1.
今天继续ajax的一个学习,首先明确一个观念,接口,什么是接口,当使用ajax请求数据时,被请求的url就叫做数据接口也就是接口,注意每个接口必须有请求方式,这里有一个接口的测试工具,postman自称是全球最快的,反正使用起来没多大毛病,使用这个软件的时候有一个注意点就是在post请求的时候,在body里面输入参数要选择x-www-form-这个选项才行,然后是接口文档,我们如果要调用接口,那肯定是要参照接口文档的,里面的包含这个接口的所有信息,一般一个接口文档大致分为以下五个内容:
①接口名称:能够一眼看出这个接口是个什么类型的接口
②url:这个不用多说,接口的调用地址
③调用方式:会给你说明这个接口要用get还是post
④参数格式:接口需传递的参数,每个参数必须包含参数名称、参数类型以及参数说明
⑤响应格式:接口返回值的描述,一般包含数据名称类型说明
2.
然后继续看到一个普遍应用,表单,我们说的form表单一般是拿来收集数据的,然后再form里面有一些属性比如
action表示向何处发送表单数据,如果未指定就是当前页面
target是在何处打开这个action,就跟a标签的一样
method是发送action的方式可以为get或者post默认是get,get适合用来提交一些简单数据的,post适合提交复杂数据,我们在项目中用到post居多
enctype是规定发送表单数据前如何对数据进行编码,一般默认是前面提到的x-www-form-urlencoded,但是这里要注意下如果说是包含文件上传的表单的话,这里的值要改为multipart/form-data
继续看到表单的同步提交,就是当你一点击提交,页面就会发生跳转到action的地址上去,这样的用户体验极差,而且页面之前的数据和状态都会丢失,怎么来解决这一现象,我们只需要让表单控件负责采集数据,ajax来负责提交即可。
如果要用到ajax跟表单的一个配合,首先要知道一个事件也就是submit提交事件,然后在这里面组织表单默认行为,因为每次一点提交就会刷新页面,然后通过一个函数可快速获取到表单的数据,。serialize()使用这个有个前提就是必须为表单里面每个元素添加name属性就像面这样
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="/login"> <input type="text" name="uname"> <input type="password" name="password"> <input type="submit" value="提交"> </form> <script src="../day01/lib/jquery.js"></script> <script> $('form').on('submit', e => { console.log(11); e.preventDefault() // 这里闹了个大乌龙,刚开始我是用的$(this)我就说为什么一直获取不到数据思来想去也就是这里的问题应该,后来才知道我这里明明用的是 // 箭头函数啊,箭头函数的this是谁啊能乱用吗? var str = $('form').serialize() console.log(str); }) </script> </body> </html>
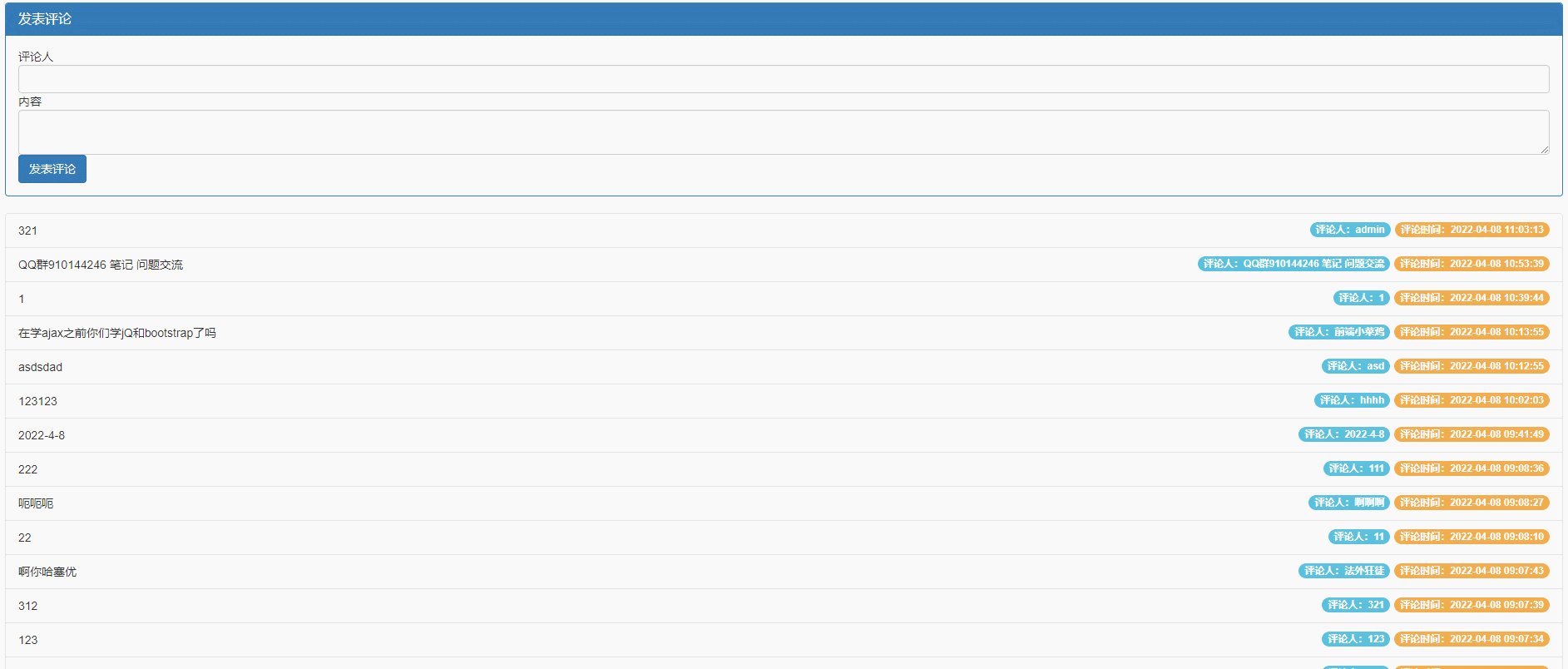
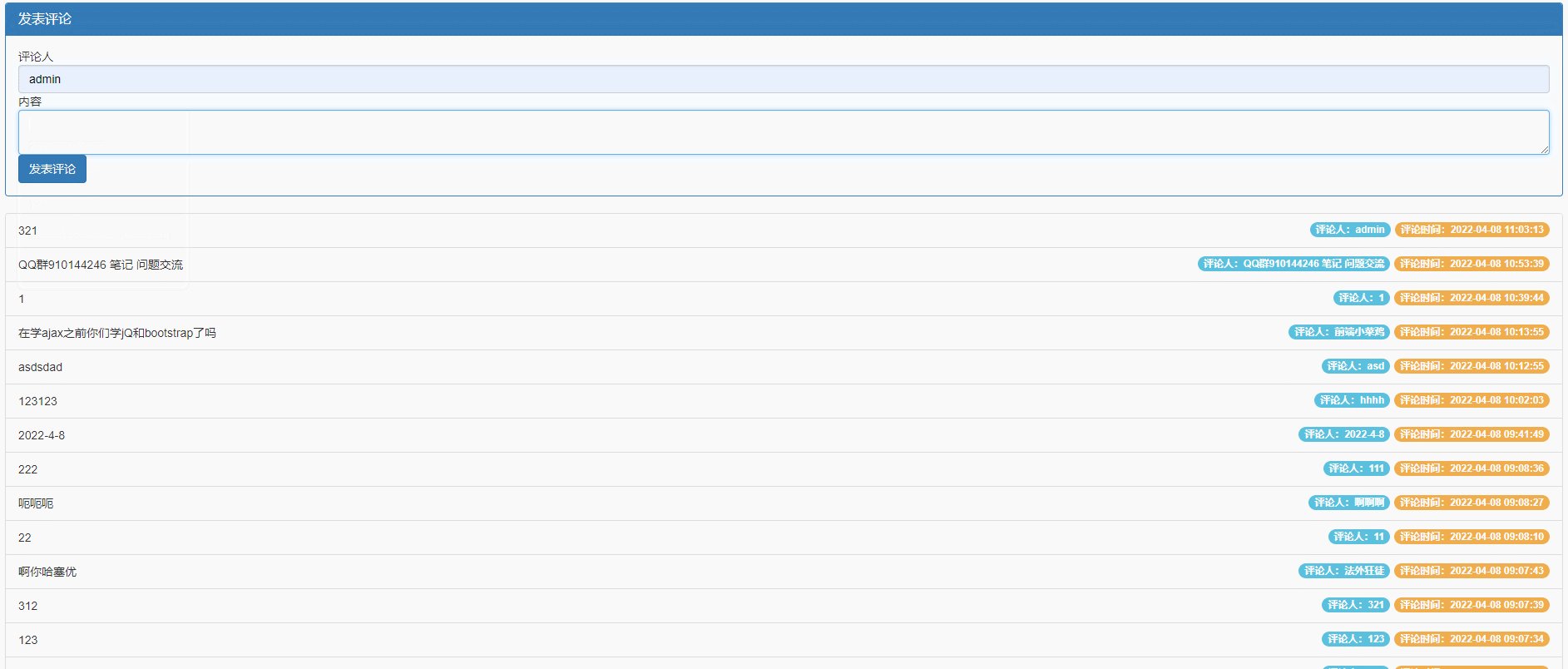
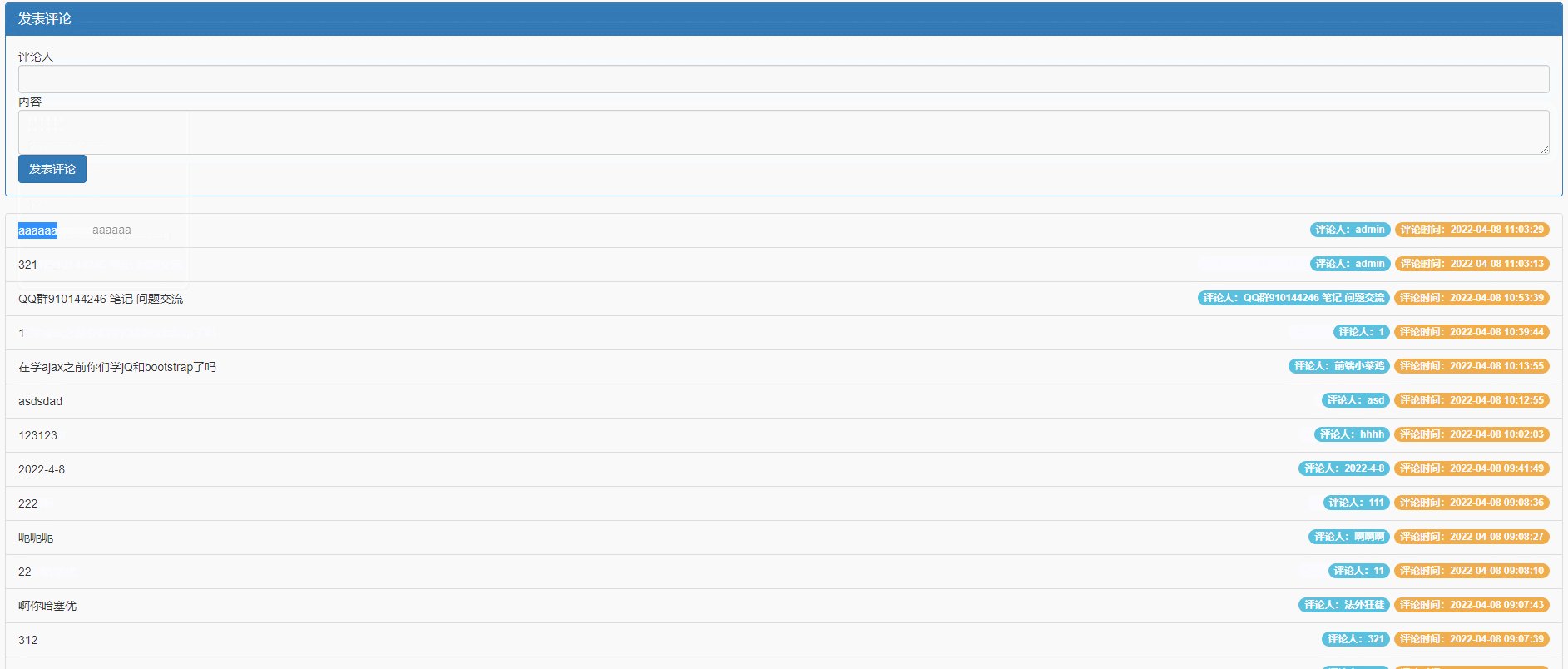
