点击下方链接选择master分支下载zip并解压到本地 如果卡住可以换tag5.1.1版本 下载地址:https://github.com/vuejs/vue-devtools 命令行切换至vue-devtools-master根目录或在文件夹处打开终端 通过npm或
点击下方链接选择master分支下载zip并解压到本地 如果卡住可以换tag5.1.1版本
下载地址:https://github.com/vuejs/vue-devtools
命令行切换至vue-devtools-master根目录或在文件夹处打开终端
通过npm或cnpm安装依赖(如果没有请自行百度安装node.js)
sudo cnpm install
构建该项目
npm run build
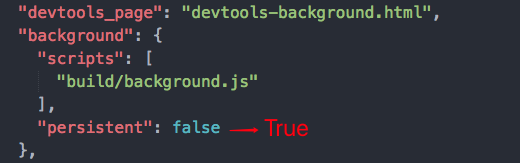
找到manifest.json文件,打开文件并修改属性
文件路径:vue-devtools-master / shells / chrome / manifest.json

Chrome安装插件
在Chrome中 打开地址chrome://extensions/ 或者按照以下步骤进入页面
将vue-devtools-dev/shells/chrome文件夹拖入Chrome中
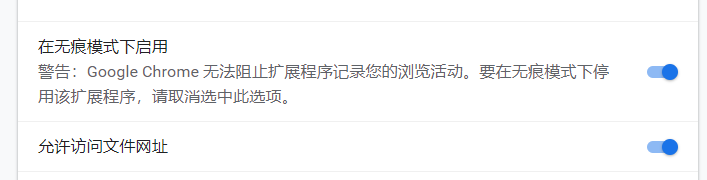
打开Vue扩展程序,打开无痕模式(隐私模式)下启用,和允许访问文件网址,这两项。
打开vue项目网页,如果在控制栏里面看到Vue,则证明安装成功!
参考链接:https://blog.csdn.net/xiomarazark/article/details/118756555
