之前的文章已经介绍了如何实现Web端的即时通讯IM,为了让大家全面的体验通信互动的快乐。
本文介绍如何使用 ZIM SDK 快速实现实现小程序端的基本的消息收发功能,在微信中实现一个mini版微信,也就是常见的聊天功能。
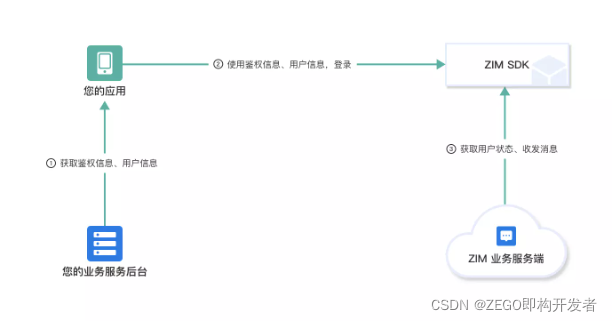
1 方案介绍ZIM SDK 提供了如下接入方案:

在此方案中,您需要通过您自己的业务系统实现以下业务逻辑:
- 搭建客户端的用户管理逻辑,并下发用户 ID 用于客户端登录。
- 鉴权 Token,建议由您的业务后台自行实现,保证鉴权数据安全。
进入即构官网,在【ZEGO控制台】创建项目,并申请有效的 AppID,这一步很关键,appid为应用的唯一标识,如身份证号,是应用的身份证明,用于明确你的项目及组织身份。zego提供的服务也是基于APP ID;
App ID的获取方式很简单,只需3~5分钟,在即构官网-我的项目-创建即可。创建的项目信息可用于SDK的集成和配置;
2.2 Token 鉴权- 登录房间时必须 使用 Token 鉴权 ,可参考 Token 鉴权教程
- 为了方便开发阶段的调试,开发者可直接在 ZEGO 控制台获取临时Token(有效期为 24 小时) 来使用,详情请参考 控制台(新版) - 项目管理 中的 “项目信息”。
请在 微信公众平台 上进行 服务器域名配置。选择“小程序后台 > 开发 > 开发设置 > 服务器域名”菜单,按照协议分类,将以下 Server 地址填写到指定的 “request合法域名” 或 “socket合法域名” 中。

请参考 微信开放文档 - 开始 创建一个微信小程序。
3.2 导入 SDK使用 npm 获取 SDK
1.执行 npm i zego-zim-miniprogram 命令安装依赖。
2.导入 SDK。
import { ZIM } from 'zego-zim-miniprogram';
或
const ZIM = require('zego-zim-miniprogram').ZIM;
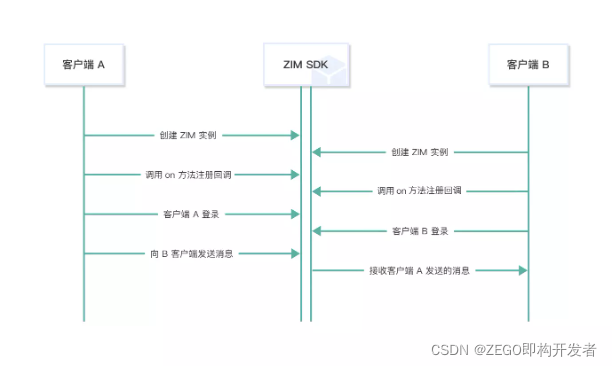
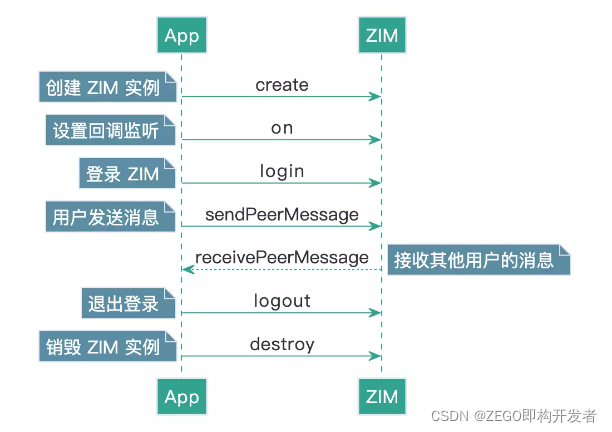
以下流程中,我们以客户端 A 和 B 的消息交互为例,实现 1v1 通信功能:

