WebSocket实现聊天室业务的具体代码,供大家参考,具体内容如下 页面效果图 pom.xml 主要是spring-boot-starter-websocket包,websocket连接、发送信息。 dependency groupIdorg.springframework.boot/groupId ar
WebSocket实现聊天室业务的具体代码,供大家参考,具体内容如下
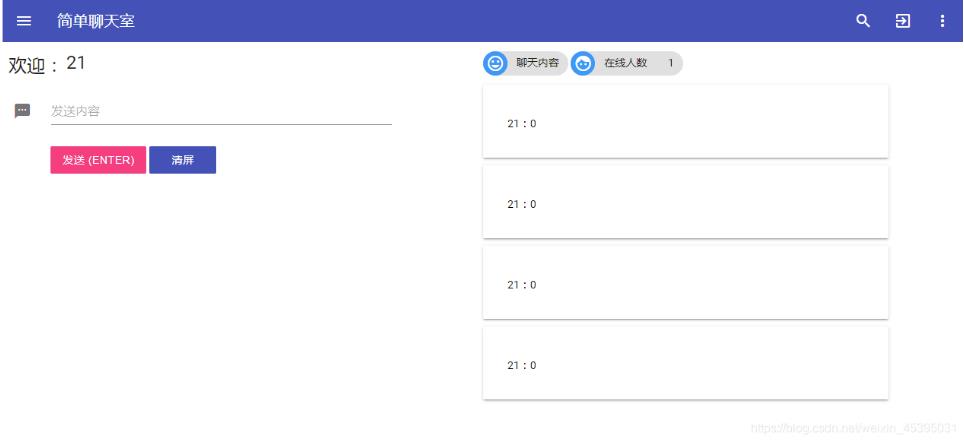
页面效果图

pom.xml
主要是spring-boot-starter-websocket包,websocket连接、发送信息。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency><!--Webjars版本定位工具--> <groupId>org.webjars</groupId> <artifactId>webjars-locator-core</artifactId> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>mdui</artifactId> <version>0.4.0</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.49</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency>
前台
html + js
websocket 前台主要包括四种方法:
- 打开连接:onopen
- 服务端发来消息:1.广播消息 2.更新在线人数 : onmessage
- 关闭连接 :onclose
- 通信失败 :onerror
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>WebSocket简单聊天室</title>
<meta charset="utf-8" name="viewport" content="width=device-width">
<link rel="stylesheet" th:href="@{/webjars/mdui/dist/css/mdui.css}">
<script th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script th:src="@{/webjars/mdui/dist/js/mdui.js}"></script>
</head>
<body class="mdui-theme-primary-indigo mdui-theme-accent-pink">
<div class="mdui-container">
<div class="mdui-toolbar mdui-color-theme">
<a class="mdui-btn mdui-btn-icon"><i class="mdui-icon material-icons">menu</i></a>
<span class="mdui-typo-title">简单聊天室</span>
<div class="mdui-toolbar-spacer"></div>
<a class="mdui-btn mdui-btn-icon" href="https://www.jianshu.com/p/964370d9374e" target="_blank"><i
class="mdui-icon material-icons">search</i></a>
<a class="mdui-btn mdui-btn-icon" th:href="@{/}"><i
class="mdui-icon material-icons">exit_to_app</i></a>
<a class="mdui-btn mdui-btn-icon"><i class="mdui-icon material-icons">more_vert</i></a>
</div>
</div>
<div>
<div class="mdui-container container_text">
<div class="mdui-row">
<div class="mdui-col-xs-12 mdui-col-sm-6">
<div class="mdui-col-xs-12 mdui-col-sm-10">
<div class="mdui-textfield-floating-label" style="margin-top:15px">
<i class="mdui-icon material-icons">欢迎:</i>
<i class="mdui-icon" id="username" th:text="${username}"></i>
</div>
</div>
<div class="mdui-col-xs-12 mdui-col-sm-10">
<div class="mdui-textfield mdui-textfield-floating-label">
<i class="mdui-icon material-icons">textsms</i>
<label class="mdui-textfield-label">发送内容</label>
<input class="mdui-textfield-input" id="msg"/>
</div>
<div class="mdui-container" style="padding:20px 35px">
<button class="mdui-btn mdui-color-theme-accent mdui-ripple"
onclick="sendMsgToServer()">发送 (enter)
</button>
<button class="mdui-btn mdui-color-theme mdui-ripple"
onclick="clearMsg()">清屏
</button>
</div>
</div>
</div>
<div class="mdui-col-xs-6 mdui-col-sm-5" style="padding:10px 0">
<div class="mdui-chip">
<span class="mdui-chip-icon mdui-color-blue">
<i class="mdui-icon material-icons"></i></span>
<span class="mdui-chip-title">聊天内容</span>
</div>
<div class="mdui-chip">
<span class="mdui-chip-icon mdui-color-blue">
<i class="mdui-icon material-icons">face</i></span>
<span class="mdui-chip-title">在线人数</span>
<span class="mdui-chip-title chat-num">0</span>
</div>
<div class="message-container">
</div>
</div>
</div>
</div>
</div>
<script th:inline="javascript">
/**
* WebSocket客户端
*
* 使用说明:
* 1、WebSocket客户端通过回调函数来接收服务端消息。例如:webSocket.onmessage
* 2、WebSocket客户端通过send方法来发送消息给服务端。例如:webSocket.send();
*/
function getWebSocket() {
/**
* WebSocket客户端 PS:URL开头表示WebSocket协议 中间是域名端口 结尾是服务端映射地址
*/
var webSocket = new WebSocket(/*[[${webSocketUrl}]]*/ 'ws://localhost:8080/chat');
/**
* 当服务端打开连接
*/
webSocket.onopen = function (event) {
console.log('WebSocket打开连接');
};
/**
* 当服务端发来消息:1.广播消息 2.更新在线人数
*/
webSocket.onmessage = function (event) {
console.log('WebSocket收到消息:%c' + event.data, 'color:green');
//获取服务端消息
var message = JSON.parse(event.data) || {};
var $messageContainer = $('.message-container');
//喉咙发炎
if (message.type === 'SPEAK') {
$messageContainer.append(
'<div class="mdui-card" style="margin: 10px 0;">' +
'<div class="mdui-card-primary">' +
'<div class="mdui-card-content message-content">' + message.username + ":" + message.msg + '</div>' +
'</div></div>');
}
$('.chat-num').text(message.onlineCount);
//防止刷屏
var $cards = $messageContainer.children('.mdui-card:visible').toArray();
