原文链接 :17 Most popular Vue.js plugins & packages

Vue 被一个健康的插件和包的生态系统所加强,使开发变得可靠、快速和简单。由于Vue 是一个国际开发者社区所选择的框架,所以有一个不断增长的插件和包库,你可以在项目中使用。
本文列举了用于 Vue 2 和 Vue 3 的 17个 流行的 Vue 插件:
- Vuetify
- NuxtJS
- Vuex
- Vuex Persisted State
- VuePress
- Vue Meta
- Vue ChartJS
- Vue Grid Layout
- Vue Draggable
- Vee-Validate
- Vue Toastification
- Vue Tour
- Swiper.js
- Vue2-Leaflet
- TroisJS
- Vue Scrollama
- Vue QR Code Reader

教程地址:https://www.vuemastery.com/courses/beautify-with-vuetify/getting-started-with-vuetify
你是否曾纠结于如何让应用在视觉上看起来更吸引人?Vuetify是一个基于 Material Design 的 UI 库,支持谷歌和 Android 的设计语言。
它是一个开源库,有数百个组件,从按钮, app bars,chips,modals 和更多。这些组件都是预先设计好的,非常实用,让你能够通过文档化的 props 和插槽与它们进行交互。预先定义的 CSS 类也可用于控制颜色、字体、网格间距、弹性框等。