API的正确调用时序是保证消息实时发送和接收的关键,也是用户实时“交互”体验的重要因素。
故开发者需按照以下完整时序图进行调用:

首先我们需要在项目中创建 ZIM 实例,一个实例对应的是一个用户,表示一个用户以客户端的身份登录系统。
例如,客户端 A、B 分别调用 create 接口,创建了 A、B 的实例:
// 创建 ZIM 对象,传入 AppID
var appID = xxxx;
var zim = ZIM.create(appID)
在客户端登录前,开发者可以通过调用 on 接口,自定义 ZIM 中的事件回调,接收到 SDK 异常、消息通知回调等的通知。
// 错误消息回调
zim.on('error', function (zim, errorInfo) {
console.log(errorInfo.code, errorInfo.message);
});
// 连接状态变更回调
zim.on('connectionStateChanged', function (zim, state, event, extendedData) {
console.log(state, event, extendedData);
});
// 房间状态变更回调
zim.on('roomStateChanged', function (zim, state, event, extendedData, roomID) {
console.log(roomID, state, event, extendedData);
});
// 成员加入房间回调
zim.on('roomMemberJoined', function (zim, memberList, roomID) {
console.log(memberList, roomID);
});
// 成员离开房间回调
zim.on('roomMemberLeft', function (zim, memberList, roomID) {
console.log(memberList, roomID);
});
// 收到房间消息回调
zim.on('receiveRoomMessage', function (zim, messageList, fromRoomID) {
console.log(messageList, fromRoomID);
});
// 收到单聊通信的消息回调
zim.on('receivePeerMessage', function (zim, messageList, fromUserID) {
console.log(messageList, fromUserID);
});
// 令牌即将过期的提醒回调
zim.on('tokenWillExpire', function (zim, second) {
console.log(second);
// 可以在这里调用 renewToken 接口来更新 token
// 新 token 生成可以参考上文
zim.renewToken(token)
.then(function(token){
// 更新成功
})
.catch(function(err){
// 更新失败
})
});
创建实例后,客户端 A 和 B 需要登录 ZIM,只有登录成功后才可以开始发送、接收消息、更新 Token 等。
客户端需要使用各自的用户信息和 Token 进行登录。调用 login 接口进行登录,传入用户信息 ZIMUserInfo 对象。
// 登录时,需要开发者 按照 基础功能中的 "使用 Token 鉴权" 文档生成 token 即可
// userID 和 userName,最大 32 字节的字符串。仅支持数字,英文字符 和 '~', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '+', '=', '-', '`', ';', '’', ',', '.', '<', '>', '/', '\'。
var userInfo = { userID: '', userName: '' };
var token = '';
zim.login(userInfo, token)
.then(function () {
// 登录成功
})
.catch(function (err) {
// 登录失败
});
客户端 A 登录成功后,可以向客户端 B 发送消息。
目前 ZIM 支持的消息类型如下:
客户端 A 可以调用 sendPeerMessage 接口,传入客户端 B 的 userID、消息内容等信息,即可发送一条消息到 B 的客户端。
// 发送单聊通信的信息
var messageObj = { priority: 1, type: 1, message: '消息内容' };
var toUserID = '';
zim.sendPeerMessage(messageObj, toUserID)
.then(function (message) {
// 发送成功
})
.catch(function (err) {
// 发送失败
});
客户端 B 登录 ZIM 后,将会收到在 on 回调中设置的 receivePeerMessage 监听接口,收到客户端 A 发送过来的消息。
// 收到单聊通信的消息回调
zim.on('receivePeerMessage', function (zim, messageList, fromUserID) {
console.log(messageList, fromUserID);
});
如果客户端需要退出登录,直接调用 logout 接口即可。
zim.logout();
如果不需要 ZIM 实例,可直接调用 destroy 接口,销毁实例 。
zim.destroy();
到这里,你已经完成了IM基本收发消息功能,快去找你的小伙伴互发消息吧~
ZEGO 提供 ZIM + RTC 服务联动的场景解决方案,公开语聊房、秀场 直播等业务场景搭建的示例源码,帮助开发者能在极短的时间内搭建完美的业务场景。
同时ZIM提供免费体验版,点击联系商务获取体验资格,了解更多优惠活动;
获取Demo、开发文档、技术支持,访问即构文档中心;
注册即构ZEGO开发者帐号,快速开始...
