新增文件夹:llqCrmHelper 新建一个manifest.json文件 { "name": "llqCrmHelper", // 设置插件名 "manifest_version": 2, // 版本,这个是固定的 "version": "1.1.1", // 插件版本,用于迭代识别 "description": "autho
新增文件夹:llqCrmHelper
新建一个manifest.json文件

{ "name": "llqCrmHelper", //设置插件名 "manifest_version": 2, //版本,这个是固定的 "version": "1.1.1", //插件版本,用于迭代识别 "description": "author:cgw 溜溜球CRM助手 2022-04-23 博客地址:https://www.cnblogs.com/parkerchen/", //插件描述 "icons": { //设置插件图标不同大小对应的图片 "16": "img/icon.png", "48": "img/icon.png", "128": "img/icon.png" }, "browser_action": { //我个人理解为插件显示在菜单栏时候的行为,设置标题内容页等 "default_title": "llqCrmHelper", "default_icon": { "16": "img/icon.png" }, "default_popup": "popup.html" }, "permissions": [ //权限开通 "tabs", "contextMenus", "management", "notifications", "*://*/*", "http://*/*", "https://*/*" ], "web_accessible_resources": [ "js/*" ] }View Code
新建一个popup.html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>llqCrmHelper</title> <style> body { width: 220px; min-height: 300px; } </style> </head> <body> <h2>llq Crm Helper</h2> <div style="margin-left: 6px; "> <table style="line-height:25px;"> <tr> <td>◕</td> <td><a style="text-decoration-line: none; font-size: 16px; color: #1a73e8; " href="#" id="showEntityMsgsA">Entity Info</a></td> </tr> <tr> <td>✚</td> <td><a style="text-decoration-line: none; font-size: 16px; color: #1a73e8; " href="#" id="showFilderNameA">Show Fileds Name</a></td> </tr> <tr> <td>☢</td> <td><a style="text-decoration-line: none; font-size: 16px; color: #1a73e8; " href="#" id="showAllFieldsA">Show Hidden Fields</a></td> </tr> <tr> <td>✎</td> <td><a style="text-decoration-line: none; font-size: 16px; color: #1a73e8; " href="#" id="setAbleWriteA">Enable All Fields</a></td> </tr> <tr> <td>▣</td> <td><a style="text-decoration-line: none; font-size: 16px; color: #1a73e8; " href="#" id="setRequireNoA">Disable Fields Requirement</a></td> </tr> </table> </div> <script type="text/javascript" src="js/popup.js"></script> </body> </html>View Code
新增文件夹img,里面放icon.png

新增文件夹js,里面新增popup.js

//增加点击事件 let showFilderNameA = document.getElementById("showFilderNameA"); showFilderNameA.addEventListener("click", () => { insertJSFile('js/showFilderName.js'); window.close(); }); //显示实体信息 let showEntityMsgsA = document.getElementById("showEntityMsgsA"); showEntityMsgsA.addEventListener("click", () => { insertJSFile('js/showEntityMsgs.js'); window.close(); }); //显示所有字段 let showAllFieldsA = document.getElementById("showAllFieldsA"); showAllFieldsA.addEventListener("click", () => { insertJSFile('js/showAllFields.js'); window.close(); }); //解锁只读 let setAbleWriteA = document.getElementById("setAbleWriteA"); setAbleWriteA.addEventListener("click", () => { insertJSFile('js/setAbleWrite.js'); window.close(); }); //去掉必填 let setRequireNoA = document.getElementById("setRequireNoA"); setRequireNoA.addEventListener("click", () => { insertJSFile('js/setRequireNo.js'); window.close(); }); //注入JS文件 function insertJSFile(filename) { chrome.tabs.getSelected(null, (tab) => { chrome.tabs.executeScript(null, { code: //这种方法在页面上注入脚本后,可访问页面上的变量 " var th = document.getElementsByTagName('body')[0]; \n" + " var s = document.createElement('script'); \n" + " s.setAttribute('type', 'text/javascript'); \n" + " s.setAttribute('src', chrome.extension.getURL('" + filename+"')); \n" + " th.appendChild(s); \n" + " " + " " + " ", }); }); }View Code
文件夹js,里面新增showEntityMsgs.js