NuxtJS
Nuxt 基于一个强大的模块化架构。你可以从 50 多个模块中进行选择,让你的开发变得更快、更简单。对 PWA 的支持、添加谷歌分析到你的网页或生成网站地图,这些功能都无需重新发明轮子来获得。
NuxtJS 目前基于 Vue 2。但是 nux3 最近已经发布,并且已经完全重写以支持Vue 3。
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
Vuex Persisted State[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4ACLQnsj-1648451524956)( https://bu.dusays.com/2022/03/26/8571620ef348f.jpg)]
Vuex 状态机制,一刷新就会重置,解决问题的方式一般都是存储起来(session/local Storage),vuex-persistedstate 插件帮我们集成了这些功能。

VuePress 是一款使用 Vue 驱动的静态网站生成器,是 Vue 的作者 Evan You 为了方便文档的编写而开发的。
- 默认主题与 Vue 官方文档一致
- 简洁,少配置,高性能
- Markdown 专为技术文档提供拓展
- 自带 PWA
- 自定义主题,可定制程度完全由自己决定

文档地址:https://vue-meta.nuxtjs.org/
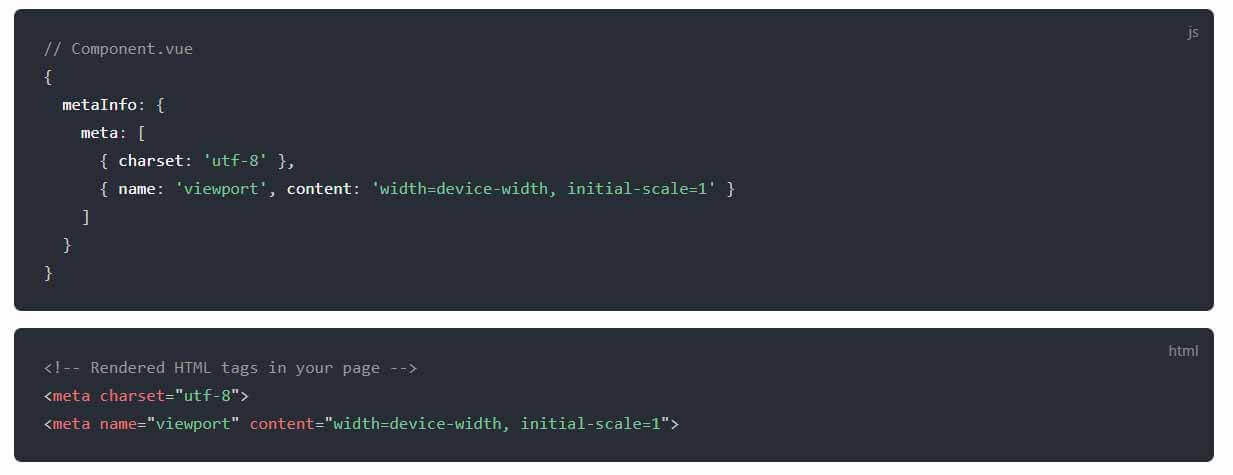
基于 Vue 2.0 的 vue-meta 插件,主要用于管理 HMTL 头部标签,同时也支持 SSR。
vue-meta 有以下特点:
- 在组件内设置 metaInfo,便可轻松实现头部标签的管理。
- metaInfo 的数据都是响应的,如果数据变化,头部信息会自动更新 支持 SSR。



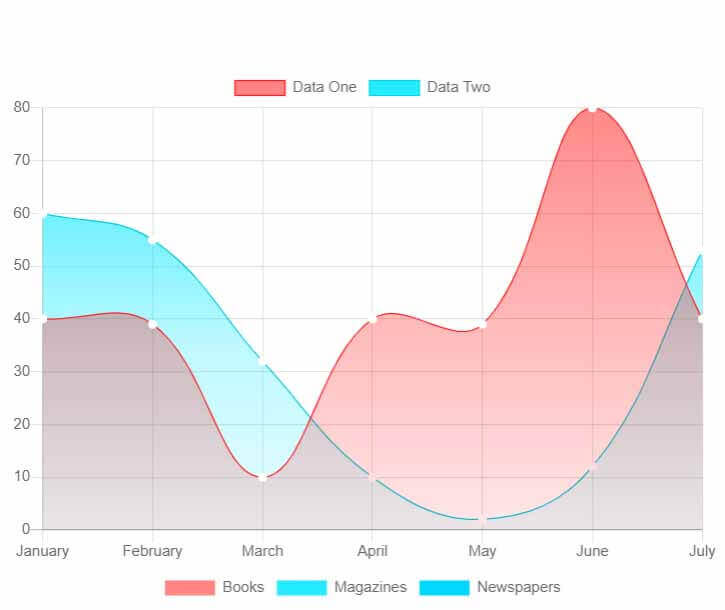
链接地址:https://www.npmjs.com/package/vue-chartjs
想在你的 Vue 应用程序中添加图表?可以看看 Chart.js。它是一个为设计师和开发者提供的简单而灵活的 JS 图表库。它有许多漂亮的图表类型可供选择。
