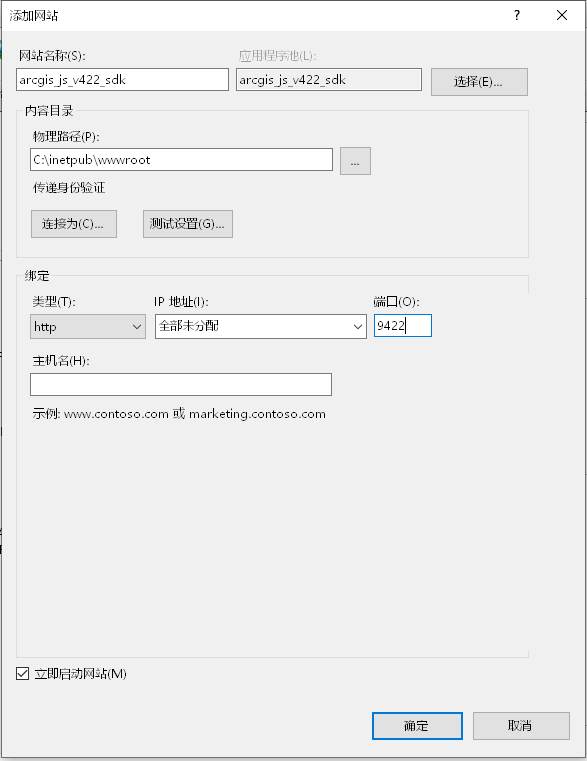
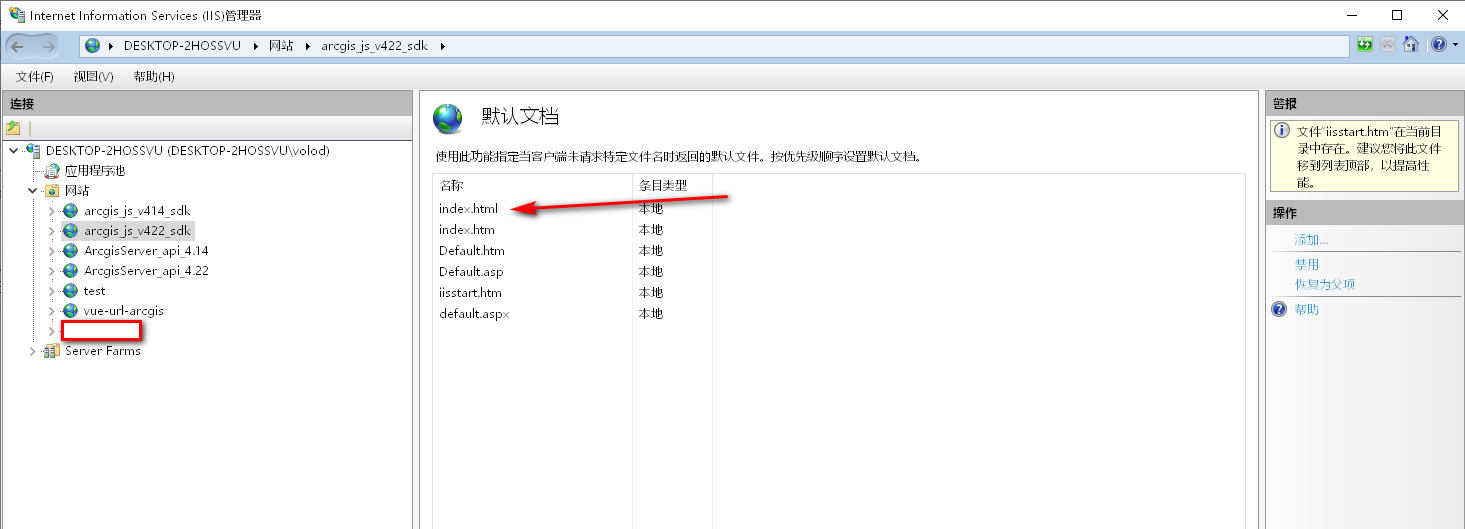
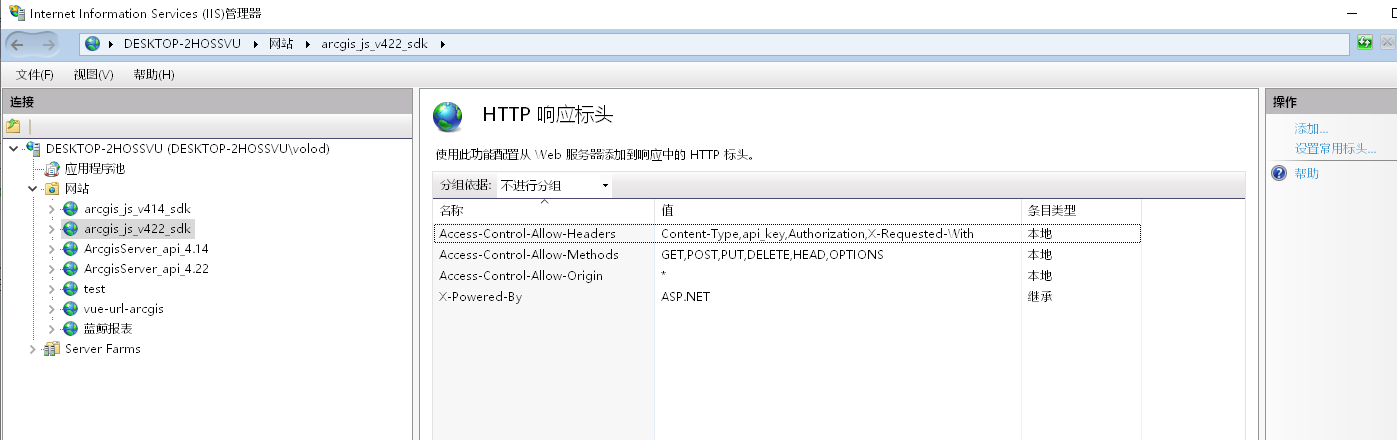
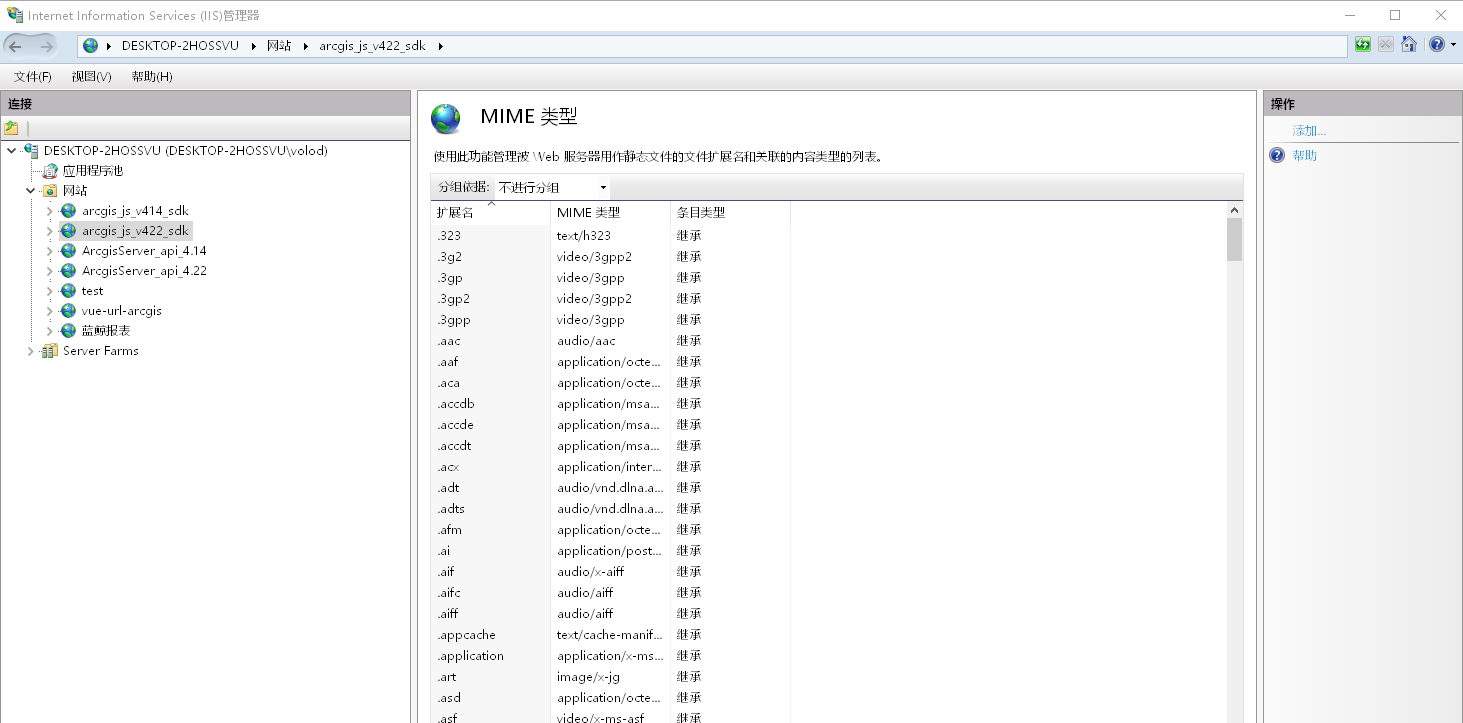
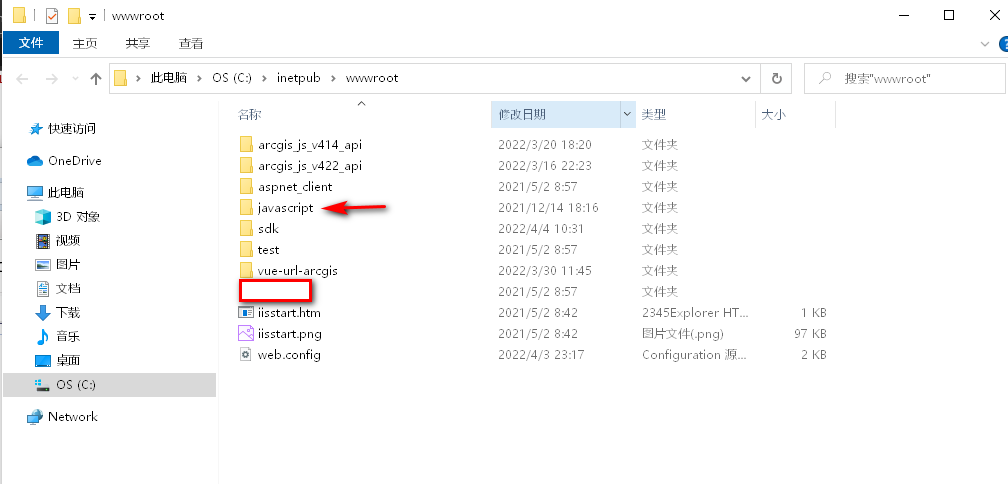
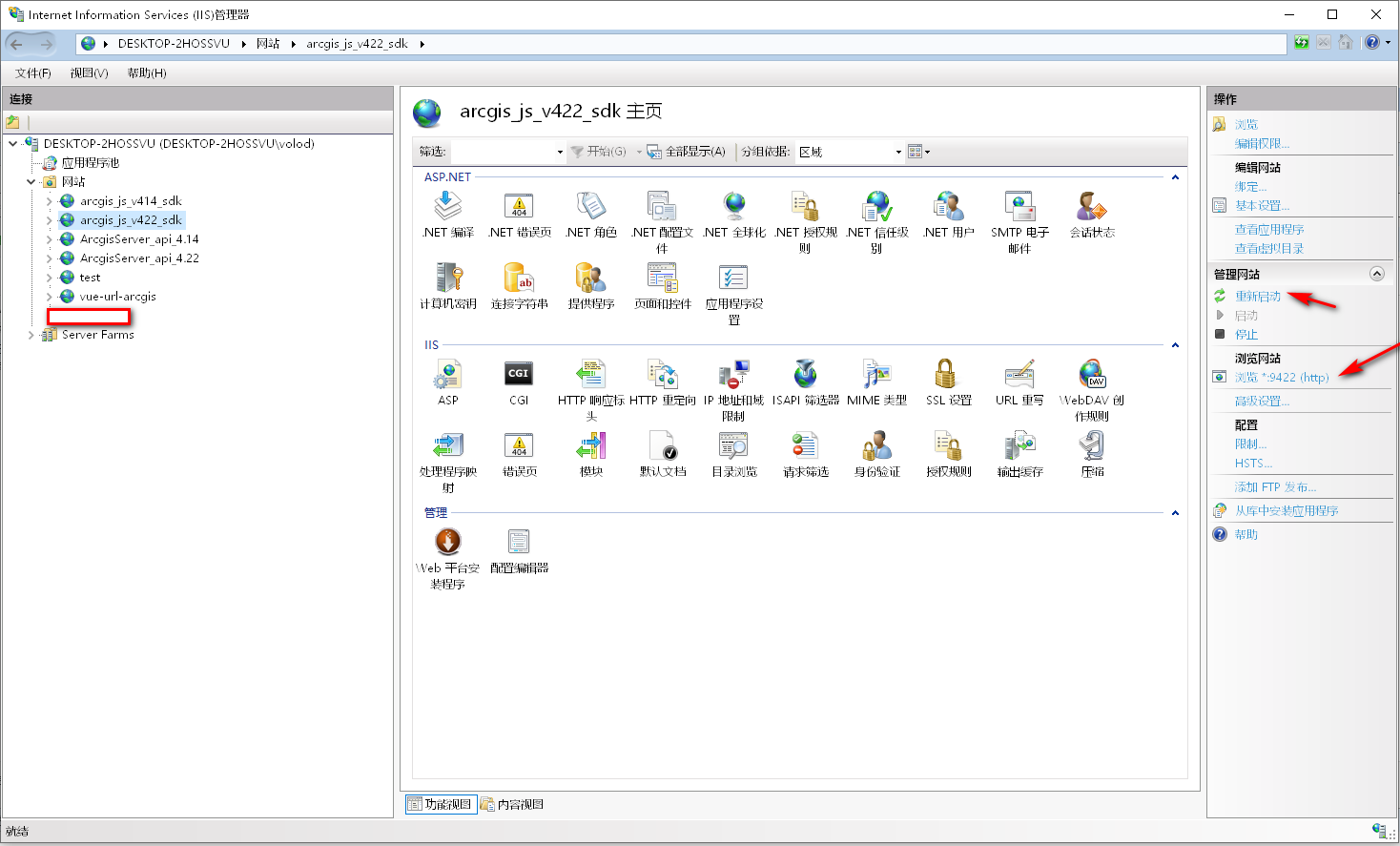
1.在iis上新建网站,如图: 2.修改默认文档,把index.html上移至首位 3.添加HTTP响应标头,如下图:添加如下配置信息: 1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS 2.Access-Control-Al


1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
2.Access-Control-Allow-Origin : *
3.Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With

