首先准备三台机器:
我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机
如果你的虚拟机只有 CentOS,可以参考这篇文章:https://www.cnblogs.com/qwg-/p/13237210.html
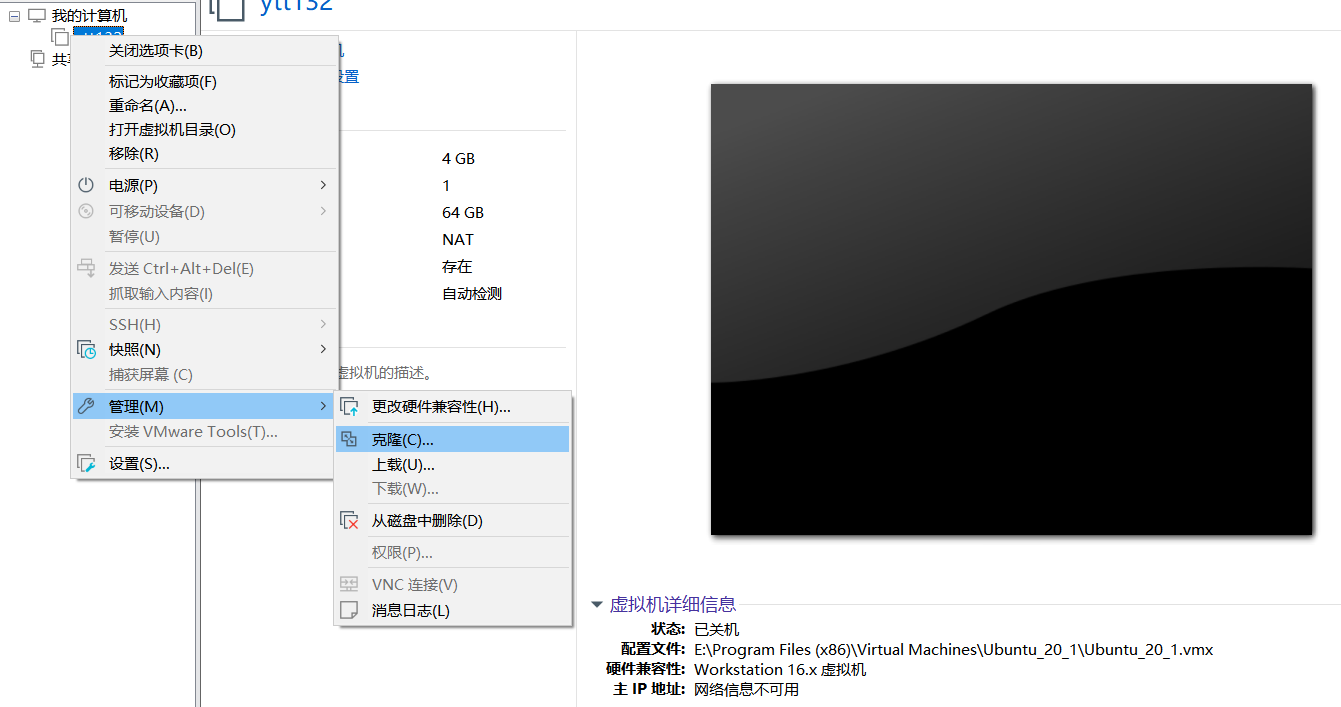
VMware 中如何克隆虚拟机右键点击你的原虚拟机,选择管理 ----> 克隆

我创建的是完整克隆,根据自身情况选择存放路径

以下是分布式部署项目的机器结构
(三台主机需要连接同一个WLAN)
-
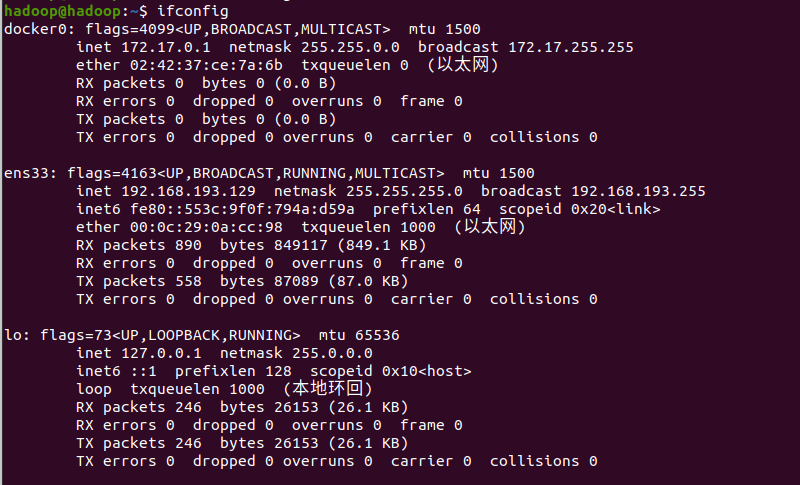
查询当前 Ubuntu 虚拟机(ytt132)的IP地址
(1) 打开终端
(2) 输入
ifconfig
-
查询WINDOWS主机的IP地址
(1) WIN键 + R打开“运行”
(2) 输入
cmd打开 “命令提示符”
(3) 输入
ipconfig查询,WLAN下的IPv4地址即本机的IP地址,我的是192.168.0.107
WINDOWS :
准备一个 VUE+SPINGBOOT 项目,在IDEA中打开,并且能够成功运行
本人使用的项目是一个基于Vue框架的前端(项目名CRUDDemo)和一个基于SpringBoot框架的后端(项目名CRUDServer02)
运行要求前端:安装好npm、Vue
后端:安装好Maven
三、前端部署 前端准备先安装 nginx 代理服务器
nginx 简介:https://www.runoob.com/w3cnote/nginx-setup-intro.html
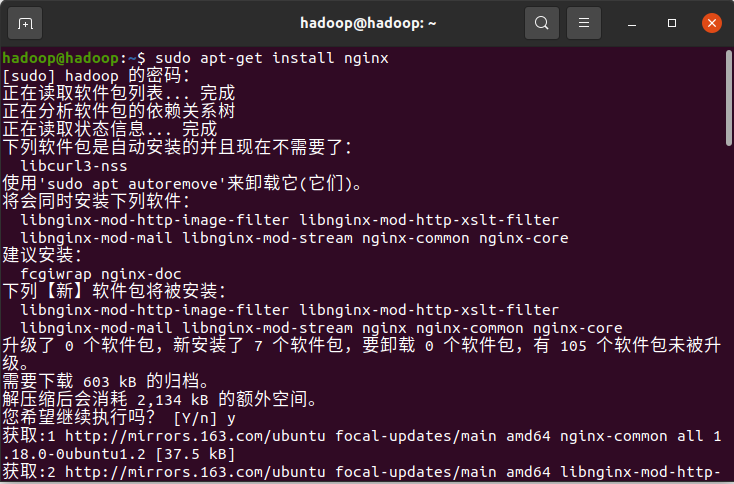
安装方法一(建议使用) 1. 在终端中输入命令:sudo apt-get install nginx

