IDE(Integrated Development Environment, 集成开发环境 )是含代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能于一身的 "高级代码编辑器" 每个IT工程师都要有自己
每个IT工程师都要有自己顺手的IDE,它是我们的武器
前端开发主流的 IDE
Dreamweaver 是曾经网页制作的王牌IDE,推崇
"所见即所得",用拖拽控件的方式进行网页开发但近几年,前端开发技术,形式已经发生了根本性的变化,Dreamweaver现在不是前端工程师的主流选择了
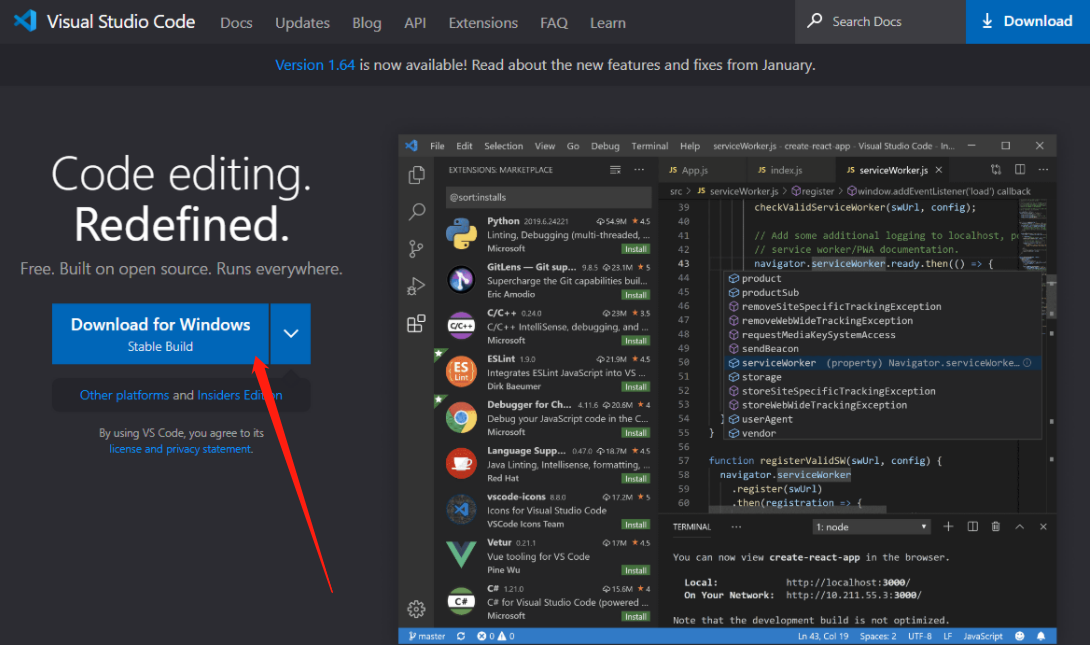
Visual Studio Code 简介
Visual Studio Code 简称 VSCode ,来自微软公司,
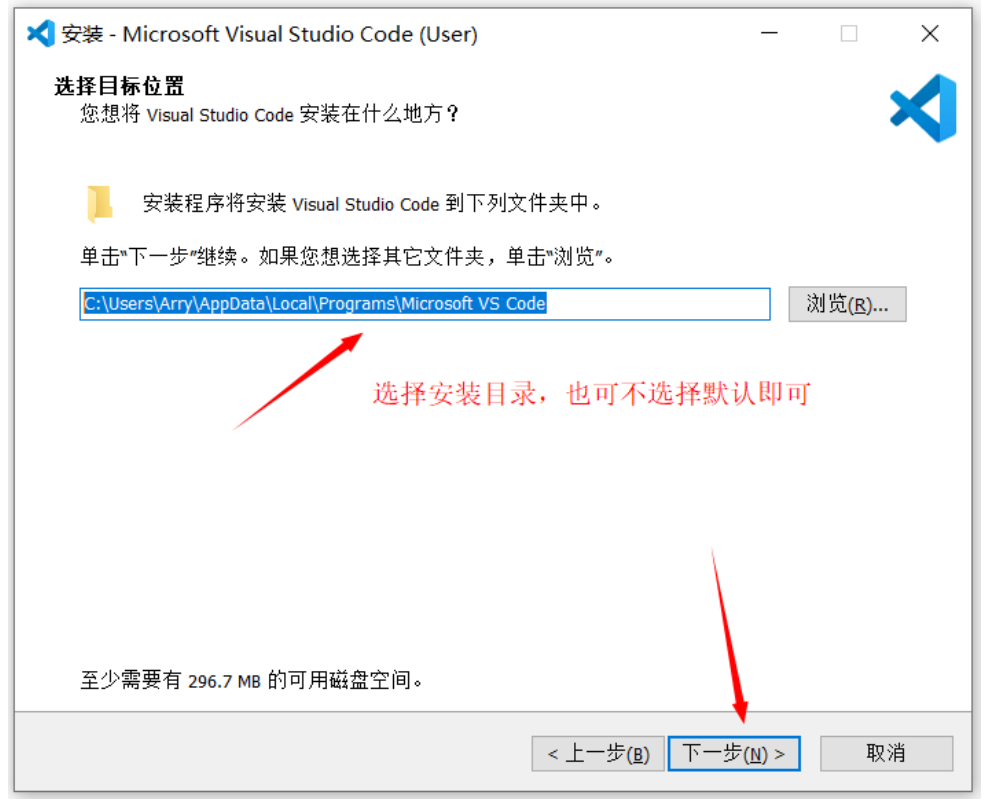
(3)选择安装的位置
-
安装目录文件所在,可选择、可默认
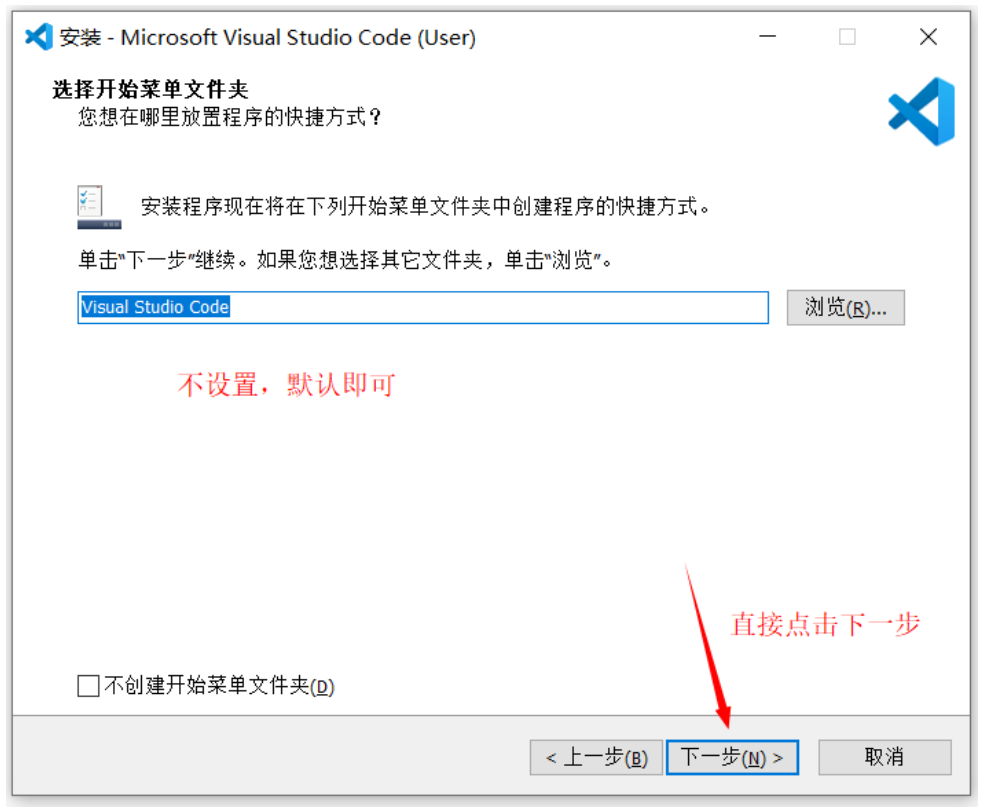
(4)选择开始菜单文件夹
-