.woff - application/font-woff
.woff2 - application/font-woff2
.glb - model/gltf-binary






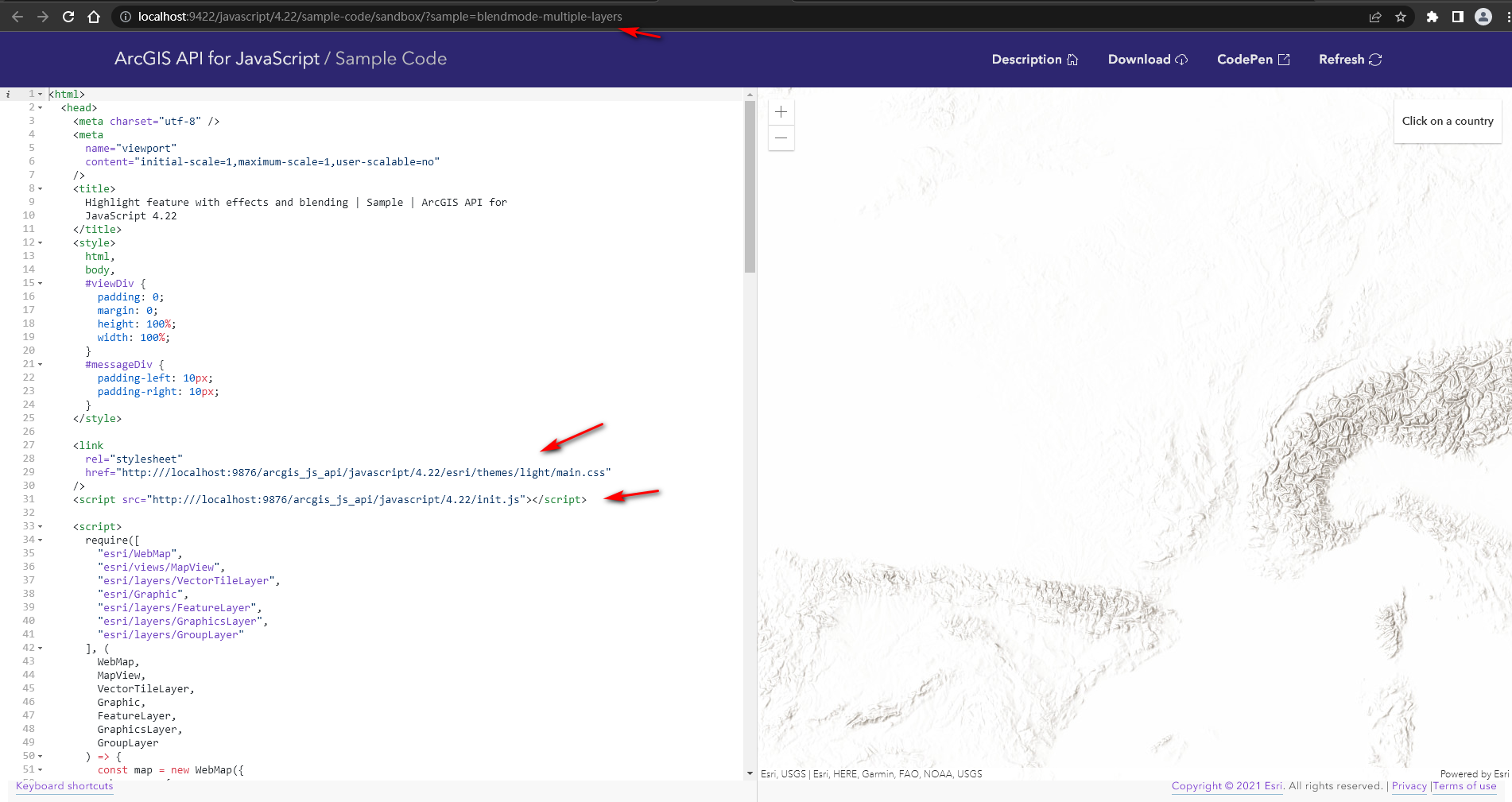
http://localhost:9422/javascript/4.22/
如下图:



点击查看代码
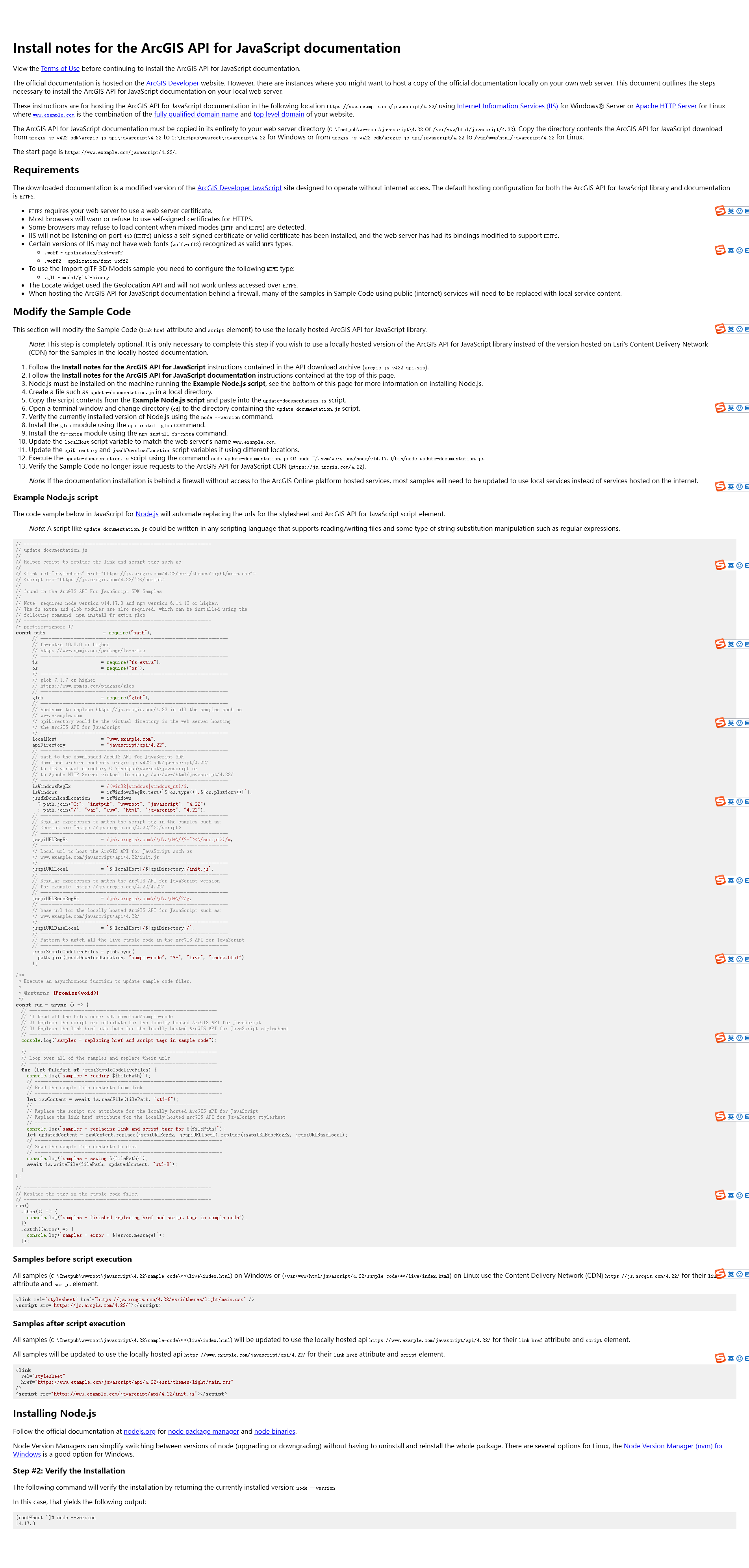
Install notes for the ArcGIS API for JavaScript documentation
View the Terms of Use before continuing to install the ArcGIS API for JavaScript documentation.
The official documentation is hosted on the ArcGIS Developer website. However, there are instances where you might want to host a copy of