痛点
如果你负责测试的项目是一个前后端分离的项目。
回忆下是不是有如下场景:
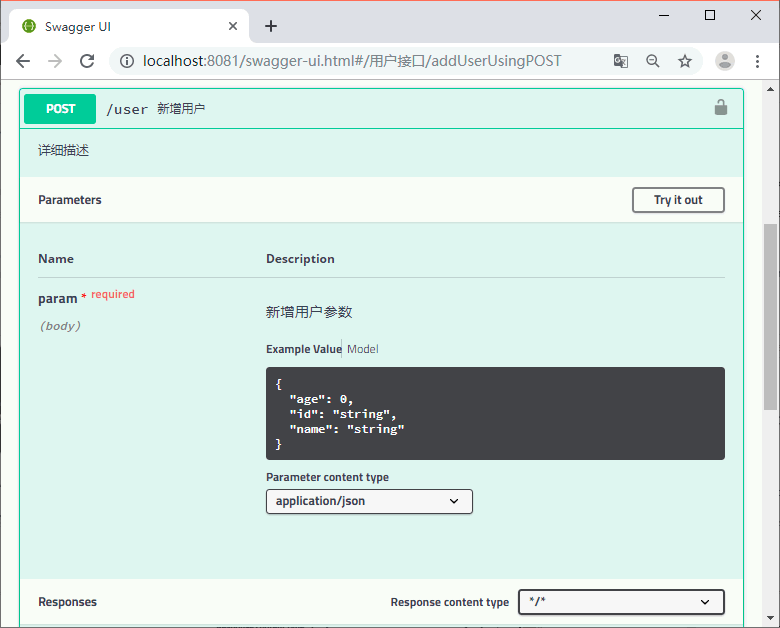
某个项目开发完成,接口文档发布在了 swagger 上,前后端各自进行开发。此时你负责这个项目的服务端测试。
首先进行接口测试,熟练的打开 postman 导入 swagger 文档,然后开始进行接口测试。

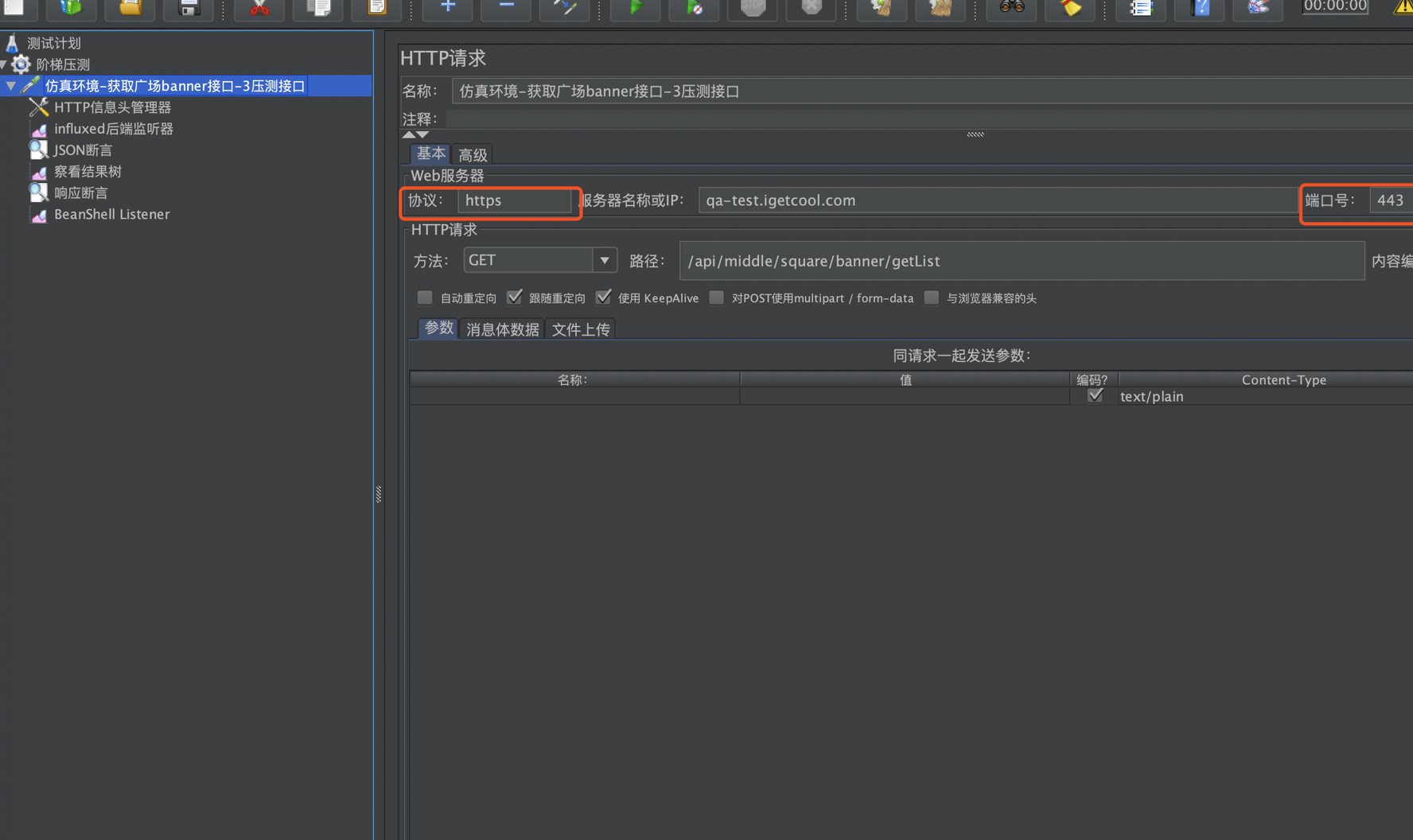
接口测试完成后,准备开始性能测试。又要将 swagger 接口文档将新接口迁移到 jmeter 上,然后开始编写压测脚本。

某个项目在测试中,由于后端修复 bug 改了接口参数,此时你进行接口回归测试,发现接口测试脚本失败,此时给开发提了一个 bug。

开发跑过来给你说,接口文档有变动忘了个你说了,此时你只能默默的修改接口测试用例。

服务上线一段时间后。某天,新员工开发小黄想想看下这个项目之前的接口文档,发现测试环境接口 swagger 地址打不开了,没有地方可以看接口文档。
其实上边这些问题,在日常工作中很常见。其根本原因是接口文档缺乏统一管理,有的团队喜欢把接口文档写在内部协作文档平台里、有的团队喜欢写在 git 代码仓库里,它们的存放目录及目录深度各有不同。当后来人想要看接口的历史文档时,简直无从查起,许多文档就这样遗失了。
你有没有想过拥有一个,可以同时解决数据同步、调试、Mock、自动化测试的接口文档管理工具。