nginx -v 查看是否安装成功,出现版本号即安装成功

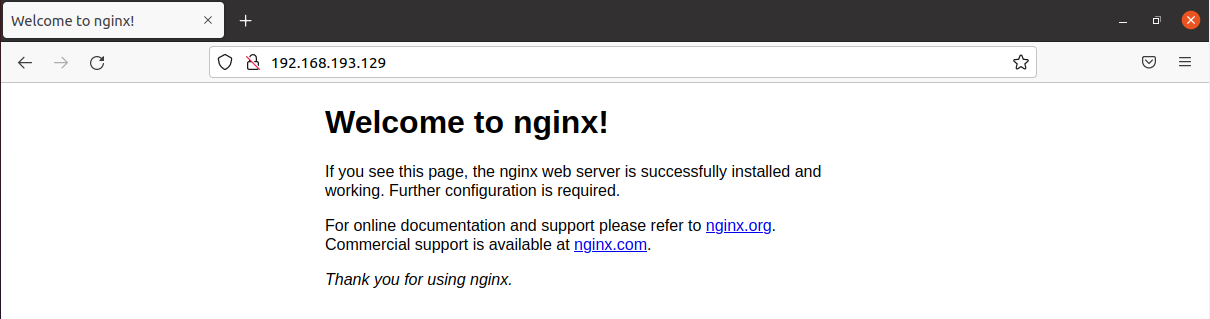
sudo service nginx start

补充两个 nginx 操作:
sudo service nginx stop # 停止nginx服务
sudo service nginx restart # 重启nginx服务

其他安装方法参考:https://blog.csdn.net/qq_23832313/article/details/83578836
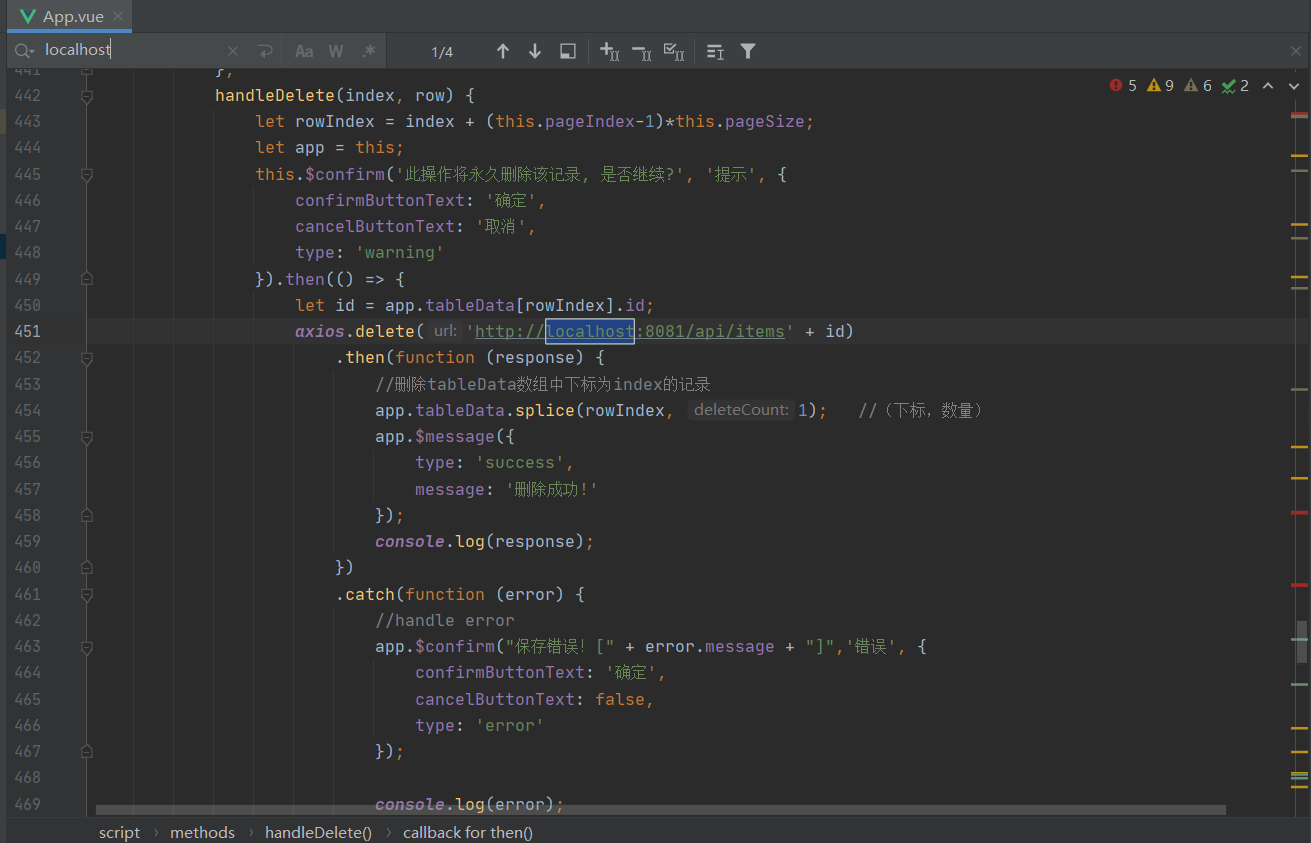
前端打包 1. 修改URL(根据个人项目情况操作)先检查项目文件中有没有使用 http://localhost:xxxx/ 这种URL进行 POST 和 GET 方法的语句(可以使用 CTRL + F 搜索 'localhost' 来查找),我是写在了vue文件中的
因为 localhost 指的是本地IP地址,与 127.0.0.1 一样,所以使用外部主机访问该URL时是无法进行远程访问的

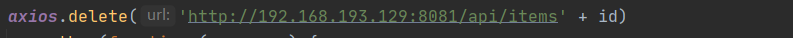
因此,我们要把所有 localhost 修改为你用来部署前后端的主机IP,例如我使用的是 ytt132端 部署的前后端,刚刚已经查询过为192.168.193.129
复制该IP后,将其粘贴并替换vue中所有带 localhost 的URL地址

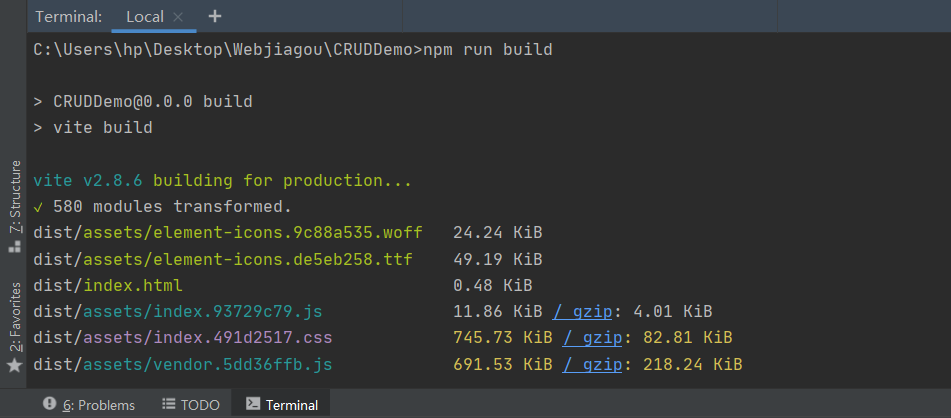
修改完成后,打开终端 Terminal ,输入 npm run build (注意项目路径)

