一、写法不一样 1 // 函数声明 2 let res1 = sum1(10 , 20 ) 3 console.log(res1) 4 function sum1(num1, num2) { 5 return num1 + num2 6 } 7 8 // 函数表达式 9 let res2 = sum2(10 , 20 ) 10 console.log(res2) 11 let sum2 = function (
一、写法不一样
1 //函数声明 2 let res1 = sum1(10 , 20) 3 console.log(res1) 4 function sum1(num1, num2) { 5 return num1 + num2 6 } 7 8 //函数表达式 9 let res2 = sum2(10 , 20) 10 console.log(res2) 11 let sum2 = function ( num1, num2 ){ 12 return num1 + num2 13 }
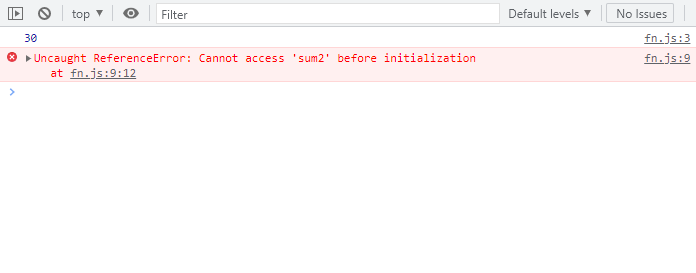
二、函数声明可以把函数预加载,而表达式不会
以函数声明的方法定义的函数,函数可以在函数声明之前调用,而函数表达式的函数只能在声明之后调用。

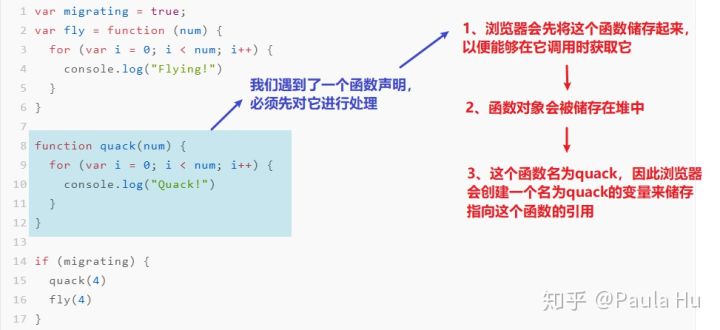
第一步:分析函数声明
在分析网页期间(执行任何代码之前),浏览器查找函数声明。找到函数声明时,浏览器创建相应的函数,并将得到的函数引用赋给与函数同名的变量。

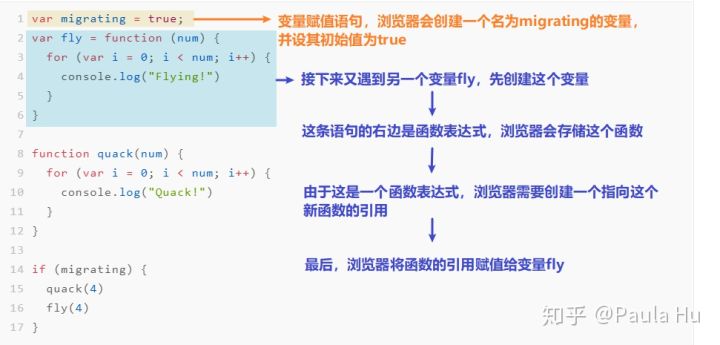
第二步:浏览器执行代码
处理所有的函数声明后,浏览器回到代码开头,开始按从头到尾的顺序执行代码。

第三步:继续执行
处理完变量fly后,浏览器继续往下执行。接下来的语句是函数quack的声明,因为已经处理过了,所以浏览器跳过声明,接着执行后面的条件语句。

【文章转自荷兰服务器 http://www.558idc.com/helan.html 欢迎留下您的宝贵建议】