结合 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,从个人开发者到跨国企业用户,Eolink 帮助全球超过 30 万开发者和数万家企业更快、更好且更安全地开发和使用 API。
为什么选 eolink支持 HTTP(S)、Websocket、TCP、UDP 等主流协议,通过代码注解自动生成 API 文档,或者从 API 文档反向生成所有常见开发语言和框架的代码,节省 API 设计和开发时间。强大的 API 版本和变更管理让你不放过 API 的任何变动。
*支持所有主流协议
*** 代码自动生成 API 文档**
*** API 文档自动生成代码**
*** API 版本管理**
*** API 变更通知**
超方便的 API 测试
支持多种方式快速发起 API 测试,自动生成随机测试数据和测试用例,一键对 API 进行批量回归和冒烟测试,并且立刻得到丰富详细的测试报告,让繁琐的 API 测试变得如此简单。
*** 支持在线、本地、客户端进行测试**
*** 一键进行回归/冒烟测试**
*** 快速创建测试用例**
*** 自动生成测试数据**
*** 丰富详细的测试报告**
0 代码的 API 自动化测试
不需要编写代码,通过拖拉拽即可创建 API 测试流程,API 文档和测试步骤自动关联,当 API 文档发生变化时自动同步到测试用例,极低的学习和维护成本。并且通过定时自动测试将测试报告推送到邮箱、钉钉、企业微信、飞书、Jenkins 等平台,与 CI/CD 流程无缝结合。
*** 与 API 文档关联与自动同步**
*** 0 代码,拖拉拽完成测试流程编排**
*** 统一管理测试数据**
*** 对数据库进行操作**
*** 定时自动测试**
*** 测试报告自动推送**
eolink 初体验我们看一下 eolink 是如何使用接口文档管理工具、接口文档生成工具这两个功能。解决日常工作中,涉及接口文档变更问题。
安装注册eolink 是跨平台的工具,支持 macOS(Intel+M1)、Linux、windows(32 位、64 位),在官网 https://www.eolink.com, 选择对应系统的安装包下载安装即可用。

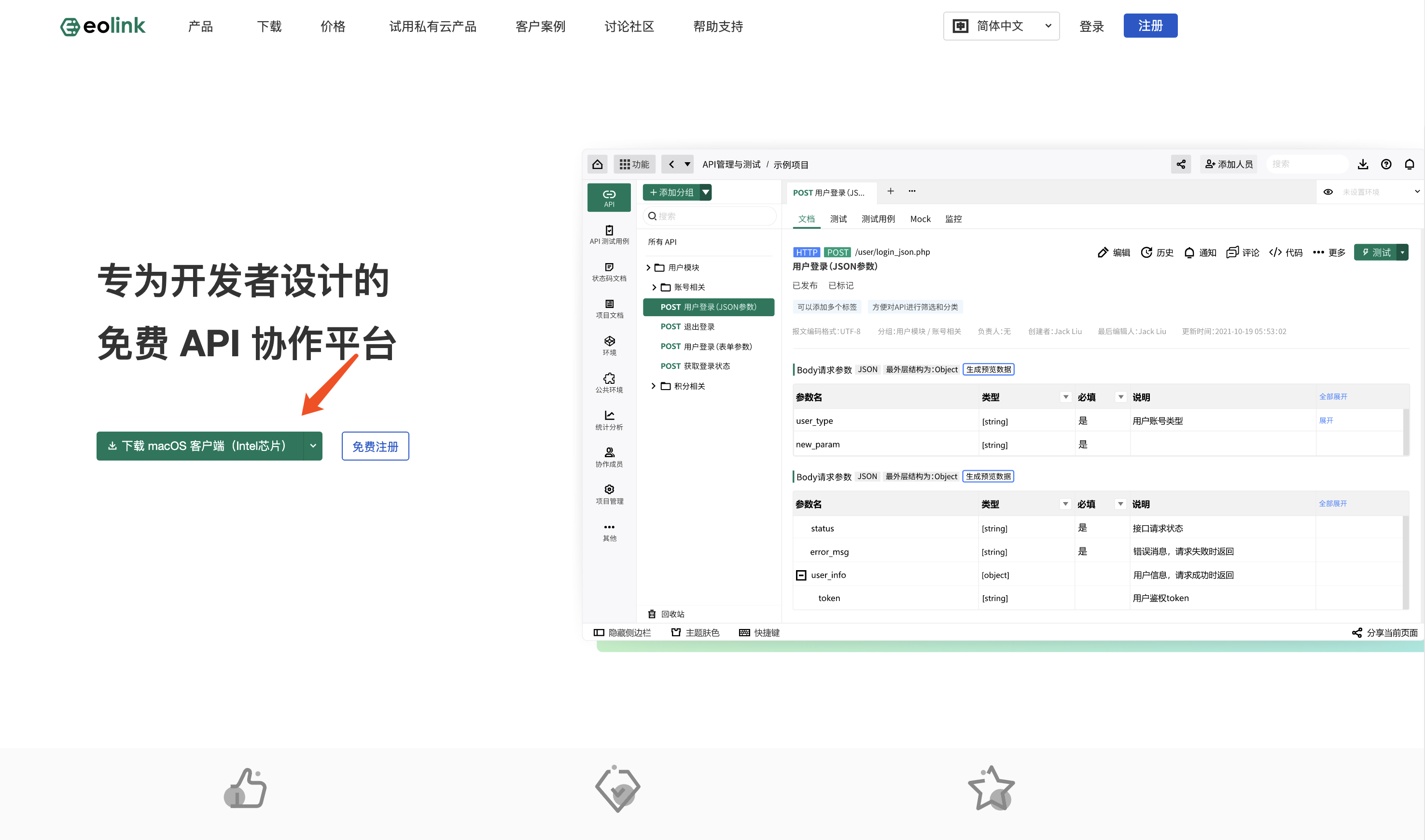
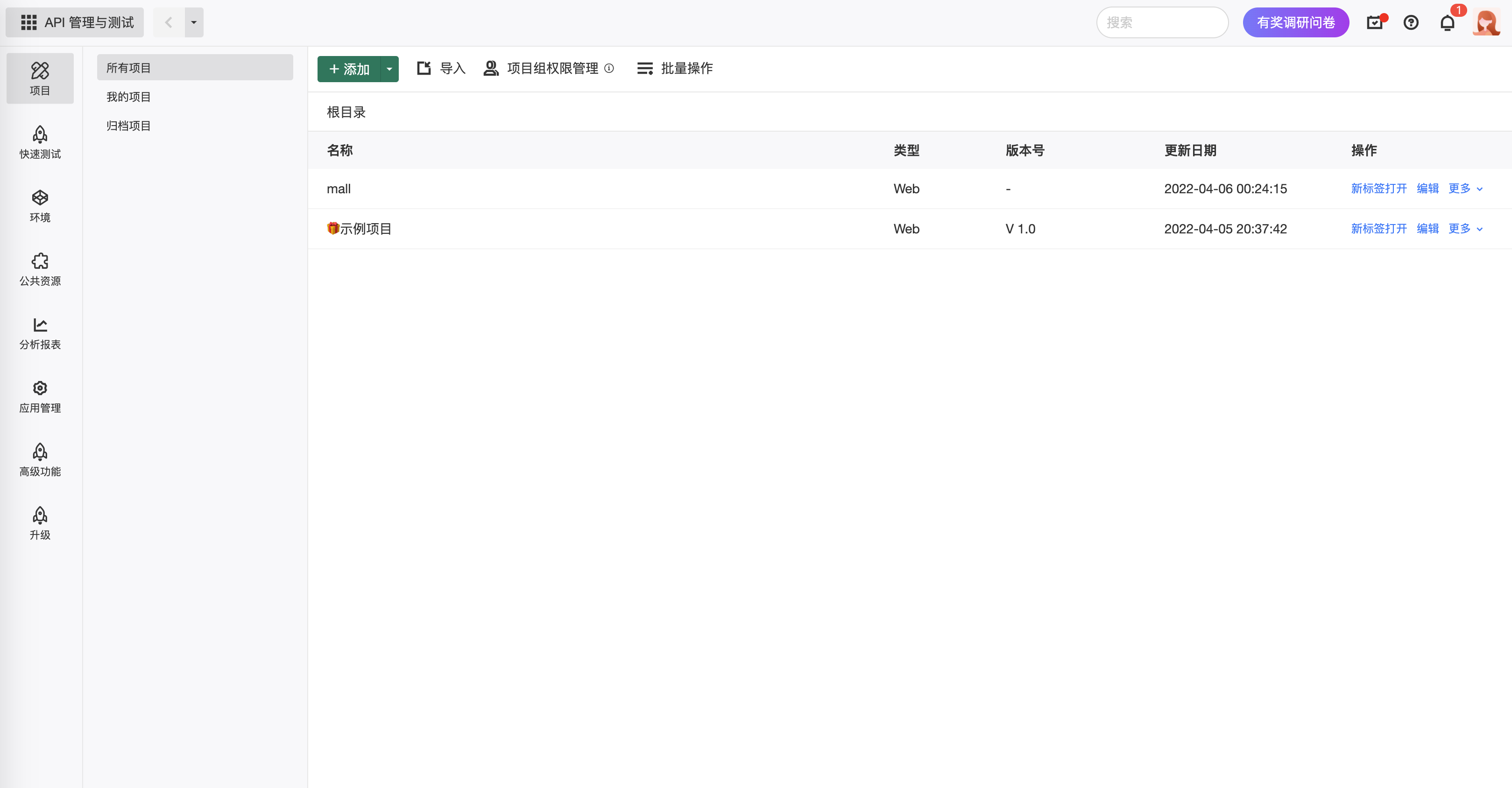
首次使用注册账号就可以使用。登录 eolink 后,可以看到左侧的项目、环境、高级功能。点击项目,可以看到 API 文档管理。

