Github 根据系统配置不同的主题模式: 如果想要在光亮模式和暗黑模式显示不同的主题的图片,比如以下就是同一个图片在暗黑模式和光亮模式下展示: 解决方案 在markdon 的图片链接后添
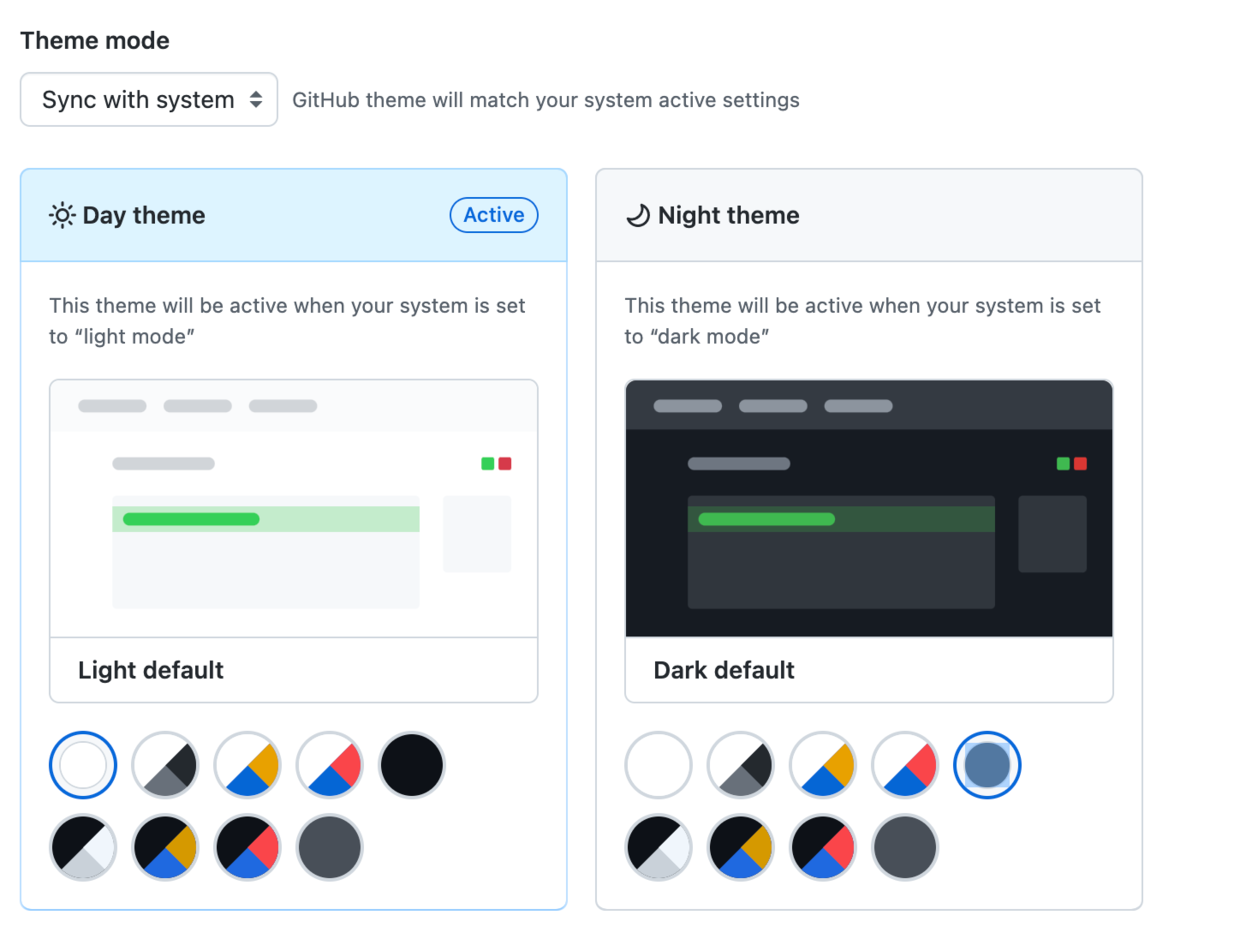
Github 根据系统配置不同的主题模式:

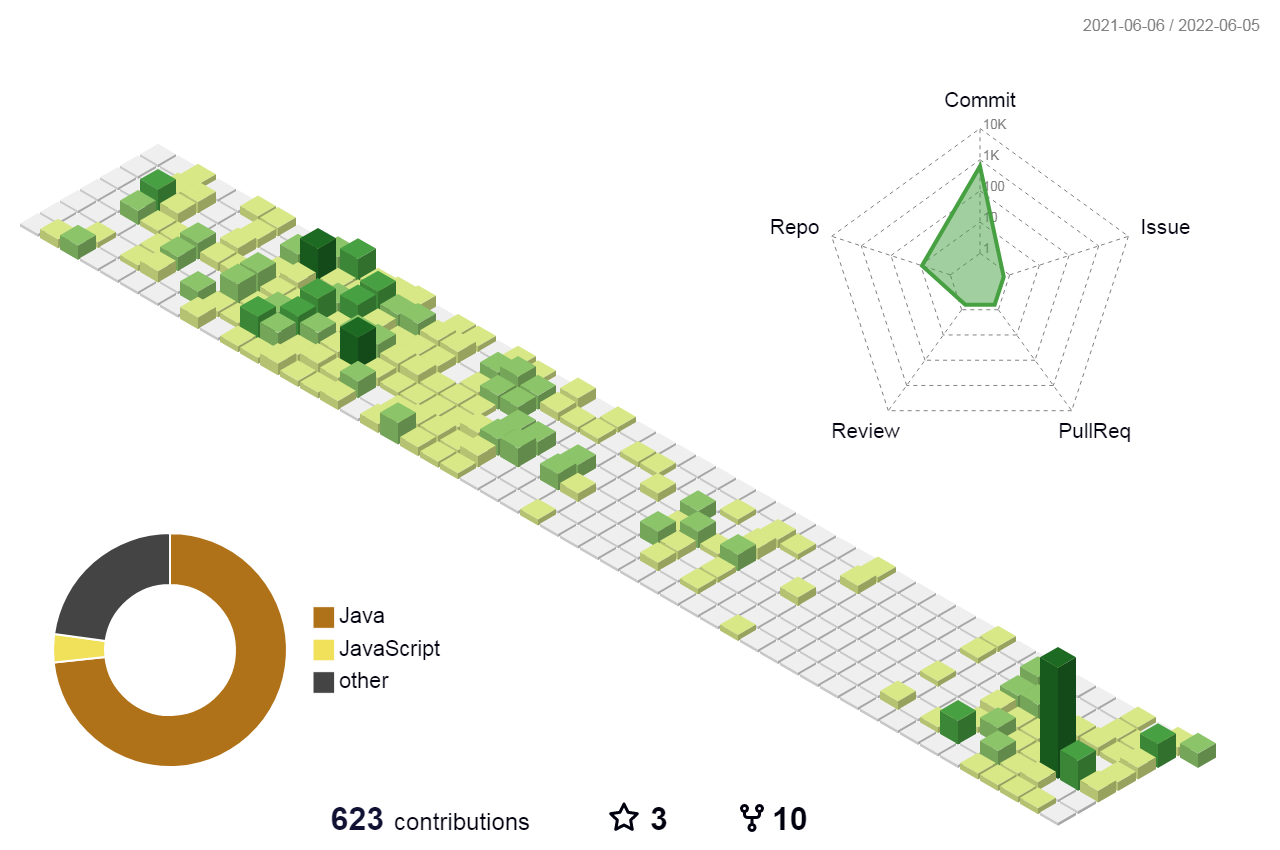