案例:评论列表,页面还是才去bootstrap,vscode可安装bs3实现快速bootstrap编程,这个案例就是通过接口先获取评论列表的数据,渲染到html上,然后通过接口发表评论
.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="../day01/lib/bootstrap.css"> <script src="../day01/lib/jquery.js"></script> </head> <body style="padding: 15px;"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">发表评论</h3> </div> <div class="panel-body"> <form> <div>评论人</div> <input type="text" class="form-control" name="username"> <div>内容</div> <textarea class="form-control" name="content"></textarea> <button type="submit" class="btn btn-primary">发表评论</button> </form> </div> </div> <ul class="list-group"> </ul> <script> // 1.获取评论列表数据 function getComment() { $.ajax({ type : 'get', url : 'http://www.liulongbin.top:3006/api/cmtlist', success : res => { console.log(res); if (res.status !== 200) { return alert('获取评论列表失败') } else { $('.list-group').empty() $.each(res.data, (i, item) => { $('.list-group').append(`<li class="list-group-item"> <span class="badge" style="background-color: #f0ad4e;">评论时间:${item.time}</span> <span class="badge" style="background-color: #5bc0de;">评论人:${item.username}</span> ${item.content} </li>`) }) } } }) } getComment() // 2.发表评论 $('form').on('submit', function(e) { e.preventDefault() var str = $('form').serialize() // console.log(str); $.post('http://www.liulongbin.top:3006/api/addcmt', str,res => { if (res.status !== 201) { return alert('发表评论失败') } else { getComment() // 2.1 提交成功后应该将表单的内容清空,这里有个快捷方法,直接将form用她的reset方法,但是要先将jq转为原生对象 $('form')[0].reset() } }) }) </script> </body> </html>
3.
