实现部署NodeJS Express应用在App Service Linux环境中,并且使用Microsoft Authentication Library(MSAL)来实现登录Azure AD用户,获取Token及用户信息的实现。
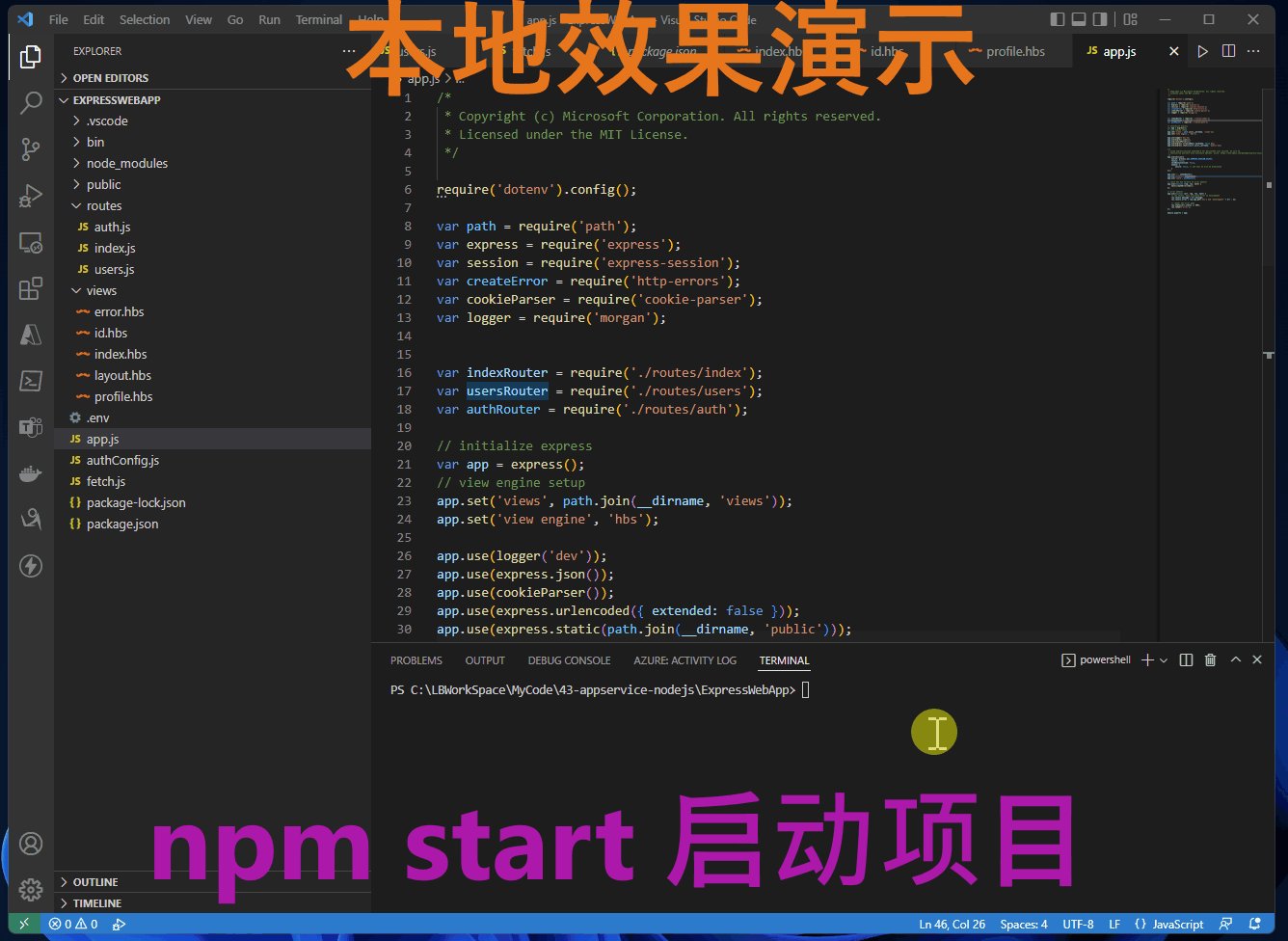
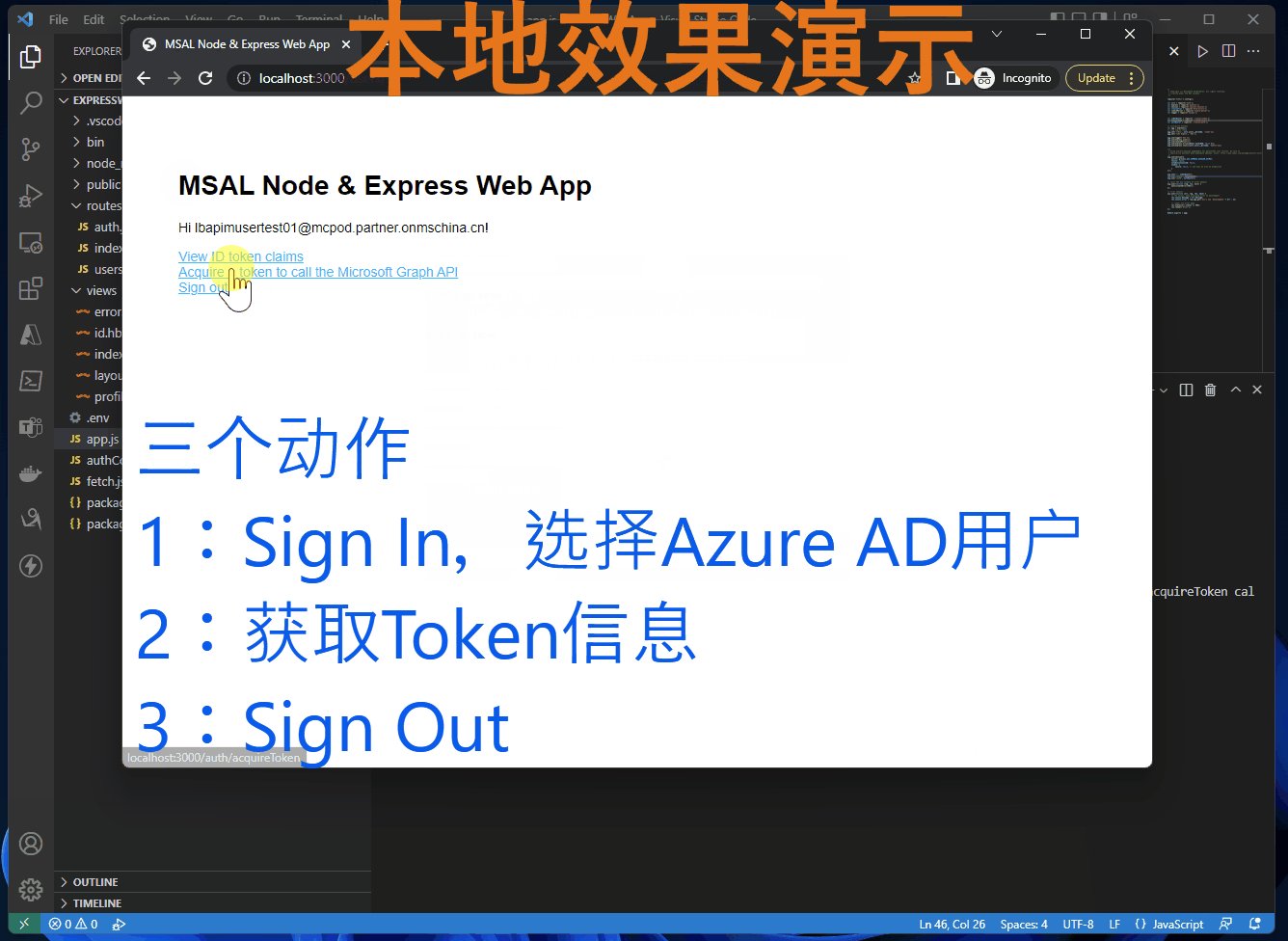
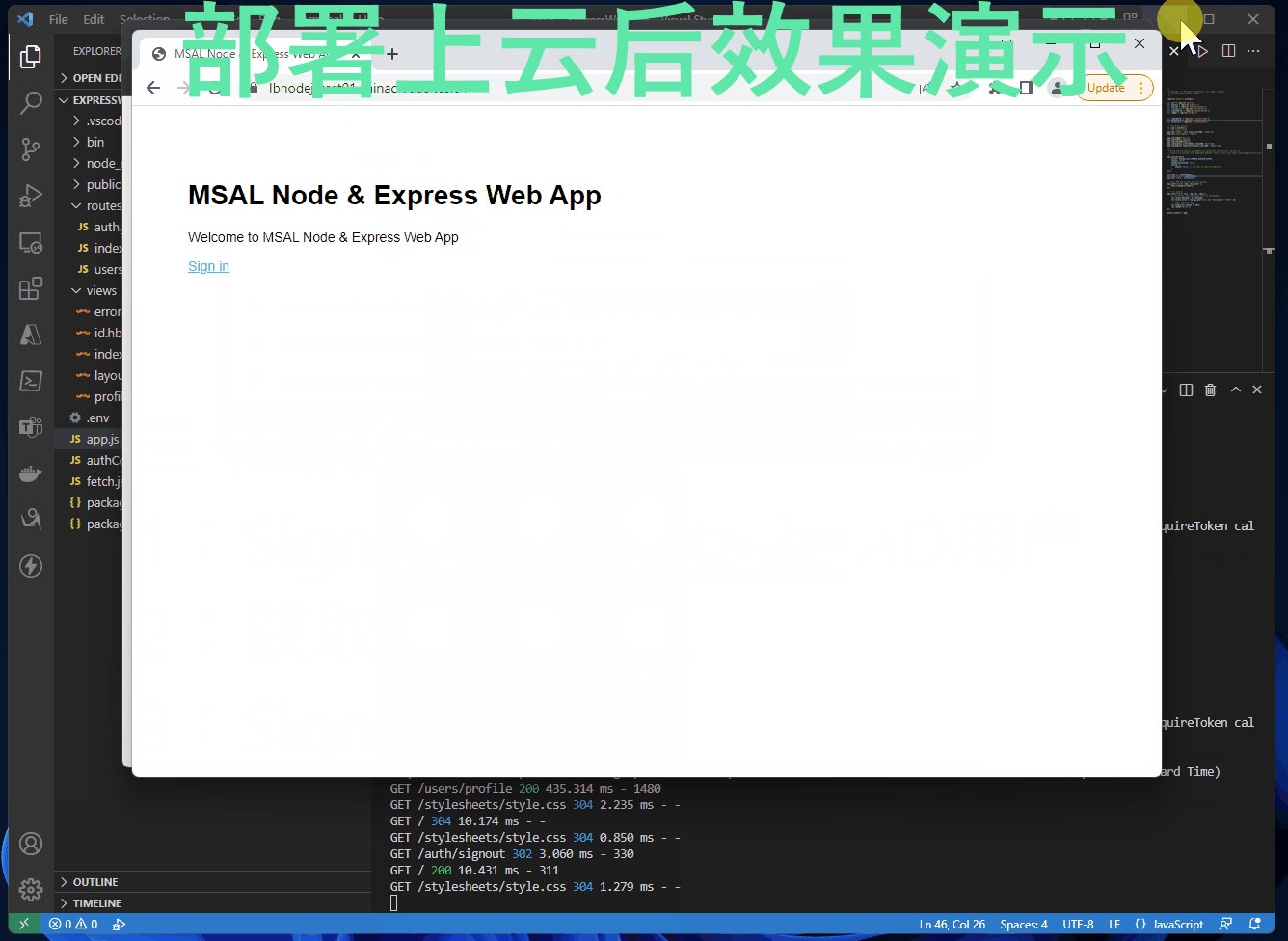
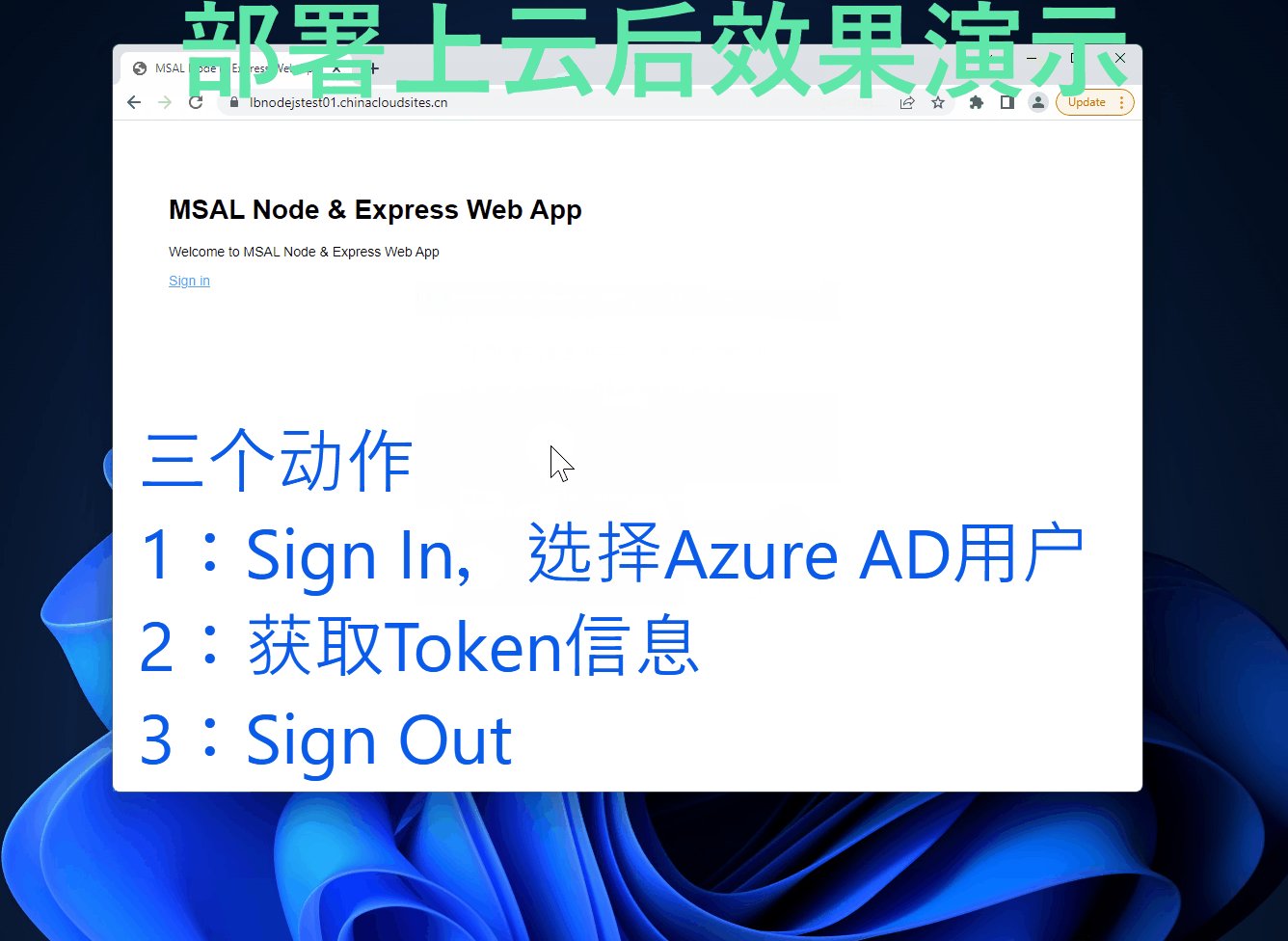
终极实现效果展示:
本实现中,最重要的两个步骤为:
1)根据文档“ Tutorial: Sign in users and acquire a token for Microsoft Graph in a Node.js & Express web app” 实现本地运行成功