showEntityMsgAction(); //显示实体信息 function showEntityMsgAction() { var entityName = Xrm.Page.data.entity.getEntityName(); var entityid = Xrm.Page.data.entity.getId(); var divTips = document.getElementById('entityDivTips'); Xrm.Utility.alertDialog("<en>" + entityName + "</en>\n<id>" + entityid+"</id>") //var tipsHtml = '<div id="crm-power-pane-popup" style="display: block;z-index:200;">'; //tipsHtml += '<h1 class="crm-power-pane-popup-header">Entity info</h1>'; //tipsHtml += '<ul>'; //tipsHtml += '<li><span class="crm-power-pane-popup-input-text">Entity Name:</span><input type="text" value="' + entityName // + '" name="0"></li><li><span class="crm-power-pane-popup-input-text">Entity ID:</span><input type="text" value="' + entityid // + '" name="1"></li></ul>'; //tipsHtml += '<div style="clear:both"></div>'; //tipsHtml += '<div id="crm-power-pane-button-container">'; //tipsHtml += ' <button class="crm-power-pane-button" id="crm-power-pane-popup-ok" onclick="removeEntityTips()">OK</button>'; //tipsHtml += '</div>'; //tipsHtml += '</div>'; //if (divTips == null) { // var child = document.createElement('div'); // child.id = 'entityDivTips'; // child.style.padding = '0px 15px 5px 15px'; // child.style.position = 'block'; // child.innerHTML = tipsHtml; // document.body.insertBefore(child, document.body.firstChild); //} //else { // divTips.innerHTML = tipsHtml; //} } function removeEntityTips() { var divTips = document.getElementById('entityDivTips'); if (divTips != null) { document.body.removeChild(divTips); } }View Code
文件夹js,里面新增showFilderName.js

//显示字段名称 showFilerNameAction(); //手动点击Head按钮的时候,因为界面实时渲染的,重新出现标签 var headerbtn = document.getElementById("headerFieldsExpandButton"); //Head的下拉按钮 headerbtn.addEventListener("click", () => { setTimeout(function () { showFilerNameAction(); }, 300); //延迟目的:让下拉的数据先出现 }); //显示字段名称 function showFilerNameAction() { var fieldArray = document.getElementsByTagName('label'); for (var i = 0; i < fieldArray.length; i++) { var field = fieldArray[i]; if (field.hasAttribute('id') && !field.hasAttribute('llqMarkAttributes')//未被助手处理过的标签 && field.attributes['id'].value.indexOf('-field-label') > -1 ) { var fieldId = field.attributes['id'].value; var fileName_show = getFileNameByID(fieldId); field.insertAdjacentHTML('afterend', '<span style="margin-left:5px;color:red">' + fileName_show + '</span>') field.parentNode.onclick = function (e) { var labelControl = this.querySelector('label'); var id = labelControl.attributes['id'].value; //拆分,获取字段名 var fileName = getFileNameByID(id); setTips(labelControl.innerText + ' ' + fileName + fieldTips(fileName)); } //标记为已处理,下次不再处理 field.setAttribute('llqMarkAttributes', 1) } } } //通过标签ID获取字段名称,如果不符合规则,返回原值 //id-eb2fc372-18b6-4ea2-aeed-edb2fef91dd5-18-new_subdivideddomain-field-label function getFileNameByID(id) { var fileName = id; fileName = id.replace("-field-label", ""); var index = fileName.lastIndexOf('-') + 1; if (fileName.length > index) { fileName = fileName.substr(index); } return fileName; } ///不同类型的字段显示相应的帮助信息 function fieldTips(fieldname) { try { console.log(location.href); var returnTips = ''; var attr = Xrm.Page.getAttribute(fieldname.replace('header_process_', '').replace('header_', ''));//兼容header字段 if (!attr) { return returnTips; } var controlType = attr.getAttributeType(); //lookup 显示相应的id typename 等 if (controlType == 'lookup') { var lookup = attr.getValue(); debugger; var id = lookup[0].id; var name = lookup[0].name; var entityName = (lookup[0].typename || lookup[0].entityType); returnTips += '<br/>id: ' + id; returnTips += '<br/>name: ' + name; returnTips += '<br/>entityname: ' + entityName; } //picklist 显示每一个的值和标签 else if (controlType == 'optionset') { var opts = attr.getOptions(); for (var i = 0; i < opts.length; i++) { if (opts[i].value == 'null' && opts[i].value == '-1') { //这里是字符串null break; } returnTips += "<br/>" + opts[i].value + ' ' + opts[i].text; } } return returnTips; } catch (e) { return ''; } } function removeTips() { var divTips = document.getElementById('divTips'); if (divTips != null) { document.body.removeChild(divTips); } } function setTips(tip) { var divTips = document.getElementById('divTips'); var closeTipsHtml = '<div style="text-align:right"><span style="color:red;right:5px;font-size:20px;cursor: pointer;" onclick="removeTips()">[关闭]</span></div>'; if (divTips == null) { var child = document.createElement('div'); child.id = 'divTips'; child.style.right = '5px'; child.style.bottom = '5px'; child.style.padding = '0px 15px 5px 15px'; child.style.position = 'absolute'; child.style.backgroundColor = '#216ab7'; child.innerHTML = closeTipsHtml + '<h2 style="margin-top:5px;color:#000;">' + tip + '<h2>'; child.style.zIndex = 100; document.body.insertBefore(child, document.body.firstChild); } else { divTips.innerHTML = closeTipsHtml + '<h2 style="margin-top:5px;color:#000;">' + tip + '<h2>'; } }View Code
文件夹js,里面新增setAbleWrite.js