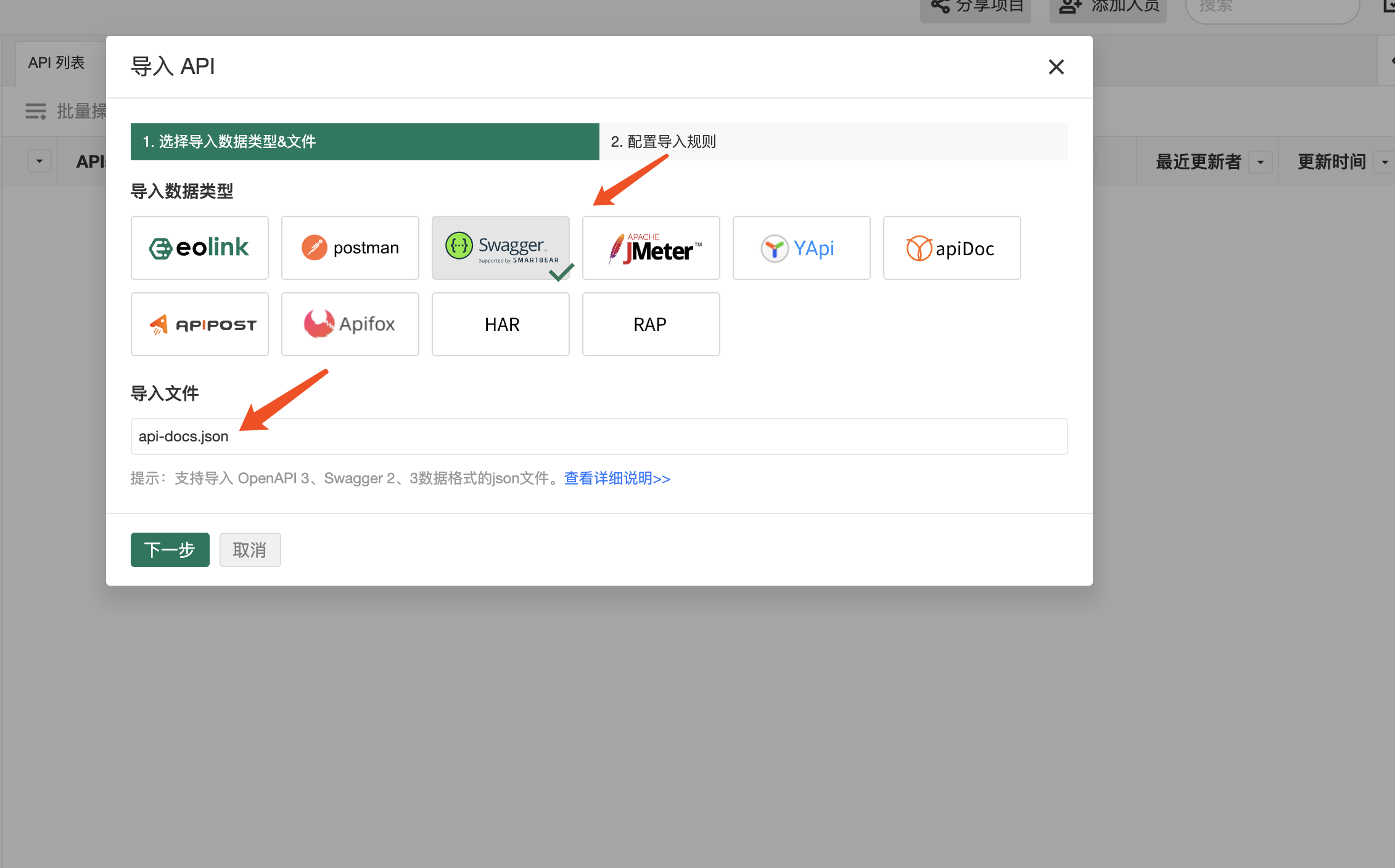
eolink 支持多种导入数据方式,比如 swagger、jmeter、yapi、rap 等常用接口测试工具,这里我们沿用使用 swagger 工具导入数据,其他工具导入的方式也大同小异,后续再介绍。