继续看到一个概念叫做模板引擎,看过我之前的案例都知道,我们之前渲染ul的时候都是采取的字符串拼接的方式,对res里面的数据进行遍历,进行字符串拼接,而反复的进行字符串拼接产生的影响就不多多说了吧,大量耗费内存资源,所以这个时候就产生了一种模板引擎就是程序员根据指定模板结构和数据,自动生成一个完整的html界面。
那么当下比较优秀的模板引擎之一 art-template使用它有几个步骤分为安装、导入、定义数据、定义模板、调用template、渲染html,这里面还有一些注意事项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div></div> <script src="../day01/lib/jquery.js"></script> <!-- 1.首先第一步肯定是要导入下载的template模板版引擎js --> <script src="./template-web.js"></script> <script type="text/html" id="model"> <!-- // 3.然后第三步定义模板注意也是script来书写,然后还有一个注意点因为平时写的script基本上是text/JavaScript意思就是script里面解析的 // 的是js代码,但是这里我们既然是html模板所以就不能忆原来那种方式来默认 --> <!-- 这样一添加,连注释都变了 --> <!-- 3.1这里还有一个注意点,在template模板里面变量的占位符是两个花括号 --> <!-- 3.2这里里面的变量写什么就写数据里面的属性名即可 --> <span>{{name}}</span> </script> <script> // 2.导入后其实在js当中就存在了一个template的函数,你一输的话它是有关键字出来的 // 第二步需要定义数据 var data = {name : '张三'} // 4.定义完后继续在这里调用template函数 // 4.1这个函数有两个参数,也是为什么前面要定义两个东西的原因,第一个参数是模板的id(这个id添加在刚在定义模板的script中,而且并不用写#),第二个参数是需要渲染的对象 // 4.2调用完后会有一个返回值注意用一个变量去存储 var strHtml = template('model', data) // 5.都结束后就是最后的渲染到HTML中 console.log(strHtml); $('div').html(strHtml) </script> </body> </html>
关于模板引擎的使用记住上面我说的步骤就行了,在这个定义模板里面我们用到了一个占位符{{}}这个里面的写法是有讲究的,我们叫做标准语法
①正常输出 可以在里面写{{value/obj.key/arr[0]/a ? a : b}} 这些简单复杂数据都是可以写在里面的
②原义输出 就是如果value是一个html结构那么你要让他在渲染的时候显示出来就需要在前面添加一个@ {{@value}}
③条件输出 {{if 条件}} 执行语句 {{/if}} 当然你可以在中间穿插{{else if 条件}}
④循环输出 {{each 循环的变量}} 在这里面有两个值可以使用 {{$value}}当前乡的值 {{$当前项的索引}} {{/each}}