Vue Grid Layout
文档地址:https://jbaysolutions.github.io/vue-grid-layout/
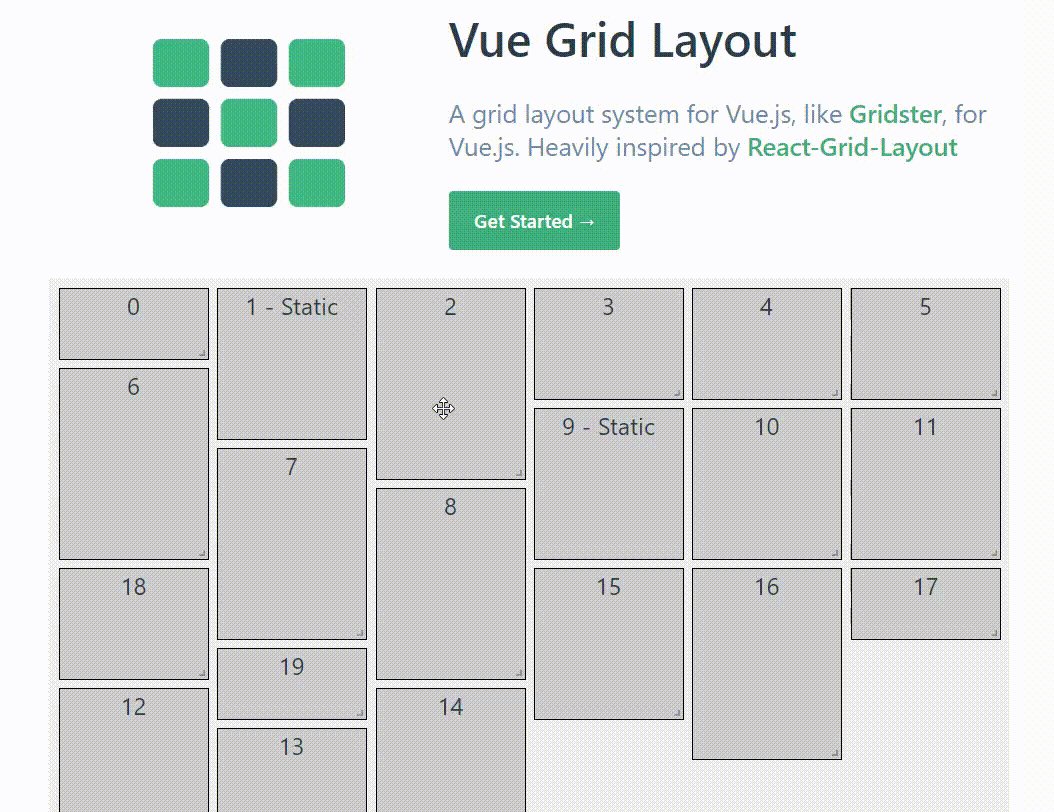
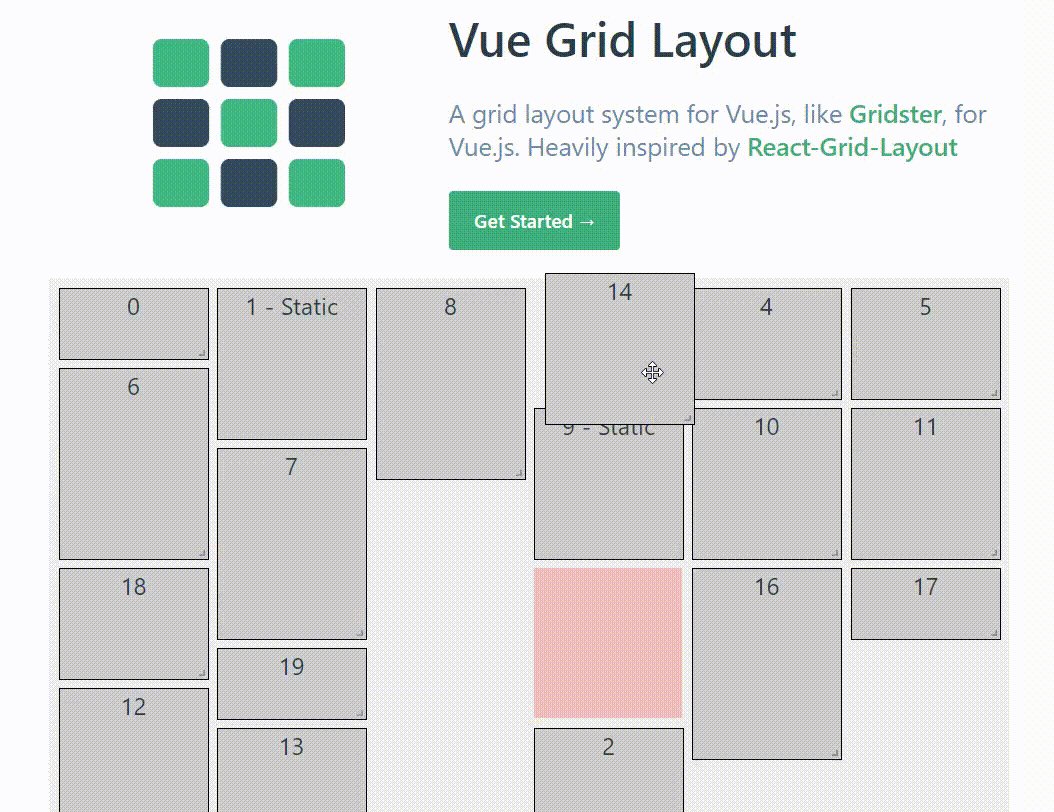
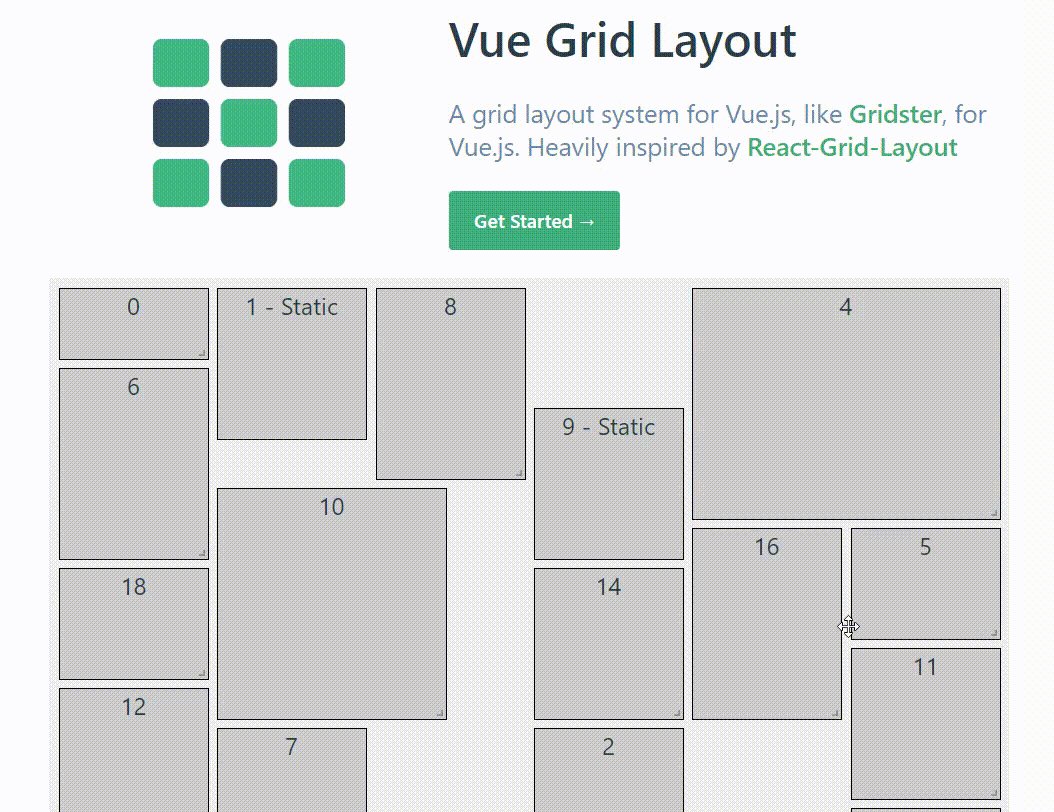
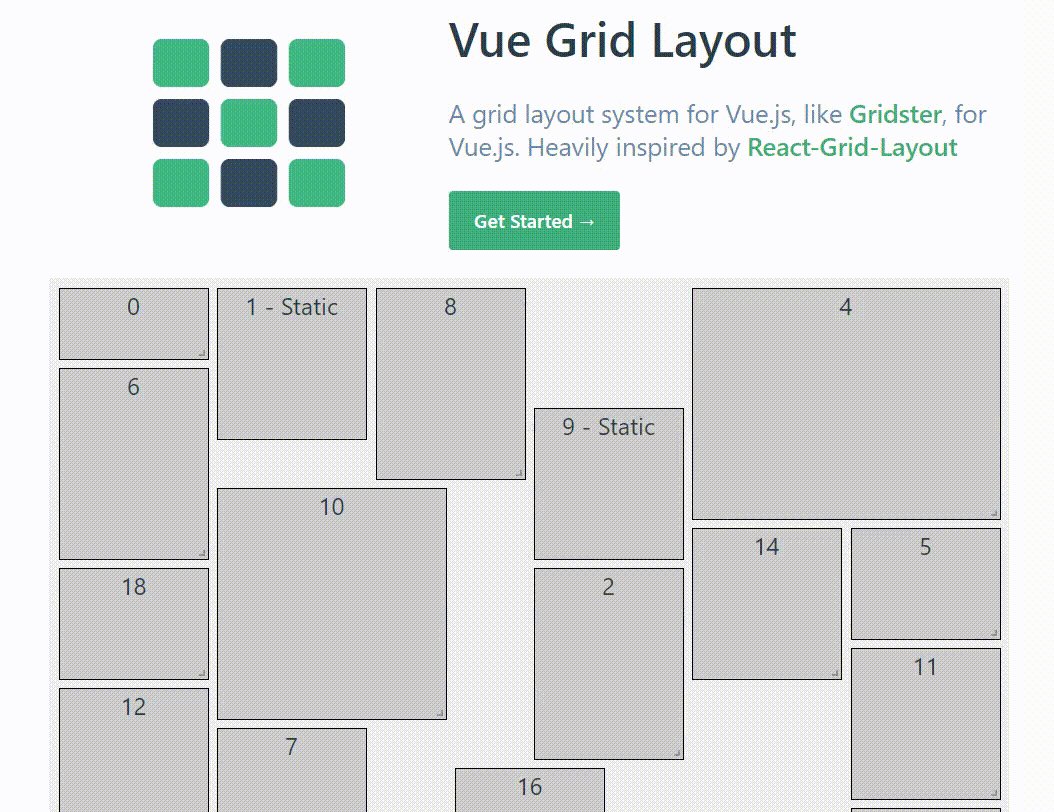
Vue Grid Layout 是一个类似于 Gridster 的栅格布局系统, 适用于 Vue.js,灵感来源于 React Grid Layout。