2)根据文档" 在 Azure 中创建 Node.js Web 应用 " 把应用部署在App Service Linux环境中,然后在Configuration中添加Application Setting(REDIRECT_URI 和 POST_LOGOUT_REDIRECT_URI)
实验步骤 第一步:创建本地NodeJS Express + MSAL 项目
在第一个文档中,主要的步骤有(文档链接:https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-nodejs-webapp-msal)
如果想自己写代码,则必看。如果不用写代码,可以在文中下载源代码。但也必看1,4两部分内容。
- Register the application in the Azure portal
- Create an Express web app project
- Install the authentication library packages
- Add app registration details
- Add code for user login
- Test the app
根据文档,主要注意修改的地方有两处:
一:.env环境变量文件中的相应值需要根据在Azure AD中注册的内容修改。可以参考以下内容(本文实现在中国区Azure,所以相关endpoint都为中国区Azure终结点)
CLOUD_INSTANCE=https://login.partner.microsoftonline.cn/ # cloud instance string should end with a trailing slash TENANT_ID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx #Enter_the_Tenant_Info_Here CLIENT_ID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx # Enter_the_Application_Id_Here CLIENT_SECRET=x-x.xxxxxxxxxxxx # Enter_the_Client_Secret_Here REDIRECT_URI=http://localhost:3000/auth/redirect POST_LOGOUT_REDIRECT_URI=http://localhost:3000 GRAPH_API_ENDPOINT=https://microsoftgraph.chinacloudapi.cn/ # graph api endpoint string should end with a trailing slash EXPRESS_SESSION_SECRET=Enter_the_Express_Session_Secret_Here
- CLOUD_INSTANCE:根据使用的Azure环境决定,如果是中国区Azure,则是https://login.partner.microsoftonline.cn/ ,如果是全球Azure,则是 https://login.microsoftonline.com/ ,更多请见:https://docs.microsoft.com/en-us/azure/active-directory/develop/authentication-national-cloud