the official documentation locally on your own web server. This document outlines the steps necessary to install the ArcGIS API for JavaScript documentation on your local web server.
These instructions are for hosting the ArcGIS API for JavaScript documentation in the following location https://www.example.com/javascript/4.22/ using Internet Information Services (IIS) for Windows® Server or Apache HTTP Server for Linux where www.example.com is the combination of the fully qualified domain name and top level domain of your website.
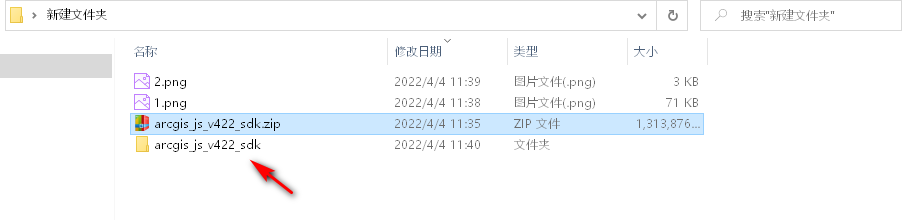
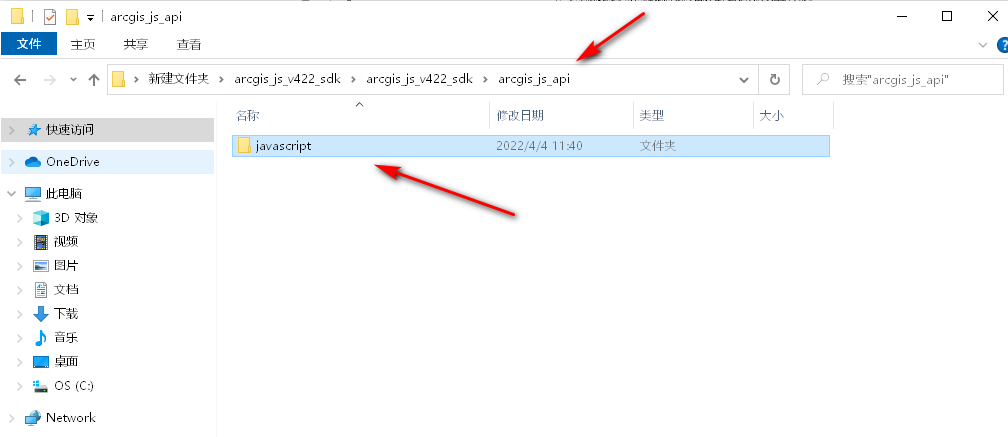
The ArcGIS API for JavaScript documentation must be copied in its entirety to your web server directory (C:\Inetpub\wwwroot\javascript\4.22 or /var/www/html/javascript/4.22). Copy the directory contents the ArcGIS API for JavaScript download from arcgis_js_v422_sdk\arcgis_js_api\javascript\4.22 to C:\Inetpub\wwwroot\javascript\4.22 for Windows or from arcgis_js_v422_sdk/arcgis_js_api/javascript/4.22 to /var/www/html/javascript/4.22 for Linux.