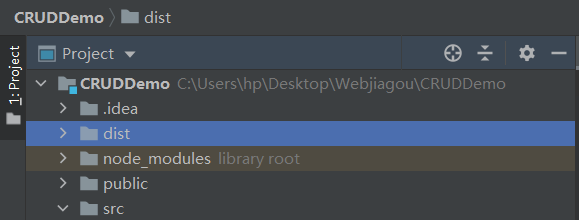
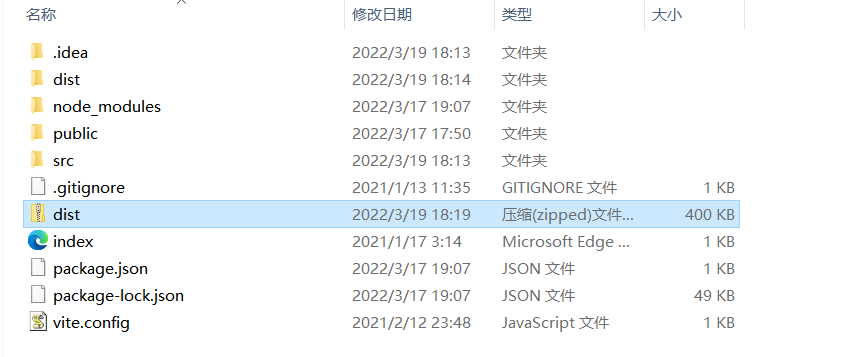
项目资源管理窗口中出现 dist 文件夹即打包完成

在文件资源管理器中打开 dist 文件夹所在位置,对其进行压缩

注:若你传输文件的常用方式为共享文件夹,则不用压缩和解压,可以直接上传文件夹
3. 上传文件将 dist.zip 压缩文件发送到将要部署前后端的虚拟机(ytt132)中
(可以用 SSH 连接主机和虚拟机或者 空投 等方式传文件)
本人喜欢用空投嘻嘻:AirPortal 空投快传

上传成功!
找一个地方存放打包好的前端文件夹,我是在 /usr/local 下新建文件夹 project 专门存放前后端打包文件

新建文件夹命令
sudo mkdir /usr/local/project
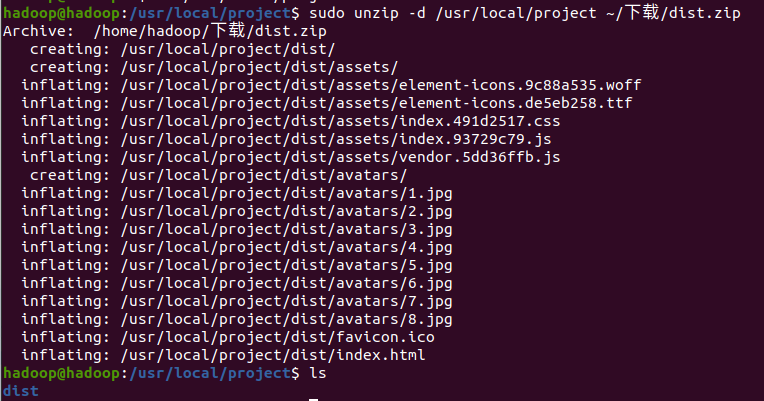
将dist.zip压缩文件解压到/usr/local/project目录下
解压zip文件命令:
sudo unzip -d /usr/local/project ~/下载/dist.zip

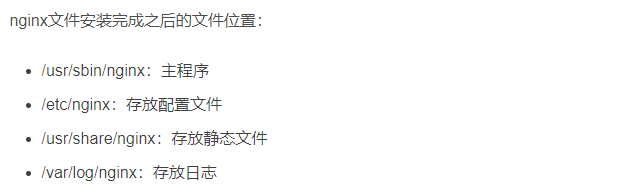
配置文件具体位置如图:

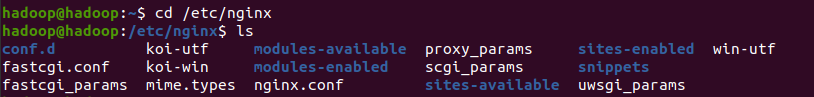
使用apt工具安装 nginx 的配置文件在 /etc/nginx/nginx.conf

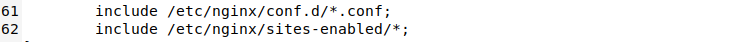
但在 nginx.conf 文件里有一条这样的语句,它引用了 /etc/nginx/sites-enabled 下所有文件中的内容

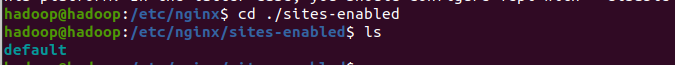
进入 /etc/nginx/sites-enabled 目录,可以看到目录下只有一个 default 文件

所以我们需要对该 default 文件进行前端配置
1. 修改配置文件sudo gedit default

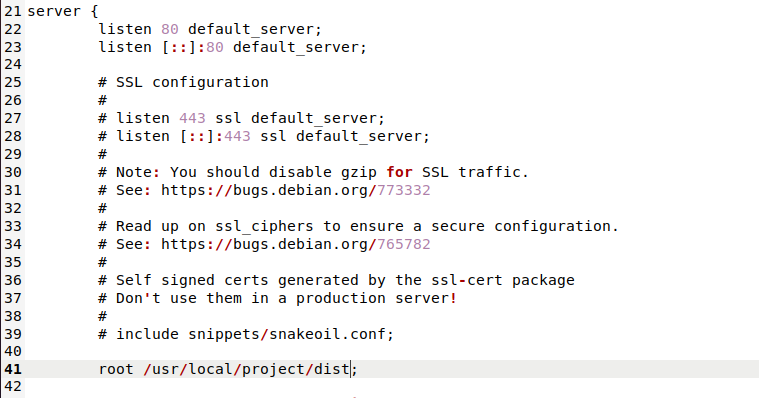
在server中添加如下语句:
root /usr/local/project/dist; # 前端打包文件夹所在位置 # 注意要分号