特性:
- 可拖拽
- 可调整大小
- 静态部件(不可拖拽、调整大小)
- 拖拽和调整大小时进行边界检查
- 增减部件时避免重建栅格
- 可序列化和还原的布局
- 自动化 RTL 支持
- 响应式

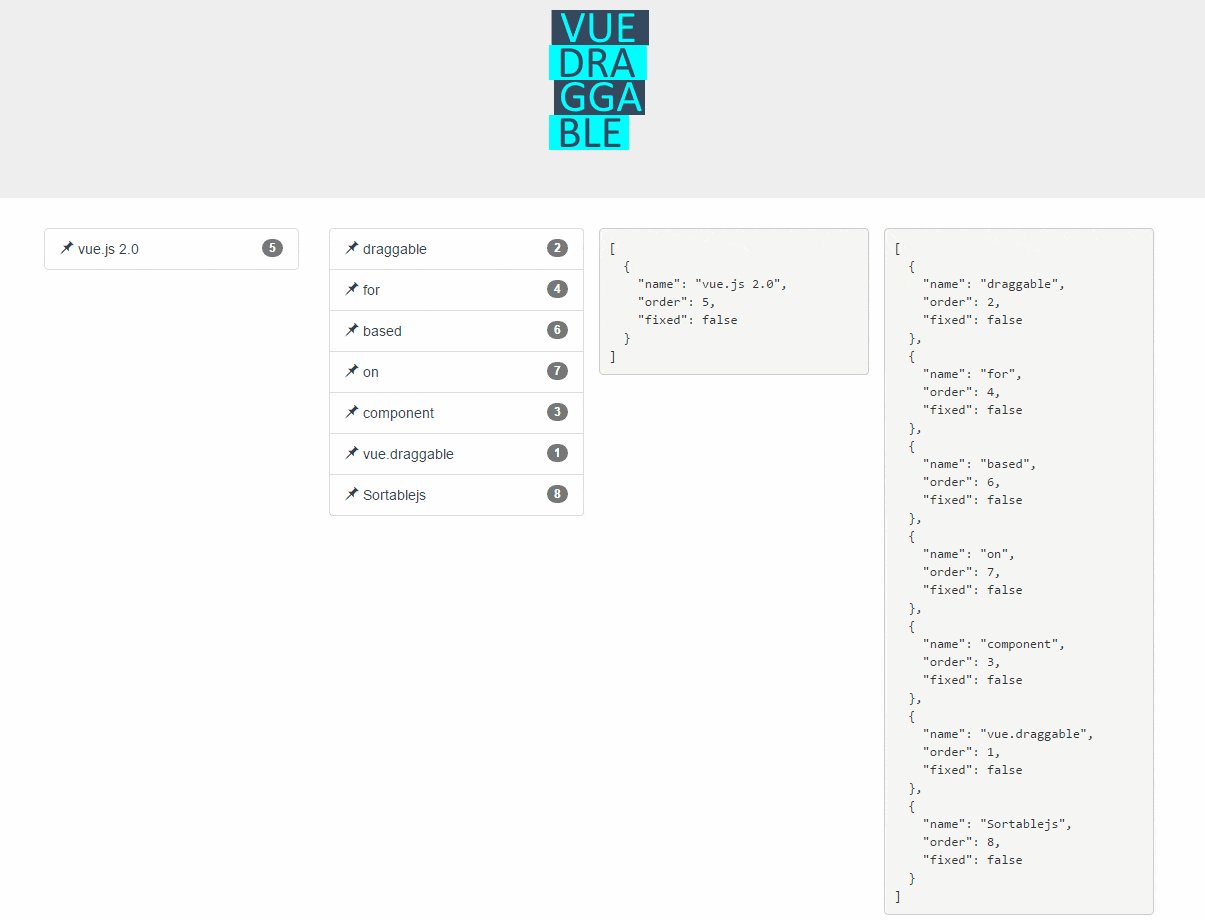
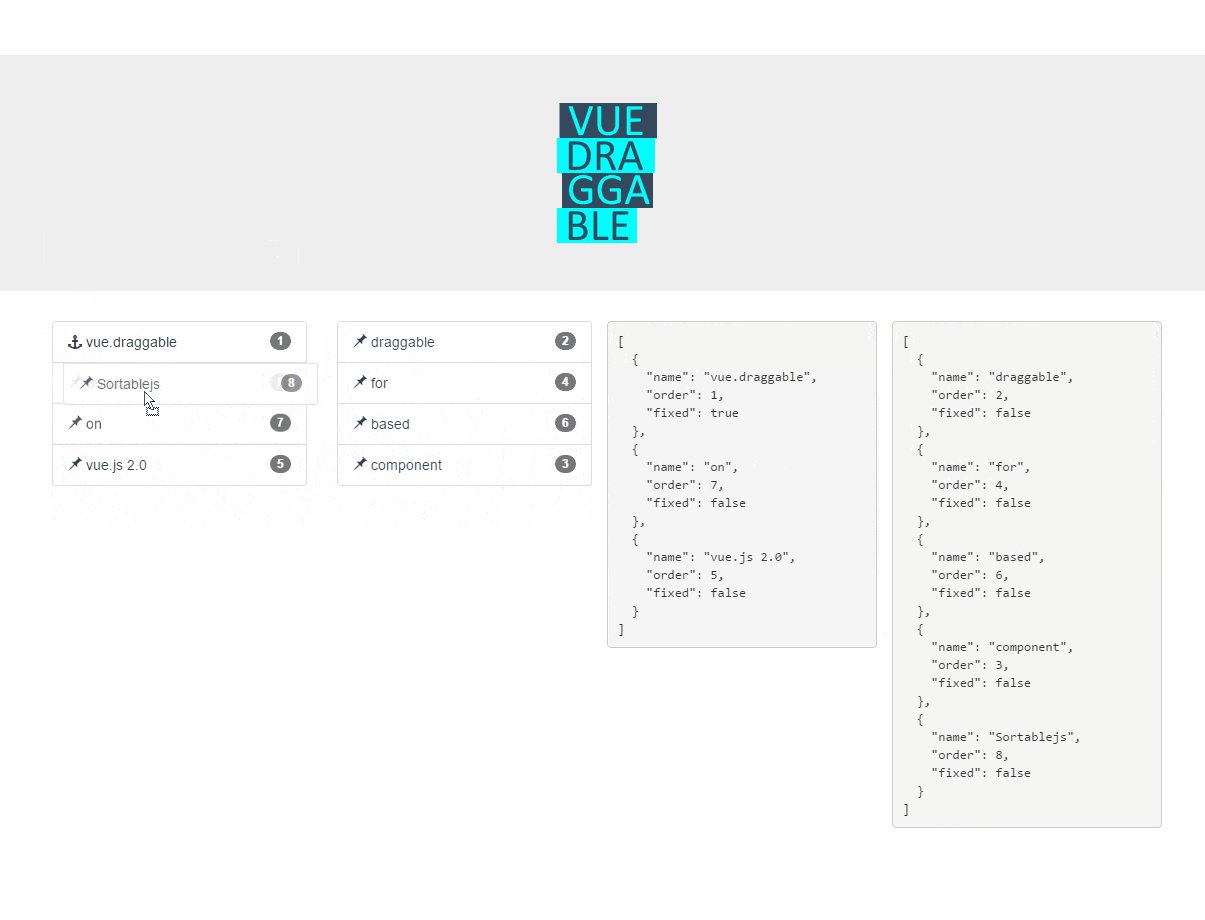
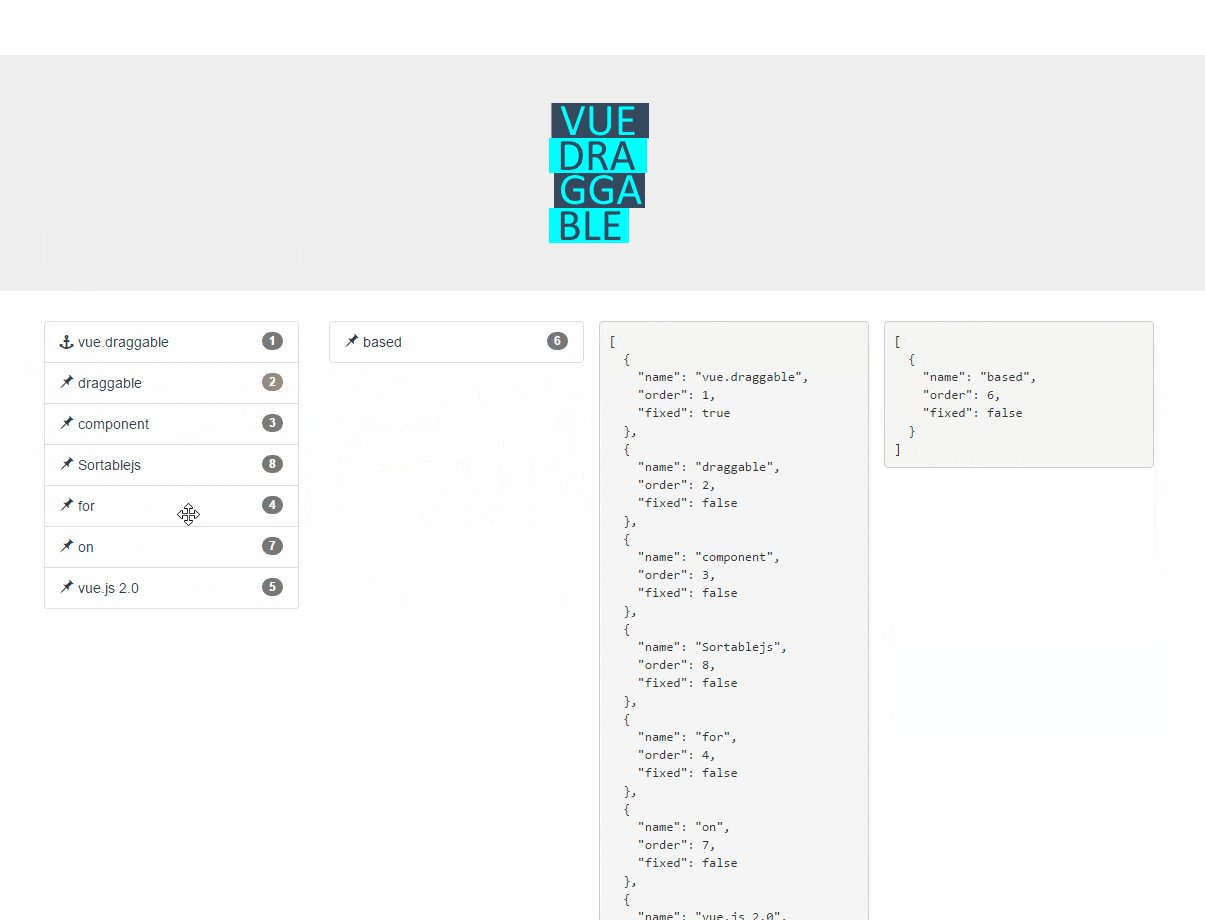
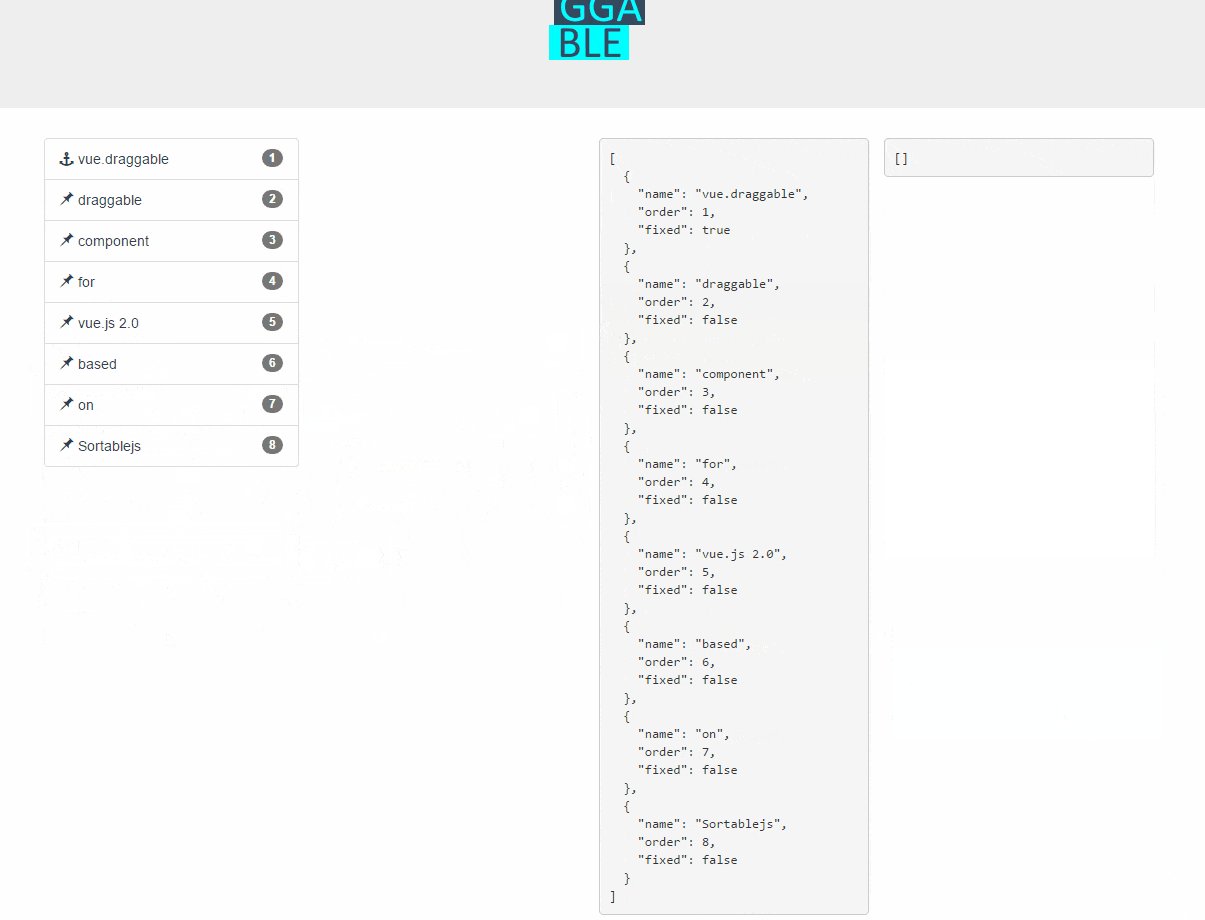
Vue.Draggable 是一款基于 Sortable.js 实现的 vue 拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖 jQuery 为基础、vue2 过渡动画兼容、支持撤销操作,总之是一款非常优秀的 vue 拖拽组件。
主要特征:
- 支持触控设备
- 支持拖动手柄和可选文本
- 智能自动滚动
- 支持不同列表之间的拖放
- 没有 jQuery 依赖
- 保持同步 HTML 和查看模型列表
- 兼容 Vue.js 2.0 转换组

地址:https://www.npmjs.com/package/vee-validate
为了确保通过表单从用户那里收集正确类型的数据,有必要验证表单,以确保用户输入符合预期的模式。VeeValidate 是一个可以将这一层功能添加到任何表单组件的包。
主要特征:
