需求场景 修改 node_modules 本地跑代码在多人开发项目时,重新 npm install 之后代码会把本地的代码覆盖,这里需要增加一个打包补丁解决。 使用方法1.安装 npm install patch-package --save-dev
修改 node_modules 本地跑代码在多人开发项目时,重新 npm install 之后代码会把本地的代码覆盖,这里需要增加一个打包补丁解决。
使用方法 1.安装npm install patch-package --save-dev
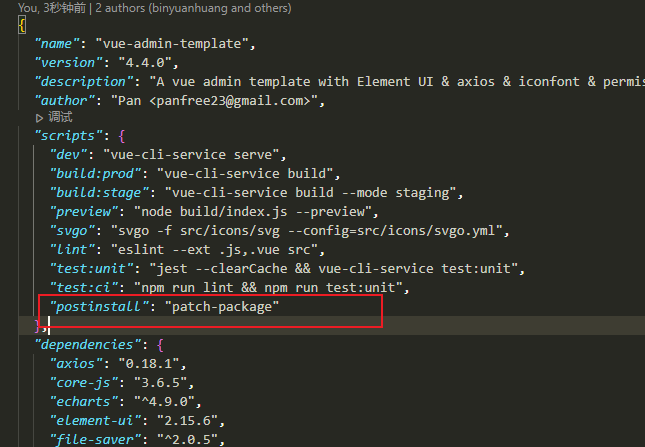
修改 package.json,新增命令 "postinstall": "patch-package",如图:

npx patch-package 修改的文件夹名字 此处文件夹名字指 node_modules 中下的文件夹名。
比如如:npx patch-package pdfjs-dist 这里的 pdfjs-dist 就是我们修改的文件的主文件夹名。
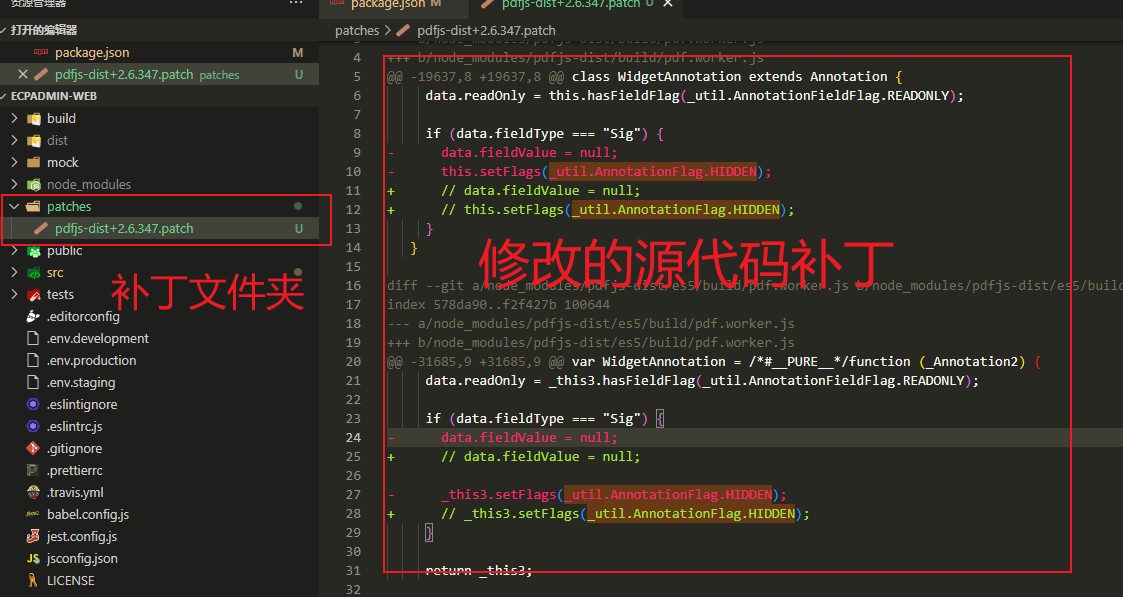
命令执行结束后查看根目录下是否生成了 patches 文件夹,如图:

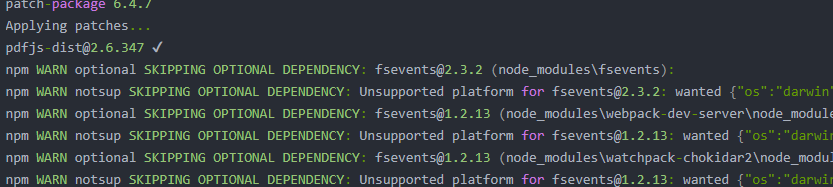
在项目里 npm install 验证,是否有补丁包的提示,有就表示打补丁成功!

如何解决 “vue-pdf” 中预览出现 印章无法展示 中文无法展示乱码情况 详解
vue-pdf问题解决及patch-package简介