保存 default 文件即前端配置完成!
2. 重启nginx服务sudo service nginx restart

前端部署成功
四、数据库部署WINDOWS:
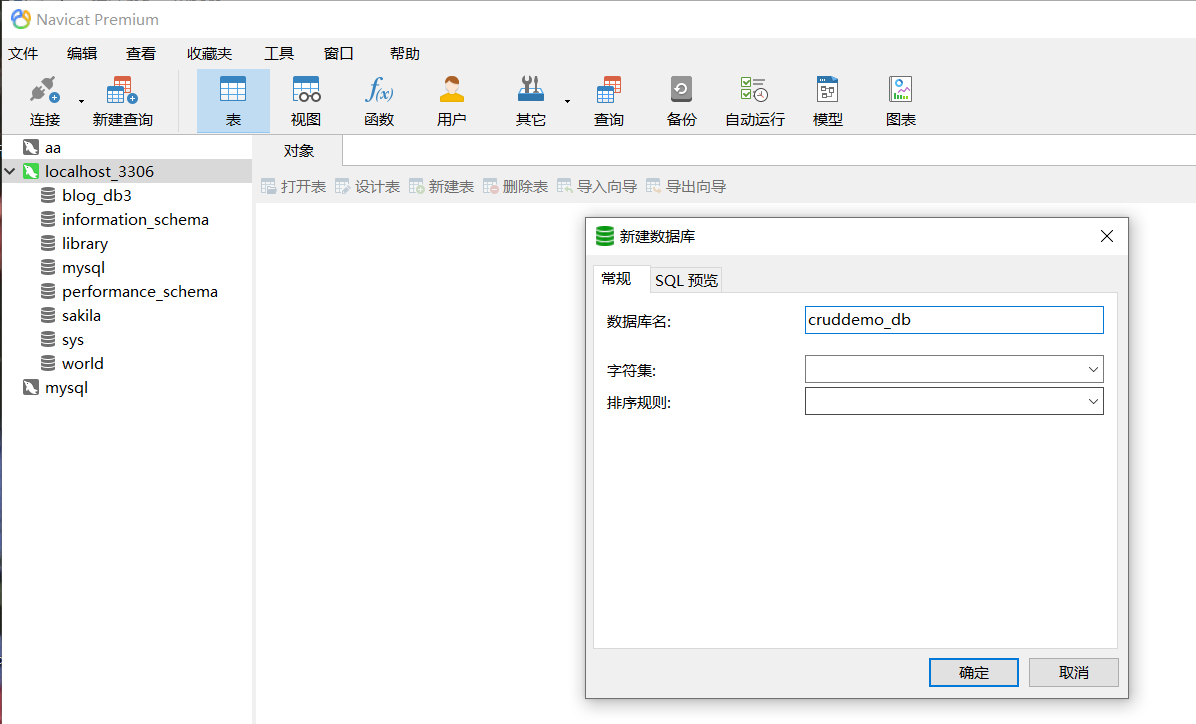
运行 navicat premium 1. 打开 localhost_3306 连接右键选择新建数据库,数据库命名要与后端项目src/main/resources/application.properties中url里的数据库名对应

例如我的是 cruddemo_db

接下来是运行你的数据库文件,如果是 sql文件 的话直接右键运行 sql文件
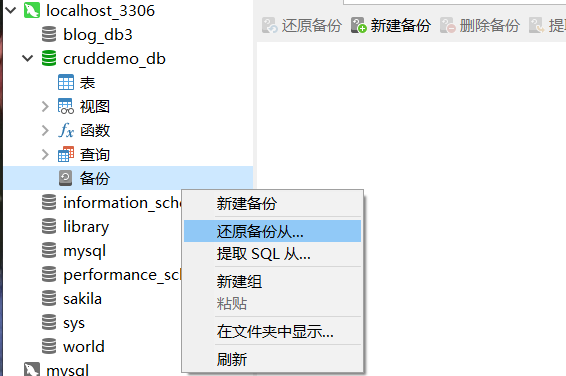
以下是还原 nb3备份文件 的步骤:
右键备份,选择还原备份从...

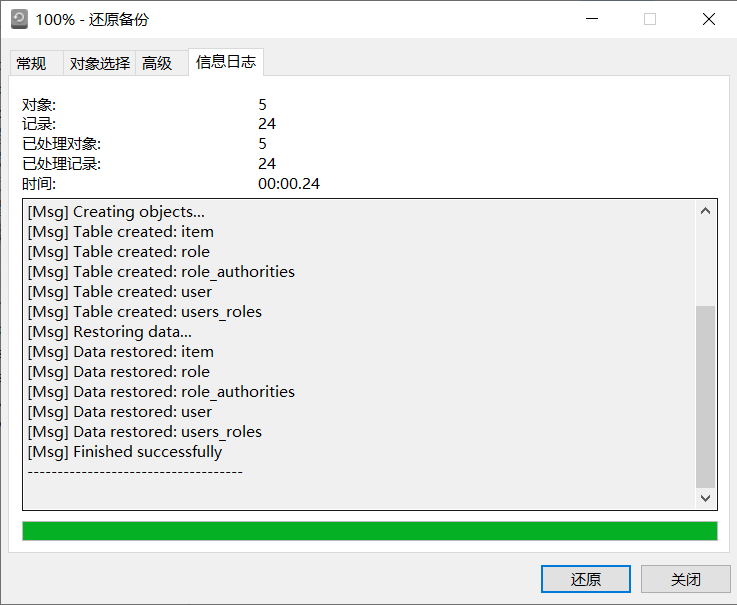
点击 “还原” ,完成后直接关闭

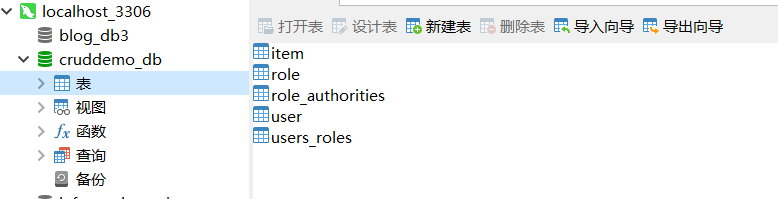
数据表导入完成

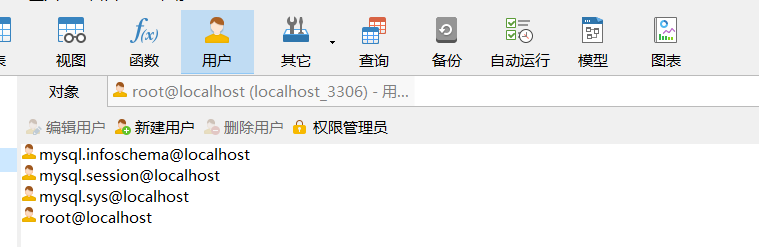
在数据库开启的状态下,点击上方菜单栏中的用户

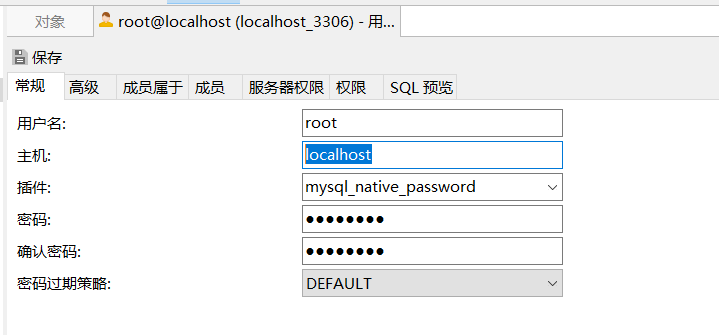
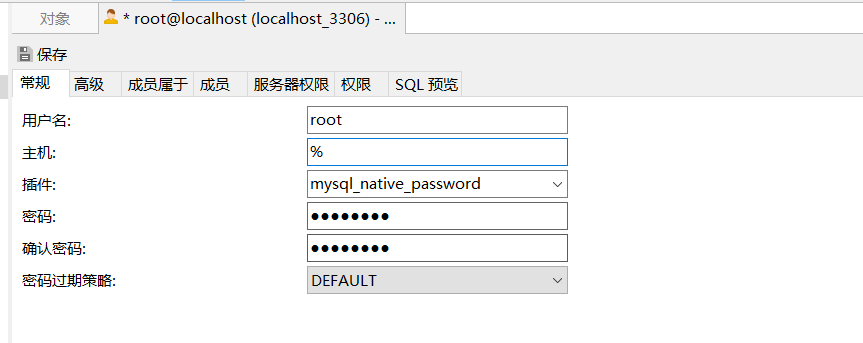
双击 ‘ root@localhost ’ 进入root用户设置界面,将主机名从localhost修改为%(表示所有用户可连接)