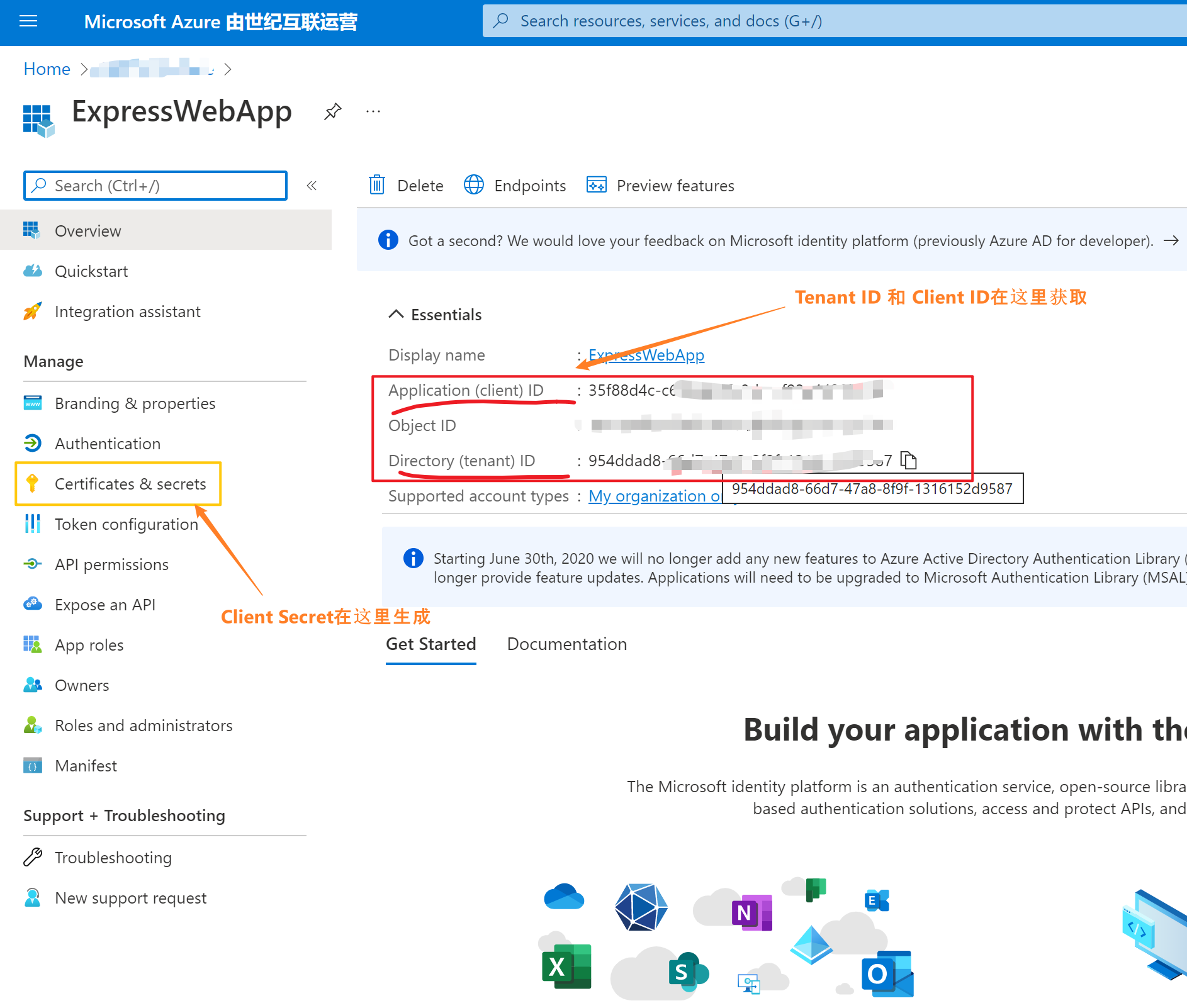
- TENANT_ID:应为在Azure AD中所注册应用的Tenant ID
- CLIENT_ID:应为在Azure AD中所注册应用的Application ID
- CLIENT_SECRET:将此值替换为先前创建的客户端机密。 若要生成新密钥,请在 Azure 门户的应用注册设置中使用“证书和机密”
- REDIRECT_URI:访问应用时,指定回调页面URL
- POST_LOGOUT_REDIRECT_URI:点击Logout后,回调到主页的设置
- GRAPH_API_ENDPOINT: Microsoft Graph API 的终结点,中国区Azure为:https://microsoftgraph.chinacloudapi.cn/ ,全球Azure为:https://graph.microsoft.com/
- EXPRESS_SESSION_SECRET:这是用于登录Express Seesion 的机密,选择一个随机的字符串就可以,本实验中可以不用修改