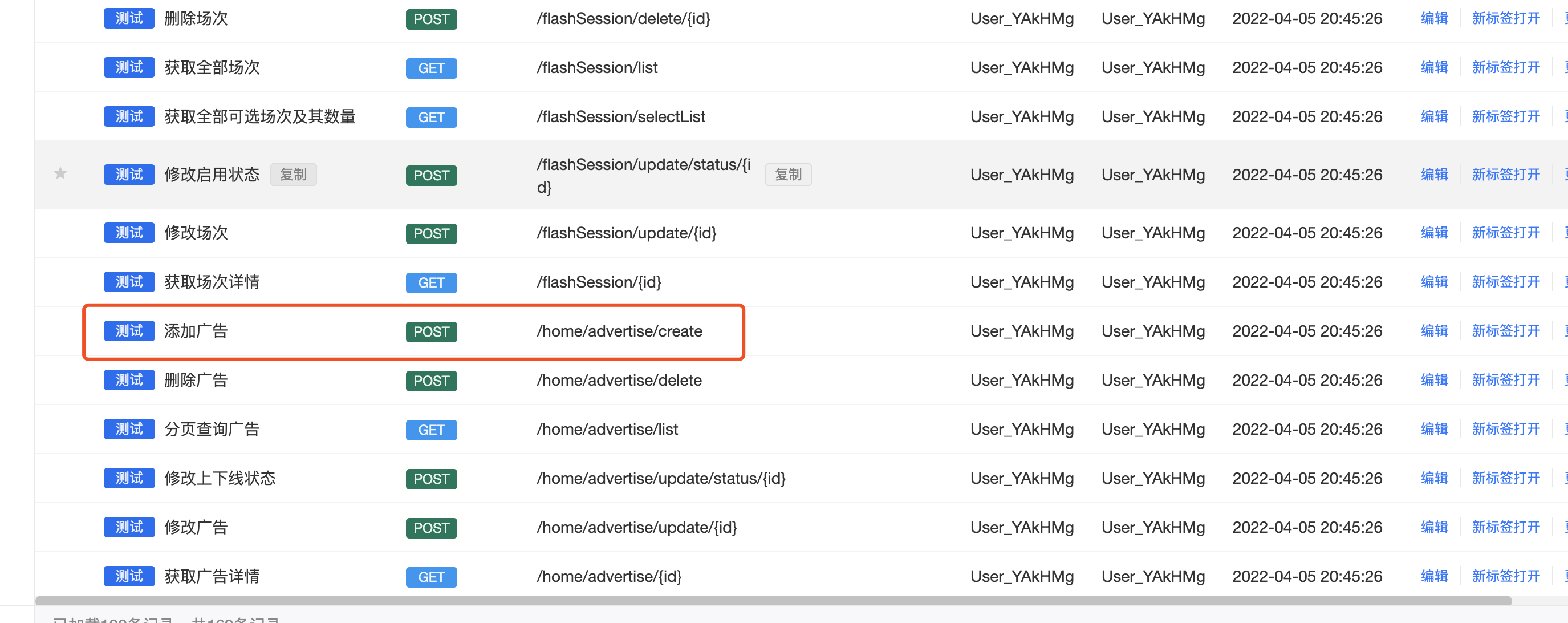
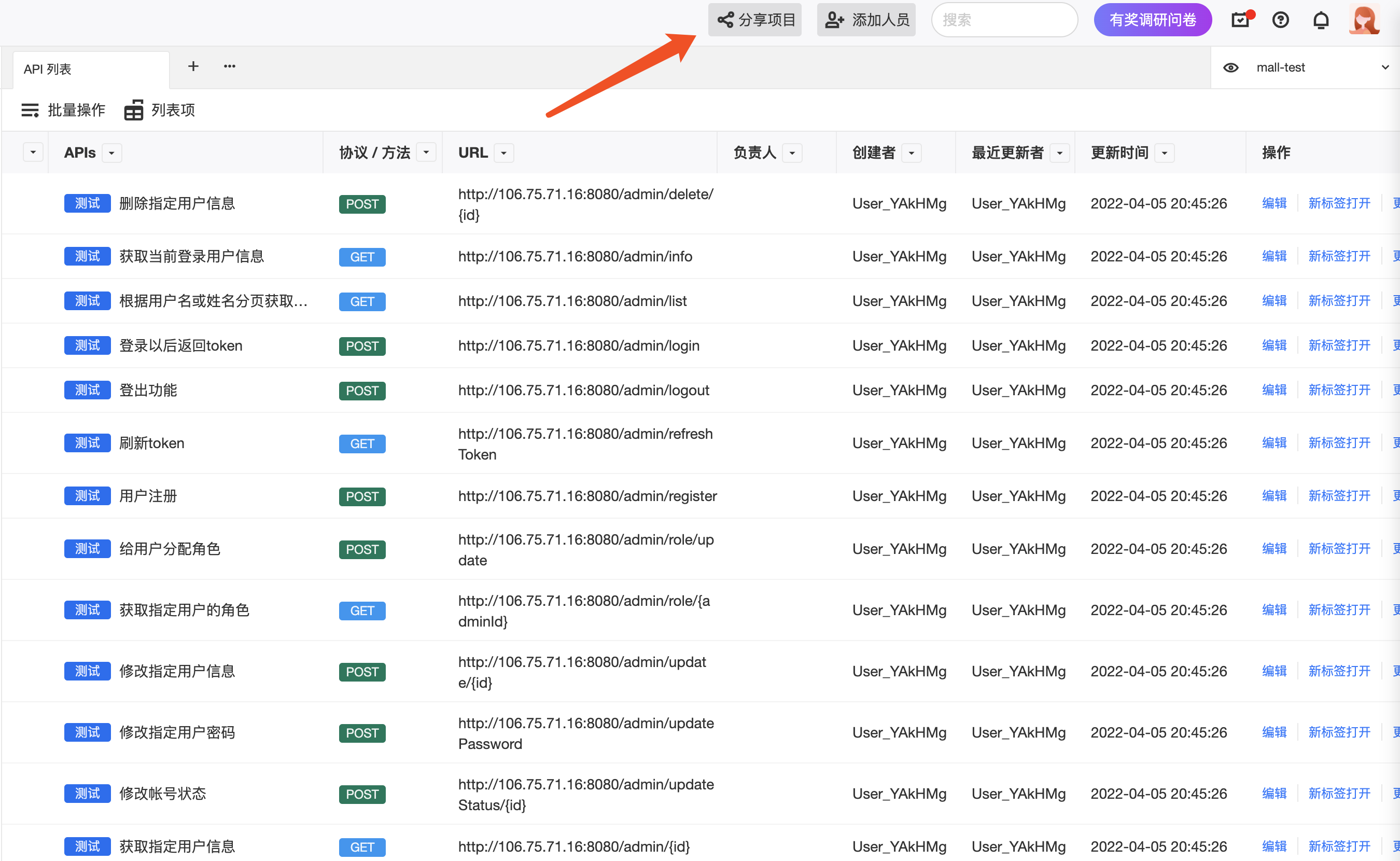
导入接口数据后的接口列表展示效果,可以看到接口名称、接口路径、协议等参数。