if ($cards.length > 5) {
$cards.forEach(function (item, index) {
index < $cards.length - 5 && $(item).slideUp('fast');
});
}
};
/**
* 关闭连接
*/
webSocket.onclose = function (event) {
console.log('WebSocket关闭连接');
};
/**
* 通信失败
*/
webSocket.onerror = function (event) {
console.log('WebSocket发生异常');
};
return webSocket;
}
var webSocket = getWebSocket();
/**
* 通过WebSocket对象发送消息给服务端
*/
function sendMsgToServer() {
var $message = $('#msg');
if ($message.val()) {
webSocket.send(JSON.stringify({username: $('#username').text(), msg: $message.val()}));
$message.val(null);
}
}
/**
* 清屏
*/
function clearMsg() {
$(".message-container").empty();
}
/**
* 使用ENTER发送消息
*/
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
e.keyCode === 13 && sendMsgToServer();
};
</script>
</body>
</html>
后台
WebSocketChatApplication - 启动类
@SpringBootApplication
@RestController
public class WebSocketChatApplication {
/**
* 登陆界面
*/
@GetMapping("/")
public ModelAndView login() {
return new ModelAndView("/login");
}
/**
* 聊天界面
*/
@GetMapping("/index")
public ModelAndView index(String username, String password, HttpServletRequest request) throws UnknownHostException {
if (StringUtils.isEmpty(username)) {
username = "匿名用户";
}
ModelAndView mav = new ModelAndView("/chat");
mav.addObject("username", username);
mav.addObject("webSocketUrl", "ws://"+InetAddress.getLocalHost().getHostAddress()+":"+request.getServerPort()+request.getContextPath()+"/chat");
return mav;
}
public static void main(String[] args) {
SpringApplication.run(WebSocketChatApplication.class, args);
}
}
WebSocketConfig - WebSocket配置类
@Configuration
public class WebSocketConfig {
/**
* 用于扫描和注册所有携带ServerEndPoint注解的实例。
* <p>
* PS:若部署到外部容器 则无需提供此类。
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
Message - 封装信息类
/**
* WebSocket 聊天消息类
*/
public class Message {
public static final String ENTER = "ENTER";
public static final String SPEAK = "SPEAK";
public static final String QUIT = "QUIT";
private String type;//消息类型
private String username; //发送人
private String msg; //发送消息
private int onlineCount; //在线用户数
public static String jsonStr(String type, String username, String msg, int onlineTotal) {
return JSON.toJSONString(new Message(type, username, msg, onlineTotal));
}
public Message(String type, String username, String msg, int onlineCount) {
this.type = type;
this.username = username;
this.msg = msg;
this.onlineCount = onlineCount;
}
public static String getENTER() {
return ENTER;
}
public static String getSPEAK() {
return SPEAK;
}
public static String getQUIT() {
return QUIT;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public int getOnlineCount() {
return onlineCount;
}
public void setOnlineCount(int onlineCount) {
this.onlineCount = onlineCount;
}
}
WebSocketChatServer - 聊天服务端
前台对应的四种传输,后台进行处理操作
/**
* WebSocket 聊天服务端
*
* @see ServerEndpoint WebSocket服务端 需指定端点的访问路径
* @see Session WebSocket会话对象 通过它给客户端发送消息
*/
@Component
@ServerEndpoint("/chat")
public class WebSocketChatServer {
/**
* 全部在线会话 PS: 基于场景考虑 这里使用线程安全的Map存储会话对象。
*/
private static Map<String, Session> onlineSessions = new ConcurrentHashMap<>();
/**
* 当客户端打开连接:1.添加会话对象 2.更新在线人数
*/
@OnOpen
public void onOpen(Session session) {
onlineSessions.put(session.getId(), session);
sendMessageToAll(Message.jsonStr(Message.ENTER, "", "", onlineSessions.size()));
}
/**
* 当客户端发送消息:1.获取它的用户名和消息 2.发送消息给所有人
* <p>
* PS: 这里约定传递的消息为JSON字符串 方便传递更多参数!
*/
@OnMessage
public void onMessage(Session session, String jsonStr) {
Message message = JSON.parseObject(jsonStr, Message.class);
sendMessageToAll(Message.jsonStr(Message.SPEAK, message.getUsername(), message.getMsg(), onlineSessions.size()));
}
/**
* 当关闭连接:1.移除会话对象 2.更新在线人数
*/
@OnClose
public void onClose(Session session) {
onlineSessions.remove(session.getId());
sendMessageToAll(Message.jsonStr(Message.QUIT, "", "", onlineSessions.size()));
}
/**
* 当通信发生异常:打印错误日志
*/
@OnError
public void onError(Session session, Throwable error) {
error.printStackTrace();
}
/**
* 公共方法:发送信息给所有人
*/
private static void sendMessageToAll(String msg) {
onlineSessions.forEach((id, session) -> {
try {
session.getBasicRemote().sendText(msg);
} catch (IOException e) {
e.printStackTrace();
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