⑤过滤器 就是当你对{{value}}的值不满意的时候你可以{{value | filterName}} 然后再js代码里面template.defaults.imports.filterName = function(value) {}对这个值进行修改,注意return出这个处理结果,这个filtername是可以自定义的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div></div> <script src="../day01/lib/jquery.js"></script> <!-- 1.首先第一步肯定是要导入下载的template模板版引擎js --> <script src="./template-web.js"></script> <script type="text/html" id="model"> <!-- // 3.然后第三步定义模板注意也是script来书写,然后还有一个注意点因为平时写的script基本上是text/JavaScript意思就是script里面解析的 // 的是js代码,但是这里我们既然是html模板所以就不能忆原来那种方式来默认 --> <!-- 这样一添加,连注释都变了 --> <!-- 3.1这里还有一个注意点,在template模板里面变量的占位符是两个花括号 --> <!-- 3.2这里里面的变量写什么就写数据里面的属性名即可 --> <span>{{name}}</span> <div>{{regTime | dateFormat}}</div> </script> <script> template.defaults.imports.dateFormat = function(date) { var y = date.getFullYear() var m = date.getMonth() + 1 var d = date.getDate() return y + '-' + m + '-' + d } // 2.导入后其实在js当中就存在了一个template的函数,你一输的话它是有关键字出来的 // 第二步需要定义数据 var data = {name : '张三',regTime : new Date()} // 4.定义完后继续在这里调用template函数 // 4.1这个函数有两个参数,也是为什么前面要定义两个东西的原因,第一个参数是模板的id(这个id添加在刚在定义模板的script中,而且并不用写#),第二个参数是需要渲染的对象 // 4.2调用完后会有一个返回值注意用一个变量去存储 var strHtml = template('model', data) // 5.都结束后就是最后的渲染到HTML中 console.log(strHtml); $('div').html(strHtml) </script> </body> </html>
4.
我们继续看到正则与字符串的操作,其实解释来看一下模板引擎的一个原理,首先明确一个正则的函数。exec()可以检索字符串中满足正则表达式的,有就返回,没有就返回null。
然后是分组我们将正则里面用括号包起来的内容叫做一个分组,可以通过分组来提取想要的内容。
然后看到replace,其实这些包括正则前面都说过的也可以看前面的一个博文,replace就是字符串的替换方法,可以将参数里面前面一个替换为后面一个。先说到这里看一个代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let str = '我是{{name}}' let reg = /{{([a-zA-Z]+)}}/ let regResult = reg.exec(str) console.log(regResult); </script> </body> </html>
多次replace