你想在哪里放置程序的快捷方式,默认即可

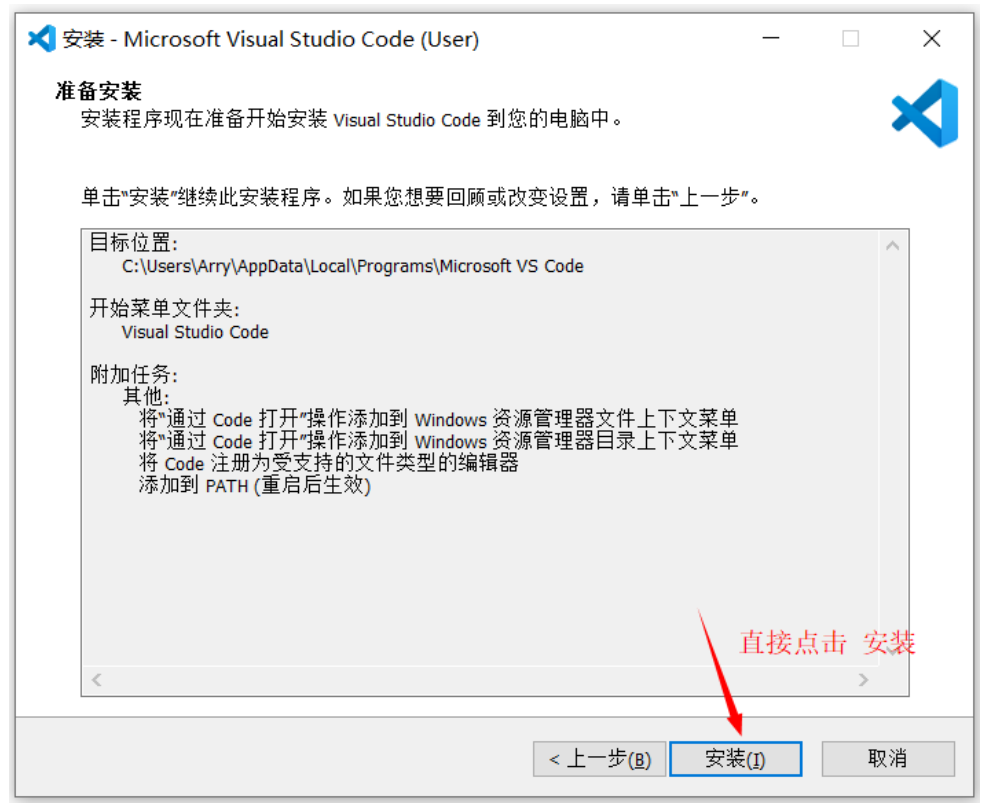
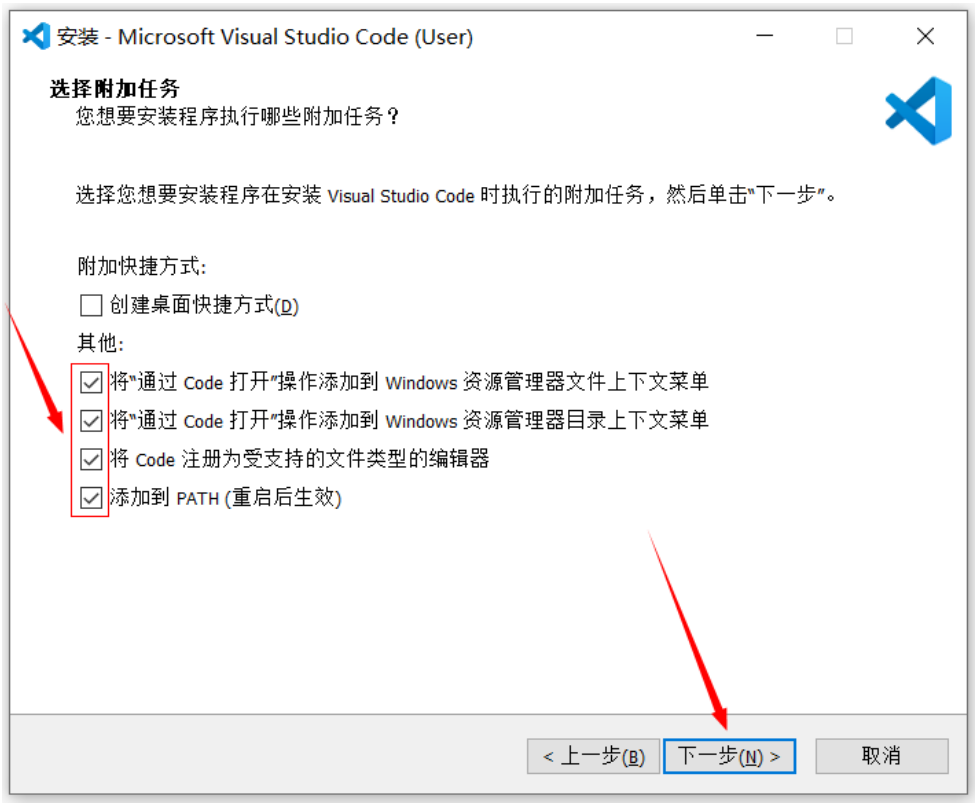
(5)选择附加任务
-
将以下四项都勾选上,桌面快捷方式需要就添加即可
-
添加到PATH:添加到系统环境变量中,勾选后,即可在命令行中使用
code .即可打开Vscode

正在安装

温馨提示
本教程有配套的2节课的操作视频,如果不会可以到主页找到我们,可以获取vscode的详细安装教程哦!