The start page is https://www.example.com/javascript/4.22/.
Requirements
The downloaded documentation is a modified version of the ArcGIS Developer JavaScript site designed to operate without internet access. The default hosting configuration for both the ArcGIS API for JavaScript library and documentation is HTTPS.
HTTPS requires your web server to use a web server certificate.
Most browsers will warn or refuse to use self-signed certificates for HTTPS.
Some browsers may refuse to load content when mixed modes (HTTP and HTTPS) are detected.
IIS will not be listening on port 443 (HTTPS) unless a self-signed certificate or valid certificate has been installed, and the web server has had its bindings modified to support HTTPS.
Certain versions of IIS may not have web fonts (woff,woff2) recognized as valid MIME types.
.woff - application/font-woff
.woff2 - application/font-woff2
To use the Import glTF 3D Models sample you need to configure the following MIME type:
.glb - model/gltf-binary
The Locate widget used the Geolocation API and will not work unless accessed over HTTPS.
When hosting the ArcGIS API for JavaScript documentation behind a firewall, many of the samples in Sample Code using public (internet) services will need to be replaced with local service content.
Modify the Sample Code
This section will modify the Sample Code (link href attribute and script element) to use the locally hosted ArcGIS API for JavaScript library.
Note: This step is completely optional. It is only necessary to complete this step if you wish to use a locally hosted version of the ArcGIS API for JavaScript library instead of the version hosted on Esri's Content Delivery Network (CDN) for the Samples in the locally hosted documentation.
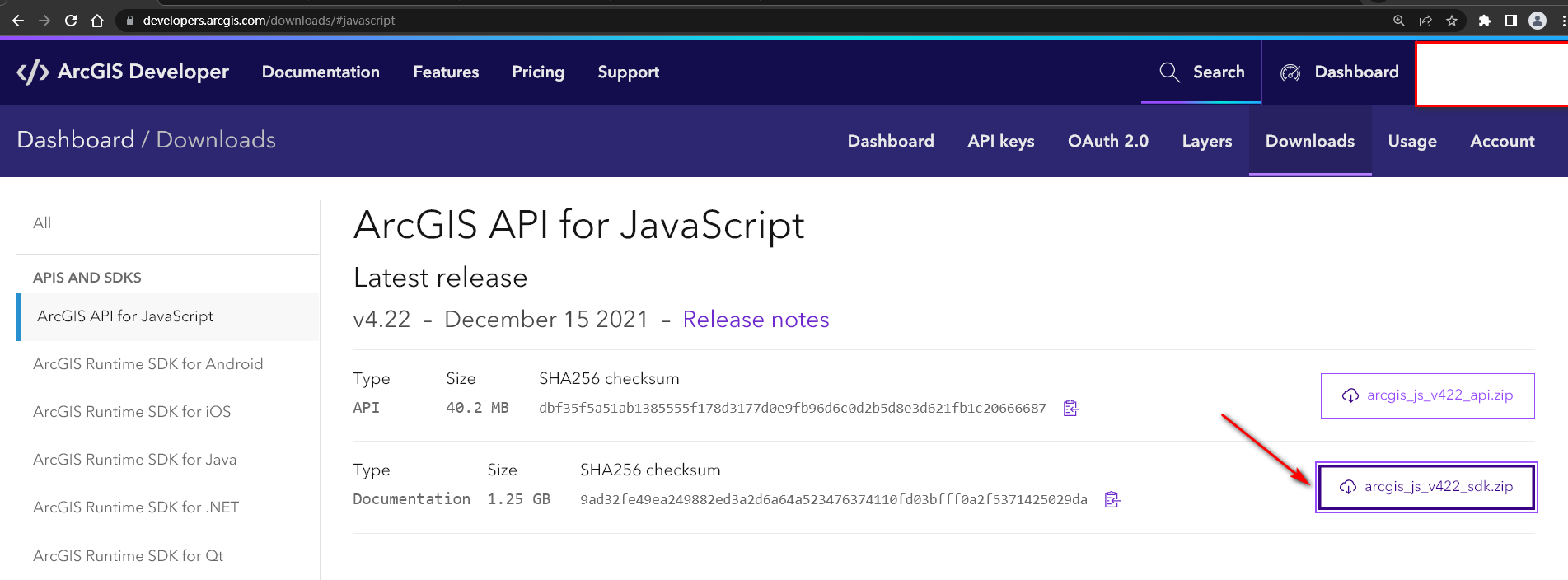
Follow the Install notes for the ArcGIS API for JavaScript instructions contained in the API download archive (arcgis_js_v422_api.zip).
Follow the Install notes for the ArcGIS API for JavaScript documentation instructions contained at the top of this page.
Node.js must be installed on the machine running the Example Node.js script, see the bottom of this page for more information on installing Node.js.
Create a file such as update-documentation.js in a local directory.
Copy the script contents from the Example Node.js script and paste into the update-documentation.js script.
Open a terminal window and change directory (cd) to the directory containing the update-documentation.js script.
Verify the currently installed version of Node.js using the node --version command.
Install the glob module using the npm install glob command.
Install the fs-extra module using the npm install fs-extra command.
Update the localHost script variable to match the web server's name www.example.com.
Update the apiDirectory and jssdkDownloadLocation script variables if using different locations.
Execute the update-documentation.js script using the command node update-documentation.js or sudo ~/.nvm/versions/node/v14.17.0/bin/node update-documentation.js.
Verify the Sample Code no longer issue requests to the ArcGIS API for JavaScript CDN (https://js.arcgis.com/4.22).
Note: If the documentation installation is behind a firewall without access to the ArcGIS Online platform hosted services, most samples will need to be updated to use local services instead of services hosted on the internet.
Example Node.js script
The code sample below in JavaScript for Node.js will automate replacing the urls for the stylesheet and ArcGIS API for JavaScript script element.
Note: A script like update-documentation.js could be written in any scripting language that supports reading/writing files and some type of string substitution manipulation such as regular expressions.
// --------------------------------------------------------------------
// update-documentation.js
//
// Helper script to replace the link and script tags such as:
//
// <link rel="stylesheet" href="https://js.arcgis.com/4.22/esri/themes/light/main.css">
// <script src="https://js.arcgis.com/4.22/"></script>
//
// found in the ArcGIS API For JavaScript SDK Samples
//
// Note: requires node version v14.17.0 and npm version 6.14.13 or higher.