//解锁只读 setAbleWriteAction(); //手动点击Head按钮的时候,因为界面实时渲染的,重新出现标签 var headerbtn = document.getElementById("headerFieldsExpandButton"); //Head的下拉按钮 headerbtn.addEventListener("click", () => { setTimeout(function () { setAbleWriteAction(); }, 300); //延迟目的:让下拉的数据先出现 }); //解锁只读 function setAbleWriteAction() { var fieldArray = document.getElementsByTagName('label'); for (var i = 0; i < fieldArray.length; i++) { var field = fieldArray[i]; if (field.hasAttribute('id') && field.attributes['id'].value.indexOf('-field-label') > -1 ) { var fieldId = field.attributes['id'].value; var fileName_show = getFileNameByID(fieldId); Xrm.Page.getControl(fileName_show).setDisabled(false); } } } //通过标签ID获取字段名称,如果不符合规则,返回原值 //id-eb2fc372-18b6-4ea2-aeed-edb2fef91dd5-18-new_subdivideddomain-field-label function getFileNameByID(id) { var fileName = id; fileName = id.replace("-field-label", ""); var index = fileName.lastIndexOf('-') + 1; if (fileName.length > index) { fileName = fileName.substr(index); } return fileName; }View Code
文件夹js,里面新增setRequireNo.js

//去掉必填 setRequireNoAction(); //去掉必填 function setRequireNoAction() { var fieldArray = document.getElementsByTagName('label'); for (var i = 0; i < fieldArray.length; i++) { var field = fieldArray[i]; if (field.hasAttribute('id') && field.attributes['id'].value.indexOf('-field-label') > -1 ) { var fieldId = field.attributes['id'].value; var fileName_show = getFileNameByID(fieldId); Xrm.Page.getAttribute(fileName_show).setRequiredLevel("none"); } } } //通过标签ID获取字段名称,如果不符合规则,返回原值 //id-eb2fc372-18b6-4ea2-aeed-edb2fef91dd5-18-new_subdivideddomain-field-label function getFileNameByID(id) { var fileName = id; fileName = id.replace("-field-label", ""); var index = fileName.lastIndexOf('-') + 1; if (fileName.length > index) { fileName = fileName.substr(index); } return fileName; }View Code
文件夹js,里面新增showAllFields.js

//显示所有字段 showAllFieldsAction(); //显示所有字段 function showAllFieldsAction() { try { Xrm.Page.ui.controls.forEach(function (c) { try { c.setVisible(true); } catch (e) { } }); Xrm.Page.ui.tabs.forEach(function (t) { try { if (t.setVisible) { t.setVisible(true); } if (t.sections && t.sections.getAll) { t.sections.getAll().forEach(function (s) { try { if (s && s.setVisible) { s.setVisible(true); } } catch (e) { } }); } } catch (e) { } }); } catch (e) { alert(e); } }View Code
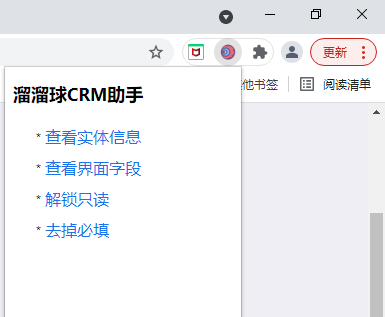
代码编写完成,我们看一下效果

记得收藏并关注,掌握更多相关知识!!! 【文章原创作者:美国站群多ip服务器 http://www.558idc.com/mgzq.html

