?在 JavaScript 中,除非您另行指定,否则每个函数都将返回undefined。让我们通过调用一个空的JavaScript 函数。
在上面的示例中,JavaScript 函数将返回 undefined。要自定义它将返回什么,我们可以使用关键字“return”,然后是我们希望它返回的值。
在上面的示例中,我们已经告诉 JavaScript 函数我们希望它返回false。调用此函数允许这种情况发生。这很重要,因为函数返回的值将返回给函数的调用者。
表达式将创建一个 JavaScript 函数,该函数将给出的一个值是什么 num 参数的两倍的值。然后,您可以调用此 JavaScript 函数并未将返回的值保存到变量中:
注销此测试值会返回结果为 9。关于 return 语句的另一个重要规则是它会立即停止函数。
JavaScript 函数对象函数本质上是一个函数对象。这是一个事实,即如果某些东西不是原始的,那么它就是一个对象。JavaScript对象用途广泛;它甚至可以让我们将 JavaScript 中的函数作为参数移动到另一个 JavaScript 函数。
当一个 JavaScript 函数接受另一个参数函数时,这是一个高阶函数。无论您目前是否参加了会议 JavaScript 训练营,您很可能已经在 JavaScript 使用过一个高阶函数,但并没有意识到这一点。这方面的两个例子是Array.prototype.filter和Array.prototype.mapand。这些只是众多高阶函数中的一小部分。

总结:总而言之,JavaScript 函数是一个对象。它是子程序的一部分,其目标是完成一种特定类型的任务。一个 JavaScript 函数被提升,而一个表达式没有。要执行 JavaScript 函数,您将调用它,这称为调用函数。您也可以将值传递给函数,以便在函数中使用它,也称为参数,而其本身的值是参数。一个函数总是会返回一个值,但是 JavaScript 中没有返回值的函数会以未定义的形式返回。