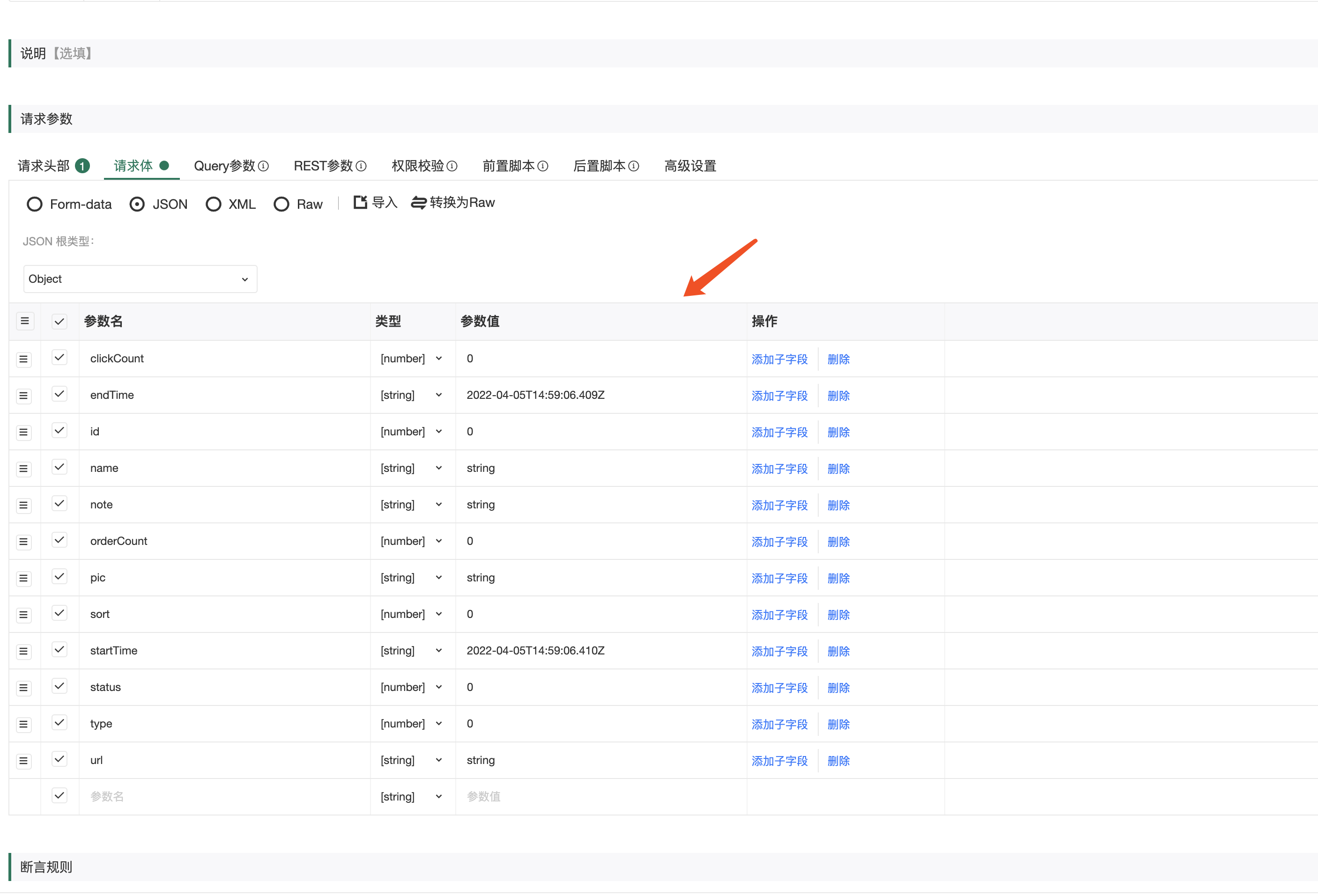
随便点击一个接口,可以看到基本信息、请求参数、响应内容。

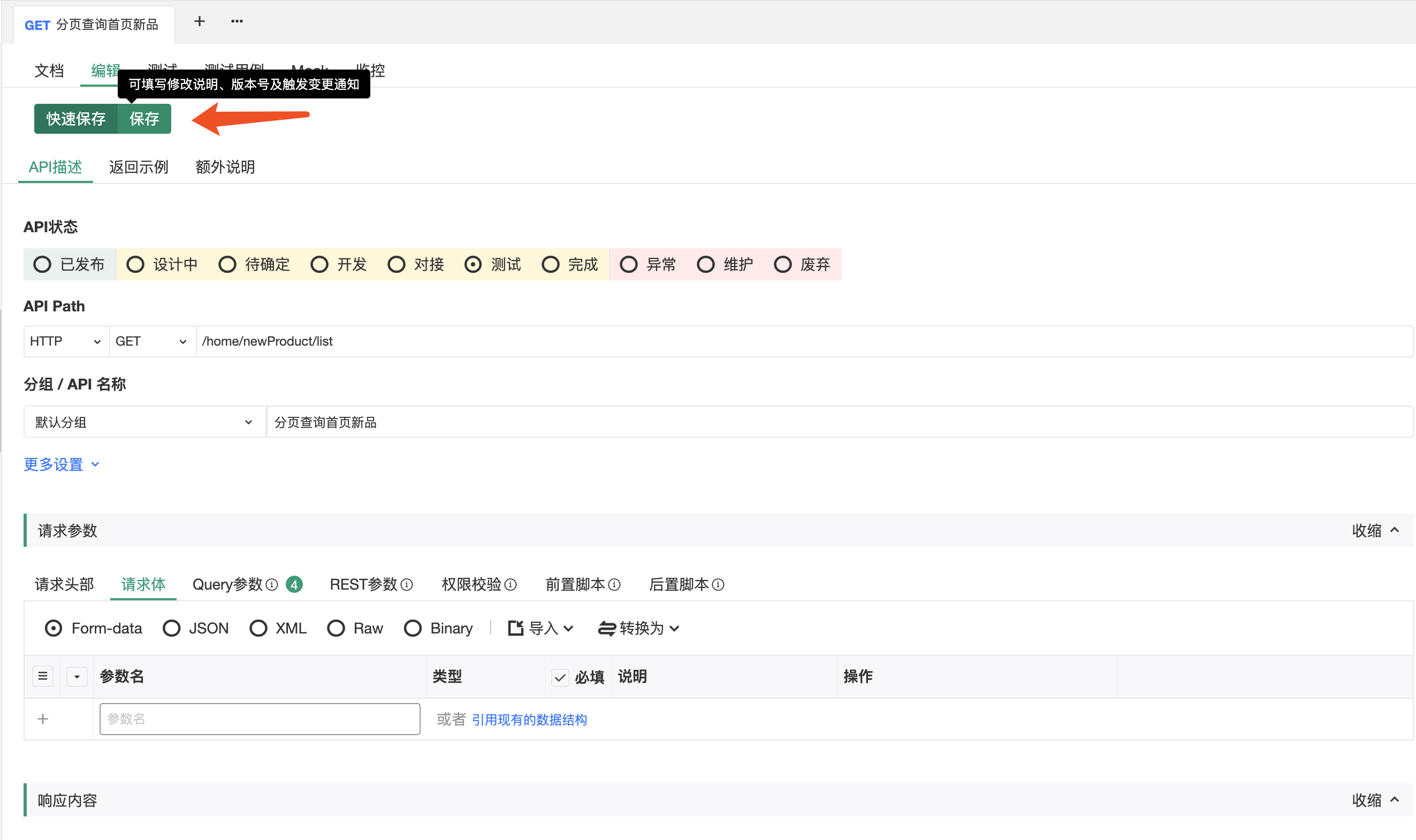
点击修改文档/新建接口,可以编辑接口的信息。点击保存,可以触发消息通知给相关人员。