至此,数据库配置完成
五、后端部署 后端打包(确保maven插件已安装,并且项目能够成功运行)
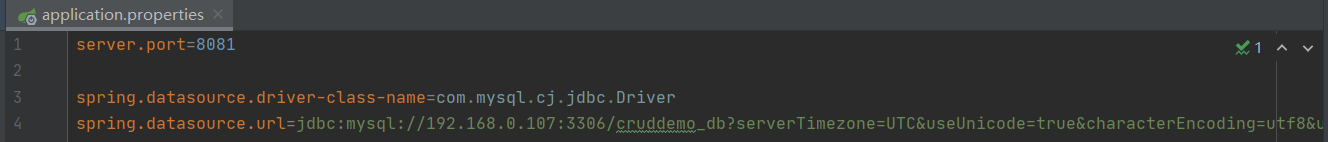
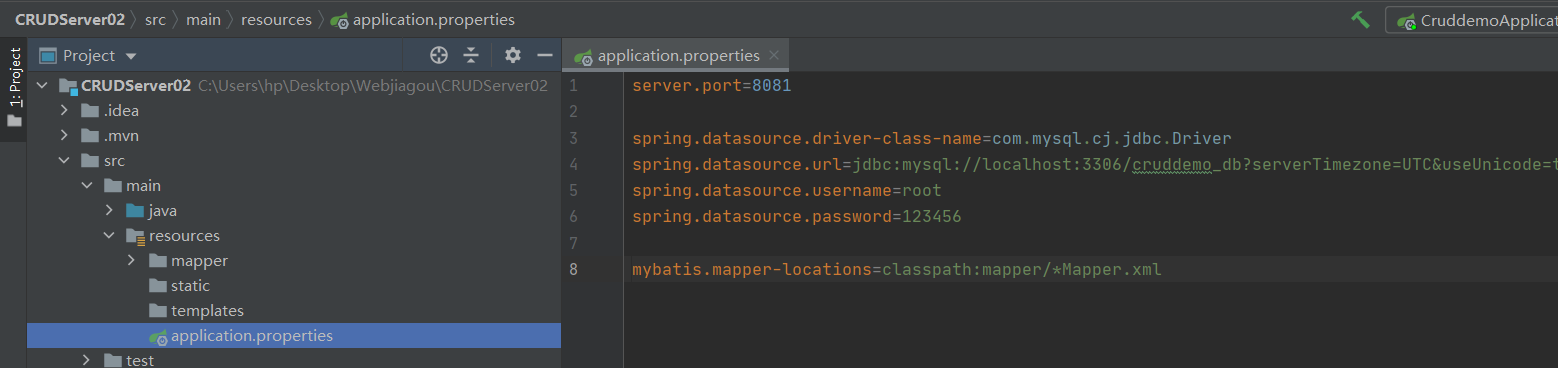
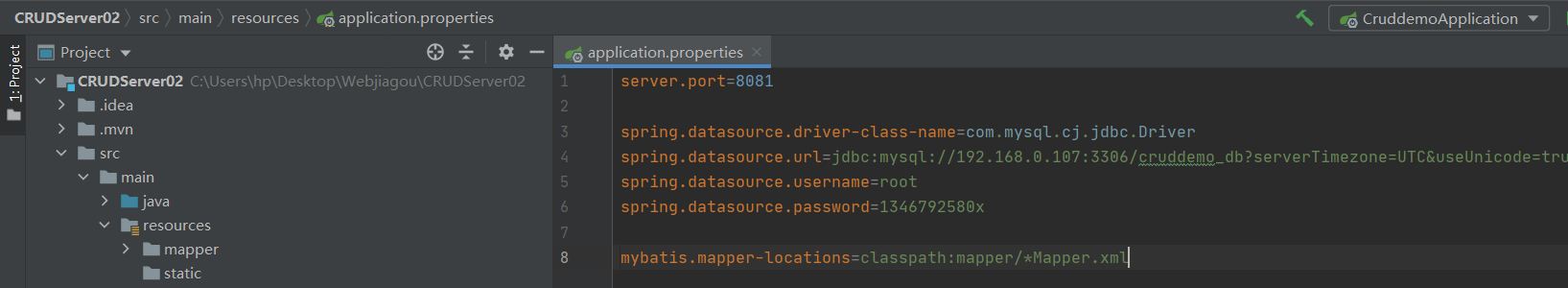
在 src/main/resources 目录下找到 application.properties ,这是编写连接数据库代码的文件,找到项目对应的数据库名字,我这里是 cruddemo_db
该文件中有几个要注意的参数
-
server.port:后端运行的端口号
-
spring.datasource.url:连接MYSQL数据库
-
username:MYSQL用户名
-
password:MYSQL密码

(可以使用自行设置的端口号,但要保证虚拟机在运行后端时没有相同端口号的进程在运行)
在后面的配置文件中也会使用到这个端口号
这里url地址要将 localhost 修改为你要进行部署数据库的主机IP地址,即 WINDOWS端 的IP地址
1. 修改后端url的IP地址并检查 username 和 password 是否和你的 MYSQL 连接的用户名和密码相同