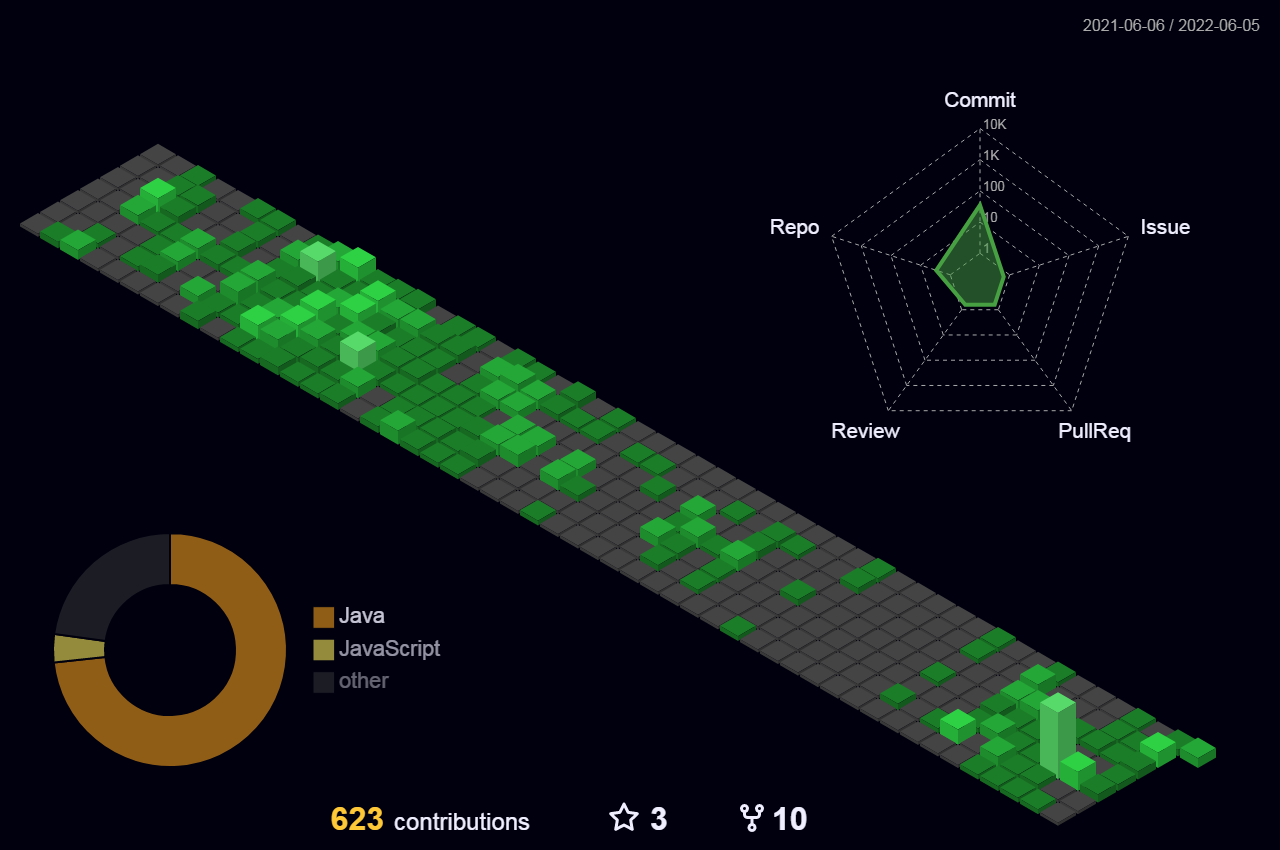
如果想要在光亮模式和暗黑模式显示不同的主题的图片,比如以下就是同一个图片在暗黑模式和光亮模式下展示:


在markdon 的图片链接后添加#gh-dark-mode-only 或者 #gh-light-mode-only 参数。
暗黑模式添加参数
#gh-dark-mode-only
光亮模式添加参数
#gh-light-mode-only
比如:


引用好配置之后,markdown 就可以根据不同的主题展示对应的图片了。
总结- 暗黑模式
 - 光亮模式

Github doc Specifying the theme an image is shown to
如果觉得文章对你有帮助的话,请点个推荐吧!