// The fs-extra and glob modules are also required, which can be installed using the
// following command: npm install fs-extra glob
// --------------------------------------------------------------------
/* prettier-ignore */
const path = require("path"),
// --------------------------------------------------------------------
// fs-extra 10.0.0 or higher
// https://www.npmjs.com/package/fs-extra
// --------------------------------------------------------------------
fs = require("fs-extra"),
os = require("os"),
// --------------------------------------------------------------------
// glob 7.1.7 or higher
// https://www.npmjs.com/package/glob
// --------------------------------------------------------------------
glob = require("glob"),
// --------------------------------------------------------------------
// hostname to replace https://js.arcgis.com/4.22 in all the samples such as:
// www.example.com
// apiDirectory would be the virtual directory in the web server hosting
// the ArcGIS API for JavaScript
// --------------------------------------------------------------------
localHost = "www.example.com",
apiDirectory = "javascript/api/4.22",
// --------------------------------------------------------------------
// path to the downloaded ArcGIS API for JavaScript SDK
// download archive contents arcgis_js_v422_sdk/javascript/4.22/
// to IIS virtual directory C:\Inetpub\wwwroot\javascript or
// to Apache HTTP Server virtual directory /var/www/html/javascript/4.22/
// --------------------------------------------------------------------
isWindowsRegEx = /(win32|windows|windows_nt)/i,
isWindows = isWindowsRegEx.test(`${os.type()},${os.platform()}`),
jssdkDownloadLocation = isWindows
? path.join("C:", "inetpub", "wwwroot", "javascript", "4.22")
: path.join("/", "var", "www", "html", "javascript", "4.22"),
// --------------------------------------------------------------------
// Regular expression to match the script tag in the samples such as:
// <script src="https://js.arcgis.com/4.22/"></script>
// --------------------------------------------------------------------
jsapiURLRegEx = /js\.arcgis\.com\/\d\.\d+\/(?="><\/script>)/m,
// --------------------------------------------------------------------
// Local url to host the ArcGIS API for JavaScript such as
// www.example.com/javascript/api/4.22/init.js
// --------------------------------------------------------------------
jsapiURLLocal = `${localHost}/${apiDirectory}/init.js`,
// --------------------------------------------------------------------
// Regular expression to match the ArcGIS API for JavaScript version
// for example: https://js.arcgis.com/4.22/4.22/
// --------------------------------------------------------------------
jsapiURLBaseRegEx = /js\.arcgis\.com\/\d\.\d+\/?/g,
// --------------------------------------------------------------------
// base url for the locally hosted ArcGIS API for JavaScript such as:
// www.example.com/javascript/api/4.22/
// --------------------------------------------------------------------
jsapiURLBaseLocal = `${localHost}/${apiDirectory}/`,
// --------------------------------------------------------------------
// Pattern to match all the live sample code in the ArcGIS API for JavaScript
// --------------------------------------------------------------------
jsapiSampleCodeLiveFiles = glob.sync(
path.join(jssdkDownloadLocation, "sample-code", "**", "live", "index.html")
);
/**
* Execute an asynchronous function to update sample code files.
*
* @returns {Promise<void>}
*/
const run = async () => {
// --------------------------------------------------------------------
// 1) Read all the files under sdk_download/sample-code
// 2) Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// 3) Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log("samples - replacing href and script tags in sample code");
// --------------------------------------------------------------------
// Loop over all of the samples and replace their urls
// --------------------------------------------------------------------
for (let filePath of jsapiSampleCodeLiveFiles) {
console.log(`samples - reading ${filePath}`);
// --------------------------------------------------------------------
// Read the sample file contents from disk
// --------------------------------------------------------------------
let rawContent = await fs.readFile(filePath, "utf-8");
// --------------------------------------------------------------------
// Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log(`samples - replacing link and script tags for ${filePath}`);
let updatedContent = rawContent.replace(jsapiURLRegEx, jsapiURLLocal).replace(jsapiURLBaseRegEx, jsapiURLBaseLocal);
// --------------------------------------------------------------------
// Save the sample file contents to disk
// --------------------------------------------------------------------
console.log(`samples - saving ${filePath}`);
await fs.writeFile(filePath, updatedContent, "utf-8");
}
};
// --------------------------------------------------------------------
// Replace the tags in the sample code files.
// --------------------------------------------------------------------
run()
.then(() => {
console.log("samples - finished replacing href and script tags in sample code");
})
.catch((error) => {
console.log(`samples - error - ${error.message}`);
});
Samples before script execution
All samples (C:\Inetpub\wwwroot\javascript\4.22\sample-code\**\live\index.html) on Windows or (/var/www/html/javascript/4.22/sample-code/**/live/index.html) on Linux use the Content Delivery Network (CDN) https://js.arcgis.com/4.22/ for their link href attribute and script element.
<link rel="stylesheet" href="https://js.arcgis.com/4.22/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.22/"></script>
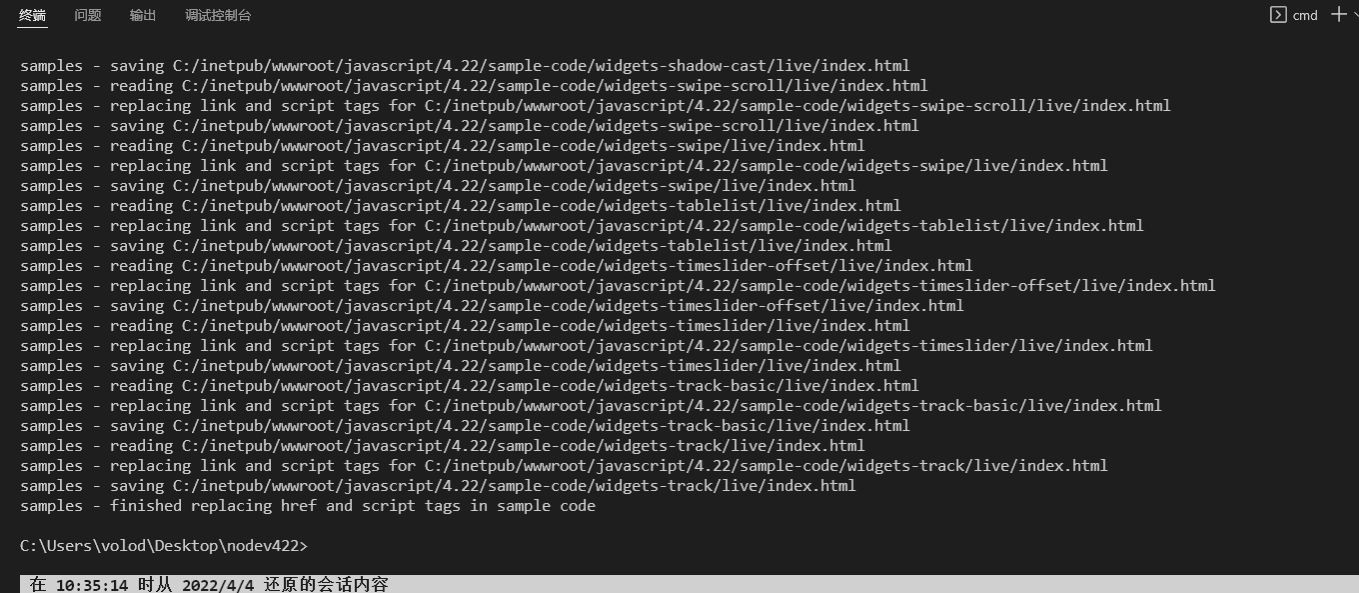
Samples after script execution
All samples (C:\Inetpub\wwwroot\javascript\4.22\sample-code\**\live\index.html) will be updated to use the locally hosted api https://www.example.com/javascript/api/4.22/ for their link href attribute and script element.