检查无误后开始打包
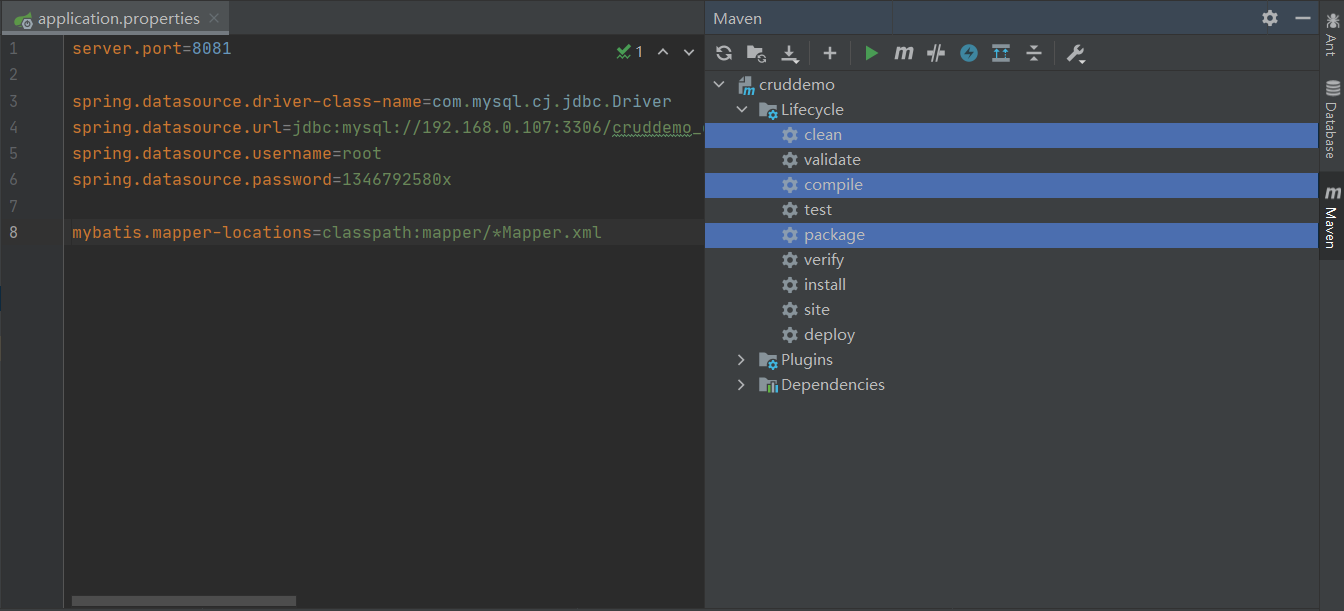
2. 开始打包点开右侧边栏中的 Maven,按照以下目录选择 clean、compile、package,然后点击上方的绿色三角运行打包

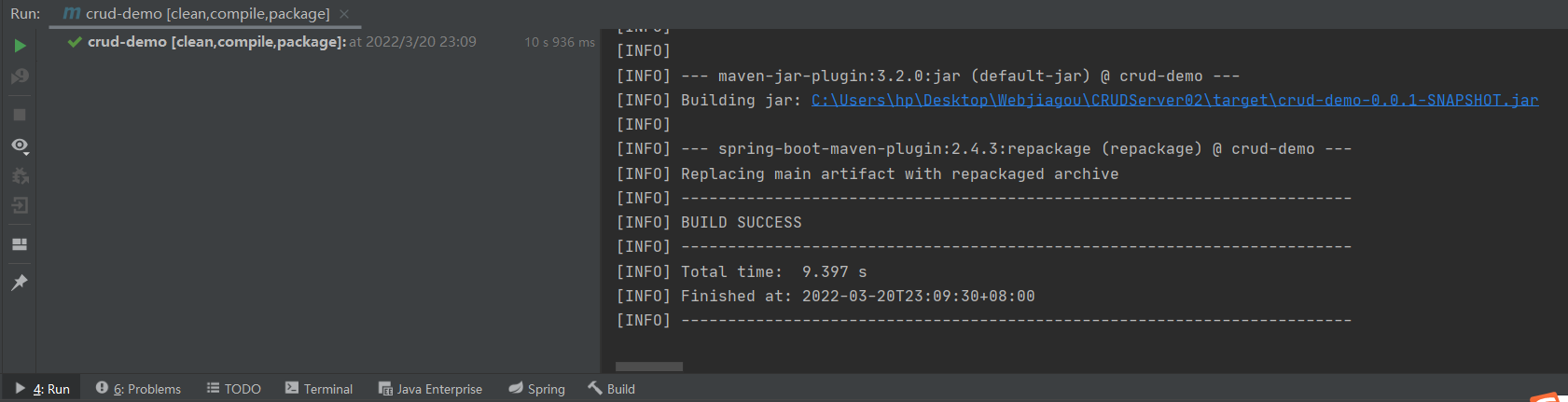
打包成功界面

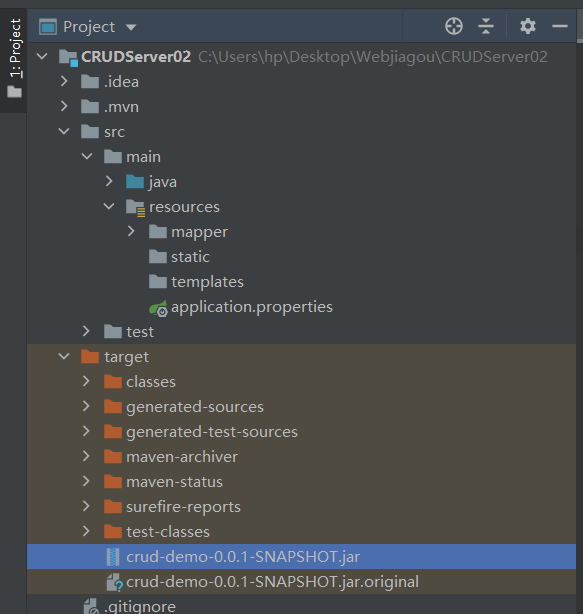
打包出来的文件在项目的 target 目录下,是一个jar包

将这个jar包上传到部署前后端的虚拟机上(ytt132)

再次进入 /etc/nginx/sites-enabled 目录,对default文件进行后端配置
sudo gedit default
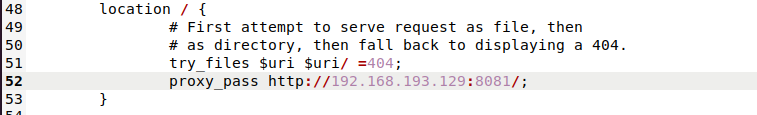
在 location 中添加如下语句:
proxy_pass http://192.168.193.129:8081; # 192.168.193.129为当前主机IP,8081为后端部署的端口