在研发过程中,开发人员修改代码,重启服务后 swagger 工具会自动更新,但是 eolink 中还是旧的接口数据,这就会导致接口文档不及时更新的问题。
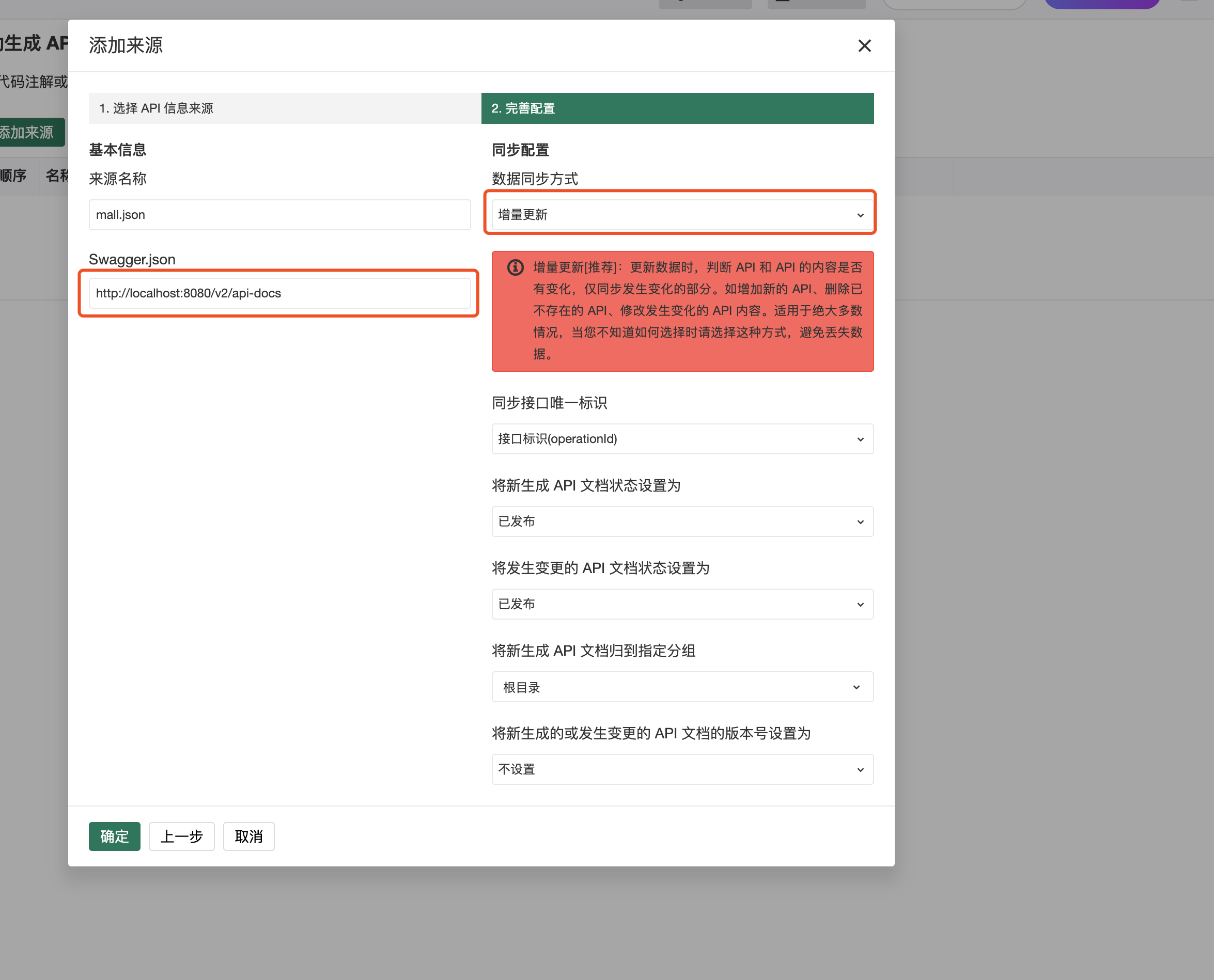
在 eolink 可以通过代码注解或者其他工具自动生成或抓取 API 文档,是怎么做到的呢?
输入项目的 swagger 地址,数据同步方式选择增量更新,这样做的好处是在旧接口文档的基础上增量修改,避免了重复新增接口数据。