(以上页面由 https://portal.azure.cn/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps 页面中选择进入)
二:文中在第5步中添加用户登录和获取Token的部分,需要自己在项目 routes文件夹中添加 auth.js 文件,并输入这一部分中的代码。原文中这一点写的不明确,如果对NodeJS项目不够了解情况下,会遇见 cannot find module './routes/auth'的异常。

完整的代码可从此处下载:https://files.cnblogs.com/files/lulight/ExpressWebApp.zip
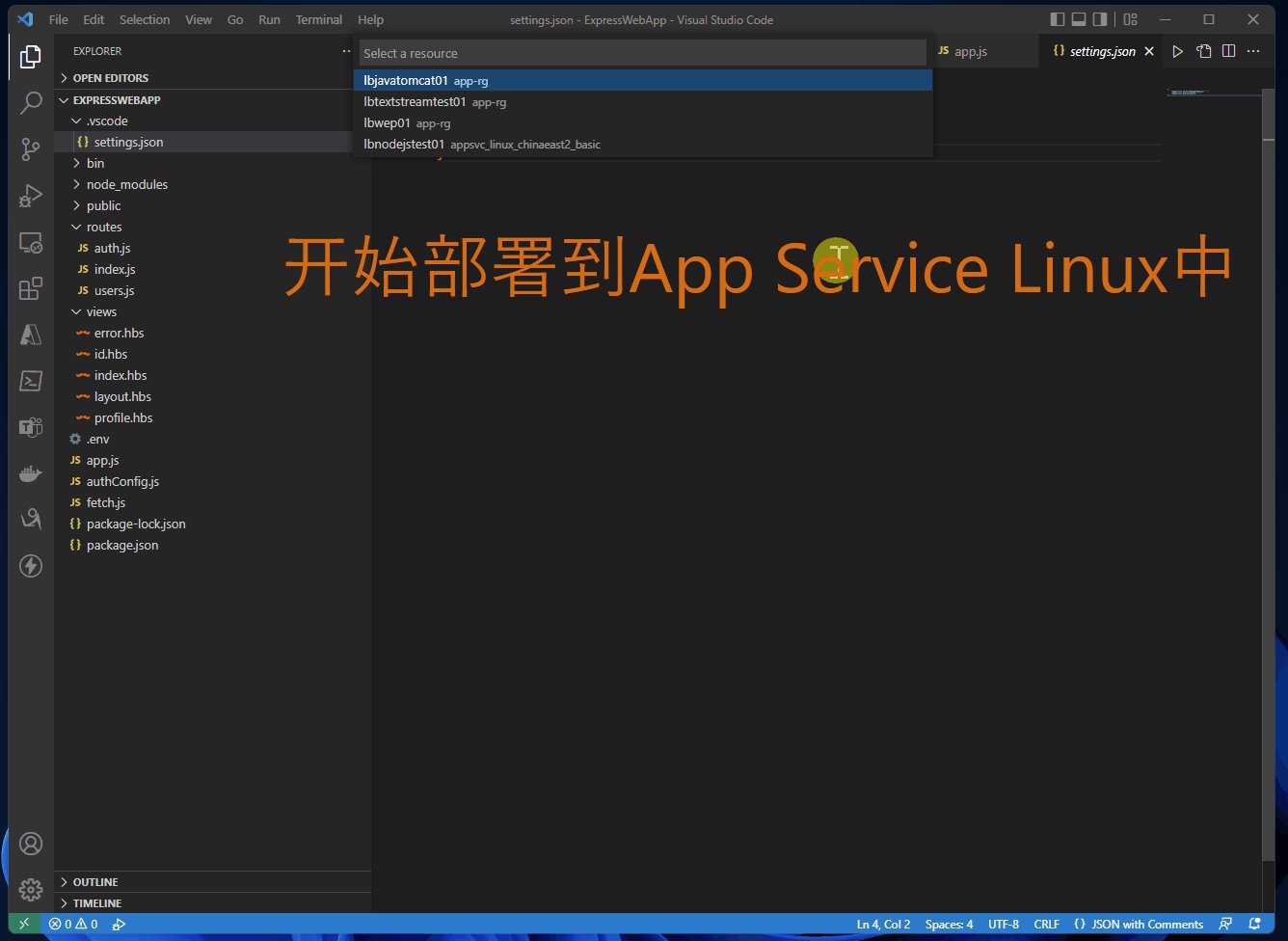
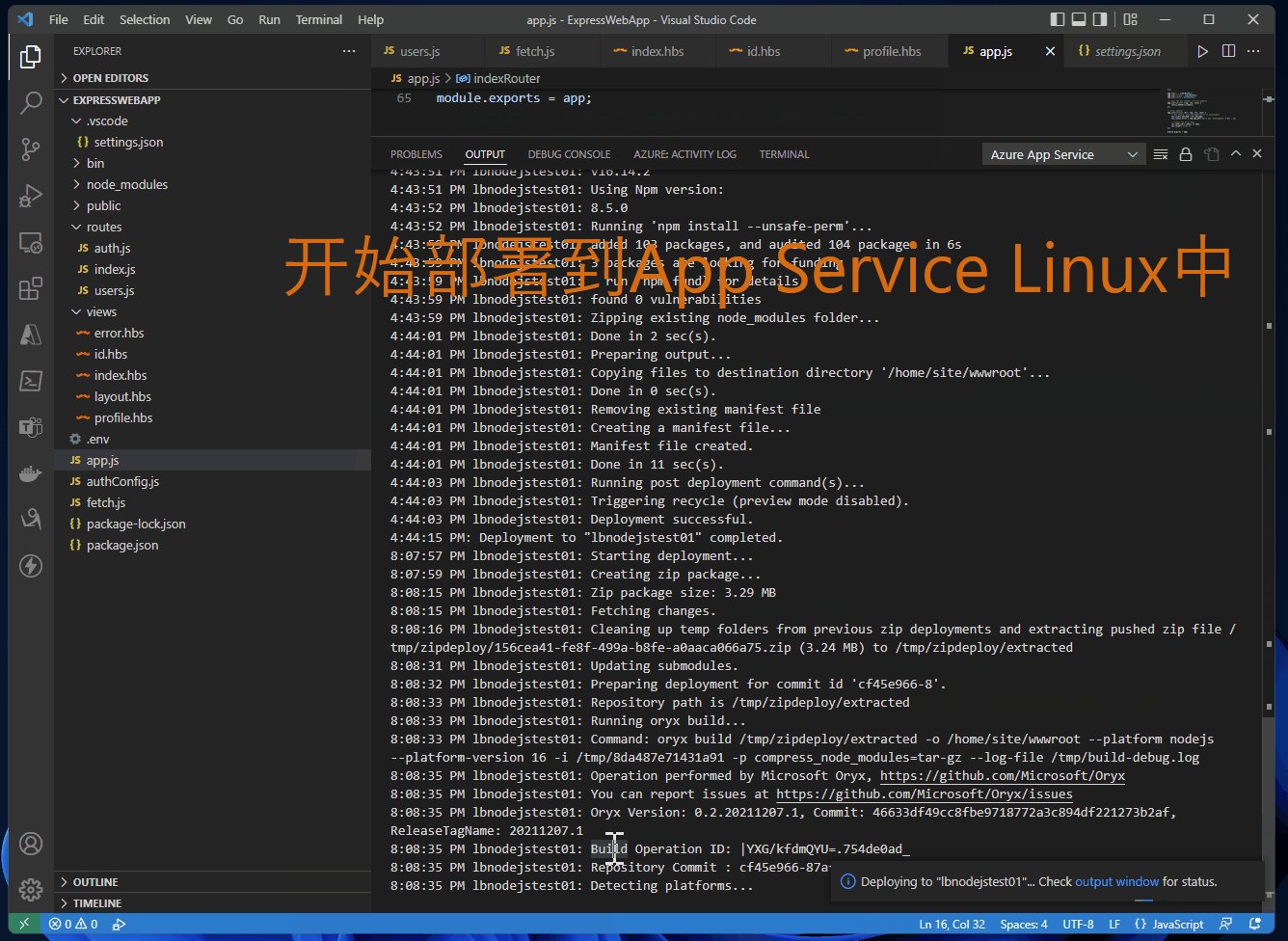
第二步:部署到App Service For Linux环境并配置AAD参数
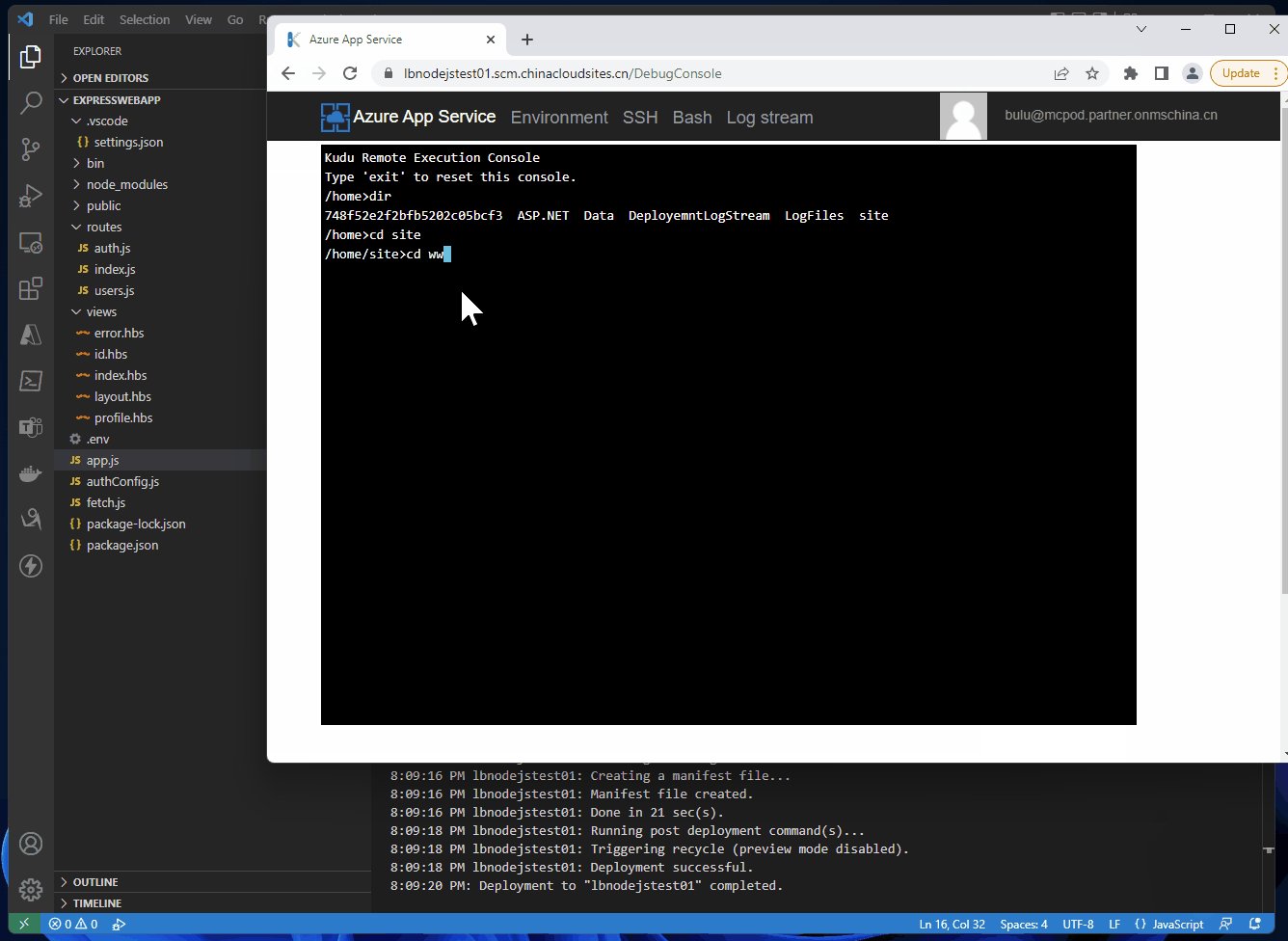