注:若后面后端运行失败,连虚拟机本地都不能访问WEB的话,尝试在default文件中注释原来的location,并在后面添加以下代码:
location ^~ /prod-api/ {
proxy_pass http://192.168.193.129:8081/; # 192.168.193.129为当前主机IP,8081为后端部署的端口
}
(只是修改了location方法头)
保存 default 文件即后端配置完成
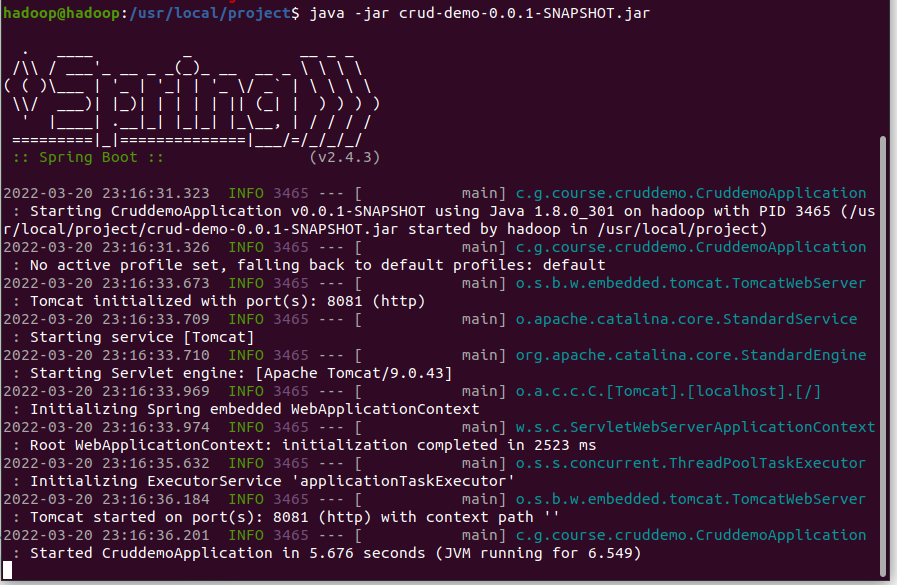
后端运行 1. 运行jar包在jar包所在目录下运行以下命令
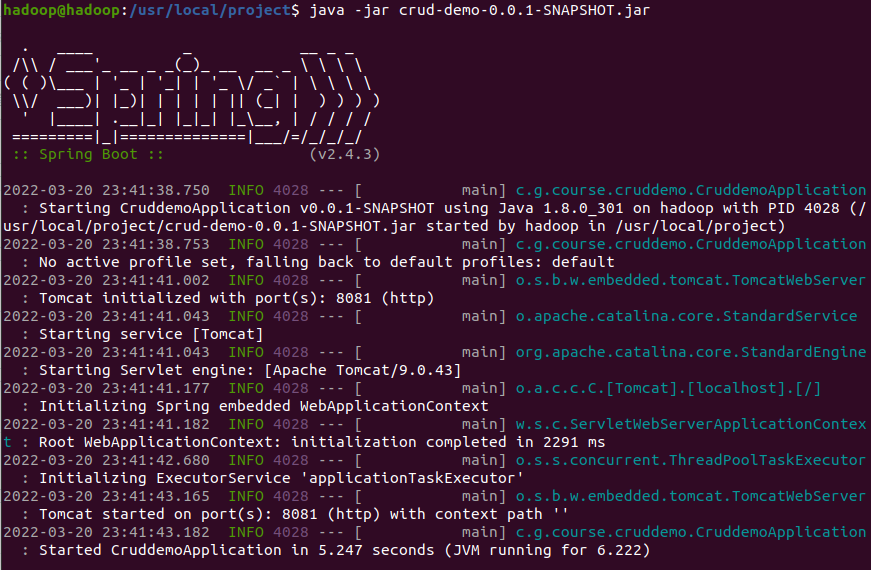
java -jar crud-demo-0.0.1-SNAPSHOT.jar

sudo service nginx restart
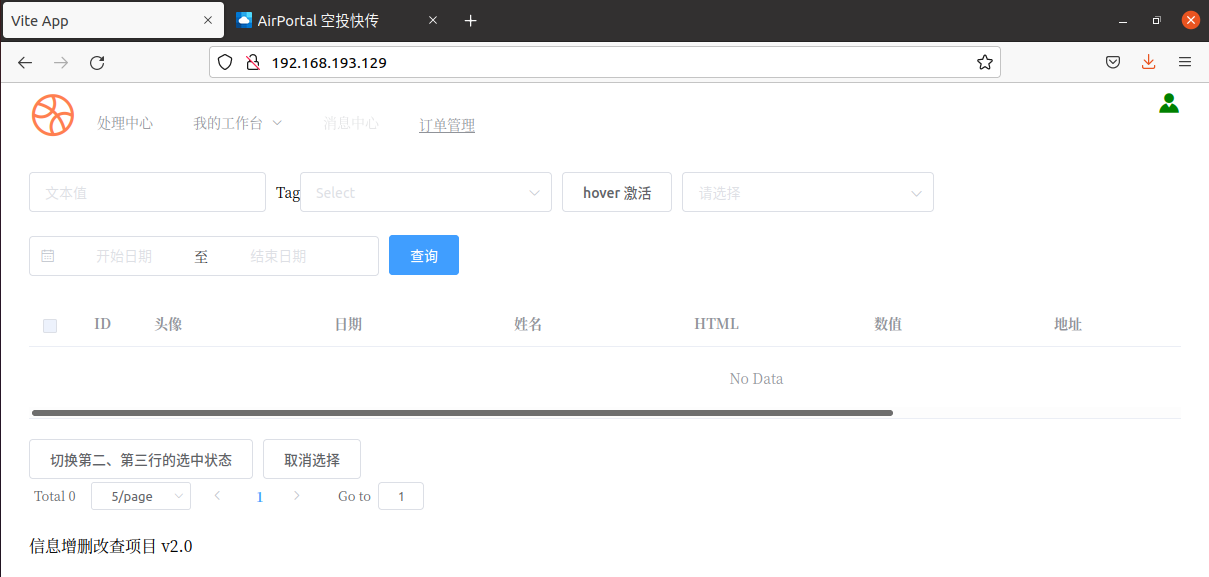
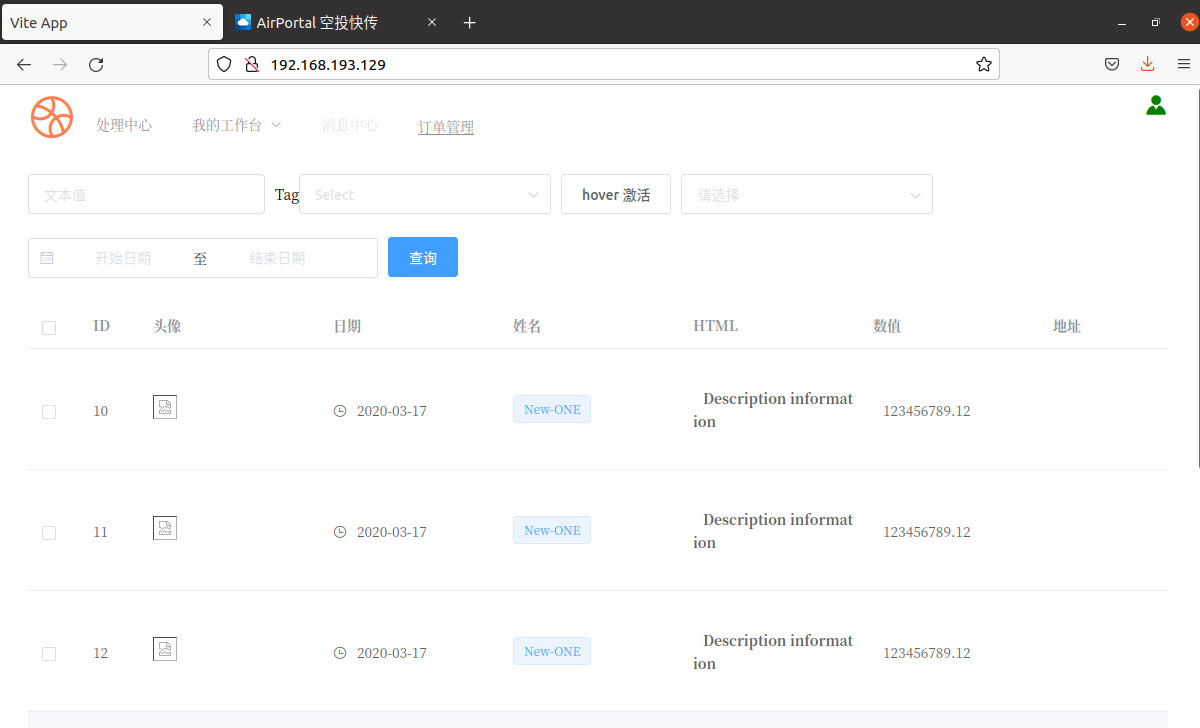
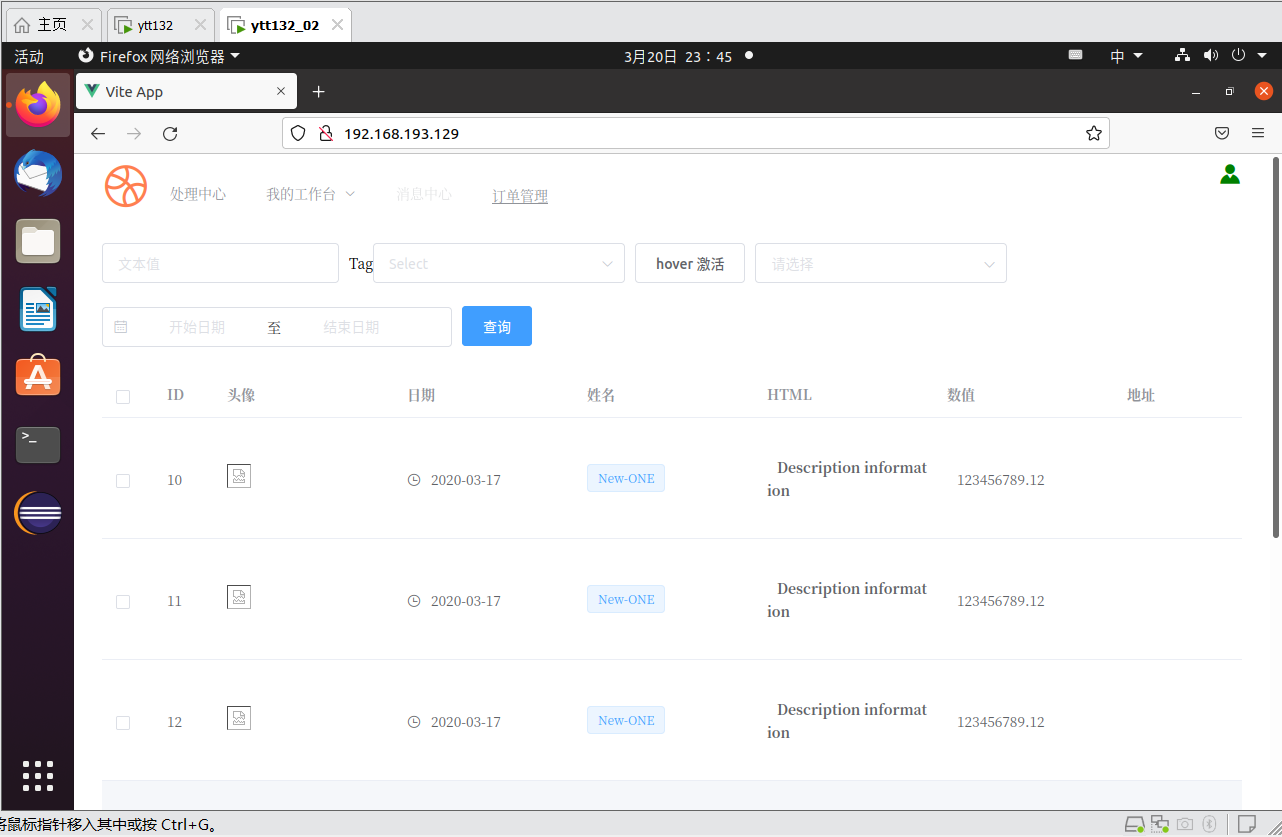
在浏览器中输入本机IP访问

