追求网页设计和网页开发的职业并非是在公园里散步,因为您需要确保您精通后端和前端开发。将后端开发视为幕后发生的事情,包括网站的技术方面。另一方面,前端设计以用户如何与您的平台交互以及执行其功能的各个组件为中心。

从搜索栏到交互式按钮的所有内容都属于前端开发的范畴,它涵盖了用户可以在您的网站上与之交互的所有元素,以及所使用的整体设计美学和配色方案。
研究表明,精心设计的用户界面 (UI)可以提高网站的参与度和对话率,强调优先考虑前端开发的重要性,尤其是当您经营一家试图为自己出名的小企业时。鉴于前端开发在当今时代的重要性,我们总结了您需要掌握的最重要的技能,以便在该领域开始职业生涯。
前端开发人员的一天
每个网站都有前端和后端,这就是前端开发人员从不单独工作的原因。在一个典型的工作日,前端开发人员将网页设计师的想法转化为响应式和美观的用户界面。
后端开发人员负责操作和维护网站的“幕后”基础设施,例如服务器和数据库,补充前端开发人员的工作。以下是前端开发人员可能在其角色中执行的其他职责和责任。
-
优化图形和页面速度以增强用户体验
-
检查整个网站的品牌一致性
-
对核心网站元素进行及时的功能测试
-
开发功能以使网站适合移动设备
-
创建可在任何浏览器中增强用户交互的工具
-
实施现场搜索引擎优化 (SEO)
成为前端开发人员所需的技能只要您掌握了正确的技能,就可以成为没有大学学位的前端开发人员。以下是前端开发人员必须具备的七大技术技能列表。
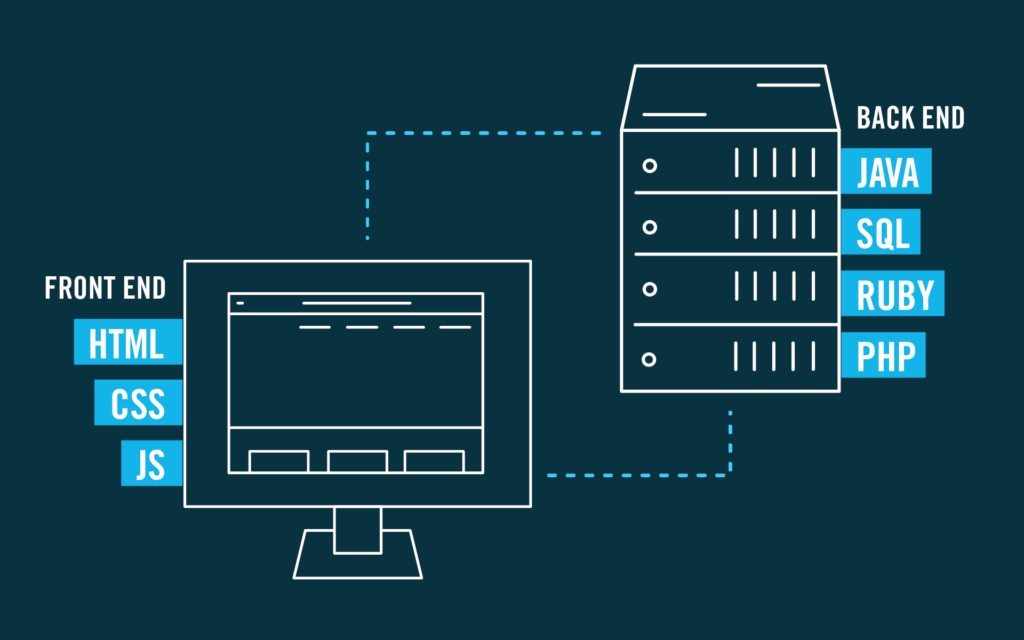
01、HTML 和 CSS
超文本标记语言 (HTML) 和级联样式表 (CSS) 是网站的基本要素。虽然 HTML 为网页提供了结构,但 CSS 帮助使用颜色、字体、字体等设置 HTML 元素的样式。
02、JavaScriptHTML 和 CSS 非常适合纯文本网站,因为它们主要是静态的。JavaScript可以成为响应式网站的有用补充。
这种客户端编程语言允许您向网站添加交互功能,包括投票、幻灯片和表单。它还提供对动态元素的支持,包括但不限于页面动画、滚动、音频和视频。
03、框架和库
框架是用于常见网站元素(如登录和搜索界面)的预编写代码模块。它们易于合并并且可重复使用。流行的 JavaScript 框架的示例包括 AngularJS、Ember 和 ReactJS。
库是各种插件和扩展,对于向网站添加预制元素很有用。一个很好的例子是零售网站上的倒数计时器。jQuery 是一个常用的开源 JavaScript 库,具有大量自定义选项。
04、版本控制版本控制系统是专门设计用于跟踪代码随时间变化的软件。使用该软件,开发人员可以将早期版本的代码与旧版本进行比较,提交更改或恢复以前的版本。
此外,版本控制系统可以兼作原始源代码的备份,使协作更容易。例如,Git 版本控制系统允许多个开发人员或团队上传或下载源代码更改。
05、跨浏览器和设备测试根据各种因素,网站的外观可能会因浏览器而异。开发人员使用浏览器工具来解决这个问题。
浏览器工具允许开发人员以最适合特定浏览器的方式测试和微调网页。此外,开发人员使用响应式设计技术来更改站点布局和设计,具体取决于访问它的设备类型。
例如,当 PC 访问桌面网站时,该网站使用更多的屏幕空间和小字体,而不是使用更大的文本和更少的屏幕空间的移动网站。
06、网页性能优化(WPO)加载缓慢的网站会大大降低用户参与度。网站性能优化技术有助于通过自动化工具确保更快的加载时间。 例如,Grunt 会根据设备自动优化图像并使页面组件更轻,而不会影响网站功能。
07、搜索引擎优化(SEO)搜索引擎优化是通过搜索结果有机地增加网站流量的做法。 通常,有一个单独的团队来监督 SEO 实践。但是,了解基础知识可以帮助您确定在网站上放置标题、元描述和文本的位置,以便搜索引擎可以轻松找到它们。
再告诉大家一个好消息,美国预计到 2029 年 Web 开发人员职位将增长 8%,那么中国呢?不言而喻!
美国劳工统计局 (BLS) 此前曾表示,2019 年至 2029 年间,美国经济中的网络开发职位数量可能会增加 8%。这比所有其他职业的预期增长速度要快得多,主要是由于移动设备和电子商务平台的日益普及。
参加计算机科学、IT 和软件工程课程可能是进入 Web 开发的最明显途径,尽管您可能还想参加 UI 或 UX 培训机构来开始您的职业生涯。这些新兵训练营为正在寻求无需重返大学就可以过渡到不同职业 的程序员或程序员提供了绝佳的机会。

对于许多其他职业,在提高您作为前端开发人员的技能方面,获得一线经验非常重要。因此,您可以从使用 HTML 和 CSS 构建网站开始,然后再进行更复杂的方法,例如JavaScript 开发。制作登陆页面也可能是一个很好的起点,同时从事开源项目可以帮助您跟上周围行业的变化。