All samples will be updated to use the locally hosted api https://www.example.com/javascript/api/4.22/ for their link href attribute and script element.
<link
rel="stylesheet"
href="https://www.example.com/javascript/api/4.22/esri/themes/light/main.css"
/>
<script src="https://www.example.com/javascript/api/4.22/init.js"></script>
Installing Node.js
Follow the official documentation at nodejs.org for node package manager and node binaries.
Node Version Managers can simplify switching between versions of node (upgrading or downgrading) without having to uninstall and reinstall the whole package. There are several options for Linux, the Node Version Manager (nvm) for Windows is a good option for Windows.
Step #2: Verify the Installation
The following command will verify the installation by returning the currently installed version: node --version
In this case, that yields the following output:
[root@host ~]# node --version
14.17.0


点击查看代码
// --------------------------------------------------------------------
// update-documentation.js
//
// Helper script to replace the link and script tags such as:
//
// <link rel="stylesheet" href="https://js.arcgis.com/4.22/esri/themes/light/main.css">
// <script src="https://js.arcgis.com/4.22/"></script>
//
// found in the ArcGIS API For JavaScript SDK Samples
//
// Note: requires node version v14.17.0 and npm version 6.14.13 or higher.
// The fs-extra and glob modules are also required, which can be installed using the
// following command: npm install fs-extra glob
// --------------------------------------------------------------------
/* prettier-ignore */
const path = require("path"),
// --------------------------------------------------------------------
// fs-extra 10.0.0 or higher
// https://www.npmjs.com/package/fs-extra
// --------------------------------------------------------------------
fs = require("fs-extra"),
os = require("os"),
// --------------------------------------------------------------------
// glob 7.1.7 or higher
// https://www.npmjs.com/package/glob
// --------------------------------------------------------------------
glob = require("glob"),
// --------------------------------------------------------------------
// hostname to replace https://js.arcgis.com/4.22 in all the samples such as:
// www.example.com
// apiDirectory would be the virtual directory in the web server hosting
// the ArcGIS API for JavaScript
// --------------------------------------------------------------------
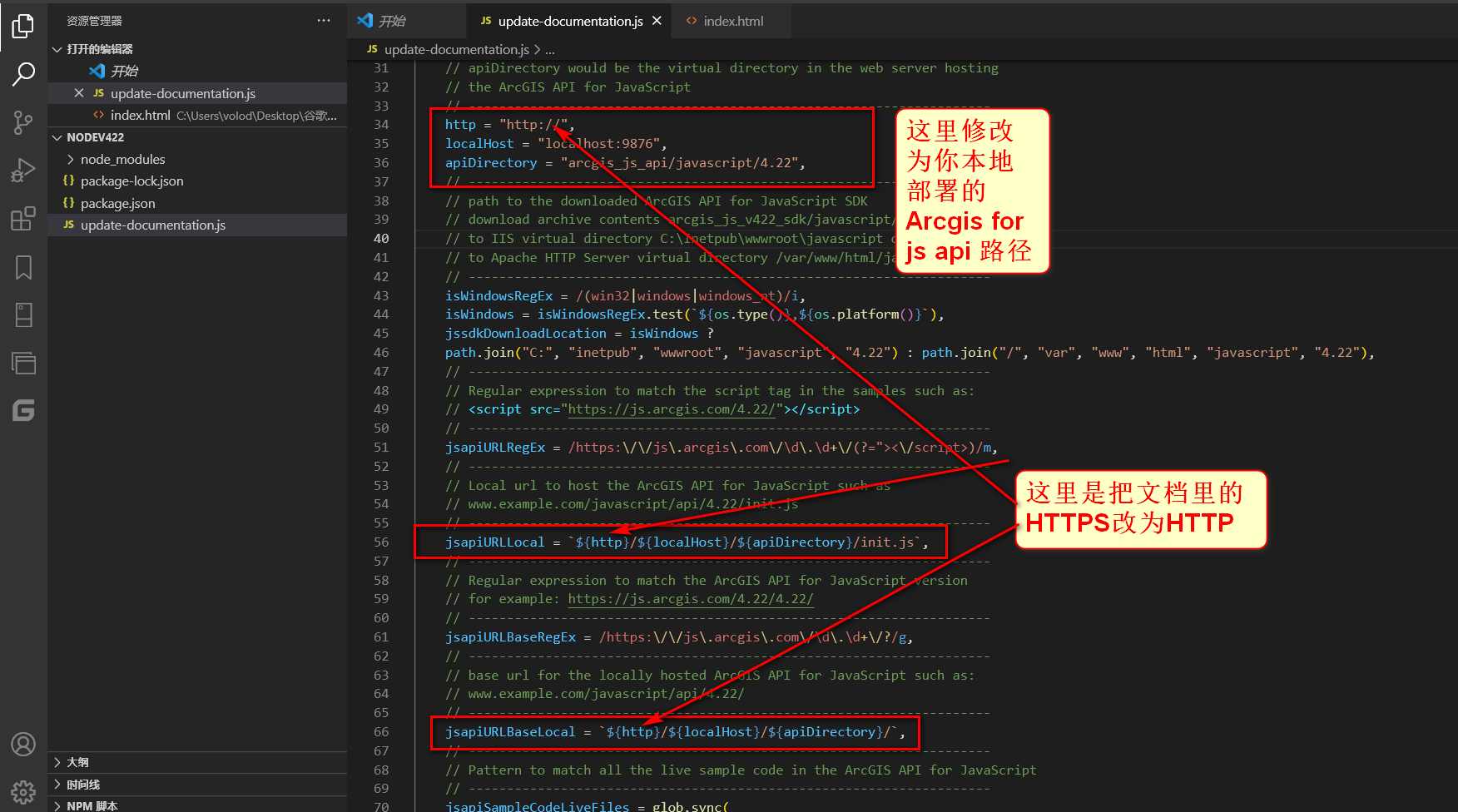
http = "http://",
localHost = "localhost:9876",
apiDirectory = "arcgis_js_api/javascript/4.22",
// --------------------------------------------------------------------
// path to the downloaded ArcGIS API for JavaScript SDK
// download archive contents arcgis_js_v422_sdk/javascript/4.22/
// to IIS virtual directory C:\Inetpub\wwwroot\javascript or
// to Apache HTTP Server virtual directory /var/www/html/javascript/4.22/
// --------------------------------------------------------------------
isWindowsRegEx = /(win32|windows|windows_nt)/i,
isWindows = isWindowsRegEx.test(`${os.type()},${os.platform()}`),
jssdkDownloadLocation = isWindows ?