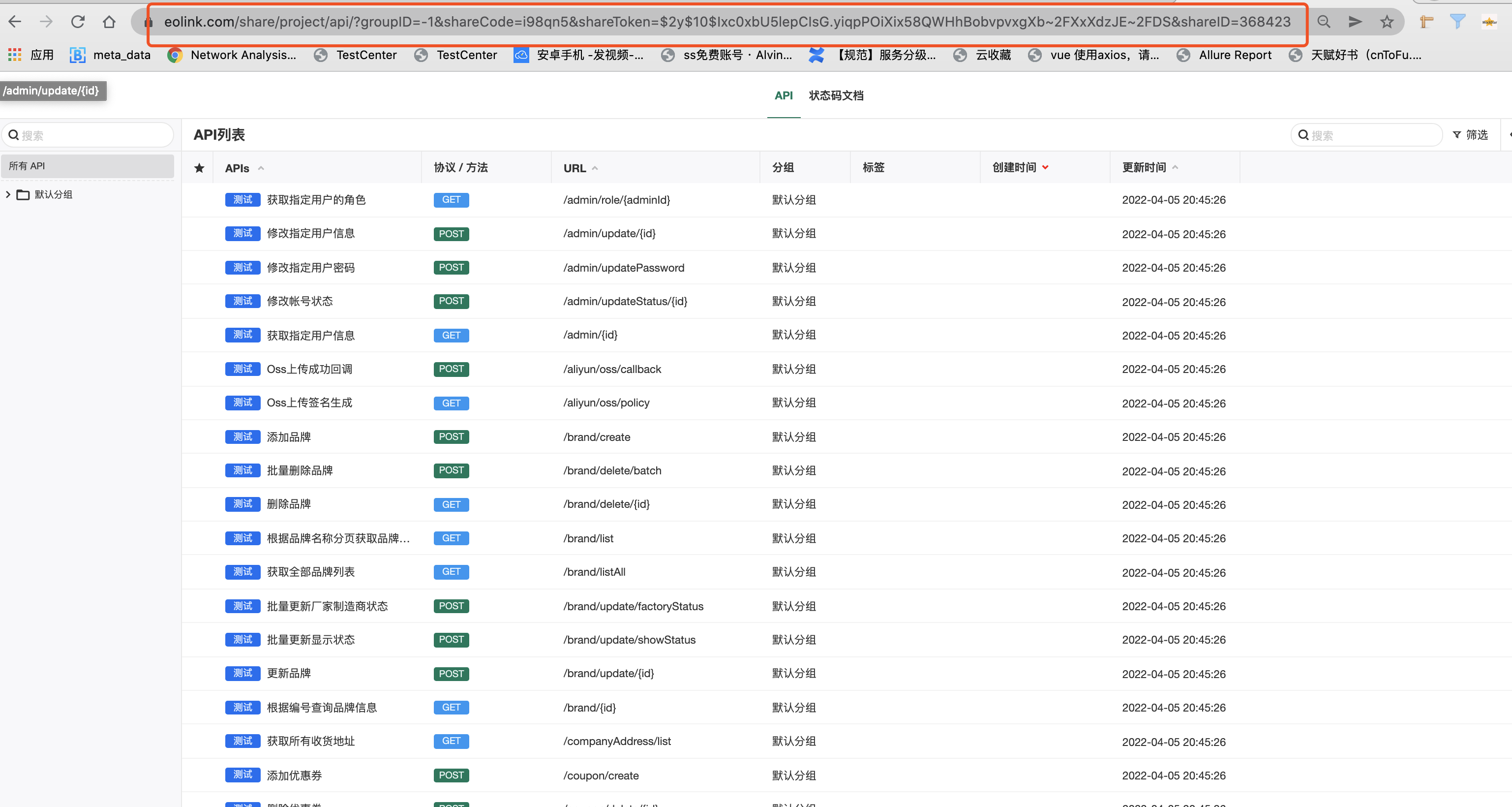
根据定义好的接口,生成可以通过浏览器访问的 web 地址分享给其他人。

在线接口文档适合提供给本地没有安装 eolink 客户端的用户,方便大家随时可以查看接口信息、进行接口测试。
另外在设置分享页面,设置可见项目环境、设置分享的功能模块,例如 Mock、API 测试、API 测试用例等等。
在线访问地址

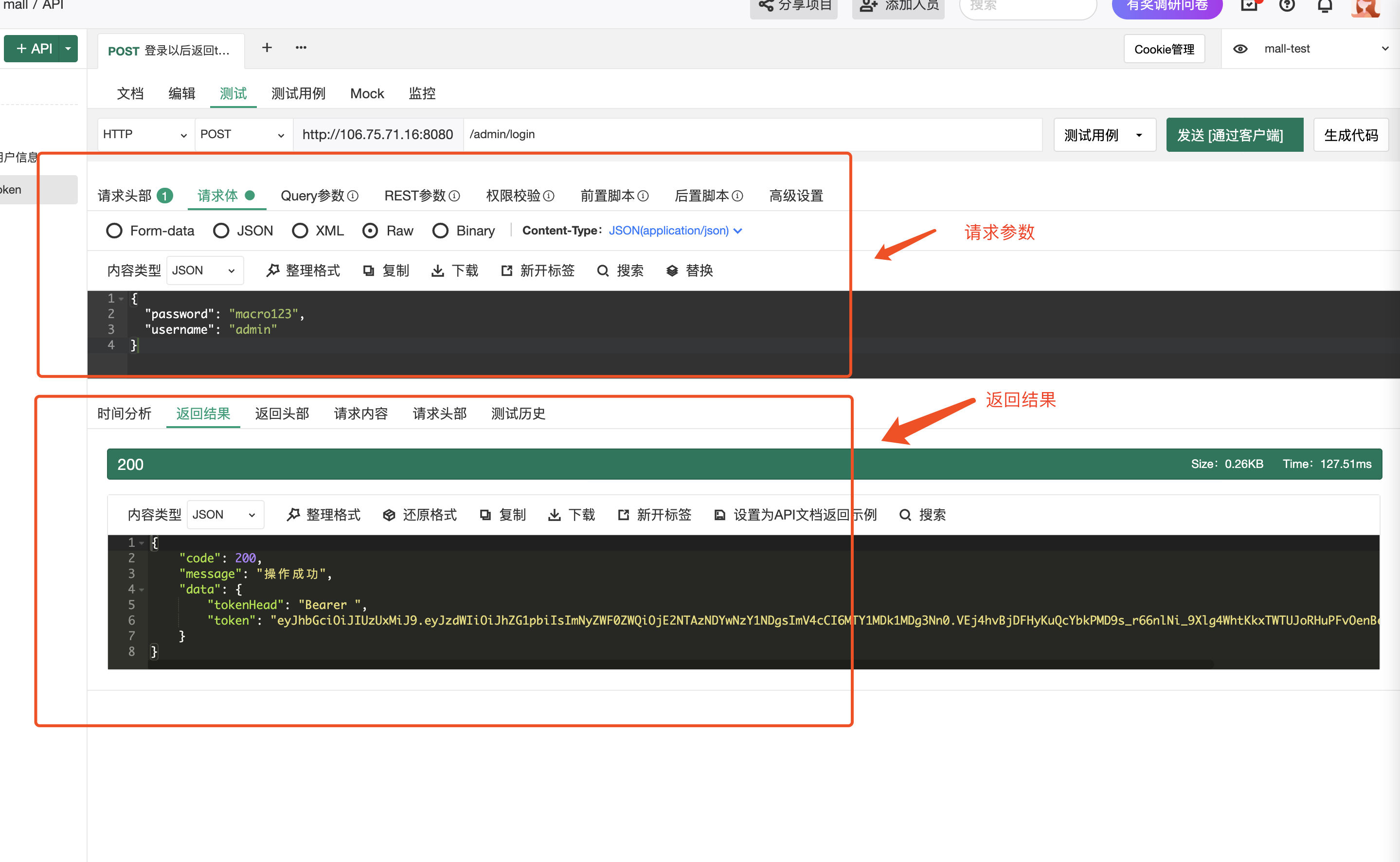
当我们设计好接口测试用例之后,可以调试看看效果。
以查询商品接口为例,进入执行页面,填写完成参数值,选择运行环境,点击运行即可发起一个简单的请求,页面下方可查看接口响应、请求详情。

