系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetCore开发博客项目 StarBlog - (3) 模型设计 基于
- 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客?
- 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目
- 基于.NetCore开发博客项目 StarBlog - (3) 模型设计
- 基于.NetCore开发博客项目 StarBlog - (4) markdown博客批量导入
- 基于.NetCore开发博客项目 StarBlog - (5) 开始搭建Web项目
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
- 基于.NetCore开发博客项目 StarBlog - (7) 页面开发之文章详情页面
- 基于.NetCore开发博客项目 StarBlog - (8) 分类层级结构展示
- 基于.NetCore开发博客项目 StarBlog - (9) 图片批量导入
- 基于.NetCore开发博客项目 StarBlog - (10) 图片瀑布流
- ...
上一篇介绍了图片批量导入操作,我看到有同学留言问怎么没有上传图片的介绍,这里再解释一下,本系列文章介绍的顺序是:
- 从 博客的网站前台 到 管理后台
- 从 后端C#代码 到 前端Vue+ElementUI
所以上传图片这部分会在后续的管理后台开发中介绍,欢迎继续关注哈~
接着上篇文章,继续介绍摄影模块,图片导入之后,需要做展示,本文介绍(水)图片瀑布流的实现。
先看效果PS:涉及到的技术很简单,所以本文会比较水一点,请大佬们跳过吧~
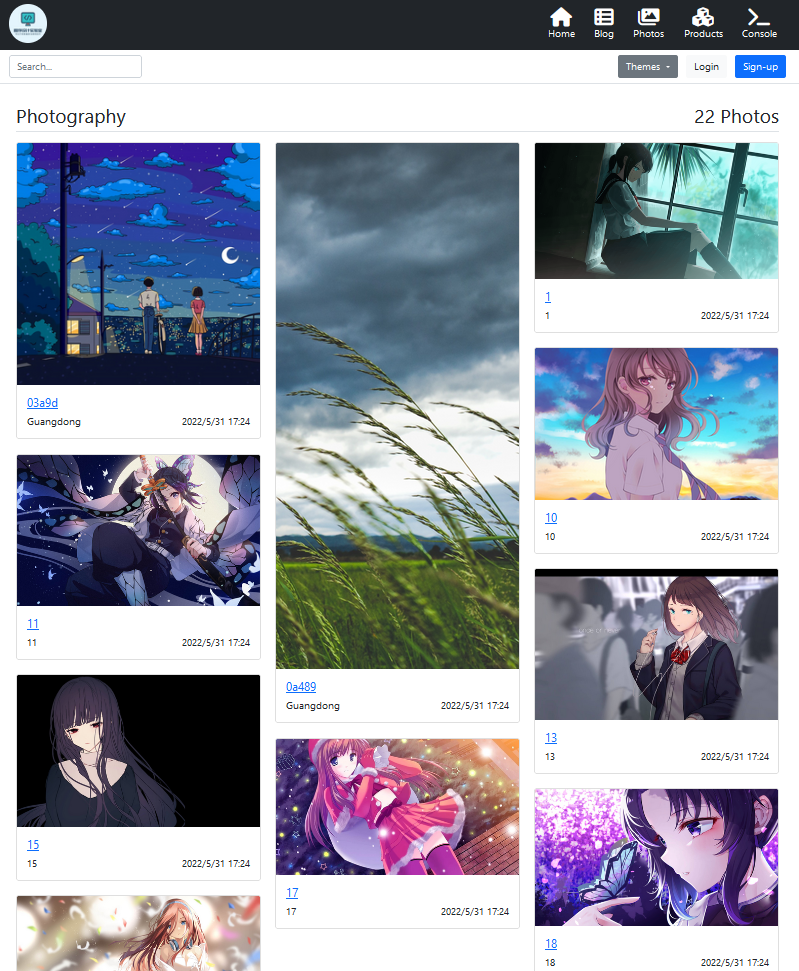