通过VS Code部署,包含通过Kudu管理平台查看home/site/wwwroot下的目录文件
添加Application Setting REDIRECT_URI, POST_LOGOUT_REDIRECT_URI
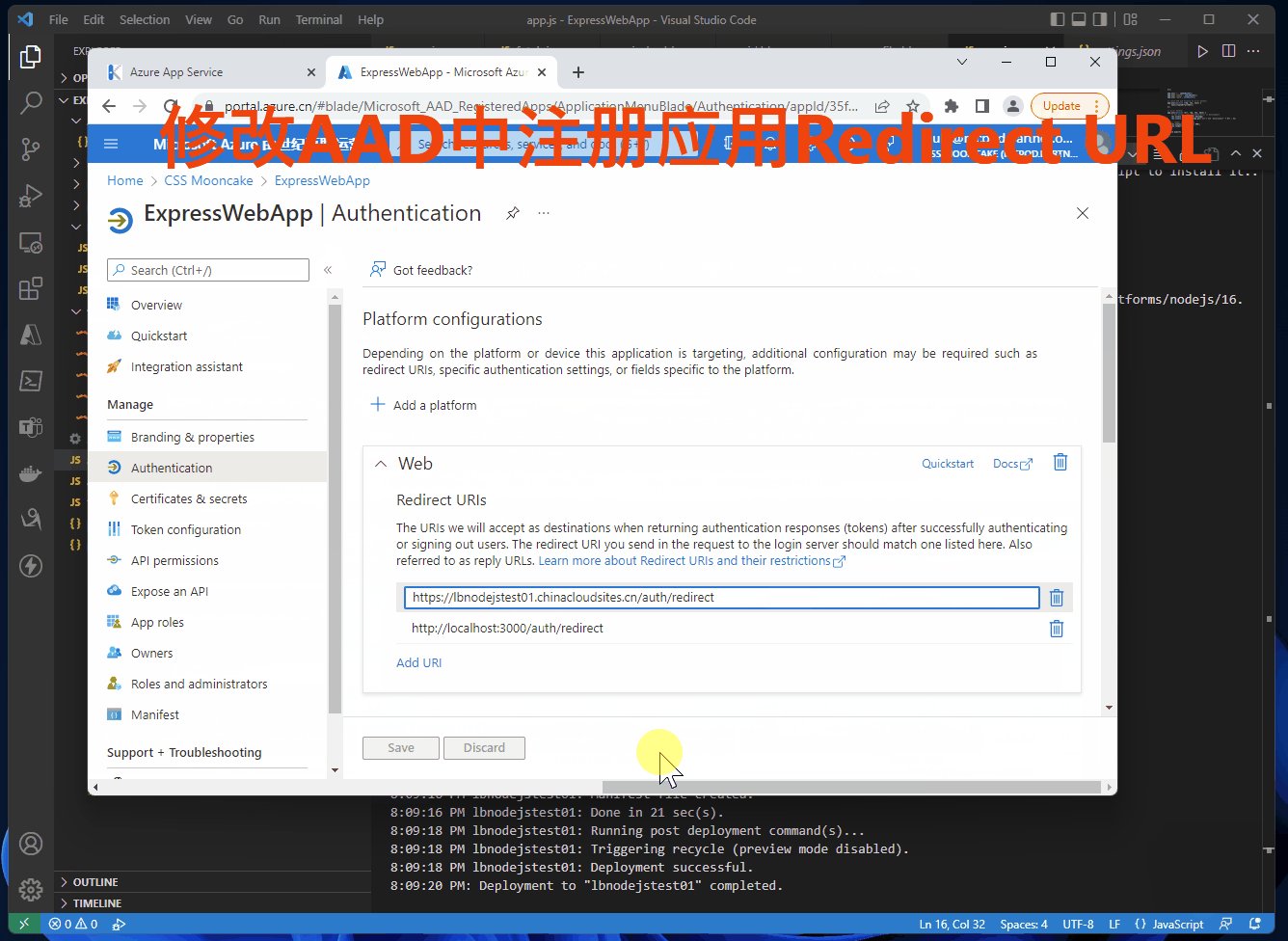
修改Azure AD中注册应用的Redirect URL : https://<your app service name>.chinacloudsites.cn/auth/redirect
演示动画如下:
参考资料
Tutorial: Sign in users and acquire a token for Microsoft Graph in a Node.js & Express web app: https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-nodejs-webapp-msal
在 Azure 中创建 Node.js Web 应用:https://docs.azure.cn/zh-cn/app-service/quickstart-nodejs?tabs=linux&pivots=development-environment-vscode#deploy-to-azure
Quickstart: Register an application with the Microsoft identity platform:https://docs.microsoft.com/en-us/azure/active-directory/develop/quickstart-register-app
Azure China developer guide: https://docs.microsoft.com/en-us/azure/china/resources-developer-guide
当在复杂的环境中面临问题,格物之道需:浊而静之徐清,安以动之徐生。 云中,恰是如此!
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】