接口调试参数可以保存为一个接口测试用例用例,方便下次调试或者团队成员测试使用。
执行接口参数用例的目的是验证不同测试场景下接口的正确性,例如密码错误、用户名非法、参数值空等等。
如果需要从响应提取信息以供后续请求使用,通过可视化 UI 操作即可 0 编码实现提取变量和对返回值断言的操作。
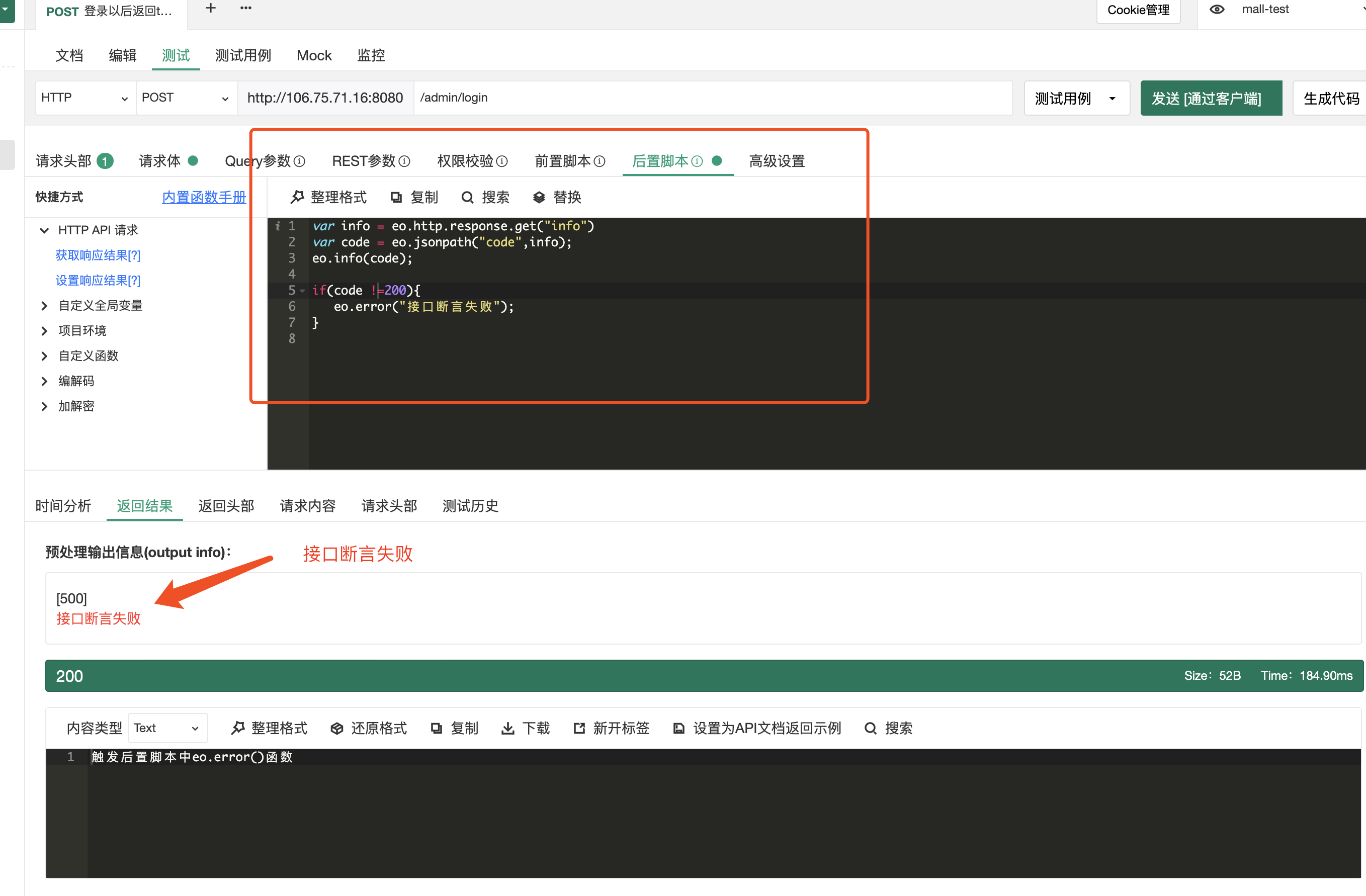
入口在后置操作里面,我们从响应提取一 code 存为环境变量,并断言响应里的 code 字段值为"200"。

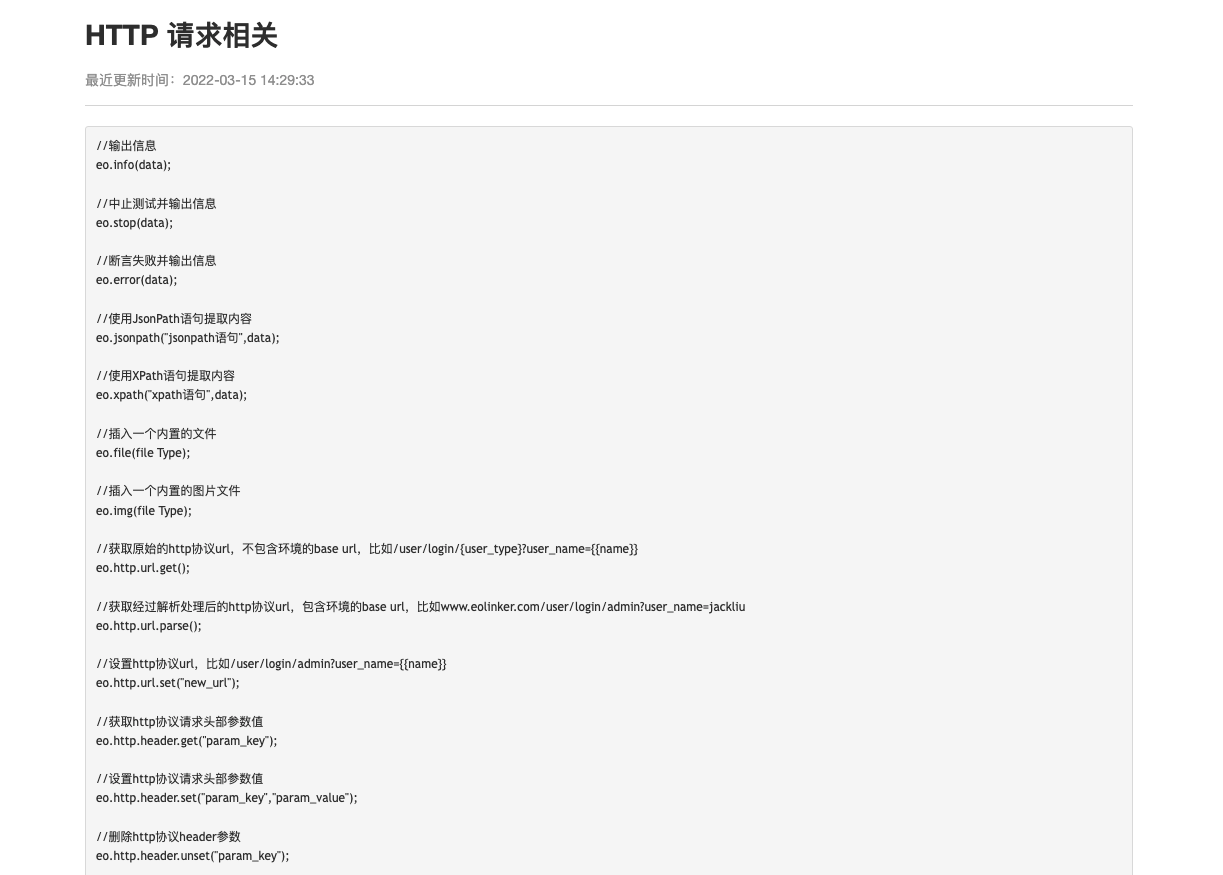
可以查看** 内置函数手册** , 使用内置函数进行断言,如果接口返回格式是 json 格式,可以使用 jsonpath 获取需要的字段值,进行断言。
后置脚本例子,获取 code 字段参数:
var info = eo.http.response.get("info")
var code = eo.jsonpath("code",info);
eo.info(code);
if(code !=200){
eo.error("接口断言失败");
}
丰富的内置函数,基本上满足日常测试工作要求,包括: 单接口测试、串联接口测试。

随着项目不断的迭代,项目也越来越复杂。带来的问题是,接口入参和出参会不断地新增、修改。
测试人员面临的挑战是:
1、如何获取最新的接口文档
2、如何降低接口测试的成本
3、如何提高团队协作的效率
eolink 既能管理接口又能做自动化测试、好用好看还免费的接口文档工具, 还不赶紧用起来~
图中所使用的的接口管理工具是eolink,感兴趣可以自行使用:www.eolink.com
【本文由:香港云服务器 http://www.558idc.com/ne.html网络转载请说明出处】