后端数据成功显示,前后端部署完成
注:在后端运行过程中可以输入 CTRL+Z 终止运行

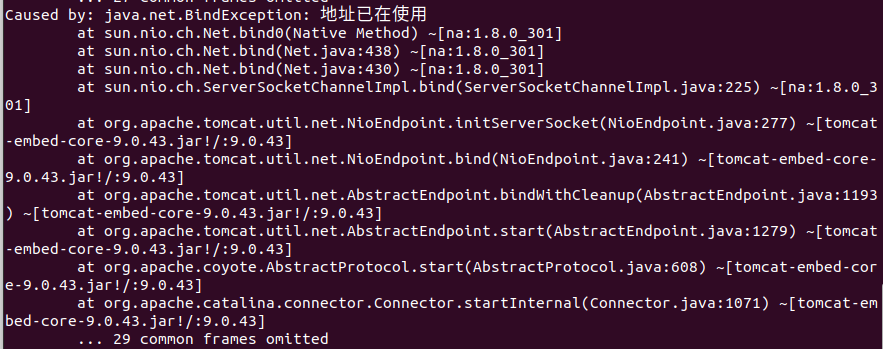
但这样并未真正终止进程,再次运行可能会出现以下报错:

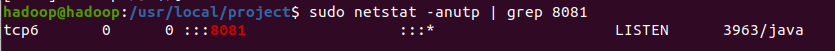
终端里输入 sudo netstat -anutp | grep 8081 查看占用了8081端口的进程PID:3963

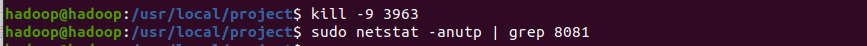
杀死该进程PID号
kill -9 3963

重新运行jar包成功

最后,要在外部主机访问WEB服务,本人是在 ytt132_02端 进行访问的
打开另一个虚拟机的浏览器,输入 ytt132 (部署前后端)的IP地址:http://192.168.193.129/

成功访问!
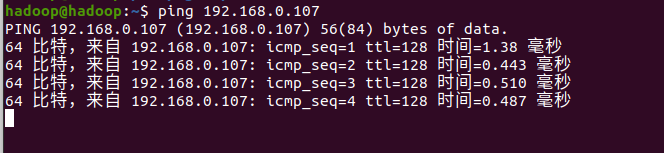
防火墙问题可以使用 ping 对方主机IP地址 来测试两台主机能否连接

若两台机器之间无法ping通,检查一下ping的那台机器是否开启了防火墙,很有可能是防火墙阻挡了外部访问你的IP
WINDOWS打开或关闭 Microsoft Defender 防火墙:https://support.microsoft.com/zh-cn/windows/打开或关闭-microsoft-defender-防火墙-ec0844f7-aebd-0583-67fe-601ecf5d774f
Ubuntu防火墙常用命令:
sudo ufw status # 查看防火墙活动状态
sudo ufw allow 3306 # 开放防火墙3306端口,也可以把8081端口也开放
sudo ufw enable # 开启防火墙
sudo ufw reload # 重启防火墙
sudo ufw disable # 关闭防火墙