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let str = '我叫{{name}}今年{{age}}岁了' let reg = /{{\s*([a-zA-Z]+)\s*}}/ str1 = reg.exec(str) str = str.replace(str1[0],str1[1]) console.log(str); str1 = reg.exec(str) str = str.replace(str1[0],str1[1]) console.log(str); str1 = reg.exec(str) console.log(str1); </script> </body> </html>
有没有感觉上面的代码有点冗余,没错这里是可以通过循环来实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var str = '我叫{{name}}今年{{age}}岁了' var reg = /{{\s*([a-zA-Z]+)\s*}}/ var result = reg.exec(str) while (result) { str = str.replace(result[0], result[1]) result = reg.exec(str) } console.log(str); </script> </body> </html>
然后replace替换为真值,很简单很小的一个改动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var data = {name : '张三', age : 19} var str = '我叫{{name}}今年{{age}}岁了' var reg = /{{\s*([a-zA-Z]+)\s*}}/ var result = reg.exec(str) while (result) { str = str.replace(result[0], data[result[1]]) result = reg.exec(str) } console.log(str); </script> </body> </html>
ok这一系列结束过后我们自己就可以来定义一个简易版的模板引擎,把刚才说的正则字符串与模板引擎的规则结合起来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./template.js"></script> </head> <body> <div class="box"></div> <!-- 1.定义模板结构 --> <script type="text/html" id="model"> <div>姓名:{{name}}</div> <div>年龄:{{ age }}</div> <div>性别:{{ gender}}</div> <div>住址:{{address }}</div> </script> <!-- 2.预调用模板引擎 --> <script> // 3.模板引擎函数 // 2.1定义数据 var data = { name : '张三', age : 14, gender : '男', address : '重庆市江北区' } // 2.2调用 var strModel = template('model', data) console.log(strModel); // 2.3渲染 document.querySelector('.box').innerHTML = strModel </script> </body> </html>
