业务需求,需要联动多个平台,涉及到各平台的模拟登录。
已知加密前明文且正常登录。(无验证码要求)
某平台验证验证方式为.\login接口POST一串json字符串
{
"account": "********",
"password": "uR+dmpMdF9MRXfkBG3wQ+w=="
}
其中account为用户名,是明文,而password是加密后的密文
2.准备工作ctrl+F5,未发现XHR请求,推测是前端本地加密.
F12 Network中选取JS项目。

显而易见,vue框架,方法应该就是在app.7d23ae43.js中
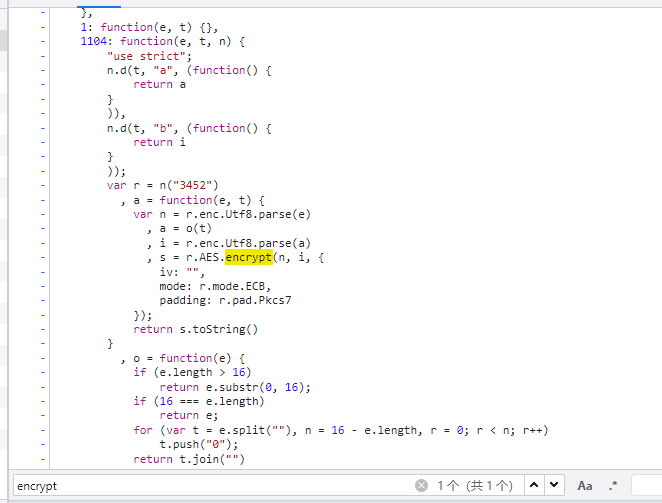
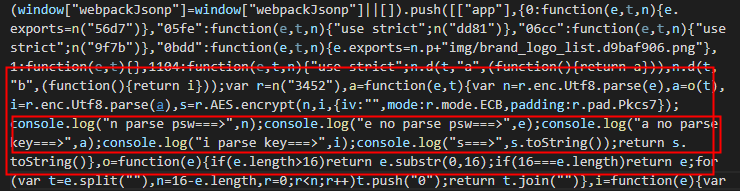
ctrl+F 键入encrypt

用过CryptoJS看得出,显而易见是CryptoJS的AES加密,模式为ECB,
但是并没有明文密钥,密钥是一个o(t)方法根据t参数动态改变的。
前面测试过,每次登录加密密文不变,所以肯定不是时间加密,那t应该是一个固定的值。
3.借尸/还魂这里我用了借尸还魂的方法
正巧本地有nginx,把该网页另存为下来,准备借尸。

尸体借来了,准备还魂
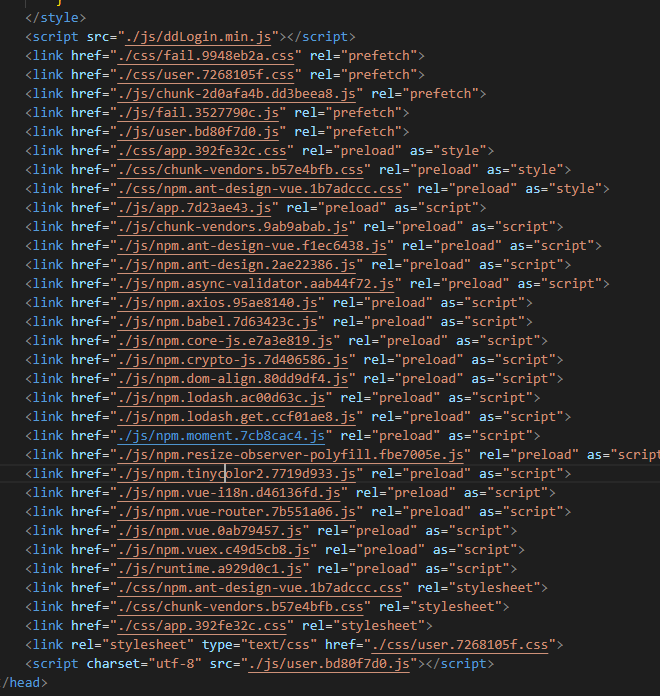
3.1修改html
如此多的<link/> 改了一遍目录,并在nginx中建立相同目录,


打开app.723ae43.js

虽然都是参数化的
来一手console.log()
我贴上cryptojs的与之对应的使用方法
function encrypt() { var $key = "自定义密钥"; var $pwd = "123.com" var key = CryptoJS.enc.Utf8.parse($key); var pwd = CryptoJS.enc.Utf8.parse($pwd); var encrypted = CryptoJS.AES.encrypt(pwd, key, { iv: "", mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); var encryptedPwd = encrypted.toString(); return encryptedPwd }
可以看出
参数n代表CryptoJS.enc.Utf8.parse()后的pwd(格式化后的密码)
参数i代表CryptoJS.enc.Utf8.parse()后的key(格式化后的密钥)
参数e代表原始pwd(原始密码)
参数a代表原始key(原始密钥)
且并没有添加iv偏移,其实加了也能console出

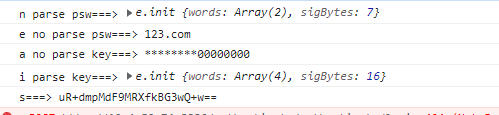
console后,清楚看到各类参数
这个o(t)应该就是t参数后面加8个0
根据AES密钥写一个方法测试一下

4.总结
前端加密并不靠谱,在我看来,破解只是时间问题。
在我看来这种借尸还魂方法屡试不爽,堪称外科界的体外循环,不需要理解前端的底层,不需要借助什么工具,只需要在本地电脑上加个console跑一遍就行了。(console总得会吧)
无论你采用什么HTTPS还是MD5还是AES种种加密方式,
只要在本地,逆向确实是时间问题。