导入一些爬虫采集的壁纸作为测试数据,先看看瀑布流效果

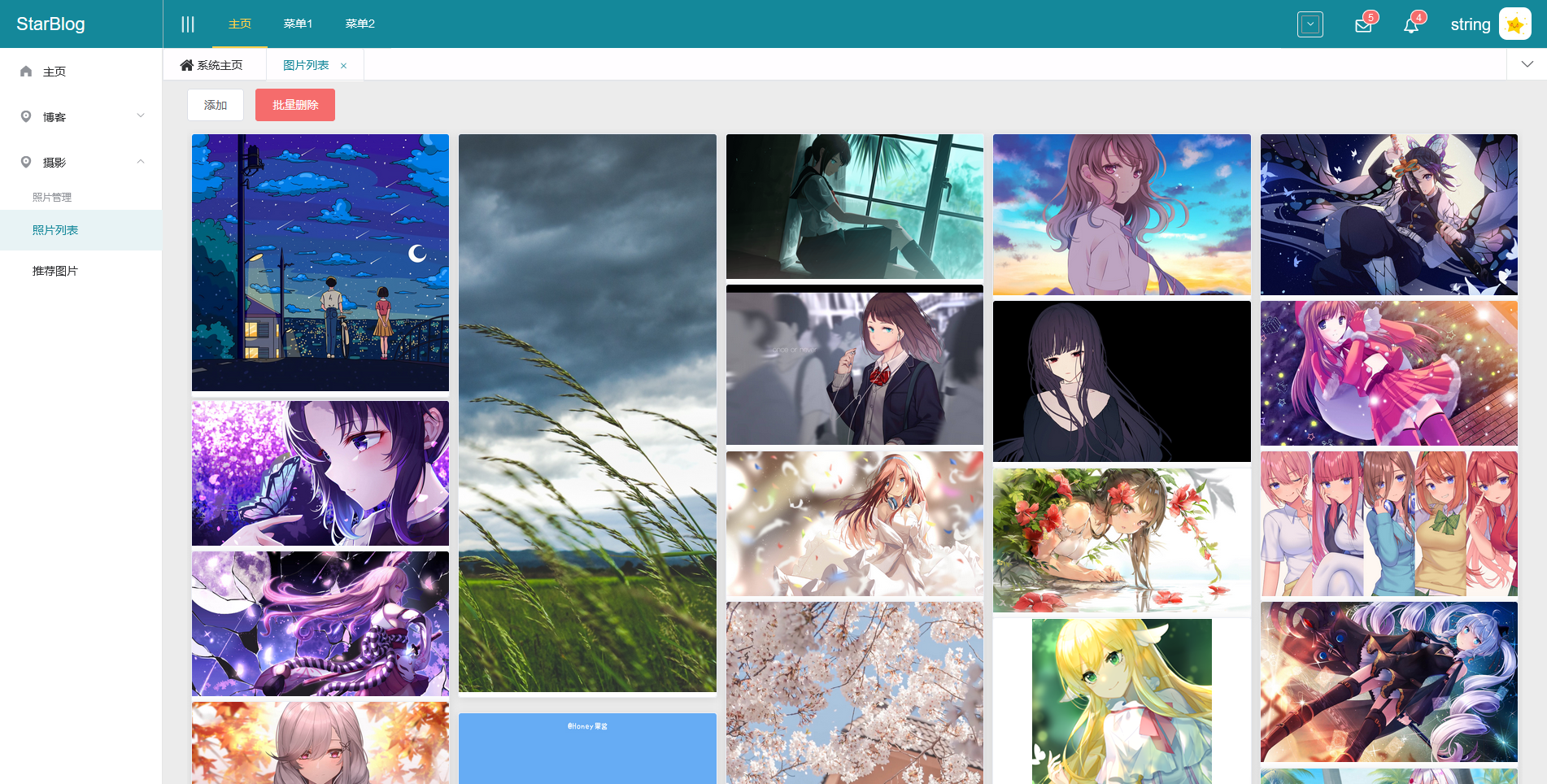
管理后台的瀑布流

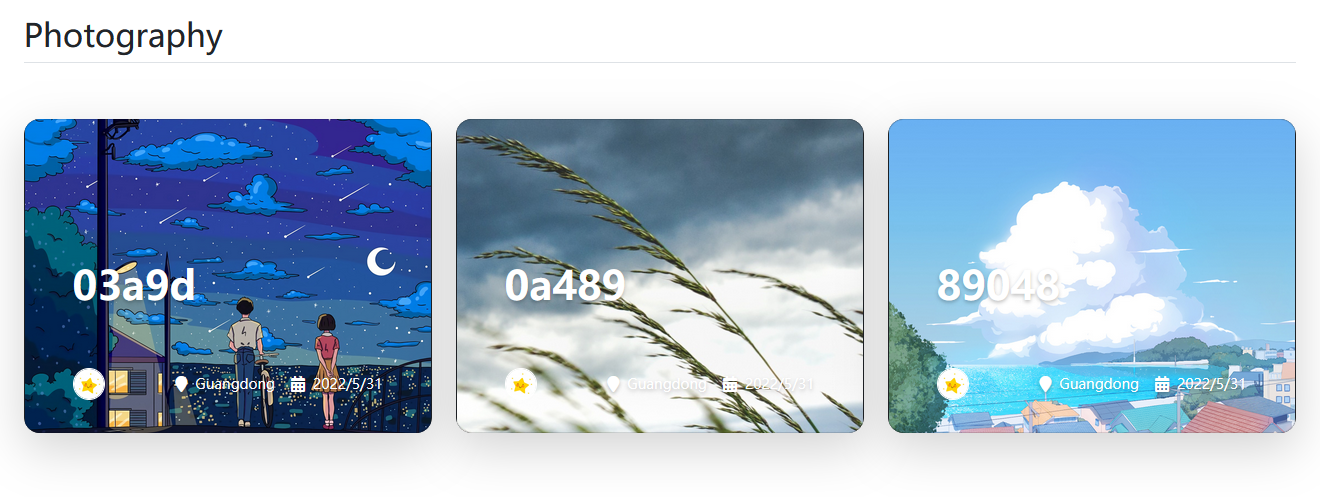
这是首页卡片效果

瀑布流原理很简单,有一堆现成的轮子可以用,那就不造轮子了(直接CV操作)哈哈哈
博客前台的这个瀑布流我选的是masonry-layout,项目主页:https://github.com/desandro/masonry
选这个组件的原因是我看到Bootstrap5的例子代码里用了这个实现瀑布流,那我就copy过来了(逃
使用方法很简单
<div class="row" data-masonry='{"percentPosition": true }'>
@foreach (var photo in Model.Photos) {
<div class="col-sm-6 col-lg-4 mb-4">
<partial name="Widgets/PhotoCard" model="photo"/>
</div>
}
</div>
有很多option可以配置,我没深入研究
它的github主页也没怎么介绍,文档都在官网里:https://masonry.desandro.com/
这个官网的风格也是别具一格(逃
管理后台的瀑布流是用vue-waterfall组件实现的,具体在后续的文章里会介绍~
最后首页这几个卡片也是我在Bootstrap5的例子里参考魔改来的
代码如下
@model Photo
<div class="card card-cover h-100 overflow-hidden text-white bg-dark rounded-5 shadow-lg"
style="background-image: url('media/@Model.FilePath.Replace("\\", "/")');">
<div class="d-flex flex-column h-100 p-5 pb-3 text-white text-shadow-1">
<h2 class="pt-5 mt-5 mb-5 display-6 lh-1 fw-bold">
@Model.Title
<p></p>
</h2>
<ul class="d-flex list-unstyled mt-auto">
<li class="me-auto">
<img src="~/images/star.jpg" alt="Bootstrap" width="32" height="32" class="rounded-circle border border-white">
</li>
<li class="d-flex align-items-center me-3">
<span class="bi me-2">
<i class="fa-solid fa-location-pin"></i>
</span>
<small>@Model.Location</small>
</li>
<li class="d-flex align-items-center">
<span class="bi me-2">
<i class="fa-solid fa-calendar-days"></i>
</span>
<small>@Model.CreateTime.ToShortDateString()</small>
</li>
</ul>
</div>
</div>
搞定~
最后今天刚好是六一儿童节,路上看到很多小朋友都出来玩了,很棒,祝各位大朋友小朋友天天开心~
微信公众号:「程序设计实验室」 专注于互联网热门新技术探索与团队敏捷开发实践,包括架构设计、机器学习与数据分析算法、移动端开发、Linux、Web前后端开发等,欢迎一起探讨技术,分享学习实践经验。