path.join("C:", "inetpub", "wwwroot", "javascript", "4.22") : path.join("/", "var", "www", "html", "javascript", "4.22"),
// --------------------------------------------------------------------
// Regular expression to match the script tag in the samples such as:
// <script src="https://js.arcgis.com/4.22/"></script>
// --------------------------------------------------------------------
jsapiURLRegEx = /https:\/\/js\.arcgis\.com\/\d\.\d+\/(?="><\/script>)/m,
// --------------------------------------------------------------------
// Local url to host the ArcGIS API for JavaScript such as
// www.example.com/javascript/api/4.22/init.js
// --------------------------------------------------------------------
jsapiURLLocal = `${http}/${localHost}/${apiDirectory}/init.js`,
// --------------------------------------------------------------------
// Regular expression to match the ArcGIS API for JavaScript version
// for example: https://js.arcgis.com/4.22/4.22/
// --------------------------------------------------------------------
jsapiURLBaseRegEx = /https:\/\/js\.arcgis\.com\/\d\.\d+\/?/g,
// --------------------------------------------------------------------
// base url for the locally hosted ArcGIS API for JavaScript such as:
// www.example.com/javascript/api/4.22/
// --------------------------------------------------------------------
jsapiURLBaseLocal = `${http}/${localHost}/${apiDirectory}/`,
// --------------------------------------------------------------------
// Pattern to match all the live sample code in the ArcGIS API for JavaScript
// --------------------------------------------------------------------
jsapiSampleCodeLiveFiles = glob.sync(
path.join(jssdkDownloadLocation, "sample-code", "**", "live", "index.html")
);
/**
* Execute an asynchronous function to update sample code files.
*
* @returns {Promise<void>}
*/
const run = async () => {
// --------------------------------------------------------------------
// 1) Read all the files under sdk_download/sample-code
// 2) Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// 3) Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log("samples - replacing href and script tags in sample code");
// --------------------------------------------------------------------
// Loop over all of the samples and replace their urls
// --------------------------------------------------------------------
for (let filePath of jsapiSampleCodeLiveFiles) {
console.log(`samples - reading ${filePath}`);
// --------------------------------------------------------------------
// Read the sample file contents from disk
// --------------------------------------------------------------------
let rawContent = await fs.readFile(filePath, "utf-8");
// --------------------------------------------------------------------
// Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log(`samples - replacing link and script tags for ${filePath}`);
let updatedContent = rawContent.replace(jsapiURLRegEx, jsapiURLLocal).replace(jsapiURLBaseRegEx, jsapiURLBaseLocal);
// --------------------------------------------------------------------
// Save the sample file contents to disk
// --------------------------------------------------------------------
console.log(`samples - saving ${filePath}`);
await fs.writeFile(filePath, updatedContent, "utf-8");
}
};
// --------------------------------------------------------------------
// Replace the tags in the sample code files.
// --------------------------------------------------------------------
run()
.then(() => {
console.log("samples - finished replacing href and script tags in sample code");
})
.catch((error) => {
console.log(`samples - error - ${error.message}`);
});
点击查看代码
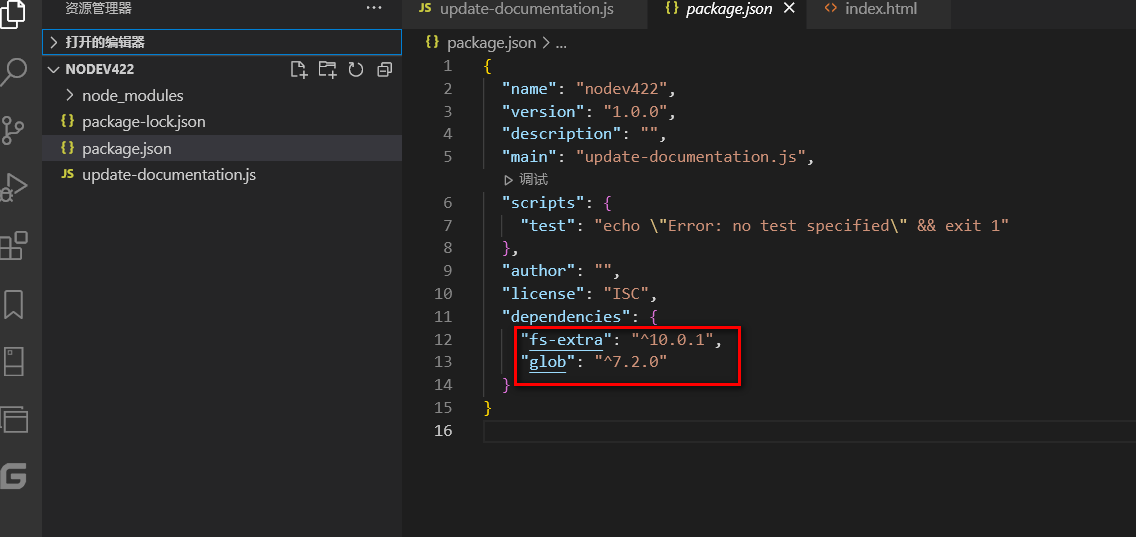
{
"name": "nodev422",
"version": "1.0.0",
"description": "",
"main": "update-documentation.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"fs-extra": "^10.0.1",
"glob": "^7.2.0"
}
}



https://www.cnblogs.com/volodya/p/16013000.html
